(Dis)Connected: 더 깊은 인간 경험을 위한 얕은 상호 작용 설계
게시 됨: 2022-03-10우리의 개체는 점점 더 연결되고 있습니다. 내 시계는 내 거실의 스피커에 연결된 내 전화에 연결되어 있으며, 내 침실의 스피커에도 연결할 수 있습니다(또는 연결하지 않을 수 있음). 내가 친구들과 저녁 식사를 하러 갈 때, 우리는 서로에게 집중할 수 있도록 우리의 핸드헬드 및 웨어러블 장치를 무음으로 유지하거나 사회적 경험의 "배경"에 배치하기 위해 공동의 노력을 기울여야 합니다 .
우리의 인공물과 우리 주변의 모든 것이 더 연결됨에 따라 우리는 비극적이고 디스토피아적인 방식 자체가 아니라 실제적인 방식으로 서로 점점 더 단절될 위험을 감수합니다. 이러한 경험을 위한 디자인. 우리는 상호 작용 디자이너 및 사용자 경험 연구원으로서 가정, 학교, 외부 및 주변에서 그리고 재무 계획자, 의사 및 교육자와 같은 신뢰할 수 있는 조언자와 함께 일상적인 경험을 위한 인터페이스를 만드는 방법을 고려할 책임이 있습니다.
SmashingMag에 대한 추가 정보: 링크
- 더 깊은 인간 경험을 위한 얕은 상호 작용 디자인
- 페르소나 자세히 살펴보기: 페르소나의 정의 및 작동 방식
- 클라우드에서의 인터랙션 디자인
우리는 어떤 디지털 경험을 깊이 있고 몰입하게 만들어 인터넷으로 연결된 세계로 끌어들여야 하는지, 어떤 디지털 경험을 얕게 만들어 서로 상호 작용을 지원해야 하는지 고려해야 합니다. 우리는 이 후자의 형태의 디자인을 "얕은 상호작용 디자인"이라고 부르며 더 몰입적인 형태의 디자인 관행에서 벗어나는 패러다임의 전환으로 봅니다.
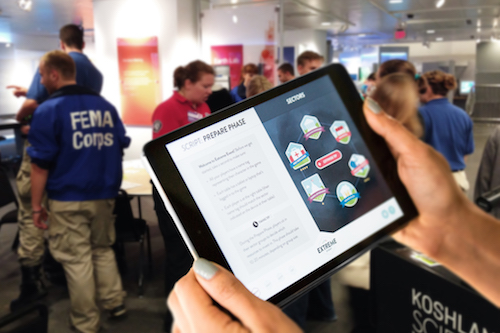
이 기사에서는 얕은 상호작용 설계의 개념에 대해 논의하고 이 접근 방식의 몇 가지 기본 원칙을 재해 복원력과 관련된 학습 게임에 적용한 방법을 보여줍니다. 게임의 목표는 매우 사회적이었습니다. 따라서 얕은 상호 작용 디자인은 게임의 성공을 보장하는 중요한 구성 요소였습니다. 우리는 인간 대 인간 상호 작용이 인간-컴퓨터 상호 작용보다 우선하도록 하기 위해 얕은 상호 작용 설계 원칙을 사용했습니다.
우리는 금융 영역의 예를 전체적으로 제공하고 마지막에 의료 예를 포함하여 이러한 아이디어가 특정 사례 연구를 초월하는 방법을 보여주고 얕은 상호 작용으로 디자인할 시기와 장소를 고려하는 것이 점점 더 중요하다는 점을 강조합니다.
얕은 상호 작용 디자인이란 무엇입니까?
얕은 상호 작용 디자인은 인간-컴퓨터 상호 작용에 대한 새로운 사고 방식입니다. 얕은 상호 작용 디자인은 주의 산만을 최소화하기 위해 표면 수준 또는 기술 장치와의 얕은 상호 작용을 촉진하는 사용자 경험의 패턴 및 기능으로 정의합니다. 얕은 상호 작용 디자인은 주변 사람과 환경에 관심을 기울이는 것과 같은 긍정적인 사회적 상호 작용을 지원하기 위해 기술을 방해하지 않는 데 중점을 둡니다. 인간 대 인간 상호 작용을 강화하기 위해 얕은 상호 작용 설계를 사용하는 것은 물리적 그룹 간의 협업 및 협력을 포함하는 활동에 중요합니다.

이와 대조적으로 몰입형 인터랙션 디자인은 대부분의 인터랙션 디자이너들이 수년간 집중해 온 것입니다. 몰입형 디자인 패턴과 기능은 인간과 기술 인터페이스 및 사용자 경험 간의 더 깊은 참여를 촉진 합니다. 우리는 몰입형 경험을 만들었다는 것을 증명하기 위해 전통적으로 낮은 이탈률과 웹사이트에서의 긴 체류 시간과 같은 주요 지표를 사용해 왔습니다.
몰입형 디자인에는 사용자가 애플리케이션에 머물도록 권장하는 모든 기능이 포함됩니다. 예를 들어, 첫 번째 기사를 읽은 후 다음 기사를 읽도록 권장하는 콘텐츠 기반 웹사이트에 대해 생각하거나, 구매를 다른 사람의 구매와 비교하도록 권장하는 전자 상거래 웹사이트를 고려하여 한 번 읽은 후에도 계속 쇼핑하십시오. 체크 아웃하거나 최근 구매를 검토합니다. 이러한 경험을 통해 실제 생활에서 다른 사람들과 연결하기보다는 기술에 몰입할 수 있습니다.
얕은 상호작용 디자인을 위한 추가 컨텍스트
디지털 도구를 사용하여 의사의 진료 예약이나 재정 고문과의 회의와 같은 대인 관계를 개선할 수 있습니다. 사용자가 앞에 있는 사람보다 기술에 계속 참여하도록 하는 몰입형 접근 방식은 이러한 사회적 경험을 잠식할 수 있습니다. 얕은 상호 작용 디자인 원칙을 식별하는 우리의 목표는 디자이너가 사용자의 목표와 사용 컨텍스트에 대해 비판적으로 생각하여 올바른 유형의 사회적 상호 작용을 지원하도록 돕는 것입니다.
참고: 이 기사 전체에서 재무 고문과의 회의를 게임 사례 연구와 유사한 예로 사용할 것입니다.
재정 고문과의 회의에 대한 전통적인 접근 방식에는 많은 양의 정적 정보가 포함된 대용량 보고서 형식의 많은 문서가 포함될 수 있습니다. 회의를 지원하기 위해 고문은 펀드 성과 및 기타 분석을 조사하기 위한 고문 측 도구에 많은 시간을 할애할 수 있습니다. 당신은 야후 파이낸스나 모닝스타와 같은 웹사이트에서 숙제를 하는 데 많은 시간을 할애할 수 있습니다. 이러한 아티팩트와 정보에 사용자를 몰입시키는 방식은 두 사람 간의 보다 역동적인 대화형 대화를 방해할 수 있습니다.
이와 대조적으로 재무 고문과의 회의를 설계하기 위해 디지털 방식으로 지원되는 얕은 접근 방식에는 귀하와 고문이 함께 탐색할 수 있는 대화형 데이터 시각화가 포함된 태블릿 기반 경험이 포함될 수 있습니다. 얕은 접근 방식을 사용하면 기본 화면을 떠나지 않고 몰입형 탐구의 토끼 구멍으로 데이터를 너무 깊이 파고들지 않고 콜아웃과 모달 화면을 사용하여 통찰력을 얻을 수 있습니다. 디지털은 상호 작용을 얕게 유지함으로써 재무 고문과 고객 간의 대화를 방해하기보다는 향상시키고 지원합니다.
사례 연구: 얕은 상호 작용 디자인을 사용하여 소셜 학습 게임 만들기
우리의 디자인 컨텍스트
우리의 디자인 과제는 14세 이상 관객과 함께 약 1시간 안에 플레이할 수 있는 대면 롤플레잉 게임을 지원하는 디지털 도구를 만드는 것이었습니다. 게임은 쇄빙선으로 플레이하거나 재난 회복력 및 비상 대응에 대한 더 큰 커리큘럼에 통합될 수 있습니다. 몇 가지 예를 들면 커뮤니티 그룹, 비상 관리 학생 및 FEMA Corps 연수생을 포함한 광범위한 청중을 대상으로 합니다.
우리는 미국 국립 과학 아카데미의 Koshland 과학 박물관과 협력하여 게임에 생명을 불어넣을 디지털 도구와 지원 인쇄 자료 세트(예: 카드 놀이, 캐릭터 배지, 도전 보드)를 연구, 설계 및 개발했습니다. 게임의 핵심 구성 요소는 매우 사회적이라는 것이었습니다. 디지털을 소셜 게임 경험에 통합하는 방법에 대해 생각하면서 우리는 기존의 디자인 접근 방식이 충분하지 않다는 것을 빨리 깨달았습니다. 우리는 플레이어를 디지털 방식이 아닌 사회적으로 몰입시키는 경험에 접근하는 방법을 재고해야 했습니다. 얕은 인터랙션 디자인은 우리가 게임을 디자인하는 과정에서 전개하고, 반복하고, 발전시킨 전략이 되었습니다.
우리의 접근
우리는 2013년 가을과 2014년 봄 내내 반복적인 사용자 중심 디자인 프로세스를 사용했습니다. 재난 복원력과 같은 주제의 사회적 요소를 이해하기 위해 박물관 방문객과 프론트 엔드 인터뷰를 실시했습니다. 우리는 재난이 사람들에게 매우 개인적인 문제라는 것을 배웠습니다. 거의 모든 사람이 재난을 경험했거나 경험한 사람을 알고 있습니다. 회복력에 대한 아이디어는 개인 및 지역 사회 수준에서 존재했으며 사람들은 더 회복력을 갖기 위해 재난 이전에 무엇을 해야 하는지 더 잘 이해하는 데 관심이 있었습니다.
우리는 게임을 개선하고 반복하기 위해 플레이어 그룹과 함께 5가지 게임 테스트를 수행했습니다. 우리는 현재 상태에서 게임을 플레이하고 후속 설문조사를 사용하여 개선에 관심이 있는 소셜, 디지털 및 학습 경험에 대한 데이터를 수집했습니다. 새로운 요소를 추가하거나 게임 자료 및 디지털 도구와의 상호 작용 깊이를 높일 때마다 사회적 참여가 저해되지 않는지 확인하여 주요 학습 목표를 달성할 수 있도록 테스트했습니다.
게임을 반복하면서 작업하면서 기술이 게임을 향상시킬 수 있는 많은 기회 영역을 찾았습니다. 예를 들어, 기술(예: 태블릿 또는 모바일 장치)은 단일 정보 지점이 되어 게임을 플레이하는 데 필요한 중요하지 않은 종이 기반 자료의 양을 줄일 수 있습니다. 디지털이 없으면 모든 작업을 수행하기 위해 종이가 필요했습니다. 리소스 카드 및 캐릭터 배지와 같은 중요한 종이 기반 요소 외에도 각 단계에 대한 규칙 시트와 모든 리소스에 대한 설명을 인쇄하여 플레이어를 복잡하게 만들고 진행자에게는 물류 문제를 야기했습니다.
테스트하면서 우리는 또한 재난의 드라마가 놀라움과 예상치 못한 사건을 통해 강화되어 사회적 경험을 더욱 즐겁게 만들 수 있다는 것을 깨달았습니다. 기술은 사운드, 애니메이션 및 비선형 게임 플레이를 지원하여 재난이 닥쳤을 때 실제 생활에서 일어나는 일을 더 잘 반영할 수 있습니다. 우리는 또한 플레이어들이 내러티브 요소와 점수를 더 복잡하게 만드는 방법에 정말로 관심이 있다는 것을 배웠습니다. 기술은 캐릭터의 뒷이야기에 대한 정보 데이터베이스와 진행 과정에서 발생한 일을 기반으로 하는 게임 내 점수를 제공함으로써 이 두 영역을 확실히 향상시킬 수 있습니다.
다음은 브레인스토밍 세션에서 생각한 몇 가지 아이디어입니다.
- 여러 개인 장치 플레이어는 개인 장치를 사용하고 게임의 모든 사람은 디지털에 액세스하여 게임을 합니다.
- 세부 점수 및 순위표 부문 및 지역에 대한 세부 점수 및 실시간 순위표는 "준비" 및 "대응" 단계에서 사용됩니다.
- 소셜 미디어 통합 소셜 미디어 피드는 이웃 간의 커뮤니케이션을 가능하게 합니다.
- 리소스 추적 리소스를 검색하고 추적합니다.
- 캐릭터 클래스 내러티브 향상에는 특별한 역할과 스토리라인이 있는 캐릭터 클래스가 포함됩니다.
- 도시 건강 플레이어는 도시 건강의 "라이브" 보기를 얻습니다.
- 데이터 시각화 데이터 시각화는 게임 전반에 걸쳐 무슨 일이 일어나고 있는지 보여줍니다.
그럼 어디서부터 시작해야 할까요? 우리는 모든 가능성에 관심이 있었지만 게임의 사회적 경험을 저해할 가능성이 있는 가능성을 걸러내고 플레이어가 게임에 몰입할 수 없도록 사용자 인터페이스와 디지털 프레임워크를 신중하게 설계해야 한다는 것을 알고 있었습니다. 디지털 경험.
우리의 도전
문제는 대부분의 아이디어가 방에 있는 플레이어보다 기술과 더 많은 상호 작용을 장려한다는 것입니다. 실제 재난에서는 기술과 통신이 가장 먼저 무너지는 경우가 많으며 재난의 사회적 현실을 집으로 운전하는 중요한 메시지이자 게임을 경험하는 중요한 방법으로 만듭니다. 이러한 아이디어는 몰입형 디지털 경험과 얕은 사회적 경험을 만들 것입니다. 바로 우리가 피해야 하는 것입니다. 우리는 기술을 방해하지 않을 필요가 있었습니다. 우리는 인간 대 인간의 상호 작용을 지원하기 위해 기술이 배경으로 사라지고 적절한 시기에 다시 나타나도록 하는 디자인 솔루션이 필요했습니다.
우리는 디지털을 추가하기 전에 종이 프로토타이핑 중에 매우 성공적인 게임의 세 가지 주요 측면을 확인했습니다.
종이 기반 게임 중 성공적인 상호 작용:
- 소셜 플레이 디지털 도구가 없는 게임은 본질적으로 소셜이었습니다. 플레이어는 게임에 집중했고 기술이나 다른 어떤 것도 방해하지 않았습니다. 이를 보존할 방법을 찾는 것이 가장 중요했습니다.
- 반성적 학습 게임 종료 토론도 성공적이었습니다. 이는 실제로 주요 학습 결과를 집으로 가져오고 성찰적 프로세스에 플레이어를 참여시켰습니다. 우리는 사회적 학습 경험의 이러한 측면을 잃고 싶지 않았습니다.
- 모바일 퍼실리테이터 페이퍼를 들고 다니기 쉬워서 퍼실리테이터가 게임을 관리하기 위해 방을 쉽게 돌아다닐 수 있습니다. 진행자 경험은 게임의 중요한 요소였으며 우리는 이를 지원하고 디지털 경험이 방을 관리하고 플레이어와 경험을 공동으로 만드는 능력을 저해하지 않도록 해야 했습니다.
우리는 사회적 경험의 이러한 측면을 유지하면서 그 경험을 지원하고 더욱 향상시킬 디지털 도구를 설계하고 싶었습니다. 그런 다음 디지털 도구를 통해 게임을 향상시킬 수 있는 주요 기회 영역을 식별했습니다.
디지털 향상을 위한 기회:
- 종이의 필요성을 줄입니다. 디지털 도구는 규칙 시트, 리소스 설명 및 우리가 플레이 테스트한 기타 종이 조각과 같은 종이 기반 게임 자료의 필요성을 줄일 수 있습니다. 이 경우 기술이 이 정보의 저장소가 될 수 있습니다. 사람들이 디지털 경험에 너무 깊이 빠져 주변 사람들을 잊어버리지 않도록 하기만 하면 됩니다.
- 게임의 몰입도를 높입니다. 플레이어들은 비록 사교적이지만 종이 기반의 게임 프로토타입 버전에서 상당히 굴복했습니다. 얕은 상호작용을 사용하여 게임의 사회적 측면을 강화하고 더 흥미롭고 극적인 느낌을 줄 수 있는 진정한 기회가 있었습니다.
- 비선형 경험을 만듭니다. 종이 게임은 게임을 하는 독특한 그룹에 반응할 여지를 많이 남기지 않는 스크립트를 통해 선형 경로를 강요했습니다. 우리는 게임에서 진행자와 플레이어 간의 사회적 관계를 강화하는 비선형 게임 플레이를 지원하는 디지털 도구를 만들 수 있는지 확인하고 싶었습니다.
- 진행자를 지원하는 도구를 제공합니다. 종이 버전을 사용하면 진행자가 계속 이동할 수 있지만 게임에서 무슨 일이 일어나고 있는지 추적하는 것이 어려웠습니다. 우리는 진행자가 "선택하고 플레이"하는 데 도움이 되고 득점과 같은 게임의 측면을 더 흥미롭고 사회적으로 만드는 데 도움이 되는 경험을 원했습니다.
이러한 기회는 우리가 디자인한 게임 컨텍스트에만 있는 것이 아닙니다. 오히려 조직과 그룹이 전반적인 접근 방식에 디지털 경험을 추가하기로 결정한 일반적인 이유입니다. 재무 관리의 예를 다시 고려하십시오. 재정 고문은 종종 고객과 공유할 대용량 보고서와 정적 문서를 만듭니다. 그들은 사람들이 재정 계획에 더 많이 참여하고 동기를 부여받기를 원합니다. 고객은 비선형 방식으로 파이 차트와 펀드를 탐색하고 탐색할 수 있기를 원합니다. 그리고 고문은 더 의미 있는 고객과의 대화를 촉진하는 데 도움이 되는 도구를 원합니다. 우리의 디자인 컨텍스트는 학습에 중점을 두었지만 디지털 지원이 계속 더 큰 역할을 할 다른 기회에서 이러한 아이디어가 얼마나 빨리 나타날 수 있는지 알 수 있습니다.
얕은 상호 작용 디자인
이러한 기회를 해결하기 위해 게임에 대해 이미 알고 있는 것을 유지하면서 얕은 상호 작용 디자인 원칙에 중점을 두었습니다. 다음은 목표를 달성하는 데 사용한 6가지 얕은 상호 작용 디자인 원칙입니다. 또한 우리는 이미 특정 원칙이 채택되고 있는 영역을 간략하게 지적하거나 다른 영역에서 이러한 아이디어를 더 광범위하게 고려할 기회를 제공할 것입니다.

1. 얕은 워크플로
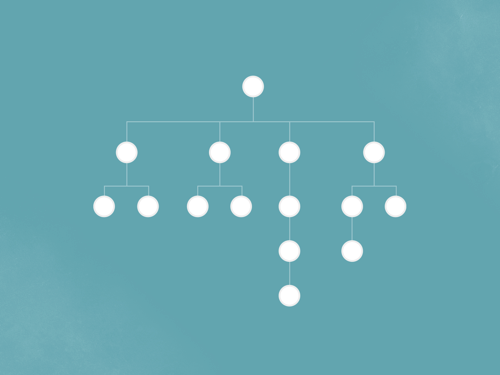
얕은 디지털 경험을 만들 때 시작하는 첫 번째 장소는 경험의 아키텍처 또는 프레임워크입니다. 아래 그림과 같은 계층 구조 다이어그램은 디지털 경험의 구조적 패턴을 나타냅니다. 몰입형 디지털 경험을 위한 일반적인 계층 구조 다이어그램은 경험에 깊숙이 도달하는 많은 콘텐츠 레이어를 보여줍니다.

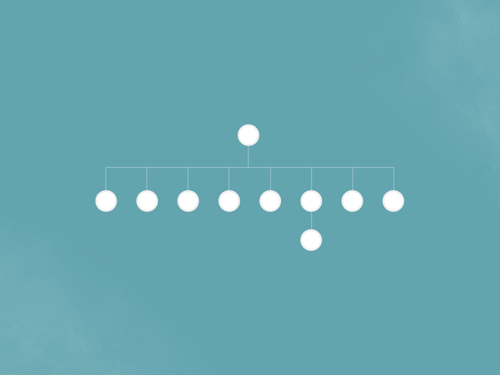
콘텐츠가 중첩되어 경험에 더 깊이 몰입하는 것을 볼 수 있습니다. 게임의 경험을 얕게 유지하기 위해 플레이어가 디지털 경험에 너무 몰입하지 않도록 하기 위해 깊이가 훨씬 낮은 구조, 더 평평한 구조가 필요했습니다. 예를 들면 다음과 같습니다.

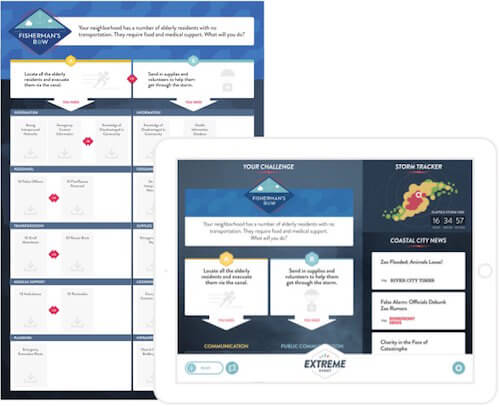
해당 프레임워크에 상호 작용을 추가하여 일관된 "탭, 보기, 닫기" 패턴을 사용하여 경험을 얕게 유지했습니다. 콘텐츠는 항상 단일 소스 지점에서 시작되며 플레이어는 메인 화면에서 멀리 떠나지 않습니다. 아래 예에서 플레이어는 화면의 오른쪽에 있는 뉴스 항목과 같은 소스 지점을 탭할 수 있습니다. 모달 화면은 플레이어가 경험을 더 깊이 탐색하지 않고도 정보를 제공합니다. 대신 정보가 표면으로 표시되고 플레이어는 신속하게 모달을 닫고 시작한 위치에 정확하게 도달할 수 있습니다.
팁: 조언자와 함께 투자 전략에 대한 동적 포트폴리오 데이터를 검토하는 상황에서 이것이 어떻게 적용될 수 있는지 상상할 수 있습니다. 공유 장치를 사용하여 두 사람은 포트폴리오를 보고 성과 또는 현금 흐름을 더 잘 이해하기 위해 투자의 특정 영역을 탭할 수 있습니다. 얕은 경험의 탭, 보기, 닫기 패러다임을 사용하면 밀집된 분석 시스템을 탐색하는 데 너무 얽매이지 않고 고문과 대화를 계속할 수 있습니다.
2. 디지털과 물리적 통합
얕은 디지털 경험을 창출할 수 있는 또 다른 기회 영역은 기존 게임에 중요한 종이 자료를 활용하고 지원하는 것입니다. 디자이너로서 우리는 종종 디지털에 너무 빠져서 종이가 제공하는 단순성과 다른 사람들과의 물리적 연결을 유지할 수 있는 기회를 잊어버립니다. 게임의 경우 캐릭터 배지, 리소스 카드 및 대형 도전 보드와 같은 중요한 항목을 종이 형식으로 유지했습니다. 이러한 항목은 게임의 사회적 측면을 지원했기 때문입니다. 리소스 설명, 규칙 및 기타 세부 정보의 정보를 도구 자체에 포함하여 종이의 혼란을 줄이고 디지털의 장점을 활용했습니다. 그런 다음 폭풍 추적기 및 미리 준비된 소셜 미디어 피드와 같은 매력적인 요소로 이러한 요소를 보강하여 약간의 흥미진진함과 드라마를 더하고 플레이어에게 게임을 플레이하면서 이야기할 추가 정보를 제공했습니다.
또한 플레이어의 인지 부하를 줄이고 소셜과 디지털 간의 하이브리드 경험을 원활하게 만들기 위해 디지털 경험에서 종이 디자인을 최대한 모방했습니다. 플레이어는 디지털 장치에 있는 것과 게임의 물리적 개체 간의 연결을 즉시 이해해야 했기 때문에 물리적(왼쪽)과 디지털(오른쪽)의 아래 이미지에서 볼 수 있듯이 디자인을 미러링했습니다.

팁: 재정 생활에서 흔히 볼 수 있는 것은 월별 명세서입니다. 얕은 상호작용 디자인의 이 원칙을 해당 경험에 적용하면 가장 직관적인 경험이 월별 명세서의 측면을 모방할 것이라고 제안합니다. 파이 차트, 선 그래프 및 성과율을 탐색하는 동안 질문을 할 수 있는 고문과 함께 월별 명세서의 디지털 버전에 참여한다고 상상해 보십시오.
3. 하나의 장치를 위한 다중 사용자 설계
프로세스 초기에 우리가 크게 토론한 기능 중 하나는 대부분의 사람들이 어디를 가든지 휴대하고 다니는 개인용 모바일 장치를 활용할지 여부였습니다. 우리는 결국 플레이어가 자신의 장치에 너무 산만해질 것이라고 결정했습니다. 그들은 이메일이나 페이스북으로 곁길로 빠져들고 게임의 대면 측면에서 완전히 탈선할 수 있습니다.
대신 우리는 여러 사람이 모여서 기기와 상호 작용해야 하는 iPad 최적화 환경을 선택했습니다. 게임의 최종 버전에는 2명에서 8명이 앉을 수 있는 테이블에 하나의 장치가 있습니다. 동일한 기기의 그룹 사용을 지원하기 위해 페이지 내 요소는 그룹이 볼 수 있을 만큼 충분히 크게 하였으며, 콘텐츠를 한 눈에 쉽게 이해할 수 있도록 간단한 인포그래픽을 사용했습니다. 또한 왼쪽 패널이 오른쪽 패널과 별도로 스크롤되는 2패널 스크롤 디자인을 사용하여 여러 플레이어가 장치의 양쪽에서 장치를 사용할 수 있도록 했습니다.
팁: 박물관과 쇼핑몰 키오스크의 대형 탁상형 경험에서 이러한 유형의 상호 작용이 발생하는 것을 볼 수 있지만 협업 중인 소규모 그룹 간에 공유될 수 있는 태블릿 장치에 대한 이러한 디자인 접근 방식의 예는 아직 보지 못했습니다. 재무 고문과 나란히 앉아서 이와 같은 다중 사용자 인터페이스를 사용하여 데이터를 공동으로 탐색하는 것을 상상할 수 있습니다.
4. 명백한 감각 알림
종이 프로토타이핑은 기술이 적절한 순간에 사용될 때 재난의 드라마와 흥분을 향상시킬 수 있다는 것을 가르쳐주었습니다. 그 드라마와 흥분은 방에서 일어나는 사회적 상호 작용을 피드합니다. 우리는 디지털 장치가 너무 많은 관심을 요구하지 않고 필요할 때 명백한 사운드와 애니메이션을 사용하여 플레이어의 관심을 끌 수 있도록 하고 싶었습니다. 우리는 애니메이션을 사용하여 플레이어가 정보를 처리할 수 있을 만큼만 장치에 집중한 다음 문제 해결에 바로 뛰어들도록 권장했습니다. 우리는 플레이어가 도중에 장치를 직접 모니터링하도록 강요하기보다 적절한 순간에 장치에 플레이어의 주의를 환기시키기 위해 사운드를 사용했습니다.
알림은 물론 새로운 아이디어는 아니지만 얕은 상호 작용 디자인의 아이디어에 중요합니다. 스마트 워치와 같은 웨어러블 기기에서 이러한 유형의 알림이 점점 더 많이 사용되고 있습니다. 스마트 워치는 사용자의 손목을 짧게 두드리거나 윙윙거리는 소리를 통해 사용자에게 명백한 감각 알림을 제공하여 사용자가 적절한 시간에 연결된 장치와 장치에 주의를 기울이도록 합니다.
팁: 알림은 매일 참여할 필요가 없는 유형의 경험에 특히 중요하다는 것을 알고 있습니다. 재정적인 측면에서 보면 은퇴 계획을 매일 확인할 필요가 없습니다. 그러나 투자에 중대한 영향을 미친 중대한 일이 시장에서 발생한 경우 재무 고문과 연결할 수 있도록 알고 싶을 것입니다. 단순한 알림은 불필요한 디지털 경험에 시간을 투자하도록 요구하기보다 적시에 중요한 사항에 주의를 끌 수 있습니다.
5. 상황별 안내 및 지원
촉진자 역할은 다른 많은 사회적 경험(예: 의사 방문, 재정 고문과의 만남 등)에서와 마찬가지로 롤플레잉 게임에서 매우 중요합니다. 촉진자는 사회적 상호작용의 수준에 대한 분위기를 설정하고 경험의 최종 사용자와 참여해야 합니다. 아래는 우리 게임의 진행자에 대한 보기입니다. 화면 왼쪽에는 스크립트가 있습니다. 스크립트에는 진행자가 최고 회복 책임자의 역할을 맡을 때 사용할 수 있는 유용한 팁과 대화가 포함되어 있습니다. 이 정보는 경험 수준에 관계없이 진행자가 일관된 경험을 제공하고 사회적 상호 작용과 놀이를 장려하는 데 도움이 됩니다.
화면 오른쪽에는 진행자가 참가자가 장치에 집중하는 방법과 시기를 관리할 수 있는 "액션 패널"이 있습니다. 게임 전반에 걸쳐 진행자는 액션 패널을 사용하여 특정 그룹에 팁이나 도전 과제를 전송하여 진행자가 게임에서 플레이어가 직면한 어려움 수준을 제어할 수 있도록 합니다. 이러한 방식으로 플레이어의 주의를 관리하면 디지털 도구와의 상호 작용이 얕아지고 비선형 게임 플레이가 가능합니다.
디지털 도구 전반에 걸쳐 지원과 팁을 제공하면 UI에서 진행자와 참가자 모두의 경험을 안내하고 보다 풍부하고 효율적인 경험을 제공하는 데 도움이 됩니다. 교육 및 안내는 신규 사용자에게 유용한 것으로 간주되며 디지털 경험의 초기 사용 중에 종종 발견되는 자습서에서 주로 입증됩니다. 이러한 자습서는 시작하기 위해 서두르는 사용자에 의해 빨리 무시되는 경우가 많습니다. 얕은 상호 작용 디자인에서 지원은 상황에 따라 적절하며 의미 있는 지침을 제공하는 데 도움이 됩니다. 적시에 적절한 정보를 제공하면 사용자가 목표를 보다 효율적으로 달성할 수 있습니다. 하이브리드 디지털-소셜 경험의 맥락에서 디지털 효율성을 높이면 사람들이 직접 상호 작용할 수 있는 시간이 늘어납니다.
팁: 재정적 맥락에서 이것은 상담사가 일반적으로 가장 잘 조율하는 클라이언트의 요구와 관련하여 교육 콘텐츠를 제공하는 것을 제안합니다.
6. 중요한 학습 순간에는 기술이 없습니다.
마지막으로, 그다지 명확하지 않은 얕은 원칙은 필요하지 않을 때 기술과의 중요한 상호 작용을 단순히 제거하는 것이 었습니다. 디지털 도구를 만들면서 "여기에 기술이 필요한가요?" 게임의 마지막 단계는 아마도 학습 목표에 가장 중요할 것입니다. 진행자가 진행하는 토론이 포함되어 플레이어가 게임의 메커니즘과 게임의 사회적 측면을 강화하여 실제 생활과 어떻게 관련되는지 반영하도록 돕습니다. 이 토론 구성 요소는 종이 프로토타이핑 중에 완벽하게 작동했으며 방해할 이유가 없었습니다. 그래서 대화에 집중할 수 있도록 대화 시간 동안 상호 작용, 애니메이션 및 사운드를 제거했습니다.
이것은 게임의 득점 및 토론 기간 동안 플레이어가 보게 되는 화면 유형의 예입니다. 사용자는 그것을 읽고 해석하는 데 몇 초만 소요되므로 화면의 콘텐츠나 메시지와 상호 작용하려고 하지 않고 더 광범위한 그룹 대화에 빠르게 몰입할 수 있습니다.

팁: 재정적인 예를 마지막으로 살펴보면 디지털 중단이나 지원이 정말로 필요하지 않은 대화의 측면을 상상할 수 있습니다. 고문은 종종 고객의 위험 감수성과 생애 단계 목표를 평가하기 위해 고객에게 일련의 중요한 질문을 합니다. 기술이 이러한 대화에 대한 방법을 찾을 수 있지만 이러한 맥락에서 고문의 목표는 고객과의 관계를 구축하는 것입니다. 이를 위해서는 기술이 단순히 방해할 수 있는 면밀한 경청과 공감이 필요합니다. 이와 같은 순간에는 기술을 방해하지 않고 다른 얕은 상호작용 디자인 원칙(명백한 감각 신호와 같은)을 활용하여 나중에 적절한 시기에 사용자를 디지털 경험으로 다시 끌어들이는 것이 좋습니다.
얕은 상호작용 디자인을 디자인 컨텍스트에 적용하기
우리의 맥락에서 우리는 플레이어가 게임 플레이, 학습 및 방에 있는 사람들에 집중할 수 있도록 얕은 상호 작용 디자인 원칙에 중점을 두었습니다. 우리가 전체에 걸쳐 보여주었듯이, 이러한 동일한 아이디어는 게임 및 학습 컨텍스트 외부의 다른 영역에 적용될 수 있습니다. 우리는 재무 관리 예를 사용하여 매우 다른 사용 범위에서 무언가를 보여 주었지만 의료와 같은 다른 영역은 어떻습니까? 다음은 얕은 상호 작용 디자인이 도구 상자에서 꺼내기에 적합한 도구일 수 있는 시기와 위치를 강화하는 또 하나의 예입니다.
아마도 의료에서 가장 중요한 관계는 의사와 환자 사이일 것입니다. 새로운 기술은 의료 상황에서 정보 공유 및 효율성을 향상시키는 방법의 표면을 깨기 시작했습니다. 예를 들어 의사가 환자의 디지털 의료 기록을 검토하기 위해 태블릿을 가지고 있다고 상상할 수 있습니다. 환자와의 상호 작용에 초점을 맞추려면 (가상의) 태블릿 인터페이스는 얕은 콘텐츠 계층 구조 를 구현해야 하며 진행자가 대화와 관련된 정보를 탭할 수 있도록 하는 동시에 정보를 빠르게 보고 건너뛰지 않고 닫을 수 있습니다. 대화에서 이길 수 있습니다.
종이에서 디지털로 쉽게 전환할 수 있도록 UI의 콘텐츠를 오프라인 자료와 유사한 방식으로 구성할 수 있습니다. 의사는 환자 차트를 편안하게 볼 수 있습니다. 디지털 방식으로 이 콘텐츠와 상호 작용하는 방법을 다시 배우도록 강요하는 대신 경험 에 종이 자료의 단서를 통합 하여 디지털로 쉽게 전환해야 합니다. 그렇다고 해서 UI가 물리적 개체를 완전히 복제해야 한다는 의미는 아닙니다. 디지털 공간에서 물리적 개체를 복제하는 것은 물리적 한계를 넘어설 수 있습니다. 경험은 디지털과 종이 간의 연결을 신속하게 촉진하기 위해 상호 작용, 콘텐츠 그룹화 또는 기타 친숙한 요소의 정제된 본질을 통합할 수 있습니다.
당연한 일처럼 보이지만 의사와 환자의 대화 에서 사용하는 장치의 수를 제한하는 것은 필수적입니다. 의사와 간호사는 이미 태블릿, 실내 모니터, 개인 장치 등을 포함한 수많은 기술 장치의 공격을 받고 있습니다. 방에 있는 사람에 대한 기기의 비율이 낮을수록 의료 환경이 더욱 간소화되어 의사가 새로운 기기를 배우는 것이 아니라 환자에게 집중할 수 있습니다.
마지막으로 상황별 지원은 다른 상황에서와 마찬가지로 이 상황에서도 관련성이 있고 가치가 있습니다. 디지털 환자 차트는 중요한 콘텐츠를 홍보하고 잠재적으로 환자와 관련이 있을 수 있는 추가 콘텐츠를 제안 할 수 있습니다. 예를 들어, 환자가 최근에 낙상을 보고한 경우 디지털 도구는 환자가 의료 보험을 통해 낙상 예방과 관련된 건강 및 웰빙 프로그램에 액세스할 수 있음을 의사에게 알릴 수 있습니다. 의사는 방문 상황에서 환자가 이 정보를 사용할 수 있도록 하고 콘텐츠를 검색하는 데 필요한 시간을 줄일 수 있습니다.
결론
우리가 보여주었듯이 대부분의 독자들이 동의할 것입니다. 디자인에서는 컨텍스트가 중요합니다. 사용하거나 확인해야 하는 얕은 상호 작용 패턴이나 기능의 목록은 없습니다. 이 기사에서 6가지 원칙을 확인했지만 더 많은 원칙이 있을 수 있습니다. 우리는 또한 앞으로 사용자 경험을 디자인하기 위한 유일한 접근 방식으로 얕은 인터랙션 디자인을 제안하지 않습니다. 오히려 설계자가 사용자와 이해 관계자의 목표를 신중하게 고려하여(사용자 중심의 설계 노력과 다르지 않음) 얕은 상호 작용이 프로젝트의 목표를 더 잘 지원할 수 있는지 여부를 미리 결정할 것을 제안합니다. 아래 표는 얕은 원칙과 몰입 원칙을 사용해야 하는 경우를 강조합니다.
| 몰입형 디자인 원칙을 고려해야 하는 경우 | 얕은 디자인 원칙을 고려해야 할 때 |
|---|---|
| 주요 목표가 기술과의 시간일 때 | 주요 목표가 사람들과의 시간일 때 |
| 온라인에서 일어날 사회적 경험을 위해 | 개인적으로 일어날 사회적 경험을 위해 |
| 콘텐츠가 많은 경험을 위해 | 가벼운 콘텐츠 경험을 위해 |
| 목표가 현실에서 벗어나는 것일 때 | 실제 생활을 증강하는 것이 목표인 경우 |
얕은 상호 작용 디자인 원칙은 특히 웨어러블이 더 보편화되고 사물 인터넷이 점점 더 현실화됨에 따라 더욱 중요해질 것입니다. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
관련된 콘텐츠
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
