Functional Art : UI 디자인에 일러스트레이션을 적용해야 하는 7가지 이유
게시 됨: 2019-02-07일러스트레이션이라는 단어 자체는 무언가에 빛을 던지는 아이디어를 나타냅니다. 복잡한 아이디어를 시각적 표현으로 변환하는 것은 쉬운 일이 아닙니다. 삽화는 보는 사람이 무형의 아이디어나 경험을 이해하고 명확히 하는 데 도움이 될 수 있습니다. 역사적으로 삽화는 신문, 사설, 책, 포스터, 전단지 및 교육 자료와 같은 인쇄물의 큰 부분을 차지했습니다. 최근에는 디지털 미디어에서 자리를 찾았습니다. 감성적이고 시각적인 호소력을 불러일으키는 능력으로 인해 UI 디자인의 핵심 시각적 요소가 되었습니다. 이 기사에서는 웹 및 모바일 애플리케이션용 UI 디자인에서 일러스트레이션을 사용할 때의 이점과 함정을 고려할 것입니다.
일러스트레이션을 포함해야 하는 7가지 이유
1. 삽화는 디자인에 참신함을 더합니다.
우리 뇌의 상당 부분은 시각적 처리에 사용됩니다. 일러스트레이션은 하나의 정지 이미지로 아이디어나 개념을 전달하는 데 도움이 될 수 있습니다. 개념을 명확히 하는 능력 때문에 기업들은 블로그 기사, 리뷰, 웹사이트 및 랜딩 페이지에서 이를 사용하고 있습니다. 대상 고객을 이해하고 개념을 비즈니스 목표와 일치시킴으로써 일러스트레이터는 더 많은 사람들에게 어필할 수 있는 은유와 색 구성표를 찾을 수 있습니다.
2. 창의적인 스토리텔링을 위한 일러스트레이션
삽화는 캐릭터, 이야기, 분위기를 설정하고 일련의 상호 연결된 이미지 블록을 통해 메시지를 전달하여 플랫폼의 전반적인 톤, 분위기 및 목소리를 설정할 수 있습니다. 이야기를 기억에 남게 하려면 각 부분 사이에 강력한 연결이 있어야 합니다.
3. 시각적 트리거로서의 일러스트레이션
이미지는 텍스트보다 훨씬 빠르게 아이디어를 전달할 수 있습니다. 사람들은 그래픽이 추상화 수준이 높은 경우에도 시각적 표시를 인식하고 정보로 변환하는 데 매우 능숙합니다. 다음은 사용자 인터페이스에 일러스트레이션을 사용하려는 경우 고려해야 할 몇 가지 유용한 요소입니다.
1. 시각 자료는 훨씬 더 빠른 속도로 뇌에 전달되며, 텍스트가 전달 정보의 출처로 인식되더라도 뇌에 이미지로 저장되는 경우가 많습니다.
2. 사람들은 이미지를 더 오래 기억하는 경향이 있으므로 일러스트레이션이나 이미지를 통해 전달되는 정보가 더 빠른 속도로 처리되어 상호 작용이 훨씬 쉽고 빨라집니다.
3. 일러스트레이션은 사실적인 그래픽이나 이미지보다 더 보편적으로 보이고 느껴지는 경향이 있습니다. 이를 통해 다른 국가의 사람들이 플랫폼에 액세스할 수 있습니다. 이러한 요소는 앱의 이미지와 사용자 간의 본능적 연결을 만드는 데 중요한 역할을 합니다.
4. 웹 및 모바일 인터페이스에서 카피를 지원하는 일러스트레이션
사람들은 삽화를 정말 빨리 인지할 수 있지만 이것이 반드시 그들이 당신의 메시지를 정확하게 읽을 수 있다는 것을 의미하지는 않습니다. 이미지는 다양한 방식으로 인식될 수 있지만 텍스트와 함께 제공되면 긍정적인 사용자 경험을 만들기가 더 쉽습니다. 이미지는 사용자의 관심을 끌 수 있지만 이미지를 쉽게 인식하려면 사용하는 시각적 은유가 쉽게 이해할 수 있어야 하며 사용자의 공감을 불러일으킬 수 있어야 합니다. 이것이 디자이너가 원하는 메시지를 전달하기 위해 텍스트와 이미지를 혼합하여 사용하는 경향이 있는 이유입니다.

5. 브랜드 인지도 및 인지도를 지원하는 일러스트레이션
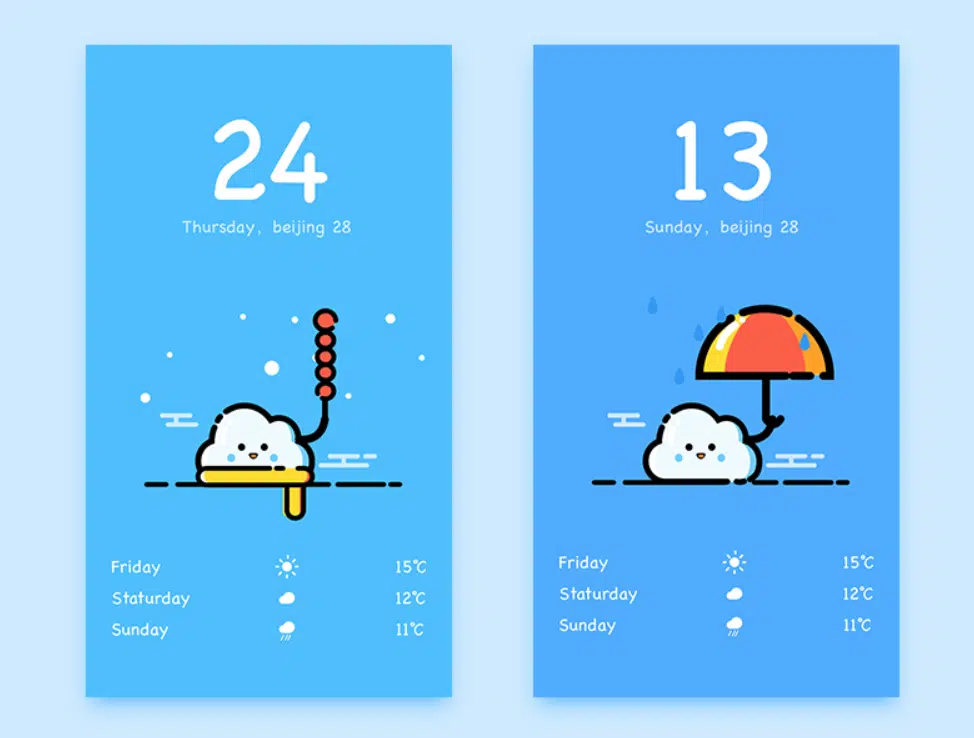
일러스트레이션은 타겟 청중의 기대치를 중심으로 디자인될 수 있습니다. 올바른 색상, 이미지 및 모양을 선택하면 앱의 다양한 기능에 인터페이스를 알리는 데 도움이 될 수 있습니다. 이미지는 사용자의 뇌에 더 오래 남는 경향이 있기 때문에 앱에서 사용할 때 더 많은 정보를 제공하는 데 유용합니다. 이것은 그것들을 매우 효과적이고 알아볼 수 있게 만드는 데 도움이 됩니다. 웹 또는 모바일 앱을 위한 효과적인 브랜딩을 만들기 위해서는 단순한 일러스트레이션 이상의 것이 필요합니다. 스토리를 만들고, 분위기를 설정하고, 플랫폼에 대한 목소리를 만들어야 합니다. 이것이 온보딩 화면과 날씨 앱에 일러스트레이션이 널리 사용되는 이유입니다.
6. 삽화와 상호작용
애니메이션은 앱의 전반적인 디자인을 개선하는 좋은 방법입니다. 일러스트레이션에 애니메이션을 적용하면 사용성뿐만 아니라 UI의 전체적인 모양과 스타일을 향상시킬 수 있습니다. 이 움직임은 아이디어에 더 많은 힘을 추가하고 상호 작용을 개선하며 페이지의 분위기를 설정합니다. 사용자 인터페이스에서 기본 상호 작용은 몇 초가 소요되어야 하며 여기에 그래픽이나 일러스트레이션을 추가하는 것은 사용자에게 전달하는 메시지가 명확하게 완료된 경우에만 수행되어야 합니다. 이미지가 잘못 디코딩된 경우 추가 사본에 대한 도움이 필요할 수 있습니다.
7. 매력적인 디자인을 위한 일러스트레이션 및 시각적 비유
예술과 디자인에서 시각적 은유는 사용자의 상상력을 포착하는 좋은 방법입니다. 개념을 추상화하는 이러한 방법은 제안된 아이디어를 생각하고 고려하게 합니다. 매력적인 사용자 경험을 만들기 위해서는 즐거움, 즐거움, 즐거움, 즐거움을 불러일으키는 디자인을 포함하는 것이 중요합니다. 삽화는 이것을 가능하게 하는 힘이 있습니다. 모양, 선, 질감 및 곡선을 사용하여 디자이너는 사용자로부터 다양한 감정적 반응을 불러일으킬 수 있습니다. 사용자 행동과 패턴을 연구함으로써 디자이너와 일러스트레이터는 일러스트레이션을 강력한 도구로 사용하여 상호 작용의 처음 몇 초 안에 상당한 영향을 줄 수 있습니다.
결론
모든 사용자를 만족시키는 일러스트를 만드는 것은 불가능합니다. 인지 체계는 사용자마다 다르지만 다음은 UI용 일러스트레이션을 디자인할 때 고려해야 할 몇 가지 측면입니다. 1. 대상 고객 및 해당 환경 2. 글로벌 영향 및 인지도. 인터페이스를 디자인할 때 이러한 요소를 염두에 두는 것이 중요합니다. 요소와 레이아웃을 보게 하는 것만으로는 충분하지 않고 이해하기 쉽고 의미 있는 그래픽을 만듭니다.