헤드리스: 사용 사례 및 장점
게시 됨: 2022-03-10이 기사는 비주얼 편집기, 중첩 구성 요소 및 웹 사이트 및 앱용 사용자 정의 가능한 콘텐츠 블록이 있는 친숙한 헤드리스 CMS인 Storyblok의 친애하는 친구의 지원을 받았습니다. 감사합니다!
웹용으로 개발한 수년을 돌이켜보면, 저는 기성품과 자체 제작된 수십 가지의 다양한 CMS 도구를 사용해 왔습니다. 저는 .NET에서 풀 서비스 CMS 사이트를 위한 확장뿐만 아니라 많은 WordPress 사이트와 플러그인 을 배포하고 구축해 왔습니다. 그러나 나에게는 헤드리스에 대해 처음 들었을 때 모든 것이 바뀌었고, 몇 년이 지난 지금은 헤드리스 생태계 에서 이보다 더 편안함을 느낄 수 없었습니다.
이 열정은 아무데서나 나오지 않습니다. 모든 헤드리스 옵션을 이해하는 것이 어려워 보일 수 있지만 저는 다양한 환경에서 다양한 헤드리스 옵션에 대한 전략을 수정해 왔으며 헤드리스 공간의 일반적인 용의자들과 밀접하게 익숙해졌습니다. 헤드리스로 전환하면서 더 큰 올인원 시스템의 한계로 인한 장애물을 피할 수 있었습니다.
오늘날 복잡한 목표를 달성하고 향후 쉽게 발전할 수 있도록 앱을 준비할 수 있도록 기능 을 분류하면 마음이 편안해집니다. 민간 기업과 캘리포니아 주 정부를 위한 헤드리스 솔루션을 기반으로 구축된 웹 서비스의 성공적인 배포 및 반복에 기여하는 것은 즐거운 일입니다.
이 기사에서 나는 머리 없는 세상을 이해하고 프로젝트에 적합한 후보자를 찾는 데 도움이 되기를 바라며 지난 몇 년 동안 배운 몇 가지 유용한 지침과 지침 을 공유하고 싶습니다. 그러나 본격적으로 시작하기 전에 헤드리스가 테이블에 가져다 주는 영향을 이해하기 위해 약간 시간을 거슬러 올라가야 합니다.
헤드리스 전에
불과 몇 년 전만 해도 우리의 워크플로는 다양한 도구, 스택 및 기술에 초점을 맞추는 것 같았습니다. CMS의 경우 주로 올인원 도구를 사용했습니다. 여기에는 콘텐츠 작성 및 콘텐츠 보기 기능이 모두 포함되었습니다.

이러한 도구의 사용자는 백엔드와 함께 제공되는 프런트 엔드에 갇혀 있었습니다 . 물건을 사용자 정의하는 능력은 제한적이었습니다. 플러그인을 설치할 수 있지만 모두 도구용으로 빌드되어야 했습니다. 사용자 정의 코드를 작성할 수 있지만 도구가 구축된 언어와 제약 조건 내에서만 가능합니다.
헤드리스 CMS 가 업계 전체에서 주목을 받으면서 지난 몇 년 동안 모든 것이 바뀌었습니다.
전문 도구의 르네상스
오늘날 우리는 저작 또는 콘텐츠 프리젠테이션 보기를 전문으로 하는 도구의 꽃을 피우고 있습니다. 헤드리스 CMS 는 콘텐츠 저작 부분에 초점을 맞추고 별도의 콘텐츠 프레젠테이션 도구를 연결하는 방법을 제공합니다. 사용자 대면 프론트엔드가 없기 때문에 헤드리스가 되고 API를 통해 모든 도구로 작업할 수 있는 유연성을 제공합니다.
자신의 프론트엔드를 처음부터 엔지니어링할 수 있다는 것은 많은 개발 팀에서 자유로워집니다. Vue.js에서 매끄러운 단일 페이지 앱을 제공하거나 11ty를 사용하여 빠른 렌더링, 방탄 정적 생성 사이트를 제공하는 데 능숙한 엔지니어로 구성된 크랙 팀이 있을 수 있습니다. 모든 최신 웹 개발 프레임워크는 헤드리스 CMS에서 제공할 수 있는 구조화된 데이터와 쉽게 작동하도록 설계되었습니다.
헤드리스 CMS는 집중 도구입니다. 올인원 솔루션 보다 책임이 적습니다 . 헤드리스 CMS에서 제공하는 API 엔드포인트는 시스템 간에 명확한 분리를 제공하므로 상황이 발전함에 따라 프론트 또는 백엔드 아키텍처를 독립적으로 교체할 수 있습니다. 제품이 성장하고 도구 에코시스템이 확장되며 새로운 접근 방식을 사용할 수 있습니다. 백엔드 및 프론트엔드 요구 사항이 변경됩니다. 헤드리스 설정이 있는 경우 프론트 엔드와 백엔드가 이미 API로 완전히 분리되어 있고 독립적으로 업그레이드할 수 있기 때문에 더 쉽게 적응할 수 있습니다.
헤드리스가 나에게 적합합니까?
특히 헤드리스는 까다로운 요구 사항을 충족하는 데 필요한 유연성을 제공합니다. 올인원 제품을 많이 수정해야 하는 경우 목표를 달성하기 어려울 수 있습니다. 헤드리스 도구를 더 작거나 다른 또는 직접 만든 프런트엔드와 결합하는 것이 원하는 디자인과 사용자 흐름을 제공하는 가장 쉬운 방법일 수 있습니다.
- 제품 체크아웃 흐름의 모든 단계를 미세 조정 하려는 경우 헤드리스 상거래 옵션을 사용하여 이를 달성할 수 있습니다.
- Time to First Byte에 대해 크게 최적화 하려는 경우 헤드리스 CMS API를 기반으로 변경 시 콘텐츠를 다시 작성하는 정적 사이트 생성기를 사용할 수 있습니다.
- 자체 도구를 호스팅 하고 보안에 대해 신중한 경우 방화벽 뒤에서 작성 환경을 잠그고 더 간단한 Jamstack 기반 프론트엔드에서 헤드리스로 사용하고 싶을 수 있습니다.
- 웹, 기본 앱 또는 타사 위젯과 같은 다양한 클라이언트에 동일한 콘텐츠를 제공하는 경우 모두 동일한 CMS를 통해 헤드리스로 통신하는 방식으로 클라이언트를 구축할 수 있습니다.
올인원 도구를 사용하여 프로젝트 요구 사항을 완벽하게 충족할 수 있다면 헤드리스 옵션이 다소 무리일 수 있습니다. 마찬가지로, 팀이 현재의 올인원 솔루션에 대해 완벽하게 만족하고 잘 알고 있다면 프런트 엔드 툴링과 백 엔드 툴링을 분리하는 것에 대해 걱정할 필요가 없습니다. 그러나 대신 도구의 한계에 부딪힌 경우 헤드리스로 전환하면 문제를 직접 해결할 수 있습니다.
예: 헤드리스 전자 상거래
특정 헤드리스 선택 사항을 살펴보겠습니다. Shopify와 같은 기존 전자 상거래 플랫폼을 전체 결제 프로세스를 인수하는 완전한 흐름으로 통합하거나 Shopify에서 제공하는 헤드리스 옵션을 사용할 수도 있습니다.
- 전자의 경우 디자인은 Shopify의 템플릿과 즉시 사용 가능한 기능 에 크게 의존하므로 결제 흐름을 조정할 수는 있지만 상당히 제한적입니다.
- 후자의 경우 원하는 방식으로 결제 흐름을 디자인할 수 있으며 Shopify에 의존하여 단순히 금융 거래를 수행하게 됩니다.
중요한 차이점은 헤드리스 옵션을 사용하려면 사용자가 보는 모든 단일 보기 를 작성해야 한다는 것입니다. 그러나 이것이 장점이 없는 번거로움처럼 들린다면 아마도 헤드리스 솔루션이 필요하지 않을 것입니다.
헤드리스 버전이 필요한 팀은 이것이 제공하는 자유를 환영할 것입니다. 디자인에는 제약이 없으며 모든 보기의 모든 픽셀을 제어할 수 있습니다. 사용자의 장치에서 실행되는 모든 코드를 완전히 제어할 수 있으므로 문자 그대로 모든 단일 상호 작용을 추적, 최적화 및 속도를 높일 수 있습니다.
동시에 거래 처리는 헤드리스 전자 상거래 솔루션에 맡기므로 백엔드 시스템의 이점을 누릴 수 있습니다.
결론 은 다음과 같습니다. 현재 전자 상거래 솔루션 내에서 병목 현상으로 어려움을 겪고 있는 경우(프론트 엔드가 복잡하거나 UI가 복잡하거나 디자인에 액세스할 수 없는 경우) 헤드리스 옵션을 사용하면 팀에서 이러한 문제를 더 쉽게 해결할 수 있습니다. 마찬가지로 팀에서 새로운 기능을 더 빠르고 원활하게 배포하여 전환 유입경로를 더 쉽게 늘릴 수 있을 것 같으면 헤드리스 옵션도 고려하는 것이 좋습니다.
단일 플랫폼으로 종속 방지
오늘날 프론트엔드의 상태를 보면 저작 및 콘텐츠 전달 수단을 분리 하는 것이 프론트엔드 및 백엔드 도구에 대한 옵션이 지속적으로 확장되는 세상에서 사물을 설계하는 가장 안전한 방법입니다. 저작 환경과 읽기 환경에 서로 다른 요구 사항 집합이 있는 것은 드문 일이 아니므로 이러한 요구 사항을 개별적으로 해결하는 도구를 선택할 수 있으면 양쪽 모두에 더 나은 옵션이 제공됩니다.
Jamstack 기반 설정은 API에 의해 활성화되므로 종종 헤드리스 CMS에 연결됩니다. 헤드리스 선택 에는 Jamstack 프론트엔드가 필요하지 않습니다 . 물론 원하는 경우 여전히 일부 서버 측 코드를 실행할 수 있습니다.
예를 들어, 저는 Wordnik.com 과 같은 백엔드 API를 사용하는 Express 및 Node.js를 실행하는 몇 개의 사이트를 구축하는 데 도움을 주었고 이 인기 있는 패턴은 원활하게 작동합니다. API를 통해 데이터에 액세스하면 프로덕션에서 서버 측 코드를 버릴 수 있으므로 프로젝트에서 의미가 있는 경우 Jamstack과 같은 클라이언트 측 접근 방식을 쉽게 수용할 수 있습니다.
"올인원" 솔루션의 문제는 각 솔루션에 많은 약속 이 포함되어 있다는 것입니다. 예를 들어 데이터베이스 및 프로그래밍 환경을 지원하거나 지원하는 SaaS 공급업체 중에서 선택해야 합니다. 또한 사용 가능한 테마 및 플러그인 내에서 디자인 변경이 이루어져야 합니다.
헤드리스를 사용하면 단일 플랫폼에 갇힌 상태에서 벗어날 수 있습니다. 따라서 웹 사이트에 새로운 프론트 엔드 프레임워크 를 사용해야 하거나 값비싼 프로덕션 인프라를 제거하고 정적 사이트 생성기를 사용하거나 모든 프론트 엔드를 처음부터 다시 작성하지 않고 CMS를 전환하려는 경우 — 대안과 비교 , 헤드리스 옵션을 사용할 때 훨씬 적은 마찰로 이 모든 것을 달성할 수 있습니다.
간단한 예를 살펴보겠습니다. 조직에서 새로운 이니셔티브와 새로운 디자인을 제시하고 새로운 사용자 요구 사항을 충족하기 위해 처음부터 흐름이 생성된다고 상상해 보십시오. 갑자기 이러한 요구 사항을 충족하기 위해 새로운 기술 스택을 조립해야 합니다.
헤드리스 옵션을 선택하면 제품 수명을 더 잘 볼 수 있고 콘텐츠를 여러 전달 채널로 원활하게 이동할 수 있습니다.
"
이러한 경우 요구 사항에 완벽하게 부합하는 완벽한 기성 솔루션을 찾거나 일부 디자인 및 사용자 흐름 요구 사항을 타협하여 충분히 잘 작동하도록 해야 합니다. 그러나 설계 또는 성능 요구 사항이 엄격한 경우 헤드리스 방식으로 이러한 목표를 달성하는 것이 더 쉬울 수 있습니다.
결론은 헤드리스 옵션을 선택할 때 제품의 수명을 연장 하고 콘텐츠를 여러 전달 채널로 원활하게 이동할 수 있도록 하는 사용 사례가 많다는 것입니다. 콘텐츠를 구조화된 데이터로 사용할 수 있기 때문에 콘텐츠가 자신의 웹사이트, 네이티브 앱에서 번창하고 외부 소스에 신디케이트됩니다.
모든 것이 머리가 없어야 하는 것은 아니다
헤드리스가 항상 더 나은 옵션인 것처럼 들릴 수도 있지만 그렇지 않습니다. 현재 프로젝트에서 위에서 설명한 디자인 및 기술 옵션에 그다지 관심이 없거나 현재 작업을 수행하는 운영 웹사이트만 필요하다면 헤드리스가 그다지 필요하지 않을 것입니다.
물론 개념에서 전달까지의 속도 가 중요하므로 적절한 엔지니어링 지원 없이 보기 좋은 웹사이트에서 클릭 몇 번이면 헤드리스 옵션을 나중에 미루고 싶을 수 있습니다. 아이디어가 효과가 있다고 생각되면 사이트 최적화와 수명에 집중할 수 있습니다.
헤드리스 선택이 실수를 복구하는 데 도움이 되는 방법
백엔드 업그레이드
사용자당 가격 책정의 위험
얼마 전에 저는 수십 명의 저자가 사용할 블로깅 시스템을 설정하는 일을 도왔습니다. 우리는 헤드리스 CMS 공급업체 중 하나의 기능 세트에 깊은 인상을 받았고 헤드리스 CMS용으로 선택했으며 우리 제품군에 원활하게 통합되는 프론트엔드를 그 위에 구축하는 것을 즐겼습니다. 결국 회사는 저자 수를 수천 명으로 늘리기로 결정했습니다.
대부분의 호스팅 CMS 솔루션은 이렇게 큰 사용자 수에 대한 가격 책정 구조를 게시하지 않습니다 . 동일한 플랫폼에서 이것을 계속 실행하는 비용에 대해 물었을 때 우리는 그 대답이 별로 마음에 들지 않았습니다. 이 시스템이 계속해서 비즈니스에 적합하도록 하려면 CMS를 교체해야 했습니다. 헤드리스 아키텍처 덕분에 프런트엔드도 폐기하지 않고 교체할 수 있었습니다.
API 조절
저작 환경에만 집중하는 많은 스타트업이 개발자 친화적인 API로 멋진 제품을 만들 수 있습니다. Airtable은 잘 문서화된 API를 통한 깔끔한 개발자 경험과 사용자 친화적인 UI를 통한 스프레드시트 혁신의 예입니다.
나는 인간 전문가가 편집한 Airtable에 스크랩한 데이터를 제공한 다음, 메인 사이트에서 실행되는 콘텐츠 보기와 타사 사이트에서 실행되는 임베드에서 실행되는 콘텐츠 보기를 강화하기 위해 API를 사용하는 유용한 프로토타입을 만들었습니다. 읽기 시스템을 설정할 때 Airtable 데이터를 대량의 트래픽 로드를 처리 할 수 있는 프로덕션 준비 시스템으로 가져왔고 이것은 잠시 동안 잘 작동했습니다.
하지만 데이터 쓰기에 문제가 생기기 시작했습니다. 초당 5개 요청이라는 엄격한 제한으로 인해 호출이 실패했습니다. 이 제한에 도달하면 30초의 완전한 API 요청 잠금이 제공됩니다. 분산 시스템에서 데이터를 보내려고 했기 때문에 스로틀을 추가하고 항목을 별도의 기반으로 분할했습니다.
시스템이 확장되고 데이터 양이 증가함에 따라 우리는 이 도구를 능가하게 되었습니다. airtable에서 읽은 AWS DynamoDB 인스턴스를 기반으로 시스템에 기본적인 데이터 편집 기능을 구축하여 이 문제를 해결할 수 있었습니다. 우리는 더 큰 규모와 더 낮은 월간 SaaS 청구서를 위해 매끄러운 Airtable 저작 UI 기능을 빠르게 교환할 수 있었습니다.
이것은 헤드리스 저작 도구의 API가 제공 하는 프론트엔드와 백엔드를 명확하게 분리하여 문제점을 정확하게 타겟팅할 수 있도록 하는 또 다른 예입니다.
프론트엔드 업그레이드
빛나는 새 프레임워크
한동안 존재해 온 조직은 다양한 기술 스택 에 구축된 프로덕션 시스템을 지원해야 하는 문제를 안고 있습니다. 툴링을 균질화해야 하는 동시에 혁신해야 한다는 지속적인 압력이 있습니다. 저는 헤드리스 CMS를 기반으로 하는 기존 제품에 통합될 뷰와 위젯을 구축하는 임무를 맡은 팀의 일원이었습니다. 우리는 다양한 경량 프론트엔드 도구를 사용하여 프로토타입을 빠르게 구축하는 데 많은 재미를 느꼈습니다.
헤드리스 CMS API 엔드포인트에서 제공되는 콘텐츠를 기반으로 프론트엔드 팀의 어떤 엔지니어가 최고의 프론트엔드를 만들 수 있는지 알아보기 위해 내부 콘테스트를 진행했습니다. 한 프리젠테이션은 최고의 기능 세트와 가장 작은 코드 풋프린트를 가지고 있었기 때문에 개발자는 프로젝트를 얻었고 Riot.js로 빌드하여 제품을 제공했습니다.

Riot.js 는 수많은 기능을 작은 크기에 담는 멋진 작은 라이브러리입니다. Vue.js와 같은 데이터 기반 단일 파일 구성 요소를 작성하는 데 도움이 됩니다. 이 프론트엔드의 개발자가 버전 1.0을 출시한 직후 회사를 떠났을 때 팀은 해당 라이브러리에 대한 열정을 가진 유일한 사람을 잃었습니다.
때로는 흥미롭고 새롭고 빠른 개발 패턴에서 기술 부채로의 하락이 빠르게 발생합니다.
"
다행스럽게도 헤드리스 CMS 아키텍처의 분리된 특성은 백엔드를 건드리지 않고 프론트엔드를 변경할 수 있는 유연성을 제공합니다. 프론트엔드 코드를 다시 작성하고 다른 프로젝트에서 더 일반적으로 사용되는 다양한 라이브러리를 기반으로 업데이트된 프론트엔드 구성 요소를 교체할 수 있었습니다.
원시 속도
저는 고스트 프로젝트를 좋아합니다. Node.js를 기반으로 구축된 WordPress와 같은 솔루션을 보는 것이 좋았기 때문에 초기 구독자였습니다. 저는 이 조직이 지속적으로 개선하고 있는 오픈 소스 도구를 기반으로 서비스를 제공하는 것에 대해 존경합니다. 내 개인 블로그에 사용할 때 이 도구에 정말 만족했습니다.
하지만 완벽하지 않은 솔루션의 한 측면이 있었습니다. 내 Ghost가 호스팅하는 블로그 에서 첫 번째 바이트까지의 시간 이 너무 느렸습니다. API를 통해 모든 게시물 콘텐츠를 검색할 수 있었기 때문에 S3 + Cloudfront에서 내가 Ghost로 작성한 모든 게시물 콘텐츠를 사용했지만 첫 번째 바이트에 더 빠른 시간을 가진 정적으로 생성된 프론트엔드를 설정할 수 있었습니다.
서비스로서의 헤드리스 CMS
헤드리스에 올인 한 많은 SaaS(Software As A Service) 비즈니스가 있습니다. 이러한 공급업체 중 하나에 등록하면 즉시 친숙한 콘텐츠 편집 환경 과 작업할 깨끗한 API 끝점을 얻을 수 있습니다. 다음은 매우 저렴한 엔트리 레벨 계획과 헤드리스 CMS 경험에 중점을 둔 이들 중 일부를 간략하게 비교한 것입니다.
이러한 모든 서비스에는 견고한 기본 기능 세트가 있습니다 . 여기에는 모두 정적 자산 호스팅, 저장된 개정 기록 및 잘 문서화된 현지화 지원이 포함됩니다. 콘텐츠 생성 사용자 인터페이스와 API 기능이 다릅니다.
| 공급 업체 | 콘텐츠 편집 | API |
|---|---|---|
| 버터CMS | HTML 코드로 전환되는 Word 스타일 WYSIWIG 편집기가 있는 양식. 프론트엔드 템플릿 URL을 연결하여 클릭 한 번으로 전체 미리보기를 구성할 수 있습니다. | 콘텐츠 편집기와 동일한 화면의 오버레이에서 사용 가능한 전체 JSON을 보여주는 REST API 미리보기. |
| 편안 | 양식 기반 편집기; 1-click-in-context-preview를 설정하는 방법을 보지 못했습니다. | 편집기 모드에서 REST API 끝점 링크를 사용할 수 있으며 곧 GraphQL을 사용할 수 있습니다. |
| 질서 있는 | HTML 코드로 전환되는 Word 스타일 WYSIWIG 편집기가 있는 양식. 초안 JSON을 가져오도록 고유한 미리 보기 URL을 구성할 수 있습니다. | REST API. 개체 편집기에서 2번의 클릭으로 전체 JSON을 볼 수 있습니다. |
| 다토CMS | 양식 기반 편집기는 전체 페이지 미리보기를 활성화하도록 플러그인을 설정할 수 있습니다. | API 탐색기가 있는 GraphQL API. |
| 스토리블록 | 전체 페이지 미리보기가 있는 양식 기반 편집기, 시각적 편집 모드. | REST API, 편집기 모드에서 한 번의 클릭으로 전체 JSON. |
| 형태를 잡다 | 템플릿을 업로드하여 구성할 수 있는 실시간 미리보기가 있는 양식 기반 편집기. | API 탐색기가 있는 GraphQL API. |
흥미로운 헤드리스 패턴
GitHub 기반 CMS 사용
GitHub의 사용자 관리, 버전 제어 및 승인 워크플로를 활용할 수 있다는 것은 큰 장점입니다. 새 시스템에서 새 계정을 설정할 필요가 없는 것이 좋습니다. 콘텐츠 업데이트와 함께 리뷰 기록을 볼 수 있다는 것이 좋습니다.
GitHub 기반 CMS 도구에는 다양한 종류가 있습니다. 이것은 문서 사이트를 빠르게 가동할 수 있는 방법이었습니다. Spacebook은 Netlify와 통합하여 더 깔끔한 마크다운 편집 UI를 얻거나 GitHub에서 직접 사용할 수 있습니다.
이제 GitHub 웹 편집기에 내장된 미리 보기 기능 을 통해 HTML에 익숙하지 않은 사람들이 이러한 도구 중 일부에 더 쉽게 액세스할 수 있습니다. GitHub가 전체 미리 보기 모드에서 마크다운 변경 사항을 표시하는 보기가 풍부한 diff 옵션이 마음에 듭니다.
이것은 GitHub 기반인지 여부를 정렬할 수 있는 85개의 CMS 도구 목록입니다.
친숙한 도구용 API
WordPress 설치 는 API 엔드포인트와 함께 제공되므로 팀에서 헤드리스 방식으로 경험한 저작 도구를 계속 사용할 수 있습니다. WordPress에는 REST API에 대한 훌륭한 문서가 있습니다. 이것은 새로운 WordPress 설치에서 활성화되므로 새로운 WordPress 저작 환경을 가동할 때 https://example.com/wp-json/wp/v2/posts 에서 JSON 읽기를 시작할 수 있습니다.
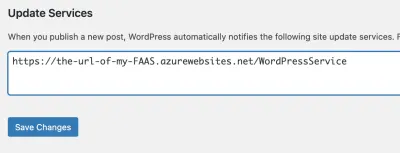
WordPress 설정 페이지에는 콘텐츠가 변경될 때 핑할 서비스의 URL을 입력할 수 있는 업데이트 서비스 필드가 있습니다. 이것은 최신 업데이트를 가져오기 위해 서버리스 도구를 트리거하는 데 적합합니다. WordPress v5에는 설정의 쓰기 섹션에 이 필드가 있습니다.

데이터 소스 결합
캘리포니아 주에서 헤드리스 도구를 사용하여 성능에 대한 기준을 높인 비상 대응 사이트를 만드는 데 도움이 되었습니다. 우리는 프론트엔드 아키텍처를 완전히 제어할 수 있었고 여전히 작성자가 친숙한 저작 도구를 사용하도록 할 수 있었습니다.
우리는 WordPress를 헤드리스 로 사용하고 FAAS를 통해 GitHub에 작성합니다. 또한 다른 데이터 소스를 리포지토리에 작성하고 모든 변경 사항에 대해 정적 사이트 생성기 빌드를 트리거합니다. 원본 편집 내용과 함께 git에 기록되는 데이터의 예로는 각 페이지의 톱라인 통계 및 사람이 번역한 버전과 같이 하루에 한 번만 변경되는 데이터가 있습니다.
GitHub 작업을 빌드 트리거로 사용하면 여러 다른 데이터 소스를 사이트에 통합할 수 있으므로 빠른 게시와 작은 프로덕션 인프라 공간을 얻을 수 있습니다. 생산 인프라가 적기 때문에 정부의 전염병 발표와 관련된 트래픽 급증에 직면했을 때 쉽게 숨을 쉴 수 있습니다.
WordPress -> FAAS -> GitHub repo 아키텍처의 일부는 Carter Medlin이 만들었습니다. 그는 우리가 사이트 프론트엔드를 설계하고 구축하는 동안 며칠 만에 이 파이프라인을 처음부터 함께 연결했습니다. 이것은 서버리스 MS Azure 기능에서 실행되므로 인프라 비용과 유지 관리가 저렴합니다. 앞서 설명한 WordPress 업데이트 서비스에서 핑을 받고 WordPress API에서 json을 가져와 GitHub에 새 콘텐츠를 씁니다. 이 서버리스 엔드포인트에 대한 코드는 GitHub에서 볼 수 있습니다.
아웃 봇은 WordPress에서 핑을 수신할 때 모든 콘텐츠 업데이트를 게시 하기 위해 열심히 일하고 있습니다. 이 활동은 각 업데이트에 대한 쉽게 검토 가능한 로그와 일반적인 GitHub 프로세스로 변경 사항을 되돌리는 기능을 생성합니다.

11ty 정적 사이트 생성기를 사용하여 이 사이트의 프론트엔드를 구축하는 것은 빠르고 재미있고 완벽하게 작동했습니다. 팬데믹 관련 뉴스에서 트래픽 급증이 발생하고 동시 사용자 수가 증가하기 시작하고 많은 콘텐츠 업데이트를 게시할 때 정적 프런트엔드가 있다는 것을 알고 있으면 위험이 줄어듭니다.
11ty 커뮤니티가 커뮤니티 리더보드와 경량 아키텍처를 통해 성능과 접근성에 중점을 두는 방식이 마음에 듭니다. 주에서 만든 도구가 모든 캘리포니아 주민을 위해 작동하도록 하는 것이 중요합니다. 우리는 낮은 대역폭 조건에서 모든 장치에서 작동하고 모든 보조 기술을 지원하기를 바랍니다. 11ty와 같은 도구를 사용하여 빠르고 액세스 가능한 사이트를 더 쉽게 제공할 수 있다는 것은 정말 멋진 일입니다. 코드 무게를 작게 유지하면서 추가 기능을 제공하기 위해 프론트엔드에서 웹 구성 요소를 사용합니다.

머리 없는 선택을 할 때의 고려 사항
헤드리스 도구가 팀에 제공하는 기능에 대해 흥분하십니까? 사용 가능한 옵션의 수는 압도적일 수 있습니다. 다음은 옵션을 줄이는 데 도움이 될 수 있는 기능 목록입니다.
저작 환경 기능
- 문서 작성 용이성
- 구조화된 데이터 추가 용이성
- 레이아웃 옵션
- 미리보기 기능
- 콘텐츠 승인 워크플로
콘텐츠 API 기능
- 사용 가능한 쿼리
- 콘텐츠 구조가 얼마나 세분화 되어 있습니까?
- 데이터 액세스에 제한이 있습니까(Airtable REST API 하드 제한)
- 확장성 : 콘텐츠 API 앞에 CDN을 넣어야 합니까?
- 현지화 추가 용이
- 콘텐츠를 내보내고 계획을 변경하면 모든 데이터를 추출하는 것이 얼마나 어려울까요?
비용
- 호스팅 솔루션에 대해 사용자당 비용을 지불 하고 있습니까?
- 자신의 환경에 설치한 오픈 소스 소프트웨어를 관리하고 있습니까?
- 사용자 계정은 관리하기 쉽습니까?
- 기존 싱글 사인온 솔루션과 통합할 수 있습니까?
- 제품이 보안 감사를 통과했으며 이중 인증 이 포함되어 있습니까?
소스 제어/승인 흐름
- 이전 버전으로 롤백하고 게시된 내용과 수정 내용을 추적할 수 있도록 콘텐츠에 버전이 지정 되어 있습니까?
- 콘텐츠를 게시하기 전에 새 버전을 공유 할 수 있습니까? 이 미리보기에 대한 액세스를 제한할 수 있습니까?
정적 파일 관리
- 작성자가 새 이미지, pdf 등을 추가하는 것이 얼마나 쉽습니까?
- 작성자가 업로드한 파일을 이미지 최적화 흐름에 쉽게 연결할 수 있습니까?
헤드리스가 향하고 있는 곳
헤드리스 환경을 자세히 살펴보면 헤드리스 도구가 의도적으로 기능 범위를 제한하고 더 큰 시스템에 통합하는 방법을 제공한다는 것을 알게 될 것입니다. 시스템이 더 복잡해지면 특정 기능을 분리하는 것이 좋습니다. 더 작고 집중된 도구로 작업할 때 더 큰 코드 공간에 대한 비용, 보안, 유지 관리, 호스팅 요구 사항을 제한하는 특정 선택을 하는 것이 더 쉽습니다.
헤드리스 옵션을 사용하려면 일반적으로 일부 코드를 직접 작성해야 합니다 . 그러나 프론트엔드가 점점 더 사전 구축된 구성 요소 집합이 되고 종종 자체 데이터로 채워진 전체 기성품 디자인이 됨에 따라 특수 도구를 혼합하고 일치시키고 원활하게 통합할 수 있는 더 많은 방법을 기대하는 것이 너무 주제넘어서는 안 됩니다. 코드를 직접 작성하지 않고도 헤드리스 옵션을 사용할 수 있습니다.
프로젝트를 위한 완벽한 백엔드는 SAAS 구독 또는 오픈 소스 프로젝트 설치가 될 수 있습니다. 이것은 모든 요구 사항을 충족하는 기성품 프론트엔드와 코드 없이 통합될 수 있습니다. 나는 Stackbit가 이미 코드 프론트엔드가 없는 헤드리스 CMS를 융합하고 있음을 알았습니다. Stackbit의 WYSIWYG 코드 없는 페이지 생성 도구를 사용하여 새 사이트를 설정할 수 있습니다. 그런 다음 여러 공급업체의 헤드리스 CMS 옵션 세트에서 선택하여 전체 사이트 데이터를 관리할 수 있습니다.
이 기사에서는 헤드리스 방식이 내가 일했던 회사가 변화에 대처하는 데 도움이 된 몇 가지 사용 사례를 살펴보았습니다. 헤드리스 선택은 애플리케이션 아키텍처 유연성, 사용자 경험 제어 또는 서비스 수명에 대한 신중한 생각에 관심이 있는지 여부에 따라 매력적 입니다.
이 공간이 계속해서 성장하는 모습을 보게 되어 매우 기쁩니다. 이러한 옵션을 사용하여 더 나은 제품을 제공하고 개발자로서의 제 직업을 더 쉽게 만드는 방법을 계속 찾을 것입니다.
추가 리소스
- Headless CMS, GitHub 기반인지 여부를 정렬할 수 있는 85개의 CMS 도구 목록입니다.
- "Jamstack에서 헤드리스 WordPress 사이트를 만드는 방법" Sarah Drasner & Geoff Graham
- 헤드리스 커머스, Shopify
- "GoTrue JS: 단 3kb의 JS로 정적 사이트에 인증 제공", Divya Sasidharan, Netlify
- Jamstack 사이트의 편집 경험, Stackbit
- Wordpress 통합 API, CAdotGov, GitHub
이 기사는 시각적 편집기, 중첩 구성 요소 및 웹 사이트 및 앱용 사용자 정의 가능한 콘텐츠 블록이 있는 친숙한 헤드리스 CMS인 Storyblok의 친애하는 친구의 지원을 받았습니다. 감사합니다!
