시선을 사로잡는 기하학적 웹사이트 디자인 11가지
게시 됨: 2020-08-04기하학은 반드시 모든 사람이 학교에서 가장 좋아하는 과목은 아닙니다. 그러나 그것은 우리의 일상 생활에서 가장 관련성과 목적이 있는 수학 분야 중 하나입니다. 기하학적 모양은 종종 특정 아이디어나 개념을 매혹적인 방식으로 묘사하는 데 사용됩니다. 요즘 볼 수 있는 대부분의 웹 사이트는 평면 디자인 레이아웃에 의해 제한되고 제한됩니다. 이미지, 프리젠테이션 또는 비디오는 일반적으로 상자나 직사각형으로 나뉩니다. 특정 웹사이트 디자이너는 일반적인 평면 레이아웃 웹사이트 디자인에 대해 다른 접근 방식을 취하고 기하학적 웹사이트 디자인을 도입하여 웹사이트에 보다 깊이 있고 관련성을 부여합니다.
반응형 웹 사이트를 위해 공백과 최소 정사각형 및 직사각형을 사용하는 아이디어는 구식입니다. 오늘날 사용할 수 있는 웹 사이트가 너무 많기 때문에 군중에서 눈에 띄는 웹 사이트를 갖는 것이 중요해졌습니다. 웹사이트는 다시 한 번 살펴볼 가치가 있어야 하며 웹사이트 디자인 이면의 순수한 창의성과 생각으로 청중을 사로잡아야 합니다.
웹사이트 디자이너는 세 가지 주요 목적을 위해 기하학적 웹사이트 디자인을 사용합니다.
- 탐색: 일반적으로 웹 사이트를 통해 사용자를 직관적으로 안내하기 위해 선과 모양이 사용됩니다. 클릭 유도문안과 웹사이트 소유자가 청중이 집중하기를 원하는 웹사이트의 중요한 섹션으로 안내합니다.
- 시각 효과: 웹 사이트 요소에 정의를 추가하고 사용자에게 웹 사이트를 더 나은 방식으로 경험할 수 있는 새로운 관점을 제공할 수 있는 많은 유망한 모양이 있습니다. 이러한 웹사이트가 다른 경쟁업체에서 사용하는 일반 웹사이트와 차별화되는 데 도움이 됩니다. 기하학적 디자인은 웹사이트 디자인을 압도하지 않으면서 웹사이트를 시각적으로 매력적으로 보이게 하는 가장 좋은 방법입니다.
- 프레이밍: 기하학적 모양은 웹사이트 콘텐츠의 나머지 부분에서 방문자에게 강조 표시되어야 하는 이미지와 같은 중요한 콘텐츠 정보를 담는 타일로 사용할 수 있습니다.
눈길을 사로잡는 기하학적 웹사이트 디자인 25가지를 소개합니다.
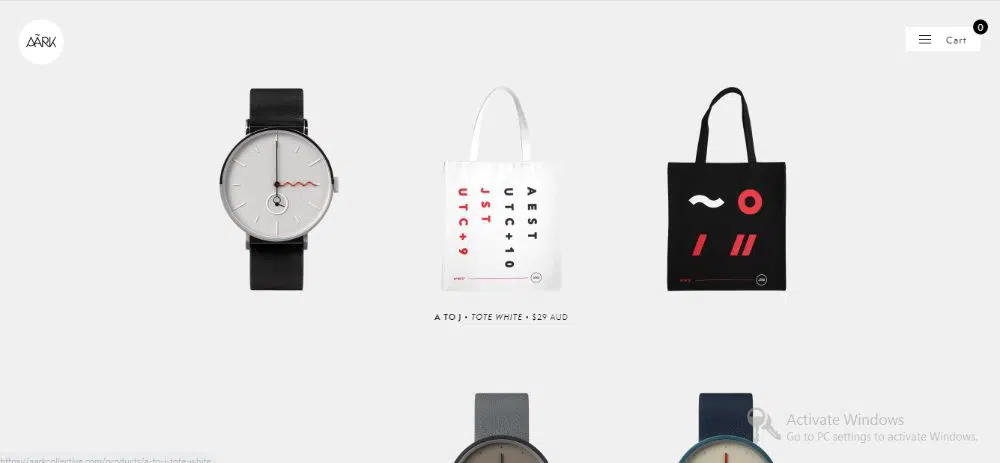
1. 아크 콜렉티브:
Ark Collective는 다른 제품들 중에서 주로 시계를 판매하는 기본적인 전자 상거래 웹사이트로 보입니다. 홈 페이지는 2차원적이고 평면적으로 보이는 초현실적인 시계의 평면 레이아웃으로 여러분을 맞이합니다. 처음에 사용자가 왜 그렇게 어색하게 배치되었는지 생각하면서 거의 사용자를 당황하게 만듭니다. 그러나 마우스를 시계 위로 가져가면 모든 시계에 깊이와 특성을 즉시 추가하는 시계의 측면도를 볼 수 있습니다. 이 매끄럽고 가벼운 기하학적 전환은 모든 각도에서 슬라이드쇼 형식으로 시계의 여러 이미지를 업로드하는 대부분의 웹사이트에서 웹사이트를 돋보이게 합니다. 애니메이션 위로 마우스를 가져가면 웹 사이트가 생생하고 재미있게 상호 작용할 수 있습니다.
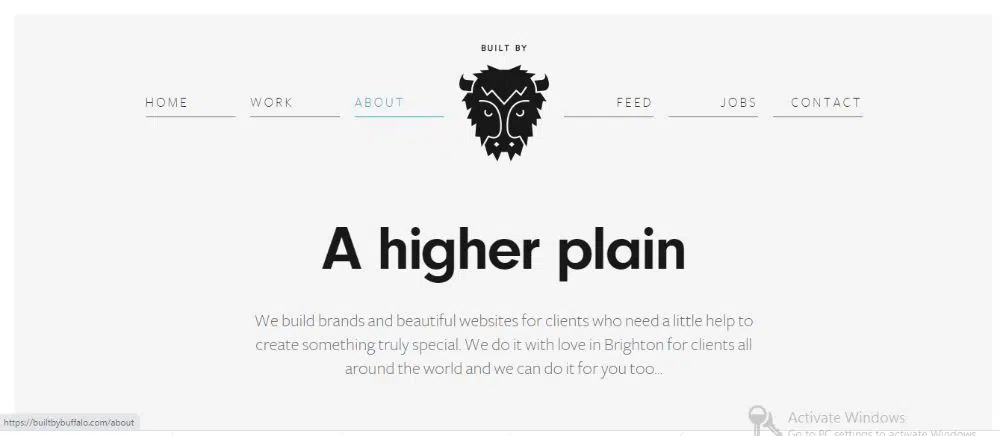
2. 버팔로 제작:
Buffalo에 의해 구축된 정말 스마트한 웹사이트는 자연에서 매우 미니멀하며 멋진 애니메이션이나 시각 효과가 작동하지 않습니다. 콘텐츠에 엄격한 기하학적 모양을 사용하여 기하학적 디자인을 사용합니다. 그들은 콘텐츠를 강조하기 위해 원과 육각형 사이를 계속 전환합니다. 전체 웹사이트는 섹션 나누기를 보여주기 위해 사이트 전체에 동일한 가는 선을 사용합니다. 웹 디자이너는 동일한 모양 또는 동일한 선을 사용하여 요소 간의 시너지 효과를 도입하여 방문자에게 일관되고 쉽게 따라할 수 있는 경험을 제공합니다.
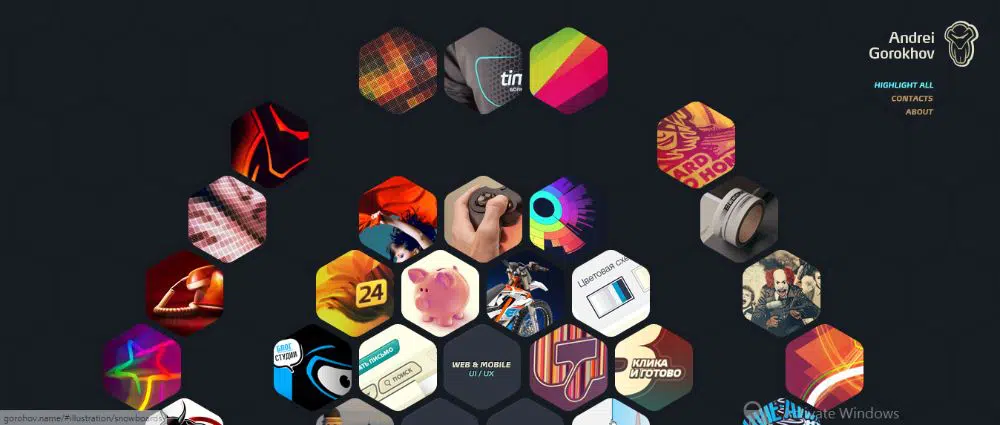
3. 안드레이 고로코프:
Andrei Gorokhov는 기하학적 웹사이트 디자인을 자신의 포트폴리오 웹사이트에 최대한 매력적인 방식으로 구현한 훌륭한 디자이너입니다. 사이트에는 육각형이 널리 퍼져 있습니다. 전체 웹 사이트에는 인접한 육각형이 있습니다. 사이트를 방문하면 육각형 타일 중 일부만 색상이 지정되고 나머지는 그렇지 않은 것을 알 수 있습니다. 이것은 웹 사이트 소유자가 먼저 확인하고 다른 타일로 이동하려는 타일에 대한 직접적인 시각적 단서입니다. 이 기본적이면서도 영리한 접근 방식은 청중에게 너무 압도적이거나 압도적이지 않으면서 웹 사이트 탐색을 더 쉽게 만듭니다. 색이 바랜 타일 위로 마우스를 가져가면 모든 색상과 함께 팝업됩니다. 그것은 진정으로 미래 지향적이고 매력적인 웹사이트 디자인입니다.
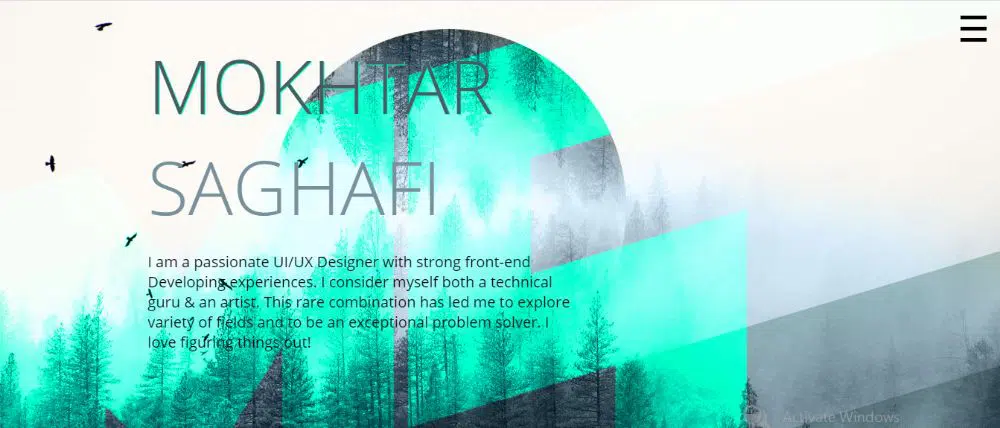
4. 모크타르 사가피:
Mokhtar Saghafi는 UI/UX 디자이너입니다. 그가 자신의 웹사이트를 디자인할 때 새롭고 신선한 접근 방식을 사용하는 것은 놀라운 일이 아닙니다. Mokhtar Saghafi는 육각형이나 기타 자주 사용되는 기하학적 모양이 아닌 마름모를 기본 기하학적 모양으로 사용하는 최초의 웹사이트입니다. 그리고 그것은 작동합니다! 전체 사이트에는 사이트를 아래로 스크롤할 때 배경의 요소 색상을 변경하는 대각선이 있습니다. 타일은 모양이 마름모이며 각 카드 위로 마우스를 가져갈 때 멋진 애니메이션을 사용했습니다. 모든 이동 경로를 덮는 측면 트레이가 있으며 이를 클릭하면 페이지를 대각선으로 분할하여 '홈', '모든 작업' 및 기타 이동 경로에 액세스할 수 있습니다. 디자인은 날카로우면서도 효과적입니다. 사이트에서 사용되는 그래픽과 애니메이션 요소를 고려하면 사이트의 응답성과 로딩 시간도 인상적이다.
5. 케이스3D:
케이스쓰리디(Case3D)는 건축공간과 부동산을 취급하는 회사입니다. 그들의 웹사이트를 방문한다면 우리가 언급하는 것을 들을 필요조차 없을 것입니다. 그들은 기하학적 모양과 기하학적 웹 사이트 디자인 요소를 사용하여 비즈니스를 의미한다는 것을 보여주었습니다. 웹 사이트는 그 안에 무거운 기하학적 요소를 사용합니다. 기하학적 디자인을 사용하기 위해 웹사이트 전환에 많이 의존하는 대신 웹사이트는 방문자의 참여를 유지하는 방식으로 그려진 기하학적 모양을 많이 사용합니다. 그들이 작업을 발표하는 방식은 자동으로 잠재 고객에게 깊은 인상을 주는 해당 분야의 숙련도를 강조합니다.

6. 캡 건 콜렉티브:
분할 화면은 웹 사이트 디자인을 위한 일반 정사각형 및 직사각형 레이아웃에서 벗어나는 가장 신선한 방법이었지만 시간이 지남에 따라 반복적이고 단조로워지기 시작했습니다. Cap gun Collective는 웹사이트에 분할 화면을 신선하고 더 매혹적인 방식으로 도입했습니다. 그들의 웹사이트는 대각선으로 두 개의 반으로 나뉘며 웹사이트에 두 개의 독특한 삼각형을 그립니다. 분할 화면 디자인 기술은 대조적이지만 칭찬하는 서비스를 강조하는 데 도움이 됩니다. 정사각형이나 원이 아닌 육각형 안에 각 멤버의 이미지를 배치하여 팀을 소개할 때 육각형 모양을 사용합니다.
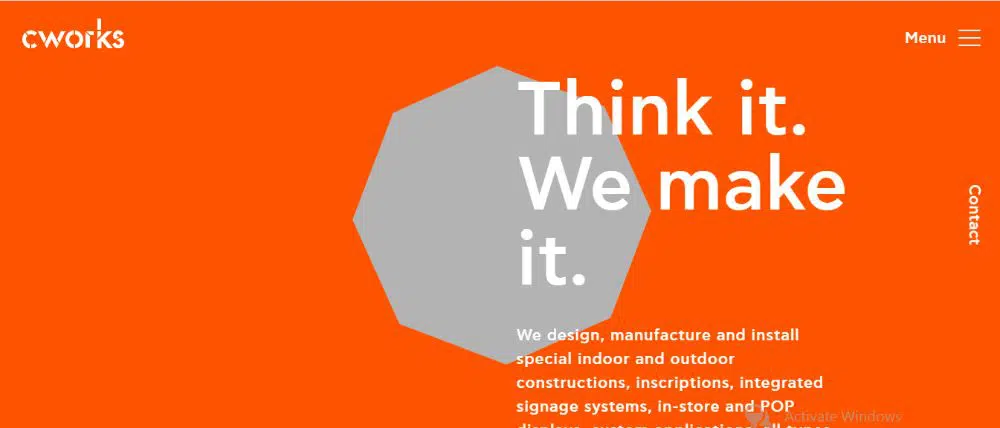
7. 씨웍스:
씨웍스는 기하학적인 웹사이트 디자인을 미묘하면서도 혁신적인 방식으로 사용하는 가장 신선한 웹사이트 중 하나입니다. 웹사이트의 모노톤 오렌지 캔버스와 대조적으로 눈에 띄는 배경의 삼각형을 활용합니다. 이 대비는 방문자의 관심을 자연스럽게 페이지 중앙의 삼각형으로 이끕니다. 여기서 끝이 아닙니다. 페이지 중앙으로 시선을 끄는 하나의 정적인 삼각형이 있다고 생각할 수 있지만 실제로는 모양을 계속해서 모양을 다른 기하학적 모양으로 변경하여 훨씬 더 인상적으로 보이는 눈에 거슬리지 않는 초점입니다. 계속 아래로 스크롤하면 모양이 오른쪽이나 왼쪽으로 이동하고 웹 사이트의 색상 코드가 계속 변경되어 사용자 인터페이스와 경험을 신선하게 유지합니다.
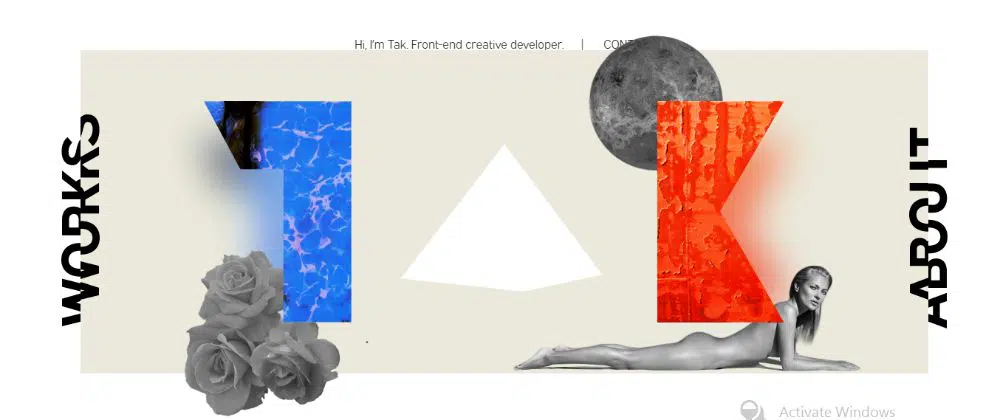
8. 타케시 올드:
Takeshi Old는 방문객들에게 매우 독특한 경험을 제공합니다. 웹 사이트가 로드되면 웹 사이트의 중심 공간을 피라미드로 차지하는 기본 회전 삼각형이 웹 사이트에 로드됩니다. 처음에는 서로 위에 떠 있는 것처럼 보이는 많은 디자인 요소를 볼 수 있습니다. 웹사이트의 왼쪽과 오른쪽 부분에는 각각 한 단어씩 반으로 나누어져 있어 읽기가 쉽지 않습니다. 텍스트 중 하나에 마우스를 가져가면 해당 텍스트가 해결되고 작동(왼쪽) 및 약(오른쪽)을 읽습니다. 또한 웹 사이트의 중간 섹션 위로 마우스를 가져가면 모든 요소가 커서와 함께 이동하여 모든 개체를 3D로 보이게 하는 매혹적인 시차 효과를 만드는 것을 알 수 있습니다.
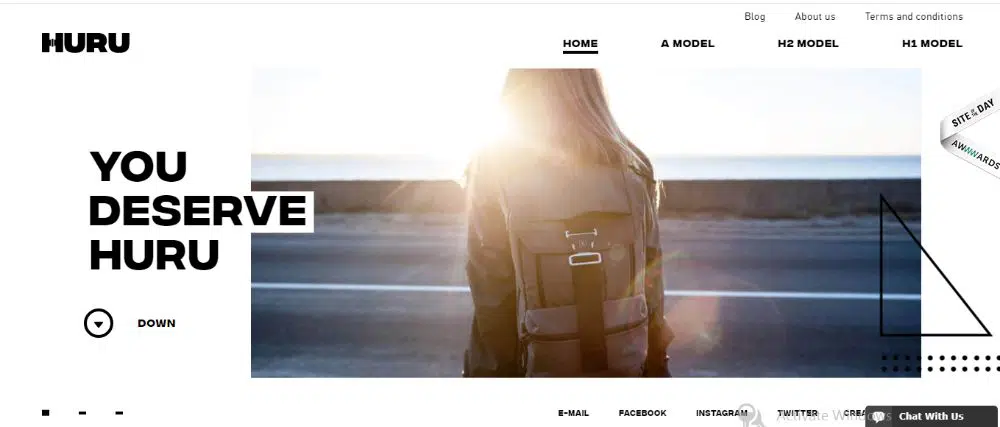
9. 후루:
Huru는 전체 영광에서 삼각형을 사용합니다. 그들은 압도적이지 않도록 요소 사이에 충분한 공간이 있는 매우 가는 선이 있는 고전적인 직각 삼각형을 사용합니다. 삼각형은 다른 장식적인 세부 사항을 잘 보완하는 Huru의 미학에서 없어서는 안될 부분입니다. 인터페이스의 추가 레이어 역할을 하며 웹사이트의 대칭적 균형에도 기여합니다. 글자를 왼쪽으로 미러링합니다.
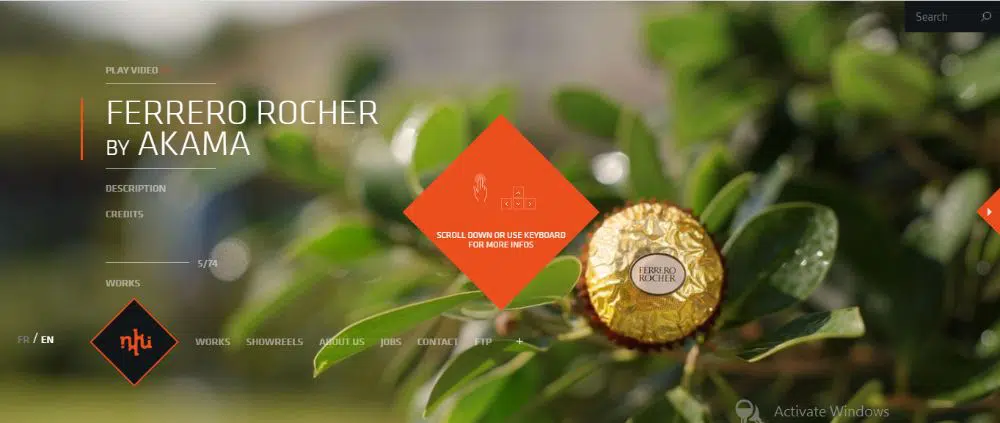
10. NKI:
NKI는 2D/3D 애니메이션, VFX 및 기타 멋진 서비스를 전문으로 하는 포스트 프로덕션 스튜디오를 위한 흥미로운 웹사이트입니다. 사이트를 로드하면 육각형 내부에 있는 로고가 반깁니다. 사이트가 로드되면 육각형은 최상의 경험을 위해 웹사이트를 사용하는 방법에 대한 세부 정보를 제공합니다. 이를 통해 사용자는 웹사이트를 탐색하기 위해 안팎으로 스크롤하거나, 위, 아래, 왼쪽 및 오른쪽 화살표를 사용하여 사이트를 탐색할 수 있습니다. 이는 신선하고 환영합니다. 스크롤을 충분히 내리면 웹사이트가 백그라운드에서 여러 타일로 나뉘며, 모두 회사에서 작업한 프로젝트입니다. 이제 오른쪽에 마우스를 가져가면 타일이 계속 오른쪽으로 이동하여 스크롤할 필요 없이 회사에서 수행한 더 많은 작업을 표시합니다. 마찬가지로 위로 올라가면 각각 위, 아래, 왼쪽으로 스크롤됩니다. 프로젝트를 보기 위해 타일 중 하나를 클릭하면 프로젝트의 양쪽에 두 개의 삼각형 포인터가 표시되며 클릭하면 이전 또는 다음 프로젝트가 줄을 서게 됩니다. 또한 왼쪽 및 오른쪽 화살표 키를 사용하여 이동할 수 있어 사용자 경험이 유망합니다.
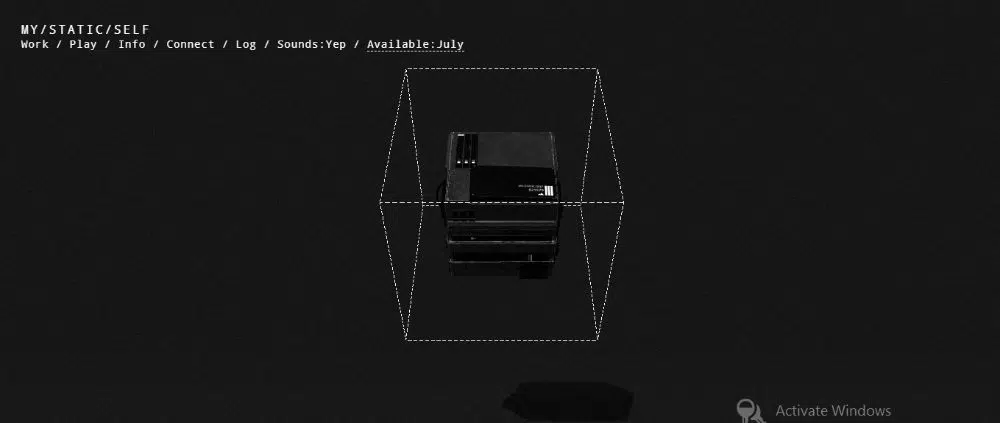
11. 신비주의적 자아:
이 웹사이트는 미래 지향적인 기하학적 디자인으로 방문자를 경외하게 만들 가능성이 있습니다. 웹 사이트를 열면 웹 사이트 중앙에 파일 더미가 서로 겹쳐져 있는 것처럼 보입니다. 그들은 점선 큐브로 둘러싸여 있으며 전체 모양은 공중에 떠 있는 것처럼 느껴지며 모양 아래에 그림자가 추가되었습니다. 모양은 또한 유휴 상태일 때 임의의 글리치 효과를 계속 제공하여 사이트를 흥미롭게 유지합니다. 파일에서 다른 파일로 마우스를 가져가면 점선 큐브 모양이 확장되고 훨씬 더 넓은 큐브에서 선택한 레이어를 둘러쌉니다. 상단 아래에 있는 것으로 마우스를 가져가면 모양도 따라가는 식입니다. 각 플레이어는 쉽게 탐색할 수 있도록 가로로도 사용할 수 있는 이동 경로를 나타냅니다. 이동 경로 중 하나를 누르면 사이트가 빠른 결함 프로세스를 거치고 배경 색상이 변경되고 해당 이동 경로와 관련된 탭이 나타납니다. 글리치와 기하학의 이러한 혼합과 일치는 웹사이트를 흥미롭게 만들고 사이트에서 많은 일을 하지 않더라도 방문자의 주의를 계속 유지합니다. 음향 효과는 또한 매우 영화적이며 매력적인 경험에 기여합니다.
다음은 영감을 얻을 수 있는 매우 눈길을 끄는 기하학적 웹사이트 디자인 11가지입니다. 이 모든 웹사이트는 기하학적 모양과 효과를 다양하면서도 효율적인 방식으로 사용했습니다. 기하학적 디자인을 사용하는 것의 장점은 웹사이트 디자인이나 목적을 압도하지 않고 효율적으로 계획한다면 그것을 잘 보완한다는 것입니다. 이러한 요소를 사용하여 방문자의 웹사이트 모양과 경험을 향상시키십시오.