CSS 작업을 위한 50가지 무료 웹 기반 도구 및 앱
게시 됨: 2020-08-23CSS로 작업할 때 사용할 수 있는 매우 유용한 웹 기반 앱 및 도구 모음이 있습니다. 모든 도구는 CSS로 작업할 때 좀 더 답답한 부분에 대한 시간을 절약해 주는 생성기나 편리한 작은 문제 해결 도구가 될 의도로 만들어졌습니다.
플렉스박스 및 그리드 레이아웃 생성을 위한 도구, 반응형 메뉴 생성기, 통계 수집 및 CSS 정렬을 위한 앱, 파이 및 원 메뉴 생성을 위한 생성기 등을 찾을 수 있습니다.
북마크를 시작할 준비를 하세요!
목차
- Flexbox 도구 및 앱
- CSS 그리드 도구 및 앱
- CSS 애니메이션 도구 및 앱
- CSS 치트시트 앱
- CSS 모양 생성기
- CSS 측정 도구
- CSS 테두리 도구
- CSS 색상 도구
- CSS 그라디언트 앱
- CSS 타이포그래피 도구
- 아이콘 글꼴 도구
- SVG 아이콘 도구
- 기타 CSS 도구
Flexbox CSS 도구 및 웹 기반 앱
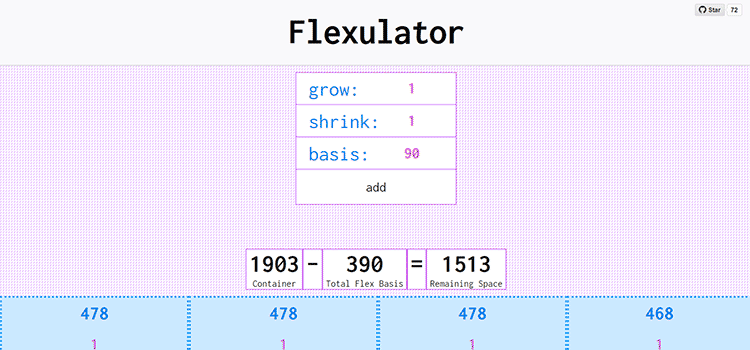
굴곡기
Flexulator – 대화형 CSS Flexbox 공간 분포 계산기.

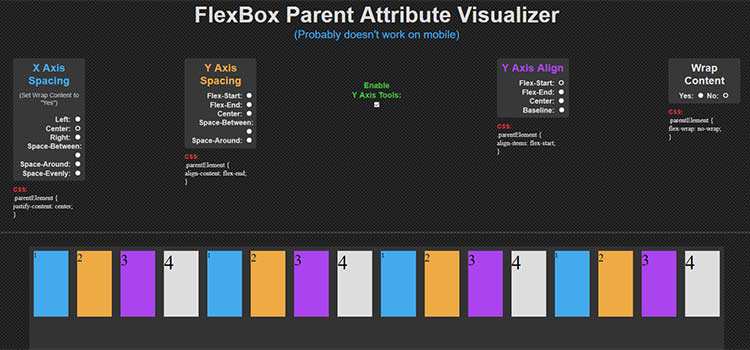
FlexBox 상위 속성 시각화 도우미
FlexBox 상위 속성 시각화 도우미는 다양한 CSS Flexbox 설정의 효과를 볼 수 있는 대화식 방법입니다.

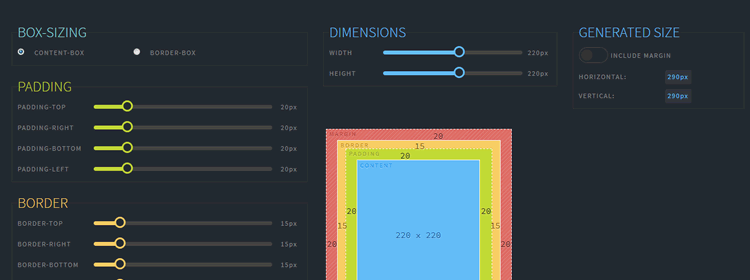
상자 모델 시각화
상자 모델을 시각화하는 데 도움이 되는 유용한 앱입니다.

플렉시 박스
Flexy Boxes는 CSS flexbox 놀이터 및 코드 생성 도구입니다.

CSS 그리드 도구 및 웹 기반 앱
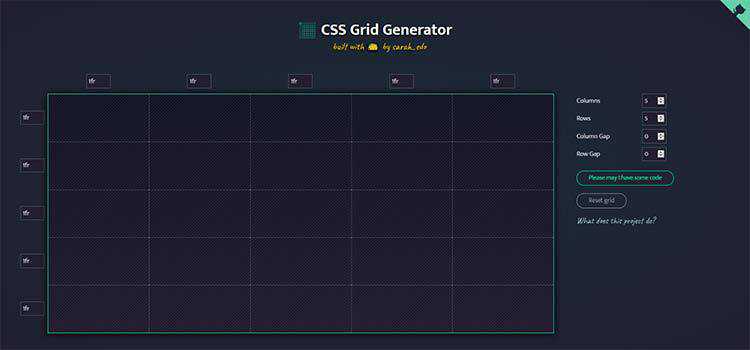
CSS 그리드 생성기
CSS 그리드 생성기 – 이 도구를 사용하여 끌어서 놓기를 통해 복잡한 그리드 레이아웃을 구축합니다.

CSS 그리드 레이아웃 생성기
CSS 그리드 레이아웃 생성기 – 이 시각적 도구로 복잡한 그리드를 생성합니다.

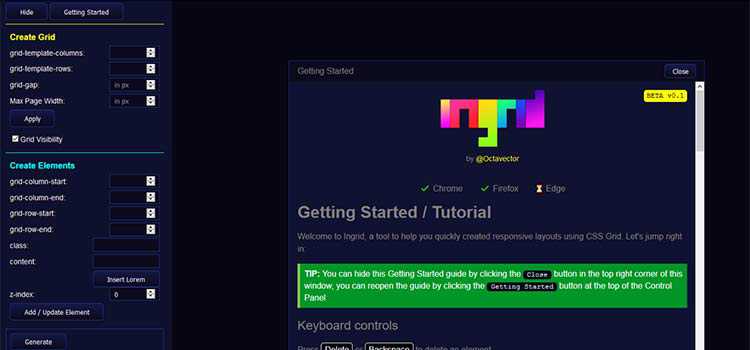
CSS 그리드 레이아웃 빌더
CSS 그리드를 사용하여 시각적으로 반응형 레이아웃 구축은 반응형 CSS 그리드를 구축하는 데 도움이 되는 도구입니다.

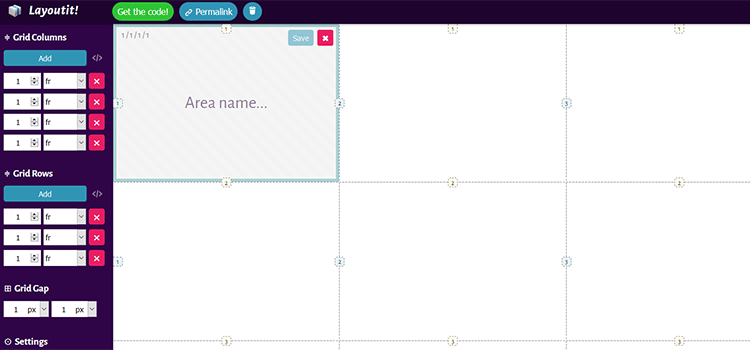
레이아웃잇!
레이아웃잇! 대화형 CSS 그리드 구축 도구입니다.

CSS 애니메이션 도구 및 웹 기반 앱
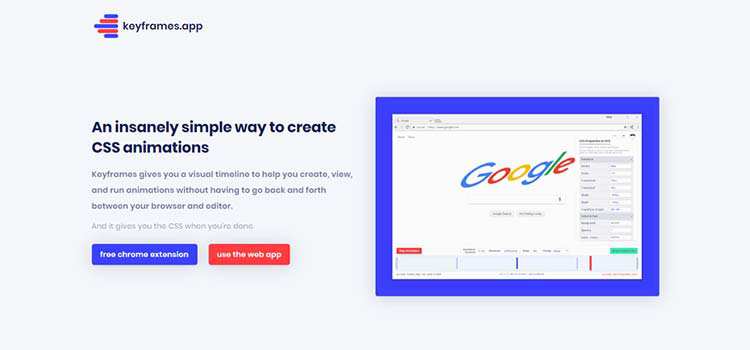
키프레임.앱
Keyframes.app은 CSS 애니메이션을 만들기 위한 웹 앱 및 Chrome 확장 프로그램입니다.


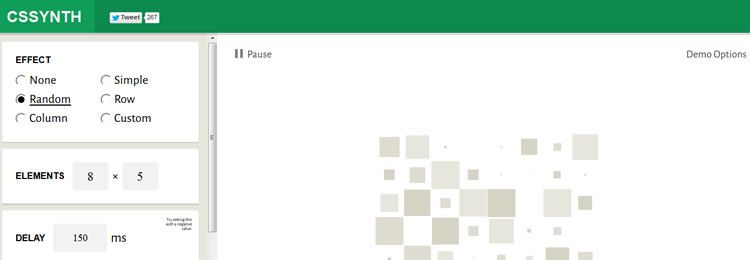
CSSynth
CSSynth는 애니메이션을 순서대로 실행하기 위한 작은 앱입니다.

애니메이션 CSS 배경 생성기
애니메이션 CSS 배경 생성기 – 이 도구를 사용하여 웹사이트를 위한 멋진 배경을 만드십시오.

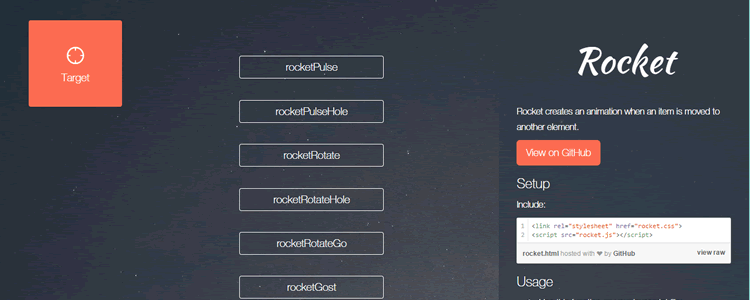
로켓
Rocket은 웹 애니메이션을 만들기 위한 간단한 도구입니다.

스핀킷
SpinKit을 사용하면 CSS로 애니메이션된 간단한 로딩 스피너를 만들 수 있습니다.

CSS 치트시트 웹 기반 앱
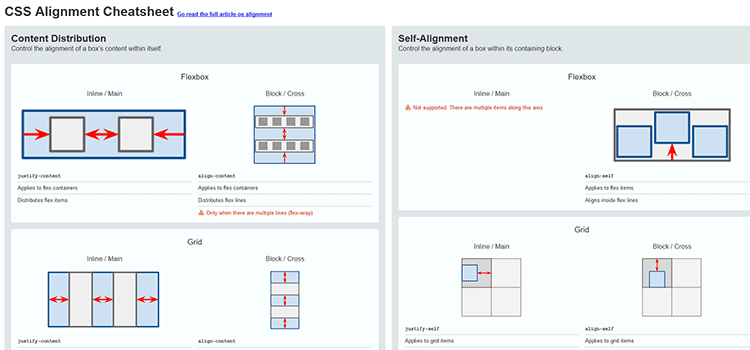
CSS 정렬 치트시트
CSS Alignment Cheatsheet는 모든 것을 정렬하기 위한 잘 설명된 가이드입니다.

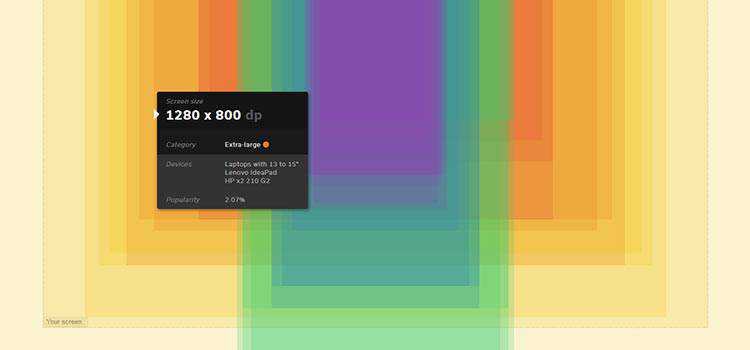
화면 크기 지도
화면 크기 맵 – 다양한 화면 해상도와 사용 통계를 표시하는 대화형 맵입니다. 
CSS 모양 생성기
Trianglify.io
Trianglify.io는 PNG 또는 SVG 형식의 맞춤형 로우 폴리 패턴을 생성합니다.

CSS 두들
css-doodle은 CSS로 간단한 패턴을 그리기 위한 웹 기반 도구입니다.

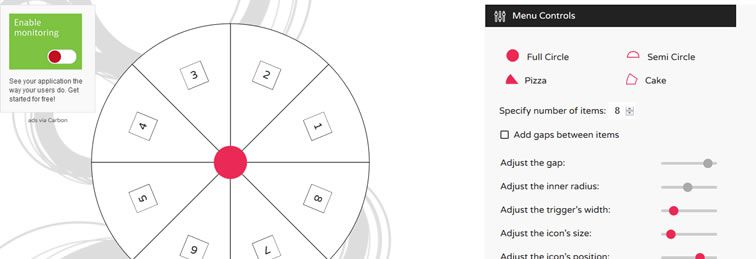
서큘러스
CIRCULUS.SVG는 SVG 원형 메뉴 생성기입니다.

CSS 측정 도구 및 웹 기반 앱
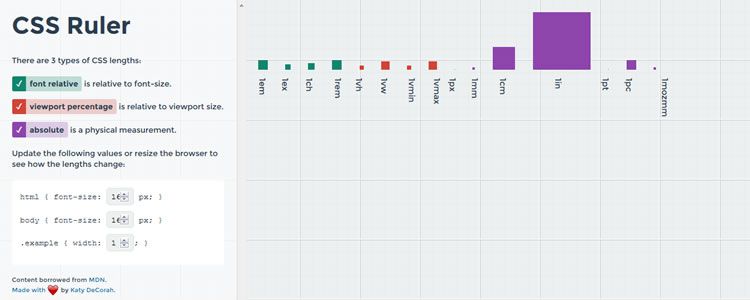
CSS 눈금자
CSS Ruler는 CSS 길이를 탐색하기 위한 편리한 웹 기반 도구입니다. 
픽셀엠
px-em은 간단한 PX to EM 계산기입니다.

CSS 테두리 도구 및 웹 기반 앱
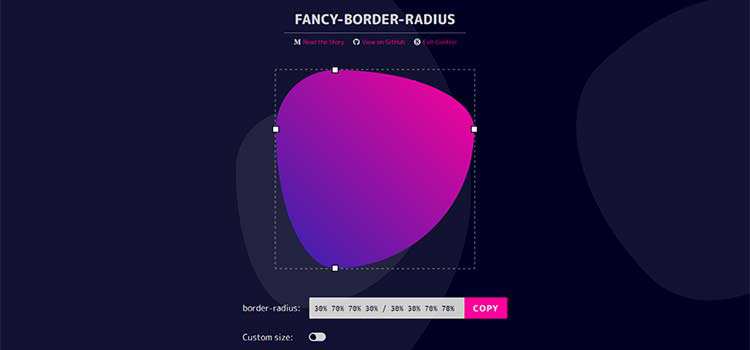
멋진 테두리 반경
Fancy Border Radius Generator는 정상을 넘어선 CSS 테두리를 생성하기 위한 생성 도구입니다.

CSS 색상 도구 및 웹 기반 앱
마이컬러판다
Mycolorpanda – 이 간단한 도구를 사용하여 CSS 그라디언트를 쉽게 만들 수 있습니다.

CSS 이중톤
CSS Duotone Generator는 HTML 및 CSS를 사용하여 맞춤형 이중톤 효과를 생성하기 위한 간단한 도구입니다.

팬톤 사스
Pantone Sass는 Sass 변수로서의 Pantone 색상 목록입니다.

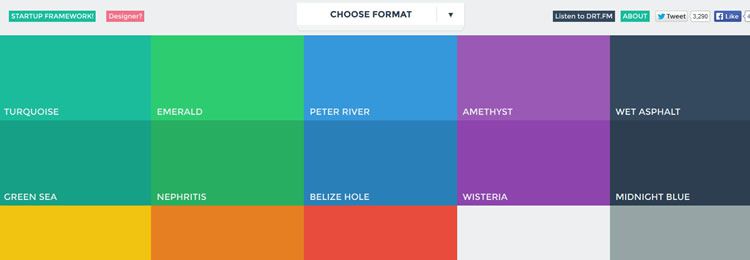
평면 UI 색상
플랫 UI 색상 참조.

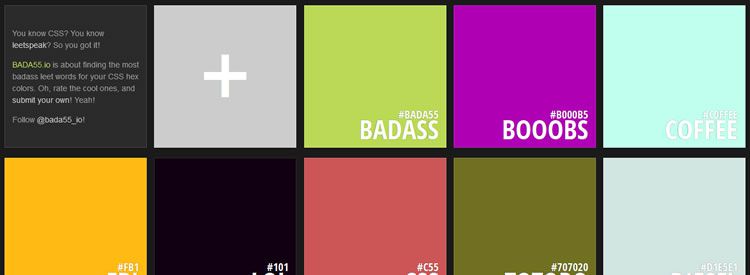
바다55.io
BADA55.io는 CSS 16진수 색상에 가장 적합한 단어를 찾는 앱입니다.

CSS 그라디언트 도구 및 웹 기반 앱
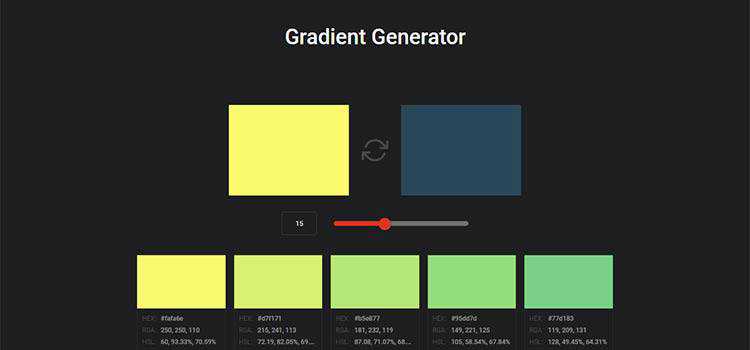
그라디언트 생성기
그라디언트 생성기 - 두 가지 색상을 사용하여 다양한 사용자 정의 CSS 그라디언트를 만듭니다.

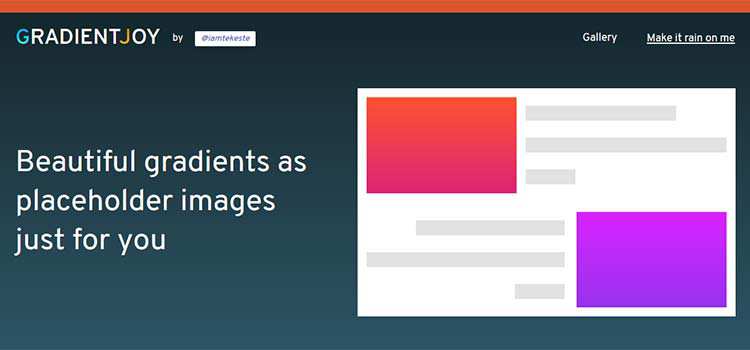
CSS 그라디언트
Gradient Joy는 그라디언트를 자리 표시자 이미지로 생성하기 위한 웹 기반 도구입니다.

CSS 타이포그래피 도구 및 웹 기반 앱
typesetwith.me
typesetwith.me는 웹 기반 타이포그래피 및 가독성 샌드박스입니다.

유형 규모
Type Scale은 인쇄상의 시각적 계산기입니다.

타입원더
TypeWonder는 웹 글꼴을 즉석에서 테스트하는 데 유용한 도구입니다.

글꼴 라이브러리
글꼴 라이브러리는 Google 글꼴에 태그를 지정하고 구성하는 오픈 소스 프로젝트입니다.

아이콘 글꼴 도구, 앱 및 생성기
글리프서치
GlyphSearch는 Font Awesome, Glyphicons, IcoMoon 및 Ionicons에서 아이콘을 검색하기 위한 앱입니다.

FontAwesome 찾기
FontAwesome Finder는 FontAwesome 아이콘을 빠르고 즉시 검색합니다.

폰텔로
Fontello는 Font Awesome, Entypo, Typicons 및 더 많은 아이콘 세트에서 아이콘 글꼴을 생성합니다. .

글꼴
Fontsatic은 사용자 정의 아이콘 글꼴을 만들기 위한 도구입니다(선택 가능한 6,000개 이상의 아이콘).

SVG 아이콘 도구, 앱 및 생성기
글리프터
Glyphter는 SVG에서 아이콘 글꼴을 만들기 위한 편리한 도구입니다.

아이콘이저
iconizr은 SVG 이미지를 CSS 아이콘 세트로 변환하는 도구입니다.

아이콘 멜론
iconmelon은 SVG 아이콘 라이브러리를 빠르게 생성합니다.

기타 CSS 도구
드롭 CSS
DropCSS – 사용하지 않는 CSS를 빠르고 철저하게 정리하는 무료 도구입니다.

추출CSS
extractCSS는 HTML 문서에서 ID와 클래스를 추출하고 CSS 스타일시트를 출력할 수 있는 도구입니다.

CSS 축소
CSS Shrink는 CSS 파일을 '축소'하는 작은 도구입니다.

즐감CSS
EnjoyCSS는 코딩 없이 풍부한 그래픽 스타일을 빠르게 조정할 수 있는 유용한 도구입니다.

CSS3 생성기
CSS3 생성기는 간단한 CSS3 생성기입니다.

CSS clip-path
Clippy는 CSS clip-path 를 만드는 데 사용할 수 있는 온라인 도구입니다.

인코딩/디코딩 도구
One Click Encoding Decoding Tool은 콘텐츠를 ASCII 문자 집합으로 변환하는 데 유용한 앱입니다.

위에 놓기
중첩 – 선호하는 디자인 도구에서 사용하기 위해 웹사이트에서 디자인 토큰을 추출하는 앱입니다.

브랜드
브랜드. – 스타일 가이드를 만들고 유지하기 위한 무료 도구입니다.