시각 피질로 시각 주의 끌기
게시 됨: 2022-03-10(협찬 포스팅입니다.) 랜딩페이지를 디자인하고 계십니다. 이 페이지의 목표는 사람들이 알아차리도록 하고 화면의 버튼을 클릭하여 월간 뉴스레터를 구독하도록 하는 것입니다. "버튼이 사람들의 시선을 사로잡는지 확인하세요"가 당신에게 주어진 목표입니다.
정확히 어떻게 합니까?
뇌의 시각 피질에 대한 연구는 몇 가지 아이디어를 제공할 수 있습니다. 시각 피질은 시각 정보를 처리하는 뇌의 일부입니다. 각 감각은 감각 지각에 대한 신호가 일반적으로 전송되고 처리되는 뇌 영역을 가지고 있습니다. 시각 피질은 우리가 매우 시각적인 동물이기 때문에 감각 피질 중 가장 큽니다.
추천 자료 : UX 디자인에서 창의성의 역할은 무엇입니까?
시각 피질의 사전 주의 영역
시각 정보를 매우 빠르게 처리하는 시각 피질의 특별한 영역이 있습니다. 이들은 누군가가 시각적으로 알아차렸다는 것을 깨닫는 것보다 더 빨리 정보를 처리하기 때문에 "사전 주의" 영역이라고 합니다.
시각 피질에는 V1, V2, V3 및 V4라는 4개의 영역이 있습니다. 이들은 시각 피질의 "사전 주의" 영역이며 매우 작고 특정한 시각 요소에 전념합니다.
각각을 살펴보겠습니다.
정위
한 항목의 방향이 다른 항목과 다른 경우 즉시 알아차릴 수 있습니다.

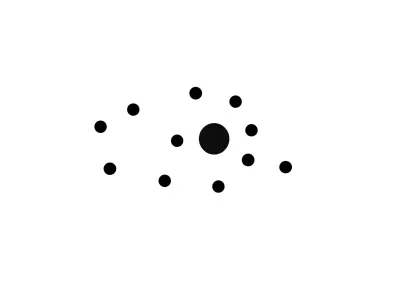
크기와 모양
한 항목이 다른 항목과 크기나 모양이 다른 경우 즉시 알아차립니다.

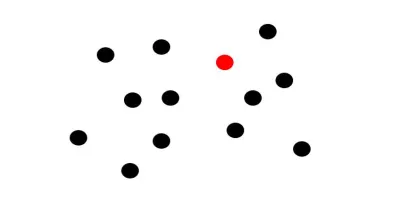
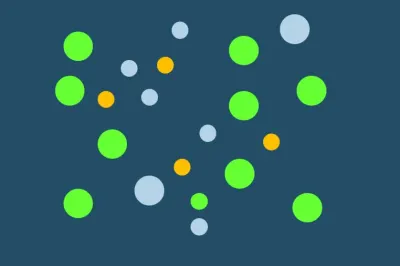
색깔
한 항목이 주변의 다른 항목과 색상이 다른 경우 즉시 알아차릴 수 있습니다.

움직임
하나의 항목이 빠르게 움직이면 특히 작은 크기에서 시작하여 빠르게 확대되는 경우(호랑이가 빠르게 당신을 향해 달려오는 것을 생각하십시오) 주의를 끕니다.
하지만 한 번에 하나만
흥미롭고 즉각적으로 명백하지 않은 요소는 이러한 요소를 동시에 사용하면 아무 것도 실제로 주의를 끌지 않는다는 것입니다.

관심을 끌고 싶다면 방법 중 하나 를 선택하고 사용하십시오.
아래에 제시된 두 가지 디자인을 살펴보십시오. 등록해야 한다는 생각에 어떤 것이 당신의 관심을 끌까요?


분명히 하나의 색상 영역보다 하나의 색상 영역만 있는 이미지가 더 주의를 끕니다.

방추형 안면 부위
시각 피질의 사전 주의 영역은 사용할 수 있는 유일한 시각/뇌 연결이 아닙니다. 페이지에서 주의를 끌기 위해 탭할 수 있는 또 다른 뇌 영역은 방추형 안면 영역(FFA)일 수 있습니다.
FFA는 사람의 얼굴에 민감한 뇌의 특별한 부분입니다. FFA는 감정을 처리하는 편도체 근처의 뇌 중/사회적 부분에 있습니다. FFA 때문에 얼굴이 눈길을 끈다.

FFA는 다음을 식별합니다.
- 이게 얼굴이야?
- 내가 아는 사람?
- 내가 개인적으로 아는 사람?
- 그들은 무엇을 느끼고 있습니까?
무엇이 FFA를 자극합니까?
- 똑바로 보이는 얼굴은 FFA를 자극합니다.
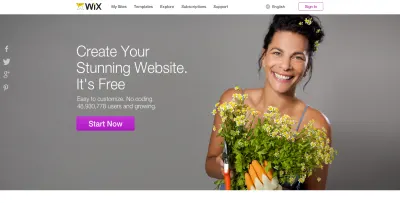
- 프로필에 있는 얼굴은 결국 FFA를 자극할 수 있지만 빠르지는 않습니다. 아래 예에서 얼굴은 프로필에 있고 머리카락으로 가려져 있습니다. FFA를 전혀 자극하지 않을 수 있습니다.
- 아래의 자동차 사진과 같은 무생물이라도 눈, 입 등 얼굴 부분처럼 보이는 것이 있으면 FFA 영역을 자극할 수 있습니다.


얼굴이 보이는 곳을 찾고 계십니까?
당신은 당신이 얼굴을 보여주고 그 얼굴이 화면의 물체(예: 버튼이나 제품)를 보고 있다면 페이지를 보고 있는 사람도 같은 물체를 보게 된다는 것을 보여주는 히트 맵을 보았을 것입니다. . 다음은 예입니다.

빨간색 영역은 사람들이 가장 많이 본 곳을 나타냅니다. 모델이 샴푸 병을 볼 때 사람들은 거기도 보는 경향이 있습니다.
그러나 이것에서 너무 많은 결론을 내리지 않도록 주의하십시오. 연구에 따르면 사람들의 시선이 사진의 시선을 따라간다고 해서 반드시 사람들이 행동을 취하는 것은 아닙니다. 고도로 감정적인 표정은 단순히 눈을 응시하는 것보다 더 많은 행동을 취하게 합니다.
추천 자료 : 매크로 및 마이크로 모멘트 디자인의 중요성
테이크아웃
누군가의 시선을 사로잡고 싶다면:
- 시각 피질의 사전 주의 영역을 사용하십시오. 한 요소를 제외하고 페이지의 모든 것을 평범하게 만드십시오.
또는
- 앞을 향한 큰 얼굴을 보여줍니다.
- 행동에 박차를 가하고 싶다면 얼굴에 강한 감정을 나타내십시오.
- 얼굴, 색, 크기, 모양, 방향 등 여러 가지 방법을 한 번에 사용하려는 충동을 억누릅니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
