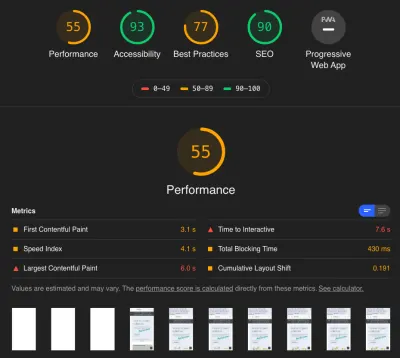
온라인 상점의 성능 향상(사례 연구)
게시 됨: 2022-03-10모든 프론트엔드 개발자는 동일한 성능의 성배, 즉 Google Page Speed의 녹색 점수를 추구합니다. 일을 잘했다는 가시적인 표시는 항상 감사합니다. 하지만 성배 찾기와 마찬가지로 이것이 정말로 당신이 찾고 있는 답인지에 대해 질문해야 합니다. 사용자에 대한 실제 성능 과 웹사이트를 사용할 때 웹사이트 "느낌"은 Page Speed에서 1-2포인트 비용이 든다 하더라도 할인되어서는 안 됩니다. 텍스트).
저는 소규모 디지털 에이전시에서 일하고 저희 팀은 주로 대기업 웹사이트와 매장에서 일합니다. 페이지 속도가 어느 시점에서 논의되지만 일반적으로 그때쯤이면 진정으로 무엇이든 달성하려면 엄청난 재작성이 필요하다는 대답이 나옵니다. 기업의 규모와 프로젝트 구조의 불행한 부작용.
온라인 스토어에서 jewellerybox로 작업하는 것은 우리에게 반가운 변화였습니다. 이 프로젝트는 상점 소프트웨어를 자체 오픈 소스 시스템으로 업그레이드하고 상점의 프런트 엔드를 처음부터 다시 실행하는 것으로 구성되었습니다. 디자인은 HTML 프로토타입(Bootstrap 4 기반)도 처리한 디자인 및 UX 에이전시에서 만들었습니다. 거기에서 우리는 그것을 템플릿에 통합했습니다. 그리고 한때 우리는 클라이언트가 웹사이트의 성능에도 집착하게 되었습니다.
출시를 위해 우리는 주로 새로운 디자인을 출시하는 데 중점을 두었지만 웹 사이트가 다시 시작되면 빨간색과 주황색 점수를 녹색으로 바꾸는 데 관심을 집중하기 시작했습니다. 어떤 최적화가 추구할 가치가 있는지에 대한 많은 논의와 함께 어려운 결정으로 가득 찬 여러 달 간의 여정 이었습니다. 오늘날 웹 사이트는 훨씬 더 빠르고 다양한 쇼케이스와 벤치마크에서 높은 순위를 기록하고 있습니다. 이 기사에서는 우리가 수행한 몇 가지 작업과 속도를 달성할 수 있었던 방법을 강조할 것입니다.

온라인 상점은 조금 다릅니다
자세히 알아보기 전에 온라인 상점이 다른 많은 웹사이트와 어떻게 다른지에 대해 잠시 이야기해 보겠습니다(이미 알고 계시다면 다음 섹션에서 만나 뵙겠습니다). 전자 상거래 웹사이트에 대해 이야기할 때 주요 페이지는 다음과 같습니다.
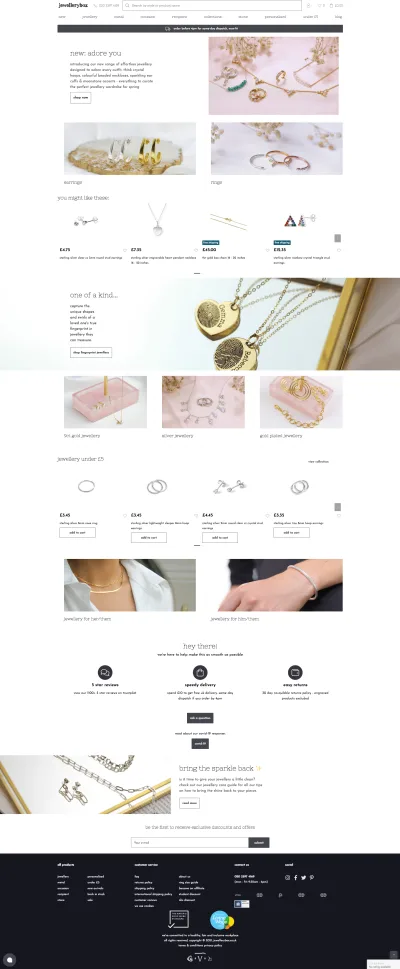
- 홈페이지(및 "콘텐츠" 페이지),
- 카테고리 및 검색 페이지,
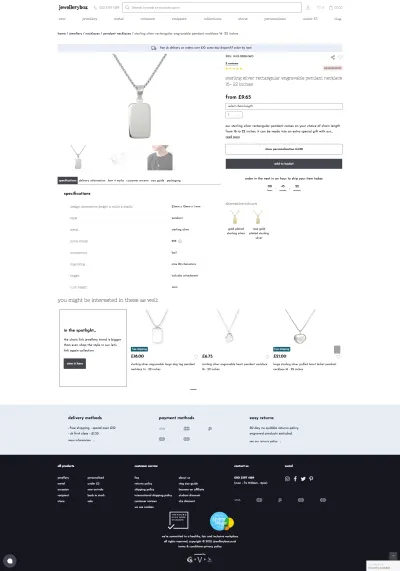
- 제품 상세 페이지,
- 카트와 체크아웃(분명히).
이 기사에서는 처음 세 가지와 이에 대한 성능 조정에 중점을 둘 것입니다. 계산대 자체가 짐승입니다. 거기에는 가격을 계산하기 위한 추가 JavaScript 및 백엔드 로직이 많이 있으며, 배송되는 국가에 따라 적절한 배송 제공업체 및 가격 견적을 받기 위한 여러 서비스 호출이 있습니다.
이것은 청구 및 배송 주소를 기록해야 하는 양식 필드의 유효성 검사 에 추가되는 것이 분명합니다. 거기에 지불 제공자 드롭인을 추가하면 제대로 테스트되고 작동하면 아무도 만지고 싶지 않은 페이지가 있습니다.


온라인 쇼핑몰 하면 가장 먼저 무엇이 떠오르시나요? 이미지 — 수많은 제품 이미지. 그들은 기본적으로 어디에나 있으며 디자인을 지배할 것입니다. 또한 사람들이 당신에게서 구매하도록 하기 위해 많은 제품을 보여주고 싶을 것입니다. 하지만 기다려! 사람들이 그 안에 있는 제품을 클릭합니까? 캐러셀에 추적 기능을 추가하면 알 수 있습니다. 추적하면 최적화할 수 있습니다! 그리고 갑자기 우리 페이지에 외부 AI 기반 제품 캐러셀이 생겼습니다.
문제는 회전 목마가 더 많은 판매를 유치하기 위해 더 많은 제품을 선보이기 위해 페이지에 추가하는 마지막 속도 패널티 요소가 아니라는 것입니다. 물론 상점에는 제품 이미지 확대, 일부 비디오, 오늘의 배송 마감 카운트다운 또는 고객 지원에 연락하기 위한 채팅 창과 같은 대화형 요소가 필요합니다 .
전환을 수익으로 직접 측정 할 때 이 모든 것이 매우 중요합니다. 또한, 몇 달에 한 번씩 팀의 누군가가 추가할 수 있는 멋진 새 기능을 발견하게 되므로 최대한 간결하게 유지하려는 의도로 시작했음에도 불구하고 복잡성과 JavaScript가 누적되기 시작합니다.
일반적으로 기사의 전체 페이지를 캐시할 수 있지만 많은 상점 페이지와 요소의 경우에는 그렇지 않습니다. 일부는 헤더의 장바구니나 위시리스트와 같이 사용자별로 다르며 데이터의 개인적인 특성으로 인해 절대 캐시되어서는 안 됩니다. 또한 실제 상품이 있는 경우 라이브 재고를 처리하는 것입니다. 특히 크리스마스 러시 기간에는 재고에 대한 정보가 정확하고 최신 상태여야 합니다. 따라서 페이지의 일부를 캐시하고 서버 측 렌더링 중에 모든 것을 다시 결합할 수 있는 보다 복잡한 캐싱 전략 이 필요합니다.
그러나 계획 단계에서도 함정이 기다리고 있습니다. 디자인(종종 프로토타입 단계)에서 정교하게 제작된 제품 이름과 설명, 길이가 거의 균일하고 이상적인 제품 이미지로 작업하게 됩니다. 그들은 놀랍습니다! 유일한 문제? 실제로 제품 정보의 길이가 매우 달라서 디자인이 엉망이 될 수 있습니다. 수천 개의 상품이 있어 하나하나 확인할 수 없습니다.
따라서 설계자나 프로토타입을 수행하는 사람들이 매우 짧고 매우 긴 문자열로 테스트하여 디자인이 여전히 맞는지 확인하는 것이 도움이 됩니다. 마찬가지로, 정보가 데스크톱용으로 한 번, 모바일용으로 한 번, HTML에 두 번 표시되는 것은 상점에 큰 문제가 될 수 있습니다. 특히 제품 세부정보, 장바구니 또는 제품 카테고리의 필터에 대한 패싯과 같은 복잡한 정보인 경우 더욱 그렇습니다. 페이지. 동기화 상태를 유지하는 것은 어렵습니다. 따라서 동료 개발자를 도와주고 하지 마십시오.
나중에 고려되어서는 안 되며 프로토타입 단계부터 통합되어야 하는 또 다른 사항은 접근성입니다. 시중에 나와 있는 여러 도구는 기능이 있는 모든 이미지와 아이콘에 대한 대체 텍스트를 갖는 것부터 색상 대비, 어떤 ARIA 속성을 어디에서(그리고 언제 사용하지 않아야 하는지) 아는 것에 이르기까지 몇 가지 기본 사항을 도와줄 수 있습니다. 처음부터 이것을 통합하는 것은 나중보다 훨씬 쉽고 모든 사람이 작업 중인 웹사이트를 즐길 수 있게 해줍니다.
팁이 있습니다. 사람들이 스크린 리더를 사용하거나 키보드만으로 탐색하는 것을 본 적이 없다면 YouTube에서 이에 대한 비디오를 쉽게 찾을 수 있습니다. 이것은 이러한 주제에 대한 이해를 바꿀 것입니다.
성능으로 돌아가기: 상점의 성능을 다시 개선하는 것이 왜 그렇게 중요한가요? 분명한 대답은 사람들이 당신에게서 구매하기를 원한다는 것 입니다. 이에 영향을 줄 수 있는 방법에는 여러 가지가 있으며 웹사이트의 속도는 매우 중요합니다. 연구에 따르면 로딩 시간이 1초 추가될 때마다 전환율에 상당한 영향을 미칩니다. 또한 페이지 속도는 검색 및 Google Ads의 순위 요소입니다. 따라서 성능 향상은 수익에 가시적인 영향을 미칩니다.
우리가 한 실용적인 일
일부 성능 병목 현상은 쉽게 식별할 수 있지만 철저한 개선은 많은 우여곡절과 함께 더 긴 여정입니다. 리소스 캐싱 재확인, 비동기식으로 미리 가져오거나 로드할 수 있는 항목 확인, HTTP/2 및 TLSv1.3 사용 확인과 같은 일반적인 모든 작업으로 시작했습니다. 그 중 많은 부분이 CSS-Tricks의 유용한 개요에서 다루며 Smashing Magazine은 훌륭한 PDF 체크리스트를 제공합니다.
가장 먼저 해야 할 일: 모든 페이지에 로드되는 일
CSS나 JavaScript(나중에 다룰 것임)뿐만 아니라 리소스에 대해 이야기해 보겠습니다. 우리는 각각 영향을 미칠 수 있는 여러 화면에서 공유되는 내용을 살펴보는 것으로 시작했습니다. 그 후에야 페이지 유형과 페이지 유형 고유의 문제에 집중했습니다. 몇 가지 일반적인 항목은 다음과 같습니다.
아이콘 로딩
많은 웹사이트에서와 마찬가지로 디자인에 여러 아이콘을 사용합니다. 프로토타입에는 SVG 기호가 포함된 일부 사용자 정의 아이콘이 함께 제공되었습니다. 이들은 페이지의 HTML 헤드에 하나의 큰 svg 태그로 저장되었으며 각 아이콘에 대한 기호는 HTML 본문에서 연결된 svg 로 사용되었습니다. 이것은 문서가 로드될 때 브라우저에서 직접 사용할 수 있도록 하는 좋은 효과가 있지만 분명히 브라우저는 전체 웹사이트에 대해 이를 캐시할 수 없습니다.
그래서 우리는 그것들을 외부 SVG 파일 로 옮기고 미리 로드하기로 결정했습니다. 또한 실제로 사용하는 아이콘만 포함했습니다. 이렇게 하면 파일을 서버와 브라우저에 캐시할 수 있으며 불필요한 SVG를 해석할 필요가 없습니다. 또한 페이지에서 Font Awesome 사용을 지원하지만(JavaScript를 통해 로드) 요청 시 로드합니다(모든 <i> 태그를 확인하는 작은 스크립트를 추가한 다음 Font Awesome JavaScript를 로드하여 SVG를 가져옵니다. 아이콘을 찾습니다). 스크롤 없이 볼 수 있는 부분에 있는 자체 아이콘을 고수하기 때문에 DOM이 로드된 후 전체 스크립트를 실행할 수 있습니다.
우리는 또한 우리 중 누구도 실제로 생각하지 않았지만 성능에 전혀 부정적인 영향을 미치지 않고 아이콘을 표시할 수 있는 좋은 방법인 Daena가 요청한 다채로운 아이콘을 위해 일부 장소에서 이모티콘 을 사용합니다(유일한 주의 사항은 다른 운영 체제의 다른 디자인).
글꼴 로딩
다른 많은 웹 사이트와 마찬가지로 우리는 타이포그래피 요구 사항에 웹 글꼴을 사용합니다. 디자인은 본문에 두 개의 글꼴(두 가지 가중치의 Josefin Sans ), 제목( Nixie One ) 및 특수 스타일 텍스트( Moonstone Regular )에 대한 글꼴을 요구합니다. 처음부터 성능을 위해 콘텐츠 전송 네트워크(CDN)를 사용하여 로컬에 저장했지만 글꼴 로드 시 레이아웃 변경을 방지하는 것에 대한 Simon Hearne의 훌륭한 기사를 읽은 후 굵은 버전을 제거하고 일반 버전을 사용하는 실험을 했습니다.
우리 테스트에서 시각적 차이가 너무 작아서 우리 테스터 중 누구도 동시에 두 가지를 보지 않고는 말할 수 없었습니다. 그래서 우리는 글꼴 두께 를 줄였습니다. 이 기사를 작성하고 이 섹션에 대한 시각 자료를 준비하는 동안 우리는 Mac의 Chromium 기반 브라우저와 고해상도 화면의 WebKit 기반 브라우저에서 더 큰 차이점을 발견했습니다(예, 복잡합니다!). 이것은 우리가 무엇을 해야 하는지에 대한 또 다른 토론으로 이어졌습니다.
약간의 앞뒤를 거친 후에 우리는 가짜를 굵게 유지하고 특정 브라우저를 돕기 위해 -webkit-text-stroke: 0.3px 를 사용하기로 결정했습니다. 실제 별도의 글꼴 두께를 사용하는 것과의 차이는 미미하지만 굵은 글꼴을 거의 사용하지 않고 한 번에 소수의 단어만 사용하는 사용 사례에는 충분하지 않습니다(글꼴 애호가, 죄송합니다).
Pfenya의 Pen [Jewellerybox 사례 연구(예제 #1)](https://codepen.io/smashingmag/pen/MWprwyE)를 참조하십시오.
또한 여러 제품 을 조각으로 개인화 할 수 있습니다. 이러한 조각은 여러 글꼴로 수행할 수 있으며 일부 글꼴의 경우 적용된 글꼴로 미리보기를 제공합니다. 이를 위해 드롭다운 글꼴 선택기에서 글꼴이 선택되면 요청 시 글꼴을 다운로드합니다. 드롭다운의 미리보기는 글꼴 모양의 샘플 이미지입니다. 이렇게 하면 10개 이상의 추가 글꼴 파일을 다운로드할 필요가 없습니다.
레거시 지원
어느 날 CSS-Tricks는 "2021년에 파비콘하는 방법"에 대한 기사로 나를 놀라게 했습니다. 우리는 전 세계의 모든 터치 아이콘 크기를 사용하고 있었습니다. 기사를 통해 우리에게 실제로 필요한 것이 무엇인지 재평가하게 되었고 때로는 몇 년 전에 사실이었던 것이 더 이상 필요하지 않을 수도 있음을 보여주었습니다. 기사를 기반으로 파비콘 및 터치 아이콘 목록을 권장 버전으로 제한했습니다.
마찬가지로 WOFF 버전으로만 있던 글꼴을 훨씬 작은 WOFF2 로 변환하고 글꼴에 WOFF2를 제공하기로 결정했습니다(WOFF는 대체품으로 남음). 그리고 더 이상 필요하지 않은 CSS 지시문을 제거했습니다.
지연 및 주문형 로딩
여러 측정항목은 사용자가 페이지와 상호작용할 수 있는 시간을 중심으로 합니다. 논리에 따르면 로드할 요소가 적으면 이 지점에 더 빨리 도달할 수 있습니다. 이를 설명하기 위해 페이지의 어떤 부분이 필수이며 사용자가 나중에 필요로 하는 부분이 무엇인지 자문 하는 것이 중요합니다. 우리는 이에 대해 많은 논쟁과 시행착오를 겪었습니다.
네트워크 활동의 폭포수는 여기에서 많은 도움이 되었지만 사용자 흐름에 대한 생각도 도움이 되었습니다. 예를 들어 확대된 제품 이미지는 사용자가 제품 이미지와 처음 상호작용할 때 로드할 수 있으며 바닥글의 이미지는 일반적으로 스크롤 없이 볼 수 있는 부분 위에 표시되지 않으며 나중에 로드할 수 있습니다. 속도 저하가 우려되는 경우 리소스를 미리 가져오는 작업을 계속할 수 있습니다.
우리가 아주 일찍 알아차린 한 가지는 채팅 클라이언트의 큰 영향이었습니다. JavaScript만 해도 500KB가 넘었고 불행히도 차트가 더 이상 없지만 로드 속도도 느렸습니다. JavaScript가 비동기식으로 로드되도록 설정되었지만 Google은 대화형 시간 측정에 JavaScript를 포함했습니다.
왜 이런 일이 일어났는지 완전히 추적할 수는 없었지만, 그것과 그 규모 사이에서 우리는 우리가 통제할 수 있는 것을 고치려고 하는 대신 대안을 찾기 시작했습니다. 우리는 gemerybox 가 자체 호스팅 오픈 소스 채팅 위젯을 대신 사용 하도록 설득했습니다. 이 위젯을 통해 로드 방법과 훨씬 작은 위젯을 더 잘 제어할 수 있습니다. 더 개선하기 위해 처음에는 채팅 아이콘만 로드합니다. 나머지는 클릭하여 열면 로드됩니다.
보이지 않는 타사 캐러셀
Jewellerybox는 AI를 사용하여 여러 페이지의 캐러셀에서 제품 개인화를 개선하는 타사 서비스를 사용하려고 했습니다. 이를 위해 백엔드에서 API를 호출하기로 결정했습니다. 그러면 로드되는 항목(큰 JavaScript 종속성 없이)과 서비스 응답을 기다리는 시간(일부 대체 정의 포함)을 더 잘 제어할 수 있습니다. 이로 인해 캐러셀은 개인화되지 않은 캐러셀과 동일한 방식으로 로드되며 고유한 캐시 키로 캐싱될 수도 있습니다.

그러나 단점이 있습니다. 즉, 캐시되지 않는 한 서버 측의 초기 페이지 렌더링이 느려질 수 있습니다. 이러한 이유로 우리는 현재 페이지가 로드된 후 결과를 주입하고 처음에 자리 표시자를 렌더링하는 다른 방법을 연구하고 있습니다.
두 번째 방법: JavaScript 최적화 — 외부 적과의 힘든 싸움
캐러셀은 우리가 집중한 두 번째 큰 영역인 JavaScript로 안내합니다. 우리는 우리가 가지고 있는 JavaScript를 감사했고 대부분은 사용자 정의 코드가 거의 없는 다양한 작업을 위한 라이브러리에서 왔습니다. 우리는 우리가 직접 작성한 코드를 최적화했지만, 분명히 그것이 전체 코드의 일부일 때만 할 수 있는 것이 있습니다. 큰 이점은 라이브러리에 있습니다.
라이브러리에서 물건을 최적화하거나 필요하지 않은 부분을 제거하는 것은 아마도 어리석은 일입니다. 일부 부품이 있는 이유를 진정으로 알지 못하며 많은 수동 작업 없이는 라이브러리를 다시 업그레이드할 수 없습니다. 이를 염두에 두고 우리는 한 걸음 물러서서 우리가 사용하는 라이브러리와 필요한 라이브러리를 살펴보고 각 라이브러리 에 대해 우리의 요구에 맞는 더 작거나 더 빠른 대안이 있는지 조사했습니다.
여러 경우에 있었습니다! 예를 들어, 우리는 Slick 슬라이더 라이브러리를 GliderJS로 교체하기로 결정했습니다. 이 GliderJS는 기능은 적지만 필요한 기능은 모두 갖추고 있으며 로드 속도가 더 빠르고 최신 CSS 지원이 더 많습니다! 또한 기본 JavaScript 파일에서 자체 포함된 라이브러리를 많이 가져와 요청 시 로드하기 시작했습니다.
우리는 Bootstrap 4를 사용하고 있기 때문에 여전히 프로젝트에 jQuery를 포함하고 있지만 모든 것을 기본 구현으로 대체하는 작업을 하고 있습니다. Bootstrap 자체의 경우 GitHub에 현재 사용하는 jQuery 종속성이 없는 bootstrap.native 버전이 있습니다. 크기가 작고 실행 속도가 빠릅니다. 또한 기본 JavaScript 파일의 두 가지 버전(폴리필이 없는 버전과 포함된 버전)을 생성하고 브라우저에서 필요할 때 버전을 교체하여 대부분의 사람들에게 간소화된 기본 버전을 제공할 수 있습니다. "주문형 폴리필" 서비스를 테스트했지만 성능이 기대에 미치지 못했습니다.

jQuery 주제에 대한 마지막 한 가지. 처음에는 서버에서 로드했습니다. Google CDN을 통해 테스트 시스템을 로드할 때 테스트 시스템의 성능이 향상 되는 것을 보았지만 Page Speed Insights는 성능에 대해 불평했습니다(누가 이 문제를 해결할 수 있는지 궁금함). 그래서 직접 호스팅을 다시 테스트했으며 프로덕션에서는 실제로 더 빨랐습니다. 우리가 사용하는 CDN.
교훈 : 테스트 환경은 프로덕션 환경이 아니며 한 환경에 대한 수정 사항이 다른 환경에 적용되지 않을 수 있습니다.
세 번째: 이미지 — 형식, 크기 및 재즈의 모든 것
이미지는 온라인 상점을 만드는 데 큰 부분을 차지합니다. 페이지에는 일반적으로 여러 장치의 다른 버전을 계산하기 전에도 수십 개의 이미지가 있습니다. 쥬얼리박스 웹사이트가 생긴지 10년 가까이 되었는데 대부분의 시간동안 많은 제품들이 나왔기 때문에 원본 제품 이미지의 사이즈와 스타일링이 균일하지 않고 제품의 촬영 매수도 다를 수 있습니다.
이상적으로는 다양한 보기 크기와 디스플레이 밀도에 대한 반응형 이미지를 최신 형식으로 제공하고 싶지만 요구 사항이 변경되면 많은 변환 작업을 수행해야 합니다. 이로 인해 현재 최적화된 사이즈의 제품 이미지를 사용하고 있으나 이에 대한 반응형 이미지는 없습니다. 업데이트는 로드맵에 있지만 사소한 것은 아닙니다. 콘텐츠 페이지는 더 많은 유연성을 제공하며 여기에서 다양한 크기를 생성 및 사용하고 WebP 및 대체 형식을 모두 포함합니다.
이미지가 너무 많으면 초기 페이로드에 많은 가중치가 추가됩니다. 그래서 이미지를 로드하는 시기와 방법이 큰 주제가 되었습니다. Lazy-loading은 솔루션처럼 들리지만 보편적으로 적용하면 처음에 보이는 이미지를 직접 로드하지 않고(또는 적어도 사용자에게 그렇게 느낄 수 있음) 속도를 늦출 수 있습니다. 이러한 이유로 우리는 네이티브 지연 로딩과 스크립트의 조합을 사용하여 처음 몇 개를 직접 로드하고 나머지를 지연 로딩하는 조합 을 선택했습니다.
웹 사이트 로고의 경우 클라이언트로부터 초기 버전을 받은 SVG 파일을 사용합니다. 로고는 손으로 완성된 불완전한 인쇄에 있기 때문에 글자의 일부가 누락된 복잡한 글꼴입니다. 큰 크기의 경우 세부 정보를 표시해야 하지만 웹 사이트에서는 150 x 30픽셀 이상으로 사용하지 않습니다. 원본 파일의 크기는 192KB로 크지도 작지도 않은 크기였습니다. SVG를 사용하여 세부 정보를 줄이기로 결정했고 압축을 푼 크기가 40KB인 버전이 나왔습니다. 우리가 사용하는 디스플레이 크기에는 시각적인 차이가 없습니다.

마지막으로 중요한 것은 CSS입니다.
중요한 CSS
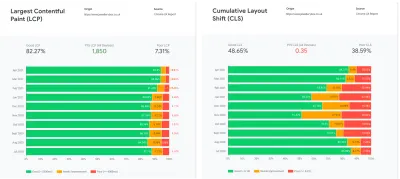
CSS는 Google의 Chrome 사용자 경험 보고서(CrUX)에 크게 표시되며 Google Page Speed Insights 보고서 및 권장 사항에도 많이 포함됩니다. 우리가 한 첫 번째 작업 중 하나는 HTML에 직접 로드하여 가능한 한 빨리 브라우저에서 사용할 수 있도록 중요한 CSS를 정의하는 것이었습니다. 이것이 콘텐츠 레이아웃 전환(CLS)과 싸우기 위한 주요 무기입니다. 프로토타입 페이지를 기반으로 하는 중요한 CSS 의 자동 추출과 추출할 클래스 이름(모든 하위 규칙 포함)을 정의할 수 있는 메커니즘의 조합을 선택했습니다. 각 페이지 유형에 추가되는 일반 스타일, 제품 페이지 스타일 및 카테고리 스타일에 대해 별도로 수행합니다.
이것으로부터 우리가 배웠고 그 사이에 약간의 버그를 일으켰던 것은 CSS의 순서가 이것으로 인해 변경되지 않도록 주의해야 한다는 것입니다. 코드를 작성하는 다른 사람, 나중에 파일에 재정의를 추가하는 사람, 항목을 추출하는 자동 도구 사이에 복잡해질 수 있습니다.
CLS에 대한 명시적 차원
나에게 CLS는 Google에서 꺼낸 것이므로 이제 우리 모두가 이를 처리하고 주위에 머리를 감쌀 필요가 있습니다. 이전에는 컨테이너가 내부 요소에서 크기를 가져오도록 할 수 있었지만 이제는 이러한 요소를 로드하면 상자 크기가 엉망이 될 수 있습니다. 이를 염두에 두고 개발자 도구의 "성능" 탭과 매우 유용한 레이아웃 이동 GIF 생성기를 사용하여 CLS를 일으키는 요소를 확인했습니다. 거기에서 우리는 요소 자체뿐만 아니라 상위 요소도 살펴보고 레이아웃에 영향을 미칠 CSS 속성을 분석했습니다. 때때로 우리는 운이 좋았습니다. 예를 들어, 로고는 레이아웃 변경을 방지하기 위해 모바일에서 명시적인 크기 설정이 필요했지만 다른 경우에는 어려움이 현실이었습니다.
전문가 팁: 때때로 이동은 겉보기 요소가 아니라 선행 요소에 의해 발생합니다. 가능한 원인을 식별하려면 크기와 간격이 변하는 속성에 중점을 둡니다. 스스로에게 물어야 할 기본적인 질문은 다음과 같습니다. 이 블록이 움직이는 원인은 무엇입니까?

페이지에 너무 많은 이미지가 있기 때문에 CLS에서 이미지가 올바르게 작동하도록 하는 것도 약간의 작업이 필요했습니다. Barry Pollard는 "이미지에 높이와 너비를 설정하는 것이 다시 중요합니다"라는 기사에서 우리에게 많은 것을 상기시켜줍니다. 우리는 각각의 경우에 이미지를 HTML에 다시 추가하기 위해 이미지의 올바른 너비와 높이 값(종횡비 포함)을 알아내는 데 많은 시간을 보냈습니다. 결과적으로 브라우저가 정보를 일찍 가져오기 때문에 더 이상 이미지에 대한 레이아웃 이동이 없습니다.
신비한 CLS 점수의 경우
페이지 상단 근처에서 많은 CLS 문제를 제거한 후 장애물에 부딪쳤습니다. 때때로(항상 그런 것은 아님) Page Speed나 Lighthouse를 볼 때 CLS 점수가 0.3을 넘었지만 "성능" 탭에는 없었습니다. Layout Shift GIF Generator 에서 가끔 보여주긴 했지만 전체 페이지 컨테이너가 움직이는 것처럼 보였습니다.
네트워크 및 CPU 조절이 활성화된 상태에서 우리는 마침내 스크린샷에서 그것을 보았습니다! 모바일의 헤더는 내부 요소로 인해 높이가 2픽셀 증가 했습니다. 어쨌든 모바일에서는 헤더가 고정 높이이기 때문에 간단한 수정으로 이동하여 명시적 높이를 추가했습니다(케이스 닫힘). 그러나 그것은 우리에게 많은 신경을 요했고 여기의 도구가 여전히 매우 부정확하다는 것을 보여줍니다.

작동하지 않습니다. 다시 실행해 봅시다!
우리 모두 알다시피 모바일 점수는 데스크톱보다 Page Speed에서 훨씬 더 가혹하며 우리에게 특히 나쁜 부분은 제품 페이지였습니다. CLS 점수는 최고였으며 페이지에도 성능 문제가 있었습니다(여러 캐러셀, 탭 및 캐시할 수 없는 요소가 문제를 해결함). 설상가상으로 페이지 레이아웃은 일부 정보가 뒤섞이거나 두 번 추가되었음을 의미했습니다.
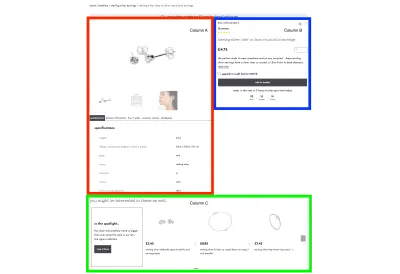
데스크탑에는 기본적으로 콘텐츠에 대한 두 개의 열이 있습니다.
- A열 : 제품 사진 캐러셀, 때때로 블로거 인용문, 제품 정보가 있는 탭 레이아웃이 뒤따릅니다.
- B열 : 상품명, 가격, 설명, '장바구니 담기' 버튼.
- C행 : 유사 제품의 제품 캐러셀.
그러나 모바일에서는 제품 사진 캐러셀이 먼저 오고 그 다음 열 B, 그 다음 열 A의 탭 레이아웃이 필요했습니다. 이로 인해 특정 정보가 HTML에서 복제되어 display: none 에 의해 제어되고 순서가 다음과 같이 변경되었습니다. flex: order 속성으로 전환됩니다. 확실히 작동하지만 기본적으로 모든 것을 재정렬해야 하기 때문에 CLS 점수에는 좋지 않습니다.

나는 CodePen에서 간단한 실험을 하기로 결정했습니다. HTML을 재고하고 flexbox 대신 display: grid 를 사용하여 데스크탑과 모바일에서 동일한 기본 상자 레이아웃을 달성할 수 있습니까? 그러면 필요에 따라 그리드 영역을 간단히 재정렬할 수 있을까요? 간단히 말해서, 그것은 효과가 있었고 CLS를 해결했으며 이제 제품 이름이 이전보다 훨씬 더 빨리 HTML에 표시된다는 추가 이점이 있습니다. 추가된 SEO 승리입니다!
Pfenya의 Pen [Jewellerybox 사례 연구(예시 #2)](https://codepen.io/smashingmag/pen/OJpzyLg)를 참조하십시오.
CLS용 회전 목마 해킹
"회전 목마"라는 단어는 이미 여러 번 등장했으며 그럴만한 이유가 있습니다. 우리는 우리가 사용하는 캐러셀 라이브러리를 변경했을 뿐만 아니라(그리고 그 안의 이미지 로딩 동작을 변경했습니다), 캐러셀이 스크롤 없이 볼 수 있는 페이지가 여러 개 있기 때문에 CLS에서도 이를 처리해야 했습니다. 속도 점수에 큰 영향을 미칠 수 있습니다.
우리는 대화형 시간을 줄이기 위해 나중에 캐러셀을 로드하는 것으로 시작했지만 JavaScript가 실행되고 슬라이드가 서로 아래에서 한 행으로 이동할 때까지 눈에 띄는 지연이 발생했습니다. 우리는 이러한 일이 일어나지 않도록 CSS를 작성하고 로드가 완료될 때까지 전체 캐러셀을 숨기는 것을 포함하여 모든 것을 한 행에 유지하기 위해 많은 방법을 시도했습니다. 사용자로 매장을 방문했을 때 보고 싶었을 솔루션을 제공한 것은 없습니다.
짧은 말을 해서 미안하지만, 진정으로 제품 및 카테고리 캐러셀은 반응형 매장에서 유연한 요소의 폭풍우입니다. 이미지의 높이가 보편적이지 않을 수 있고, 제품 이름이 여러 줄에 걸쳐 있을 수 있으며, 레이블이 있을 수도 있고 없을 수도 있습니다. 기본적으로 이것은 다음과 같이 요약됩니다. 행에 대해 고정된 높이가 불가능하고 너비도 실제로 알지 못합니다. 즐거운 시간.
결국 우리는 모든 슬라이드(첫 번째 슬라이드 제외)를 visibility: hidden 이 시점에서 캐러셀에 클래스를 추가하여 모든 슬라이드가 다시 표시되도록 변경합니다 . 이것은 처음에 추가 높이를 차지하는 문제를 해결합니다.
또한 초기에 래핑되지 않은 flexbox의 슬라이드에 대해 flex-shrink: 0 및 flex-base: 340px 를 설정했습니다. 이로 인해 한 줄에 표시되고 슬라이드의 대략적인 초기 너비가 제공됩니다. 그 퍼즐이 풀린 후 — 그리고 그것은 소리만큼 골치 아픈 일이었습니다 — 우리는 점과 화살표가 들어갈 공간을 유지하기 위해 몇 가지 수정 사항을 추가했습니다. 그 자리에 있으면 회전 목마에 대한 CLS가 더 이상 거의 없습니다!
Pfenya의 Pen [Jewellerybox 사례 연구(예제 #3)](https://codepen.io/smashingmag/pen/vYxpNEK)를 참조하십시오.
사후 판단은 20 ⁄ 20
결국 몇 달에 걸쳐 많은 작은 변화가 우리의 점수를 향상시켰고 우리는 끝나지 않았습니다. 우리는 대부분 프론트엔드 개선에 두 사람과 함께 일했고 나머지 팀은 백엔드 개선에 집중했습니다. 이 방법은 아마도 약간 느렸지만 중복되지 않았 으며 점수의 차이가 명확하게 기인할 수 있었습니다. 많은 도움이 된 리소스는 Smashing Magazine의 자체 개선 사항에 대한 훌륭한 기사였습니다.

어떤 시점에서, 시도해야 하는 것들이 큰 차이를 만들어내지 않아야 한다고 생각하기 때문에 명확하지 않게 되지만, 나중에는 그것이 중요하다는 것을 깨닫게 됩니다. 그 이상으로, 이 프로젝트가 우리에게 다시 한 번 가르쳐 준 것은 디자인 구상 및 프로토타입 코딩에서 템플릿 구현에 이르기까지 처음부터 성능과 메트릭을 염두에 두는 것이 얼마나 중요한지입니다. 초기에 소홀히 한 작은 일들이 나중에 되돌리기 위해 올라야 하는 거대한 산이 될 수 있습니다.

다음은 우리가 배운 몇 가지 주요 측면 입니다.
- JavaScript 최적화는 요청 시 로드하는 것만큼 효과적이지 않습니다.
- CSS를 최적화하는 것은 JavaScript를 최적화하는 것보다 더 많은 점수를 얻는 것 같습니다.
- CLS와 중요한 CSS 추출을 염두에 두고 CSS 클래스를 작성하십시오.
- CLS 문제를 찾기 위한 도구는 아직 완벽하지 않습니다. 상자 밖에서 생각하고 몇 가지 도구를 확인하십시오.
- 파일 크기 및 성능 타이밍에 대해 통합하는 각 타사 서비스를 평가하십시오. 가능하면 모든 것을 느리게 만드는 모든 통합을 뒤로 미루십시오.
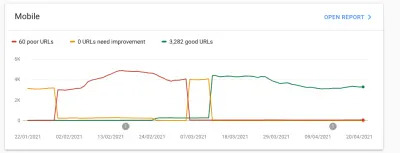
- CrUX 변경 사항(특히 CLS)이 있는지 정기적으로 페이지를 다시 테스트하십시오.
- 모든 레거시 지원 항목이 여전히 필요한지 여부를 정기적으로 확인하십시오.

개선 해야 할 사항이 아직 남아 있습니다.
- 메인 파일에는 제거할 수 있는 사용하지 않은 CSS가 여전히 많이 있습니다.
- jQuery를 완전히 제거하고 싶습니다. 이것은 특히 체크아웃 영역에서 코드의 일부를 다시 작성하는 것을 의미합니다.
- 외부 슬라이더를 포함하는 방법에 대해 더 많은 실험을 수행해야 합니다.
- 모바일 포인트 점수가 더 좋을 수 있습니다. 특히 모바일에 대한 추가 작업이 필요합니다.
- 모든 제품 이미지에 반응형 이미지를 추가해야 합니다.
- 특히 CLS와 관련하여 필요한 개선 사항이 있는지 콘텐츠 페이지를 확인합니다.
- Bootstrap의 축소 플러그인을 사용하는 요소는 기본 HTML
details태그로 대체됩니다. - DOM 크기를 줄여야 합니다.
- 더 빠르고 더 나은 검색 결과를 위해 타사 서비스를 통합할 것입니다. 여기에는 통합해야 하는 큰 JavaScript 종속성이 함께 제공됩니다.
- 자동화된 도구를 살펴보고 화면 판독기 및 키보드 탐색으로 몇 가지 테스트를 직접 실행하여 접근성을 개선하기 위해 노력할 것입니다.
추가 리소스
- "DevTools 디버깅 팁 및 단축키(Chrome, Firefox, Edge)", Vitaly Friedman, Smashing Magazine
- "최근에 즐겨찾기에 추가하고 읽은 일부 성능 블로그 게시물" Chris Coyier, CSS-Tricks
- "핵심 웹 바이탈 측정에 대한 심층 가이드", Barry Pollard, Smashing Magazine
- "시맨틱 CSS에서 Tailwind로: Netlify UI 코드베이스 리팩토링", Charlie Gerard 및 Leslie Cohn-Wein, Netlify
- "CSS 감사 도구", Iris Lješnjanin, Smashing Magazine
- "오늘날 CSS로 할 수 있는 일" Andy Bell, Smashing Magazine
- "CSS 성능을 향상시키는 방법", Milica Mihajlija, Calibre
- "모바일 성능 불평등 격차, 2021", Alex Russell
- Malte Ubl "2021년 웹용 이미지 로딩 최대화"
- "겸손한
<img>요소 및 핵심 Web Vitals", Addy Osmani, Smashing Magazine
