더 나은 사용자 경험을 위한 마찰 설계
게시 됨: 2022-03-10경험 디자인에서 마찰은 사용자가 목표를 달성하거나 작업을 완료하는 데 방해가 되는 모든 것입니다. 실제 내용을 덮는 뉴스레터 가입 오버레이, 랜딩 페이지의 어려운 문구 또는 결제 흐름의 불필요한 선택적 질문입니다. 직관적이고 손쉬운 것의 반대, "생각하게 하지마"의 반대입니다.
그렇긴 해도, 마찰은 때때로 여전히 좋은 일이 될 수 있습니다. 예를 들어 게임 디자인에서 마찰은 실제로 필요합니다. 적시에 적절한 양의 마찰이 게임을 충분히 어렵게 만듭니다.
그러나 마찰이 유용할 수 있는 것은 게임 디자인만이 아닙니다. 이 기사에서는 마찰이 UX 디자이너 툴킷의 효율적인 일부가 되어 이해를 돕고 사용자 경험을 개선할 수 있는 몇 가지 사용 사례를 보여드리겠습니다.
오류 방지를 위한 속도 저하
심각한 결과를 초래하는 조치 확인
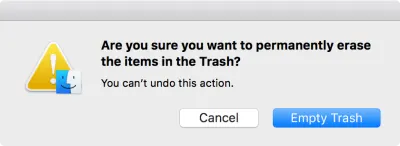
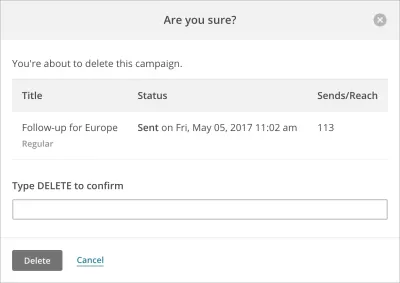
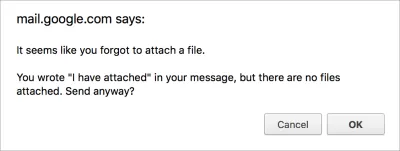
오류 방지는 기본적인 사용성 원칙이며 제품 설계에서 마찰을 가장 일반적으로 사용하는 것은 실수로 무언가를 하기 어렵게 만드는 것입니다(특히 되돌릴 수 없는 작업의 경우).

작업의 심각도에 따라 일부 대화 상자는 특정 명령을 입력하는 것과 같이 사용자의 추가 노력이 필요할 수도 있습니다. 이 솔루션은 실수로 삭제를 확인하는 것을 더 어렵게 만들 뿐만 아니라 사용자의 속도를 느리게 하여 사용자가 무슨 일이 일어나고 있는지 철저히 이해하기 위해 오버레이 메시지를 읽도록 합니다.

사용자의 관점에서 이러한 확인은 프로세스의 추가 단계(실제로 마찰)이지만 동시에 취소하기 어려운 작업을 실수로 수행하지 않을 것이라는 확신이 있습니다.

가능한 오류 예측
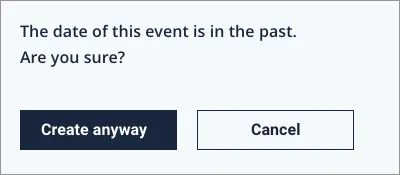
오류 방지에는 가능한 한 빨리 사용자 입력의 유효성을 검사하는 것도 포함됩니다. 스마트 유효성 검사는 입력 형식이 올바른지 확인할 뿐만 아니라 보다 광범위한 컨텍스트를 고려하여 나중에 문제가 발생할 수 있는지 여부를 경고합니다.

분명히, 그러한 예측이 항상 정확할 수는 없으며 겉보기에 잘못된 값이 의도적으로 주어졌을 가능성이 있으며 경고 대화 상자는 단지 사용자를 위한 장애물일 뿐입니다. 그러나 대부분의 경우 스마트 유효성 검사는 오류를 방지하는 효율적인 도구입니다.

재고할 수 있도록 중요한 조치를 미루기
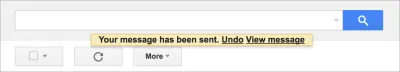
많은 이메일 클라이언트에는 이메일을 보낸 직후 "보내기 취소"할 수 있는 편리한 기능이 있습니다. 이 기능이 하는 일은 기본적으로 "보내기" 버튼을 클릭한 후 몇 초 동안 기다리면 취소하고 이메일과 관련된 문제를 해결할 수 있는 시간이 주어집니다. 즉, 이메일 전송 프로세스가 몇 초 더 오래 지속되지만 동시에 보낼 편지함이 보험에 가입됩니다.

보안 강화를 위한 추가 단계
우발적 거래 방지
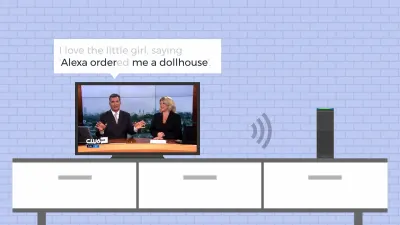
Amazon의 음성 비서에 대한 매혹적인 이야기가 있습니다. Echo 장치는 어느 날 지역 TV 방송국에서 말한 문장으로 인해 자동으로 주문을 하기 시작했습니다. 이것은 장치의 기본 설정이 주문하기 위해 사용자 측에서 확인을 요구하지 않았기 때문에 발생했습니다. 즉, "Alexa, 인형의 집을 주문해주세요."라고 말하면 즉시 주문이 이루어집니다(흥미롭게도 정확한 제품을 주문해야 하는지조차 명시하지 않은 상태). 이것은 주문하기가 너무 쉬웠고 우발적인 구매가 사용자 경험을 망쳤던 극도로 마찰 없는 쇼핑 경험의 예입니다.

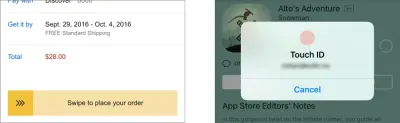
이와 대조적으로 일반적인 전자 상거래 결제 프로세스에서는 주문하기 전에 최소한 한 번은 명시적인 확인이 필요합니다. 모바일 장치에서는 실수로 인한 구매를 방지하기 위해 특정 제스처 또는 지문 승인이 될 수도 있습니다. 이러한 종류의 마찰은 일반적으로 사용자가 제어할 수 있도록 결제 프로세스에서 필요합니다.

다단계 인증
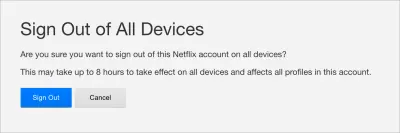
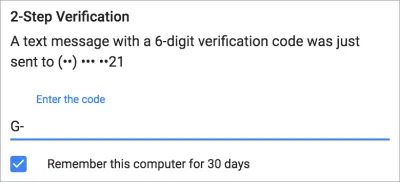
보안 조치는 때때로 사용자에게 마찰처럼 느껴질 수 있습니다. 예를 들어 많은 애플리케이션은 로그인하거나 중요한 거래(예: 은행 계좌에서 송금)를 하기 전에 두 번째 인증 요소(예: Google OTP 사용, 확인 텍스트 수신 등)를 요구합니다. 사용자에게 이는 인증 프로세스의 추가 단계를 의미하지만 이 추가 노력은 계정 및 데이터에 대한 추가 보호 계층을 나타냅니다.

중요한 작업 전 이중 인증
민감한 작업, 특히 개인 데이터와 관련된 작업을 실행하기 전에 다시 로그인해야 하는 경우는 드물지 않습니다. 전형적인 예는 비밀번호를 변경하려면 먼저 현재 비밀번호를 입력해야 합니다(이미 로그인한 경우에도).
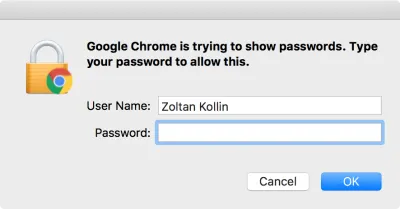
저장된 비밀번호를 표시하는 것이 훨씬 더 민감할 수 있습니다. 예를 들어 Google 크롬은 로그인 자격 증명을 저장할 수 있지만 컴퓨터의 비밀번호를 입력해야 저장된 비밀번호를 읽을 수 있으므로 데이터를 더 잘 보호할 수 있습니다.

이러한 재로그인 패턴은 모바일에서도 존재합니다. 전화기가 지문으로 잠금 해제(명백하게 마찰이 없도록 설계된 패턴)를 지원하더라도 장치를 다시 시작한 후와 같이 때때로 추가 보안을 위해 암호를 입력해야 합니다.
긴 프로세스를 더 짧게 보이게 만들기
기다리는 동안 사용자를 바쁘게 유지
휴스턴 공항과 관련된 유익한 사례 연구가 있습니다. 공항은 정말 예상치 못한 방식으로 수하물 찾는 곳에서 오래 기다려야 한다는 승객의 불만을 끝낼 수 있었습니다. 불만 사항을 조사한 결과, 공항 경영진은 승객이 도착 게이트에서 수하물 찾는 데 1분밖에 걸리지 않았지만 수하물을 찾는 데 7분을 보내야 한다는 사실을 발견했습니다.
공항은 놀라운 해결책을 시도했습니다. 승객들이 수하물 찾는 곳까지 더 많이 걸어야 하도록 구역을 재배치했습니다. 이런 식으로 그들은 덜 기다려야했고 불만은 즉시 끝났습니다. 교훈은 사용자를 계속 바쁘게 하면 프로세스가 일반적으로 예상하는 것보다 오래 걸리는지 알아차리지 못한다는 것입니다.
Slack은 로드하는 동안 기본 제공 및 사용자 지정 따옴표를 표시하여 동일한 원칙을 활용합니다. 이 스니펫을 읽으면 인식되는 대기 시간이 약간 줄어듭니다(물론 제품에 사람의 손길이 더해지는 것은 말할 것도 없습니다).

로딩 프로세스를 보다 점진적이고 투명하게 만들기
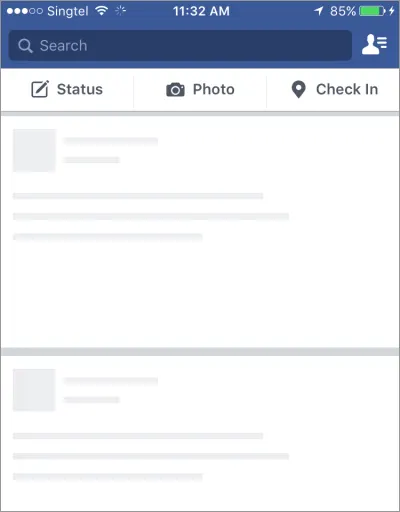
많은 웹 사이트는 로딩 중 진행 표시기 또는 더 나은 페이지 골격을 표시하여 로딩되는 동안 실제 콘텐츠를 점차적으로 드러냅니다. 콘텐츠를 계속해서 하나씩 보여주는 것은 로딩 프로세스가 유동적(그리고 더 빠름)이라는 느낌을 줍니다.


기다림의 고통을 애니메이션으로 커버하다
일반적으로 로딩 표시기는 로딩 프로세스가 진행 중이고 모든 것이 제어되고 있음을 사용자에게 알리도록 설계되었습니다. 사용자 인터페이스의 관점에서 볼 때 이러한 애니메이션은 직접적인 가치를 추가하지 않기 때문에 불필요하거나 심지어 주의를 산만하게 만드는 것으로 간주될 수 있습니다. 그러나 충분히 잘 설계되면 사용자의 눈을 바쁘게 유지하고 대기 프로세스를 눈에 띄지 않게 만드는 좋은 도구가 될 수 있습니다.

신뢰 구축을 위한 행동 연장
프로세스의 속도를 늦추면 결과의 인지된 품질이 향상될 수 있습니다.
동전을 지폐로 바꾸는 장치인 코인스타 기계에 대한 일화가 있습니다. 기계가 도입되었을 때 거의 즉시 동전을 세는 것이 가능했지만 고객들은 그것이 신뢰할 수 없다고 느꼈습니다. 그들은 그것이 그렇게 짧은 시간에 정확한 금액을 계산할 수 없다고 생각했습니다. 그런 다음 설계자는 사용자 경험을 변경하여 계산이 빠르더라도 결과가 상당히 지연되어 표시되도록 했습니다. 이 변화로 인해 계산이 충분히 철저해 보였기 때문에 사람들은 기계를 신뢰하기 시작했습니다.
더 나은 보안 감각을 위한 추가 지연 추가
또 다른 일화에 따르면 Well's Fargo는 눈 스캔 기반 모바일 뱅킹 앱 로그인을 개발했으며 매우 빠르게 작동했습니다. 사용자의 눈이 스캔되고 처리되었으며 사용자는 밀리초 단위로 로그인되었습니다. 사실, 로그인 경험은 사용자에게 너무 빨랐습니다. 본인의 눈 패턴이 제대로 검증되지 않은 상태에서 로그인한 것 같다고 느끼며 이러한 신뢰할 수 없는 로그인 방식을 계속 사용하지 않을 것이라고 보고했습니다. 따라서 다음 반복에서 설계자는 인증 프로세스에 몇 초의 지연을 추가하기만 하면 고객은 즉시 로그인 프로세스가 철저하고 안전하다고 주장하기 시작했습니다.
가짜 진행률 표시줄의 힘
프로세스의 속도를 늦추는 것만으로는 인식을 바꾸기에 충분하지 않을 수 있습니다. 의심되는 바에 따르면, Facebook은 보안 점검 프로세스에 대해 몇 가지 실험을 했으며, 개인 정보 및 보안 설정을 검사하는 데 사용자가 몇 밀리초 밖에 걸리지 않았고 충분히 철저하지 않은 것으로 간주되었습니다. 인식을 개선하기 위해 Facebook은 사용자가 이 프로세스의 철저함을 더 잘 이해할 수 있도록 가짜 진행률 표시줄과 함께 약간의 지연을 추가했습니다.

사용자 행동 교육 및 변경
사람들을 더 의식하게 만들기
똑똑한 마찰 조각은 ATM에서 돈을 인출하는 과정에 설계되었습니다. 원래 돈을 인출하는 절차는 카드를 넣고 PIN을 먼저 입력하고 인출할 금액을 선택하고 돈을 받고 마지막으로 카드를 돌려받는 것이었습니다. 하지만 이 과정에서 많은 사람들이 카드를 반납하는 것을 잊고 돈을 받는 순간 무의식적으로 '임무 완수'라고 생각하고 자리를 떴다. ATM에 신용카드를 두고 다니는 것은 고객뿐만 아니라 은행에게도 큰 위험이 되므로 프로세스를 재설계해야 했습니다. 그렇기 때문에 대부분의 ATM은 이제 카드를 먼저 돌려주고 잠시 후에 돈을 받습니다. 이 절차는 필요 이상으로 오래 걸릴 수 있지만 은행은 이제 사람들이 신용 카드를 잊지 않도록 할 수 있습니다.
교육 책임
때때로 사용자 결정의 결과는 특히 다른 사용자에게 영향을 미칠 때 예측하기 어렵습니다. 이러한 경우 확인을 통해 해당 조치가 의도적으로 취해졌는지 뿐만 아니라 책임감 있게 사용되었는지도 확인할 수 있습니다.
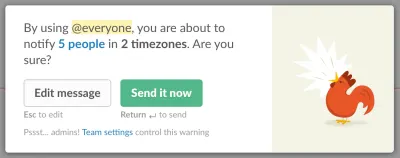
예를 들어 Slack에는 그룹에 푸시 알림을 보내기 전에 스마트 경고가 있습니다. 이렇게 하면 사용자가 그러한 행동의 직접적인 결과를 알 수 있을 뿐만 아니라 이 옵션을 주의 깊게 사용하도록 교육합니다.

넛지
넛지(Nudging)는 사용 가능한 옵션을 제한하지 않고 사람들의 행동을 (더 나은 방향으로) 바꾸는 작은 속임수를 나타내는 행동 과학의 개념입니다. 가장 자주 인용되는 넛지 사례 중 하나는 "목표 개선"을 위해 남자 화장실 소변기에 집파리 이미지를 에칭하는 것입니다.
넛지는 종종 바람직하지 않지만 선호하는 옵션에 마찰을 추가하여 사람들이 선택하는 경향이 있습니다. 60초에 한 번씩만 오는 사무실 건물의 엘리베이터를 생각해 보십시오. 직원은 버튼을 누른 후 최대 1분을 기다려야 할 수 있습니다. 이 트릭은 사람들이 엘리베이터를 기다리지 않고 계단을 오르게 만듭니다. 더 건강하고 선호되는 옵션을 선택합니다.
Laszlo Bock은 훌륭한 책 Work Rules 에서 Google이 직원들이 회사 주방에서 더 건강한 간식을 선택하도록 하기 위해 넛지를 사용한 방법을 공유합니다. 그 비결 중 하나는 캔디를 불투명한 용기에 숨기고 과일은 유리 용기에 눈에 띄게 보관하는 것이었습니다. 이러한 의도적인 마찰은 직원의 행동을 변화시켰습니다. 그들은 더 건강한 간식을 선택하기 시작했습니다. 물론 그러한 방법은 사람들에게 이익이 되는 데만 사용해야 합니다. 그렇지 않으면 어두운 패턴의 또 다른 형태일 뿐입니다.
제품 관리에서 마찰 활용
마찰로 판매
마찰은 종종 마케터와 그로스 해커가 전환을 개선하고 리드를 생성하는 데 사용합니다. 업그레이드 옵션을 홍보하는 푸시 알림이나 사용자가 읽으려는 바로 그 콘텐츠를 다루는 뉴스레터 가입 팝업을 고려하십시오. 전환율을 보고 이러한 방법의 효과를 측정하는 것은 쉽지만 이러한 주의가 사용자를 좌절시키지 않도록 하십시오.
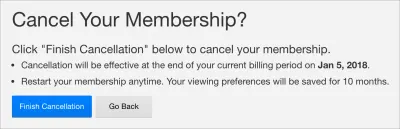
적절한 양의 마찰을 찾는 것은 오프보딩 프로세스에서도 중요합니다. 사용자가 멤버십을 취소하거나 뉴스레터 구독을 취소하려고 할 때 추가 확인을 요청하고 조치의 결과를 명확하게 전달하는 것은 사용자에게 도움이 될 수 있지만 말할 필요도 없이 취소 흐름에 너무 많은 마찰을 추가하는 것은 사용자에게 어두운 패턴입니다. 피한다.

적합한 사용자 타겟팅
사용자 생성 콘텐츠를 기반으로 구축된 서비스의 경우 온보딩 프로세스에 마찰을 추가하고, 열성적인 사용자만 콘텐츠를 게시 및 공유하도록 하고, 스팸 및 저품질 콘텐츠를 퇴치하는 것은 상당히 표준적인 기술입니다. 예를 들어 Product Hunt에서는 일부 온보딩 작업을 완료하여 기여자가 될 때까지 토론에 참여할 수 없습니다.
때로는 적절한 사용자와 올바른 사용자만을 대상으로 하는 마찰이 있습니다. Snapchat에 대한 대중적인 의견이 있습니다. 밀레니얼 세대가 아니라면 인터페이스가 직관적이지 않고 사용할 수 없다는 것을 알게 될 것입니다. 그것은 디자인에 의한 것입니다. Snapchat은 앱을 십대 대상으로 지정하기 위해 의도적으로 "부모가 자녀를 난처하게 만드는 것을 매우 어렵게" 만들었습니다. 즉, 원치 않는 청중을 걸러내기 위해 UI에 마찰을 추가했습니다.
가장 열성적인 잠재 고객을 식별하기 위해 마찰을 사용하는 것은 고가치 서비스에서도 잘 알려진 기술입니다. 예를 들어, 부동산 및 금융과 같은 산업의 문의 양식은 서비스에 실제로 관심이 없는 사용자를 걸러내기 위해 추가 필드와 특정 질문을 포함하는 긴 경우가 많습니다. 공급자는 더 적지만 더 많은 자격을 갖춘 리드를 수집할 것입니다.
마찰로 가치 창출
때로는 마찰이 실제로 긍정적인 방식으로 차이를 만들 수 있습니다. 트위터가 출시되었을 때 많은 사람들이 게시물이 140자로 제한되었던 마이크로블로그 서비스의 개념을 이해하는 데 어려움을 겪었습니다. 사용자는 이 제품을 활용하기 위해 짧은 트윗에서 의사 소통하는 방법을 배워야 했지만 동시에 Twitter는 모바일에서도 일관되게 간결하고 소화하기 쉽게 유지되어 다른 소셜 미디어 플랫폼과의 주요 차별화 요소였습니다. (그리고 트위터는 몇 년 동안 제한을 풀지 않았습니다.)
Friction은 구독 기반 제품에서 계획을 구별하고 사람들에게 업그레이드를 촉구하는 데 자주 사용됩니다. 이러한 마찰은 일반적으로 로우엔드 계획을 위한 더 적은 기능 또는 더 적은 스토리지와 관련됩니다. 예를 들어 Spotify의 무료 계획은 노래 사이에 광고를 재생하여 사람들이 더 나은(그리고 마찰 없는) 청취 경험을 위해 업그레이드하도록 합니다.
IKEA는 조립이 필요한 가구 제품으로 유명합니다. 이 비즈니스 모델의 한 가지 이점은 가격을 낮게 유지할 수 있다는 것입니다. 그러나 연구에 따르면 사람들은 IKEA 효과라고 하는 자체 제작 제품(가구 포함)을 불균형적으로 높게 평가합니다. 이는 가구를 사용하기 전에 직접 조립해야 하는 마찰이 실제로 가구의 인지 가치를 증가시킨다는 것을 의미합니다.
결론: 원치 않는 마찰 제거, 좋은 마찰 수용
디자이너의 일반적인 경험 법칙은 가능한 한 사용자의 인지 부하를 최소화하는 것입니다. 일반적으로 사람들은 가능한 한 쉽게 일을 처리하기를 원하므로 항상 다음과 같은 원치 않는 마찰을 식별하고 해결합니다.
- 프로세스의 너무 많은 단계,
- 불필요한 결정과 대답해야 할 질문,
- 불명확한 탐색,
- 익숙하지 않은 디자인 패턴,
- 화면에 너무 많은 정보와 시각적 노이즈,
- 사용자 조사에서 제안하는 유사한 문제.
그래도 합리적으로 사용할 경우 마찰은 이 게시물에서 설명하는 시나리오에 대해 정말 효율적인 UX 디자인 도구가 될 수 있습니다. 중요한 행동을 하기 전에 사람들의 속도를 늦추는 것이든, 무슨 일이 일어나고 있는지 설명하는 데 시간을 할애하는 것이든, 사용자를 약간 넛지하는 것이든, 상황에 따라 필요하고 전반적인 상황을 만들 경우 상자 밖에서 생각하고 약간의 마찰을 활용하는 것을 두려워하지 마십시오. 더 나은 사용자 경험.
추가 읽기
- "Friction이 UX를 개선할 수 있는 3가지 방법", Dina Chaiffetz, Invision Blog
- "더 나은 UX를 위한 마찰 게임 방법", Clint Schnee, UX Magazine
- "IKEA 효과로 온보딩: UX 마찰을 사용하여 유지율을 구축하는 방법", Archana Madhavan, Amplitude
