Adobe Photoshop을 사용하여 인포그래픽을 지포그래픽으로 변환하는 방법
게시 됨: 2022-03-10비주얼은 처음부터 마케팅 및 광고 산업에서 중요한 역할을 했습니다. 수년 동안 마케터는 제품과 서비스를 더 잘 판매하기 위해 이미지, 비디오 및 인포그래픽에 의존해 왔습니다. 영상매체의 중요성은 인터넷의 발달과 그에 따른 소셜미디어의 발달로 더욱 증가하였다.
최근에는 gifographics(애니메이션 인포그래픽)도 인기 있는 비주얼 미디어 형식 목록에 합류했습니다. 당신이 마케터, 디자이너, 심지어 소비자라면 한 번쯤은 접했을 것입니다. 그러나 당신이 모를 수도 있는 것은 gifographics를 만드는 방법과 마케팅 믹스에 추가해야 하는 이유입니다. 이 실용적인 튜토리얼은 두 질문에 대한 답을 제공해야 합니다.
이 자습서에서는 Adobe Photoshop을 사용하여 정적 인포그래픽에 애니메이션을 적용하는 방법을 자세히 살펴보므로 약간의 Photoshop 지식(최소한 기본 사항)이 필요합니다.
Gifographic이란 무엇입니까?
일부 역사
gifographic이라는 단어는 GIF 와 infographic 이라는 두 단어의 조합입니다. gifographic이라는 용어는 2014년경에 마케팅 전문가(그 중 Neil Patel에 의해)에 의해 대중화되었습니다. 역사를 조금 살펴보겠습니다.
CompuServe는 1987년 6월 15일 GIF (Graphics I ninterchange F 형식 )를 도입했으며 이 형식은 거의 즉시 인기를 얻었습니다. 처음에는 형식의 사용이 초창기의 특허 분쟁(GIF 파일에 사용되는 압축 알고리즘 - LZW 관련)으로 인해 다소 제한적이었지만 나중에 대부분의 GIF 특허가 만료되고 광범위한 지원 및 이식성으로 인해 GIF가 얻었습니다. 2012년 "GIF"라는 단어가 "올해의 단어"로 선정될 정도로 많은 인기를 얻었습니다. 오늘날에도 GIF는 여전히 웹과 소셜 미디어(*)에서 매우 인기가 있습니다.
GIF는 비트맵 이미지 형식입니다. 픽셀당 최대 8비트를 지원하므로 단일 GIF는 최대 256가지 색상의 제한된 팔레트를 사용할 수 있습니다(선택적으로 하나의 투명 색상 포함). LZW(Lempel-Ziv-Welch)는 GIF 이미지를 압축하는 데 사용되는 무손실 데이터 압축 기술로, 시각적 품질에 영향을 주지 않으면서 파일 크기를 줄입니다. 하지만 더 흥미로운 점은 이 형식이 애니메이션도 지원하고 각 애니메이션 프레임에 대해 최대 256색의 별도 팔레트를 허용한다는 것입니다.
최초의 인포그래픽이 언제 만들어졌는지에 대한 역사를 추적하는 것은 훨씬 더 어렵지만 정의는 쉽습니다. 정보 (데이터, 지식 등)를 그래픽 방식으로 빠르고 명확하게 제시하는 목적.
Edward Tufte는 1983년 자신의 저서 인 Visual Display of Quantitative Information 에서 "그래픽 디스플레이"에 대한 매우 자세한 정의를 제공합니다. 이 정의는 오늘날 많은 사람들이 인포그래픽이 무엇이며 무엇을 하는지에 대한 첫 번째 정의 중 하나로 간주하는 "그래픽 디스플레이"입니다. 독자가 더 쉽게 흡수할 수 있는 형태로.
웹에 게시된 GIF에 대한 참고 사항(*)
Twitter, Imgur 및 기타 서비스에 게시된 애니메이션 GIF 이미지는 대부분 H.264로 인코딩된 비디오 파일(HTML5 비디오)로 끝나며 온라인에서 볼 때 기술적으로 더 이상 GIF가 아닙니다. 그 이유는 매우 분명합니다. 실제 비디오 파일과 달리 GIF는 최신 비디오 압축 기술을 사용할 수 없기 때문에 애니메이션 GIF는 매우 짧은 클립의 경우에도 비디오를 저장하기에 최악의 형식일 수 있습니다. (또한 HTML5 비디오를 사용하여 GIF 형식의 고유한 품질을 유지하면서 GIF 콘텐츠의 크기를 최대 98%까지 줄일 수 있는 방법을 설명하는 "HTML5 비디오로 애니메이션 GIF 성능 향상" 문서를 확인할 수 있습니다.)
반면에 gifographics는 대부분 원래 형식(애니메이션 GIF 파일)으로 남아 있고 비디오로 인코딩되지 않는다는 점에 주목할 가치가 있습니다. 이로 인해 최적화되지 않은 파일 크기가 발생하지만(예를 들어 이 "엔진 작동 방식"에서 단일 애니메이션 GIF는 크기가 ~500KB에서 5MB 사이임) 플러스 측면에서 gifographics 공유 및 삽입이 매우 쉬운 상태로 유지되며 이것이 주요 목적입니다.
디지털 마케팅 믹스에서 애니메이션 인포그래픽을 사용하는 이유는 무엇입니까?
인포그래픽은 시각적으로 매력적인 미디어입니다. 잘 디자인된 인포그래픽은 복잡한 주제를 간단하고 매력적인 방식으로 제시하는 데 도움이 될 뿐만 아니라 디지털 마케팅 캠페인의 일부로 브랜드 인지도를 높이는 매우 효과적인 수단이 될 수도 있습니다.
"한 장의 사진이 천 마디 말보다 낫다"는 유명한 속담을 기억하십니까? 애니메이션 사진 이 훨씬 더 성공적일 수 있다는 많은 증거가 있으며 최근에는 애니메이션 요소로 인해 모션 인포그래픽이 인기를 얻고 있습니다.
지루한 것에서 아름다운 것으로
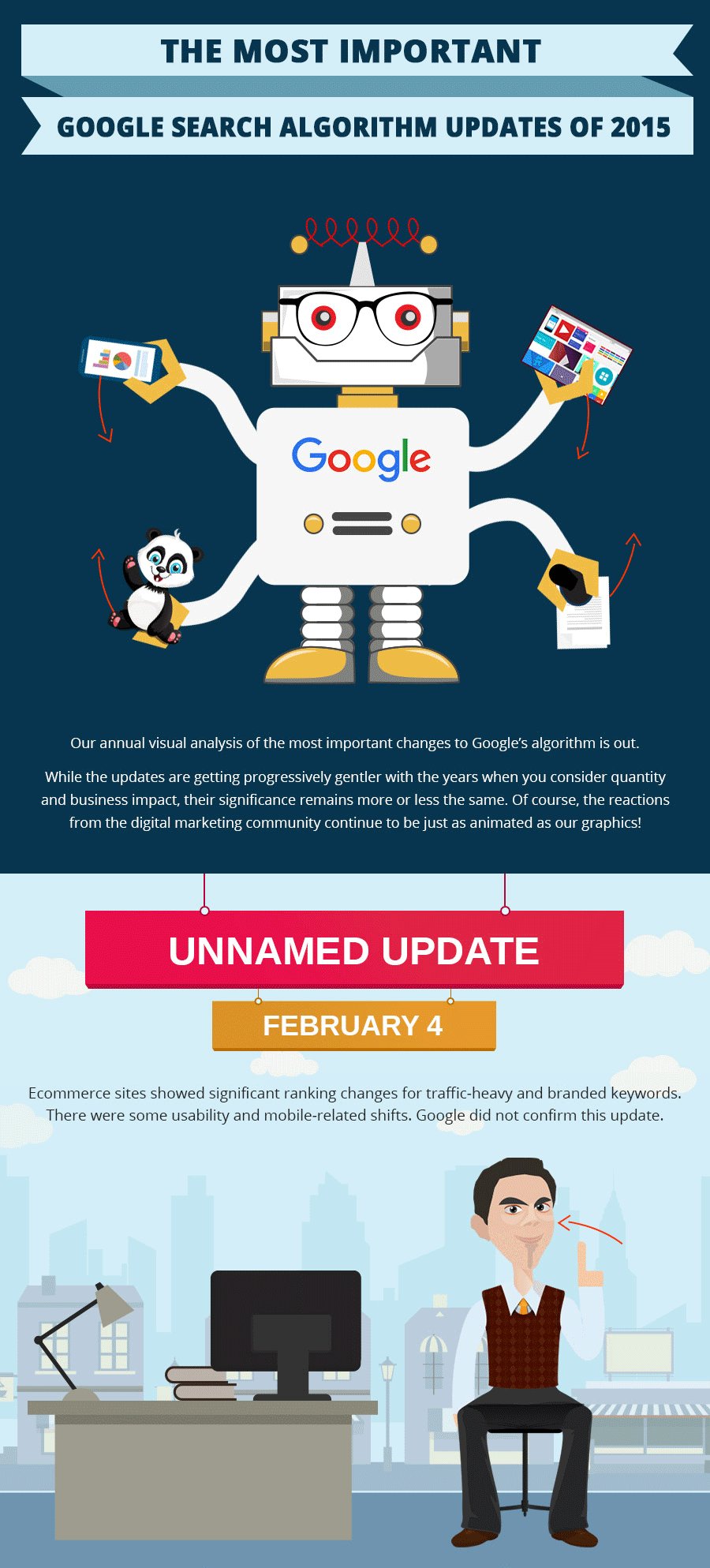
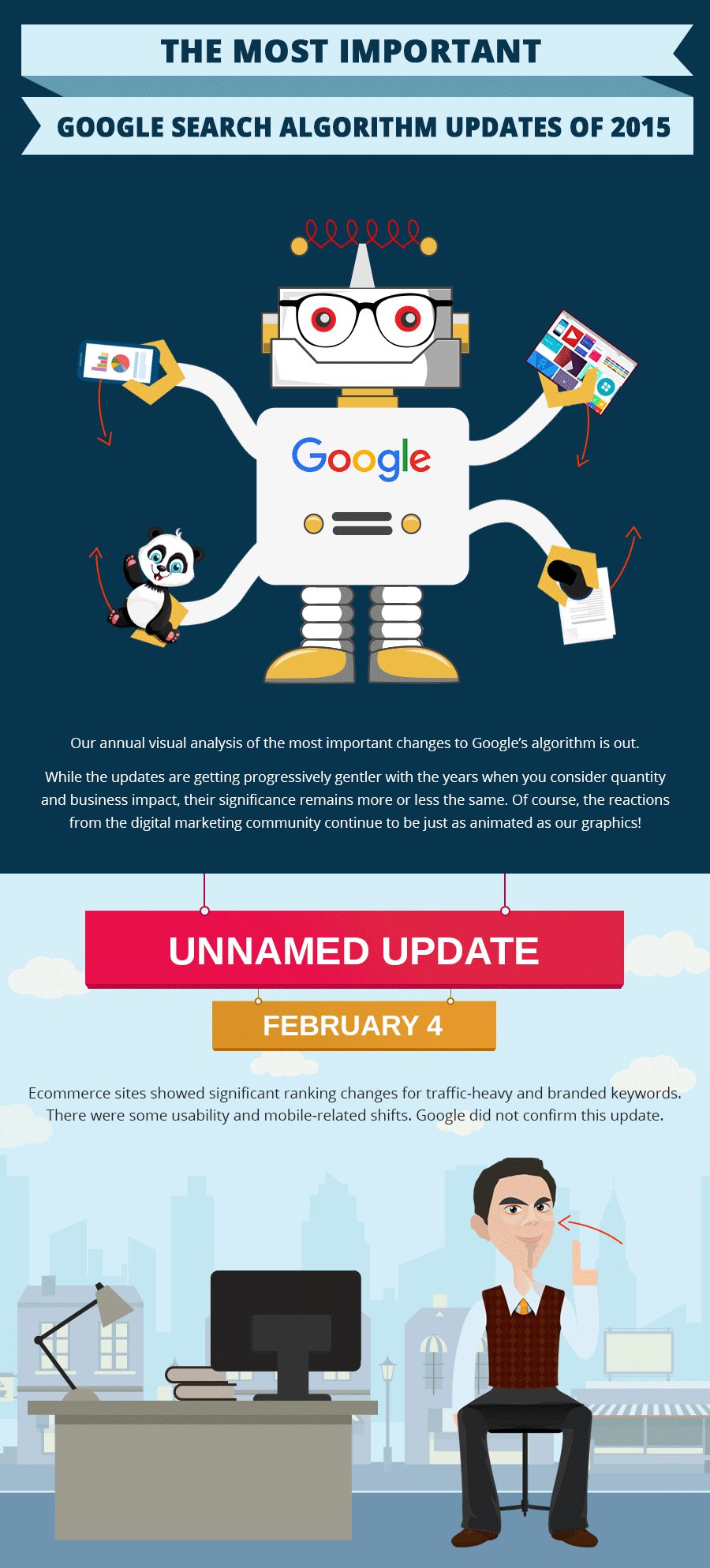
애니메이션 차트와 그래픽을 사용하여 지루한 사실과 평범한 숫자에 생명을 불어넣을 수 있습니다. 모션 인포그래픽은 움직이는 부분이 있는 복잡한 프로세스나 시스템을 설명하여 더 맛있고 의미 있게 만드는 올바른 수단이기도 합니다. 따라서 지루한 주제를 시각적으로 매력적인 간식으로 쉽게 바꿀 수 있습니다. 예를 들어, 2015년에 Google이 검색 알고리즘에 적용한 변경 사항을 자세히 설명하는 "2015년 가장 중요한 Google 검색 알고리즘 업데이트"라는 움짤을 만들었습니다.
비용 효율성
Gifographics는 아마도 비디오 콘텐츠에 대한 가장 비용 효율적인 대안일 것입니다. 애니메이션 인포그래픽을 만들기 위해 고가의 카메라, 비디오 편집, 사운드 믹싱 소프트웨어, 촬영팀이 필요하지 않습니다. Photoshop 또는 유사한 그래픽 디자인 도구를 사용하여 애니메이션을 만드는 방법을 알고 있는 디자이너만 있으면 됩니다.
무엇이든 잘 작동합니다.
gifographic을 사용하여 한입 크기의 순차 청크로 거의 모든 것을 설명할 수 있습니다. 제품 설명 동영상부터 숫자 및 통계에 이르기까지 GIF 인포그래픽을 통해 무엇이든 공유할 수 있습니다. 애니메이션 인포그래픽도 인터랙티브할 수 있습니다. 예를 들어, 변수를 조정하여 애니메이션 차트의 데이터에 미치는 영향을 확인할 수 있습니다.
참고: 대화형 인포그래픽의 훌륭한 예는 Krutie Patel이 작성한 "Vue.js를 사용하여 대화형 인포그래픽 만들기"입니다. Vue.js, SVG 및 GSAP(GreenSock Animation Platform)의 도움으로 구축되었습니다.
SEO 부스트
마케터는 인포그래픽이 SEO를 크게 향상시킬 수 있다는 사실을 알고 있을 것입니다. 사람들은 영상 매체를 좋아합니다. 결과적으로 좋아하는 경우 지포그래픽을 공유할 가능성이 더 큽니다. 애니메이션 인포그래픽을 더 많이 공유할수록 사이트 트래픽이 더 많이 증가합니다. 따라서 gifographics는 SEO를 개선하고 검색 엔진 순위를 높이는 데 간접적으로 도움이 될 수 있습니다.
Photoshop의 인포그래픽에서 Gifographic을 만드는 방법
이제 인포그래픽에서 모션의 중요성을 알았으므로 실용적으로 들어가 Photoshop에서 첫 번째 gif그래픽을 만드는 방법을 살펴보겠습니다. 그리고 Photoshop에서 인포그래픽을 만드는 방법을 이미 알고 있다면 기존의 정적 인포그래픽을 애니메이션 인포그래픽으로 변환하는 것이 훨씬 더 쉬울 것입니다.
1단계: 인포그래픽 선택(또는 준비)
가장 먼저 해야 할 일은 gif로 변환하려는 정적 인포그래픽을 선택하는 것입니다. 학습 목적으로 모든 인포그래픽을 애니메이션으로 만들 수 있지만 애니메이션에 적합한 요소가 포함된 이미지를 선택하는 것이 좋습니다. 설명자, 자습서 및 프로세스 개요를 모션 인포그래픽으로 쉽게 변환할 수 있습니다.
처음부터 시작하려는 경우 애니메이션 단계로 진행하기 전에 먼저 정적 인포그래픽을 마지막 세부 사항까지 완료했는지 확인하십시오. 이렇게 하면 많은 시간과 리소스를 절약할 수 있습니다. 원본 인포그래픽이 계속 변경되는 경우에도 필요합니다. gifographic을 재작업합니다.
다음으로, 인포그래픽을 완성했으면 다음 단계는 애니메이션할 부분을 결정하는 것입니다.

2단계: 애니메이션 스토리가 무엇인지 결정
애니메이션에 인포그래픽의 일부 또는 전체를 포함할 수 있습니다. 그러나 애니메이션을 만드는 방법에는 여러 가지가 있으므로 먼저 애니메이션을 적용할 요소와 방법을 결정해야 합니다. 제 생각에는 다양한 애니메이션 사례 시나리오를 종이에 스케치(개요)하는 것이 스토리라인을 선택하는 가장 좋은 방법이라고 생각합니다. 그러면 많은 시간과 혼란을 줄일 수 있습니다.
애니메이션에 포함할 "프레임"을 결정하는 것으로 시작합니다. 이 단계에서 프레임은 종이에 그린 러프 스케치에 불과합니다. 프레임 수가 많을수록 gifographic의 품질이 향상됩니다.
애니메이션 인포그래픽을 여러 섹션으로 나누어야 할 수도 있습니다. 따라서 모든 부품에 대해 동일한 수의 프레임을 선택해야 합니다. 그렇지 않으면 GIF 그래픽이 다른 속도로 움직이는 각 GIF 파일로 고르지 않게 보일 것입니다.

3단계: Photoshop에서 프레임 만들기
Adobe Photoshop을 열어 GIF의 각 섹션에 대해 서로 다른 프레임을 만듭니다. 힘들게 이미지를 자르고, 회전하고, 움직여야 합니다. 마지막 프레임에 대한 최종 변경 사항을 기억해야 합니다. 같은 용도로 Photoshop 눈금자를 사용할 수 있습니다.
Photoshop의 레이어에서 애니메이션을 빌드해야 합니다. 그러나 이 경우 모든 Photoshop 레이어를 함께 복사하고 각 레이어를 개별적으로 편집합니다.
다른 레이어를 숨기거나 표시하여 프레임을 하나씩 확인할 수 있습니다. 모든 프레임 생성이 완료되면 가능한 오류가 있는지 확인하십시오.

첫 번째 프레임과 마지막 프레임만 사용하여 짧은 프레임 애니메이션을 만들 수도 있습니다. Ctrl / Cmd 키(Windows/Mac)를 누른 상태에서 두 프레임을 모두 선택해야 합니다. 이제 "트윈"을 클릭하십시오. 사이에 추가할 프레임 수를 선택합니다. 첫 번째 프레임과 마지막 프레임 사이에 새 프레임을 추가하려면 첫 번째 프레임을 선택합니다. "이전 프레임" 옵션을 선택하면 현재 선택 항목과 이전 프레임 사이에 프레임이 추가됩니다. 선택 항목의 모든 레이어를 추가하려면 "모든 레이어" 옵션을 선택합니다.

4단계: PNG(또는 JPG) 파일을 새 폴더에 저장
다음 단계는 각 애니메이션 프레임을 개별적으로 PNG 또는 JPG 형식으로 내보내는 것입니다. (참고: JPG는 손실 형식이므로 일반적으로 PNG가 더 나은 선택입니다.)

편의를 위해 이러한 PNG 파일을 별도의 폴더에 저장해야 합니다. 나는 항상 애니메이션의 순서에 따라 저장된 이미지에 번호를 매깁니다. "Image-1"이 시퀀스의 첫 번째 이미지이고 "Image-2", "Image-3" 등이 뒤따른다는 것을 기억하기 쉽습니다. 물론 자신에게 적합한 방식으로 저장할 수 있습니다.

5단계: "스택에 파일 로드"
다음은 저장된 PNG 파일을 Photoshop에 로드하는 것입니다.
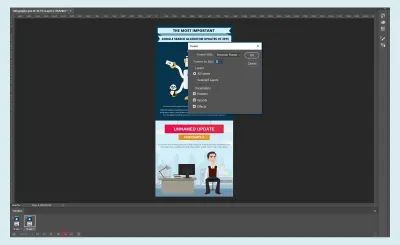
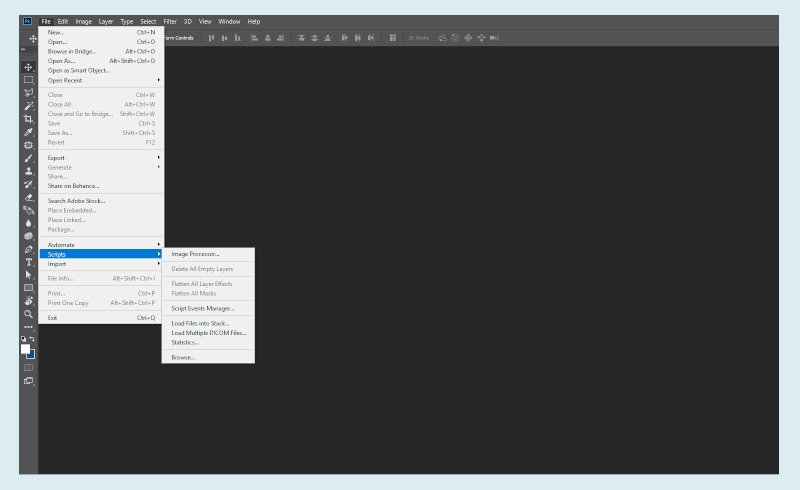
Photoshop 창으로 이동하여 파일 > 스크립트 > 스택에 파일 로드...를 엽니다.
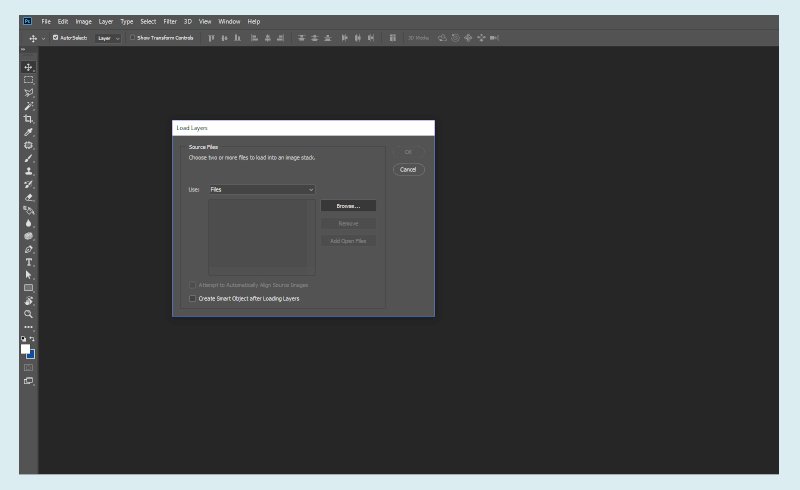
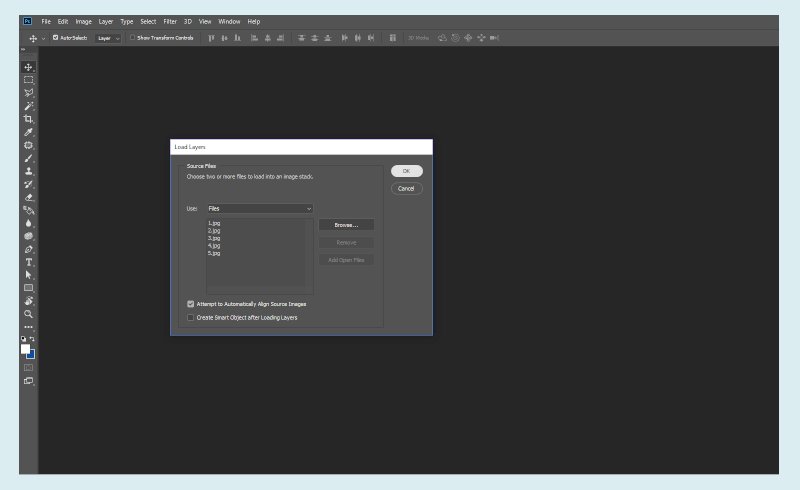
새 대화 상자가 열립니다. "찾아보기" 버튼을 클릭하고 PNG 파일을 저장한 폴더를 엽니다. 모든 파일을 한 번에 선택하고 "확인"을 클릭할 수 있습니다.
참고: 정렬 문제를 방지하려면 "원본 이미지 자동 정렬 시도" 옵션을 선택할 수 있습니다. 그러나 소스 이미지의 크기가 모두 동일한 경우 이 단계가 필요 하지 않습니다. 또한 Photoshop에서 레이어를 정렬하려고 시도할 때 레이어를 이동하므로 자동 정렬은 경우에 따라 문제를 일으킬 수도 있습니다. 따라서 특정 상황에 따라 이 옵션을 사용하십시오. "모든 사람에게 맞는" 레시피는 없습니다.
파일의 크기와 개수에 따라 파일을 로드하는 데 시간이 걸릴 수 있습니다. Photoshop이 이러한 파일을 로드하는 동안 커피 한 잔을 마실 수 있습니다!

6단계: 프레임 설정
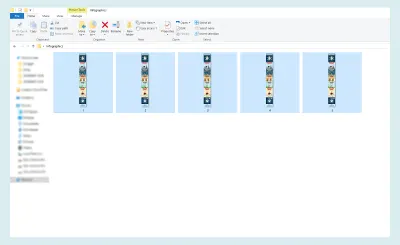
로딩이 완료되면 창 > 레이어로 이동합니다(또는 F7 키를 누를 수 있음). 그러면 레이어 패널에 모든 레이어가 표시됩니다. 레이어 수는 Photoshop에 로드된 프레임 수와 일치해야 합니다.
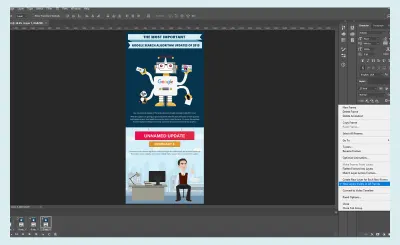
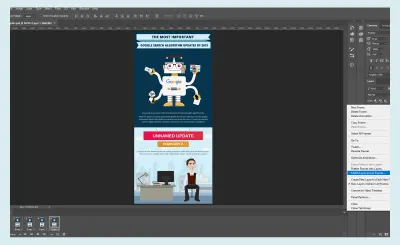
이를 확인했으면 창 > 타임라인으로 이동합니다. 하단에 타임라인 패널이 표시됩니다(이 패널의 기본 표시 옵션). 패널에서 "프레임 애니메이션 만들기" 옵션을 선택합니다. 첫 번째 PNG 파일이 타임라인에 나타납니다.
이제 애니메이션 패널의 오른쪽 메뉴(팔레트 옵션)에서 "레이어에서 프레임 만들기"를 선택합니다.
참고: 때때로 PNG 파일이 반대로 로드되어 "Image-1"이 끝에 나타나거나 그 반대의 경우도 마찬가지입니다. 이 경우 애니메이션 패널 메뉴(팔레트 옵션)에서 "레이어 반전"을 선택하여 원하는 이미지 시퀀스를 얻으십시오.

7단계: 애니메이션 속도 설정
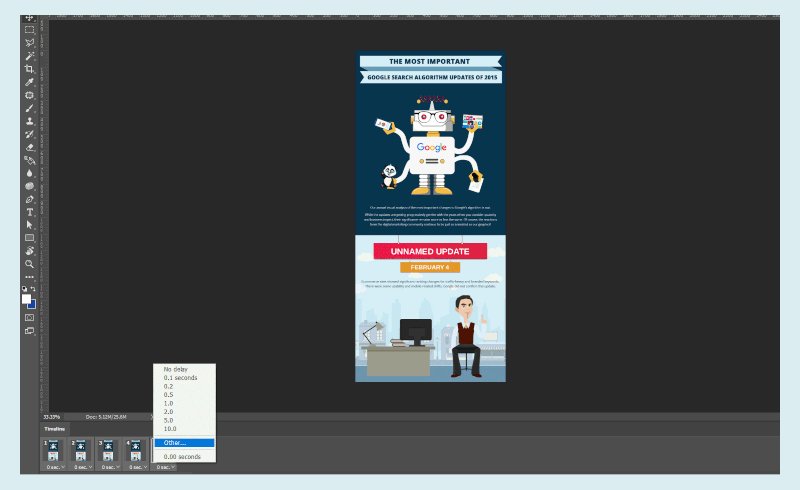
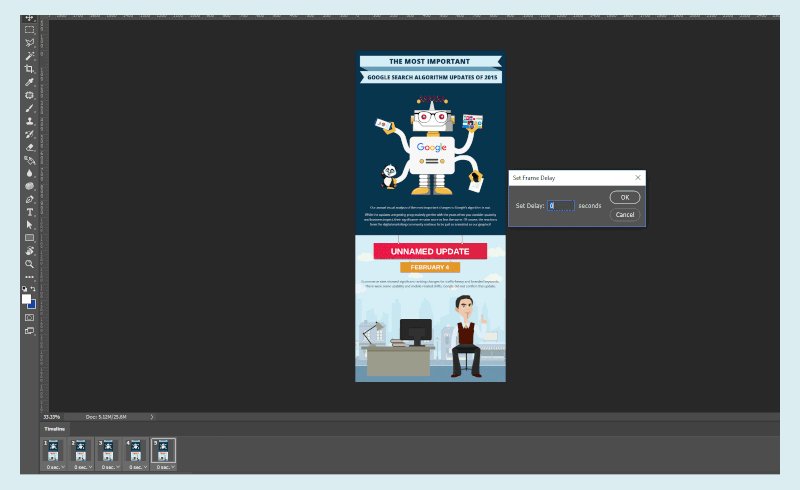
각 이미지의 기본 표시 시간은 0.00초입니다. 이 시간을 토글하면 애니메이션(또는 GIF 파일)의 속도가 결정됩니다. 모든 이미지를 선택하면 모든 이미지에 대해 동일한 표시 시간을 설정할 수 있습니다. 또는 각 이미지 또는 프레임에 대해 다른 표시 시간을 설정할 수도 있습니다.
동일한 애니메이션 시간을 사용하는 것이 비교적 쉽기 때문에 전자 옵션을 사용하는 것이 좋습니다. 또한 프레임마다 표시 시간을 다르게 설정하면 애니메이션이 매끄럽지 않을 수 있습니다.
사용 가능한 선택 항목 중에서 선택하지 않으려는 경우 사용자 지정 표시 시간을 설정할 수도 있습니다. 사용자 지정 애니메이션 속도를 설정하려면 "기타" 옵션을 클릭합니다.
애니메이션을 반대로 재생할 수도 있습니다. 타임라인 팔레트에서 프레임을 복사하고 "Reverse Layers" 옵션을 선택합니다. Ctrl 키(Windows) 또는 Cmd 키(Mac)를 사용하여 프레임을 드래그할 수 있습니다.
애니메이션이 반복되어야 하는 횟수를 설정할 수 있습니다. 기본 옵션은 "한번"입니다. 그러나 "Other" 옵션을 사용하여 사용자 정의 루프 값을 설정할 수 있습니다. "영원히" 옵션을 사용하여 애니메이션을 논스톱 루프로 유지하십시오.
GIF 애니메이션을 미리 보려면 Enter 키를 누르거나 타임라인 패널 하단의 "재생" 버튼을 누르십시오.

8단계: 저장/내보내기 준비
모든 것이 계획대로 진행된다면 남은 것은 GIF 인포그래픽을 저장(내보내기)하는 것뿐입니다.
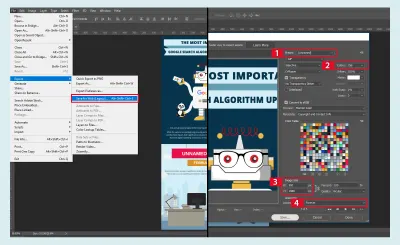
애니메이션을 GIF로 내보내려면 파일 > 내보내기 > 웹용으로 저장(레거시)으로 이동합니다.
- "사전 설정" 메뉴에서 "GIF 128 디더링"을 선택합니다.
- "색상" 메뉴에서 "256"을 선택합니다.
- GIF를 온라인으로 사용하거나 애니메이션의 파일 크기를 제한하려면 "이미지 크기" 옵션에서 너비 및 높이 필드를 적절하게 변경하십시오.
- "반복 옵션" 메뉴에서 "영구"를 선택합니다.
웹 브라우저에서 GIF를 미리 보려면 내보내기 창의 왼쪽 하단 모서리에 있는 "미리 보기" 버튼을 클릭하십시오. 마음에 들면 "저장"을 클릭하고 애니메이션 GIF 파일의 대상을 선택하십시오.
참고: 색상 수, 디더링 양 등 GIF의 품질과 파일 크기를 제어하는 많은 옵션이 있습니다. 최적의 GIF 크기와 애니메이션 품질을 얻을 때까지 자유롭게 실험해 보십시오.
애니메이션 인포그래픽이 준비되었습니다!

9단계(선택 사항): 최적화
Gifsicle(애니메이션 GIF 생성, 편집 및 최적화를 위한 무료 명령줄 프로그램) 및 기타 유사한 GIF 후처리 도구를 사용하면 내보낸 GIF 파일 크기를 Photoshop의 기능 이상으로 줄일 수 있습니다.
ImageOptim도 언급할 가치가 있습니다. 파일을 ImageOptim으로 드래그하면 해당 파일에서 Gifsicle이 직접 실행됩니다. (참고: ImageOptim은 Mac 전용이지만 사용할 수 있는 대체 앱도 꽤 있습니다.)
문제 해결 팁
두 가지 중요한 단계에서 곤경에 빠질 가능성이 높습니다.
새 레이어 추가
"타임라인 도구 모음" 드롭다운 메뉴를 열고 "모든 프레임에서 볼 수 있는 새 레이어" 옵션을 선택합니다. 딸꾹질 없이 애니메이션을 조정하는 데 도움이 됩니다.

레이어 포지셔닝
때로는 잘못된 프레임에 레이어를 넣을 수 있습니다. 이 문제를 해결하려면 새 프레임에서 동일한 레이어를 선택하고 "프레임 간 레이어 일치" 옵션을 선택합니다.

지리 그래픽 예
마무리하기 전에 gifographics의 몇 가지 좋은 예를 공유하고 싶습니다. 바라건대, 그들은 나에게 한 것처럼 당신에게 영감을 줄 것입니다.
- 2016년 Google의 가장 큰 검색 알고리즘 업데이트
이것은 내가 개인적으로 가장 좋아하는 것입니다. Google 알고리즘 업데이트를 gifographic에 통합하는 것은 복잡성으로 인해 어렵습니다. 그러나 올바른 애니메이션과 요점에 맞는 텍스트를 사용하면 복잡해 보이는 주제를 매력적인 콘텐츠로 바꿀 수 있습니다. - 가상 현실: 마케터를 위한 새로운 관점
이것은 겉보기에 설명적인 주제를 굉장한 gifographic으로 바꿉니다. gifographic은 애니메이션을 완벽하게 사용하여 가상 현실 주제를 이해하기 쉬운 숫자, 그래프 및 짧은 단락으로 나눕니다. - Google 작동 방식
나는 Neil Patel의 블로그 게시물을 읽는 것을 즐깁니다. 그의 게시물과 마찬가지로 이 gifographic도 포괄적입니다. 유일한 차이점은 Neil이 짧은 단락 대신 정확하게 배치된 GIF를 통해 핵심 메시지를 전달한다는 것입니다. 그는 Google 로고가 구성하는 색상만 사용합니다. - 저자 랭크 빌딩 머신
여기에는 권위 있는 작가가 되는 데 도움이 되는 다양한 팁이 나열되어 있습니다. 애니메이션은 콘텐츠 제작 공장의 모션 배경으로 간단합니다. 다른 모든 것은 정적 그래프, 이미지 및 짧은 텍스트 단락으로 나뉩니다. 그러나 단순한 디자인이 작동하여 선명한 gifographic이 생성됩니다. - 자동차 엔진의 작동 원리
자동차 엔진(가솔린 내연 기관 및 하이브리드 가스/전기 엔진)이 작동하는 방식에 대한 아름다운 예시. Btw, 일부 기사에서 Wikipedia는 매우 유사한 목적으로 애니메이션 GIF도 사용하고 있습니다.
정리하기
보시다시피, 정적 인포그래픽을 애니메이션 인포그래픽으로 바꾸는 것은 그리 복잡하지 않습니다. Adobe Photoshop과 몇 가지 창의적인 아이디어로 무장하면 처음부터 매력적이고 재미있는 애니메이션을 만들 수 있습니다.
물론 gifographic에는 애니메이션된 부분이 여러 개 있을 수 있으며 개별적으로 작업해야 하므로 미리 계획하고 더 많은 시간이 필요합니다. (다시 말하지만, 다소 복잡한 지포그래픽의 좋은 예는 "How Car Engines Work?"에 나와 있는 것과 같이 연결된 애니메이션 이미지 시리즈에서 엔진의 다른 부분을 설명하는 것입니다.) 그러나 계획을 잘 짜면 스케치하고 생성 합니다. , 그리고 테스트 하면 성공할 것이고 자신만의 멋진 움짤을 만들 수 있을 것입니다.
질문이 있는 경우 댓글로 문의해 주시면 기꺼이 도와드리겠습니다.
추가 리소스
- "인포그래픽이란 무엇인가", 고객 마그네티즘
인포그래픽에 대한 인포그래픽 - EnvatoTuts의 Jonathan Patterson, "일러스트레이터에서 뛰어난 현대적인 인포그래픽을 만드는 방법"
- Adobe Creative Cloud 블로그, "다음 프레젠테이션을 위한 전문가 인포그래픽 구축"
- "GIF의 내용: 애니메이션과 투명도", Mike Flickinger, SourceForge
- ExpressWriters의 Julia McCoy, "Gifographics란 무엇이며 시각적 콘텐츠에 사용하는 10가지 방법"
- "그림은 천 마디 말의 가치가 있다", Wikipedia
- "HTML5 비디오로 애니메이션 GIF 성능 향상", Ayo Isaiah, Smashing Magazine
- "Vue.js로 대화형 인포그래픽 구축", Krutie Patel, Smashing Magazine
- "Photoshop에서 비디오 파일을 애니메이션 GIF로 변환하는 방법", Graphic Design Stack Exchange
- "SEO Made Simple: 단계별 가이드", Neil Patel
- "Photoshop을 사용하여 GIF 만들기(Gifographic)", Shane Barker, Gifographics
