2022년 디자이너를 위한 20가지 무료 웹 안전 글꼴
게시 됨: 2022-02-25디지털 미디어를 위한 새롭고 창의적인 글꼴의 사용이 여러 배로 증가하고 있습니다. 그러나 글꼴을 매우 창의적으로 만들기 위해 디자이너는 가독성과 가독성 부분의 표시를 놓치는 경향이 있어 글꼴이 모든 사람에게 표시되지 않을 수 있습니다.
온라인 디지털 세상에서 글꼴을 사용할 때 사용자의 브라우저에 제대로 표시되도록 보편적으로 사용해야 합니다. 따라서 대부분의 브라우저에 표시되는 디자인, 사용법 및 가독성 측면에서 안전한 웹 안전 글꼴을 사용하여 전 세계 모든 사람이 볼 수 있도록 하는 것이 필수적입니다.
보기 좋은 글꼴을 사용하면 온라인과 오프라인에서 나만의 개성을 만들 수 있습니다. 글꼴은 콘텐츠에 탁월한 시각적 호소력을 제공하므로 브랜딩의 필수 도구가 되었습니다. 또한 고객이 받았으면 하는 메시지를 담고 있습니다. 따라서 마케터는 항상 회사 문헌에 대해 별도의 글꼴 세트를 만들 것을 주장합니다. 웹 디자이너는 클라이언트의 글꼴을 선택할 때 주의해야 합니다.
좋은 필체는 독자의 관심을 끌고 독자가 귀하의 콘텐츠를 읽고 싶게 만듭니다. 반대로 잘못된 글꼴은 콘텐츠를 관련성이 없고 관련성이 없게 만들 수 있습니다. 지하철에서 방해가 되는 낯선 사람처럼, 당신은 그들을 쳐다보는 것조차 신경쓰지 않고 출퇴근을 계속할 것입니다. 따라서 웹 디자이너로서 트렌드를 따라가서 '글꼴' 게임을 에이스하고 싶을 것입니다.
웹 안전 글꼴이란 무엇입니까?
웹 안전 글꼴은 운영 체제와 함께 대부분의 웹 브라우저에서 허용되고 지원되는 글꼴입니다. 즉, 글꼴을 보는 데 사용되는 웹 브라우저와 운영 체제에서 결함 없이 올바르게 표시되기 때문에 대부분의 독자가 볼 수 있는 글꼴입니다.
2022년에 사용할 수 있는 안전하고 보기 좋은 20가지 무료 글꼴 목록을 작성했습니다. 그러나 목록을 시작하기 전에 글꼴을 올바르게 선택하는 방법을 설명하고 싶습니다.
글꼴 스타일의 5가지 유형
- 필기체
- 가는 장식 선
- 산세 리프
- 표시하다
- 스크립트
타이포그래퍼는 이러한 스타일을 기반으로 선택하여 새로운 글꼴 개발을 시작합니다. 각각에 대해 간단히 이해해 보겠습니다.
필기체:
필기체는 인간 필체의 필기체를 디지털화한 버전입니다. 각 단어 문자는 이 글꼴 스타일의 끝에서 결합됩니다.
필기체 글꼴은 위, 아래, 비스듬한 움직임으로 인해 매끄럽고 물결 모양이며 아름답게 보입니다. 이 유형의 글꼴은 장식적인 모양을 위해 인증서, 상, 초대장 또는 공지 사항에 주로 사용됩니다.
스크립트:
스크립트 글꼴은 손으로 쓴 것과 유사한 유동적인 획입니다. 그래서 서체와 초서체 사이에 유사점이 있다고 생각할 수도 있지만, 서체에서는 문자가 결합되어 단어가 되지 않습니다. 이 서체는 일반적으로 초대장, 발표 제목, 학력 증명서, 전시 또는 무역 인쇄에 사용됩니다.
표시하다:
빌보드에서 볼 수 있는 글꼴은 디스플레이 글꼴 유형입니다. 따라서 디스플레이 글꼴은 더 큰 크기를 위해 특별히 설계되었습니다. 따라서 크고 눈길을 끄는 글꼴입니다. 디자이너는 포스터, 로고, 헤드라인 및 영화 제목에 이러한 글꼴을 사용할 수 있습니다.
가는 장식 선:
Serif 글꼴은 주로 신문이나 잡지에서 볼 수 있는 글꼴입니다. 각 글자 끝에 추가 장식이 있습니다. Serif 글꼴은 전통적이고 정교하며 형식적으로 보이기 때문에 작은 사본에서도 쉽게 읽을 수 있습니다. 따라서 텍스트 본문에서 올바른 메시지를 전달하고 번역하는 데 사용됩니다. 또한 웹 디자이너는 이 글꼴을 광범위하게 사용합니다.
산세 리프:
프랑스어로 Sans는 '없는'을 의미하므로 Sans Serif는 Serif 글꼴에서 꾸밈이 없음을 의미합니다. Sans Serif 글꼴은 읽기 쉽고 크고 굵은 제목으로 눈에 띕니다. 디자이너는 비공식적이고 친근하게 보이도록 제목에 이러한 글꼴을 사용합니다. 따라서 보는 사람의 시선을 빠르게 사로잡을 수 있습니다. 또한 최소한의 특성으로 인해 로고에 사용됩니다.
편집자 참고
웹 사이트 헤더의 글꼴은 표준 텍스트 글꼴보다 애니메이션 효과가 더 높거나 생동감이 있는 경향이 있다는 점에 유의하는 것이 중요합니다. 따라서 이러한 글꼴은 매력적이고 생생한 글꼴을 찾고 있다면 다음 웹사이트 헤더 디자인에 가장 적합한 선택일 수도 있고 아닐 수도 있습니다. 동시에 대부분의 브라우저에서 헤더 글꼴이 제대로 표시되는지 확인하려고 합니다.
이제 멋진 웹 안전 글꼴의 상위 20개 목록을 살펴보겠습니다.
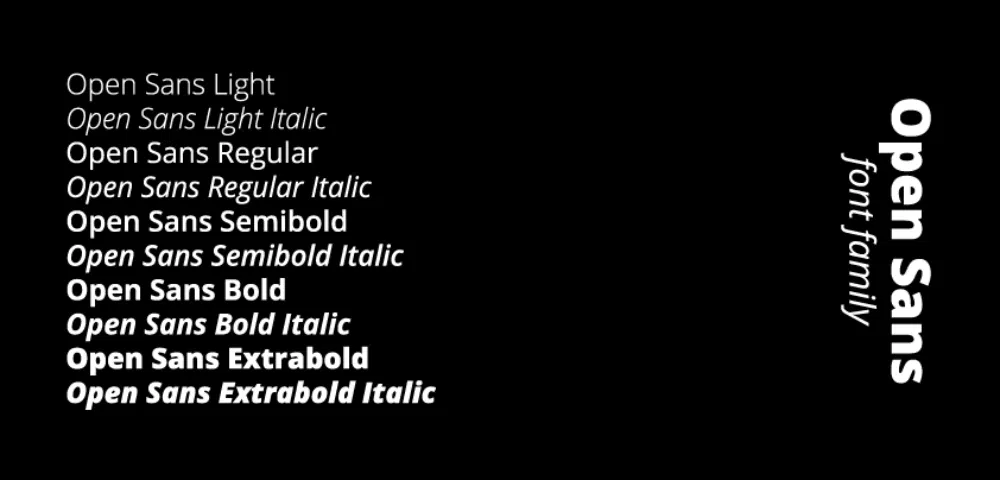
1. 오픈 샌즈
콘텐츠를 더 읽기 쉽게 만드는 글꼴을 찾고 있다면 Open Sans를 시도해야 합니다. 곡선형의 공간감 있는 디자인은 알파벳의 각 글자를 사용자에게 친숙하게 보이게 합니다. Open Sans는 미국에서 매우 재능 있고 트렌디한 서체 디자이너인 Steve Matterson의 창작물입니다. 그는 산세리프체, 다중 가중치, 세 가지 일반, 볼드 및 이탤릭 스타일로 디자인했습니다. 이 글꼴을 사용하여 인쇄, 웹 및 모바일 콘텐츠 제목을 작성할 수 있습니다.
2. 몬세라트
부에노스아이레스의 오래된 포스터와 간판에서 영감을 받은 서체 디자이너 Julieta Ulanosky는 이 전통적인 디자인을 보존하기로 결정했습니다. 그래서 그녀는 서체를 만들고 이름을 몬세라트(Montserrat)라고 명명했습니다. Montserrat 글꼴은 sans 범주에 속합니다. 얇은 것부터 매우 굵은 이탤릭체까지 18가지 무게로 제공됩니다. 몬세라트는 다양한 방법으로 사용할 수 있습니다. 몬세라트의 글자가 크고 선명해 보이므로 디자이너는 로고 디자인, 포스터 및 브랜딩에 사용할 수 있습니다. 또한 이 다목적 글꼴은 UI 인터페이스에 사용할 수 있습니다.
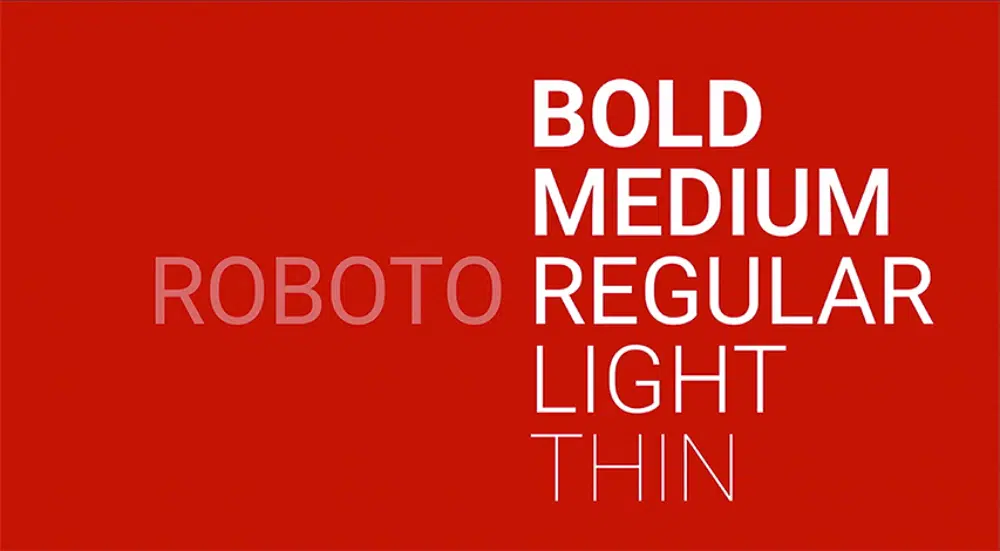
3. 로보토
Google 글꼴은 Roboto를 이중 자연 글꼴로 설명합니다. 기계적 골격을 가지고 있고 형태가 본질적으로 기하학적이기 때문입니다. Roboto는 산세리프체를 가지고 있습니다. 이중성을 지닌 Roboto는 친근하고 친숙하며 전문적으로 보입니다. 얇은, 가벼움, 보통, 굵은 4가지 무게로 제공됩니다. Android 및 기타 Google 서비스에서 이 글꼴을 볼 수 있습니다.
4. 플레이 페어 디스플레이
곡선과 뾰족한 모서리에 글자를 쓰는 것을 기억하십니까? Playfair Display는 serif 계열의 글꼴입니다. 클라우스 에거스 소렌센(Claus Eggers Sorensen)이 디자인했습니다. Playfair Display의 소문자에는 큰 x 높이와 얕은 디센더가 있어 전환적인 모양을 제공합니다. 이 글꼴은 인쇄 및 온라인 잡지 및 신문의 제목과 헤드라인에 가장 적합합니다.
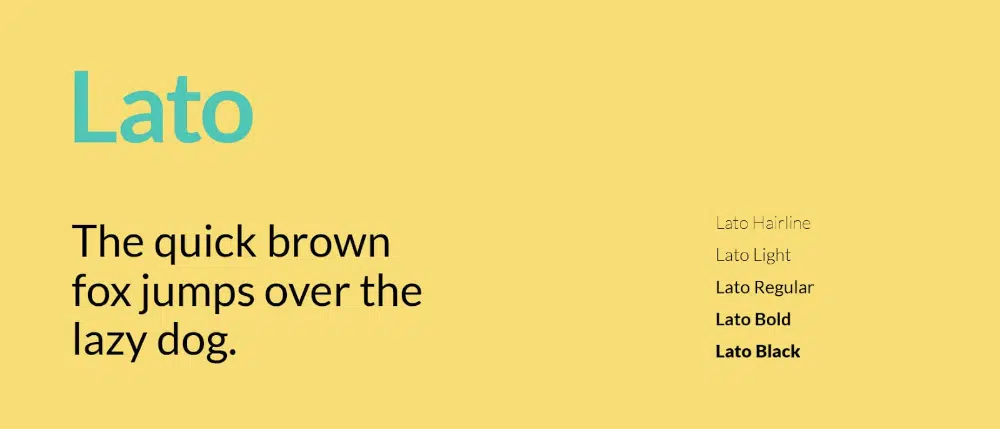
5. 라토
Lato는 서체 디자이너 Lukasz Dziedzic이 디자인한 산세리프체입니다. Lato는 폴란드어로 '여름'을 의미합니다. Lukasz는 이 글꼴을 디자인하면서 텍스트 본문에 투명한 글꼴을 만들고 싶었지만 크기가 커질수록 원래의 개성을 보여줍니다. 큰 x-height와 넓은 모양을 가진 이 글꼴은 작은 크기에서도 깔끔하고 읽기 쉽습니다. 이 글꼴은 헤어라인에서 검은색까지 9가지 가중치를 모두 사용할 수 있으며 각각 기울임꼴 변형이 제공됩니다. 디자이너는 다양한 유형의 콘텐츠에서 이 글꼴을 사용할 수 있습니다. 예를 들어 비디오의 텍스트, 웹사이트 표지 및 인쇄용 명함에 적용할 수 있습니다.
6. 메리웨더
Merriweather 글꼴은 Sorkin Type Co에서 제공하며 Eben Sorkin이 디자인했습니다. 큰 x-height와 약간의 대각선 응력이 물결 모양으로 보이는 sans-serif 글꼴입니다. 따라서 Merriweather 글꼴은 전통적이고 현대적인 디자인 스타일을 완벽하게 보완합니다. 로마자 및 기울임꼴 스타일의 8가지 가중치로 제공됩니다. 이 글꼴은 본문에 더 잘 맞는 작은 크기로 읽기 좋습니다. 이 글꼴은 UI 디자인에 가장 선호됩니다.
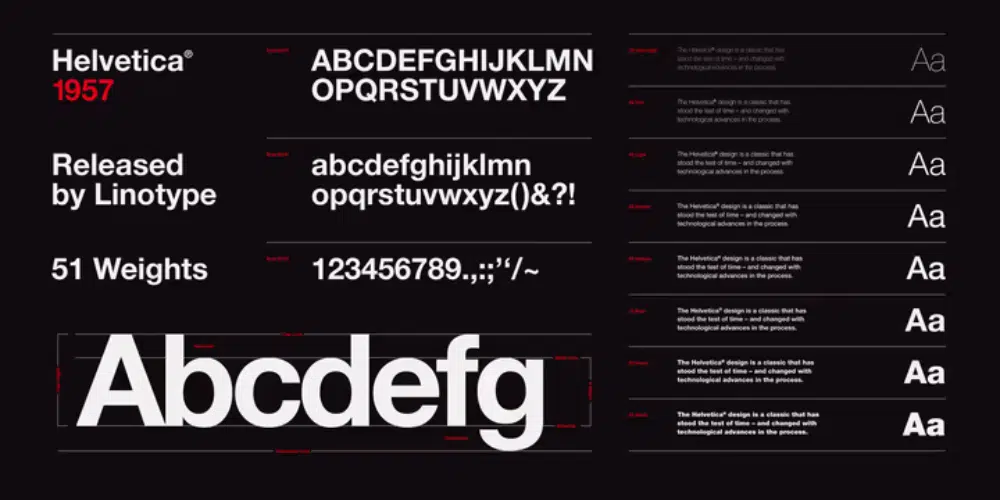
7. 헬베티카
Akzidenz-Grotesk가 디자인한 Helvetica는 온라인에서 사용할 수 있는 약 100가지 변형이 있는 산세리프 글꼴입니다. 이 글꼴은 미국 대부분의 광고 대행사 디자이너들 사이에서 꽤 인기가 있습니다. 이 글꼴은 1957년 Max Miedinger라는 스위스 서체 디자이너에 의해 디자인되었으며 그 이후로 그 인기는 배가되었습니다. Helvetica 글꼴은 큰 x 높이와 작은 디센더를 사용하여 미니멀하고 세련되게 만듭니다. 그 결과 헬베티카는 스마트하게 사용하면 텍스트 내용의 어느 때나 사용할 수 있는 가장 다재다능한 글꼴입니다.
8. 베르다나
Microsoft는 영국의 타이포그래피 디자이너인 Verdana를 디자인한 Matthew Carter에게 컴퓨터 화면에서 작은 크기로 읽을 수 있는 글꼴을 디자인하도록 의뢰했습니다. Matthew는 화면에서 더 작은 크기로 읽을 수 있도록 큰 x 높이와 넓은 모양을 가진 휴머니스트 산세리프체로 디자인했습니다. 현재 디지털 디스플레이에 가장 일반적으로 사용되는 글꼴 중 하나입니다.

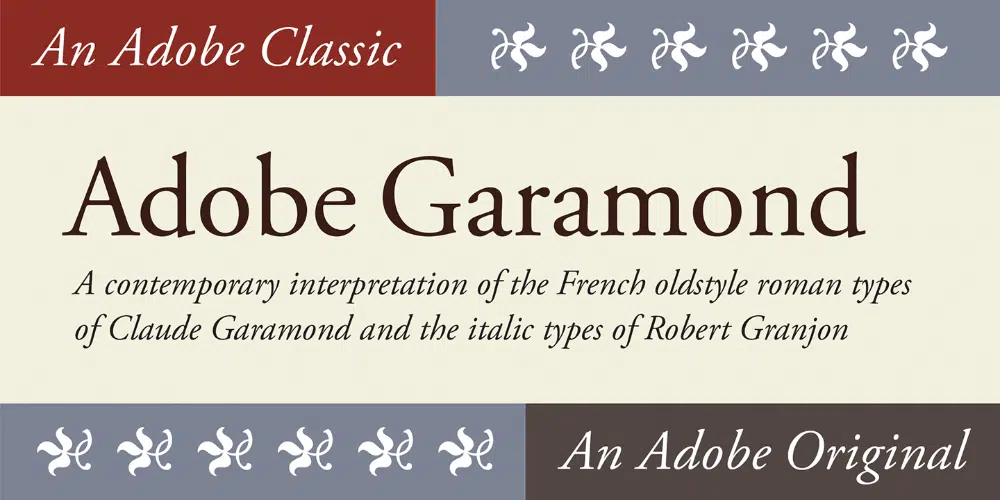
9. 어도비 가라몬드
Garamond 글꼴은 프랑스 서체 디자이너 Claude Garamond의 작업을 기반으로 하며 Adobe Garamond는 Robert Slimbach가 디자인했습니다. 세리프 스타일의 범주에 속하며 Time New Roman과 유사점을 공유합니다. 또한 Garamond 글꼴은 가장자리가 더 뾰족해져서 미학적으로 고전적으로 보입니다. 어도비 클래식 폰트로 다양하게 사용할 수 있습니다.
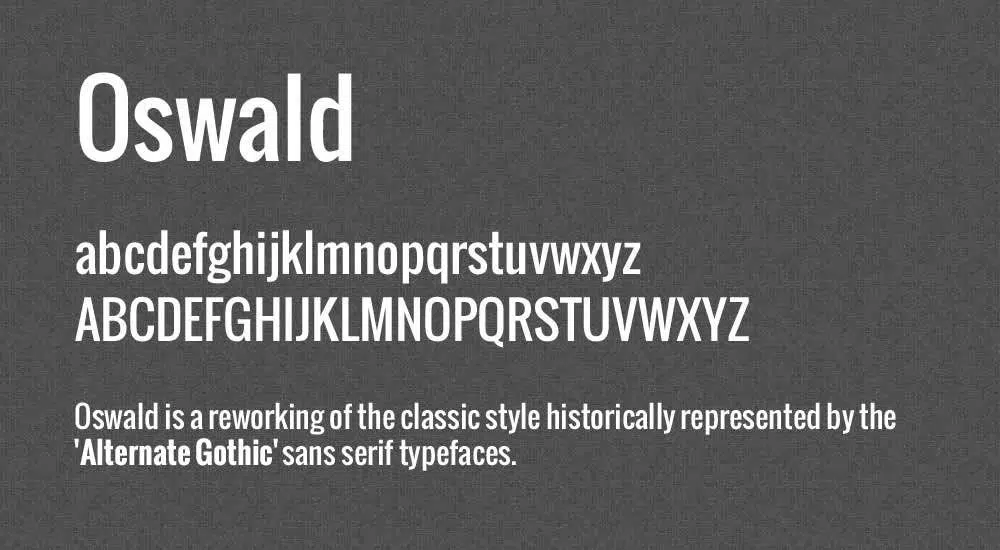
10. 오스왈드
Vernon Adams가 원래 이 글꼴을 디자인했습니다. 역사적으로 '대체 고딕'으로 대표되는 고전 고딕 서체를 재해석한 것이라고 합니다. '디스플레이' 카테고리로 분류됩니다. 이 글꼴은 가늘고 단선형으로 되어 있어 상당히 성명을 만듭니다. 따라서 뉴스 헤드 라인 및 온라인 광고에 대한 길고 눈길을 끄는 글자에 널리 사용됩니다.
11. 퀵샌드
Quicksand는 명함을 다른 어떤 글꼴보다 전문적으로 보이게 하는 글꼴 유형입니다. 더 적은 단어와 큰 크기로 이 글꼴은 다큐멘터리 제목, 웹사이트 표지, 로고 등에 사용할 수 있습니다. 이 글꼴은 7가지 스타일로 제공되며 각각은 단순함과 우아함을 전달합니다.
12. 아르보
Arvo는 Anton Koovit이 디자인한 기하학적 슬랩 세리프 서체입니다. 이 글꼴의 문자는 평평하고 가장자리에 동일한 시각적 가중치가 있어 단일선형으로 만듭니다. 온스크린 텍스트에 적합한 타자기 인쇄의 진수를 보여줍니다. Arvo는 4가지 Roman, Italic, Roman Bold, Bold Italic으로 제공됩니다. 이 글꼴은 웹 사이트 템플릿 및 웹 사이트 콘텐츠의 텍스트 본문을 디자인하는 데 사용할 수 있습니다.
13. 조세핀 산스
Santiago Orozco는 Josefin Sans가 기하학적이고 우아하며 빈티지하게 보이도록 디자인했습니다. Josefin Sans의 독특한 스타일은 베이스라인에서 캡 높이까지 떨어지는 x 높이에서 비롯됩니다. Bold, Italic 및 Regular의 여러 가중치로 제공됩니다. 좋은 부분은 이 글꼴이 다양한 스타일을 결합한 것입니다. 이것은 이 글꼴을 독특하게 만들 뿐만 아니라 사용성을 증가시킵니다.
14. 베바스 노이에
Bebas Neue는 Ryoichi Tsunekawa가 디자인한 sans-serif 글꼴입니다. Oswald와 약간의 유사점을 찾을 수 있지만 Bebas Neue는 대담함보다 은혜에 더 가깝습니다. Bebas Neue 글꼴은 얇고 깨끗하며 제목 및 표시에 사용됩니다. 이러한 특성으로 인해 디자인 커뮤니티에서 가장 인기 있고 널리 사용되는 글꼴이 되었습니다.
15. 엑소
엑소는 기하학적 산세리프체로 분류할 수 있다. 타이포그래피를 발전시키고 디자이너가 향후 프로젝트에 사용할 수 있도록 최근에 설계되었습니다. 각각에 대해 일반 및 기울임꼴로 9개의 가중치가 있습니다. 웹 사이트 표지, 영화 크레딧 및 광고를 만드는 데 도움이되는 깔끔하고 눈길을 끕니다.
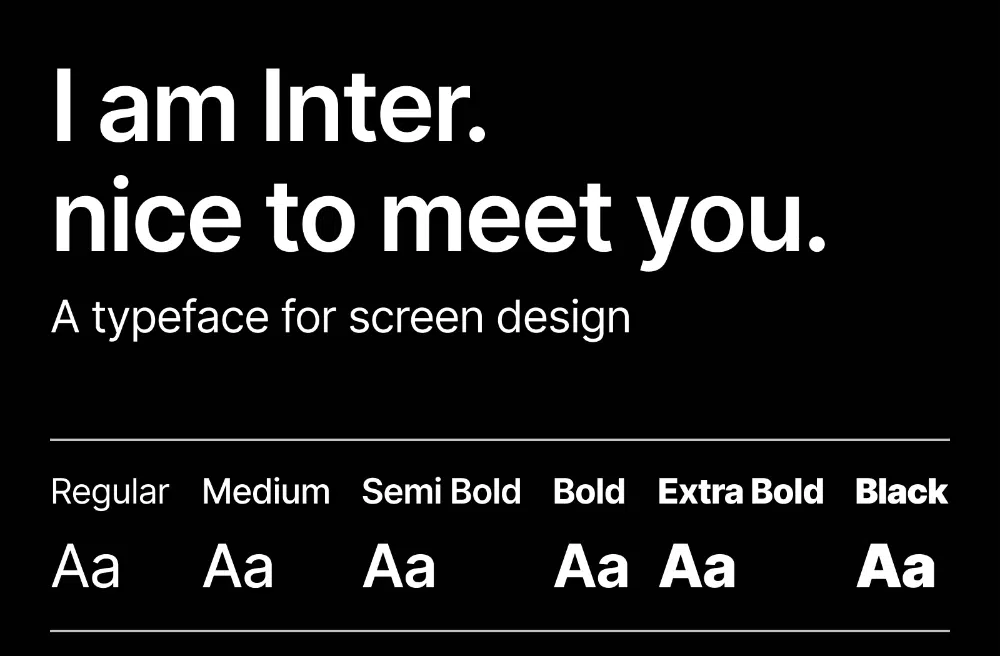
16. 인터
Rasmus Andersson은 Inter 글꼴의 디자이너입니다. Inter는 산세리프체의 가변 글꼴입니다. 이 서체에는 다양한 두께와 스타일이 있습니다. 9개의 가중치가 있으며 각각 이탤릭체로 되어 있어 18가지 스타일을 만들 수 있습니다. Inter는 가독성 때문에 대부분의 디자이너가 사용하는 글꼴입니다. 소문자와 대소문자가 혼합된 문자는 x 높이가 높고 대부분의 산세리프체보다 얇습니다. 따라서 텍스트 본문이나 제목, Inter의 괜찮은 기능은 가능한 모든 방법으로 사용할 수 있습니다.
17. 바이오 라임
Bio Rhyme 글꼴은 수업에 완벽합니다. 타이포그래퍼 Aoife Mooney는 실험적으로 디스플레이 서체에서 이 글꼴을 디자인했습니다. 그녀는 너비를 늘려도 글자를 읽을 수 있는지 확인하고 싶었습니다. 따라서 Bio Rhyme 글꼴은 너비가 넓고 대각선 응력이 있으며 느린 곡선이 있습니다. 또한 5가지 무게추를 가지고 있어 대,중 사이즈로 사용이 가능합니다. 디자이너는 제목과 영화 크레딧에 이 글꼴을 사용할 수 있습니다. 웹사이트에서 사용하여 미학을 향상시킬 수도 있습니다.
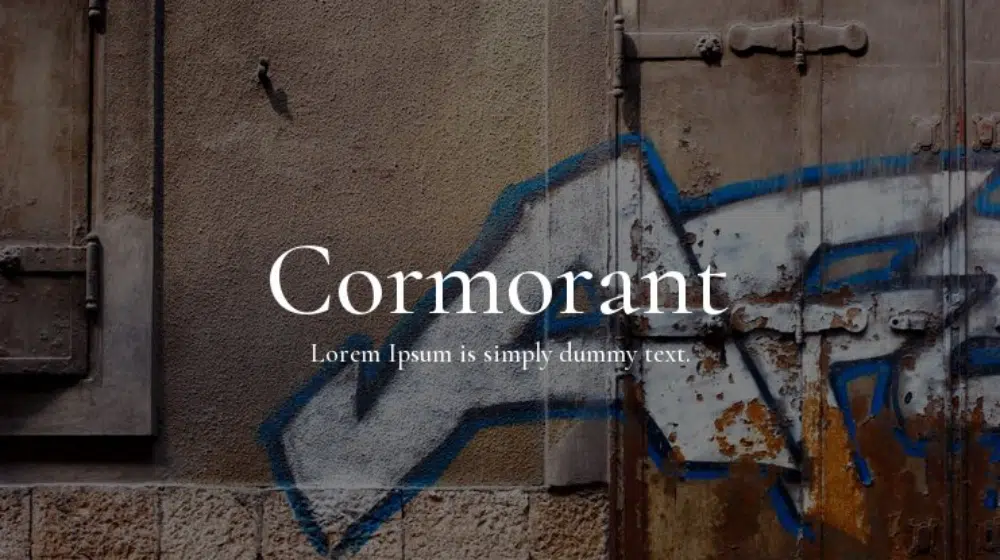
18. 가마우지
Claude Garamond의 16세기 유형에서 영감을 받은 서체 디자이너 Christian Thalmann은 디스플레이 서체에서 Cormorant를 디자인했습니다. Garamond의 작업은 그의 초기 영감이 아니었지만 그는 이미 대부분의 글리프를 디자인했습니다. 따라서 그는 특정 캐릭터에 대한 Garamond의 작업에서 지침을 얻었습니다. 가마우지는 모양이 매끄럽고 구형이며 디자인이 고급스러워 보입니다. Light, Regular, Medium, SemiBold, Bold의 5가지 가중치와 약 9가지의 다양한 비주얼 스타일로 제공됩니다.
19. 레일웨이
Raleway 글꼴은 sans-serif 서체 패밀리의 글꼴입니다. Raleway의 글자는 마치 유연한 것처럼 민첩하고 높은 x 높이로 회전할 때 동일합니다. Matt McInerney가 처음에 이 글꼴을 디자인했으며 그 이후로 지속적으로 발전해 왔습니다. 처음에는 하나의 무게로 디자인되었지만 이제 Raleway는 얇은, 가벼운, 일반, 중간, 볼드 및 검은색을 포함하여 18개의 무게를 가지고 있습니다. 디자이너는 이 글꼴을 사용하여 로고, 포스터, 쇼핑백 및 웹사이트를 디자인할 수 있습니다.
20. 안톤
Vernon Adams는 전통적인 광고 산세리프 서체를 위한 웹 글꼴을 디자인했습니다. Anton 글꼴은 초대형 x-height 및 더 슬림한 글꼴로 설계되었습니다. 이 유형의 글꼴은 긴급성과 진지함을 만듭니다. 순식간에 시선을 사로잡습니다. 따라서 이러한 유형의 글꼴은 뉴스 및 스포츠 헤드라인에 적합합니다.
결론
디지털 뉴스 미디어와 소셜 미디어 플랫폼의 범위는 향후 10년 동안 빠르게 확장될 것입니다. 이로 인해 디지털 소비에 적합한 글꼴에 대한 수요가 증가했지만 여전히 창의적 가치를 유지하고 있습니다. 또한 환경 문제로 인해 더 큰 가독성과 탄소 부하가 적은 글꼴에 엄청난 스트레스가 있습니다. 따라서 웹 디자이너는 사용자 친화적이고 환경 친화적인 글꼴을 사용해야 합니다. 따라서 위에 나열된 웹 안전 글꼴은 두 가지 측면을 모두 염두에 두고 선별되었으며 디자이너는 자유롭게 사용할 수 있습니다.