음성 프로토타입으로 미래를 디자인하다
게시 됨: 2022-03-10(이 기사는 Adobe의 후원을 받았습니다.) 음성 지원 인터페이스는 그래픽 사용자 인터페이스의 오랜 지배에 도전하고 있으며 빠르게 우리 일상 생활의 일반적인 부분이 되고 있습니다. Adobe에서 실시한 설문 조사에 따르면 스마트 스피커 소유자의 76%가 작년에 음성 비서 사용을 늘렸습니다.
이 문서에서는 음성 기반 환경을 만드는 데 사용할 수 있는 흐름을 공유합니다. 그러나 음성 디자인 방법에 대한 구체적인 권장 사항을 살펴보기 전에 이에 대한 사용자의 기대치를 이해하는 것이 중요합니다.
사람들이 음성에 더 많은 것을 기대하는 이유는 무엇입니까?
VUI(음성 사용자 인터페이스)는 사람들이 기계와 상호 작용하는 방식의 변화를 가져올 뿐만 아니라 상호 작용 품질의 기준을 높 입니다. 사람들이 GUI와 상호 작용하고 문제가 있으면 종종 자신을 탓하지만 VUI와 상호 작용하고 작업을 완료할 수 없으면 시스템을 탓합니다.
왜 그런 겁니까? 글쎄요, 말하는 것은 사람과 사람 사이의 의사소통에 있어 가장 자연스럽게 편리한 수단이며, 사람들은 자신의 말하는 능력에 자신이 있습니다. 이것은 유지율에 직접적인 영향을 미칠 수 있습니다. Voicelabs의 2017년 보고서에 따르면 음성 애플리케이션을 다운로드한 후 두 번째 주에 사용자가 활성화될 확률은 6%에 불과합니다.
디자인 과정
많은 디자이너들은 음성 기반 경험을 디자인하는 것이 그래픽 사용자 인터페이스와 완전히 다르다고 생각합니다. 그건 사실이 아니야.
음성 기반 경험을 디자인하는 것은 UX 디자인의 새로운 방향이 아닙니다. 그것은 다음 자연스러운 단계입니다. 음성 기반 제품의 시각적 인터페이스에 사용하는 디자인 프로세스를 적용할 수 있습니다.
음성 제품 개발을 시작하기 전에 5단계를 거쳐야 합니다.
- 연구
- 정의하다
- 만들다
- 테스트
- 정제하다
이 프로세스의 가장 큰 장점은 음성 지원, 음성 전용 또는 음성 우선 여부에 관계없이 모든 유형의 음성 인터페이스에 적용할 수 있다는 것입니다.
1. 연구
우리가 디자인하는 다른 디지털 제품과 마찬가지로 음성 사용자 인터페이스의 맥락에서 사용자 우선 디자인을 적용해야 합니다. 사용자 연구의 목표는 대상 사용자의 요구와 행동을 이해하는 것입니다. 이 단계에서 수집한 정보는 제품 요구 사항의 기초가 됩니다.
대상 고객 식별
제품의 대상 고객을 정의하고 조사하는 것은 디자인 프로세스의 첫 번째 단계 중 하나여야 합니다.
이 단계에서 집중해야 할 사항은 다음과 같습니다.
- 현재 경험과 사용자가 현재 어떻게 문제를 해결하고 있는지 살펴보십시오. 문제점을 식별 하여 음성이 사용자에게 도움이 될 수 있는 경우를 찾을 수 있습니다.
- 사용자 언어 . 대상 사용자가 다른 사람들과 이야기할 때 사용하는 정확한 문구. 이 정보는 다양한 발화에 대한 시스템을 설계하는 데 도움이 됩니다.
2. 정의
이 단계에서 우리는 미래 제품을 형성하고 그 기능을 정의해야 합니다.
상호 작용의 주요 시나리오 정의
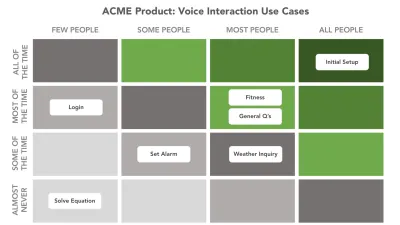
시나리오는 앱에 대한 특정 아이디어보다 먼저 옵니다. 누군가가 VUI를 사용해야 하는 이유에 대해 생각하는 방법입니다. 대상 사용자에게 높은 가치를 제공하는 디자인 시나리오가 필요합니다. 시나리오가 많고 어떤 것이 중요하고 어떤 것이 중요하지 않은지 모르는 경우 사용 사례 매트릭스를 만들어 각 개별 시나리오를 평가하십시오. 매트릭스는 어떤 시나리오가 1차적인지, 무엇이 있으면 좋은지 2차적인지를 알려줄 것입니다.

주요 시나리오가 음성으로 작동하는지 확인
음성을 사용해야 하는 설득력 있는 이유가 있어야 합니다. 사용자는 다른 어떤 경험보다 음성을 사용하여 문제를 더 빠르고 효율적으로 해결할 수 있어야 합니다.
사용자에게 음성 상호 작용이 선호되는 몇 가지 일반적인 경우:
- 사용자의 손이 바쁠 때(운전 중 또는 요리 중);
- 음성을 사용하는 것이 더 쉽고 자연스러운 상호 작용 방법일 때(예를 들어, 미디어 센터로 이동하여 GUI를 사용하여 올바른 옵션을 선택하는 것보다 스마트 스피커에 "재즈 재생"이라고 말하는 것이 훨씬 쉽습니다).
이 단계의 목표는 사용자가 혜택을 볼 일반적인 사례와 특정 사례를 모두 식별하는 것입니다. 음성 상호 작용의 한계를 고려하는 것도 중요합니다. 예를 들어, 메뉴 항목의 긴 목록에서 선택하는 것은 음성 상호 작용에 문제가 있습니다. 좋은 경험 법칙은 선택 항목을 짧게 유지하는 것입니다. 최대 3개까지 선택 가능합니다. 3개 이상이면 시나리오를 재구성하는 것이 가장 좋습니다.
3. 만들기
음성 프로토타입의 경우 드로잉 보드에서 시작하는 것이 중요합니다. 첫 번째 단계는 모든 사용자 상호 작용이 다시 매핑되는 기반이 되는 경험의 음성 사용자 흐름을 처리하는 것입니다.
스토리보드 사용
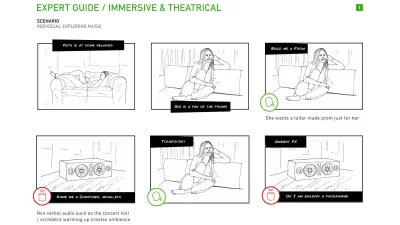
스토리보드는 컨텍스트에서 상호 작용과 흐름을 시각화하고 보다 사실적으로 느끼게 합니다.

대화 쓰기
대화는 음성 사용자 흐름의 빌딩 블록입니다. 음성 앱이 지원할 각 주요 시나리오에 대해 사용자와 앱 간의 대화식 대화 만들기를 시작합니다. 실제 사람과 일상적인 대화를 나누는 것처럼 친숙하게 앱과 상호 작용하도록 노력하십시오. 인간의 대화는 복잡합니다. 종종 많은 우여곡절이 있습니다. 시나리오를 작성하고 대화를 작성할 때 이것을 고려하는 것이 중요합니다.
훌륭한 대화를 만들기 위한 몇 가지 일반적인 권장 사항:
- 작업을 완료하는 데 필요한 단계 수를 줄입니다.
가능한 한 불필요한 정보와 질문을 제거하십시오. 디자인은 최소한의 단계로 사용자의 문제를 해결해야 합니다. 작업을 완료하는 데 시간이 오래 걸릴수록 경험이 덜 즐겁다는 것을 기억하십시오. 소중한 시간을 낭비하는 제품을 좋아하는 사람은 아무도 없으며, 이는 특히 반복적인 작업에 해당됩니다. 앱은 사용자가 작업을 처음 완료하든 이번 달에 100번째 완료하든 즐거운 사용자 경험을 제공해야 합니다. - "명령"을 가르치지 마십시오.
음성으로 발견하는 것이 얼마나 어려운지를 감안할 때 일부 디자이너는 사용자에게 명령을 가르쳐 무엇을 말해야 할지 알도록 하려고 합니다. 그러지 마세요. 표현은 자연스럽고 직관적이어야 하므로 사용자는 특정 상황에서 무엇을 말해야 하는지 알 수 있습니다. - 질문과 답변을 간략하게 작성하십시오.
긴 문장을 사용할 때 너무 많은 정보로 사용자에게 과부하를 주기가 비교적 쉽습니다. 가능하면 메시지를 본질에 맞게 단순화하십시오. 사용자는 VUI에서 간결하고 잘 정의된 정보를 즐깁니다. 어떤 정보가 1차 정보이고 어떤 정보가 2차 정보인지 생각해 보십시오. 화자는 청자에게 상호작용의 인지된 목적을 진전시키는 데 필요한 만큼의 정보를 제공하되 너무 많지는 않은 양의 최대화 원칙을 따르십시오.
다음은 최대 수량 원칙을 따르지 않는 대화입니다.
사용자 : "피자 먹으러 어디가 좋은가요?"
시스템 : “당신을 위한 다섯 곳이 있습니다. 첫 번째는 1300-1398 Diamond St San Francisco에 위치한 "Pizza & Pasta"로 15분 거리에 있으며 영업 시간은 오전 8:00~오후 8:00이며 두 번째는 "Italy"로 4100- 4148 20th St San Francisco, 1시간 거리, 오전 9시부터 오후 6시까지 영업...”
대화는 한 번에 모든 옵션을 제시하려고 합니다. 명확한 질문을 하여 목록의 범위를 좁히는 것이 좋습니다.
사용자 : "피자 먹으러 어디가 좋은가요?"
시스템 : "이 지역에 여러 피자 레스토랑이 있습니다. 걸어서 갈까요, 운전할래요?"
오류 처리
VUI가 아무리 좋아도 한 가지는 확실합니다. 일이 잘못될 것입니다. 그리고 이러한 상황에 맞게 설계해야 합니다. 오류를 적절하게 처리하는 것은 음성을 디자인할 때 직면하게 될 가장 큰 문제 중 하나이며 대화를 작성할 때 바로 그 문제에 대해 생각하기 시작하는 것이 중요합니다.
다음은 오류 상태를 유발할 수 있는 몇 가지 일반적인 경우입니다.
- 철자 오류
일부 사용자는 단어를 잘못 발음할 수 있으며 자연어 처리 시스템은 요청을 이해하지 못합니다. - 모호
인간 사이에서도 말은 때로 모호하다. 예를 들어 누군가가 "좋습니다"라고 말하면 '예, 동의합니다'로 정의되거나 그들이 듣고 있다는 표시일 수 있습니다. - 시스템이 사용자에게 중요한 정보를 제공할 수 없는 경우. 예를 들어, 사용자가 항공편을 예약하기를 원하지만 시스템에 관련 옵션이 없습니다.
모든 경우에 대화가 막다른 골목으로 끝나서는 안 됩니다. 시스템은 귀중한 옵션을 제공해야 합니다. 항상 대화를 정상으로 되돌리려고 노력하십시오.
첫 번째 예를 확인해 보겠습니다.
사용자 : "월요일에 샌디에이고에서 댈러스로 가는 비행기를 예약해 주세요."
시스템 : “월요일에 샌디에이고에서 댈러스로 가는 항공편을 찾지 못했습니다.”
사용자가 막다른 골목에 직면해 있음이 분명합니다. 그러나 사용자에게 몇 가지 옵션을 제공하도록 대화 상자를 수정하는 것은 비교적 쉽습니다.
사용자 : "월요일에 샌디에이고에서 댈러스로 가는 비행기를 예약해 주세요."
시스템 : “월요일에 샌디에이고에서 댈러스로 가는 항공편을 찾지 못했습니다. 다른 날짜를 검색하시겠습니까?”
음식 주문 앱의 또 다른 예:

사용자 : "배송을 위한 우편번호는 무엇입니까?"
시스템 : "흠, 811415"
사용자 : "이 우편번호는 유효하지 않습니다. 다시 시도하십시오."
"무효"라는 단어는 너무 기술적인 것일 뿐만 아니라 사용자가 정상 궤도에 오르도록 하는 데에도 도움이 되지 않습니다. 사용자가 다음에 해야 할 일을 이해할 수 있도록 힌트를 제공하는 것이 좋습니다.
시스템 : “배송을 위한 우편번호는 무엇입니까?”
사용자 : "흠, 811415"
시스템 : “이 ZIP이 생각보다 깁니다. 6자리가 아니라 5자리 숫자여야 합니다."
사용자 : "81415"
당신의 고유한 정체성을 반영하십시오
모든 목소리는 당신이 하나를 계획하든 그렇지 않든 페르소나를 투영합니다. VUI 페르소나를 우연에 맡기지 말고 귀하의 고유한 브랜드와 아이덴티티를 작성하는 대화에 반영하십시오. 이상적인 직원이 고객과 어떻게 상호 작용해야 하는지 상상해 보고 이를 대화 문구에 반영해야 합니다.
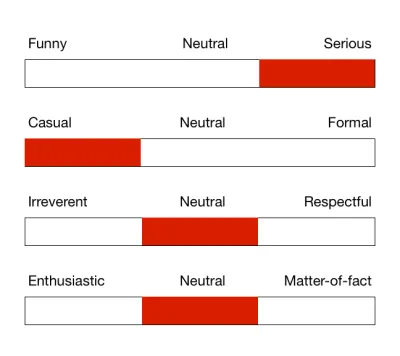
어조는 제품에 대한 사용자의 인식에 측정 가능한 영향을 미칩니다. 그렇기 때문에 음색을 선택할 때 사용자의 감정적 요구를 고려하는 것이 중요합니다.

상호 작용에서 공감을 굽다
음성 인터페이스는 사용자의 감정을 고려해야 합니다. 사람들은 친절한 사람뿐만 아니라 친절한 컴퓨터도 좋아합니다. 예를 들어 누군가가 항공편 티켓을 예약하고 여행 정보를 제공하면 시스템은 '즐거운 여행 같군요!'라고 응답할 수 있습니다. 기계와 상호작용하는 느낌을 방지하기 위해 매번 반응이 약간 달라야 합니다.
작업이 완료되었을 때 확인
대화 흐름에서 사용자가 확인을 필요로 하는 위치에 대해 생각하는 것이 중요합니다. 일반적으로 사람들은 대화가 끝날 때 최종 확인을 기대합니다. 예를 들어, 사용자가 이벤트를 예약할 때 "이 이벤트는 지금 캘린더에 있습니다."라고 듣고 싶을 수 있습니다. 또 다른 일반적인 시나리오는 결제 흐름입니다. 트랜잭션이 성공적으로 기록되었음을 사용자에게 알립니다.
중요한 작업에는 명시적 확인을 사용하고 일상적인 작업에는 암시적 확인을 사용합니다. 예를 들어 Alexa에 친구에게 돈을 보내달라고 요청하면 사용자는 "확인"보다는 "[금액]이 [사람 이름]에게 송금되었습니다."라는 말을 듣고 싶어할 것입니다. 동시에 Alexa에게 차고의 조명을 끄도록 요청할 때 항상 "차고의 조명이 꺼져 있습니다"라는 말을 듣는 것은 너무 많을 수 있으므로 확인을 신중하게 테스트하여 사용자가 어떤 확인을 받았는지 확인하십시오. VUI로 성공을 느끼려면 느낌이 중요합니다.
컨텍스트 활용
좋은 대화 시스템은 대화를 추적하여 모든 이전 차례와 이전 상호 작용을 기억합니다. 견고한 시스템은 이 정보를 사용하여 보다 개인화된 경험을 제공함으로써 사용자에게 더 나은 경험을 제공합니다.
예를 들어, 사용자가 피자를 주문할 때 시스템은 이전 주문에 대해 알려줄 수 있습니다.
사용자 : "피자를 주문하고 싶어요."
시스템 : “저번에 피자앤파스타에서 콰트로 포르마지오를 주문하셨습니다. 다시 주문하시겠습니까?”
사용자 : "예, 알겠습니다!"
대체 문구 커버
사람들은 같은 것을 설명하기 위해 다른 단어를 사용할 수 있으며 VUI를 디자인할 때 이 순간을 고려하는 것이 중요합니다. 이전 단계에서 디자인한 각 음성 사용자 흐름에 대해 사용자가 이러한 요청을 표현할 수 있는 다양한 방법에 대해 생각해 보세요. 그들이 사용할 수 있는 단어 변형 및 동의어를 고려하십시오.
음성 제품의 기능에 따라 VUI와 상호 작용할 때 사용자가 발성할 수 있는 발화의 수는 수백 개에 이르기도 하므로 매핑 작업을 매우 복잡하게 만듭니다. 다행히도 이를 도와줄 수 있는 특별한 도구가 있습니다. 예를 들어 Alexa용 앱을 설계하는 경우 해당 용도로 Amazon Echo Utterance Expander를 사용할 수 있습니다.
대화 테스트
이제 모든 대화를 작성했으면 테스트를 시작할 때입니다. 왜요? 우리가 말하는 방식은 쓰는 방식보다 훨씬 덜 형식적이기 때문입니다. 자연스럽게 들리는 대화를 디자인하려면 프로토타이핑으로 이동하기 전에 대화를 테스트하는 것이 중요합니다. 두 가지 간단한 기술이 도움이 될 것입니다.
- 대화로 오디오를 녹음하고 재생합니다. 자연스럽지 않은 단어와 문장의 뉘앙스를 듣게 될 것입니다.
- 역할극 대화가 자연스럽고 직관적인지 확인합니다. '오즈의 마법사'라는 기술을 사용하면 대화에서 문제를 빠르게 식별할 수 있습니다. Mac 사용자라면 Say Wizard라는 도구를 사용하여 작업을 더 쉽게 만들 수 있습니다.
앱 프로토타이핑
이제 대화를 작성하고 매핑하고 테스트했으므로 마침내 경험을 디자인하고 프로토타이핑할 수 있습니다. Adobe XD를 사용하면 디자이너가 음성 지원 Amazon 또는 Google 앱용으로 작동하는 프로토타입을 쉽게 만들고 실제 사용자와 함께 테스트할 수 있습니다. 이 도구를 사용하면 앱에 대한 실제 음성 입력 및 출력의 프로토타입을 만들 수 있습니다. 일반적인 상호 작용은 사용자 입력과 시스템 응답으로 구성됩니다.
- 사용자 요청을 설계하려면 음성 트리거를 생성해야 합니다. 새 음성 트리거를 추가하려면 한 아트보드의 요소에서 다른 아트보드로 커넥터를 드래그합니다. 속성 메뉴가 열리면 트리거 메뉴에서
Voice을 선택하고 명령 필드에 발화를 추가합니다. -
Speech Playback은 음성 앱의 응답을 시뮬레이션합니다. 음성 재생을 추가하려면Trigger로 시간을 선택하고 작업을Speech Playback으로 설정해야 합니다.
Adobe XD를 사용하면 Amazon Echo Show와 같은 음성 우선 제품 및 Google Home과 같은 음성 전용 제품의 프로토타입을 만들 수 있습니다.
몇몇 folx가 #adobexd의 음성 전용 프로토타입에 대해 질문했습니다. 아래에서 다음을 사용하여 XD에서 Google Home 타이머의 빠른 프로토타입을 만들었습니다.
Illustrator에서 XD로의 벡터 파일
조명에 대한 자동 애니메이트
트리거로 음성 명령
음성 응답
...화면이 없어도 문제 없습니다. pic.twitter.com/pz3pEvZVmZ— Susse Snderby(@SusseSonderby) 2018년 10월 23일
마지막으로 Amazon Echo Show 또는 Amazon Echo Spot용 Amazon Alexa Skill을 설계하는 경우 XD는 해당 장치에 대한 VUI 키트를 제공합니다. 여기에서 다운로드할 수 있습니다. 이 VUI 키트는 Alexa 기술 구축을 시작하는 데 필요한 모든 구성 요소를 제공합니다.

4. 테스트
테스트는 디자인 프로세스의 필수 부분입니다. 테스트 없이는 앱이 사용자에게 적합할지 여부를 말할 수 없습니다.
대상 사용자와 함께 프로토타입 테스트
대상 고객의 대표와 함께 사용성 테스트 세션을 수행하고 사용자가 앱과 상호 작용하는 방식을 관찰합니다. 작업 완료율 및 CSAT(고객 만족도 점수)를 추적합니다. 가능하면 각 세션에 대해 비디오를 녹화하십시오.
테스트 시뮬레이터 사용
Amazon과 Google은 모두 하드웨어 장치 및 해당 설정의 시뮬레이션에서 기술 또는 작업을 테스트할 수 있는 테스트 도구를 제공합니다. 이 테스트는 실제 세계에서 음성 경험에 대한 좋은 느낌을 줄 것입니다.
5. 정제
음성 응용 프로그램을 시장에 보낸 후 수정합니다.
분석 수집
앱을 출시한 후에는 앱이 분석과 함께 사용되는 방식을 추적해야 합니다. 다음은 주시해야 할 몇 가지 주요 측정항목입니다.
- 의도와 발언,
- 사용자 참여 측정항목,
- 행동이 흐릅니다.
필요한 대부분의 메트릭은 추가 코딩 없이 Skill 개발자 계정에서 찾을 수 있습니다.
결론
인간-컴퓨터 상호 작용은 그래픽 사용자 인터페이스에 관한 것이 아닙니다. 무엇보다도 항상 소통에 관한 것이었습니다. 음성은 새로운 세대의 사용자가 기술과 상호 작용하는 자연스러운 방법이 될 것이 분명합니다. 디자이너로서 당신은 이러한 새로운 도전과 상호 작용 디자인을 바라보는 새로운 방식을 위한 기회에 대비해야 합니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
