웹팩 시작하기
게시 됨: 2022-03-10JavaScript에 모듈화가 도입된 초기에는 브라우저 내에서 모듈 실행에 대한 기본 지원이 없었습니다. 모듈식 프로그래밍에 대한 지원은 CommonJS 청사진을 사용하여 Node.js에서 구현되었으며 서버 측 애플리케이션을 구축하기 위해 JavaScript를 사용하는 사람들이 채택했습니다.
또한 개발자가 보다 모듈화된 패턴으로 코드를 작성하여 네임스페이스 충돌을 피하고 유지 관리 가능한 코드베이스를 구축할 수 있기 때문에 대규모 웹 애플리케이션 에 대한 전망도 있었습니다. 그러나 여전히 문제가 있었습니다. JavaScript가 일반적으로 실행되는 웹 브라우저 내에서 모듈을 사용할 수 없었습니다.
이 문제를 해결하기 위해 webpack, Parcel, Rollup 및 Google의 Closure Compiler와 같은 모듈 번들러가 최종 사용자의 브라우저가 다운로드하고 실행할 수 있도록 최적화된 코드 번들을 생성하도록 작성되었습니다.
코드를 "번들"한다는 것은 무엇을 의미합니까?
번들링 코드 는 여러 모듈을 하나 이상의 프로덕션 준비 번들 로 결합하고 최적화하는 것을 말합니다. 여기에 언급된 번들은 전체 번들링 프로세스의 최종 제품으로 더 잘 이해될 수 있습니다.
이 기사에서는 Tobias Koppers가 작성한 도구인 webpack에 초점을 맞출 것입니다. 이 도구는 시간이 지남에 따라 크고 작은 프로젝트에서 자주 사용되는 JavaScript 도구 체인 내에서 주요 도구로 성장했습니다.
참고: 이 기사의 이점을 얻으려면 JavaScript 모듈에 익숙해지는 것이 좋습니다. 또한 로컬 시스템에 Node 가 설치되어 있어야 웹팩을 로컬에서 설치하고 사용할 수 있습니다.
웹팩이란?
webpack은 JavaScript 애플리케이션을 위한 확장성과 구성이 가능한 정적 모듈 번들러입니다. 확장 가능한 특성으로 인해 외부 로더 및 플러그인을 연결하여 최종 목표를 달성할 수 있습니다.
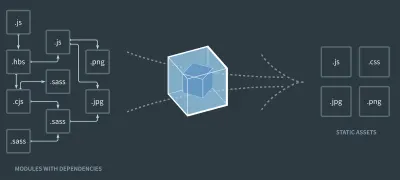
아래 그림과 같이 webpack은 루트 진입점 에서 애플리케이션을 거쳐 루트 파일에 직간접적으로 작용하는 종속성으로 구성된 종속성 그래프를 작성하고 결합된 모듈의 최적화된 번들을 생성합니다.

웹팩이 어떻게 작동하는지 이해하려면 웹팩이 사용하는 몇 가지 용어를 이해해야 합니다(웹팩 용어집을 확인하세요. 이 용어는 이 기사에서 자주 사용되며 웹팩 문서에서도 자주 참조됩니다.
- 큰 덩어리
청크 는 모듈에서 추출한 코드를 나타냅니다. 이 코드는 청크 파일 에 저장됩니다. 청크는 웹팩으로 코드 분할을 수행할 때 일반적으로 사용됩니다. - 모듈
모듈 은 특정 작업이나 기능을 수행하기 위해 가져오는 응용 프로그램의 세분화된 부분입니다. Webpack은 ES6, CommonJS 및 AMD 구문을 사용하여 생성된 모듈을 지원합니다. - 자산
자산 이라는 용어는 일반적으로 웹팩 및 기타 번들러 내에서 자주 사용됩니다. 빌드 프로세스 중에 번들로 제공되는 정적 파일 을 나타냅니다. 이러한 파일은 이미지에서 글꼴 또는 비디오 파일에 이르기까지 무엇이든 될 수 있습니다. 기사를 더 아래로 읽으면 로더를 사용하여 다양한 자산 유형으로 작업하는 방법을 볼 수 있습니다.
추천 자료 : Webpack - A 상세 소개
웹팩이 무엇이고 어떤 용어를 사용하는지 이해했다면 데모 프로젝트를 위한 구성 파일을 구성할 때 웹팩이 어떻게 적용되는지 살펴보겠습니다.
참고 : 컴퓨터에서 webpack을 사용하려면 webpack-cli 도 설치해야 합니다. 설치되어 있지 않으면 터미널에서 설치하라는 메시지가 표시됩니다.
웹팩 구성 파일
터미널에서 webpack-cli를 사용하는 것 외에도 구성 파일을 통해 프로젝트에서 webpack을 사용할 수도 있습니다. 그러나 최신 버전의 webpack을 사용하면 구성 파일 없이 프로젝트에서 사용할 수 있습니다. 플래그 없이 webpack 을 package.json 파일의 명령 중 하나의 값으로 사용할 수 있습니다. 이런 식으로 webpack은 프로젝트의 진입점 파일이 src 디렉토리에 있다고 가정합니다. 항목 파일을 번들로 묶어 dist 디렉토리에 출력합니다.
예는 아래 샘플 package.json 파일입니다. 여기에서는 webpack을 사용하여 구성 파일 없이 애플리케이션을 묶습니다.
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } 위의 파일에서 빌드 명령을 실행하면 webpack은 src/index.js 디렉토리에 파일을 묶고 dist 디렉토리의 main.js 파일에 출력합니다. 그러나 webpack은 그보다 훨씬 더 유연합니다. -- config 플래그를 사용하여 구성 파일을 편집 하여 진입점을 변경하고 , 출력 지점을 조정하고, 다른 많은 기본 동작을 개선할 수 있습니다.
예는 위의 package.json 파일에서 수정된 빌드 명령입니다.
"build" : "webpack --config webpack.config.js" 위에서 --config 플래그를 추가하고 webpack.config.js 를 새 webpack 구성이 있는 파일로 지정했습니다.
webpack.config.js 파일은 아직 존재하지 않습니다. 따라서 애플리케이션 디렉토리에 생성하고 아래 코드를 파일에 붙여넣어야 합니다.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }위의 파일은 여전히 JavaScript 파일을 번들로 묶도록 webpack을 구성하지만 이제 webpack에서 사용하는 기본 경로 대신 사용자 지정 항목 및 출력 파일 경로를 정의할 수 있습니다.
웹팩 구성 파일에 대해 주의해야 할 몇 가지 사항:
- webpack 구성 파일은 JavaScript CommonJS 모듈로 작성된 JavaScript 파일입니다.
- 웹팩 구성 파일은 여러 속성 이 있는 개체를 내보냅니다 . 이러한 각 속성은 코드를 번들링할 때 웹팩을 구성하는 옵션으로 사용됩니다. 예는
mode옵션입니다.-
mode
구성에서 이 옵션은 번들링 중NODE_ENV값을 설정하는 데 사용됩니다.production또는development가치를 가질 수 있습니다. 지정하지 않으면 기본값 이none으로 설정됩니다. webpack은mode값에 따라 자산을 다르게 묶는다는 점도 중요합니다. 예를 들어, webpack은 번들 시간을 최적화하고 줄이기 위해 개발 모드에서 번들을 자동으로 캐시합니다. 각 모드에 자동으로 적용되는 옵션의 변경 로그를 보려면 웹팩 문서의 모드 섹션을 참조하십시오.
-
웹팩 개념
CLI 또는 구성 파일을 통해 웹팩을 구성할 때 옵션 으로 적용되는 네 가지 주요 개념 이 있습니다. 이 문서의 다음 섹션에서는 이러한 개념에 중점을 두고 데모 웹 응용 프로그램의 구성을 빌드할 때 적용합니다.
아래에 설명된 개념은 다른 모듈 번들러와 몇 가지 유사점을 공유합니다. 예를 들어 구성 파일과 함께 롤업을 사용할 때 종속성 그래프의 진입점을 지정하기 위한 입력 필드, 생성된 청크를 배치하는 방법과 위치를 구성하는 출력 개체, 외부 플러그인을 추가하기 위한 플러그인 개체를 정의할 수 있습니다.
기입
구성 파일의 항목 필드에는 webpack이 종속성 그래프 를 빌드하기 시작하는 파일의 경로가 포함되어 있습니다. 이 엔트리 파일에서 webpack은 엔트리 포인트에 직간접적으로 의존하는 다른 모듈로 진행할 것입니다.
구성의 진입점은 아래 예와 유사한 단일 파일 값이 있는 단일 항목 유형일 수 있습니다.
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }진입점은 아래 예와 유사하게 여러 항목 파일에 대한 경로를 포함하는 배열이 있는 다중 기본 항목 유형일 수도 있습니다.
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }산출
이름에서 알 수 있듯이 구성의 출력 필드는 생성된 번들이 위치할 위치입니다. 이 필드는 여러 모듈이 있는 경우에 유용합니다. webpack에 의해 생성된 이름을 사용하는 대신 고유한 파일 이름을 지정할 수 있습니다 .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }로더
기본적으로 webpack은 애플리케이션 내의 JavaScript 파일만 이해합니다. 그러나 webpack은 모듈로 가져온 모든 파일을 종속성 으로 취급하여 종속성 그래프에 추가합니다. 이미지, CSS 파일, JSON 파일 또는 CSV에 저장된 데이터와 같은 정적 리소스를 처리하기 위해 webpack은 로더를 사용하여 이러한 파일을 번들로 "로드"합니다.
로더는 ES 코드를 트랜스파일하는 것부터 애플리케이션의 스타일을 처리하거나 ESLint로 코드를 린트하는 것까지 다양한 작업에 사용할 수 있을 만큼 충분히 유연합니다.
애플리케이션 내에서 로더를 사용하는 세 가지 방법이 있습니다 . 그 중 하나는 파일에 직접 import하여 인라인 방식을 사용하는 것입니다. 예를 들어 이미지 크기를 최소화하기 위해 아래와 같이 파일에서 직접 image-loader 로더를 사용할 수 있습니다.
// main.js import ImageLoader from 'image-loader' 로더를 사용하는 또 다른 기본 옵션은 웹팩 구성 파일을 사용하는 것입니다. 이렇게 하면 로더를 적용할 파일 형식을 지정하는 등 로더로 더 많은 작업을 수행할 수 있습니다. 이를 위해 rules 배열을 만들고 객체에 로더를 지정합니다. 각 로더에는 로더를 적용하려는 자산과 일치하는 정규식 표현식이 있는 테스트 필드가 있습니다.
예를 들어 이전 예제에서 직접 가져온 image-loader 를 사용하여 설명서의 가장 기본적인 옵션과 함께 webpack 구성 파일에서 사용할 수 있습니다. 이것은 다음과 같이 보일 것입니다:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } 위의 image-loader 가 포함된 개체의 test 필드를 자세히 살펴보세요. jp(e)g , png , gif 및 svg 형식의 모든 이미지 파일과 일치하는 정규 표현식을 찾을 수 있습니다.
로더를 사용하는 마지막 방법은 --module-bind 플래그가 있는 CLI를 사용하는 것입니다.
Awesome-webpack readme에는 webpack과 함께 사용할 수 있는 로더의 전체 목록이 포함되어 있으며, 각각은 수행하는 작업 범주로 그룹화되어 있습니다. 다음은 애플리케이션에서 유용하게 사용할 수 있는 몇 가지 로더입니다.
- 반응형 로더 이 로더는 반응형 사이트나 앱에 맞게 이미지를 추가할 때 매우 유용합니다. 단일 이미지에서 다양한 크기의 여러 이미지를 만들고 적절한 디스플레이 화면 크기에서 사용하기 위해 이미지와 일치하는
srcset을 반환합니다. - 바벨 로더
이것은 최신 ECMA 구문에서 ES5로 JavaScript 코드를 변환하는 데 사용됩니다. - GraphQL-로더
GraphQL 애호가라면 이 로더가 유효성 검사 활성화 옵션과 함께 GraphQL 스키마, 쿼리 및 변형이 포함된.graphql파일을 로드하므로 이 로더가 매우 유용하다는 것을 알게 될 것입니다.
플러그인
플러그인 을 사용하면 webpack 컴파일러가 번들 모듈에서 생성 된 청크에 대한 작업을 수행할 수 있습니다. 웹팩은 태스크 러너가 아니지만 플러그인을 사용하면 코드가 번들링될 때 로더가 수행할 수 없는 몇 가지 사용자 정의 작업을 수행할 수 있습니다.
webpack 플러그인의 예는 webpack에 내장된 ProgressPlugin 입니다. 컴파일하는 동안 콘솔에 인쇄되는 진행 상황을 사용자 정의하는 방법을 제공합니다.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = config위의 구성에서 Progress 플러그인을 사용하여 컴파일 프로세스 동안 콘솔에 컴파일 백분율과 메시지를 인쇄하는 핸들러 기능 을 제공했습니다.

다음은 웹팩 응용 프로그램에서 편리하게 찾을 수 있는 Awesome-webpack 추가 정보의 몇 가지 플러그인입니다.
- 오프라인 플러그인
이 플러그인은 서비스 워커를 먼저 활용하거나 가능한 경우 AppCache를 활용하여 웹팩 관리 프로젝트에 오프라인 경험을 제공합니다. - Purgecss-webpack-plugin
이 플러그인은 컴파일하는 동안 애플리케이션 내에서 사용하지 않는 CSS를 제거하므로 웹팩 프로젝트를 최적화하려고 할 때 유용합니다.
이 시점에서 비교적 작은 응용 프로그램에 대한 첫 번째 웹팩 구성이 완전히 설정되었습니다. 애플리케이션에서 webpack으로 특정 작업을 수행할 수 있는 방법을 추가로 고려해 보겠습니다.

여러 환경 처리
애플리케이션에서 개발 또는 프로덕션 환경 에 대해 웹팩을 다르게 구성해야 할 수도 있습니다. 예를 들어, 프로덕션 환경의 지속적 통합 파이프라인에 새로운 배포가 이루어질 때마다 webpack이 사소한 경고 로그를 출력하는 것을 원하지 않을 수 있습니다.
webpack과 커뮤니티에서 권장하는 대로 이를 달성하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 구성 파일을 변환하여 개체를 반환하는 함수를 내보내는 것입니다. 이런 식으로 현재 환경은 웹팩 컴파일러에 의해 첫 번째 매개변수로 함수에 전달되고 다른 옵션은 두 번째 매개변수로 전달됩니다.
웹팩 환경을 처리하는 이 방법은 현재 환경에 따라 다르게 수행하려는 몇 가지 작업이 있는 경우 유용합니다. 그러나 구성이 더 복잡한 대규모 응용 프로그램의 경우 많은 조건문이 포함된 구성으로 끝날 수 있습니다.
아래 코드 조각은 functions 메서드를 사용하여 동일한 파일에서 production 및 development 환경을 처리하는 방법의 예를 보여줍니다.
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } 위의 코드 조각에서 내보낸 함수를 살펴보면 함수에 전달된 env 매개변수가 값을 전환하기 위해 삼항 연산자와 함께 사용되는 방법을 볼 수 있습니다. 먼저 웹팩 모드를 설정하는 데 사용되며 개발 모드에서만 ProgressPlugin을 활성화하는 데에도 사용됩니다.
프로덕션 및 개발 환경을 처리하는 또 다른 우아한 방법은 두 환경에 대해 서로 다른 구성 파일 을 만드는 것입니다. 이 작업을 완료하면 애플리케이션을 번들로 묶을 때 package.json 스크립트에서 다른 명령과 함께 사용할 수 있습니다. 아래 스니펫을 살펴보세요.
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } 위의 package.json 에는 애플리케이션 자산을 번들로 묶을 때 특정 환경을 처리하기 위해 작성된 서로 다른 구성 파일을 사용하는 두 개의 스크립트 명령 이 있습니다. 이제 개발 모드에서 npm run bundle:dev 를 사용하거나 프로덕션 준비 번들을 생성할 때 npm run bundle:prod 를 사용하여 애플리케이션을 번들할 수 있습니다.
두 번째 접근 방식을 사용하면 함수에서 구성 개체를 반환할 때 도입되는 조건문을 피할 수 있습니다. 그러나 이제 여러 구성 파일도 유지 관리해야 합니다.
구성 파일 분할
이 시점에서 웹팩 구성 파일은 38줄의 코드(LOC)에 있습니다. 이것은 단일 로더와 단일 플러그인이 있는 데모 애플리케이션에 매우 적합합니다.
그러나 더 큰 응용 프로그램의 경우 webpack 구성 파일이 훨씬 더 길어질 것이며, 각각의 사용자 지정 옵션이 있는 여러 로더와 플러그인이 있습니다. 구성 파일을 깨끗하고 읽기 쉽게 유지하기 위해 구성을 여러 파일에 걸쳐 더 작은 개체로 분할 한 다음 webpack-merge 패키지를 사용하여 구성 개체를 하나의 기본 파일로 병합할 수 있습니다.
웹팩 프로젝트에 적용하기 위해 단일 구성 파일을 세 개의 작은 파일로 나눌 수 있습니다. 하나는 로더용, 하나는 플러그인용, 마지막 파일은 다른 두 파일을 함께 넣는 기본 구성 파일입니다.
webpack.plugin.config.js 파일을 만들고 아래 코드를 붙여넣으면 추가 옵션이 있는 플러그인을 사용할 수 있습니다.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin 위에서 webpack.configuration.js 파일에서 추출한 단일 플러그인이 있습니다.
다음으로 webpack 로더용으로 아래 코드로 webpack.loader.config.js 파일을 생성합니다.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } 위의 코드 블록에서 webpack img-loader 를 별도의 파일로 옮겼습니다.
마지막으로 webpack 응용 프로그램의 기본 입력 및 출력 구성이 위에서 만든 두 파일과 함께 유지되는 webpack.base.config.js 파일을 만듭니다.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config 위의 webpack 파일을 보면 원본 webpack.config.js 파일과 비교하여 얼마나 작은지 알 수 있습니다. 이제 구성의 세 가지 주요 부분이 더 작은 파일로 분할되어 개별적으로 사용할 수 있습니다.
대규모 빌드 최적화
일정 기간 동안 응용 프로그램을 계속 작업하면 응용 프로그램의 기능과 크기가 확실히 커질 것입니다. 이러한 일이 발생하면 새 파일이 생성되고 이전 파일이 수정되거나 리팩터링되며 새 외부 패키지가 설치됩니다. 이 모든 것은 웹팩에서 방출 하는 번들 크기의 증가로 이어집니다.
기본적으로 webpack은 구성 모드가 production 으로 설정된 경우 자동으로 번들 최적화를 시도합니다. 예를 들어, 번들 크기를 최적화하고 줄이기 위해 webpack이 기본적으로 적용하는 기술 중 하나는 Tree-Shaking입니다. 기본적으로 사용하지 않는 코드를 제거하는 데 사용되는 최적화 기술입니다. 번들링 중 간단한 수준에서 import 및 export 문은 방출된 번들에서 제거하기 전에 사용하지 않는 모듈을 감지하는 데 사용됩니다.
특정 필드가 있는 optimization 개체를 구성 파일에 추가하여 애플리케이션 번들을 수동으로 최적화할 수도 있습니다. 웹팩 문서의 최적화 섹션에는 애플리케이션을 최적화하기 위해 optimization 개체에서 사용할 수 있는 필드의 전체 목록이 포함되어 있습니다. 20개의 문서화된 필드 중 하나를 고려해 보겠습니다.
-
minimize
이 부울 필드는 웹팩에 번들 크기를 최소화하도록 지시하는 데 사용됩니다. 기본적으로 webpack은 webpack과 함께 제공되는 코드 축소 패키지인 TerserPlugin을 사용하여 이를 달성하려고 합니다.
축소는 코드에서 불필요한 데이터를 제거하여 코드를 최소화하여 프로세스 후에 생성되는 코드 크기를 줄이는 데 적용됩니다.
optimization 개체 내에 minimizer 배열 필드를 추가하여 다른 선호하는 축소자를 사용할 수도 있습니다. 아래의 Uglifyjs-webpack-plugin 사용이 그 예입니다.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } 위에서 uglifyjs-webpack-plugin 은 두 가지 매우 중요한 옵션이 있는 축소기로 사용됩니다. 첫째, cache 를 활성화한다는 것은 Uglify가 기존 파일이 새로운 변경 사항일 때만 축소하고 test 옵션이 축소하려는 특정 파일 유형을 지정한다는 것을 의미합니다.
참고: uglifyjs-webpack-plugin은 코드를 축소할 때 사용할 수 있는 옵션의 포괄적인 목록을 제공합니다.
약간의 최적화 데모
차이점을 확인하기 위해 더 큰 프로젝트의 일부 필드를 적용하여 데모 응용 프로그램을 수동으로 최적화해 보겠습니다. 애플리케이션 최적화에 대해 자세히 설명하지는 않겠지만 development 모드에서 웹팩을 실행할 때와 production 모드에서 실행할 때의 번들 크기 차이를 볼 수 있습니다.
이 데모에서는 UI에 React.js도 사용하는 Electron으로 구축된 데스크톱 애플리케이션을 사용합니다. 모두 webpack과 함께 번들로 제공됩니다. Electron과 React.js는 꽤 무거운 조합처럼 들리며 더 큰 번들을 생성할 수 있습니다.
참고 : Electron 에 대해 처음 배우는 경우 이 기사 는 Electron 이 무엇인지, 크로스 플랫폼 데스크톱 애플리케이션을 구축하는 데 어떻게 사용할 수 있는지 에 대한 좋은 통찰력을 제공 합니다.
로컬에서 데모를 시도하려면 GitHub 리포지토리에서 애플리케이션을 복제하고 아래 명령을 사용하여 종속성을 설치합니다.
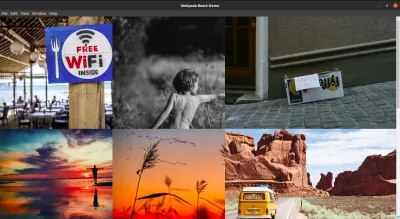
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install 데스크탑 애플리케이션은 styled-components를 사용하여 스타일이 지정된 단일 페이지로 상당히 간단합니다. yarn start 명령으로 데스크톱 애플리케이션을 실행하면 단일 페이지에 아래와 같이 CDN에서 가져온 이미지 목록이 표시됩니다.

최종 번들 크기를 분석하기 위해 수동 최적화 없이 먼저 이 애플리케이션의 개발 번들 을 생성해 보겠습니다.
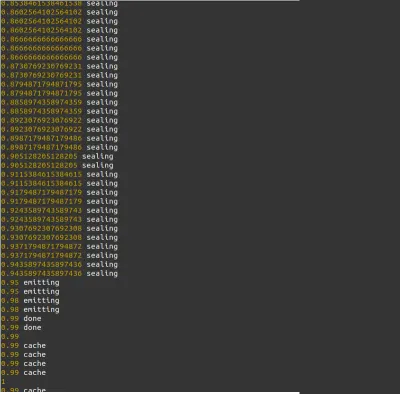
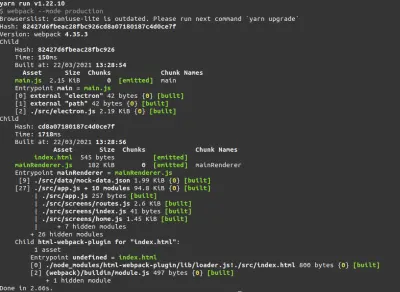
프로젝트 디렉토리의 터미널에서 yarn build:dev 를 실행하면 개발 번들이 생성됩니다. 또한 다음 통계를 터미널에 인쇄합니다.

이 명령은 전체 컴파일 및 방출된 번들의 통계를 보여줍니다.
mainRenderer.js 청크는 1.11메비바이트(약 1.16MB)에 있습니다. mainRenderer 는 Electron 애플리케이션의 진입점입니다.
다음으로, 코드 축소를 위해 webpack.base.config.js 파일에 설치된 Plugin으로 uglifyjs-webpack-plugin을 추가해 보겠습니다.
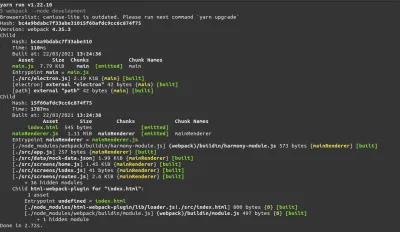
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } 마지막으로 production 모드에서 webpack과 함께 응용 프로그램을 번들로 실행해 보겠습니다. 터미널에서 yarn build:prod 명령을 실행하면 아래 데이터가 터미널로 출력됩니다.

이번에는 mainRenderer 청크를 기록해 두십시오. 그것은 무려 182Kibbytes(약 186KB)로 떨어졌고 이는 이전에 내 mainRenderer 청크 크기의 80% 이상입니다!
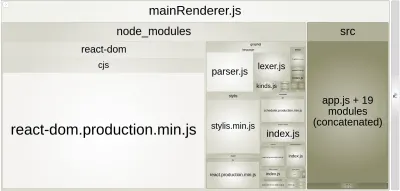
webpack-bundler-analyzer를 사용하여 방출된 번들을 더 시각화해 보겠습니다. yarn add webpack-bundle-analyzer 명령을 사용하여 플러그인을 설치하고 플러그인을 추가하는 아래 코드를 포함하도록 webpack.base.config.js 파일을 수정합니다.
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; 애플리케이션을 다시 번들로 만들려면 터미널에서 yarn build:prod 를 실행하세요. 기본적으로 webpack-bundle-analyzer는 브라우저에서 번들의 시각화된 개요를 제공하는 HTTP 서버를 시작합니다.

위의 이미지에서 방출된 번들과 번들 내 파일 크기를 시각적으로 볼 수 있습니다. 비주얼에서 우리는 node_modules 폴더에서 가장 큰 파일이 react-dom.production.min.js 이고 그 다음이 stylis.min.js 있습니다.
분석기에 의해 시각화된 파일 크기를 사용하여 설치된 패키지가 번들의 주요 부분에 기여하는지 더 잘 알 수 있습니다. 그런 다음 최적화 방법을 찾거나 더 가벼운 패키지로 교체할 수 있습니다.
참고: webpack-analyzer-plugin 설명서 에는 내보낸 번들에서 생성된 분석을 표시하는 데 사용할 수 있는 다른 방법이 나열되어 있습니다.
웹팩 커뮤니티
webpack의 강점 중 하나는 그 뒤에 있는 대규모 개발자 커뮤니티 이며 이것은 처음으로 webpack을 시도하는 개발자에게 큰 도움이 되었습니다. 이 기사와 마찬가지로 웹팩을 사용할 때 훌륭한 가이드 역할을 하는 문서와 함께 여러 기사, 가이드 및 리소스가 있습니다.
예를 들어, webpack 블로그의 Build Performance 가이드에는 웹팩 빌드 최적화에 대한 팁이 포함되어 있고 Slack의 사례 연구(약간 오래되었지만)는 웹팩이 Slack에서 어떻게 최적화되었는지 설명합니다.
여러 커뮤니티 리소스에서 웹팩 문서의 일부를 설명하고 웹팩 기능이 어떻게 사용되는지 보여주는 샘플 데모 프로젝트를 제공합니다. 웹팩의 새로운 모듈 연합 기능이 React 애플리케이션에서 어떻게 사용되는지 설명하는 Webpack 5 Module Federation에 대한 기사가 그 예입니다.
요약
존재한 지 7년이 지난 후 webpack은 수많은 프로젝트에서 사용하는 JavaScript 도구 체인의 중요한 부분임을 진정으로 입증했습니다. 이 기사는 웹팩의 유연하고 확장 가능한 특성으로 달성할 수 있는 것들에 대해서만 엿볼 수 있습니다.
다음에 응용 프로그램에 대한 모듈 번들러를 선택해야 할 때 Webpack의 몇 가지 핵심 개념, 해결하는 문제 및 구성 파일 설정 단계를 더 잘 이해할 수 있기를 바랍니다.
SmashingMag에 대한 추가 정보:
- Webpack - 자세한 소개
- Webpack 및 Workbox로 PWA 구축
- Webpack을 사용하여 최신 React 프로젝트를 위한 TypeScript 설정
- 기계를 활용하는 방법: 태스크 러너를 통한 생산성 향상
