WordPress 테마 개발을 강화하기 위한 10가지 무료 리소스
게시 됨: 2020-06-10나만의 WordPress 테마를 만드는 것은 세계에서 가장 인기 있는 CMS의 내부 작동에 대해 배울 수 있는 좋은 방법입니다. 또한 필요한 스크립트와 스타일만 활용하면서 원하는 대로 사용자 정의할 수 있음을 의미합니다. 잘 만들어지면 결과는 가볍고 기능적인 테마가 될 수 있습니다.
테마(또는 더 안전하게는 하위 테마) 편집에 손을 댔지만 한 단계 더 업그레이드하고 싶다면 이 문서가 적합합니다.
완전한 초보자인 경우 시작하는 데 도움이 되는 정보도 찾을 수 있습니다. 그리고 테마 제작 분야의 베테랑이더라도 유용한 리소스를 준비하는 것이 좋습니다.
왜 나만의 테마를 만드나요?
위에서 몇 가지 이유에 대해 논의했지만 주제에 대해 좀 더 자세히 살펴보겠습니다. 자신만의 WordPress 테마를 만들고 싶은 세 가지 주요 이유가 있습니다.
1. 원하는 대로 구축하기
모양과 기능 모두 원하는 대로 정확하게 만드는 것은 큰 장점입니다. 다른 사람의 테마를 해킹해야 하는 것은 훌륭한 학습 경험이지만 지루할 수 있습니다.
조정을 시도할 때 몇 가지 장벽에 부딪힐 수도 있습니다. 잠시 후, 당신이 필요로 하는 것을 갖고 당신이 필요로 하지 않는 것을 제외하는 무언가를 만드는 것이 합리적입니다. 이는 부풀림을 제거하는 좋은 방법이며 코드를 작성했기 때문에 유지 관리가 훨씬 더 쉽습니다.
2. 훌륭한 출발점을 위해
생계를 위해 웹 사이트를 구축하는 경우 "스타터" 테마 또는 테마 프레임워크라는 것을 사용할 수 있습니다. 이것은 원하는 대로 사용자 정의할 수 있는 단순하고 군더더기 없는 테마입니다.
예를 들어, 많은 개발자(귀하의 개발자 포함)는 Underscores와 같은 패키지 사본을 가져와서 계속해서 재사용할 수 있는 것을 빌드합니다. 구축하는 모든 것에 대한 견고한 기반을 제공하면서 개발 프로세스의 속도를 높일 수 있습니다.
이것은 완전히 처음부터 테마를 만드는 것과는 다르지만 여전히 빈 캔버스를 완전히 완성된 제품으로 바꾸는 것입니다.
3. 유통 또는 판매용
물론, 무료 및 상업용 WordPress 테마에 대한 꽤 큰 시장이 있습니다. 다른 사람들이 사용할 테마를 만들면 테마가 무엇인지에 대한 비전을 공유할 수 있습니다.
광범위한 청중을 위한 범용 테마를 구축하거나 틈새 시장을 위해 미세 조정된 테마를 구축할 수 있습니다. 어느 쪽이든, 다른 사람들이 당신의 창조물을 활용하는 것을 보면 큰 만족을 얻을 수 있습니다(그리고 어쩌면 생계를 꾸릴 수도 있습니다).
테마 개발 리소스
이제 자신만의 테마를 구축할 때의 이점을 살펴보았으므로 이 과정에서 도움이 될 수 있는 몇 가지 리소스를 살펴보겠습니다. 코드 리소스에서 플러그인에 이르는 영역을 실행합니다. 각각 고유한 것을 제공합니다.
WordPress.org – 테마 개발
공식 WordPress.org 테마 개발 문서는 여정을 시작하기에 좋은 곳입니다. 테마 구조, 코딩 표준 및 사용자 정의에 대한 정보를 찾을 수 있습니다. 가장 포괄적인 리소스이며 계속 찾게 될 리소스입니다.
테마 핸드북을 방문할 수도 있습니다.

워드프레스 참조 가이드
WordPress 4.0+에 대한 템플릿 태그 참조, 테마 개발자가 사용할 수 있는 각 태그의 잘 분류된 목록을 찾을 수 있습니다. 태그를 클릭하면 정의와 예제 코드 조각을 얻을 수 있습니다.

급한
Hasty는 테마에 대한 사용자 정의 코드를 쉽게 생성하는 데 도움이 되는 무료 서비스입니다. 메뉴, 사용자 정의 게시물 유형, 사이드바, 분류 등에 대한 코드를 빠르게 생성할 수 있습니다. 메타박스와 쿼리 생성기는 가까운 시일 내에 출시될 예정입니다.

테마 체크
Theme Check는 WordPress Theme Review Team의 사람들이 작성하고 사용하는 플러그인입니다.
테마의 코드를 분석하여 최신 WordPress 표준을 사용하고 있는지 확인합니다. 보안 및 효율성과 같은 이유로 WordPress가 발전함에 따라 표준이 변경됩니다. 오래되거나 안전하지 않은 코드를 사용하지 않는지 확인하는 것이 좋습니다.


사용되지 않는 알림 기록
이 플러그인을 사용하면 WordPress 테마에서 사용되지 않는 파일이나 기능을 알 수 있습니다. 이전 버전의 WP에서 수석 개발자였던 Andrew Nacin이 작성했습니다.

WordPress에 jQuery 스크립트를 올바르게 추가
워드프레스에 jQuery가 포함되어 있다는 사실을 알고 계셨나요? jQuery UI 요소 등을 사이트에 구현하는 데 사용할 수 있습니다. 그러나 그것을 완전히 활용하기 위해 따라야 할 몇 가지 절차가 있습니다. Daniel Pataki는 도움을 주기 위해 이해하기 쉬운 가이드를 작성했습니다.

처음부터 WordPress 테마 개발
Tania Rascia의 이 초보자 튜토리얼에는 모든 기본 사항이 포함되어 있습니다. 경험이 없거나 매우 제한적일지라도 빠르게 시작하고 실행할 수 있습니다. 이것은 3부로 구성된 시리즈 중 1부이며, 나머지는 고급 팁과 기술을 제공합니다.

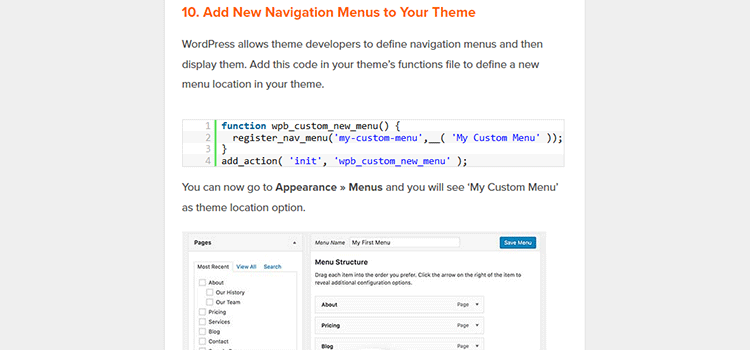
WordPress 함수 파일에 대한 트릭
테마의 functions.php 파일은 많은 마법이 일어나는 곳입니다. 다양한 기능에 대한 지원을 추가하고 탐색 메뉴를 만들고 스크립트를 대기열에 추가하는 등의 작업을 수행할 수 있습니다.
WPBeginner의 사람들은 이 강력한 WordPress 테마 파일을 최대한 활용하는 데 도움이 되는 코드 조각 목록을 컴파일했습니다.

WordPress 개발 모범 사례를 위한 팁
코드가 잘 작성되었는지 확인하는 것은 테마의 전반적인 성공에 큰 부분을 차지합니다(공개 여부와 상관없이). 잘못 코딩된 테마는 의도한 대로 작동하지 않을 수 있으며 시간이 지남에 따라 유지 관리가 훨씬 더 어려울 수 있습니다. Damian Logghe는 올바른 방향으로 안내하는 데 도움이 되는 몇 가지 팁을 제공합니다.

당신의 창조물 / 당신의 공헌 / 당신의 길
자신의 기본 WordPress 테마를 만드는 것은 상상하는 것보다 훨씬 간단할 수 있습니다. 테마를 구성하는 기본 구성 요소를 이해하고 나면 다른 유형의 웹 사이트를 만드는 것보다 훨씬 더 복잡하지 않습니다.
물론 WordPress에는 사용자가 알아야 할 고유한 기능과 태그 세트가 있습니다.
가능성의 긴 목록을 보면 다소 압도적일 수 있지만 실제로는 작업을 더 쉽게 하기 위해 존재합니다. 너무 많은 편리한 기능이 WordPress에 이미 코딩되어 있습니다. 필요한 부분을 활용하는 방법을 배우기 위해 약간의 연구만 하면 됩니다.
위의 리소스를 시행착오와 함께 사용하면 WordPress 테마가 제공하는 모든 것을 활용하는 데 도움이 됩니다.
