HTTP2 준비하기: 웹 디자이너와 개발자를 위한 가이드
게시 됨: 2022-03-10HTTP(Hypertext Transfer Protocol)는 서버와 웹사이트 방문자의 브라우저 간의 연결을 제어하는 프로토콜입니다. 1999년 이후 처음으로 우리는 이 프로토콜의 새 버전을 갖게 되었으며 모든 사람에게 훨씬 더 빠른 웹사이트를 약속합니다.
이 기사에서는 웹 디자이너와 개발자에게 적용되는 HTTP2의 기본 사항을 살펴보겠습니다. 나는 새로운 프로토콜의 몇 가지 주요 기능을 설명하고, 브라우저와 서버 호환성을 살펴보고, HTTP2의 더 많은 채택을 볼 때 생각해야 할 사항에 대해 자세히 설명할 것입니다.
스매싱에 대한 추가 읽기 :
- 사전 로드: 무엇에 좋은가요?
- AMP에 대해 알아야 할 모든 것
- Smashing Magazine의 성능 향상
이 기사를 읽으면 장단기적으로 워크플로의 변경을 고려해야 할 사항에 대한 개요를 얻을 수 있습니다. 제기된 문제에 대해 더 자세히 알아보려면 많은 리소스도 포함하겠습니다. 제 목표는 HTTP2로의 전환을 계획할 때 올바른 결정을 내릴 수 있도록 충분한 배경 지식을 제공하는 것입니다.
HTTP의 간략한 역사
HTTP는 1991년에 처음 정의된 오래된 프로토콜이며 마지막 주요 개정판인 HTTP/1.1이 1999년에 게시되었습니다. 1999년 웹사이트는 오늘날 우리가 개발하는 웹사이트와 매우 다릅니다. http2 에서 Daniel Sternberg는 현재 평균 웹사이트의 홈 페이지를 로드하는 데 필요한 데이터 양이 1.9MB이며 페이지를 표시하는 데 100개 이상의 개별 리소스가 필요하다고 말합니다. "리소스"는 이미지나 글꼴의 모든 것입니다. JavaScript 또는 CSS 파일로.
HTTP/1.1은 최신 웹 사이트를 표시하는 데 필요한 많은 리소스를 검색할 때 제대로 작동하지 않습니다. 이 기사의 뒷부분에서 살펴보겠지만 웹 개발자로서 우리가 알고 있는 많은 성능 모범 사례는 HTTP/1.1의 한계에 대처하는 데서 비롯됩니다.
SPDY
2009년에 Google의 두 엔지니어가 SPDY라는 이름의 연구 프로젝트에 대해 게시했습니다. 이 프로젝트는 HTTP/1.1의 일부 문제를 해결했습니다. SPDY는 다음과 같이 설정했습니다.
- 다중화 로 알려진 단일 TCP 연결을 통한 동시 요청 허용 ;
- 브라우저가 자산의 우선 순위를 지정하여 페이지 표시에 중요한 리소스를 서버에서 먼저 보낼 수 있도록 합니다.
- HTTP 헤더 압축 및 축소
- 서버 푸시 를 구현하여 서버가 중요한 리소스를 요청받기 전에 브라우저에 푸시할 수 있습니다.
또한 SPDY에는 브라우저와 서버 간에 암호화된(HTTPS) 연결이 필요합니다.
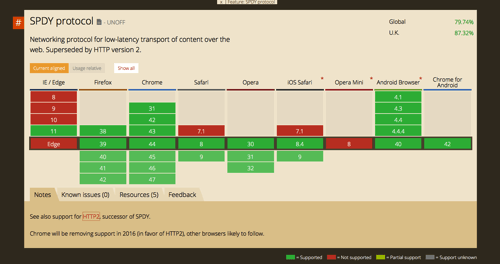
SPDY는 HTTP를 대체하지 않습니다. 오히려 프로토콜을 위한 터널이며 기존 HTTP 요청 및 응답이 전송되는 방식을 수정합니다. 서버와 해당 서버에 연결하는 브라우저 모두의 지원이 필요 합니다. NGINX에서 사용할 수 있는 지원과 Apache에서 지원을 활성화하기 위해 Google에서 사용할 수 있는 패키지를 통해 SPDY를 합리적으로 채택했습니다. 브라우저 지원도 모든 주요 브라우저의 최신 버전을 지원하므로 꽤 좋습니다.

HTTP2
우리는 SPDY가 서버와 브라우저 모두에서 채택되면서 어느 정도 성공을 거두는 것을 보았습니다. 그러나 Internet Explorer 11이 지원되고 있음에도 불구하고 Microsoft의 Edge 브라우저가 이를 중단했음을 발견했을 수도 있습니다. 무슨 일이야?
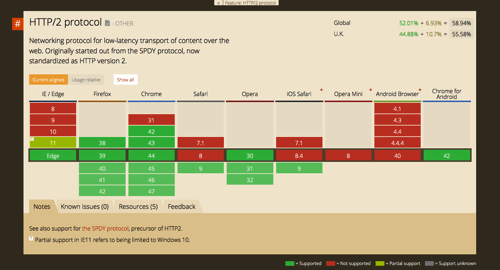
최신 버전의 HTTP 프로토콜인 HTTP2에 대한 지원을 구현하는 Microsoft로 인해 Edge에서 SPDY 지원이 중단되었습니다. 다른 현재 브라우저는 여전히 SPDY에 대한 지원을 유지하지만 Chrome은 2016년에 지원을 제거하고 다른 브라우저도 따를 것입니다. 작성 당시 Edge, Firefox, Chrome 및 Opera는 SPDY 와 HTTP2를 모두 지원합니다. iOS를 포함한 Safari는 올해 말 Safari 9의 출시와 함께 이 그룹에 합류할 것입니다.

HTTP2는 새로운 프로토콜의 출발점으로 사용된 SPDY의 성공을 기반으로 합니다. 따라서 대부분의 SPDY 목표는 HTTP/2에서 충족됩니다. HTTPS 연결에 대한 요구 사항이 삭제되었습니다. 즉, 모든 브라우저 공급업체는 TLS(https) 연결에 대해서만 HTTP2를 구현하기로 결정했습니다. 따라서 서버 간 통신에서 일반 텍스트와 함께 HTTP/2를 잠재적으로 사용할 수 있지만 브라우저에 HTTP2를 제공하는 사용 사례는 HTTP2로의 전환을 생각하기도 전에 사이트를 https에서 실행해야 함을 의미합니다.
HTTP2 사양은 2015년 2월에 완료되었습니다. 1년 후, 최신 브라우저의 브라우저 지원은 탁월합니다. SPDY와 마찬가지로 HTTP2는 브라우저와 서버 수준 모두에서 지원이 필요하며 이미 많은 웹 서버 구현이 있습니다. HTTP/2 위키에서 이를 추적할 수 있습니다. W3Techs는 2015년 7월에 채택률을 자세히 설명하는 게시물을 가지고 있습니다. 이 프로토콜의 채택은 상대적으로 새로운 것을 고려할 때 빠르게 진행되고 있습니다.
웹사이트를 변경해야 합니까?
HTTP/2는 HTTP/1.1과 이전 버전과 호환 되므로 완전히 무시할 수 있으며 모든 것이 이전과 같이 계속 작동합니다. 프로토콜 변경은 사용자에게 완전히 투명합니다. 이 기사의 많은 독자들은 수년 동안 HTTP/1.1이 아닌 다른 프로토콜을 사용해 왔을 것입니다. Gmail 계정이 있고 액세스하기 위해 Chrome을 사용하는 경우 SPDY에 대해 알지 못한 채 HTTP/2를 사용하고 있을 것입니다.
그러나 모범 사례라고 생각하는 많은 것들이 HTTP/2에서 성능에 해로울 수 있습니다. 시간이 지남에 따라 더 많은 서버가 HTTP/2를 사용하도록 업데이트하고 더 많은 사람들이 HTTP/2를 지원하는 브라우저를 사용함에 따라 모범 사례에 따라 최적화된 웹 사이트가 새 프로토콜에 최적화된 웹 사이트보다 느려지기 시작할 것입니다.
HTTP/2를 수용하려면 무엇을 변경해야 합니까?
이 기사의 나머지 부분에서는 HTTP/2가 채택됨에 따라 안티 패턴이 될 몇 가지 일반적인 모범 사례를 살펴볼 것입니다. 우리가 보았듯이 많은 웹사이트에서 전환이 느려질 것입니다. HTTP/2로 이동하려면 프로토콜을 지원하도록 서버 소프트웨어를 업데이트해야 합니다. 이는 호스팅 방식에 따라 쉽거나 거의 불가능할 수 있습니다.
특히 HTTP/2용으로 웹사이트를 변경하기 전에 방문자가 이를 지원하는 브라우저를 사용하는 경향이 있는지도 고려해야 합니다. 최신 브라우저를 사용하는 많은 사람들을 끌어들이는 웹사이트의 소유자는 로그에 대부분의 사용자가 구형 브라우저를 사용하는 것으로 표시되는 소유자보다 빨리 전환할 수 있습니다. 이를 반영하기 위해 이 전환기에 작업하는 방법에 대한 몇 가지 제안도 제공합니다.
TLS로 전환
많은 웹사이트에서 HTTP/2로 전환하는 데 있어 가장 어려운 점은 HTTP/2가 아니라 보안 연결을 통해 사이트를 실행해야 한다는 요구 사항일 수 있습니다. 새 사이트를 개발 중이거나 이전 사이트를 업데이트하는 경우 가장 먼저 해야 할 일은 가능한 한 빨리 https를 시작하거나 https로 이동하는 것입니다. 이것은 HTTP/2뿐만 아니라 Google이 순위 신호로 보안 연결을 사용하고 브라우저가 비 https 웹사이트를 '안전하지 않음'으로 플래그 지정하기 시작했습니다. 미래에는 지리적 위치와 같은 일부 강력한 HTML5 기능을 보안 연결 없이는 사용할 수 없다는 것을 알게 될 것입니다.
현재 http 전용 사이트가 있는 경우 먼저 https로 이동한 다음 HTTP/2 전략을 결정하는 것이 좋습니다.
여러 이미지 파일을 스프라이트로 변환
HTTP 1.1에서 하나의 큰 이미지를 검색하는 것은 작은 이미지에 대해 많은 요청을 하는 것보다 브라우저에 훨씬 더 효율적입니다. 이는 여러 요청이 서로 뒤에 대기하기 때문입니다. 이 문제를 해결하기 위해 작은 아이콘을 스프라이트 파일로 바꾸라는 조언을 받았습니다.
결과 스프라이트는 하나의 HTTP 요청과 함께 반환되어 여러 요청이 대기열에 들어가는 문제를 방지합니다. 그러나 방문자가 해당 아이콘 중 하나만 표시하는 페이지에 있더라도 해당 이미지를 보려면 필요한 것보다 훨씬 더 큰 파일을 다운로드해야 합니다.
HTTP/2의 멀티플렉싱 기능을 사용하면 이러한 리소스 대기열이 더 이상 문제가 되지 않습니다. 많은 경우 작은 이미지를 개별적으로 제공하는 것이 더 좋습니다. 방문자가 있는 페이지에 필요한 서비스만 제공하면 됩니다. 어떤 경우에는 스프라이트 생성이 여전히 보증됩니다. HTTP 요청은 성능의 한 측면일 뿐입니다. 스프라이트에서 일부 이미지를 함께 결합하면 압축이 향상되어 전체적으로 다운로드 크기가 작아질 수 있습니다. 특히 이러한 모든 이미지가 로드되는 페이지에서 사용되는 경우에는 더욱 그렇습니다. 그러나 스프라이트가 항상 최선의 선택인 경우는 더 이상 없을 것입니다.

데이터 URI를 사용하여 이미지 인라인
HTTP/1.1의 여러 HTTP 요청 문제에 대한 또 다른 해결 방법은 데이터 URI를 사용하여 CSS의 이미지를 인라인하는 것입니다. 이러한 방식으로 이미지를 포함하면 스타일 시트가 훨씬 더 커집니다. 이것을 자산 연결을 위한 다른 최적화 기술과 결합한 경우 방문자는 이미지가 사용되는 페이지를 방문하지 않더라도 이 코드를 모두 다운로드할 것입니다.
HTTP/2에서 HTTP 요청이 매우 저렴하기 때문에 이 "모범 사례"는 성능에 도움이 되기보다는 오히려 방해가 될 것입니다.
CSS와 자바스크립트 연결하기
빌드 프로세스의 마지막 단계로 많은 사람들이 웹사이트에서 사용되는 작은 CSS 및 JavaScript 파일을 모두 연결합니다. 이러한 리소스를 더 쉽게 관리할 수 있도록 개발하는 동안 이러한 리소스를 분리된 상태로 유지하려는 경우가 많습니다. 하지만 하나의 파일을 브라우저에 제공하는 것이 5개를 제공하는 것보다 성능 면에서 더 효율적이라는 것을 알고 있습니다. 다시 한 번, 우리는 HTTP 요청을 제한하려고 합니다.
이렇게 하면 홈 페이지를 방문하는 방문자가 대부분을 사용하지 않더라도 웹사이트에 필요한 모든 CSS 및 JavaScript를 다운로드할 수 있습니다. 개발자는 빌드 프로세스에서 웹 사이트의 각 영역에 대한 특정 파일을 신중하게 선택하고 포함하여 이 문제를 해결할 수 있지만 이는 꽤 많은 작업이 될 수 있습니다.
연결의 또 다른 문제는 캐시에서 모든 것을 한 번에 제거해야 한다는 것입니다. 코드 기반의 자주 변경되는 부분을 더 짧은 날짜로 제공하면서 긴 만료 날짜를 변경하지 않는 일부 파일을 제공할 수 없습니다. 한 페이지에서 사용하는 CSS의 한 줄이라도 변경되면 모두 만료되어야 합니다.
나는 당신이 이것이 어디로 가고 있는지 상상합니다! HTTP 요청은 HTTP/2의 세계에서 저렴합니다 . 개발 중에 자산이 사용될 페이지에 따라 자산을 구성하는 것이 훨씬 더 좋습니다. 그런 다음 방문자에게 필요한 코드만 제공할 수 있습니다. 작은 스타일 시트를 많이 다운로드하는 것은 중요하지 않습니다. 변경 빈도에 따라 구성할 수도 있습니다. 그러면 수명이 긴 자산을 더 오래 관리할 수 있습니다.
호스트 간 리소스 분할: 샤딩
HTTP/1.1에서는 열린 연결 수로 제한됩니다. 많은 수의 리소스를 로드하는 것이 불가피한 경우 이 제한을 해결하는 한 가지 방법은 여러 도메인에서 리소스를 검색하는 것입니다. 이것을 도메인 샤딩이라고 합니다. 이것은 더 나은 로딩 시간을 달성할 수 있지만 웹사이트를 위해 이것을 준비하는 개발 오버헤드는 말할 것도 없이 그 자체로 문제를 일으킬 수 있습니다.
HTTP/2는 필요한 만큼 많은 리소스를 요청할 수 있기 때문에 도메인 샤딩이 필요 하지 않습니다. 사실, 이 기술은 추가 TCP 연결을 생성하고 HTTP/2가 리소스의 우선 순위를 지정하는 것을 방해하기 때문에 성능을 저하시킬 수 있습니다.
지금 HTTP/2를 준비하는 방법
수명이 길 것으로 예상되지만 서버 지원으로 인해 HTTP/2를 시작할 수 없는 프로젝트를 시작하는 경우 HTTP/2를 준비하는 방법을 고려해 볼 가치가 있습니다. 지금 빌드 프로세스에 몇 가지 항목을 추가하면 나중에 쉽게 전환할 수 있습니다.
스프라이트 및 데이터 URI 외에 개별 자산 만들기
스프라이트를 생성하는 경우 이러한 개별 자산의 생성 및 최적화를 프로세스에 추가하거나, 이들로 인해 성능이 가장 향상될 것이라고 생각되는 경우 더 작은 페이지별 스프라이트를 추가합니다. 이렇게 하면 웹사이트의 티핑 포인트에 도달했을 때 큰 스프라이트에서 작은(또는 없는) 스프라이트로 쉽게 전환할 수 있습니다.
데이터 URI도 마찬가지입니다. 현재 CSS에서 이것을 사용하고 있다면 이 기술에서 벗어날 때 이미지를 준비하십시오.
웹사이트 섹션별로 자산 구성
CSS와 JavaScript를 연결하면 파일이 모두 함께 뭉개지기 때문에 개발 용이성을 위해 최적화하려는 유혹이 있습니다. HTTP/2로 전환하면 특정 페이지에서 필요한 것만 해당 페이지로 전달되도록 리소스를 신중하게 관리하여 최상의 성능을 얻을 수 있습니다 . 따라서 지금 이러한 방식으로 개발을 구성하기 시작하면 효과가 있을 것입니다. 지금으로서는 여전히 연결할 수 있으며, 전환점에 도달하면 빌드 프로세스의 해당 부분을 중지하고 리소스를 개별적으로 제공할 수 있습니다.
도메인 샤딩 관리
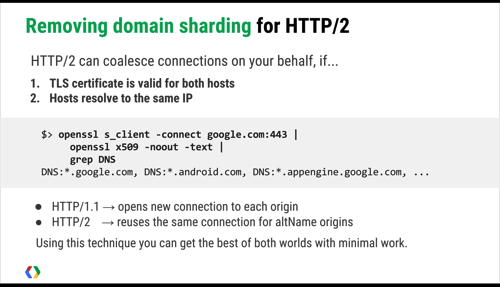
HTTP/1.1에 대한 현재 모범 사례는 분할을 두 개의 호스트 이름으로 제한하는 것입니다. TLS 인증서가 두 호스트에 모두 유효하고 호스트가 동일한 IP로 확인되는 경우 HTTP/2가 연결을 병합하도록 하는 방법이 있습니다. 브라우저 구현자는 HTTPS를 통해 HTTP/2를 실행해야 하므로 HTTP/2를 통해 실행 하려면 TLS 인증서 를 가져와야 합니다. Velocity Conference에서 Ilya Grigorik의 슬라이드 데크의 슬라이드 26에서 자세한 내용을 참조하십시오.

앞으로 더
궁극적으로 우리는 HTTP/2에 대한 수많은 모범 사례를 얻게 될 것입니다. 최상의 성능을 위해 이 프로토콜은 많은 제어 권한을 사용자에게 다시 넘겨주므로 각 프로젝트에 대한 결정을 내려야 합니다. 이 기사에서는 서버 푸시와 같은 HTTP/2의 새로운 기능을 활용하는 방법을 다루지 않았습니다. 이 기술을 사용하면 어떤 리소스가 우선 순위인지 결정할 수 있고 덜 중요한 것보다 먼저 리소스를 할당하도록 서버에 지시합니다.
언제 전환합니까?
배포 대상 서버를 완전히 제어할 수 없는 디자이너와 개발자의 경우 사용하는 서버가 업데이트될 때까지 결정을 기다려야 할 수 있습니다. 공유 호스팅의 경우에도 이미 HTTP/2를 제공하는 호스팅 회사가 있으므로 지원 서버에 배포하는 것이 도움이 될 것이라는 것을 안다면 클라이언트에게 추천할 수 있는 것입니다.
웹사이트가 HTTP/2를 지원하는 서버에서 호스팅되면 HTTP/1.1에 대해 계속 최적화할지 아니면 HTTP/2에 대해 최적화할지에 대한 결정은 대부분의 사용자가 지원하는 프로토콜에 따라 결정됩니다 . HTTP/2는 이전 버전과 호환됩니다. 특별한 작업을 수행할 필요가 없습니다. 당신이 내려야 할 결정은 그것을 최적화할 때입니다.
분석 데이터에 따라 결정해야 합니다. 더 많은 방문자가 HTTP/2 지원 브라우저를 사용하고 있다면 이것이 해당 사용자를 최적화하기 위한 합리적인 전환점이 될 것입니다. 우리 중 많은 사람들이 이미 그 지점에 도달했을 것입니다. Can I Use와 같은 사이트의 데이터를 자신의 분석 및 잠재 고객에 대한 지식에서 수집한 데이터와 함께 사용해야 합니다. 예를 들어 HTTP/2의 많은 이점은 모바일 장치를 지원하는 HTTP/2 사용자가 가장 크게 느낄 것입니다. 모바일 트래픽의 비율이 높은 경우 HTTP/2로 더 빨리 이동할 수 있습니다. 그러나 Opera Mini를 사용하여 탐색하는 사용자의 모바일 트래픽 비율이 높으면 현재 HTTP/2가 지원되지 않는 반면 일부 사용자의 수가 많기 때문에 HTTP/2로의 전환을 보류해야 하는 이유가 됩니다. 세계의 일부.
오늘 완전히 새로운 웹사이트를 구축하고 있다면 구축 전반에 걸쳐 HTTP/2 최적화를 염두에 두는 것이 좋습니다. 시작 시 브라우저 또는 서버 지원으로 인해 HTTP/1.1에 대한 양보가 필요하다고 생각되면 빌드 프로세스에서 많은 작업을 수행할 수 있으므로 느끼는 즉시 HTTP/2 버전으로 전환할 수 있습니다. 시간이 맞습니다.
HTTP/2 실행 계획
- 보안 연결로 시작하거나 지금 TLS로 이동 하십시오. 이것이 귀하의 우선 순위가 되어야 합니다.
- 빌드 프로세스에서 HTTP/2를 준비합니다. 지금 구축하는 모든 웹 사이트는 수명 주기 동안 HTTP/2에 최적화되어 혜택을 볼 수 있습니다. 위의 팁을 사용하여 두 프로토콜 모두에 최적화할 수 있는 빌드 프로세스를 만드십시오.
- 통계를 확인하세요. 웹 사이트의 브라우저 사용량을 Can I Use의 지원 표와 비교하여 방문자의 몇 퍼센트가 HTTP/2 최적화의 이점을 얻을 수 있는지 확인할 수 있습니다.
- 호스팅을 확인하세요. 전환의 이점을 얻을 수 있는 지점에 도달하면 서버가 HTTP/2를 지원하는지 확인해야 합니다. 마이그레이션 계획을 알아보려면 호스팅 제공업체 또는 서버 관리자에게 문의하세요.
- HTTP/2 최적화를 출시합니다. 서버가 HTTP/2를 지원하면 나머지는 사용자에게 달려 있습니다. 이전 모범 사례 사용을 중단하고 새 모범 사례로 전환하십시오. 이는 HTTP/2를 지원하지 않는 브라우저를 사용하는 사용자가 더 느린 경험을 하게 된다는 것을 의미합니다. 따라서 변경 뒤에 있는 동인이 대다수가 혜택을 받을 수 있는 전환점이 되어야 합니다.
HTTP/2로 이동할 때 속도 증가를 벤치마킹하고 웹사이트에서 어떤 기술이 가장 큰 차이를 만들었는지 확인하는 것이 흥미로울 것입니다. 사람들이 웹사이트를 마이그레이션함에 따라 실제 사례에서 정보를 볼 수 있기를 기대합니다. 그 정보는 우리가 완전히 새로운 세대의 모범 사례를 개발하는 데 도움이 될 것입니다.
더 찾아 봐
HTTP/2에 대한 점점 더 많은 정보가 온라인에서 제공됩니다. 참고용으로 여기에 몇 가지 리소스를 나열했으며 이 중 많은 리소스를 이 기사를 작성하는 동안 참조했습니다.
- "Hypertext Transfer Protocol Version 2(HTTP/2)"(사양), Internet Engineering Task Force 사양 읽기를 즐기거나 세부 사항을 이해해야 하는 사람들을 위한 것입니다. 다른 모든 사람들을 위해 HTTP/2 FAQ는 주요 기능에 대한 훌륭한 요약입니다.
- http2 설명 , Daniel Sternberg 이 무료 전자책은 전략을 계획할 때 프로토콜의 세부 사항을 자세히 알고 싶다면 읽을 가치가 있습니다.
- 고성능 브라우저 네트워킹 , Ilya Grigorik, O'Reilly 이 책은 HTTP/1.1 모범 사례와 HTTP/2를 모두 다룹니다. 오늘의 성과를 높이고 미래를 준비하려는 모든 사람에게 유용할 것입니다.
- "HTTP/2 Is Here, Let's Optimize" (slidedeck) Ilya Grigorik 이 훌륭한 슬라이드 세트에는 이 기사에서 다루는 몇 가지 요점에 대한 자세한 정보가 있습니다.
- HTTP/2 표시기: Firefox 및 Chrome 이 브라우저 플러그인은 현재 있는 웹사이트가 HTTP/2를 통해 제공되고 있는지 여부를 알려줍니다.
- 자세한 내용은 Rebecca Murphey가 선별한 이 방대한 링크 목록을 참조하십시오.
