모바일 웹 디자인의 미래: 비디오 게임 디자인과 스토리텔링
게시 됨: 2022-03-10기술이 변화하고 디자인 기술이 발전함에 따라 디자인 품질 측면에서 엄청난 성장을 경험할 수 밖에 없습니다. 비디오 게임 디자인에서도 유사한 유사점을 볼 수 있습니다. 예를 들어:
이것은 1991년 최초의 웹사이트인 CERN이었습니다. 몇 가지 기본적인 HTML과 충분한 여백:

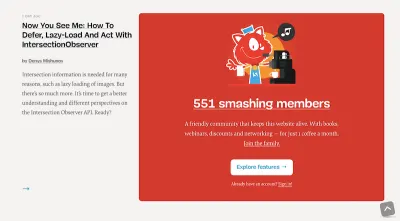
Smashing Magazine의 이 예는 2018년에 웹사이트를 디자인하고 온라인으로 정보를 공유하는 방법입니다.

이제 비디오 게임 디자인의 역사를 살펴보면 비슷한 트랙을 볼 수 있습니다. Pong과 같은 초기 게임은 믿을 수 없을 정도로 단순하고 실제 이야기가 없었습니다.
그러나 이제 Grand Theft Auto와 같은 게임이 있어 플레이어를 실제 운전석에 앉히고 속도, 방향 및 경험 결과를 제어할 수 있습니다.
기술이 발전하고 디자인 기술이 발전함에 따라 디지털 디자인의 개선은 불가피합니다. 그러나 진정으로 인상적인 것은 이제 우리가 디자인 을 사용하여 이야기를 전달할 수 있다는 것입니다. 다시 말해서, 우리는 더 이상 줄거리를 설정하거나 회사가 하는 일을 설명하기 위해 긴 두루마리를 사용할 필요가 없습니다. 이는 모바일 경험을 위해 디자인할 때 특히 좋습니다. 모바일 경험은 이미 우리가 "말할 수 있는" 것과 "보여줄 수 있는 것"에 대해 상당히 엄격한 제한을 두고 있습니다.
이 기사에서는 비디오 게임 디자이너가 디자인의 스토리텔링 측면을 올바르게 이해하는 세 가지 방법과 웹 디자이너가 이러한 기술을 사용하여 사용자에게 몰입형 경험을 제공하고 더 빠르고 효과적으로 전환하도록 유도할 수 있는 방법을 살펴보고자 합니다.
웹 디자인에서 더 필요한 세 가지 비디오 게임 스토리텔링 기법
비디오 게임은 70년대 후반에 그래픽, 사용자 제어 및 스토리 개발 측면에서 도입된 이후로 많은 발전을 이루었습니다. 웹 디자인과 거의 같은 시기에 비디오 게임 디자인이 발전함에 따라 둘 사이에 유사한 기능과 추세를 찾을 수 있습니다. 유일한 사실은 많은 웹 디자이너가 디자인 팁으로 비디오 게임을 볼 생각을 하는지 모르겠습니다.
물론 전문적인 웹 사이트를 개발할 때 충격적인 색상과 치즈 같은 대화를 압도적으로 사용하는 것은 잘 작동하지 않습니다. 그러나 우리가 주목해야 할 것은 비디오 게임 디자이너가 디자인 요소를 사용하여 스토리를 전달하고 이러한 요소를 사용하여 플레이어를 끝까지 효과적으로 안내하는 방식입니다.
방문자의 관심 시간이 단축되고 보다 매력적인 경험에 대한 수요가 증가함에 따라 웹 디자이너는 웹에서, 그리고 더 중요하게는 모바일에서 이러한 스토리텔링 기술을 사용하여 큰 이점을 얻을 수 있습니다.
1. 방문자를 영웅으로 만드십시오
비디오 게임의 초창기부터 목표는 플레이어를 맨 앞자리에 놓고 이야기의 주인공이 되게 하는 것이었습니다.
PAC-MAN을 예로 들어 보겠습니다.
플레이어는 항상 영웅이었고(즉, PAC-MAN), 그의 임무는 상황을 헤쳐나가고(즉, 유령과 싸우기 위해) 끝까지 가는 것이었습니다.
많은 게임이 플레이어에게 영웅적인 여정을 통제할 수 있다는 인상을 주기는 하지만 현대 게임에서도 마찬가지입니다. 이에 대한 좋은 예가 Telltale 게임입니다.
기본적으로 각 게임은 잘 알려진 이야기를 중심으로 제작됩니다. 위의 예에서 게임은 TV 쇼 Game of Thrones 에서 펼쳐지는 이벤트를 기반으로 합니다. 게임 전반에 걸쳐 플레이어는 세계로 나아가 다음에 일어날 일에 대해 능동적인 선택을 해야 합니다. 때로는 대화를 통해(6:00), 때로는 행동(11:55)을 통해 이루어집니다.
결국, 게임의 모든 플레이어는 방향을 바꾸거나 말을 하는 것과 상관없이 같은 위치에 있게 됩니다. 이것은 플레이어가 게임 내내 적극적으로 참여하기 때문에 경험을 덜 매력적으로 만들지 않으며, 결국에는 보상이 있습니다. 비록 그것이 이 게임을 한 다른 모든 사람과 공유하더라도 말입니다.
그것이 바로 웹사이트가 방문자를 위해 해야 하는 일입니다. 그렇죠? 방문자가 경험을 완전히 제어 할 수 있도록 하여 끝까지 가도록 합니다. 웹의 경우 이는 전환으로 변환됩니다. 비디오 게임에서 알 수 있듯이 이를 수행하는 가장 좋은 방법은 방문자가 스토리를 탐색하는 방법을 선택하고 선택할 수 있는 기능을 제공하는 것입니다.
다음은 웹 디자인으로 이를 수행할 수 있는 몇 가지 방법입니다.
사용자 페르소나 생성
웹 사이트를 전략화하고 계획할 때 다른 작업을 수행하기 전에 사용자 페르소나를 개발하십시오. 당신의 페르소나는 그들이 직면한 핵심 "문제"를 가지고 있어야 합니다. 그런 다음 사용자가 해당 문제에 대한 솔루션을 찾는 데 도움이 되는 방식으로 사용자 여정을 설정하는 것이 귀하의 임무입니다.
아바타 설정 활성화
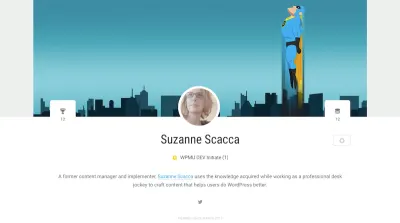
사용자가 프로필을 생성할 수 있는 웹사이트를 운영하는 경우, 사용자가 고유한 ID를 정의할 수 있는 좋은 기회입니다. 자신의 사진을 업로드하고 프로필을 개인화할 수 있습니다. 또한 어떤 종류의 콘텐츠를 보고 어떤 유형의 제안을 받는지 등을 지시하는 다양한 액세스 설정을 제공할 수 있습니다.
WPMU DEV와 같은 WordPress 회원 웹사이트는 이를 수행하는 웹사이트의 좋은 예입니다. 사용자는 자신의 프로필을 만들고 커뮤니티에 투입한 작업량에 따라 포인트와 특별 지위를 얻을 수 있습니다.

관련 콘텐츠 사용
비디오 게임 디자인에는 "ludonarrative dissonance"로 알려진 것이 있습니다. 기본적으로 "플레이어에게 원하지 않는 일을 하도록 요구하거나 원하는 일을 하지 못하도록 막는 불쾌한 상황입니다."
과거에 웹사이트를 디자인하면서 이런 종류의 저항에 부딪쳤을 가능성이 큽니다.
분석을 검토하고 특정 페이지 또는 심지어 홈페이지 내에서 바로 높은 이탈률을 발견합니다. 청중과 어울리지 않는 시각적 요소나 카피가 있다는 것을 알게 됩니다. 이는 몰입형 경험이 아니어야 하는 것에 방해가 되기 때문입니다. 방문자의 공감을 불러일으키는 콘텐츠를 사용하여 마치 자신의 이야기를 하는 것처럼 느끼게 함으로써 방문자는 연결이 끊긴 느낌을 받지 않고 목표에서 벗어나고 싶어하지 않을 것입니다.
환상을 돌리다
흥미로운 사실이 있습니다. 사람들은 데이터가 내러티브 형식으로 제시될 때 데이터를 기억할 가능성이 22배 더 높습니다.
현실을 직시하자; 비즈니스 또는 기타 전문 기관을 대신하여 웹 사이트를 구축하는 경우 비디오 게임처럼 회전할 드라마틱한 이야기가 없습니다. 괜찮습니다.
소비자는 장대한 스토리텔링에 빠져들기 위해 웹사이트를 방문하지 않습니다. 즉, 그들은 여전히 당신이 그들과 공유하는 것에 참여하기를 기대합니다.
그렇다면 시각적 스토리텔링을 통해 환상적인 시나리오를 그려보는 것은 어떨까요? 두뇌는 시각적 콘텐츠를 서면 콘텐츠보다 60% 더 빨리 소화하므로 웹 디자인 및 기타 시각 자료(예: 비디오, 애니메이션 등)가 이 작업을 수행하는 열쇠입니다.
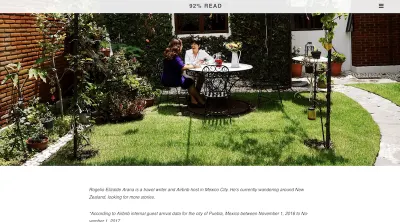
Airbnb 블로그는 항상 이러한 유형의 시각적 스토리텔링을 훌륭하게 수행합니다.

모든 이야기는 800~1,000단어를 통해 전달되지만 이 특정 목적지에서 경험하게 될 것에 대해 알려주는 매우 매력적인 영상도 함께 제공됩니다.
2. 기호를 사용하여 산만함 최소화
잠시 모바일 장치에서 본 웹사이트에 대해 구체적으로 이야기해 볼까요? 2017년 8월 기준으로 전체 웹사이트 방문의 52.64%가 스마트폰을 통해 이루어졌습니다. 그리고 2017년부터 가장 인기 있는 스마트폰 크기는 5~6인치였으며 해가 거듭될수록 계속해서 인기를 끌 것입니다.

대부분의 사이트 방문자를 위한 콘텐츠로 채울 공간이 많지 않습니까? 그렇다면 부동산이 제한된 경우 어떻게 효과적으로 이야기를 전달할 수 있을까요? 비디오 게임 디자인 핸드북에서 한 페이지를 빼내려면 기호로 눈을 돌려야 합니다.
Kontra는 이에 대해 다음과 같이 좋은 점을 지적합니다.
"흔히 간과되는 게임 UX의 장점 중 하나는 상징주의에 대한 선호입니다. 의미를 상징으로 변환하는 기능은 시각적 정리를 향한 큰 단계였습니다."
기능적 미니멀리즘은 이미 자신의 웹 디자인 노력에서 하고 있는 일이지만 스토리텔링 측면과도 연계할 수 있는 방법에 대해 생각해 본 적이 있습니까? 비디오 게임의 경우 기호는 플레이어가 앞에 있는 이야기에 집중할 수 있도록 길을 명확하게 하는 데 도움이 됩니다. 이것은 2차원 횡스크롤 게임에서 가장 자주 볼 수 있습니다.
Street Fighter 및 기타 격투 게임은 건강 표시줄을 맨 위에 배치합니다.
Sonic Hedgehog는 생명 카운터를 맨 아래에 놓습니다:
Virtua Racing 및 기타 지리적 종속 게임과 같이 플레이어가 참조할 수 있도록 탐색을 옆으로 미루는 게임도 있습니다.
보시다시피, 기호를 사용하면 게임 공간을 명확하고 따라하기 쉽게 유지합니다.
주로 데스크탑 사용자를 위해 디자인하든 모바일 사용자를 위해 디자인하든 목표는 사용자가 주의를 산만하게 하지 않고 따라갈 수 있도록 권장하는 공간을 디자인하는 것입니다. 따라서 전체 화면 오버레이 탐색이 웹사이트를 위한 창의적인 선택이거나 항상 존재하는 라이브 채팅 팝업이 더 많은 참여를 유도할 것이라고 생각할 수도 있지만 스스로에게 큰 해가 될 수 있습니다.
사이트 전체에서 쉽게 알아볼 수 있는 기호를 사용하면 디자인을 깨끗하고 명확하며 방해가 되지 않는 상태로 유지할 수 있습니다. 당신이 짜고 있는 이야기가 가장 중요하며 방문자가 이야기를 접하는 것을 방해하고 싶지 않습니다.
MSR은 이것을 잘 수행한 아름다운 예입니다.

웹사이트는 그들의 건축 디자인 회사를 위한 것입니다. 그들이 한 일과 수행 방법에 대해 많은 양의 텍스트를 작성하는 대신 이미지가 스스로 말하도록 합니다. 그런 다음 방문자가 여행의 다른 관심 지점으로 계속 이동할 수 있도록 여러 기호를 사용했습니다.
다음은 기호를 사용하여 사이트를 정리할 수 있는 몇 가지 방법입니다.
- 햄버거 아이콘(내비게이션용)
- 프로필 사진 아이콘(계정 세부정보용)
- 연필 아이콘(편집 인터페이스용)
- 톱니바퀴 아이콘(설정용)
- 장바구니 아이콘(결제용)
- 돋보기(검색창 확장용)
- 커넥터 아이콘(소셜 공유 및 RSS 피드 옵션 열기)
- 물음표(라이브 채팅, 검색 또는 도움말 옵션 확장)
- 등등.
여기서 주의할 점은 아이콘으로 과도하게 사용하고 싶지 않다는 것입니다. 위의 비디오 게임 예에서 볼 수 있듯이 전체 인터페이스에는 아이콘이 흩어져 있지 않습니다. 그들은 단순히 플레이어가 이미 익숙하고 자주 참조할 요소의 자리를 잡기 위해 존재합니다. 이것이 자신의 사이트에 대한 아이콘을 처리하는 방식입니다. 어떤 아이콘이 절대적으로 필요한지 뿐만 아니라 아이콘이 얼마나 쉽게 해독될 수 있는지 생각해 보십시오. 정리는 아이콘 아래에 모든 요소를 숨기는 것을 의미하지 않습니다. 당신은 단순히 조금 정리하고 싶습니다.
아이콘이 사용자에게 의미하는 바를 혼동할 가능성이 우려되는 경우 레이블, 대체 텍스트 또는 도구 설명을 사용하여 필요한 사람들에게 더 자세히 설명하십시오.
3. 스마트하게 공간을 사용하세요
비디오 게임의 좋은 점 중 하나는 실제 벽과 장애물을 사용하여 플레이어가 있어서는 안 되는 영역으로 이동하는 것을 방지하는 방법입니다. 지금 이 작업을 수행하는 내가 가장 좋아하는 게임 중 하나는 LittleBigPlanet입니다. Super Mario와 같은 횡스크롤 어드벤처와 유사하지만 디자인은 이러한 종류의 게임에서 일반적으로 경험하는 기본 2차원 이상으로 확장됩니다.
보시다시피, 플레이어는 여러 개의 단단한 표면을 만난 다음 레이어 사이를 앞뒤로 움직이고, 다양한 요소를 오르고, 게임이 끝날 때까지 더 이상적인 경로를 찾도록 유도합니다.
Halo와 같은 1인칭 슈팅 게임은 물리적 요소를 사용하여 플레이어를 메인 게임 공간에 국한시키고 임무와 스토리를 완수하는 궤도를 유지합니다.
웹 디자이너는 사이트에서 사용자의 여정을 둘러싸고 벽을 만들 수 있는 사치품이 없습니다. 즉, 웹 사이트를 디자인하고 모든 것을 우연에 맡길 필요가 없습니다. 방문자를 전환으로 가는 직접적인 경로로 안내하는 방법이 있습니다.
Kill Screen은 비디오 게임에서 공간적 스토리텔링의 기술에 대해 흥미로운 글을 작성했습니다. 그 안에서 작가 샤랑 비스와는 “공간은 디자인될 수 있다. 특정 경로를 촉진하고, 특정 행동을 장려하고, 감정적 반응을 이끌어내도록 만들 수 있습니다.”
디자인으로 이를 수행할 수 있는 여러 가지 방법이 있습니다.
스포트라이트 사용
비디오 게임에서는 빛과 어둠을 사용하여 중요한 경로에 주의를 끌 수 있습니다. 웹 사이트에서 디자인이 너무 어둡거나 텍스트가 너무 밝으면 나쁜 사용자 경험으로 이어질 수 있으므로 밝음이나 어두움을 사용하는 것이 항상 쉬운 것은 아닙니다. 대신 하고 싶은 것은 일종의 "스포트라이트"를 만드는 것입니다. 디자인의 핵심 영역에 극적인 색상이나 대담하게 양식화된 글꼴을 주입하여 이를 수행할 수 있습니다.
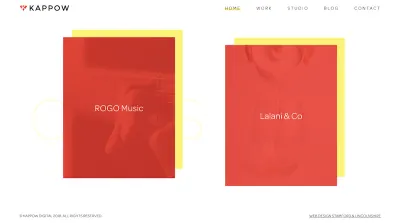
색상 사용이 매우 가벼운 사이트에서 Kappow는 방문자가 방문해야 하는 사이트의 두 가지 핵심 영역인 사례 연구를 강조 표시하는 데 사용합니다.

단서 추가
전에 공포 비디오 게임을 해본 적이 있다면 사운드 요소가 게임에 얼마나 중요한지 알 것입니다. 다음은 When Dawn이 사운드(및 시각적 발자국)를 사용하여 플레이어를 올바른 방향으로 조종하는 방법의 예입니다.
솔직히 말해서 나는 웹사이트의 음악을 별로 좋아하지 않습니다. 비록 그들이 처음에 웹사이트를 방문했던 자동 재생 비디오의 음악일지라도 말입니다. 나는 더 이상 배경 음악이나 자동 재생 오디오를 사용하는 웹사이트가 많지 않기 때문에 이런 느낌을 받는 사람이 나뿐만이 아닐 것이라고 확신합니다.
즉, 아래에서 재생되는 소리와 함께 방문자를 페이지 아래로 안내할 수는 없지만 다른 요소를 사용하여 방문자를 안내할 수 있습니다. 예를 들어 애니메이션과 같은 대화형 요소를 사용하여 어디로 가야 하는지 주의를 끌 수 있습니다. Angry Birds와 같은 게임을 예로 들어 보겠습니다.
작은 빨간 새들이 차례를 기다리는 동안 어떻게 위아래로 뛰어다니는지 보셨나요? 미묘한 제스처지만 처음 플레이어가 다음 단계로 이동하려는 경우 직접 상호 작용해야 하는 화면 영역에 주의를 끌 수 있는 제스처입니다. 웹사이트의 애니메이션은 방문자의 시선을 문의 양식이나 클릭 가능한 버튼과 같은 핵심 요소로 유인하려는 경우에도 효과적입니다.
하지만 꼭 애니메이션일 필요는 없습니다. 다른 비디오 게임 디자이너는 단순히 풍경 주위에 단서를 심어 플레이어를 여정으로 안내합니다. 귀하의 사이트가 이스터 에그를 사방에 숨기기 시작하라는 것이 아닙니다. 대신 방문자가 "플레이"한 다음 아래로 이동해야 하는 공간을 정의하는 미묘한 화살표나 선을 사용하는 방법에 대해 생각할 수 있습니다.
마스코트 고용
일부 브랜드의 경우 실제 마스코트를 사용하여 방문자에게 이야기를 안내하는 것이 합리적일 수 있습니다. 이미 확립된 마스코트이고 경험에 너무 큰 영향을 미치지 않는다면 여행 중에 가져오면서 방문자가 모든 올바른 장소에서 체크인할 수 있도록 하지 않겠습니까?
또는 BarkBox처럼 일련의 관련 마스코트를 사용하여 방문자를 사이트의 다른 부분(특히 가입 및 구독 프로세스)으로 안내할 수 있습니다.

요약
주의 집중 시간이 단축되고 방문자가 웹사이트의 좋은 내용만 보기를 원하기 때문에 디자이너는 웹사이트의 "스토리"를 전달하는 방식에서 더욱 창의적이어야 합니다. 이상적으로는 웹 디자인이 비디오 게임 디자인이 이 문제에서 성공하는 경향이 있기 때문에 이야기하는 것보다 스토리를 더 많이 보여줄 것입니다.
기억하십시오: 스토리텔링은 소비자의 삶이 제품으로 어떻게 변화되었는지에 대한 밝고 빛나는 이야기를 엮을 수 있는 큰 브랜드에만 국한되지 않습니다. 또한 청중을 위해 몇 시간 동안 게임 플레이를 개발해야 하는 비디오 게임 디자이너만을 위한 것도 아닙니다. 스토리는 사이트 솔루션으로 문제를 해결할 수 있는 방법을 최종 사용자에게 전달하기만 하면 됩니다. 비디오 게임 스토리텔링 기법에서 영감을 받은 미묘한 디자인 전략을 통해 자신의 스토리를 효과적으로 공유하고 형성할 수 있습니다.
