프런트 엔드 성능 2021: 네트워킹, HTTP/2, HTTP/3
게시 됨: 2022-03-10이 가이드는 프론트엔드 성능 모니터링 , 세션 재생 및 제품 분석을 결합하여 더 나은 고객 경험을 구축하는 데 도움이 되는 서비스인 LogRocket의 친구들로부터 친절하게 지원되었습니다. LogRocket 은 다음을 포함한 주요 지표를 추적합니다. DOM 완료, 첫 번째 바이트까지의 시간, 첫 번째 입력 지연, 클라이언트 CPU 및 메모리 사용량. 지금 LogRocket의 무료 평가판을 받으십시오.
목차
- 준비하기: 계획 및 측정항목
- 현실적인 목표 설정
- 환경 정의
- 자산 최적화
- 빌드 최적화
- 배달 최적화
- 네트워킹, HTTP/2, HTTP/3
- 테스트 및 모니터링
- 빠른 승리
- 한 페이지에 모든 것
- 체크리스트 다운로드(PDF, Apple Pages, MS Word)
- 다음 가이드를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
네트워킹, HTTP/2, HTTP/3
- OCSP 스테이플링이 활성화되어 있습니까?
서버에서 OCSP 스테이플링을 활성화하면 TLS 핸드셰이크 속도를 높일 수 있습니다. OCSP(온라인 인증서 상태 프로토콜)는 CRL(인증서 해지 목록) 프로토콜의 대안으로 만들어졌습니다. 두 프로토콜 모두 SSL 인증서가 해지되었는지 확인하는 데 사용됩니다.그러나 OCSP 프로토콜은 브라우저가 인증서 정보 목록을 다운로드한 다음 검색하는 데 시간을 할애할 필요가 없으므로 핸드셰이크에 필요한 시간이 줄어듭니다.
- SSL 인증서 해지의 영향을 줄였습니까?
"EV 인증서의 성능 비용"에 대한 기사에서 Simon Hearne은 일반 인증서에 대한 훌륭한 개요와 인증서 선택이 전체 성능에 미칠 수 있는 영향을 제공합니다.Simon이 쓴 것처럼 HTTPS의 세계에는 트래픽을 보호하는 데 사용되는 몇 가지 유형의 인증서 유효성 검사 수준이 있습니다.
- DV( 도메인 유효성 검사 )는 인증서 요청자가 도메인을 소유하고 있는지 확인하고,
- 조직 검증 (OV)은 조직이 도메인을 소유하고 있는지,
- 확장 검증 (EV)은 엄격한 검증을 통해 조직이 도메인을 소유하고 있는지 검증합니다.
이러한 모든 인증서는 기술 측면에서 동일합니다. 인증서에 제공된 정보와 속성만 다릅니다.
EV 인증서는 사람이 인증서를 검토하고 유효성을 확인해야 하므로 비용이 많이 들고 시간이 많이 걸립니다 . 반면에 DV 인증서는 많은 호스팅 제공업체 및 CDN에 잘 통합된 개방형 자동화 인증 기관(예: Let's Encrypt)에서 무료로 제공되는 경우가 많습니다. 사실, 이 글을 쓰는 시점에서 2억 2,500만 개 이상의 웹사이트(PDF)를 지원하지만 페이지의 2.69%(Firefox에서 열림)만 차지합니다.
그렇다면 무엇이 문제인가? 문제는 EV 인증서가 위에서 언급한 OCSP 스테이플링을 완전히 지원하지 않는다는 것 입니다. 스테이플링을 사용하면 서버가 인증서가 해지되었는지 인증 기관에 확인한 다음 이 정보를 인증서에 추가("스테이플")할 수 있지만 스테이플링 없이 클라이언트가 모든 작업을 수행해야 하므로 TLS 협상 중에 불필요한 요청이 발생합니다. . 연결 상태가 좋지 않으면 눈에 띄는 성능 비용(1000ms+)이 발생할 수 있습니다.
EV 인증서는 웹 성능을 위한 좋은 선택이 아니며 DV 인증서보다 성능에 훨씬 더 큰 영향을 미칠 수 있습니다. 최적의 웹 성능을 위해 항상 OCSP 스테이플 DV 인증서를 제공하십시오. 또한 EV 인증서보다 훨씬 저렴하고 번거롭지 않습니다. 글쎄, 적어도 CRLite를 사용할 수 있을 때까지는.

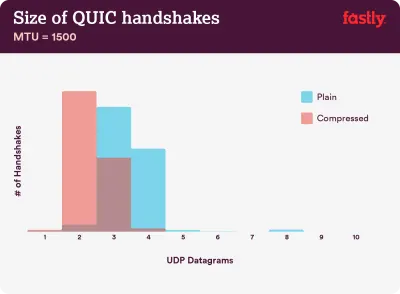
압축 문제: 압축되지 않은 인증서 체인의 40–43%는 너무 커서 3개의 UDP 데이터그램의 단일 QUIC 비행에 맞지 않습니다. (이미지 크레디트:) Fastly) (큰 미리보기) 참고 : QUIC/HTTP/3를 사용하면 TLS 인증서 체인이 QUIC 핸드셰이크의 바이트 수를 지배하는 하나의 가변 크기 콘텐츠라는 점에 주목할 가치가 있습니다. 크기는 수백 바이트에서 10KB 이상까지 다양합니다.
따라서 TLS 인증서를 작게 유지하는 것은 QUIC/HTTP/3에서 매우 중요합니다. 큰 인증서는 다중 핸드셰이크를 유발하기 때문입니다. 또한 인증서가 압축되어 있는지 확인해야 합니다. 그렇지 않으면 인증서 체인이 너무 커서 단일 QUIC 항공편에 맞지 않을 수 있습니다.
다음에서 문제와 솔루션에 대한 자세한 내용과 포인터를 찾을 수 있습니다.
- EV 인증서는 웹을 느리고 신뢰할 수 없게 만듭니다. Aaron Peters,
- SSL 인증서 해지가 웹 성능에 미치는 영향 Matt Hobbs,
- Simon Hearne의 EV 인증서 성능 비용,
- QUIC 핸드셰이크가 빠르려면 압축이 필요합니까? 패트릭 맥마누스 지음.
- 아직 IPv6을 채택하셨습니까?
IPv4의 공간이 부족하고 주요 모바일 네트워크에서 IPv6을 빠르게 채택하고 있기 때문에(미국은 거의 50% IPv6 채택 임계값에 도달했습니다), 미래를 대비하기 위해 DNS를 IPv6으로 업데이트하는 것이 좋습니다. 네트워크 전체에 이중 스택 지원이 제공되는지 확인하십시오. IPv6과 IPv4가 동시에 실행될 수 있습니다. 결국 IPv6은 이전 버전과 호환되지 않습니다. 또한 연구에 따르면 IPv6은 NDP(이웃 검색) 및 경로 최적화로 인해 해당 웹 사이트를 10~15% 더 빠르게 만들었습니다. - 모든 자산이 HTTP/2(또는 HTTP/3)를 통해 실행되는지 확인하십시오.
Google이 지난 몇 년 동안 더 안전한 HTTPS 웹을 추진함에 따라 HTTP/2 환경으로의 전환은 확실히 좋은 투자입니다. 실제로 Web Almanac에 따르면 모든 요청의 64%가 이미 HTTP/2를 통해 실행되고 있습니다.HTTP/2는 완벽하지 않고 우선순위 문제가 있지만 매우 잘 지원된다는 점을 이해하는 것이 중요합니다. 그리고 대부분의 경우에 더 좋습니다.
주의 사항: HTTP/2 서버 푸시가 Chrome에서 제거되고 있으므로 구현이 서버 푸시에 의존하는 경우 다시 방문해야 할 수 있습니다. 대신 이미 Fastly에서 실험으로 통합된 Early Hint를 볼 수 있습니다.
여전히 HTTP에서 실행 중인 경우 가장 시간이 많이 걸리는 작업은 먼저 HTTPS로 마이그레이션한 다음 HTTP/2 멀티플렉싱 및 병렬화를 수용하도록 빌드 프로세스를 조정하는 것입니다. HTTP/2를 Gov.uk로 가져오는 것은 CORS, SRI 및 WPT를 통해 방법을 찾는 것과 같은 작업에 대한 환상적인 사례 연구입니다. 이 기사의 나머지 부분에서는 HTTP/2로 전환 중이거나 이미 HTTP/2로 전환했다고 가정합니다.

- HTTP/2를 적절하게 배포합니다.
다시 말하지만, HTTP/2를 통해 자산을 제공하는 것은 지금까지 자산을 제공한 방식을 부분적으로 점검함으로써 이점을 얻을 수 있습니다. 모듈 패키징과 많은 작은 모듈을 병렬로 로드하는 것 사이에서 균형을 잘 찾아야 합니다. 하루가 끝나면 여전히 가장 좋은 요청은 요청이 없는 것이지만 목표는 자산의 빠른 첫 번째 전달과 캐싱 사이에서 적절한 균형을 찾는 것입니다.한편으로는 전체 인터페이스를 여러 개의 작은 모듈로 분할하여 빌드 프로세스의 일부로 압축하고 병렬로 로드하는 대신 자산을 완전히 연결하는 것을 피하고 싶을 수 있습니다. 파일 하나를 변경해도 전체 스타일 시트나 JavaScript를 다시 다운로드할 필요가 없습니다. 또한 구문 분석 시간을 최소화하고 개별 페이지의 페이로드를 낮게 유지합니다.
반면에 포장은 여전히 중요합니다. 많은 작은 스크립트를 사용하면 전체 압축이 저하 되고 캐시에서 개체를 검색하는 비용이 증가합니다. 큰 패키지를 압축하면 사전 재사용의 이점을 얻을 수 있지만 작은 개별 패키지는 그렇지 않습니다. 이를 해결하기 위한 표준 작업이 있지만 현재로서는 아직 멀었습니다. 둘째, 브라우저는 아직 이러한 워크플로에 최적화되어 있지 않습니다 . 예를 들어 Chrome은 리소스 수에 선형적으로 IPC(프로세스 간 통신)를 트리거하므로 수백 개의 리소스를 포함하면 브라우저 런타임 비용이 발생합니다.


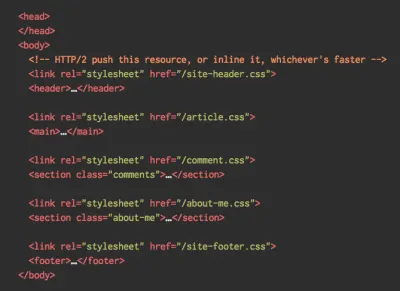
HTTP/2로 최상의 결과를 얻으려면 Chrome의 Jake Archibald가 제안한 대로 CSS를 점진적으로 로드하는 것이 좋습니다. 그래도 CSS를 점진적으로 로드할 수 있습니다. 사실 인바디 CSS는 더 이상 Chrome용 렌더링을 차단하지 않습니다. 그러나 몇 가지 우선 순위 문제가 있으므로 간단하지는 않지만 실험해 볼 가치가 있습니다.
HTTP/2 연결 병합을 사용하면 HTTP/2의 이점을 누리면서 도메인 샤딩을 사용할 수 있지만 실제로 이를 달성하는 것은 어렵고 일반적으로 좋은 방법으로 간주되지 않습니다. 또한 HTTP/2 및 하위 리소스 무결성이 항상 작동하는 것은 아닙니다.
무엇을 할까요? HTTP/2를 통해 실행하는 경우 약 6-10개의 패키지 를 보내는 것이 적절한 절충안처럼 보입니다(레거시 브라우저에서는 나쁘지 않습니다). 웹사이트에 적합한 균형을 찾기 위해 실험하고 측정합니다.
- 단일 HTTP/2 연결을 통해 모든 자산을 전송합니까?
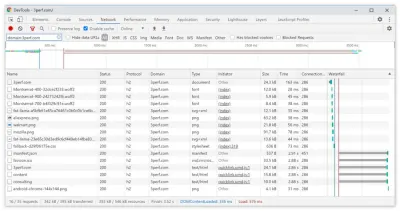
HTTP/2의 주요 장점 중 하나는 단일 연결을 통해 자산을 전송할 수 있다는 것입니다. 그러나 때로는 우리가 뭔가 잘못했을 수 있습니다. 예를 들어 CORS 문제가 있거나crossorigin속성을 잘못 구성하여 브라우저가 새 연결을 열도록 강제할 수 있습니다.모든 요청이 단일 HTTP/2 연결을 사용하는지 또는 무언가 잘못 구성되었는지 확인하려면 DevTools → 네트워크에서 "연결 ID" 열을 활성화하십시오. 예를 들어 여기에서 모든 요청은 동일한 연결(286)을 공유합니다. 단, manifest.json은 별도의 연결(451)을 엽니다.

- 서버와 CDN이 HTTP/2를 지원합니까?
다른 서버와 CDN(여전히)은 HTTP/2를 다르게 지원합니다. CDN 비교를 사용하여 옵션을 확인하거나 서버의 성능과 지원되는 기능을 빠르게 찾아보십시오.HTTP/2 우선 순위(비디오) 및 HTTP/2 우선 순위 지정에 대한 테스트 서버 지원에 대한 Pat Meenan의 놀라운 연구를 참조하십시오. Pat에 따르면 Linux 4.9 커널 이상에서 안정적으로 작동하려면 BBR 혼잡 제어를 활성화하고
tcp_notsent_lowat를 16KB로 설정하는 것이 좋습니다( 감사합니다, Yoav! ). Andy Davies는 브라우저, CDN 및 Cloud Hosting Services에서 HTTP/2 우선 순위 지정에 대해 유사한 연구를 수행했습니다.그 상태에서 커널이 TCP BBR을 지원하는지 다시 확인하고 가능한 경우 활성화하십시오. 현재 Google Cloud Platform, Amazon Cloudfront, Linux(예: Ubuntu)에서 사용됩니다.
- HPACK 압축이 사용 중입니까?
HTTP/2를 사용하는 경우 불필요한 오버헤드를 줄이기 위해 서버가 HTTP 응답 헤더에 대해 HPACK 압축을 구현하는지 다시 확인하십시오. 일부 HTTP/2 서버는 사양을 완전히 지원하지 않을 수 있으며 HPACK이 예입니다. H2spec은 이를 확인하는 훌륭한(기술적으로 세부적인 경우) 도구입니다. HPACK의 압축 알고리즘은 매우 인상적이며 작동합니다. - 서버의 보안이 방탄인지 확인하십시오.
HTTP/2의 모든 브라우저 구현은 TLS를 통해 실행되므로 보안 경고나 페이지의 일부 요소가 작동하지 않는 것을 피하고 싶을 것입니다. 보안 헤더가 올바르게 설정되었는지 다시 확인하고 알려진 취약점을 제거하고 HTTPS 설정을 확인하십시오.또한 모든 외부 플러그인 및 추적 스크립트가 HTTPS를 통해 로드되고 교차 사이트 스크립팅이 불가능하며 HTTP Strict Transport Security 헤더와 콘텐츠 보안 정책 헤더가 모두 올바르게 설정되었는지 확인하십시오.
- 서버와 CDN이 HTTP/3를 지원합니까?
HTTP/2는 웹에 여러 가지 중요한 성능 향상을 가져왔지만 상당한 패킷 손실이 있는 느린 네트워크에서 눈에 띄는 TCP의 head-of-line 차단과 같이 개선해야 할 부분도 많이 남겼습니다. HTTP/3는 이러한 문제를 잘 해결하고 있습니다(기사).HTTP/2 문제를 해결하기 위해 IETF는 Google, Akamai 등과 함께 최근에 HTTP/3으로 표준화된 새로운 프로토콜을 개발하고 있습니다.
Robin Marx는 HTTP/3에 대해 아주 잘 설명했고, 다음 설명은 그 설명을 기반으로 합니다. 핵심적으로 HTTP/3은 기능 측면에서 HTTP/2와 매우 유사 하지만 내부적으로는 매우 다르게 작동합니다. HTTP/3는 더 빠른 핸드셰이크, 더 나은 암호화, 더 안정적인 독립 스트림, 더 나은 암호화 및 흐름 제어와 같은 여러 개선 사항을 제공합니다. 주목할만한 차이점은 HTTP/3이 TCP가 아닌 UDP 다이어그램 위에 캡슐화된 QUIC 패킷과 함께 QUIC를 전송 계층으로 사용한다는 것입니다.
QUIC는 TLS 1.3을 프로토콜에 완전히 통합하는 반면 TCP에서는 맨 위에 계층화됩니다. 일반적인 TCP 스택에서는 TCP와 TLS가 별도의 핸드셰이크를 수행해야 하기 때문에 몇 번의 왕복 오버헤드가 있지만 QUIC를 사용하면 두 가지 모두를 단일 왕복으로 결합하고 완료 할 수 있습니다. TLS 1.3을 사용하면 후속 연결에 대한 암호화 키를 설정할 수 있으므로 두 번째 연결부터 "0-RTT"라고 하는 첫 번째 왕복에서 애플리케이션 계층 데이터를 이미 보내고 받을 수 있습니다.
또한 HTTP/2의 헤더 압축 알고리즘은 우선 순위 시스템과 함께 완전히 재작성되었습니다. 또한 QUIC는 각 QUIC 패킷 헤더의 연결 ID를 통해 Wi-Fi에서 셀룰러 네트워크로의 연결 마이그레이션 을 지원합니다. 대부분의 구현은 커널 공간이 아닌 사용자 공간에서 이루어지므로(TCP에서와 같이) 앞으로 프로토콜이 발전할 것으로 예상해야 합니다.
모든 것이 큰 차이를 만들까요? 아마도 그렇습니다. 특히 모바일에서 로딩 시간에 영향을 미칠 뿐만 아니라 최종 사용자에게 자산을 제공하는 방법에도 영향을 미칩니다. HTTP/2에서는 여러 요청이 연결을 공유하지만 HTTP/3에서는 요청도 연결을 공유하지만 독립적으로 스트리밍하므로 삭제된 패킷이 더 이상 모든 요청에 영향을 미치지 않고 하나의 스트림에만 영향을 줍니다.
즉, 하나의 큰 JavaScript 번들을 사용하면 하나의 스트림이 일시 중지되면 자산 처리 속도가 느려지지만 여러 파일이 병렬로 스트리밍되는 경우(HTTP/3) 영향이 덜 중요합니다. 그래서 포장은 여전히 중요 합니다.
HTTP/3는 아직 진행 중입니다. Chrome, Firefox 및 Safari에는 이미 구현이 있습니다. 일부 CDN은 이미 QUIC 및 HTTP/3을 지원합니다. 2020년 말 Chrome은 HTTP/3 및 IETF QUIC 배포를 시작했으며 실제로 모든 Google 서비스(Google Analytics, YouTube 등)는 이미 HTTP/3를 통해 실행되고 있습니다. LiteSpeed 웹 서버는 HTTP/3를 지원하지만 Apache, nginx 또는 IIS는 아직 지원하지 않지만 2021년에는 빠르게 변경될 것입니다.
결론 : 서버와 CDN에서 HTTP/3를 사용할 수 있는 옵션이 있다면 그렇게 하는 것이 좋습니다. 주요 이점은 특히 대기 시간이 긴 연결에서 여러 개체를 동시에 가져오는 것입니다. 해당 분야에 대한 연구가 많지 않아 아직 확실하지 않지만 첫 번째 결과는 매우 유망합니다.
프로토콜의 세부 사항과 장점에 대해 더 자세히 알아보려면 다음을 확인하는 것이 좋습니다.
- HTTP/3 설명, HTTP/3 및 QUIC 프로토콜을 문서화하기 위한 공동 작업. 다양한 언어로 제공되며 PDF로도 제공됩니다.
- Daniel Stenberg와 함께 HTTP/3으로 웹 성능을 향상시키십시오.
- Robin Marx와 함께 QUIC에 대한 아카데믹 가이드는 QUIC 및 HTTP/3 프로토콜의 기본 개념을 소개하고, HTTP/3가 헤드 오브 라인 차단 및 연결 마이그레이션을 처리하는 방법, HTTP/3이 항상 지속되도록 설계되는 방법을 설명합니다(감사합니다, Simon !).
- HTTP3Check.net에서 서버가 HTTP/3에서 실행 중인지 확인할 수 있습니다.
목차
- 준비하기: 계획 및 측정항목
- 현실적인 목표 설정
- 환경 정의
- 자산 최적화
- 빌드 최적화
- 배달 최적화
- 네트워킹, HTTP/2, HTTP/3
- 테스트 및 모니터링
- 빠른 승리
- 한 페이지에 모든 것
- 체크리스트 다운로드(PDF, Apple Pages, MS Word)
- 다음 가이드를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
