평면 디자인의 미래에 대한 간략한 설명 - 찬반 양론
게시 됨: 2018-06-01플랫 디자인은 어디에나 있습니다! 좋아할 수도 싫어할 수도 있지만 무시할 수는 없습니다.
Flat Design은 꽤 오래전부터 웹사이트 디자인 트렌드를 지배하고 있으며, 해가 갈수록 강해지고 있습니다. 평면 디자인의 이 개념은 2000년대 중반에 다시 자리를 잡기 시작했으며 오늘날 모든 곳에서 존재합니다. 사용성에 중점을 둔 미니멀리즘 디자인 접근 방식은 점차 현대 디자인 트렌드에서 중요한 측면으로 부상했습니다.
이 시각적으로 단순한 디자인은 보풀이 없고 단순함에 뿌리를 두고 있습니다. 플랫 디자인은 오랫동안 존재했지만 2012년과 2013년에야 명예의 전당에 입성했습니다. 이 기간 동안 플랫 디자인이 크게 발전하면서 Windows 8 및 iOS 7이 출시된 덕분입니다. Windows 모듈식 레이아웃은 생생한 색상 블록과 단순한 요소로 가득 차 있습니다. 이와 함께 Apple의 깨끗하고 단순화된 아이콘 사용은 모두의 관심을 끌었습니다. 이후 평면 디자인은 눈에 잘 띄고 인지할 수 있는 디자인 스타일이 되었습니다.
평면 디자인의 개념에 대해 자세히 살펴보겠습니다. 시작하기 전에 평면 디자인이 정확히 무엇인지 알아봅시다.
플랫 디자인이란 무엇입니까?
평면 디자인은 모양, 높은 색상 대비 및 블록과 같은 단순한 디자인 요소를 사용하는 것입니다. 평면 디자인은 2차원 일러스트레이션과 함께 열린 공간, 깨끗하고 선명한 가장자리, 밝은 색상이 특징입니다. 이 디자인 패턴의 주요 목적은 사용자 인터페이스를 단순화하는 것입니다. 그래픽 디자인보다 타이포그래피에 더 의존합니다. 화려한 애니메이션, 장식, 일러스트레이션 및 질감을 포함하지 않고 작동합니다.
이 디자인은 평평한 모양의 사용을 포함하여 2차원적 특성을 사용하여 이름을 얻었습니다. 미니멀리즘은 평면 디자인에 깊숙이 뿌리를 두고 있어 산만함을 없애고 깨끗하고 친근한 사용자 경험을 제공할 수 있습니다.
IT 거물인 Microsoft는 평면 디자인 스타일을 인터페이스에 처음 적용한 회사 중 하나입니다. 이 디자인은 Apple이 iOS 인터페이스와 함께 도입한 트렌디한 스큐어모픽 디자인 스타일에 대한 반발로 간주되었습니다. 달력과 같은 실제 항목을 작은 사실적인 일러스트레이션으로 변환하는 대신 평면 디자인은 앱을 단순하고 아이콘 같은 이미지로 유지하는 것을 옹호합니다. 또한 평면 디자인은 인터페이스에 실제의 측면을 가져오는 대신 기술과 겉보기 항목 사이의 명확한 분리를 보여줍니다.

평면 디자인의 장단점
플랫 디자인이 대중화 된 이후로 이러한 디자인 트렌드의 지속 가능성에 대한 논쟁이 있습니다. 그럼 지금 한창 유행하고 있는 이 트렌디한 디자인 스타일을 살펴보자.
장점: 플랫 디자인이 모던하고 트렌디합니다.
신선한 룩, 심플한 접근 방식, 현대적인 감각으로 웹 디자인 전반에 걸쳐 플랫 디자인이 휩쓸고 있습니다. 평면 디자인의 다양한 형태와 변형이 디자이너에 의해 널리 사용되고 있습니다. 로고 디자인이든, 웹사이트 디자인이든, 모바일 앱이든 상관없습니다. 디자이너 또는 개발자는 최신 트렌드를 파악하는 것이 좋습니다. 따라서 평면 디자인의 유행에 합류하는 것은 확실히 좋은 거래가 될 것입니다.
단점: 지속 가능성이 우려됨
반면에 지속 가능성은 이 놀라운 디자인 스타일과 관련된 주요 관심사입니다. 유행하거나 순간적이지만 곧 구식으로 변할 수 있는 것을 개발하는 것보다 오래 지속되고 유통기한이 연장된 것을 디자인하거나 개발하는 것을 좋아할 것이 분명합니다.
장점: UI가 사용자 중심적입니다.
평면 디자인의 본질은 단순하고 깨끗하며 날카롭습니다. 평면 디자인에서 특정 요소가 기능적 목적을 수행하지 않으면 그것은 영광스러운 엉망입니다. 불필요한 장식과 산만함을 없애는 것을 믿습니다. 쉽고 깨끗한 탐색을 보장합니다. 또한 외모나 스타일보다 기능성을 중시한다. 이것이 모바일 앱 디자인에 선호되는 옵션이 된 이유입니다. 반면 밝고 대비되는 색상은 배경에서 일러스트레이션 버튼이 튀어나오게 하여 사용자의 시선을 쉽게 사로잡으며 시선을 안내합니다.
단점: 사용성 저하
플랫 디자인 스타일, 깔끔한 컨셉을 간소화하기 위해 디자이너는 종종 사용성을 타협합니다. 웹이나 모바일 디자인의 유용성에 부정적인 영향을 미치는 전반적인 미학에 너무 집중하는 경향이 있습니다. 다시 말하지만, 모든 것이 이미지처럼 평평하기 때문에 사용자가 클릭할 수 있는 것과 클릭할 수 없는 것을 구분하기 어려워집니다. 단순함을 추구하면서 기능과 동작은 종종 보기에서 숨겨집니다.
장점: 반응형 디자인과 호환 가능
플랫 디자인은 여러 가지 이유로 웹 디자인과 모바일 트렌드를 계속 지배하고 있습니다. 이 단순한 스타일은 반응형 디자인과 호환됩니다. 그리드 기반 레이아웃, 블록 또는 카드에 관한 모든 것입니다. 이러한 모양은 다른 디자인 범주에 쉽게 적용할 수 있기 때문에 이러한 모든 요소는 균일한 기하학적 모양을 특징으로 합니다.

크기 조정을 쉽게 하기 위해 이 도구는 유연한 프레임워크와 함께 제공됩니다. 왜곡 없이 다른 화면 크기 및 다른 장치에 맞게 조정할 수 있습니다. 많은 그림자와 하이라이트가 있는 스큐어모픽과 같은 다른 디자인 스타일과 달리 플랫 디자인 스타일은 크기에 관계없이 모든 장치에 쉽게 수용할 수 있습니다. 반면 스큐어모픽 디자인 스타일은 다양한 화면 크기에 맞게 확대하거나 축소할 때 종종 어려움을 겪습니다.
단점: 제한된 창작 자유
평면 디자인의 또 다른 단점은 디자이너가 창의적인 자유를 거의 얻지 못한다는 것입니다. 평면 디자인에서 개념 디자이너는 좁게 정의된 시각적 스타일을 고수해야 합니다. 이로 인해 디자인이 너무 유사하고 독특함이 부족한 경우가 많습니다. 따라서 이는 기업이나 브랜드에 프로젝트의 고유한 품질을 표시할 수 있는 충분한 옵션을 제공하지 않습니다.
장점: 매력적인 색상 및 명확한 타이포그래피
평면 디자인은 대조적이고 생생한 색상 팔레트를 제공하여 놀라운 시각적 매력을 만듭니다. 디자이너는 선, 모양을 만들고 매력적이고 흥미로운 디자인을 만들기 위해 미니멀리즘 접근 방식을 사용합니다. 게다가 평면 디자인에서 디자이너는 독특한 방식으로 조판에 접근해야 합니다. 그들은 임의의 장식적인 타이포그래피를 선택하지 않고 미묘한 타이포그래피를 사용합니다. 보다 사용자 친화적이고 읽기 쉬운 타이포그래피가 선호됩니다. 선명하고 대담한 타이포그래피와 날카로운 시각 효과는 평면 디자인을 깔끔하고 이해하기 쉽게 만듭니다.
절제된 디자인 스타일은 훌륭한 유형을 강조해야 했습니다. 이 아이디어는 더 나은 활자 키트와 웹 서체의 번성한 사용과 결합되어 디자이너가 온라인에서 타이포그래피에 더 쉽게 집중할 수 있도록 했습니다.
단점: 극도의 단순성
평면 디자인의 원칙으로 복잡한 메시지를 전달하는 것은 어렵습니다. 디자인 스타일을 방해하지 않으려면 조심해야 합니다. 그렇지 않으면 디자인 스타일을 방해할 수 있습니다. 평면 디자인으로 복잡한 메시지를 전달해야 할 때 디자인하기가 어렵습니다.
플랫 디자인의 미래
지나가고 있는 추세인가, 머물 것인가? 이것은 누군가의 마음을 사로잡을 수 있는 명백한 질문입니다. 평면 디자인 스타일이 앞으로 몇 년 동안 계속해서 지배할 것인지 여부를 조사하기 위해 여러 측면을 파헤쳐 보겠습니다.
글쎄요, 이 추세가 지속될지 사라질지 말하기는 어렵지만 시간이 지남에 따라 진화할 수밖에 없습니다. 많은 디자이너들이 과거에 플랫 디자인 트렌드를 수용했으며 장단점에도 불구하고 그에 따라 조정되었습니다.
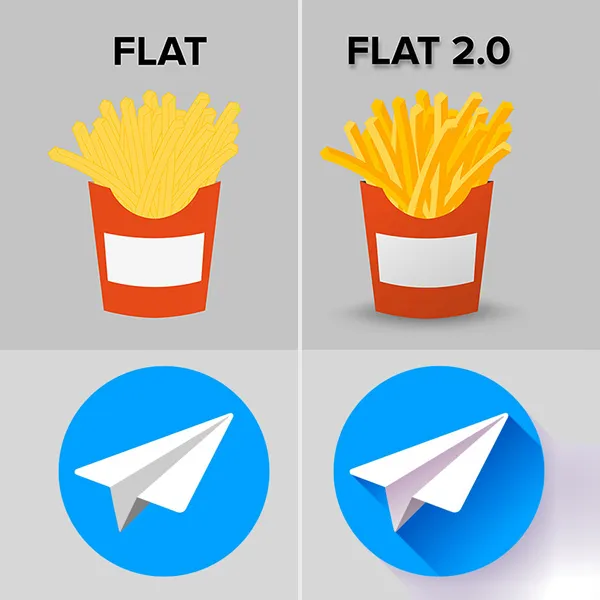
초기 평면 디자인은 엄격한 시각적 단순성을 따랐습니다. 그러나 시간이 지남에 따라 발전했습니다. 이제 미적 및 기능적 이유 때문에 이 디자인이 약간 재도입되었습니다. Evolved 버전은 텍스처 및 그림자와 같은 효과의 사용을 허용합니다. 최근 개발된 플랫 디자인은 "플랫 2.0"으로 이름이 변경되었습니다. 새로 추가된 것은 약간의 스큐어모픽 특성을 가지고 있기 때문에 균형을 맞추려는 미묘한 시도입니다. 이러한 특성은 더 나은 가시성과 사용성을 보장하고 평면 디자인의 미니멀리즘을 제공합니다.

플랫 디자인 스타일 2.0 버전은 최고의 플랫 디자인과 추가 UI 큐를 통합하여 사용자가 기능이 풍부하고 미려한 디자인을 개발할 수 있도록 도와주기 때문에 사용하기가 더 쉽습니다. 이를 인기 있는 디자인 스타일로 만드는 또 다른 기능은 거의 모든 개념에서 작동하는 높은 적응성입니다. 가장 순수한 평면 디자인 웹 사이트와 달리 Flat 2.0은 사용자 경험을 개선하기 위해 약간의 추가와 함께 평면 디자인의 요소를 통합합니다.
너에게로
평면 디자인을 사용하는 동안 웹사이트의 메시지와 대상 고객을 염두에 두어야 합니다. 예를 들어, 기술 스타트업이나 디자인 포트폴리오를 만들고 있다면 플랫 디자인이 좋은 선택이 될 것입니다. 그러나 더 복잡한 것을 만들려고 하면 이 디자인에 몇 가지 제한 사항이 발생할 수 있습니다.
계속되는 추세를 맹목적으로 따르지 마십시오. 오히려 핵심 메시지와 기능을 디자인의 중심에 두십시오. 트렌드와 스타일은 프로젝트의 주요 목표와 동기화하여 사용해야 합니다.
이 기사가 통찰력이 있기를 바랍니다.
건배!!!
