유용하게 사용할 수 있는 12가지 신선한 웹 디자인 도구
게시 됨: 2020-07-30웹 디자인은 웹사이트와 인터넷이 거의 모든 곳에 존재하는 오늘날의 가장 중요한 분야입니다. 인터넷과 브라우징 웹사이트의 사용과 액세스는 지난 몇 년 동안 기하급수적으로 증가했습니다. 따라서 웹 디자이너와 개발자의 일상 생활을 더 쉽게 만들어주는 웹 디자인 도구의 엄청난 발전이 있었습니다. 웹 디자이너와 그들의 디자인은 수년에 걸쳐 발전해 왔습니다. 초기에는 렌더링 시간이 길고 인터넷 연결이 느려 최소한의 그래픽으로 단순한 디자인을 사용했습니다. 이제 업그레이드된 연결 속도와 함께 그래픽 사용이 극대화됩니다. 또한, 이것은 세계가 볼 수 있는 많은 창의성을 보여주는 눈길을 끄는 웹사이트 디자인으로 이어졌습니다.
이 블로그는 웹 디자이너와 개발자에게 적합한 도구 목록에 중점을 둡니다. 일부 도구는 신선하고 일부 도구는 수년에 걸쳐 업그레이드되었습니다. 다음과 같은 도구를 살펴보겠습니다.
1. 유형:
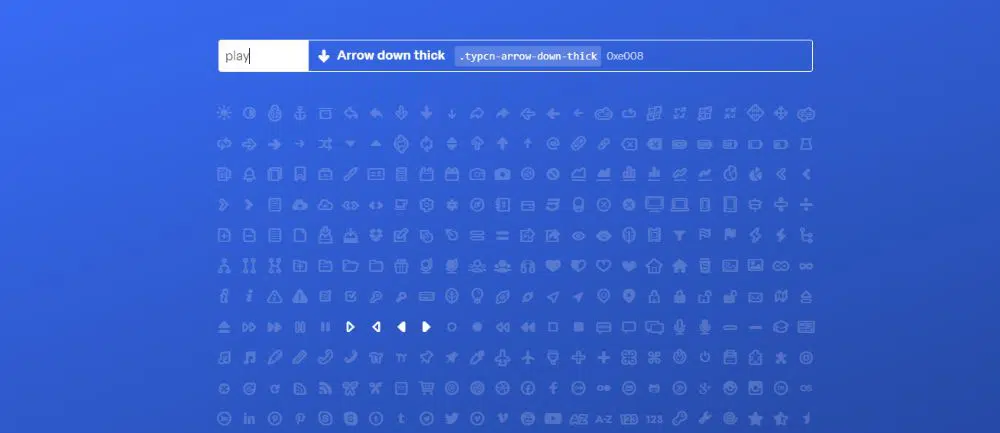
Typicons는 무료로 사용할 수 있는 벡터 아이콘을 사용할 수 있는 간단하면서도 유용한 플랫폼입니다. 이러한 벡터 아이콘은 웹 글꼴 키트에 포함되어 있어 애플리케이션이나 웹사이트의 UI에 더 쉽게 사용할 수 있습니다. 이러한 타이피콘은 Windings와 마찬가지로 벡터 아이콘을 문자와 짝지을 때 공간과 시간을 절약합니다. 그런 다음 CSS3 의사 선택기를 사용합니다. 336픽셀의 완벽한 다목적 벡터 아이콘 목록이 있습니다. 이러한 아이콘 세트는 Github에서도 사용할 수 있습니다. 이 프로젝트를 사용하여 Typicons의 사용자 정의 버전을 빌드할 수도 있습니다. 관련 아이콘을 찾기 위해 해야 할 일은 웹사이트의 검색 창을 사용하여 원하는 아이콘과 관련된 단어를 입력하는 것입니다. 그러면 웹사이트에 표시되는 아이콘 목록에서 해당 글꼴과 관련된 아이콘이 강조 표시됩니다.
2. 인비전 스튜디오:
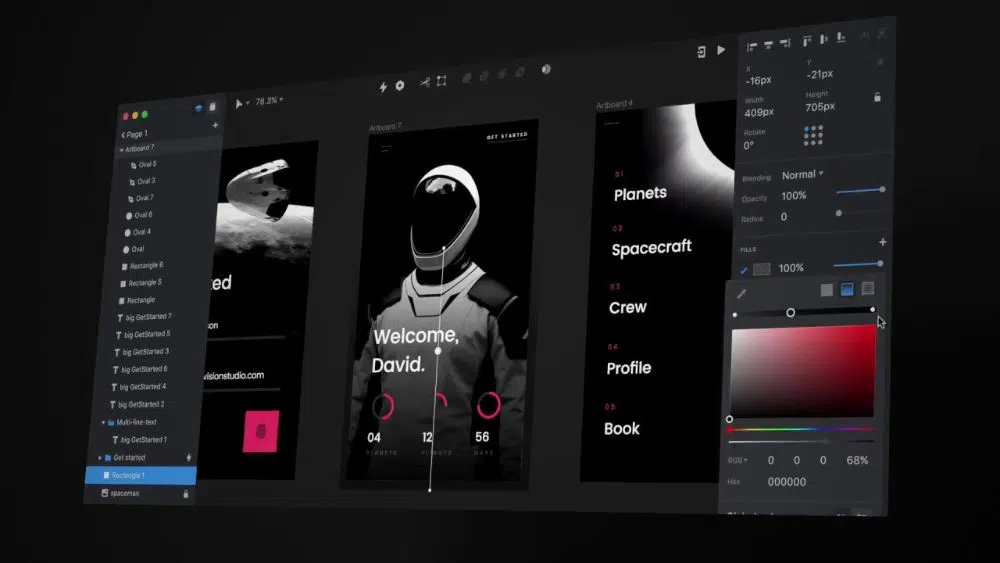
InVision Studio는 단순한 웹 디자인 도구가 아닙니다. 다른 어떤 것과도 달리 창조와 협업을 향상시키고 고양시키는 특성을 지닌 디지털 제품 디자인 시스템입니다. 적응형 레이아웃 프레임워크와 함께 반응형 디자인을 갖추고 있습니다. 빠른 프로토타입 제작 및 세계에서 벗어난 모션 경험을 디자인하기 위한 기술적으로 발전된 애니메이션. 팀이 일관성, 연결성으로 작업하고 항상 업데이트되도록 중앙 집중식 설계를 채택했습니다. 맞춤형 추가 기능과 키트를 앱 스토어에서 사용할 수 있는 개방형 플랫폼입니다.
3. 잉꼬 스칼렛:
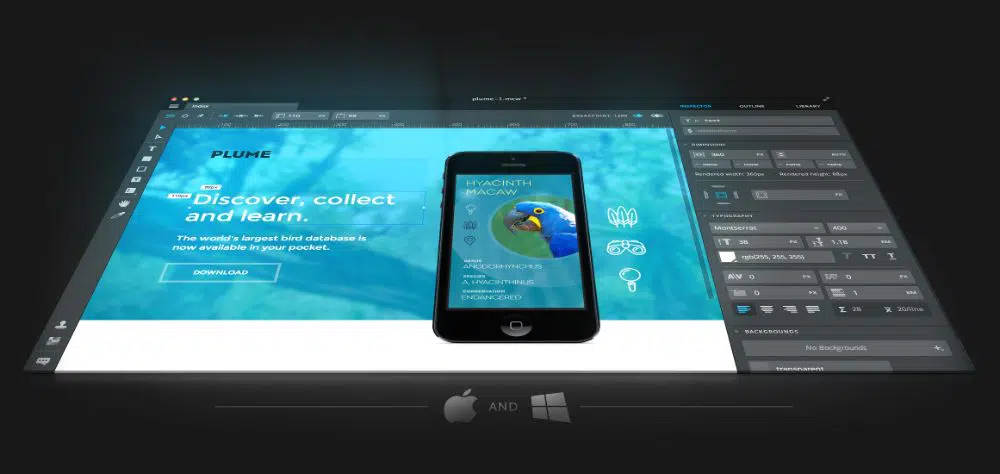
Macaw는 웹사이트 디자이너가 최고의 웹사이트를 개발할 수 있도록 도와주는 미래 지향적인 웹 디자인 도구입니다. 아직 개발자가 사용할 수 없기 때문에 미래형이라고 합니다. 간단한 이미지 편집기로 작동하지만 웹사이트 디자이너가 웹사이트의 요소를 생성하거나 편집하는 동안 Macaw는 사용하는 도구에 대한 HTML 코드와 CSS 코드를 작성합니다. 잉꼬는 반응이 좋습니다. 따라서 웹 사이트 디자이너가 서버에서 호스팅하기 전에 웹 사이트를 최적화하는 데 도움이 되는 중단점을 쉽게 설정할 수 있습니다. 향상된 타이포그래피를 통해 시스템의 글꼴을 사용하거나 웹에서 다른 글꼴이나 새로운 글꼴을 사용할 수 있습니다.
웹 사이트의 요소를 스타일링하고 한 지점에서 수정하는 것이 매우 쉬워집니다. 웹사이트가 어떻게 생겼는지 보기 위해 웹사이트 디자이너는 자신이 선택한 네트워크에 자신의 웹 디자인을 방송할 수 있습니다. 빠른 프로토타이핑을 향상시키기 위해 웹 사이트 디자이너는 변수를 사용하고 이름을 지정하고 스크립트를 추가할 수도 있습니다. 페이지 간에 자산과 요소를 공유하고 하나의 문서에 저장하는 것은 오늘날 개발자를 위한 새로운 개발 기능입니다.
웹 사이트 디자이너는 동적 레이아웃 디자인을 위해 요소를 정적, 절대 또는 고정 위치에 배치하여 요소 사용을 최적화할 수 있습니다. 또한 개발자가 디자인하는 모든 페이지에서 사용할 수 있도록 라이브러리에 요소를 쉽게 저장할 수 있습니다.
4. 와테일:
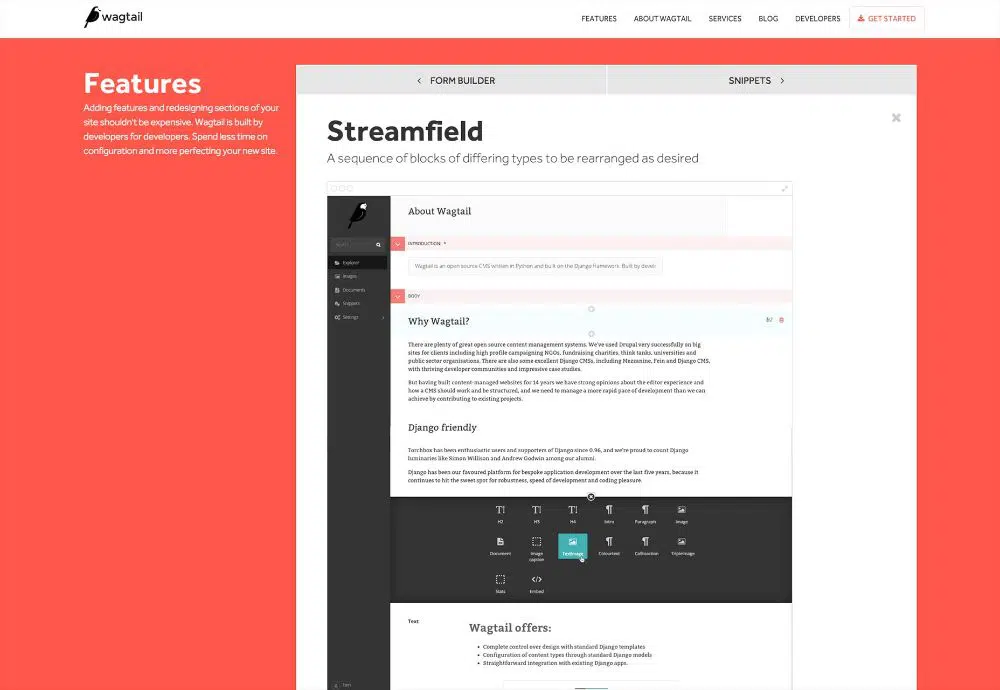
Wagtail은 웹 디자인 도구가 아니지만 웹 사이트의 콘텐츠 관리 및 디자인에 사용할 수 있습니다. Python으로 개발되고 Django Framework를 기반으로 하는 또 다른 오픈 소스 콘텐츠 관리 시스템입니다. WagtailStreamfield는 콘텐츠를 관리하고 유지하기 위한 일상적인 지침을 따르지 않습니다. 뉴스, 이야기, 블로그 게시물 등을 특징으로 하는 자유롭게 흐르는 콘텐츠를 허용합니다. Wagtail에는 사용할 차트 및 지도와 같은 독점 콘텐츠도 있습니다. 웹사이트 디자이너는 원하는 곳 어디에서나 사용, 반복 및 구성할 수 있는 블록 형태의 콘텐츠를 가지고 있습니다.
Wagtail Streamfield는 웹사이트 디자이너가 간단한 하위 블록에서 맞춤형 블록에 이르는 블록을 정의하는 데 도움이 되는 풍부한 API를 제공합니다. Streamfield는 콘텐츠를 데이터베이스 내에서 JSON으로 저장합니다. 그것은 단지 HTML 표현이 아니라 필드 내용의 전체 정보가 유지되도록 합니다.
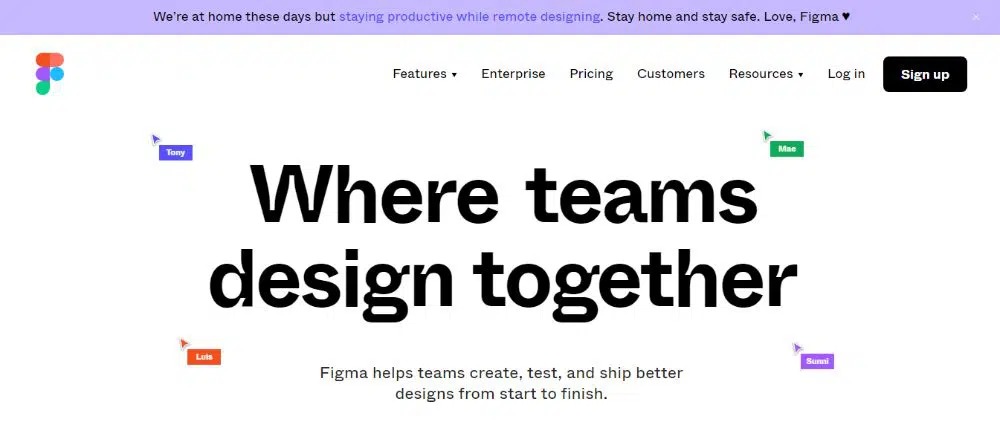
5. 피그마:
Figma는 인터페이스 디자인 도구입니다. 여러 디자이너가 여러 프로젝트에서 실시간으로 협업할 수 있습니다. 이 도구는 최종 프로젝트의 결과를 형성하는 데 기여할 프로젝트에 여러 이해 관계자가 있는 사람들에게 특히 중요합니다. 이 소프트웨어는 Windows, Mac 또는 원하는 경우 웹 앱에서도 사용할 수 있습니다. 요구 사항에 따라 전화를 걸 수 있는 무료 및 프리미엄 버전이 있습니다. 크로스 플랫폼이라는 점을 제외하고 Adobe Sketch와 유사한 USP가 있습니다. 프로젝트 내에서 다른 사람들과 그래픽을 공유할 수도 있으므로 전체 프로세스가 원활해집니다.
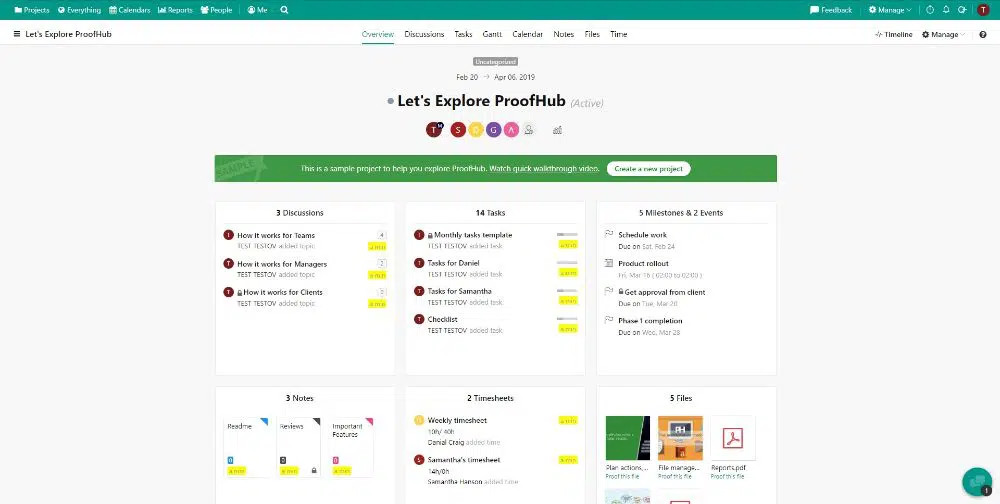
6. 프루프허브:

웹 사이트 디자이너가 거의 항상 저지르는 한 가지 실수는 웹 사이트를 시작하기 전에 웹 사이트 디자인을 교정하거나 확인하지 않는 것입니다. 특정 웹 디자인이 수행할 요구 사항을 확인하는 여러 단계가 있습니다. 게다가 이것이 웹사이트 디자이너가 디자인 문제를 확인해야 하는 요구 사항을 간과하는 근본적인 이유입니다. 그래서 ProofHub는 웹사이트 디자이너가 웹 디자인과 관련된 모든 기능을 관리할 수 있도록 도와주는 웹 디자인 도구입니다.
정확한 웹 디자인 도구는 아니지만 웹 사이트 디자이너가 쉽게 수정하고 커뮤니케이션할 수 있도록 도와줍니다. 웹 사이트 디자이너가 웹 사이트 개발 프로세스의 속도를 높이고 프로젝트 작업이 완료되면 정기적인 이메일을 보내는 데 도움이 됩니다. 팀을 만들면 웹 사이트 디자이너로서 웹 사이트 개발 및 디자인에 추가 및 수정을 위해 메시지를 공유하고 교환할 수 있습니다.
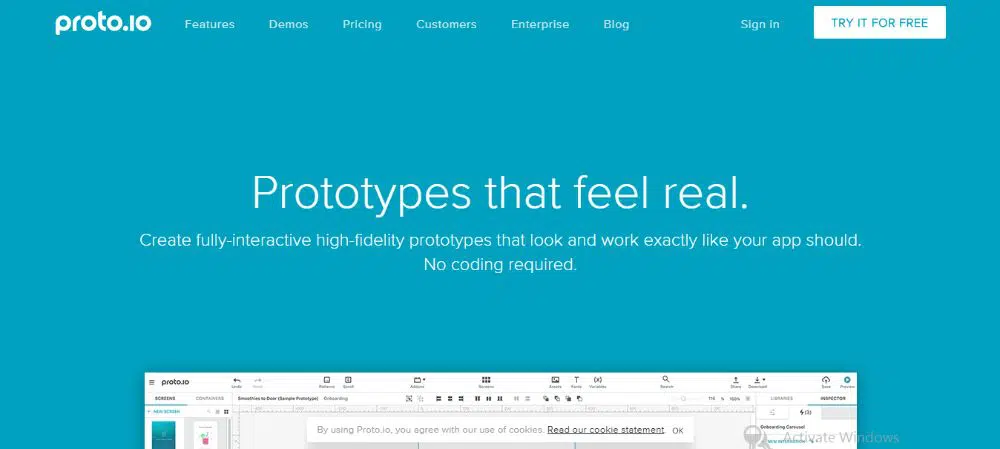
7. Proto.io:
Proto.io는 사용자가 실물과 같은 프로토타입을 만들 수 있는 놀라운 응용 프로그램입니다. 대략적인 이해로 시작하여 완전한 디자인으로 끝나는 아이디어를 위해 이러한 프로토타입을 만들 수 있습니다. 이 도구는 또한 사용자 정의 벡터 애니메이션을 포함하여 프로젝트에 대한 다양한 가능성을 제공합니다. 손으로 그린 일러스트레이션으로 초기 아이디어를 개발하는 것으로 시작하여 와이어프레임에서 작업한 다음 충실도가 높은 프로토타입으로 마무리하는 것이 좋습니다. 실험을 시작할 수 있는 다양한 데모가 있습니다. Proto는 프로젝트를 완료하기 위해 많은 중개자를 다운로드할 필요가 없는 종단 간 솔루션입니다.
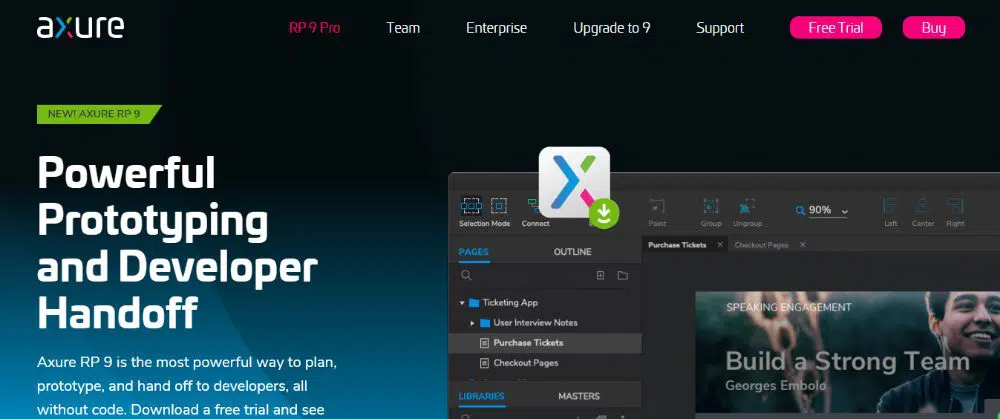
8. 액셔:
Axure는 시장에서 사용할 수 있는 최고의 와이어프레임 도구 중 하나입니다. 동적 데이터가 필요한 복잡한 프로젝트에 가장 적합합니다. 기술적이고 구조와 데이터에 집중해야 하는 프로젝트를 조롱하는 데 집중하는 데 도움이 됩니다. 그들의 새로운 Axure RP 9는 개발자가 코딩할 필요 없이 소프트웨어를 계획하고 프로토타이핑할 수 있는 가장 강력한 방법입니다. Axure를 사용하여 고객 여정과 와이어프레임을 생성할 수 있습니다.
9. 블루피쉬:
설치 프로그램 패키지 크기가 약 53MB인 이 도구는 웹사이트 디자이너가 웹사이트 디자이너로서 우연히 마주하게 될 가장 작은 웹사이트 디자인 도구입니다. 이 설치 프로그램 패키지 크기를 사용하면 설치도 빠르고 쉽습니다. Bluefish는 웹사이트 디자이너가 깔끔한 코드를 작성하고 도구 모음과 메뉴를 사용자 지정할 수 있는 유일한 텍스트 인터페이스를 제공합니다. 다른 기능 중에서 웹 사이트 디자이너가 구문을 강조 표시할 수도 있습니다.
HTML과 함께 Bluefish에서는 PHP, SQL, JavaScript, Java 및 XML과 같은 다른 언어도 사용됩니다. 다양한 웹사이트 디자인 프로젝트에서 특정 텍스트나 코드를 검색할 수 있는 가장 강력한 검색 기능을 가지고 있습니다.
10. 구글 웹 디자이너:
이 도구는 HTML5, JavaScript, CSS를 사용하여 광고와 같은 창의적인 콘텐츠를 디자인하는 데 사용됩니다. 또한 웹사이트 디자이너는 매우 사용하기 쉬운 인터페이스를 가진 Google Web Designer를 사용하여 이 작업을 수행할 수 있습니다. 모양, 덮힌 텍스트와 함께 프로젝트의 3D 기능에 대한 타임라인을 보여주는 창이 있습니다. 사용자 친화적 인 인터페이스는 웹 사이트 디자인의 작은 세부 사항에주의를 기울이는 데 도움이되는 색상 선택에 많은 옵션을 제공합니다.
Google Web Designer에는 광고 및 기타 양방향 콘텐츠를 디자인하는 데 도움이 되는 동영상 및 오디오와 같은 추가 웹 디자인 요소가 포함된 라이브러리가 있습니다. 웹사이트 디자이너는 전문가라면 디자인 보기와 코드 보기 사이를 전환할 수 있습니다. 따라서 웹 사이트 디자이너가 단순한 광고 이상을 디자인하는 데 사용할 수 있는 강력한 도구입니다.
11. 마블:
사람들이 경험하거나 손에 넣은 모든 디지털 제품은 일반적으로 Marvel에서 설계되었습니다. 웹사이트 디자이너는 와이어프레임으로 웹사이트를 빠르게 디자인하고 Marvel을 사용하여 디자인하고 프로토타이핑할 수 있습니다. 이 도구는 디자인 사양을 신속하게 개발 및 생성하고 웹사이트 요소의 통합을 연결하기 때문에 워크플로를 강화할 수 있습니다. 낮은 수준의 충실도, 높은 수준의 충실도 및 둘 사이의 모든 수준을 지원합니다.
구문과 코딩에 대한 걱정 없이 인터랙티브한 디자인을 만드는 데 도움이 될 수 있습니다. 이 기능을 사용하면 웹사이트 디자이너가 웹사이트의 인터페이스를 디자인하기만 하면 되며 개발은 완전히 자동화됩니다. 웹사이트 디자이너는 다양한 사용자가 인터페이스를 테스트하도록 할 수 있으며 사용자가 디자인 및 인터페이스와 상호 작용하는 방식을 볼 수 있습니다. 팀원 간의 안전한 협업을 통해 아이디어와 피드백의 중앙 집중화가 완전히 원활해집니다.
12. 프론티파이:
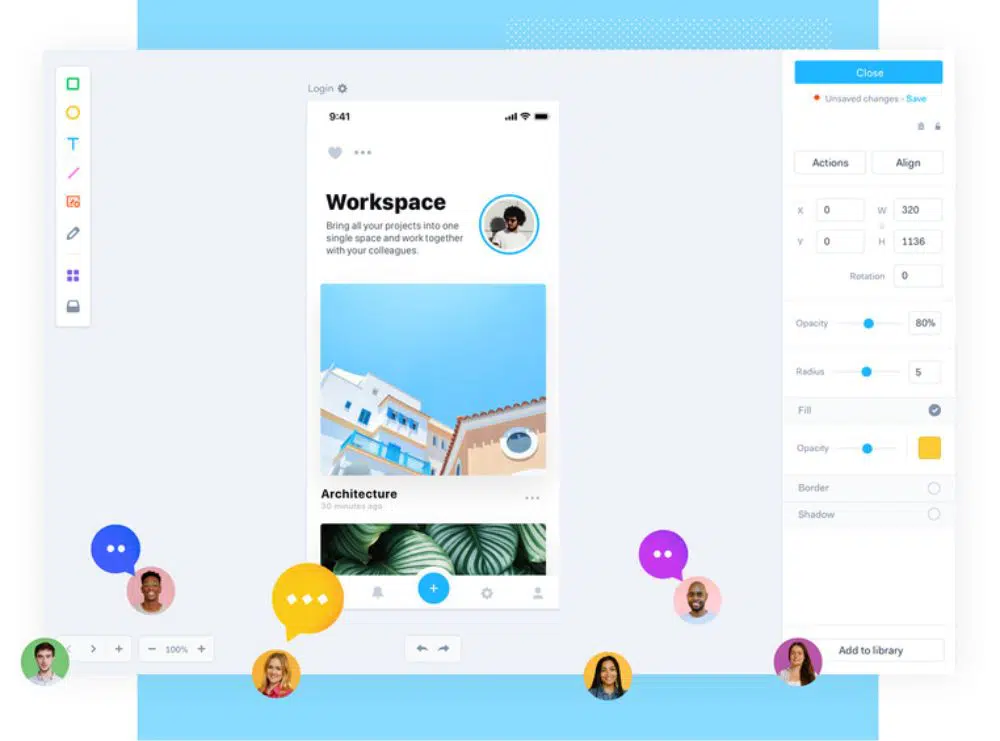
Frontify는 여기에서 설명한 다른 도구처럼 쉽게 프로토타이핑할 수 있는 웹 디자인 도구입니다. 이 도구는 그룹 형태로 함께 브랜딩 및 스타일링을 전문으로 합니다. 웹사이트 디자이너는 색상 팔레트를 만들고 웹사이트 디자인 스타일을 정의하고 UI 요소 라이브러리를 만들 수 있습니다. 이 라이브러리는 팀원들과 공유하고 교환하여 동일하거나 다른 웹 디자인 프로젝트에 재사용할 수 있습니다.
이 도구는 회사의 브랜드별 요구 사항에 대한 다양한 솔루션을 염두에 두고 유용합니다. 그것은 회사의 브랜드를 알려지지 않은 것에서 가장 인기 있는 브랜드 이름 중 하나로 가져갑니다. 웹사이트 디자이너는 이 소프트웨어로 모든 디지털 자산을 보고 관리할 수 있습니다. 선별된 컬렉션, 카테고리 및 자동화된 작업을 최대한 활용하여 잠재력을 극대화하십시오. 빠른 디지털 롤아웃, 재사용 가능한 구성 요소 및 패턴, 잘 협력된 디지털 에코시스템을 위한 온라인 여정을 간소화하여 웹사이트 디자이너의 디지털 생산성을 높입니다.
이 도구는 또한 웹사이트 디자이너가 가이드라인과 함께 공유할 수 있는 자산인 공유 가능한 업데이트를 통해 품질과 브랜드의 전반적인 일관성을 개선하는 시선을 사로잡는 웹 기반 브랜딩 매뉴얼을 순식간에 만드는 데 유용합니다.
결론:
위 목록의 모든 도구를 살펴보면 모든 도구에는 다른 모든 도구와 차별화되는 고유한 기능이 있습니다. 또한 이것은 오늘 우리가 이야기한 각 도구에 해당됩니다. 그럼에도 불구하고 시간이 지남에 따라 도구의 유용성은 빠른 프로토타이핑, 사용자 친화적인 인터페이스, 사용의 단순성 및 자동 코딩에 의해 결정됩니다. 이러한 기능은 웹 디자이너가 구문 및 코딩 측면보다 설계 측면에서 효율적으로 작업하는 데 도움이 됩니다.
모든 측면이 특정 검사를 충족할 때 웹사이트가 완전히 최적화되었다고 합니다. 콘텐츠와 코딩이 검색 엔진과 해당 봇의 요구 사항을 충족하도록 최적화되었지만 문제가 있는 사용자 인터페이스가 있는 경우 해당 웹 사이트는 관련이 없습니다.