고스트 버튼 디자인: 이것이 정말로 여전히 존재합니까(왜)?
게시 됨: 2022-03-10그런 작은 디자인 요소의 경우 버튼은 확실히 다루기 복잡한 것입니다. 방문자의 전환 경로에서 다음 단계 역할을 하는 클릭 유도문안 버튼은 의미가 있습니다. 그것을 엉망으로 만들고 당신은 사업에 "안녕"이라고 말할 수도 있습니다.
우리는 보편적으로 작동하는 버튼 디자인 규칙의 유형에 대해 잘 이해하고 있지만 잘 수행되는 불량 요소에 놀랄 때가 있습니다. 유령 버튼처럼.
더 나은 버튼을 디자인하는 방법
버튼은 인터랙션 디자인의 공통 요소입니다. 매우 단순한 UI 요소처럼 보일 수 있지만 여전히 생성해야 하는 가장 중요한 요소 중 하나입니다. 관련 기사 읽기 →
고스트 버튼은 섬뜩하게 들리는 이름에도 불구하고 그다지 신비롭지 않습니다. 다른 것과 마찬가지로 웹사이트의 클릭 유도문안(CTA) 버튼입니다. 주요 차이점은 보이는 방식에 있습니다.
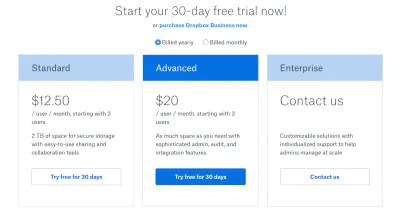
이 Dropbox 툴팁은 기존 버튼이 고스트 버튼과 어떻게 다른지 보여주는 좋은 예입니다.

중앙에 있는 파란색 버튼은 우리에게 익숙한 표준 평면 디자인 버튼입니다. 왼쪽과 오른쪽에 윤곽선이 있는 투명 버튼은 고스트 버튼입니다.
논리에 따르면 고스트 버튼은 만질 수 있거나 클릭할 수 있는 것처럼 보이지 않고 기존 버튼의 주의를 끄는 요소가 없기 때문에 웹 디자인에 적합하지 않습니다. 그러나 연구에 따르면 방문자가 반드시 그런 식으로 보는 것은 아닙니다.
오늘 제가 하고 싶은 것은 고스트 버튼 디자인의 알려진 장단점에 대해 이야기한 다음 기록을 바로 세우기 위해 몇 가지 사례 연구를 탐구하는 것입니다.
고스트 버튼에 대해 우리가 알고 있는 것
웹 디자인 블로거는 더 나은 버튼을 디자인하는 방법에 대해 많은 시간을 할애합니다. 이 가이드에서 그들은 웹 디자이너와 개발자를 종종 괴롭히는 질문을 이해하려고 노력합니다.
- 어떤 색상이 가장 주목을 끌까요? 아니면 올바른 종류 의 관심이라도?
- 크기는 어떻습니까? 상관이 있나?
- 버튼에서 메시지는 무엇을 말해야 합니까?
- 그 주위에 배치된 텍스트는 어떻습니까?
- 버튼은 데스크톱과 모바일 환경 모두에 대해 동일한 방식으로 디자인되어야 합니까? 아니면 엄지 영역을 방해합니까?
웹 디자인에서 고스트 버튼에 대해 어떻게 생각하든지 간에, 사용하는 경우 이와 동일한 질문을 스스로에게 하게 될 것입니다.
연구 내용을 살펴보기 전에 이 디자인 요소의 장단점을 살펴보겠습니다.
고스트 버튼 단점
고스트 버튼에 대한 여러 주장이 있으며, 솔직히 말해서 유효합니다. 물론 내가 웹 디자인에서 고스트 버튼을 사용하는 것을 반대한다는 것은 아닙니다. 실제로 잘 작동하는 매우 구체적인 사용 사례가 있다고 믿습니다. 따라서 나쁜 것을 제거하고 실제로 더 많은 전환을 얻기 위해 우리가 할 수 있는 일에 집중합시다.
간단
CTA가 종종 대담한 색상으로 디자인되는 이유는 방문자의 눈을 웹사이트의 관심을 끌 수 있는 부분으로 쉽게 안내하기 위함입니다. 그러나 고스트 버튼은 버튼의 얇은 윤곽선과 내부 텍스트에서만 색상이 지정됩니다. 색상은 이러한 요소에만 적용되기 때문에 버튼에 대한 관심을 끄는 주요 요소는 아닙니다. 애니메이션이나 눈길을 사로잡는 다른 그래픽 또는 주변에 컴패니언 CTA를 배치하는 것과 같은 다른 요소가 작동해야 합니다.

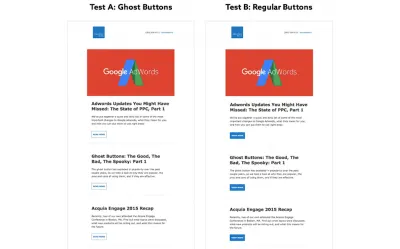
Elevated Third의 이 A/B 테스트는 웹사이트에서든 이메일에서든 기본 버튼 디자인으로 사용될 때 고스트 버튼이 어떻게 인상적이지 않을 수 있는지에 대한 좋은 예라고 생각합니다.
정통
방문자가 다음 페이지나 단계로 넘어갈 준비가 되었을 때 전통적으로 대담하고 채워진 버튼 디자인을 찾도록 조정했습니다. 경우에 따라 이러한 버튼은 실제로 누를 수 있는 버튼처럼 보이도록 그림자와 3D 효과로 전략적으로 설계되었습니다. 고스트 버튼은 친숙함을 없애고 방문자가 새로운 것을 찾기 위해 두뇌를 조정해야 합니다.
가독성
기존 CTA는 버튼에 밝은 색상을 사용하고 텍스트에 더 밝은 색상을 사용할 수 있지만 고스트 버튼에는 유연성이 없습니다. 대신 더 어둡고 읽기 쉬운 글꼴 색상에 의존해야 하므로 사용할 수 있는 색상 선택이 제한됩니다.
투명도
고스트 버튼의 투명도는 정확히 무엇 위에 놓여 있는지 생각하지 않으면 문제가 될 수 있습니다. 데스크탑 브라우저에서 새로운 디자인을 테스트할 때는 버튼이 괜찮아 보일 수 있지만 버튼은 작은 화면에서 바쁜 이미지 위에 위치하여 메시지의 가독성을 떨어뜨릴 수 있습니다. 이미지가 버튼 뒤로 이동하여 페이지에서 버튼을 찾거나 읽기 어렵게 만드는 시차 스크롤도 마찬가지입니다.
위의 세 가지 단점(익숙성, 가독성 및 투명성)의 실제 사례를 보려면 아래 사례 연구에서 제공되는 Fresh Egg 연구 사례에 세심한 주의를 기울이십시오. 고스트 버튼을 절대 사용해서는 안 되는 방법을 명확하게 보여줍니다.
위치
기존 버튼의 좋은 점 중 하나는 웹사이트에서 버튼을 배치할 수 있는 여지가 있다는 것입니다. 그러나 고스트 버튼을 사용하면 셔플에서 잃어버릴 위험을 감수하고 싶지 않습니다. 즉, 예측 가능한 위치에 배치해야 합니다.
아래 예에서 볼 수 있듯이 스크롤 없이 볼 수 있는 부분이나 스크롤해야 볼 수 있는 부분의 문제가 아닙니다. 오히려 컨텍스트에 관한 것입니다. 고스트 버튼을 찾을 수 있는 가장 일반적인 영역은 홈 페이지 헤더의 기본 텍스트 아래 중앙에 있습니다. 또한 짧고 설명적인 광고 문구 바로 아래에 배치할 때도 잘 작동합니다.
고스트 버튼 전문가
분명히 위에서 언급한 단점 중 어느 것도 당신에게 충격을 주지 않을 것입니다. 이러한 단순한 디자인 요소로 작업할 때 트레이드오프가 있을 수 밖에 없습니다. 즉, 고스트 버튼을 사용하여 디자인에서 몇 가지 깔끔한 것을 얻을 수 있습니다. 그것은 단순히 그들의 강점이 무엇인지 이해하고 그들에게 노는 문제입니다.
미니멀리즘
고스트 버튼 디자인의 출처가 어디인지 궁금하신가요? 대부분의 사람들은 2013년 말 iOS 7이 출시되었기 때문이라고 생각합니다. Apple이 더 단순하고 평평한 UI를 사용하기로 결정하면서 고스트 버튼의 디자인은 자연스럽게 진화한 것 같습니다.
미니멀리즘을 사용하면 가능한 많은 정보로 웹사이트를 채우는 데 중점을 두지 않고 간결하면서도 강력한 메시지를 강조하는 깨끗하고 단순한 미학을 개발하는 데 더 중점을 둡니다.
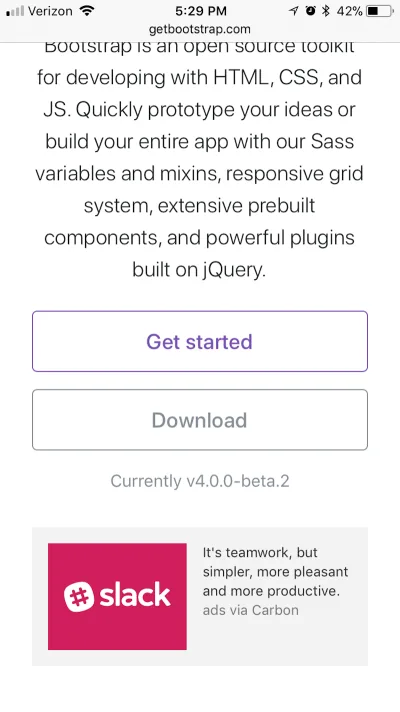
Bootstrap의 디자인 전반에 걸쳐 고스트 버튼을 사용하는 것은 이러한 미니멀리즘 실천의 아름다운 예입니다.

전문 직업 의식
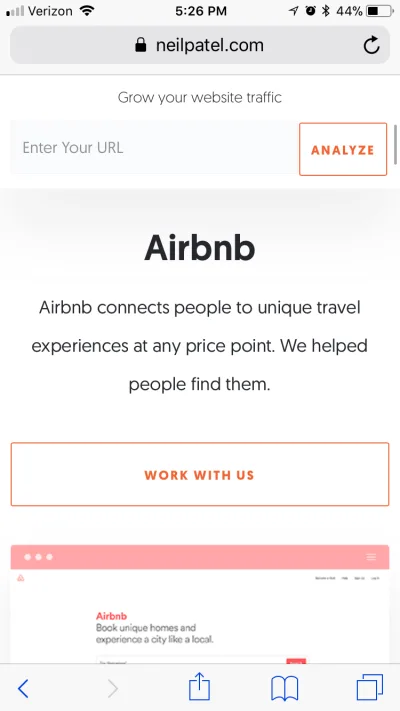
고스트 버튼은 상당히 논리적이고 전문적으로 보입니다. Neil Patel의 웹사이트를 예로 들어 보겠습니다.

바로 이 사실 때문에 고스트 버튼이 전문 비즈니스 웹사이트에 가장 적합하다고 제안합니다. 비즈니스 웹사이트에서는 회사의 메시지를 흐트러뜨리거나 주변 비주얼과 경쟁하기 위해 대담하고 펑키한 색상의 큰 견본을 찾을 수 없습니다. 대신 고스트 버튼은 눈에 거슬리지 않으며 방문자가 마음을 정하면 바로 사용할 수 있습니다.
크기
웹사이트에 CTA를 배치할 때 특히 모바일에서 이상적인 크기를 생각하세요. 너무 작아서 보이지 않을까요? 그 공간에서 너무 크고 눈에 거슬리지 않을까요? 클릭 가능성은 어떻습니까? 굵은 버튼을 사용하면 UX에 불필요한 방해나 마찰을 추가하고 싶지 않기 때문에 크기에 맞게 안전하게 재생하는 것이 좋습니다.
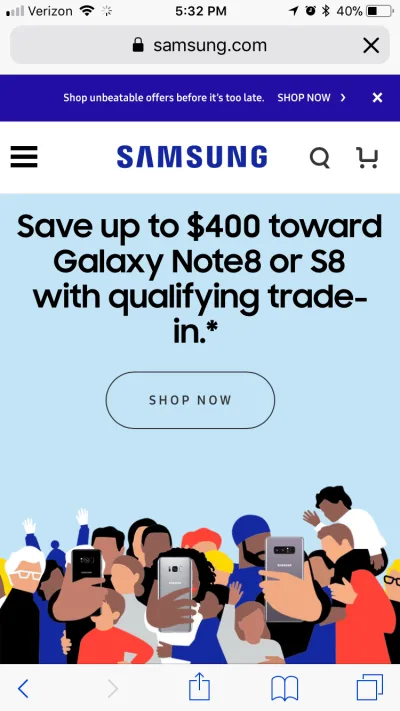
그러나 고스트 버튼을 사용하면 크기가 실제로 문제가 되지 않습니다. 예를 들어 다음 삼성 예를 확인하십시오.

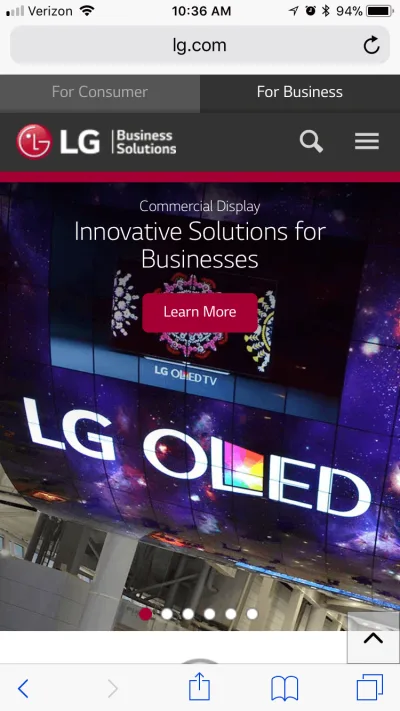
위의 메시지나 아래의 재미있는 그래픽에 집중할 수 있는 능력을 손상시키지 않으면서 얼마나 큰지 알 수 있습니까? 이제 경쟁업체인 LG가 웹사이트에서 견고한 CTA를 처리하는 방법을 살펴보십시오.

크기에는 뚜렷한 차이가 있으며 버튼이 디자인되고 채워지는 방식과 관련이 있을 수 있습니다.
무마찰
CTA가 일어서서 "나를 봐!"라고 소리치는 것을 원하지 않는 경우가 있을 수 있습니다. 물론 사람들이 버튼을 클릭하기를 원하지만 아마도 그렇게 하기 전에 버튼 주변의 콘텐츠를 수집하기를 원할 것입니다.
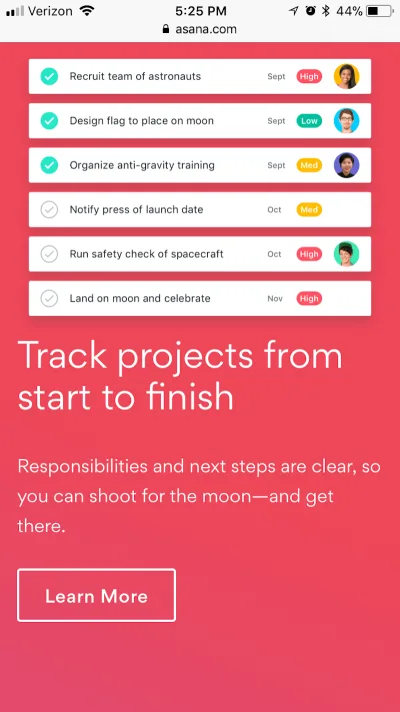
Asana는 웹사이트에 이에 대한 좋은 예가 있습니다.

이것은 특히 주변 텍스트와 이미지가 다음 단계가 해당 버튼을 클릭하는 것임을 완벽하게 명확하게 하는 경우 버튼이 항상 얼굴에 있어야 하는 것은 아니라는 것을 보여줍니다.
생기
디자인에 생명을 불어넣는 방법을 확신할 수 없을 때 기능적 애니메이션은 항상 현명한 선택입니다. 다른 곳에서 설정한 순서와 논리에 맞추면서 디자인 요소에 놀라움의 재미있는 요소를 제공합니다. 고스트 버튼은 이러한 유형의 미묘한 애니메이션의 이점을 얻을 수 있는 요소 중 하나입니다.
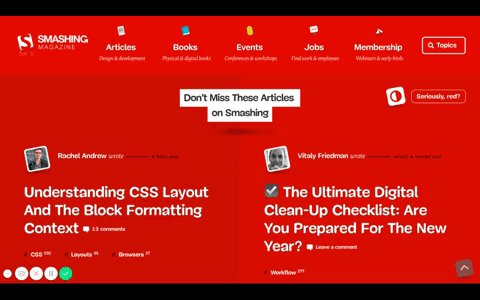
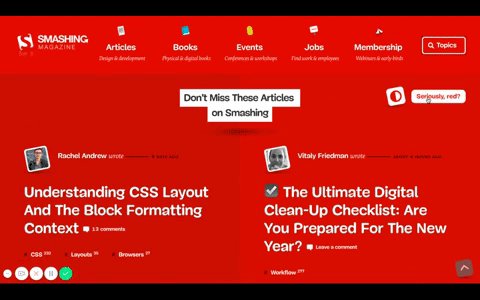
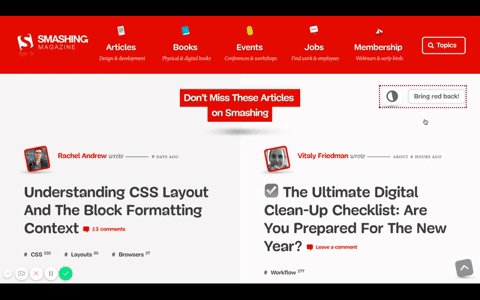
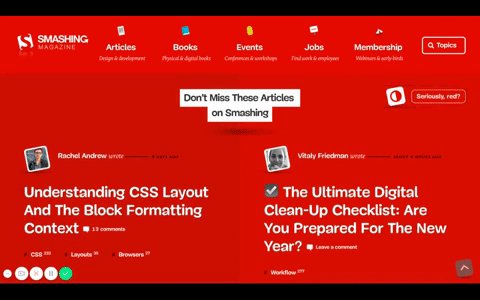
눈치채지 못한 경우를 대비하여 Smashing Magazine에는 이러한 유형의 애니메이션 고스트 버튼에 대한 몇 가지 멋진 예가 있습니다.

보시다시피 애니메이션은 사용자에게 일종의 피드백과 확인을 제공하여 "네, 정말 버튼입니다. 클릭하면 가치 있는 곳으로 이동합니다."
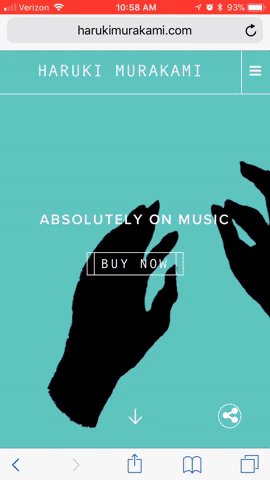
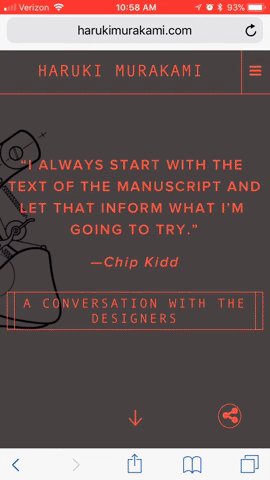
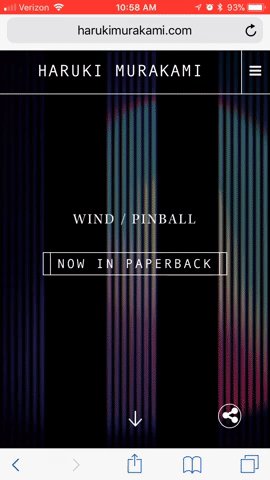
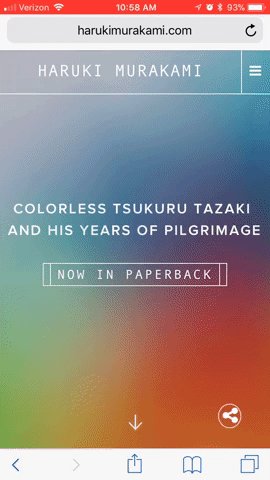
작가 Haruki Murakami의 웹사이트에는 고스트 버튼을 애니메이션으로 만드는 방법에 대한 좋은 예가 있습니다.

이것은 취한 조치에 대한 피드백을 제공하는 것이 아니라 방문자가 페이지에서 페이지로 전환할 때 참여를 유지하는 것에 관한 것입니다.

여러 CTA
일반적으로 저는 특히 모바일 UX에서 단일 영역 내에서 여러 CTA를 사용하는 것을 반대합니다. 공간은 있는 그대로 제한되어 있습니다. 또한 방문자에게 선택할 수 있는 옵션이 너무 많다는 문제도 있습니다. 그러나 고스트 버튼은 최소한의 발자국을 남기고 일반적으로 나머지 웹 사이트에서 큰 방해를 받지 않기 때문에 이러한 문제가 없습니다.

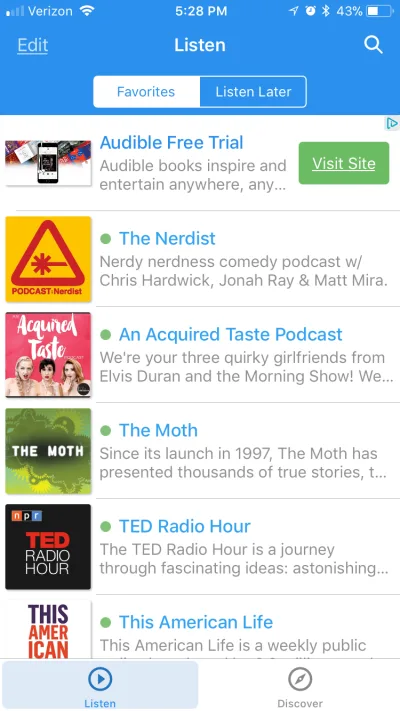
웹사이트 맨 위에 어떻게 두 개의 CTA가 있는지 보셨습니까? 주황색 버튼은 분명히 기본 CTA이며 고스트 버튼은 보조 옵션으로 사용됩니다.
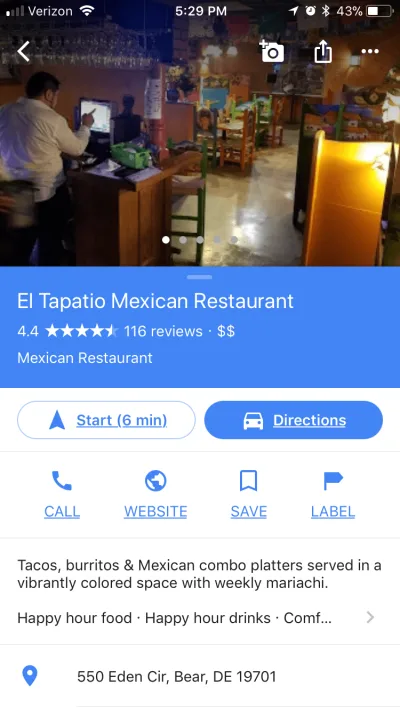
Google 지도에는 이에 대한 또 다른 좋은 예가 있습니다.

그러나 이 경우에 나란히 있는 두 개의 버튼이 반드시 기본 및 보조 옵션인 것은 아닙니다. 대신, 고스트 버튼은 유사하게 디자인된 두 개의 버튼이 서로 옆에 배치될 때 단순히 대비 역할을 하기 위한 것입니다.
Apple은 앱 디자인에서도 고스트 버튼을 자주 사용합니다. 그러나 이 경우에는 토글로 작동합니다.

페이지나 탭이 현재 열려 있지 않으면 고스트 버튼이 비활성화 상태를 나타냅니다.
고스트 버튼 테스트: 연구 결과
자, 우리는 고스트 버튼의 좋은 점과 나쁜 점을 살펴보았습니다. 그러나 실제로 그들은 실제로 무엇을합니까? 방문자를 전환시키는 데 효과적인가? 연구 결과는 다음과 같습니다.
테스트 1: SEEK의 보조 버튼
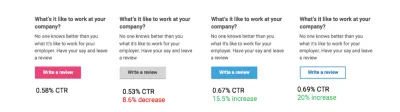
SEEK의 UX 디자이너이자 연구원인 Kayla J. Heffernan은 일부 디자이너가 생각하는 것처럼 고스트 버튼이 나쁜지 테스트하기로 결정했습니다. 그녀가 수행한 첫 번째 A/B 테스트에서 네 가지 변형이 서로 맞붙었습니다.

이 테스트 동안 그녀는 단색 파란색 버튼과 파란색 고스트 버튼이 캠페인 내내 계속 유지된다는 사실에 놀랐습니다.
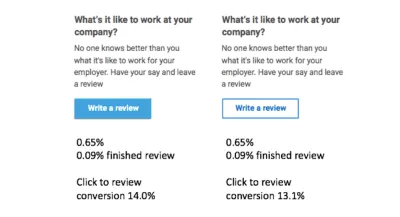
분홍색과 회색 버튼을 실행 가능한 CTA 디자인 선택으로 배제하고 그녀는 두 번째 A/B 테스트를 시작했습니다.

테스트가 끝날 때 Kayla와 그녀의 팀은 다시 단색 파란색 버튼과 고스트 파란색 버튼 모두 유사한 클릭률을 생성한다는 것을 발견했습니다. 유일한 차이점은 각각 수신된 전환의 수였으며 파란색 실선 버튼은 14%, 고스트 버튼은 13.1%를 얻었습니다.
결론
결과를 검토한 후 Kayla는 기본 CTA 버튼 디자인을 브랜드의 분홍색에서 테스트의 파란색 또는 고스트 버튼 우승자로 변경하지 않기로 결정했습니다. 이것은 주로 테스트가 보조 버튼("지금 구매" 대신 "리뷰 작성")에서 수행되었기 때문입니다. 하지만 그녀는 고스트 버튼이 페이지에 있는 기본 버튼의 과잉을 상쇄하는 데 도움이 될 것이라고 믿습니다. 그렇지 않으면 단일 페이지에서 너무 많은 경쟁을 일으키고 방문자의 부정적인 반응을 유발할 수 있습니다.
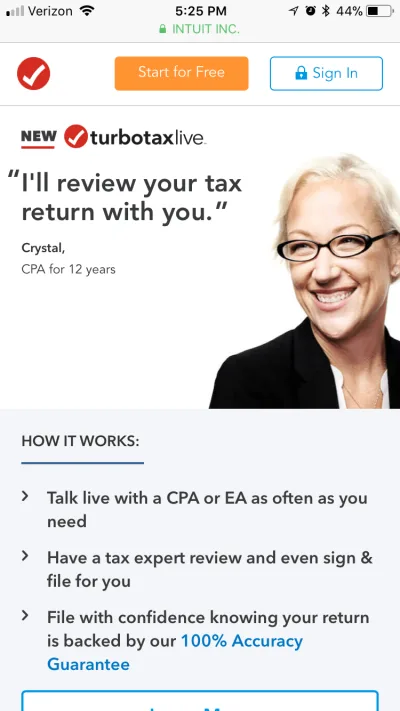
테스트 2: TruConversion의 방문 페이지 버튼
이 단일 방문 페이지에는 스타일이 다른 세 가지 CTA 버튼이 있습니다.
- 클릭 가능한 큰 녹색 "무료 사본 청구" 버튼;
- 작고 평평한 검정색 "무료 사본 청구" 버튼;
- 작은 검은색 테두리가 있는 빨간색 텍스트 "내부 보기" 버튼.

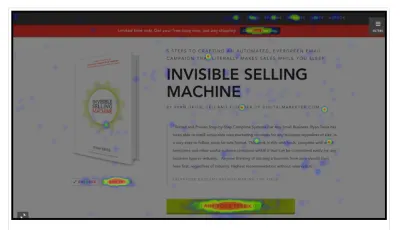
TruConversion은 이러한 경쟁 버튼이 같은 페이지에서 어떻게 작동하는지 궁금했습니다. 히트 맵을 사용하여 방문자가 가장 많이 끌린 버튼을 결정했습니다.

당연히 큰 녹색 버튼이 페이지의 전체 클릭수의 38.68%로 가장 많은 클릭을 받았습니다. 그러나 연구원들에게 가장 놀라운 것은 방문자가 페이지를 아래로 스크롤한 위치에 관계없이 방문자를 따라다니는 고정 막대에 있는 검은색 버튼의 클릭률이 5.22%에 불과했다는 것입니다.
2차 CTA로만 의도된 고스트 버튼은 데스크톱에서 클릭의 7.9%를 얻었습니다. 이는 연구원들이 예상했던 것보다 훨씬 더 많은 수치입니다. 그러나 모바일에서 방문 페이지를 볼 때 "내부 보기" 고스트 버튼이 사용자로부터 가장 적은 클릭을 받았다는 점에 유의해야 합니다.
결론
Justin Rondeau는 고스트 버튼이 웹사이트에서 훌륭한 보조 버튼이라는 Heffernan의 가설을 뒷받침합니다. 푸시할 주요 이니셔티브가 있지만 클릭 가능한 다른 요소가 이를 방해하지 않도록 하려면 고스트 버튼이 현명한 선택입니다. 사용자는 그것이 있다는 것을 알게 될 것이며, 의사 결정 과정에 도움이 될 것이라고 결정할 때 상호 작용할 수 있습니다.
그렇긴 하지만 Rondeau는 특히 웹사이트가 표시되는 장치와 관련하여 의사 결정 프로세스에 수반되는 사항을 고려해야 한다고 강조합니다. 데스크탑 사용자는 구매하기 전에 제품에 대한 자세한 정보를 원할 수 있지만 모바일 사용자는 서두르고 커밋하거나 잘라내고 실행하려는 경향이 있습니다. 따라서 모바일 경험에 CTA를 추가하기 전에 이에 대해 생각해 보십시오.
테스트 3: 신선한 달걀의 유령 대 단단한 단추
이 세 가지 Fresh Egg 테스트가 무엇으로 구성되어 있는지 보여주기 전에 저는 결과가 단단한 버튼을 위해 조작되었다고 생각한다는 점을 지적해야 합니다. 앞서 찬반 양론에서 언급했듯이 고스트 버튼은 투명하기 때문에 사용 방법에 주의해야 합니다. 아래 예에서 고스트 버튼은 이러한 유형의 디자인에 적합하지 않은 배경에 배치되었습니다.
그렇긴 하지만 이 테스트는 고스트 버튼으로 하지 말아야 할 일에 대한 좋은 예라고 생각합니다. 그래서 여러분과 공유하고 싶습니다.
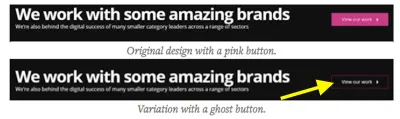
Fresh Egg는 자체 웹사이트에서 시작되었습니다. 다음 항목에 대해 A/B 테스트를 수행했습니다.

고스트 버튼과 솔리드 버튼에 대한 두 번째 테스트에서 Fresh Egg는 3개의 웹사이트에서 클릭 테스트를 실행했습니다. 사용자가 버튼을 찾고 클릭하는 데 실제로 얼마나 걸리는지 알고 싶었습니다.
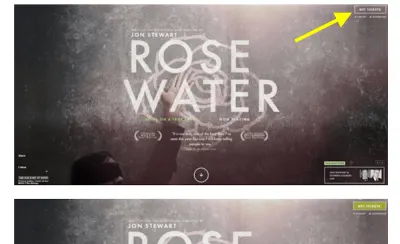
이 웹사이트의 오른쪽 상단 모서리에서 클릭 속도와 관심 수준을 살펴보았습니다.

Fresh Egg는 이 페이지의 하위 헤더에서 클릭 속도를 조사했습니다.

그리고 이 헤더 아래의 CTA도 마찬가지입니다.

Fresh Egg가 발견한 것처럼 고스트 버튼의 성능이 좋지 않은 것은 놀라운 일이 아닙니다.
- 클릭수가 훨씬 적었습니다.
- 클릭률이 낮은 견고한 버튼보다 찾기가 더 어려웠습니다.
- 버튼을 찾아 클릭할 때 발생하는 오류율은 고스트 버튼으로 인해 증가했습니다.
- 그들은 또한 단단한 버튼보다 훨씬 덜 주목받았습니다.
결론
내가 언급했듯이, 나는 이것이 고스트 버튼에 적합한 유형의 디자인이 아니라고 생각합니다. 그리고 Fresh Egg의 사람들이 이것을 깨달았다고 생각합니다. 어둡고 복잡한 배경 디자인 위에 너무 단순하고 반응이 없는(예: 애니메이션이 없고 모바일 친화적이지 않음) 색상이 없는 것을 배치하면 방문자가 이를 알아차릴 수 없습니다.
통계를 검토하면서 Fresh Egg는 맥락이 중요하다는 결론을 내렸습니다. 고스트 버튼은 이러한 테스트에 실패했을 수 있지만 이것이 보조 CTA로 사용되거나 고스트 버튼의 단순성과 더 호환되는 디자인에서 잘 작동하지 않는다는 것을 의미하지는 않습니다.
결론: 적절한 상황에서 고스트 버튼 사용
전문가 목록과 지원 연구 목록에서 볼 수 있듯이 고스트 버튼이 항상 나쁜 것은 아닙니다. 실제로 어떤 경우에는 고스트 버튼이 사용자의 클릭과 전환을 얻는 데 솔리드 버튼만큼 효과적인 것으로 입증되었습니다. 이러한 경우는 일반적으로 고스트 버튼이 2차 클릭 가능한 요소인 경우(즉, 방문자가 즉시 클릭할 필요가 없는 요소)이지만 여전히 그 목적에 효과적입니다.
말했듯이 버튼 디자인은 복잡합니다. 그러나 클릭과 전환으로 이어지는 디자인을 정했다면 안심할 수 있습니다. 그렇죠?
당연히 아니지. 계속해서 분석을 검토하고, 디자인을 평가하고, 대체 옵션을 테스트하고, 헹구고 반복해야 합니다. 웹 디자인 트렌드는 수시로 변하기 때문에 트렌드에서 앞서 나갈 수 있는 유일한 방법입니다. 그래서 나는 고스트 버튼이 새로운 프로젝트를 다룰 때 고려할 가치가 있다고 생각합니다 .
요약하자면, 고스트 버튼이 모든 웹사이트에 적합하다고 생각하지 않습니다. 내가 본 최고의 고스트 버튼 디자인은 거의 항상 비즈니스 또는 SaaS 웹 사이트(개인 블로그, 프리랜서 포트폴리오, 전자 상거래 웹 사이트, 뉴스 수집기 등과 반대)에 있습니다. 버튼 디자인의 단순성은 CTA에 너무 노출되기를 원하지 않는 회사를 위해 아름답고 깔끔한 스타일을 만드는 데 큰 도움이 됩니다.
또한 고스트 버튼은 보조 CTA로 환상적인 선택입니다. 한동안 저는 웹사이트나 앱의 특정 위치에 둘 이상의 버튼을 배치하는 것에 반대했습니다. 하지만 다른 버튼이 더 많이 클릭되도록 하려면 고스트 버튼이 탁월한 선택이라고 생각합니다. 보완적인 FYI 유형의 버튼으로도 잘 작동한다고 생각합니다. 본질적으로 사용자에게 "상품을 받으려면 크고 굵은 버튼을 클릭하십시오. 그러나 경계에 있는 경우 이 다른 버튼을 사용하여 자세한 내용을 확인하십시오.”
결국 적절한 시간과 장소에서 고스트 버튼을 사용하는 것입니다. 버튼이 방문자에게 무엇을 전달하고 그것이 방문자에게 전달하려는 메시지인지 여부를 결정하는 문제입니다.
