황금 비율이란 무엇이며 그래픽 및 웹 디자인에서 사용하는 방법은 무엇입니까?
게시 됨: 2019-10-21멋진 예술 작품이나 시각적으로 자극적인 웹 사이트를 만드는 것은 정확히 케이크워크가 아닙니다. 창의성은 모든 디자인의 성공에 큰 역할을 하지만 어느 정도의 수학과 과학도 관련되어 있습니다.
사람들은 다빈치나 살바도르 달리와 같은 상징적인 예술가와 거장의 작품을 볼 때 창의적 천재를 생각합니다. 고대 로마 판테온과 같은 조각품을 볼 때도 마찬가지입니다. 그러나 이 모든 작품에는 황금 비율이라는 공통점이 있습니다. 에이스 디자이너와 웹사이트 제작자는 여전히 이 검증된 개념에 의존하여 시선을 사로잡는 멋진 아트워크와 웹사이트를 만듭니다.
역사의 흐름을 통한 황금비율
황금 비율의 뿌리는 그리스 문명의 영광스러운 시대로 거슬러 올라갈 수 있습니다. 또한 고대 이집트인들은 4000년 전에 그것을 사용하여 멋진 피라미드와 다른 무덤을 만들었다고 합니다. 고대 그리스인들은 예술, 음악, 과학에서 놀라운 탁월함을 보였습니다.
그리스인들은 아마도 나무, 꽃, 동물 등과 같은 자연적인 것들에 아름다운 비대칭이 있다는 것을 처음 발견했을 것입니다. 그들은 이 현상을 표현하기 위해 그리스 문자 Phi를 사용했습니다. 수세기 동안 예술가와 건축가는 예술 작품뿐만 아니라 미학적으로 즐거운 건축물을 만들기 위해 황금 비율의 비율과 핵심 개념에 대한 이해를 사용했습니다.
현재로 보면 황금 비율은 로고, 신용 카드, 가구, 책, 심지어 식당의 접시 디자인과 같은 평범한 것들의 시각적 레이아웃과 형식을 결정하는 데 사용됩니다. 심지어 페이스북도 사람의 마음을 읽을 수 있는 AR 글래스 개발을 모색하고 있는데, 디자인 면에서 황금비로 큰 도움이 된다.
즉, 당신은 인식하지 못할 수도 있지만 황금 비율은 당신 주변 어디에나 존재합니다! 때로는 매장에서 다른 티셔츠보다 특정 디자인의 티셔츠를 선택하는 이유가 확실하지 않을 수 있습니다. 왠지 모르게 눈과 마음이 더 끌리는 디자인을 가지고 있는데 그 이유는 바로 황금비율입니다.
황금 비율 디자인 전문가가 알아야 할 뉘앙스

이 비율은 비평가들의 극찬을 받은 영화 다빈치 코드에서 본 것을 기억할 수 있는 유명한 피보나치 수열에서 파생됩니다. 거의 모든 곳에서 볼 수 있는 자연 발생적인 수열입니다. 예를 들어 조개껍데기 모양과 나무에 있는 잎사귀 수에 시퀀스가 있습니다.
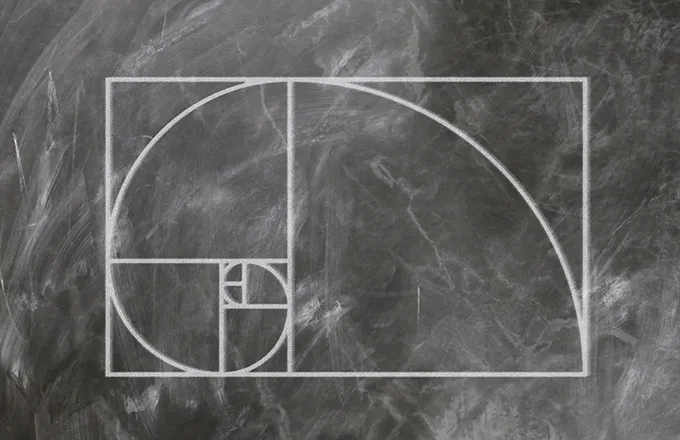
피보나치 수열은 기본적으로 그 앞에 오는 두 수의 합입니다. 0, 1,1, 2, 3, 5, 8, 13, 21 등 무한대까지입니다. 그것으로부터 그리스인들은 황금 비율을 만들었습니다. 그것은 두 비율 사이에 존재하는 완벽하게 대칭적인 관계를 나타냅니다. 약 1:1.618과 같습니다. 이것은 종종 황금 직사각형을 사용하여 표시됩니다. 정사각형과 크기가 작은 직사각형으로 구성된 큰 직사각형입니다. 정사각형에는 직사각형의 가장 짧은 길이와 같은 변이 있습니다. 포함된 사각형에서 사각형을 버리면 다른 작은 황금 사각형이 남습니다. 이것은 피보나치 수와 같이 무한히 진행됩니다. 이는 반대로 작동합니다!
인간의 삶에서 황금 비율의 몇 가지 주목할만한 예
그리스인들은 황금비율의 대가였다. 그리스의 건축물과 신전의 폐허를 관찰하면 건물의 높이와 너비 사이에 유쾌한 차원적 관계를 발견할 수 있습니다. 이것은 기둥의 크기, 현관 및 그 안의 모든 것에 적용됩니다. 이 개념은 신고전주의 건축 운동에서도 광범위하게 사용되었습니다.
- 최후의 만찬 – 레오나르도 다빈치의 인기 있는 그림에는 그의 다른 유명한 조각 및 그림과 마찬가지로 황금 비율의 우표가 포함되어 있습니다. 그것에서 당신은 아래쪽 2/3에 배치된 수치를 볼 수 있습니다. 예수님의 입장도 일치합니다.
- 자연물 과 생명체 – 자연에서도 이 개념의 많은 사례를 찾을 수 있습니다. 예를 들어 파인애플, 벌집, 다양한 종류의 꽃, 조개 껍질 등과 같은 것들을 확인할 수 있습니다.
황금 비율이 웹 및 그래픽 디자인과 관련이 있는 이유는 무엇입니까?
웹 및 그래픽 디자이너와 아티스트가 작업에서 황금 비율에 의존하는 이유를 이해하는 것은 그리 어렵지 않습니다. 대상 시청자 또는 사이트 방문자는 눈을 유혹하고 진정시키는 디자인이나 후원자에 주의를 기울입니다. 여기서 첫인상, 마지막이 된다는 옛말이 중요한 역할을 한다. 웹 사이트의 홈페이지가 눈에 매력적이지 않으면 방문자는 순식간에 사이트를 떠납니다. 대칭과 비율의 시각적 감각이 없으면 웹 페이지나 아트워크는 보는 사람이 편안하고 편안하게 느낄 수 없습니다.
웹사이트의 레이아웃과 디자인 스타일이 보기에 적절하고 미학적으로 보기에 좋으면 콘텐츠를 확인하고 사이트의 다른 섹션으로 넘어가고 싶어합니다. Golden Ratio는 웹 디자인에서도 텍스트, 풍부한 콘텐츠의 균형을 유지하고 계층 구조를 만드는 데 사용됩니다. 회사 로고와 같은 그래픽 아트워크에도 동일한 논리가 적용됩니다.
황금 비율의 사용은 전체 디자인과 그 요소에 개별적으로 긍정적인 영향을 미칩니다. 디자인적 요소가 조화를 이룰 때- 시각적으로 만족스러운 것 같다. 아이콘에서 다른 시각적 요소에 이르기까지 모든 것이 제자리에 들어가고 황금 비율이 배치될 때 비례해 보입니다.
웹 디자인에서는 텍스트 콘텐츠를 올바른 위치에 배치하고 올바른 유형과 크기를 선택하는 것도 중요합니다. 여기에 황금 배급도 활용할 수 있습니다. 헤더의 특정 텍스트 크기를 선택한 다음 1.618을 사용하여 나눌 수 있습니다. 결과는 하위 헤더에 적합합니다. 본문 텍스트의 크기가 10px인 경우 1.618을 곱할 수 있습니다. 따라서 제목 텍스트 크기는 16픽셀로 설정할 수 있습니다. 다양한 유형의 콘텐츠를 사용해야 하는 웹 페이지에서 이것은 도움이 될 수 있습니다.
모든 웹 페이지에서 공백이나 여백의 크기도 역할을 합니다. 과도한 간격은 시각적으로 매력적이지 않으며 페이지에 흰색 간격이 없으면 어수선해 보일 수 있습니다. 황금 비율을 사용하여 디자이너는 웹 페이지의 적절한 여백의 양을 파악할 수 있습니다.
로고 디자인에서도 황금 비율의 사용이 적절합니다. 로고는 대상 사용자가 웹사이트나 브랜드 샵 등을 방문하기 전에 처음에 기업을 대표하는 것입니다. 따라서 로고는 미학적으로 보기 좋고 균형이 맞아야 합니다. 이것이 황금 비율이 시작되는 곳입니다. 많은 다국적 기업과 Pepsi, Twitter, Apple과 같은 거대 기업의 로고는 이론을 사용하여 만들어졌습니다.
그래픽 및 웹 디자인에서 황금 배급을 구현하는 방법은 무엇입니까?


사실 황금비의 개념을 디자인과 아트웍에 적용하는 것은 생각보다 간단합니다. 웹 또는 그래픽 디자인에 배포하는 방법에는 두 가지가 있습니다.
빠른 솔루션: 마감 기한이 촉박한 웹 또는 그래픽 디자인 프로젝트에 참여하고 있고 디자인을 너무 많이 실험할 시간이 없는 경우에도 황금 비율을 적용할 수 있습니다. 개념은 영역을 수평 및 수직의 3개의 동일한 섹션으로 나누는 것입니다. 이러한 선의 교차점은 모양과 인물의 자연스러운 초점 역할을 해야 합니다.
사진 작가는 일반적으로 만족스러운 구도를 얻기 위해 교차하는 선 중 하나에 주요 피사체를 배치하는 방법을 배웁니다. 페이지 레이아웃과 포스터 디자인에서도 동일한 이론을 사용할 수 있습니다.
완전한 구현: 지름길을 사용하지 않고 황금 비율의 오래된 개념을 고수하도록 하는 것도 지루하지 않습니다. 웹 페이지의 경우 콘텐츠 영역과 사이드바 비율이 1:1.6.1 비율을 준수하는지 확인해야 합니다. 따라서 평균적으로 콘텐츠 영역이 640px인 경우 사이드바가 약 400px인지 확인해야 합니다. 동일한 논리가 머리글, 바닥글 및 탐색 영역에 적용됩니다.
황금 비율을 위한 앱이 있습니다. 그렇습니다!
디자인 작업에서 개념을 이해하고 배치하는 것이 지루하거나 규범에서 벗어날 수 있다는 두려움을 느낀다면 긴장을 푸십시오. 인생의 다른 모든 것과 마찬가지로 Golden Ratio 앱이 있습니다. 실제로 디자인에 개념을 배포하기 위한 여러 앱이 있습니다.
다음은 확인할 수 있는 몇 가지 앱입니다.
- Golden Ratio – GoldenRATIO는 소란과 시간 낭비 없이 오래된 개념을 디자인에 배포할 수 있는 하나의 앱입니다. Mac App Store에서 $2.99에 구입할 수 있습니다. 이 앱에는 유용한 즐겨찾기 기능과 기능적인 '클릭 스루' 모드가 있습니다. 오버레이뿐만 아니라 Photoshop에서도 사용할 수 있습니다. 시각적 피드백이 포함된 계산기가 제공됩니다.
- 황금 비율 타이포그래피 계산기 – 황금 비율 이론과 동기화하여 모든 웹사이트에 완벽한 타이포그래피를 만들 수 있습니다.
- Phicalculator – Phicalculator는 PC와 Mac 모두에서 사용할 수 있는 유용한 무료 앱입니다. 그 안에 숫자를 입력하면 황금비율에 따라 해당 숫자가 나옵니다.
- Atrise Golden Section – 화면에 눈금자가 있는 기능적인 그리드 소프트웨어입니다. 이것을 사용하면 계산에 보내는 시간을 절약할 수 있습니다. 조화로운 크기와 형태를 보고 변경할 수 있습니다. 가격이 비싸지만 무료 체험판은 30일 동안 사용할 수 있다.
- PhiMatrix – 이것은 Golden Ratio 기반 설계 및 분석에 유용하고 널리 사용되는 또 다른 도구입니다. 디자인 프로젝트에서 오버레이로 사용할 수 있는 템플릿과 사용자 지정 가능한 그리드를 얻을 수 있습니다.
황금 비율과 피보나치 수열을 준수하면서 멋진 사진을 찍을 수 있는 타사 카메라 앱이 있습니다. 이러한 앱 중 일부는 무료이고 유료 앱도 있습니다. iOS 및 Android 플랫폼 모두에서 사용할 수 있는 이 앱은 표준에 따라 촬영되는 웹 또는 그래픽 디자인 프로젝트에 사용할 이미지를 촬영하려는 디자이너에게 편리합니다. 이렇게 하면 이미지 작업이 더 쉬워지고 이미지를 자르고 조정할 필요가 줄어듭니다.
- iOS의 경우 – iOS 기기 사용자는 황금 비율 계산 및 사진 앱으로 이동할 수 있습니다. 가격은 1.99달러에 불과하며 황금 비율 계산기와 같은 사용자를 위한 편리한 기능이 포함되어 있습니다. 이를 사용하면 요소를 원칙에 따라 유지하면서 이미지를 촬영할 수 있습니다.
- Android의 경우 – Android 사용자는 $3의 비용이 드는 Camera Zoom FX 앱을 선택해야 합니다. 앱을 사용하면 사진을 촬영하는 동안 피보나치 나선과 파이 그리드를 이미지 오버레이로 활용할 수 있습니다.
황금 비율을 사용하는 유용한 팁
디자인 프로젝트에서 황금 비율을 배치하는 몇 가지 편리한 방법이 있습니다.
- 비율을 사용하여 사이드바와 기본 콘텐츠 영역을 덮을 기본 웹사이트 그리드를 만들 수 있습니다. 1366 x 768 픽셀에 걸쳐 있는 화면의 경우 콘텐츠 영역에 대해 846 픽셀의 너비를 선택할 수 있습니다. 사이드바의 너비는 520픽셀입니다. 이 컨텍스트에서 높이는 중요하지 않습니다.
- 이 개념을 사용하여 간격 안내선을 만들 수 있습니다. 단위 13 및 8과 같은 큰 사각형을 사용하여 레이아웃을 만들고 단위 1에서 3의 작은 사각형을 사용하여 홈통을 설정할 수 있습니다.
- 수식을 사용하여 아이콘과 로고를 만들 수 있습니다.
- 와이어프레임 단계에서 배포할 수 있습니다. 이를 통해 구조를 계획하고 다양한 사용자 인터페이스 구성 요소의 크기를 조정할 수 있습니다. 이것은 또한 웹 디자인 전문가가 올바른 방식으로 비율을 유지하면서 이미지를 자르는 데 도움이 됩니다.
염두에 두어야 할 사항
웹 페이지나 아트워크 디자인에서 황금 비율을 사용하는 것은 회사나 전문가에게 도움이 될 수 있지만 너무 지나치는 것은 바람직하지 않습니다. 경험이 없는 사용자나 초보자에게는 시퀀스에 의해 생성되는 스케일 감각이 손에 잡히지 않을 수 있음을 염두에 두십시오. 극단에 빠지지 않고 규범을 사용하여 미학적 균형 감각을 만드는 것이 아이디어입니다. 모든 곳에서가 아니라 미묘한 방식으로 디자인에서 숫자 값을 사용해야 합니다. 일부 웹 사이트는 황금 비율의 배포가 거의 필요하지 않을 수 있지만 다른 웹 사이트는 집중적인 구현이 필요할 수 있습니다.
결국 디자인이나 웹 페이지에서 적절한 크기의 요소를 사용하는 것입니다. 또한 디자인에서 시각적 균형을 만들기 위해 올바른 방법으로 여백을 사용해야 합니다. 황금 배급이 편리한 곳입니다. 올바른 방법으로 사용하여 디자인을 돋보이게 하되 전체 디자인을 기반으로 하지 마십시오. 적절하고 대조되는 색상의 사용과 올바른 유형의 콘텐츠와 같은 다른 측면도 있습니다.
모든 것이 어디로 연결됩니까?
황금 비율은 시각적으로 즐겁고 미학적으로 보이는 이미지, 로고, 웹사이트 및 자연에서 접하는 모든 것의 비밀입니다. 처음에는 디자인에 사용하기 어려운 수학적 개념처럼 보일 수 있습니다. 그러나 이론을 사용하여 만든 작품을 주의 깊게 접근하고 분석하면 익숙해질 것입니다.
물론 거기에 있는 타사 앱과 웹 도구를 사용할 수 있습니다. 그럼에도 불구하고 황금 비율을 마스터하는 것은 하루아침에 달성할 수 있는 것이 아닙니다. 완성도에 도달하려면 많은 연습과 예제 분석이 필요할 것입니다. 그러나 보는 사람의 마음을 사로잡는 디자인을 만들기 위해서는 올바른 방법으로 사용해야 합니다.
