프런트 엔드 성능 2021: 테스트 및 모니터링
게시 됨: 2022-03-10이 가이드는 프론트엔드 성능 모니터링 , 세션 재생 및 제품 분석을 결합하여 더 나은 고객 경험을 구축하는 데 도움이 되는 서비스인 LogRocket의 친구들로부터 친절하게 지원되었습니다. LogRocket 은 다음을 포함한 주요 지표를 추적합니다. DOM 완료, 첫 번째 바이트까지의 시간, 첫 번째 입력 지연, 클라이언트 CPU 및 메모리 사용량. 지금 LogRocket의 무료 평가판을 받으십시오.
목차
- 준비하기: 계획 및 측정항목
- 현실적인 목표 설정
- 환경 정의
- 자산 최적화
- 빌드 최적화
- 배달 최적화
- 네트워킹, HTTP/2, HTTP/3
- 테스트 및 모니터링
- 빠른 승리
- 한 페이지에 모든 것
- 체크리스트 다운로드(PDF, Apple Pages, MS Word)
- 다음 가이드를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
테스트 및 모니터링
- 감사 워크플로를 최적화했습니까?
별 것 아닌 것처럼 들릴 수도 있지만 손끝에서 올바른 설정을 하면 테스트 시간을 상당히 절약할 수 있습니다. WebPageTest의 공개 인스턴스에 테스트를 제출하기 위해 Tim Kadlec의 Alfred Workflow for WebPageTest를 사용하는 것을 고려하십시오. 실제로 WebPageTest에는 모호한 기능이 많이 있으므로 시간을 내어 WebPageTest Waterfall View 차트를 읽는 방법과 WebPageTest Connection View 차트를 읽는 방법을 배워 성능 문제를 더 빨리 진단하고 해결하십시오.또한 Google 스프레드시트에서 WebPageTest를 구동하고 Lighthouse CI를 사용하여 Travis 설정에 접근성, 성능 및 SEO 점수를 통합하거나 Webpack에 바로 통합할 수 있습니다.
여러 소스에서 성능 데이터를 자동으로 수집할 수 있는 모듈식 도구인 최근 출시된 AutoWebPerf를 살펴보십시오. 예를 들어 중요한 페이지에 대한 일일 테스트를 설정하여 CrUX API의 현장 데이터와 PageSpeed Insights의 Lighthouse 보고서에서 실험실 데이터를 캡처할 수 있습니다.
그리고 무언가를 빠르게 디버그해야 하지만 빌드 프로세스가 현저하게 느린 것 같다면 "공백 제거 및 기호 맹글링은 정교한 코드 변환이 아니라 대부분의 JavaScript에서 축소된 코드의 크기 감소의 95%를 차지합니다. 압축을 비활성화하면 Uglify 빌드 속도가 3~4배 빨라집니다."

- 프록시 브라우저와 레거시 브라우저에서 테스트했습니까?
Chrome 및 Firefox에서 테스트하는 것만으로는 충분하지 않습니다. 웹사이트가 프록시 브라우저와 레거시 브라우저에서 어떻게 작동하는지 살펴보세요. 예를 들어 UC Browser와 Opera Mini는 아시아에서 상당한 시장 점유율을 차지하고 있습니다(아시아에서는 최대 35%). 나중에 큰 놀라움을 피하기 위해 관심 국가의 평균 인터넷 속도를 측정하십시오. 네트워크 조절로 테스트하고 높은 DPI 장치를 에뮬레이트합니다. BrowserStack은 원격 실제 장치에서 테스트하는 데 환상적이며 사무실에 있는 최소한 몇 대의 실제 장치로도 이를 보완합니다. 그만한 가치가 있습니다.
- 404 페이지의 성능을 테스트해 보셨습니까?
일반적으로 우리는 404페이지에 대해 두 번 생각하지 않습니다. 결국 클라이언트가 서버에 존재하지 않는 페이지를 요청하면 서버는 404 상태 코드 및 관련 404 페이지로 응답합니다. 그렇게 많지 않죠?404 응답의 중요한 측면은 브라우저로 전송되는 실제 응답 본문 크기 입니다. Matt Hobbs의 404페이지 연구에 따르면 404 응답의 대다수는 누락된 파비콘, WordPress 업로드 요청, 깨진 JavaScript 요청, 매니페스트 파일, CSS 및 글꼴 파일에서 비롯됩니다. 클라이언트가 존재하지 않는 자산을 요청할 때마다 404 응답을 받게 되며 종종 그 응답은 엄청납니다.
404 페이지에 대한 캐싱 전략 을 검토하고 최적화하십시오. 우리의 목표는 HTML 응답을 예상할 때만 브라우저에 HTML을 제공하고 다른 모든 응답에 대해 작은 오류 페이로드를 반환하는 것입니다. Matt에 따르면 "원점 앞에 CDN을 배치하면 CDN에 404 페이지 응답을 캐시할 수 있습니다. CDN이 없으면 404 페이지를 공격하는 것이 DoS 공격 벡터로 사용될 수 있기 때문에 유용합니다. CDN이 캐시된 버전으로 응답하도록 하는 대신 원본 서버가 모든 404 요청에 응답하도록 강제합니다."

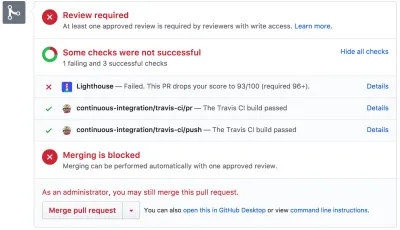
404 오류는 성능을 저하시킬 뿐만 아니라 트래픽 비용도 발생할 수 있으므로 Lighthouse 테스트 제품군에 404 오류 페이지를 포함하고 시간 경과에 따른 점수를 추적하는 것이 좋습니다.
- GDPR 동의 프롬프트의 성능을 테스트했습니까?
GDPR 및 CCPA 시대에는 EU 고객이 추적을 선택하거나 선택 해제할 수 있는 옵션을 제공하기 위해 타사에 의존하는 것이 일반적이 되었습니다. 그러나 다른 타사 스크립트와 마찬가지로 해당 스크립트의 성능은 전체 성능 노력에 상당히 치명적인 영향을 미칠 수 있습니다.물론 실제 동의는 스크립트가 전체 성능에 미치는 영향을 변경할 가능성이 있으므로 Boris Schapira가 언급했듯이 몇 가지 다른 웹 성능 프로필을 연구하고 싶을 수 있습니다.
- 동의를 완전히 거부했으며,
- 동의가 부분적으로 거부되었으며,
- 전적으로 동의했습니다.
- 사용자가 동의 프롬프트에 대해 조치를 취하지 않았습니다(또는 프롬프트가 콘텐츠 차단기에 의해 차단됨).
일반적으로 쿠키 동의 프롬프트는 CLS에 영향을 미치지 않아야 하지만 때때로 영향을 미치므로 무료 및 오픈 소스 옵션인 Osano 또는 cookie-consent-box를 사용하는 것이 좋습니다.
일반적으로 마우스 이벤트의 수평 또는 수직 오프셋을 결정하고 앵커에 상대적으로 팝업을 올바르게 배치해야 하므로 팝업 성능 을 조사할 가치가 있습니다. Noam Rosenthal은 웹 성능 사례 연구: Wikipedia 페이지 미리보기(비디오 및 회의록으로도 사용 가능) 문서에서 Wikimedia 팀의 학습 내용을 공유합니다.
- 성능 진단 CSS를 유지합니까?
성능이 저하된 코드가 배포되었는지 확인하기 위해 모든 종류의 검사를 포함할 수 있지만 쉽게 해결할 수 있는 몇 가지 간단한 결과에 대한 빠른 아이디어를 얻는 것이 유용한 경우가 많습니다. 이를 위해 Tim Kadlec의 뛰어난 성능 진단 CSS(지연 로드 이미지, 크기가 지정되지 않은 이미지, 레거시 형식 이미지 및 동기 스크립트를 강조 표시하는 Harry Roberts의 스니펫에서 영감을 얻었습니다.예를 들어 스크롤 없이 볼 수 있는 이미지가 지연 로드되지 않도록 하고 싶을 수 있습니다. 예를 들어 사용되지 않는 웹 글꼴을 강조 표시하거나 아이콘 글꼴을 감지하기 위해 필요에 따라 스니펫을 사용자 정의할 수 있습니다. 디버깅하는 동안 실수를 확인하거나 현재 프로젝트를 매우 빠르게 감사하기 위한 아주 작은 도구입니다.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- 접근성에 대한 영향을 테스트했습니까?
브라우저가 페이지를 로드하기 시작하면 DOM을 구축하고, 실행 중인 스크린 리더와 같은 보조 기술이 있으면 접근성 트리도 생성합니다. 그런 다음 화면 판독기는 정보를 검색하고 사용자가 사용할 수 있도록 접근성 트리를 쿼리해야 합니다. 그리고 때로는 시간이 걸립니다.빠른 대화형 시간에 대해 이야기할 때 일반적으로 사용자가 링크 및 버튼을 클릭하거나 탭하여 페이지와 상호 작용할 수 있는 시간을 나타내는 지표를 의미합니다. 화면 판독기에서는 컨텍스트가 약간 다릅니다. 이 경우 빠른 대화형 시간은 스크린 리더가 주어진 페이지에 대한 탐색을 알릴 수 있고 스크린 리더 사용자가 실제로 키보드를 눌러 상호 작용할 수 있을 때까지 경과하는 시간 을 의미합니다.
Leonie Watson은 접근성 성능, 특히 느린 로딩이 스크린 리더 발표 지연에 미치는 영향에 대해 놀라운 연설을 했습니다. 스크린 리더는 빠른 속도로 진행되는 안내 방송과 빠른 탐색에 사용되므로 잠재적으로 시력이 좋은 사용자보다 인내심이 덜할 수 있습니다.
JavaScript를 사용한 큰 페이지 및 DOM 조작으로 인해 스크린 리더 발표가 지연됩니다. 스크린 리더로 약간의 주의와 테스트를 사용할 수 있는 다소 미개척 영역은 말 그대로 모든 플랫폼(Jaws, NVDA, Voiceover, Narrator, Orca)에서 사용할 수 있습니다.
- 지속적인 모니터링이 설정되어 있습니까?
WebPagetest의 개인 인스턴스를 갖는 것은 빠르고 무제한 테스트에 항상 유용합니다. 그러나 Sitespeed, Calibre 및 SpeedCurve와 같은 지속적인 모니터링 도구와 자동 경고를 사용하면 성능에 대한 보다 자세한 그림을 얻을 수 있습니다. 고유한 사용자 타이밍 표시를 설정하여 비즈니스별 메트릭을 측정하고 모니터링합니다. 또한 시간 경과에 따른 변경 사항을 모니터링하기 위해 자동화된 성능 회귀 경고를 추가하는 것이 좋습니다.RUM 솔루션을 사용하여 시간 경과에 따른 성능 변화를 모니터링하는 방법을 살펴보십시오. 자동화된 단위 테스트와 유사한 부하 테스트 도구의 경우 스크립팅 API와 함께 k6을 사용할 수 있습니다. 또한 SpeedTracker, Lighthouse 및 Calibre를 살펴보십시오.
목차
- 준비하기: 계획 및 측정항목
- 현실적인 목표 설정
- 환경 정의
- 자산 최적화
- 빌드 최적화
- 배달 최적화
- 네트워킹, HTTP/2, HTTP/3
- 테스트 및 모니터링
- 빠른 승리
- 한 페이지에 모든 것
- 체크리스트 다운로드(PDF, Apple Pages, MS Word)
- 다음 가이드를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
