답답한 디자인 패턴: 깨진 필터
게시 됨: 2022-03-10필터는 어디에나 있습니다 . 우리는 종종 항공편을 예약하거나 온라인 쇼핑을 할 때 필터가 표시된다고 생각하지만, 필터는 소수 이상의 데이터 포인트를 특징으로 하는 거의 모든 인터페이스에서 자주 사용됩니다.
하지만 이해하기 어려운 것은 단순히 데이터의 양만이 아닙니다. 데이터 그리드, 엔터프라이즈 대시보드, 백신 추적 및 공공 기록 레지스트리의 일반적인 시나리오와 같은 일부 필터링이 필요한 데이터는 일반적으로 복잡성과 일관성 부족을 수반합니다.
일부: 디자인 패턴
- 1부: 완벽한 아코디언
- 2부: 완벽한 반응형 구성기
- 3부: 완벽한 날짜 및 시간 선택기
- 4부: 완벽한 기능 비교
- 파트 5: 완벽한 슬라이더
- 6부: 완벽한 생일 선택기
- 7부: 완벽한 메가 드롭다운 메뉴
- 8부: 완벽한 필터
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
편안한 범위를 위한 디자인
고객으로서 우리는 필터를 사용하여 많은 옵션을 보다 관리하기 쉽고 관련성이 높은 선택으로 줄입니다. 수천 장이 아닌 수십 장의 결제 명세서일 수도 있고, 전체 컬렉션이 아니라 몇 장의 블라우스일 수도 있습니다.
인터페이스에 어떻게든 통신해야 하는 특정 관심 속성, 특정 의도 가 있습니다. 우리는 의도를 사용 가능한 기능 세트로 세분화하여 이를 수행합니다. 그 의도는 상당히 구체적이거나 매우 일반적일 수 있지만 두 경우 모두 고객이 기본 상태(필터가 선택되지 않은 경우)에서 최종 상태(모든 필터가 성공적으로 적용된 경우)로 이동하는 데 필요한 시간을 최소화 해야 합니다.

그러나 그것은 이야기의 한 부분일 뿐입니다. 관련 필터를 적용하는 것은 쉬운 부분이지만 관련 결과를 충분히 표시하는 것은 약간 더 어렵습니다. 사실, 모든 인터페이스와 모든 의도에 대해 우리는 특정한 편안한 범위 를 염두에 두고 있습니다. 이는 우리가 비교적 쉽게 관리할 수 있다고 생각하는 선호되는 옵션 수입니다.
이 옵션 범위는 단일 화면에 맞거나 단일 페이지에 표시되거나 쉽게 기억할 수 있는 작은 관심 목록으로 제한될 필요가 없습니다. 수십 페이지에서 수백 개의 항목 이 여러 페이지에 흩어져 있을 수 있습니다.
중요한 부분은 이 범위가 다음과 같은 우리의 기대치를 충족한다는 것입니다.
- 관련성이 높은 옵션을 찾고 있습니다.
- 우리는 우리가 탐구하는 것을 쉽게 이해할 수 있습니다.
- 우리는 모든 옵션 간의 차이점을 발견할 수 있으며,
- 합리적이고 예측 가능한 시간 내에 모든 것을 처리할 수 있습니다.

일부 선호하는 속성( 소프트 경계 )에 따라 결과를 재정렬 하는 정렬과 달리 필터는 항상 단단한 경계를 나타냅니다. 그들은 결과의 범위를 엄격하게 제한합니다. 적절한 필터가 충분하지 않고 사용자가 편안한 범위에서 촬영합니다. 너무 많은 필터와 사용자는 결과가 0으로 끝나고 사이트를 완전히 포기합니다.
편안한 범위는 제품 마다 크게 다릅니다 . 그것이 어디에 있는지에 대한 단서는 실제로 옵션이 얼마나 다른지 추론할 수 있습니다. 사용성 테스트에서 우리는 사람들이 20-30가지 종류의 차량, 40-50가지 종류의 운동화, 70-80가지 꽃다발을 탐색하거나 100-200개의 지불 전표를 페이지 매김하는 데 문제가 없는 것을 봅니다. 그러나 그들은 15가지 유형의 샤피 또는 AAA 배터리를 탐색할 때 완전히 압도당했습니다. 경험에 비추어 볼 때 옵션이 다양 할수록 약간 더 큰 옵션 세트를 사용하는 것이 더 편안해 보입니다.
따라서 궁극적인 질문은 사용자 가 충분한 결과에 신속하게 도달할 수 있도록 인터페이스를 통해 섬세한 균형을 찾는 방법입니다. 그 질문에 대한 한 가지 대답은 매우 명백하게 들리는 것에 있습니다. 편안한 범위로 가는 사용자의 경로에 장애물을 제거하는 것입니다. 하지만 작성하는 것보다 작성하기가 더 쉽습니다. 특히 모바일, 데스크탑 및 그 사이의 모든 곳에서 액세스해야 하는 수십 또는 수백 개의 필터가 있는 경우에 그렇습니다.
필터링의 복잡성
언뜻 보기에 필터링은 특별히 복잡한 작업처럼 보이지 않습니다. 물론 자동 완성, 라디오, 토글, 선택 드롭다운, 슬라이더 및 버튼과 같은 다양한 종류의 필터에 적합한 양식 요소에 대해 긴 토론이 있을 수 있지만 본질적으로 모든 양식 요소는 기본적입니다. 입력 맞죠?
글쎄요, 밝혀진 바와 같이 필터 설계를 상당히 어렵게 만드는 경험의 측면이 꽤 있습니다.
- 필터는 가격, 등급, 색상, 날짜, 시간, 크기, 브랜드, 용량, 기능, 경험 수준, 연령 범위, 증상, 제품 상태 등에 따라 다양한 맛 과 모양이 될 수 있습니다.
- 필터는 일반적으로 많은 수로 제공되며 여러 화면에 표시되어야 합니다.
- 필터는 종종 다른 상태 (선택됨, 선택되지 않음, 비활성화됨)를 갖습니다.
- 필터는 종종 합리적인 기본값 이 필요하며 사용자의 입력을 기억해야 합니다.
- 필터는 상호 의존적 일 수 있으며 이러한 의존성은 명확해야 합니다.
- 예를 들어 사용자가 시간이나 날짜와 같은 복잡한 데이터를 입력할 수 있는 경우 필터의 유효성을 검사하기 어려울 수 있습니다.
- 필터는 의미 있는 오류 메시지 를 지원하고 표시해야 합니다.
- 그리고 너무 많은 다른 사람들.
필터는 단독으로 존재하지 않습니다 . 어떤 식으로든 그것들은 항상 행동하고 있는 결과와 연결되어 있습니다. 이 연결로 인해 필터와 일치 결과가 다소 동기화 되는 경우가 많습니다. 후자는 UI가 입력을 등록하는 속도와 입력을 성공적으로 처리하는 데 필요한 시간에 따라 달라지기 때문입니다.
이제 이러한 각 문제의 모든 세부적인 복잡성을 해결하는 것은 기념비적인 작업에 불과하지만 일부 문제는 다른 문제보다 약간 더 실망스러워 전반적인 경험을 고통스럽고 성가시게 만들고 따라서 높은 포기와 높은 이탈률을 유발합니다. 중요한 몇 가지를 살펴보겠습니다.
작은 스크롤 가능한 창 피하기
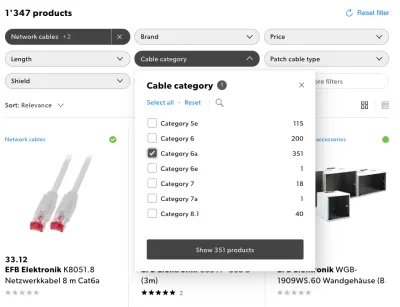
자신의 장치에서 필터를 사용하려고 하는 고객과 몇 번의 사용성 세션 후에 몇 가지 일반적인 불만 사항을 반복해서 발견할 수 있습니다. 가장 성가신 패턴 중 하나는 수십 가지 옵션이 포함된 긴 필터 섹션에서 비롯됩니다. 이러한 옵션은 종종 작은 스크롤 가능한 창에 숨겨져 한 번에 3-4개의 옵션을 표시하고 옵션을 탐색하려면 수직 스크롤이 필요합니다.
이러한 섹션은 종종 고객이 극도의 초점과 정밀도로 수직으로 천천히 정확하게 스크롤하게 만듭니다. 모바일에서는 일부 필터가 실수로 활성화되어 고객이 더 집중하도록 유도합니다. 이 패턴의 전형적인 예는 인기도 또는 알파벳순으로 정렬된 수백 가지 옵션을 포함하는 "브랜드" 필터입니다.

다른 옵션은 탭/클릭 시 확장되어 모든 옵션을 표시하는 아코디언을 사용하여 한 번에 최대 7-10개의 옵션을 표시하는 것입니다. 이러한 옵션은 전체 높이로 표시될 필요는 없지만 더 큰 스크롤 가능한 창 에 있을 수 있습니다. 그러나 창을 스크롤하여 활성화하면 안 됩니다.
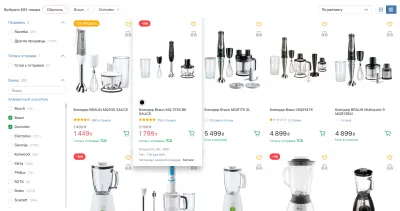
인기 있는 옵션 중 일부가 맨 위에 강조 표시되어 있는 경우 검색 자동 완성 및 알파벳 보기로 필터를 보완하는 것도 좋은 생각입니다. 그 좋은 예가 우크라이나의 전자 상거래 소매업체인 Rozetka.ua입니다(위 참조).
슬라이더에 항상 텍스트 입력 대체 제공
사용자가 소매점의 가격 범위, 기차 여행의 최대 기간 또는 보험 계획의 최소/최대 적용 범위 와 같이 다양한 값을 정의할 수 있을 때마다 일종의 슬라이더 를 사용할 것입니다. 모든 슬라이더에는 한 가지 공통점이 있습니다. 고객이 많은 옵션을 빠르게 탐색하도록 권장할 때는 훌륭하지만 사용자가 특정 사항을 염두에 두고 있어 조금 더 정확해야 할 때는 매우 실망스럽습니다.
가격을 200달러에서 215달러로 약간 올리거나 비행 시간 동안 1시간을 더 추가할 때 일반적으로 겪어야 하는 좌절에 대해 생각해 보십시오. 슬라이더로 그렇게 하는 것은 놀라운 정밀도가 필요하고 항상 실수를 일으키고 좌절을 야기하기 때문에 어렵습니다.
완벽한 슬라이더를 디자인하는 방법을 이미 자세히 다루었지만 모든 슬라이더에 필요한 가장 중요한 기능은 다양한 상호 작용 속도 를 지원하는 것입니다. 실제로 상호 작용에는 몇 가지 일반적인 유형이 있습니다.
- 고객이 많은 옵션을 빠르게 탐색하기를 원할 때 트랙과 썸이 있는 좋은 슬라이더는 완벽하게 작동합니다.
- 고객이 탐색에서 더 정확하기를 원할 때 앞뒤로 세분화된 점프를 위해 스테퍼 (+/-) 를 추가하여 도움을 드릴 수 있습니다.
- 고객이 정확한 값을 염두에 둔 경우 최소/최대 값에 대한 텍스트 입력 필드 를 제공하여 도움을 드릴 수 있으므로 사용자가 슬라이더를 사용하지 않고 값을 직접 입력할 수 있습니다.
- 이러한 모든 경우에 솔루션은 액세스 가능해야 하고 키보드 전용 상호 작용을 지원해야 합니다.
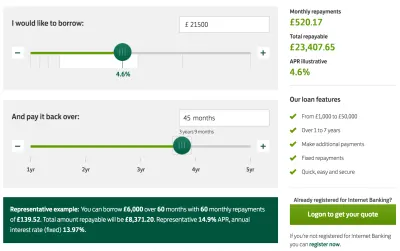
아래 Lloydsbank의 예를 살펴보십시오. 개인 대출 계산기는 모든 유형의 상호 작용을 아름답게 지원합니다. 또한 썸이 활성화되면 초점 스타일이 표시되고 상단의 이자율 슬라이더 아래에 범위가 표시되어 고객이 현재 탐색 중인 위치를 나타냅니다. 이자율은 고객이 빌리고자 하는 금액에 따라 달라집니다.

잘 디자인된 슬라이더의 또 다른 흥미로운 예는 Made.com의 Sofasizer에서 찾아볼 수 있습니다. 이 제품을 사용하면 필요한 치수에 따라 소파를 필터링할 수 있습니다. Made.com은 일련의 입력 필드를 사용하는 대신 "크기 조정" 아이콘이 있는 시각적 인터페이스를 사용하기로 결정했습니다. 핸들을 끌어 크기를 조정하거나 높이 및 너비 입력 필드에 정확한 값을 입력할 수 있습니다.
단일 입력에서 사용자를 자동 스크롤하지 않음
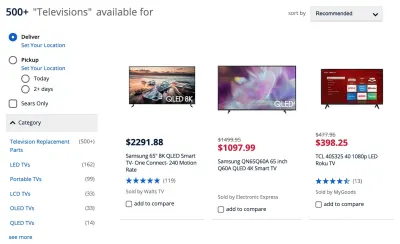
당신은 전에 거기에 있었다. 아마도 흥분의 도가니로 소매점으로 가서 오른쪽 카테고리 링크를 모두 클릭하고 하위 탐색을 통해 왼쪽과 오른쪽으로 스와이프한 다음 마침내 약속할 준비가 된 반짝이는 새 노트북에 눈을 떼지 못할 것입니다. 다음에 당신에게 기대되는 것은 당신이 탐닉하기를 바랐던 경험이 아닐 수도 있습니다. 아래의 예를 살펴보십시오. 무슨 일이 일어나고 있는지 알 수 있습니까?
Dell.com의 이 예에서 랩톱 기능을 선택하면 한 번에 하나의 입력만 등록됩니다. 여러 옵션을 빠르게 선택하는 경우 마지막 입력만 적용됩니다. 입력 이 등록되면 페이지가 새로 고쳐지고 고객이 필터링 사이드바의 맨 위로 이동합니다. 즉, 사용하려는 필터가 많을수록(일반적으로 위에서 아래로 탐색) 올바른 필터를 찾기 위해 계속 아래로 스크롤해야 하는 경우가 늘어납니다.
이 구현이 그렇게 일반적인 이유는 고객을 필터 영역의 맨 위로 자동 스크롤하기를 원하기 때문이 아니라 필터가 적용된 제품 결과의 맨 위로 고객을 유도하기를 원하기 때문입니다. 새 필터를 적용한 후에는 목록 중간 어딘가에 갇힌 상태가 특히 유용하지 않을 것입니다. 그리고 실제로 필터를 업데이트할 때마다 결과의 상단을 표시하는 것이 더 좋지만 필터도 자동 스크롤해야 한다는 의미는 아닙니다.
사실, 이런 식으로 6-10개의 기능만 지정하고 싶다고 해도 한 번에 하나의 필터만 등록 하는 자동 스크롤과의 매우 완고한 스크롤 싸움 을 시작해야 합니다. 한 번 에 여러 필터를 탭하거나 클릭할 수 있지만 이 경우 불행히도 UI가 예상대로 응답하지 않습니다. 웹 사이트가 느리고 필터링을 계속하려면 항상 더 많은 노력이 필요하기 때문에 전반적인 경험은 매우 실망스럽고 방향 감각을 상실합니다. 기본 상태에서 최종 상태까지의 시간을 최소화하는 가장 좋은 예는 아닙니다.
이러한 문제를 해결하는 한 가지 방법 은 필터에 대한 자동 스크롤을 완전히 제거 하고 한 번에 하나의 입력만 만들 수 있음을 나타내는 더 나은 방법을 찾는 것입니다. 예를 들어 전체 인터페이스를 고정하여 새 데이터가 서버에서 돌아올 때까지 모든 입력을 비활성화할 수 있습니다. 그런 다음 새 결과가 DOM에 주입될 때까지 기다려야 하며 그런 다음 UI가 다시 돌아오도록 해야 합니다. 이전 솔루션보다 약간 더 명확하지만 자체적으로 문제가 있는 것으로 나타났습니다.
단일 입력에서 UI를 고정하지 마십시오.
단일 입력에서 UI를 고정할 때마다 고객이 의도를 표현하는 속도를 적극적으로 늦춥니다. 우리는 실제로 입력보다 결과 표시를 우선시하여 관심 있는 항목을 지정하는 것을 좀 더 번거롭게 만듭니다. 그러나 그것은 잘못된 우선순위 지정인 것 같습니다. 아래의 예를 살펴보겠습니다.
Sears.com에서는 선택이 이루어질 때마다 UI가 완전히 차단될 뿐만 아니라; 사용자도 페이지 상단으로 푸시됩니다. 아코디언이 포함된 필터의 경우 특히 실망스럽습니다(예: "브랜드"의 "자세히 보기" 링크). 모든 새 필터를 사용할 때마다 사용자는 아래로 스크롤하여 아코디언을 열어 선택하려는 특정 속성을 찾아야 합니다. Walmart(아래 예 참조)도 동일한 패턴을 따릅니다.
이러한 경우 데이터가 서버에서 반환되지 않거나 느리게 반환되거나 형식이 잘못된 경우에도 고정 상태와 작업 상태 사이를 안정적으로 전환하기 위해 JavaScript에 의존해야 합니다. 그것은 의존하기에는 매우 취약한 가정입니다.
물론 사용자가 언제 입력을 완료 했는지 알 수 없지만 필터와의 전체 상호 작용 중에 고객 이 인터페이스가 응답할 때까지 기다릴 필요가 없도록 하는 것이 합리적입니다. 이제 위의 세 가지 예를 조금 더 자세히 살펴보면 한 가지 유사점을 알 수 있습니다. 이들 모두는 선택 시 모든 필터를 자동으로 적용하여 새 결과 페이지가 다시 나타날 때까지 추가 선택을 비활성화합니다.
그러나 고객이 여러 필터를 빠르게 추가하는 것이 매우 일반적이며 때로는 동일한 범주에 있습니다. UI의 동작은 이 의도를 잘 지원하지 않습니다.
그렇다면 대안이 있습니까? 확실한 대안은 결과를 업데이트해야 하는 시기에 대한 결정을 사용자에게 넘기는 것입니다. 이는 "적용" 버튼 을 추가하고 고객이 결과를 보기 전에 먼저 모든 필터를 선택하도록 권장하는 것을 의미할 수 있습니다. 그러나 반드시 유일한 옵션은 아닙니다. 실제로 밝혀진 바와 같이 지연 없이 필터와 상호 작용하면서 최신 결과를 확인하는 두 가지 작업을 모두 수행할 수 있습니다. 결과의 동기식 표시에서 비동기식으로 이동하기만 하면 됩니다.
항상 비동기식으로 결과 표시
우리는 이미 필터와 일치하는 결과가 다소 동기적이라고 언급했습니다. 그러나 UI 부분을 분할하고 두 부분을 별도로 비동기식으로 렌더링할 수 있습니다. 이 경우 모든 필터 입력에서 일치하는 결과를 비동기식으로 업데이트할 수 있지만 필터는 항상 같은 위치에 액세스할 수 있습니다. 새로운 필터가 입력될 때마다 사용자는 새로운 콘텐츠가 스트리밍되는 것을 볼 수 있습니다.
위의 BestBuy 예는 해당 패턴이 실제로 실행되고 있음을 보여줍니다. 왼쪽 사이드바에서 필터를 선택하면 배경에 적용되지만 선택해야 하는 경우 계속해서 더 많은 필터를 선택할 수 있습니다. 제품 목록은 비동기식으로 업데이트됩니다. 서버에서 데이터를 다시 가져올 때마다 일치하는 결과 목록에 새 콘텐츠가 채워지기 때문에 비활성화 상태가 없습니다.

새 필터가 적용될 때 새 제품이 로드되는 것을 보여줌으로써 좀 더 명확하게 만들 수 있습니다. 그 좋은 예는 왼쪽에 나타나는 비동기 사이드바 필터링 UI가 있는 Coolblue입니다.
이 시점에서 필터 영역의 모든 입력을 등록한 다음 제품 목록에 적용해야 한다는 점을 강조할 가치가 있습니다. 필터 영역 가까이에 떠 있는 "적용" 버튼을 유지하지 않는 한 많은 고객의 경우 이는 예상된 동작입니다.
필터 입력 시 레이아웃 이동 방지
인터페이스가 입력을 차단하지 않는 한 고객은 물론 여러 필터를 차례로 설정할 수 있기를 기대합니다. 그러나 필터가 있는 위치에 따라 우발적인 레이아웃 이동 이 발생할 수 있으므로 페이지에서 다시 방향을 잡고 위아래로 스크롤하여 중단된 부분을 찾은 다음 다음 입력을 계속해야 합니다. 아래의 예를 살펴보십시오. VictoriaPlum의 문제는 무엇입니까(아래 표시)?
사용자가 필터와 상호 작용할 때마다 새 제품 항목이 들어오면 필터링 영역에서 작은 변화가 발생합니다. 일반적으로 발생하는 세 가지 이유가 있습니다.
- 모든 필터 입력에서 고객이 확장한 필터 섹션은 자동으로 축소되며,
- 이전에 사용할 수 있었던 필터는 사용할 수 없게 되고 숨겨져 필터링 영역의 높이가 감소합니다.
- 적용된 필터의 개요는 필터 영역 위에 있으므로 새 필터가 추가될 때마다 크기가 커짐에 따라 필터도 아래로 밀려납니다.
첫 번째 문제를 방지하려면 사용자가 새 필터를 설정하거나 페이지를 새로 고친 경우에도 아코디언의 상태를 유지하고 열린 상태로 유지해야 합니다. 또한 새로 고침 또는 탐색 시 필터링 설정을 유지해야 합니다. 실제로 고객이 이전 카테고리나 페이지(예: "뒤로" 버튼 사용)로 돌아가더라도 필터가 계속 적용되기를 기대하는 것을 봅니다.
두 번째 문제의 경우 필터를 더 이상 사용할 수 없는 경우 필터를 자동으로 숨기지 않고 비활성화할 수 있지만 비활성화된 이유 (친근한 힌트가 도움이 될 수 있음)와 다시 활성화하기 위해 수행해야 하는 작업도 설명합니다. . 그런 다음 "사용할 수 없는 모든 옵션 숨기기" 옵션을 추가할 수도 있습니다.
마지막으로 필터 영역 위의 적용된 필터 위치를 재고할 수 있습니다. 그래도 살 수 있는 곳은 정말 많지 않고, 필터링 결과 위에 있는 지역이 더 나은 선택인 것 같습니다.
결과 위에 필터 표시
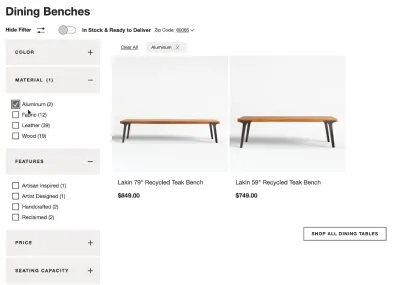
레이아웃 전환을 완전히 피하기 위해 제품 결과 위에 적용된 필터를 표시할 수 있습니다. 그러면 전체 사용자 상호 작용 중에 필터링 영역이 안정적이고 예측 가능하게 유지됩니다. 사실, 항상 보일 필요는 없습니다. 아래 예에서 Crate & Barrel을 사용하면 고객이 필요에 따라 필터를 숨기거나 표시할 수 있으며 적용된 필터는 제품 위의 전용 영역에 추가됩니다. 모든 필터를 지우는 옵션도 사용할 수 있습니다. (단, 영상 촬영 후 상품 페이지가 변경되었습니다.)

또 다른 옵션은 모든 필터 섹션을 오버레이로 전환하고 결과 위의 탭/클릭에 표시하는 것입니다. 실제로 부동 필터 를 사용할 수도 있으므로 고객이 페이지를 아래로 스크롤하면 필터에 항상 액세스할 수 있습니다.
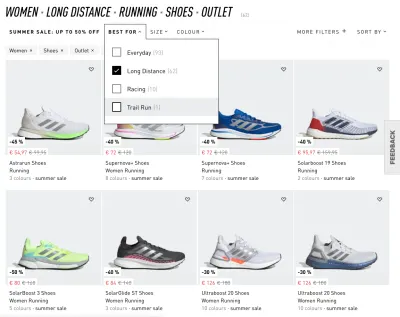
이 패턴의 예는 Adidas입니다(아래 이미지 참조). 필터 막대는 영구적입니다. 사용자가 페이지를 아래로 스크롤하더라도 필터 오버레이 는 자동으로 닫히지 않습니다 . 사용자의 입력이 필요하며 다시 사용자에게 제어권을 넘겨줍니다. 그러나 필터 중 하나를 선택하면 자동으로 닫힙니다. 사용자가 여러 필터를 선택하려면 동일한 필터 그룹을 계속해서 다시 열어야 합니다. 필터를 지속적으로 유지하는 것이 더 나은 아이디어일 수 있습니다. 그래도 결과: 레이아웃 변경이 없고 좁은 복도에서 답답한 스크롤이 없으며 필터에 항상 액세스할 수 있습니다.

결과 위에 필터를 표시하는 것이 기본적으로 항상 더 낫다는 것은 아닙니다. Asos에서 모든 필터 입력은 페이지 상단으로 점프하므로 고객은 필터링을 계속하려면 수동으로 아래로 스크롤해야 합니다. 전체 페이지를 다시 렌더링하는 대신 필터 영역과 제품 목록을 별도로 다시 렌더링하는 것이 더 합리적입니다.
그러나 일반적으로 처음 두 가지 옵션(Crate & Barrel 및 Adidas)은 매우 잘 작동하는 것으로 보이며 이전에 논의한 모든 문제를 피하면서 제품을 표시할 수 있는 더 많은 공간을 남겨둡니다. 이는 장애물이나 혼란을 피하고 싶을 때 사용할 수 있는 매우 안정적인 패턴입니다. 그러나 예를 들어 좋은 "적용" 버튼을 사용하면 더 많은 작업을 수행할 수 있습니다.
"적용" 버튼에 결과 수 표시
매끄럽고 부드러운 상호 작용, 페이드 인 및 시간 제한 애니메이션에 익숙해지는 시기에 필터에 "적용" 버튼을 사용하는 것은 약간 구식 느낌이 듭니다. 그러나 고객을 편안한 범위로 안내하려는 경우 가능한 한 빨리 결과 수를 표시하는 것보다 더 좋은 방법은 없습니다.

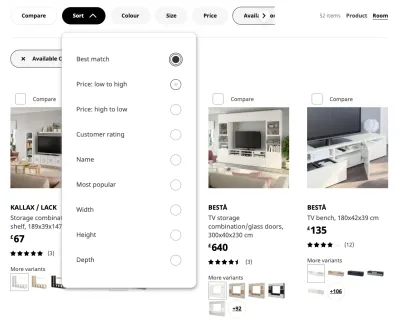
Ikea는 결과 상단에 필터를 제공합니다. 필터가 드롭다운 오버레이에 표시되는 경우도 있고 필터 아래에 알약 형태로 표시되는 경우도 있습니다. 그러나 대부분의 경우 이전 예와 달리 필터를 선택하면 사용 가능한 모든 필터링 옵션이 그룹화된 사이드바 메가 필터 오버레이 가 오른쪽에 표시됩니다. 고객이 필터를 통과할 때 제품 목록이 백그라운드에서 비동기식으로 업데이트됩니다. 더 중요한 것은 입력에 따라 레이블이 변경되는 "적용" 버튼에 주목하십시오.
필터를 입력할 때마다 새 요청이 서버로 전송되어 결과 수를 검색한 다음 UI에 해당 수를 표시합니다. 이는 사용자에게 편안한 범위에 얼마나 멀리 또는 얼마나 가까이 있는지에 대한 매우 명확한 감각을 제공하는 좋은 방법입니다.

또 다른 예는 필터링과 관련하여 일류 경험을 제공하는 스위스 전자 상거래 소매업체인 Galaxus.ch(아래 참조)입니다. 필터는 제품 결과 위에 표시됩니다. 탭/클릭 시 필터 오버레이가 나타납니다. 속도 저하 없음, 빠른 응답 시간 및 활성 필터와 필터 영역의 멋진 통합. 모든 종류의 필터를 설계할 때 고려할 가치가 있는 훌륭한 참조 예제 입니다.

일반적으로 콘텐츠 영역의 실시간 업데이트와 함께 "적용" 버튼 이 가장 잘 작동하는 것 같습니다. 두 솔루션의 장점을 모두 결합한 것입니다. 결과가 도착하는 즉시 결과를 표시하는 동시에 필터에 항상 액세스할 수 있도록 합니다.
모바일에서 화면 분할 방지
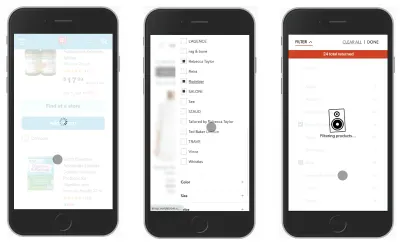
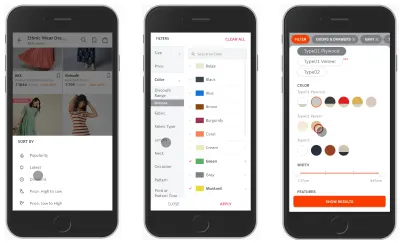
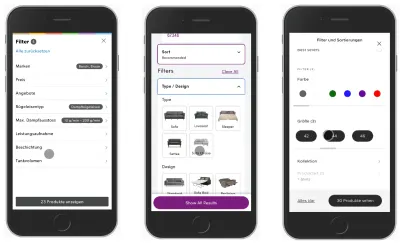
이 기사에서 살펴본 문제는 크고 작은 화면에 동일하게 적용됩니다. 그러나 작은 화면, 특히 느린 연결에서는 이러한 문제가 훨씬 더 중요합니다. 대부분의 경우 인터페이스는 단일 필터 입력에서 전체 UI를 차단하는 경향이 있어 이동 중인 고객(예: Crutchfield, Walgreens)에게 엄청난 지연이 발생합니다. 반면에 필터 오버레이를 표시하기 위해 화면을 분할하는 것이 일반적이며 백그라운드에서 업데이트된 제품 목록(예: Nordstrom)을 계속 표시합니다.

그러나 일반적으로 필터에 대한 전체 페이지 오버레이 의 성능이 더 좋은지 실험하는 것이 더 나을 수 있습니다. 다중 열 보기로 실험할 수 있는 더 많은 공간을 제공하거나 별도의 페이지 간에 이동할 필요 없이 스와이프할 수 있는 영역을 표시하여 필터를 선택할 수도 있습니다. 사실, 사용자를 별도의 페이지로 이동시키는 대신 축소 및 확장할 수 있는 아코디언을 사용하는 것이 좋습니다. 이는 메가 드롭다운에서 논의한 것과 유사합니다.


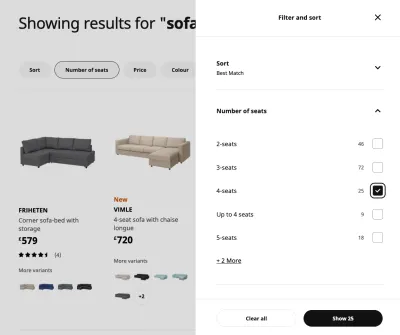
데스크탑과 달리 이 모든 예제에 "적용" 버튼이 있는 것이 중요하며, 제품의 양을 버튼에 레이블로 추가하고 사용자가 아래로 스크롤할 때 버튼을 하단에 고정 상태로 유지하여 약간 더 유용하게 만들 수 있습니다. .
필터링 디자인 체크리스트
여느 때와 같이 모든 종류의 필터를 설계할 때 염두에 두어야 할 모든 사항이 있습니다. 동료 디자이너 및 개발자와 대화를 시작하기 전에 중요한 세부 정보를 놓치지 않도록 도와주는 작은 도우미입니다. 진정한 Smashing Magazine에서도 스마트 인터페이스 디자인 패턴 체크리스트의 전체 데크 를 찾을 수 있습니다.
- 필터 아이콘을 피하고 필터를 있는 그대로 표시할 수 있습니까?
- 그렇지 않은 경우 필터링을 나타내기 위해 어떤 아이콘을 선택합니까?
- 아이콘 + 패딩이 편안하게 탭할 수 있을 만큼 충분히 큽니까?
- 아이콘을 상단, 하단 또는 부동(모바일/데스크톱)에 배치합니까?
- 사용자가 아이콘을 클릭/탭하면 정확히 어떻게 됩니까?
- 탭/클릭 시 아이콘이 어떻게 변경됩니까?
- 클릭 시 일종의 애니메이션이나 전환이 있습니까?
- 필터가 전체 페이지/부분 오버레이 또는 슬라이드인으로 표시됩니까?
- 일반적으로 느리기 때문에 사이드바 필터링을 피할 수 있습니까?
- 기본적으로 인기 있거나 관련성이 높은 필터를 노출합니까?
- 각 필터에 대한 예상 결과 수를 표시합니까?
- 수평 스와이퍼를 사용하여 필터 사이를 이동할 수 있습니까?
- 드롭다운을 피하고 버튼/칩 + 토글만 사용할 수 있습니까?
- 복잡한 필터의 경우 필터 내에서 검색을 제공합니까?
- 다양한 필터 간의 차이점을 설명하기 위해 아이콘을 사용합니까?
- 슬라이더, 버튼, 토글과 같은 필터에 올바른 요소를 사용하고 있습니까?
- 필터가 자동으로 적용됩니까(예, 슬라이드인의 경우)?
- 필터가 확인 시 수동으로 적용됩니까("적용")(예, 오버레이의 경우)?
- 이미 선택한 필터를 어떻게 전달합니까?
- 선택한 필터를 제거 가능한 알약, 칩 또는 태그로 표시할 수 있습니까?
- 선택에 따라 관련 필터를 추천합니까?
- 선택한 필터 간의 비호환성을 추적합니까?
- UI에 오류 메시지 또는 경고가 어떻게 표시됩니까?
- 고객이 모든 필터를 한 번에 빠르게 재설정할 수 있습니까?
- 모바일/데스크톱에서 스크롤할 때 필터(또는 필터 버튼)가 떠 있습니까?
- 사용자가 동일한 위치를 탭하여 필터를 열거나 닫을 수 있습니까?
마무리
너무 자주 웹의 필터링 경험이 손상되고 실망스러워서 고객이 관련 결과의 반짝이는 편안한 범위에 도달하는 것을 불필요하게 어렵게 만듭니다 . 다음 필터를 설계할 때 피하고 싶은 몇 가지 일반적인 문제를 살펴보고 손상되고 액세스할 수 없는 구현으로 인해 발생하는 모든 좌절을 피하기를 바랍니다.
- 고객이 여러 필터를 신속하게 하나씩 추가하려는 경우를 위해 다양한 옵션을 제공하도록 설계하십시오 .
- 긴 필터 그룹의 경우 스크롤 가능한 작은 창을 피하고 탭/클릭 시 확장되어 모든 옵션을 표시하는 아코디언을 사용하여 한 번에 7-10개의 옵션을 표시합니다. 검색 자동 완성 및 알파벳 보기도 추가합니다.
- 슬라이더를 사용할 때는 항상 스테퍼(+/-) 및 텍스트 입력 필드 를 추가하고,
- 고객은 종종 동일한 유형의 필터를 여러 개 설정하기를 원합니다. 단일 입력에서 사용자를 자동 스크롤하지 말고 필터 그룹을 자동으로 축소하지 마십시오.
- 단일 입력에서 UI를 고정하지 마십시오 . 고객이 필터를 설정할 때 인터페이스가 다시 응답할 때까지 기다리게 하지 마십시오.
- 항상 필터를 업데이트하고 결과를 비동기식 으로 표시하여 모든 필터 입력에서 일치하는 결과를 비동기식으로 업데이트할 수 있으며 필터는 항상 동일한 위치에 액세스할 수 있는 상태로 유지됩니다.
- 항상 필터 입력에서 레이아웃 이동을 피하고 결과 위에 필터를 표시하는 것을 고려하십시오.
- 모바일에서는 "적용" 버튼 이 화면 하단에 고정될 수 있습니다. 제품 수를 업데이트하고 버튼에 표시합니다.
시리즈 기사
이 기사가 유용하다고 생각되시면 저희가 지난 몇 년 동안 발행한 유사한 기사에 대한 개요를 살펴보십시오. 몇 가지 더 추가될 예정입니다.
- 완벽한 아코디언
- 완벽한 반응형 구성기
- 완벽한 생일 선택기
- 완벽한 날짜 및 시간 선택기
- 완벽한 메가 드롭다운
- 완벽한 기능 비교
- 완벽한 슬라이더
- SmashingMag에 게시된 Adam Silver의 Form Design Patterns Book
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
