사용자 경험을 향상시키는 역할 기능적 애니메이션
게시 됨: 2021-03-06더 나은 UX로 가는 길에는 웹사이트 디자인 및 기능, 제품 품질, 고객 서비스, 전자 상거래 등 다양한 요소가 포함됩니다. 대부분의 UX 이니셔티브에는 광범위한 연구, 테스트 및 철저한 계획이 필요하지만, 우리가 사용할 수 있는 최고의 도구 중 일부는 오래 지속되는 인상을 주는 작고 단순한 것입니다. 기능적 애니메이션은 그 중 하나이며 UX에서 더 큰 역할을 하고 있습니다.
많은 웹 디자이너가 비용 제약, 배치 문제 및 웹 사이트 성능으로 인해 손에 잡히지 않는 애니메이션 통합을 기각했을 가능성이 있지만 이제는 모든 유형의 웹 사이트에 애니메이션을 추가하는 것이 더 실현 가능하고 저렴합니다. 웹 전문가는 애니메이션이 웹사이트에서 가질 수 있는 잠재적인 가치를 이해하고 그 가치를 인식해야 합니다.

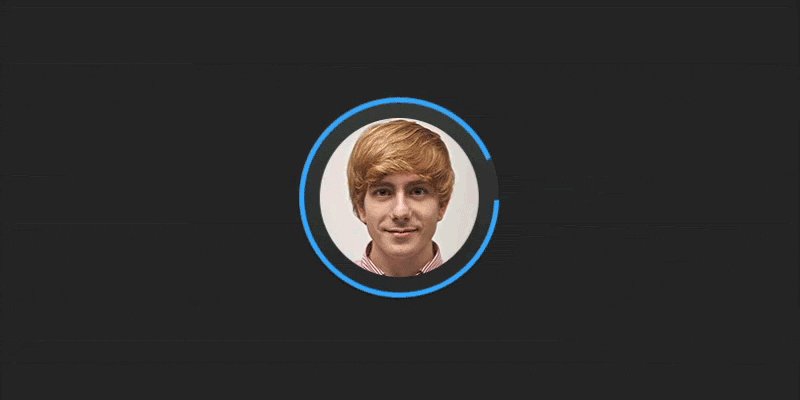
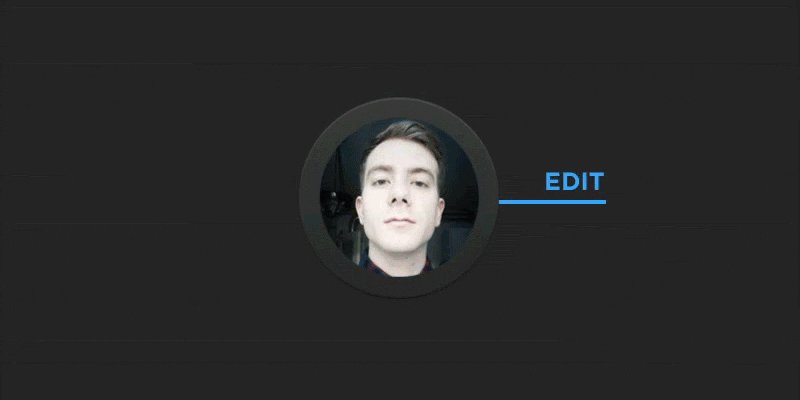
Miguel Oliva Marquez의 애니메이션 아바타 업로드 UX.
인간 생물학과 자연에 관한 놀이
사람은 시각적으로 움직이는 동물이며 이미지는 유대감을 형성하는 가장 좋은 방법 중 하나입니다. 애니메이션은 시각적 관심을 한 단계 더 발전시키고 움직임을 통합합니다. 인간의 눈은 자연스럽게 움직임에 초점을 맞추므로 시각적 애니메이션은 정적 디스플레이보다 자연스럽게 더 많은 관심을 끌 것입니다.
현대 디자인의 가장 널리 알려진 신조 중 하나는 최소한의 디자인 요소로 시각적인 흥미를 유발하는 미니멀리즘입니다. 화려하고 과한 디자인은 의도한 메시지를 손상시킵니다. 종종 그들은 바쁘거나 혼란스럽거나 단순히 귀중한 정보를 빠르게 평가하기 어렵다는 이유로 메시지에서 사람들을 완전히 외면합니다.
애니메이션을 통합하면 참여도를 높일 수 있지만 과도하게 사용하지 않는 것이 중요합니다. 현대 디자인의 다른 대부분의 측면과 마찬가지로 적으면 많을수록 좋습니다.
마이크로 인터랙션은 사용자에게 보상합니다.
웹사이트에 기능적 애니메이션을 추가하는 가장 좋은 방법 중 하나는 마이크로 인터랙션을 사용하는 것입니다. 이것은 인간 심리학에 뿌리를 둔 또 다른 개념입니다. 사람들은 행동을 성공적으로 완료했을 때 알고 싶어합니다.


Twitter 즐겨찾기
Twitter를 생각해 보십시오. 트윗을 "즐겨찾기"로 지정하면 작은 하트 아이콘이 회색으로 시작하고 이 아이콘을 누르면 빨간색으로 켜지고 작고 빠른 색상이 나타납니다. 이 작은 애니메이션은 사용자가 트윗을 "즐겨찾기"에 성공적으로 완료했음을 알리는 재미있고 시각적으로 흥미로운 방법입니다. 또한 스크롤하는 동안 실수로 "즐겨찾기" 버튼을 탭했을 때 알아차리는 데 도움이 될 수 있습니다.
웹사이트에 애니메이션을 통합하는 방법
기능적 애니메이션을 마이크로 인터랙션에 통합하는 방법은 셀 수 없이 많습니다. 방문자가 클릭하기를 원하는 웹사이트 부분이나 가장 가치 있는 정보가 포함된 부분을 찾으십시오. 모든 사이트는 다르기 때문에 아름답게 디자인된 웹사이트 페이지에서 시각적인 관심을 높일 수 있는 방법을 찾는 것은 사용자의 몫입니다.
방문자가 페이지 콘텐츠를 조작할 수 있는 영역을 찾으십시오. 섹션이 확장되면 프로세스를 애니메이션으로 만들 방법을 생각해 보세요. 사용자가 연락처 정보를 제출하도록 하려면 정보를 올바르게 전송했음을 알리는 작은 애니메이션이 있는지 확인하세요.

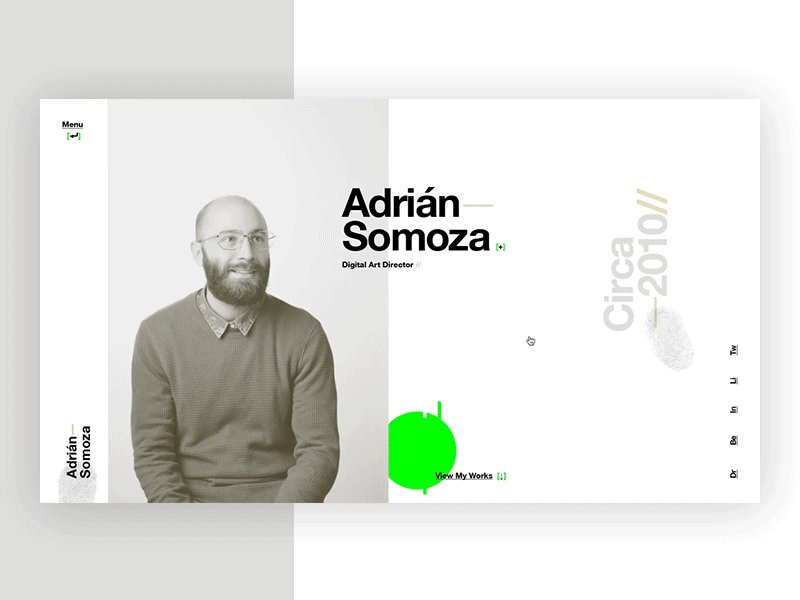
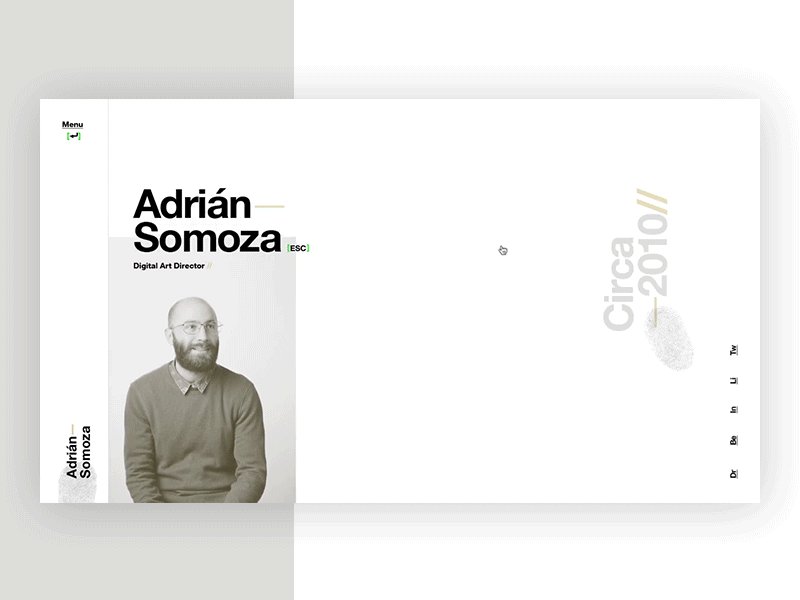
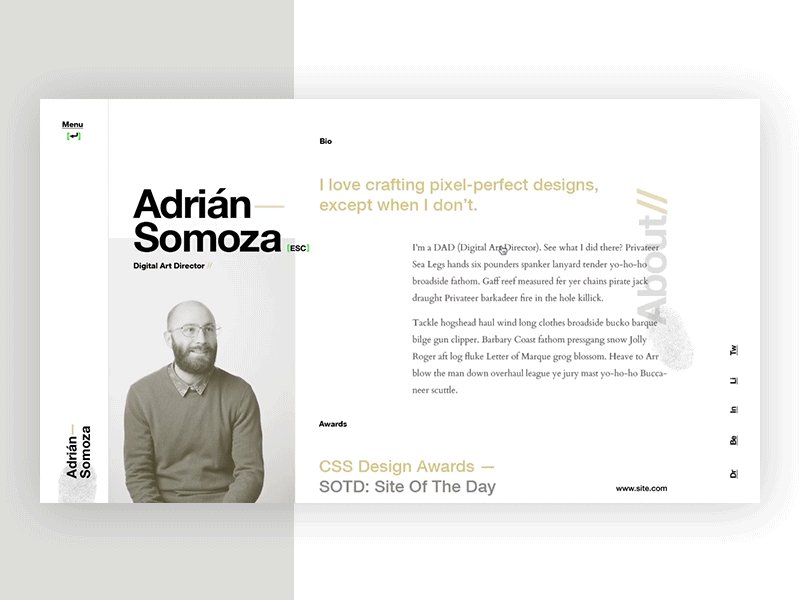
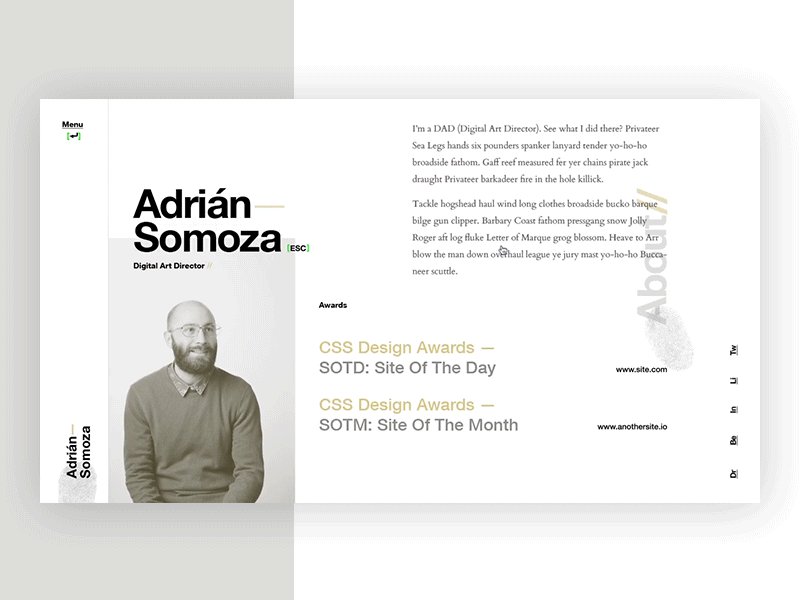
Adrian Somoza의 포트폴리오 탐색.
기능적 애니메이션을 웹사이트의 진정으로 가치 있는 측면으로 만들고 싶다면 방문자에게 피드백을 전달하는 방법으로 애니메이션을 사용해야 합니다. 그들이 무엇을 하고 있는지 알리고, 행동을 올바르게 완료했을 때 보여주거나, 신중하게 고안된 애니메이션을 사용하여 브랜드와 함께 여정을 안내하십시오.
모바일을 위한 디자인
웹사이트 디자인에 모바일 우선 접근 방식을 아직 채택하지 않았다면 뒤쳐져 있는 것입니다. 모바일 장치의 인터넷 트래픽 양은 놀라울 정도로 매일 증가하고 있습니다. 그 어느 때보다 많은 사람들이 영화 감상, 청구서 지불, 구매, 좋아하는 브랜드 및 미디어 매체의 콘텐츠 탐색에 이르기까지 스마트폰 및 기타 모바일 장치에서 인터넷을 사용합니다. 현대 기업은 모바일 보기에 잘 반응하는 웹사이트를 디자인해야 합니다.
사람들은 마우스 대신 엄지손가락을 사용하여 모바일 웹사이트를 탐색하므로 애니메이션을 계획할 때 엄지손가락 탐색을 염두에 두는 것이 중요합니다. 사람들이 스크롤하려고 할 때 링크나 제출 양식을 실수로 탭하는 경우는 드물지 않으므로 모바일 웹사이트를 쉽게 탐색할 수 있는지 확인하세요. 방문자가 모바일 웹사이트를 스와이프하거나 슬라이딩하는 데 문제가 없다고 확신하면 기능적 애니메이션을 추가할 위치를 찾으십시오.
기능적 애니메이션을 위한 모범 사례
작은 애니메이션으로 방문자가 사이트를 더 유용하게 사용할 수 있습니다. 약간의 추가만으로도 사려 깊은 계획으로 평범한 페이지를 훨씬 더 흥미로운 것으로 바꿀 수 있습니다. 일부 웹 사이트에는 사용자가 마우스 포인터를 올려 놓으면 크기나 색상이 변경되는 탐색 버튼이 있습니다. 이 간단한 애니메이션은 시각적으로 더 흥미로울 뿐만 아니라 사용자가 어디로 갈 것인지 또는 해당 지점을 클릭하면 어떤 일이 일어날지 알려줍니다.

Google의 머티리얼 디자인 모션 가이드라인.
애니메이션이 작동하는 데 너무 오래 걸리지 않도록 하는 것도 중요합니다. 적은 것이 더 많다는 것을 기억하십시오. 빠르고 눈에 잘 띄는 애니메이션은 복잡하게 그려지는 애니메이션보다 더 흥미롭고 매력적입니다. 짧은 주의 지속 시간과 싸워야 하므로 완료 작업을 연장하는 애니메이션을 추가하지 마세요. 방문자는 이 애니메이션을 성공적으로 완료된 작업에 대한 흥미롭고 재미있는 작은 표시로 봐야 합니다.
애니메이션을 짧고 멋지게 유지하는 또 다른 이유는 페이지 로딩 시간입니다. 사람들은 기다리는 것을 좋아하지 않으며 대부분의 현대 소비자는 웹사이트 로딩 속도가 느리기를 기다릴 인내심이 없습니다. 크고 투박한 애니메이션 파일이 사이트 로드 시간을 방해하는 경우 사이트 방문자는 불안정하고 느리게 로드되는 페이지와 다투기보다는 빠르게 관심을 잃고 경쟁업체를 탐색할 것입니다.
몇 가지 일반적인 애니메이션 함정을 조심하십시오
사이트의 로딩 시간을 늦추고 짧은 관심 시간으로 방문자를 끄는 것 외에도 애니메이션이 너무 많으면 페이지가 너무 장식적이고 의도적으로 화려해 보입니다. 잠재 고객을 놀라게 하기 위해 대담하고 번쩍이는 선택 윤곽과 장황한 애니메이션의 시대는 이미 지나갔다.
오늘날 애니메이션의 목표는 웹사이트의 기능과 매력을 향상시키는 것입니다. 단순히 장식용으로 애니메이션을 적용하지 마십시오. 통합하는 모든 애니메이션에 목적이 있고 페이지 콘텐츠를 손상시키지 않아야 합니다.
온보딩을 고려하는 것도 중요합니다. 새 웹 사이트를 시작하거나 새 모바일 앱을 개발하는 경우 새 사용자에게 탐색 방법을 보여주고 시간을 최대한 활용해야 합니다.

ueno의 Dropbox/가이드.
사용자에게 앱이나 새 웹사이트의 모든 기능과 컨트롤을 보여주는 튜토리얼 프로세스를 개발하고 프로세스를 진행하면서 각 단계에 애니메이션을 적용하는 것을 고려하십시오. 이것은 시각적으로 더 흥미로울 뿐만 아니라 고객은 이와 같은 재미있고 매력적인 추가 기능을 높이 평가할 것이며 앱과 함께 보내는 시간을 훨씬 더 즐길 가능성이 높습니다.
균형 잡기
궁극적으로 기능적 애니메이션의 성공적인 통합은 사용성에 달려 있습니다. 사이트의 어느 부분에 애니메이션을 추가할지 여부를 고려하고 있다면 애니메이션을 추가하면 사용자 경험이 향상되는지 여부를 생각하십시오. 대답이 확실한 "예"가 아니면 변경할 가치가 없을 것입니다. 너무 바쁘거나 화려해 보이지 않으면서 시각적인 흥미를 더 만드는 것 사이에서 균형을 찾으십시오.
기능적 애니메이션은 사이트 방문자를 즐겁게 하고 웹사이트 및 콘텐츠에 대한 경험을 더욱 기억에 남고 매력적으로 만들어야 합니다. 미니멀리즘과 반응형 디자인의 기본 원칙에 집중함으로써 방문자의 관심을 유지할 수 있는 훨씬 더 시각적으로 영향력 있는 웹사이트를 만들 수 있습니다.
