위로 올라가기: 웹 디자인의 세로 글자
게시 됨: 2020-11-18평범함에 질리기 쉽습니다. 독창적이고 독창적인 것에 대한 갈망입니다. 그렇기 때문에 공통 영웅 영역에는 기발한 아이디어가 넘쳐납니다. 그들은 감동을 줄 뿐만 아니라 창의성과 독창성에 대한 사용자의 갈망을 만족시키는 것을 목표로 합니다.
그러나 애니메이션과 장대한 솔루션이 트릭을 수행할 수 있는 유일한 것은 아닙니다. 가장 사소한 일에도 구타 경로를 벗어나면 동일한 효과를 얻을 수 있습니다. 세로 글자가 그 생생한 증거입니다. 요즘 꽤 인기를 얻으면서 홀에 약간의 에이스로 작은 트렌드로 성장했습니다.
우리는 웹 디자인에서 수직 방향을 많이 사용하지 않습니다. 전통적으로 이곳은 수평 리듬이 주거지를 지배하는 장소이지만 이것이 모든 것이 그 주위를 회전해야 한다는 의미는 아닙니다. 일반적으로 개발자는 기존 모델을 고수합니다. 그러나 습관적인 읽기 흐름의 다양성과 편차는 유익할 수 있습니다. 또한 극단적인 조치를 취할 필요가 없습니다. 적은 양의 수직 방향으로도 적절한 충격을 일으키기에 충분합니다.
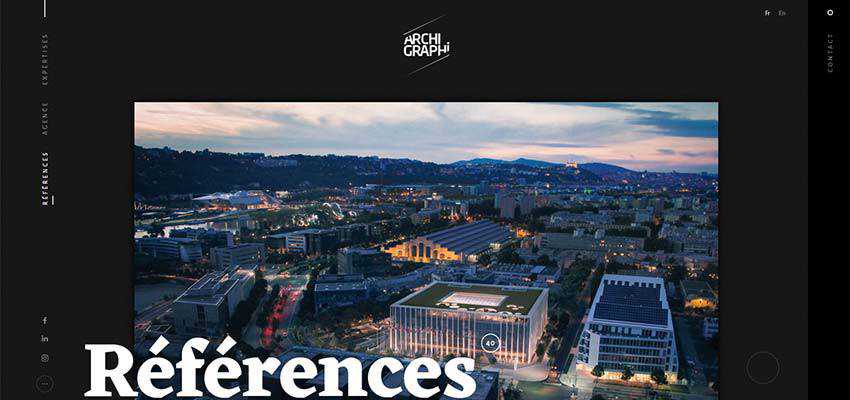
아키그라피
여기에서 크리에이티브 팀은 기본 탐색을 90도 회전하고 수평으로 반사하여 비틀었습니다. 아래에서 위로 읽어야 합니다. 이는 매우 이례적이지만 흥미롭습니다. 결과적으로 환영 화면은 압도적인 중심 요소가 전혀 없이 활기를 띠게 되었습니다. 또한 상단 헤더에 주목하십시오. 엄청나게 넓은 느낌이 들며 로고 타입은 많은 노력을 기울이지 않고도 눈에 띄어 전체적인 관심을 끌 수 있습니다. 그것은 현명한 접근 방식입니다.


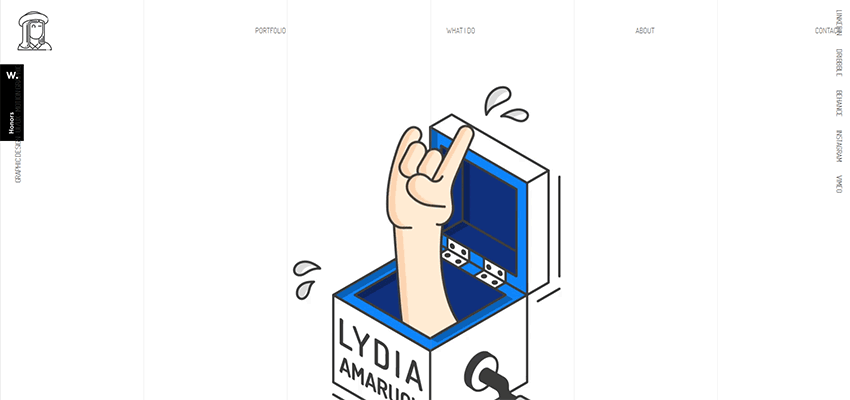
리디아 아마루크
세로 글자가 케이크에 아이싱과 같은 다른 예외적인 예가 있습니다. Lydia Amaruch와 그녀의 온라인 포트폴리오를 살펴보십시오.
Archi Graphi의 경우와 마찬가지로 여기에서 수직 리듬의 사용은 일시적이지만 잘 고려되었습니다. 기존의 간소화된 수평 탐색이 있지만 필수 요소만 포함되어 있습니다. 나머지는 모두 말 그대로 옆으로 당겨졌습니다. 뒷면의 세로 스트라이프 패턴이 어우러져 조화로운 미학을 연출합니다.

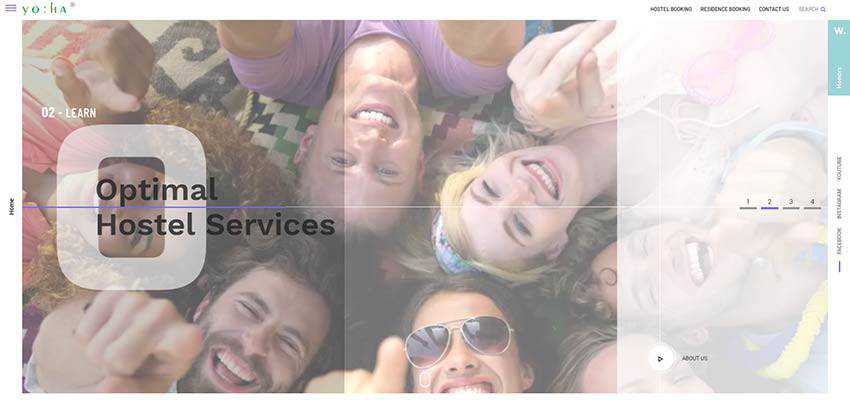
요:하
Yo:Ha도 같은 방식을 취합니다. 메인 탐색은 햄버거 버튼 뒤에 숨겨져 있지만 홈페이지와 소셜 미디어에 대한 링크는 표면에 남아 있습니다. 다시 말하지만, 전체적인 주제에 주목하십시오. 여기에 3개의 반투명 패널로 분할된 슬라이더와 길쭉한 기호 등 다양한 디테일에서 수직적 리듬을 볼 수 있다. 일관성은 이 웹사이트의 디자인을 나타냅니다.

이반 이바네즈 / 고담시티
Ivan Ibanez와 Gothamsiti의 팀은 전체 탐색에 수직 방향을 적용하는 방법을 보여줍니다. 사용하기 편리합니다. 눈길을 끄는 외관은 말할 것도 없습니다. 이 두 가지 예는 서로 다른 주제, 분위기 및 분위기를 가지고 있습니다. 그러나 수직 탐색은 두 경우 모두 장갑처럼 맞습니다.
Ivan Ibanez의 개인 포트폴리오에는 박시한 분위기가 있습니다. 속이 빈 블록, 분할 레이아웃, 매우 가는 선 및 많은 공백이 있습니다. 수직 탐색은 디자인을 아름답게 마무리합니다.

Gothamsiti 디자인의 이면에 있는 크리에이티브는 영웅 영역 주변에 링크를 배치하여 각 링크를 모서리에 배치했습니다. 이런 식으로 신비하고 소름 끼치는 환영 화면에서주의를 산만하게하는 것은 없습니다. 동시에 모든 게이트웨이가 노출되어 사용자가 편안함을 느낄 수 있습니다.

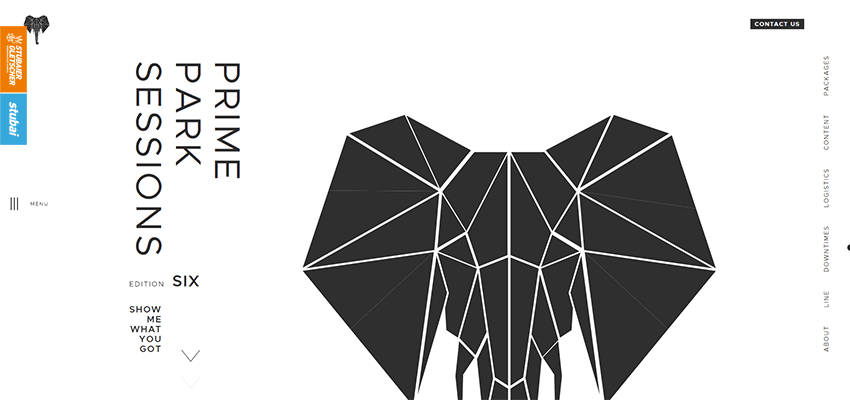
프라임 파크 세션
탐색에서 한 발짝 떨어져 콘텐츠의 일부인 세로 글자의 예를 살펴보겠습니다.
수직 방향은 대부분의 사람들에게 약간 이상하게 보이기 때문에 예를 들어 태그라인과 같은 중요한 사항을 추가로 강조하는 데 사용할 수 있습니다. 아이디어는 Prime Park Sessions에서 볼 수 있습니다. 여기에서 대행사의 명판은 우리가 보통 읽기 시작하는 바로 왼쪽으로 향합니다. 또한 오른쪽의 수직 탐색을 미러링합니다. 결과적으로 디자인은 완전하고 시각적으로 흥미롭게 느껴집니다.

럭셔리 빌라
럭셔리 빌라 디자인 팀은 태그라인을 표시하기 위해 수직 방향을 사용합니다. 후자는 사이드바처럼 보이도록 상대적으로 넓은 배경도 제공됩니다. 그냥 평범한 사이드바는 아니지만, 묘한 매력이 있는 사이드바입니다. 똑똑하다.

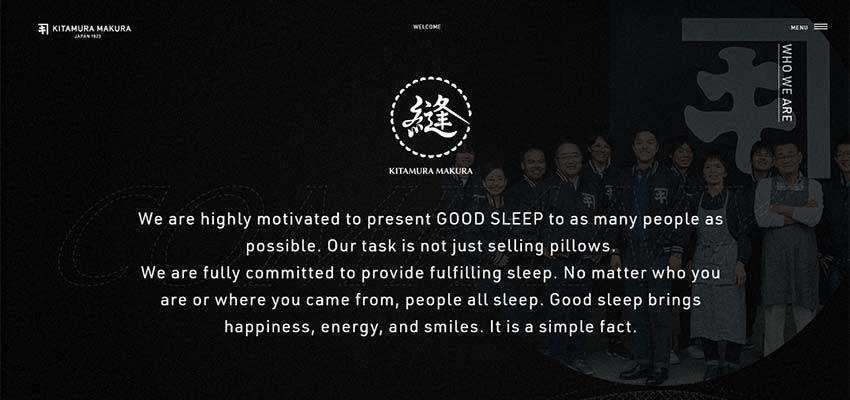
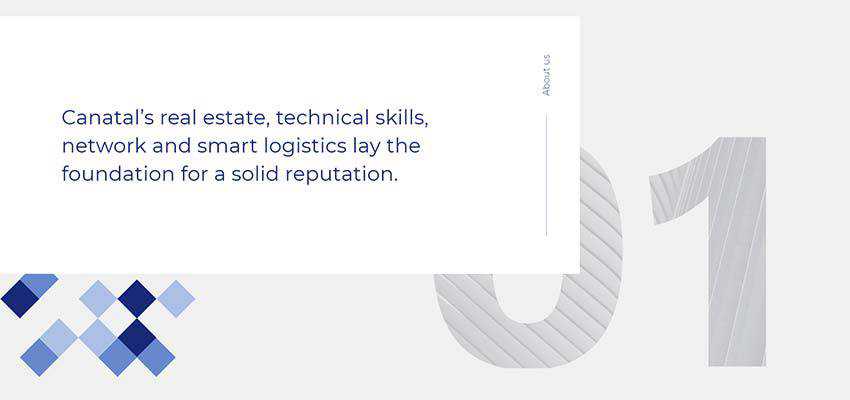
기타무라 마쿠라 / 카나탈
추세를 활용하는 또 다른 방법은 제목에 사용하는 것입니다. 기타무라 마쿠라와 카나탈을 생각해보자.
스토리텔링과 관련하여 두 팀 모두 캡션보다 콘텐츠와 같은 중요한 사항에 사용자의 관심을 집중하는 것을 선호합니다. 따라서 헤드라인을 오른쪽으로 이동하고 90도 회전하여 자연스럽게 텍스트에 자리를 양보했습니다.
Kitamura Makura의 경우 캡션이 오른쪽 가장자리로 밀려서 내비게이션의 일부처럼 느껴지도록 했습니다. 그러나 Canatal의 경우 캡션은 여전히 블록 및 전체 디자인의 일부입니다.


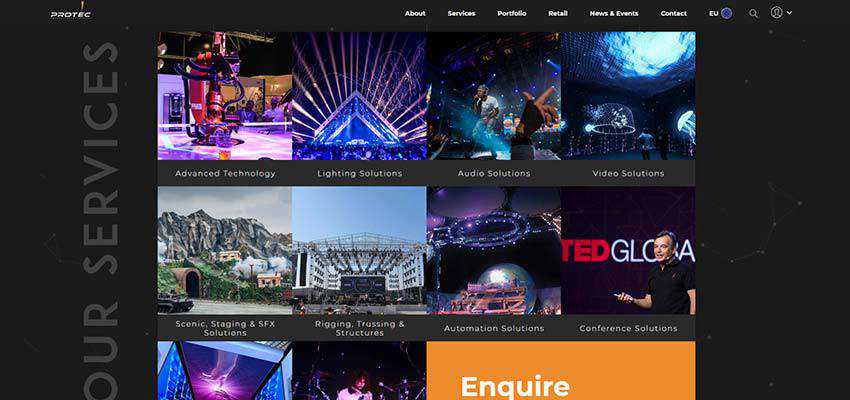
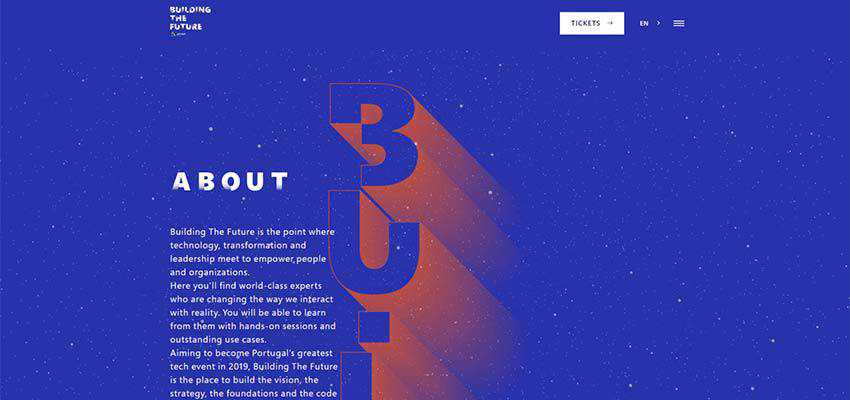
프로텍 / 미래를 건설하다
Protec과 Building the Future는 세로 텍스트를 측근의 일부로 만들어 상황을 좀 더 흥미롭게 만들었습니다.
Protec은 위에서 아래로 뻗어 있는 거대한 캡션을 제공합니다. 그것들은 조심스럽게 따로 보관되어 왼쪽에 표시되어 콘텐츠를 최우선으로 합니다.

Building the Future의 경우 세로 글자가 더 큽니다. 그러나 여기서는 텍스트 블록 상단에 있는 기존 캡션을 강화하는 장식적인 역할에 불과합니다.
SEO와 관련하여 헤드라인은 문서 계층 구조의 일부여야 하고 해당 태그로 묶여 있어야 하므로 좋은 방법이 아닙니다. 그러나 때로는 구식의 길을 벗어나 검색 순위보다 디자인으로 고객을 확보할 수 있습니다.

곽인막
서구 세계에서 수직 리듬은 기존 디자인에 열정을 더하는 비범하고 실용적인 트릭처럼 느껴지지만 동양의 우리 친구들에게는 가장 자연스러운 것입니다. Kwok Yin Mak을 살펴보겠습니다.
디자인이 상쾌해 보입니다. 전통적인 흑백 색 구성표, 많은 여백, 로고 및 수직 방향은 이 인터페이스를 매우 특별하게 만듭니다. 트렌드는 집에서 느껴집니다. 그러나 여기에 있을 것으로 예상되지만 웹 사이트 뒤에 있는 팀은 이 웹 사이트를 사소해 보이지 않도록 관리했습니다.

즐거운 서프라이즈
세로 글자는 드물지만 환영받는 손님입니다. 수평의 모든 우주에서 우리를 미소짓게 만드는 것은 작은 빛이라고 해도 과언이 아닙니다. 읽기 흐름의 예상치 못한 반전으로 눈을 즐겁게 하고 핵심적인 내용에 쉽게 초점을 맞춥니다.
그것은 바퀴를 재발명하고 추가 마일을 가지 않고도 일을 흥미롭게 만드는 간단한 방법입니다.
