귀하의 사이트를 위한 12개의 무료 모달 창 라이브러리 및 플러그인
게시 됨: 2021-04-25브라우저 경고는 그저 짜증스러울 뿐입니다. 아무도 그들을 좋아하지 않았습니다. 그러나 모달 창이 나타날 때까지 우리가 가진 전부였습니다.
오늘날 빠르게 발전하는 JavaScript 기술과 방대한 오픈 소스 커뮤니티 덕분에 깔끔한 모달 창을 순식간에 설정할 수 있습니다.
이 게시물에서는 다양한 기능과 스타일을 선택할 수 있는 최고의 무료 모달 창 플러그인을 공유했습니다.
1. jQuery 모달


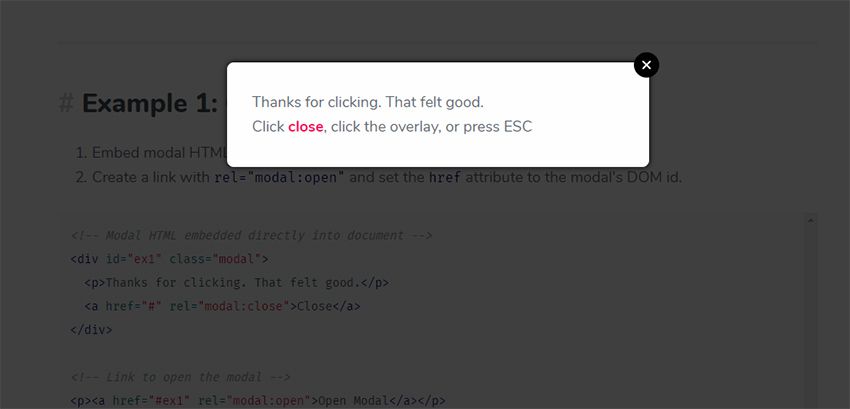
매우 깨끗하고 사용하기 쉬운 것을 찾고 계십니까? 그런 다음 jQuery Modal은 이동 리소스가 되어야 합니다.
이 액세스 가능한 플러그인은 키보드 단축키(닫기 위한 ESC)와 함께 작동하며 터치 동작도 지원합니다. 총 라이브러리의 무게는 약 1KB로 매우 작습니다.
실제 디자인은 모든 웹 사이트에서 작동할 만큼 충분히 깨끗합니다. 확실히 매우 깨끗한 UX에 대해 내가 가장 좋아하는 것 중 하나입니다.
2. 린모달

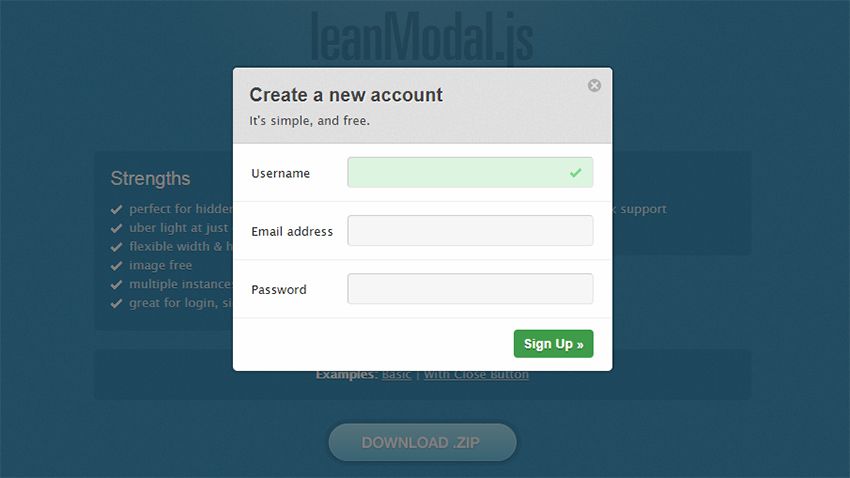
leanModal jQuery 플러그인은 jQuery Modal 플러그인과 매우 유사한 "깨끗한" 디자인과 함께 제공됩니다.
둘 다 비슷해 보이고 비슷한 경험을 제공합니다. 그러나 leanModal은 사용자 지정 애니메이션 효과 및 보다 기술적인 콘텐츠에 대한 API 콜백을 지원하기 때문에 두드러집니다.
두 라이브러리 모두 가볍고 jQuery에서 실행됩니다. 제 생각에는 어느 쪽이든 잘못될 수 없습니다.
3. iziModal.js

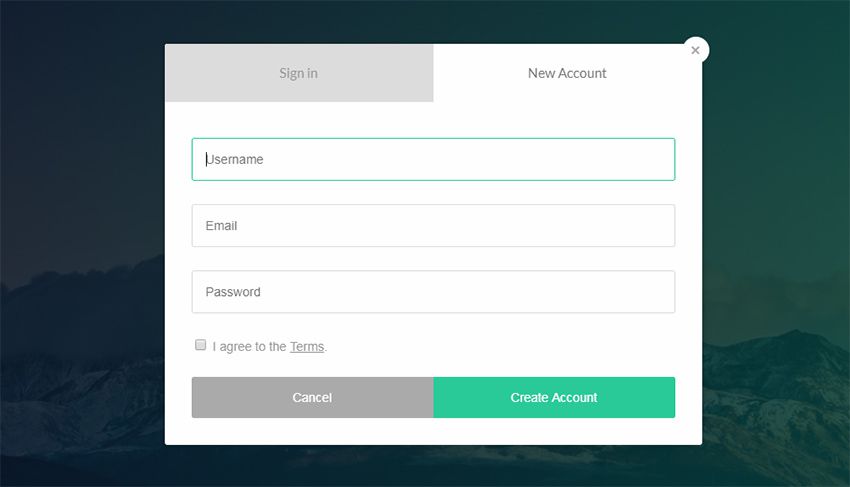
모달 디자인의 더 복잡한 측면으로 들어가면 iziModal.js가 있습니다.
이것은 확실히 더 큰 플러그인이며 미학 측면에서 훨씬 더 많이 제공됩니다. 슬라이드 다운 효과, 페이딩 효과, 로그인/가입 양식 간 전환을 위한 탭 모달이 있는 수십 개의 애니메이션을 지원합니다.
iziModal은 깔끔한 디자인과 환상적인 UI/UX 효과로 인해 개인적으로 가장 좋아하는 앱입니다.
그러나 설정하는 것이 조금 더 기술적이고 더 많은 파일 크기가 제공됩니다. 당신이 그 물건을 지나쳐 볼 수 있다면, 당신은 그 경험을 좋아할 것입니다.
4. ARIA 모달

W3의 WAI-ARIA 약어는 길고 혼란스럽습니다. 더 액세스 가능한 웹을 위해 풍부한 경험을 처리하는 방법을 정의합니다.
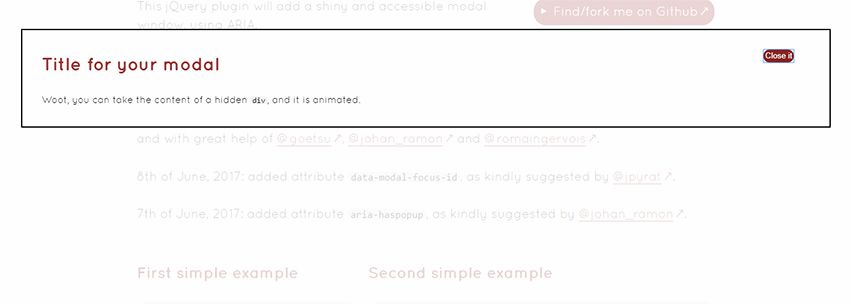
접근성을 염두에 두고 설계된 모달 창은 거의 없습니다. 그러나 ARIA Modal jQuery 플러그인은 내가 찾은 최고입니다.
자주 업데이트되며 모든 입력(클릭 및 터치)에 대해 모든 장치, 모든 브라우저에서 작동해야 합니다.
유일한 문제는 접근성 중심 플러그인이 일반적으로 얼굴에 약간 "추악"하다는 것입니다.
미학보다 접근성에 더 관심이 있다면 완벽할 것입니다.
5. 개조

Remodal 스크립트는 속도를 위해 설계되었습니다. CSS 애니메이션 위에서 실행되며 초소형 jQuery 스크립트에서 작동합니다.
그러나 Remodal에는 한 가지 사소한 문제가 있습니다. 개발자가 더 이상 지원하지 않습니다.
GitHub 리포지토리에서 자세한 내용을 읽을 수 있지만 이 플러그인은 누군가 코드를 분기하지 않는 한 v1.0에 영원히 남아 있습니다. 그래도 보안 위험이 없을 것 같은 사용 가능한 플러그인이라고 생각합니다.
6. 팬시박스

기술적으로 완전한 "모달" 스크립트는 아니지만 모달 동작을 모방하기 때문에 FancyBox를 포함하고 싶습니다.
FancyBox 플러그인은 jQuery에서 실행되며 썸네일 목록에서 모달 슬라이드쇼 갤러리를 생성합니다. 일반적으로 찾는 것처럼 모달 경고 상자를 만들 수 없으므로 직접 모달 창 플러그인이 아닙니다.
그러나 이미지 슬라이드쇼 라이트박스가 진정한 모달 창처럼 느껴지기 때문에 다른 모달 스크립트가 있는 페이지에서 멋지게 혼합됩니다.
7. animatedModal.js

animationModal.js는 페이지의 작은 공간이 아니라 전체 화면 을 차지하기 때문에 고유합니다.
이것은 당신이 찾고 있는 것이 아닐 수도 있고 그것은 완벽하게 OK입니다! 저는 이 양식화된 모달이 마음에 듭니다. 쉬운 디자인과 방대한 애니메이션 효과 라이브러리(또한 이를 사용자 정의할 수 있는 API 포함)가 있기 때문입니다.
그러나 상당한 전체 화면 효과를 피할 방법이 없으므로 해당 스타일을 좋아하는 개발자에게만 적용됩니다.
8. 심플모달

SimpleModal 스크립트를 사용하면 미학과 유용성의 좋은 균형을 찾을 수 있습니다. 모달 창은 매우 자연스럽게 느껴지지만 미친 애니메이션이나 긴 JS에 의존하지 않습니다.
기본 페이지에서 포함된 비디오에서 이미지, 사용자 정의 콘텐츠, 모달 확인/취소, 로그인 필드 등에 이르기까지 모든 것이 포함된 예제를 찾을 수 있습니다.
사용자 정의를 위한 충분한 공간이 있는 다재다능한 모달 스크립트입니다.
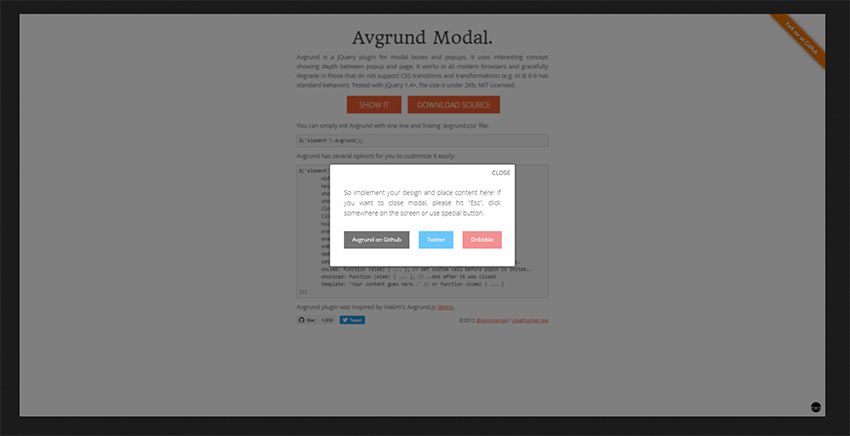
9. 아브그룬트 모달

저에게 정말 눈에 띄는 스크립트는 다른 작업을 수행하는 스크립트입니다. Avgrund Modal은 이러한 스크립트 중 하나입니다.
이 모달을 활성화하면 애니메이션이 전체 페이지를 배경으로 이동합니다 . 이것은 모든 웹사이트에서 작동하는 것은 아닙니다. 그러나 그것은 매우 독특하고 보는 것이 매우 흥미 롭습니다.
jQuery에서 실행되고 모든 최신 브라우저를 지원하며 IE6 이상으로 거슬러 올라가는 이전 브라우저에 대한 자연스러운 폴백을 제공합니다.
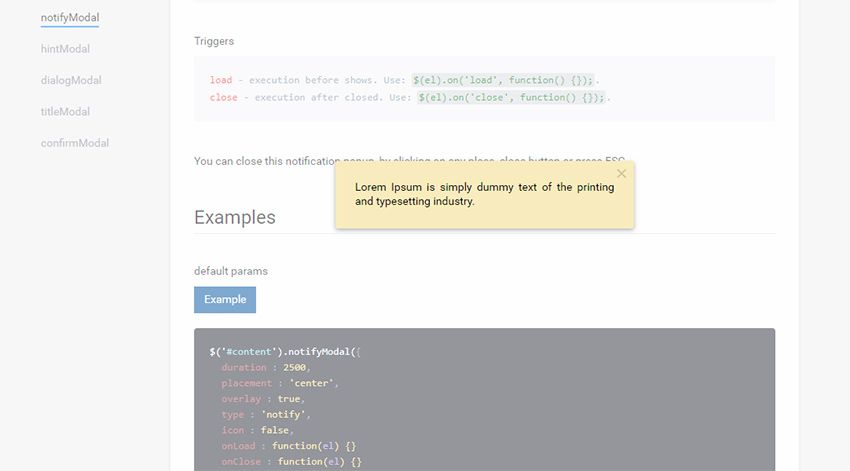
10. 팝모달

popModal 페이지를 한 번만 보면 이것이 왜 그렇게 인기가 있는지 알 수 있습니다. popModal을 사용하면 긴 스크롤 텍스트, 확인/취소 버튼 및 간단한 알림 메시지를 지원하는 사용자 지정 창을 디자인할 수 있습니다.
모든 CSS 코드는 매우 쉽게 편집할 수 있으므로 디자인을 완전히 제어할 수 있습니다.
나는 애니메이션 스타일을 좋아하지 않지만 확실히 끔찍하지는 않습니다. 나는 popModal이 애니메이션과 자연스럽게 섞이는 사이트에서 가장 잘 작동한다고 생각합니다.
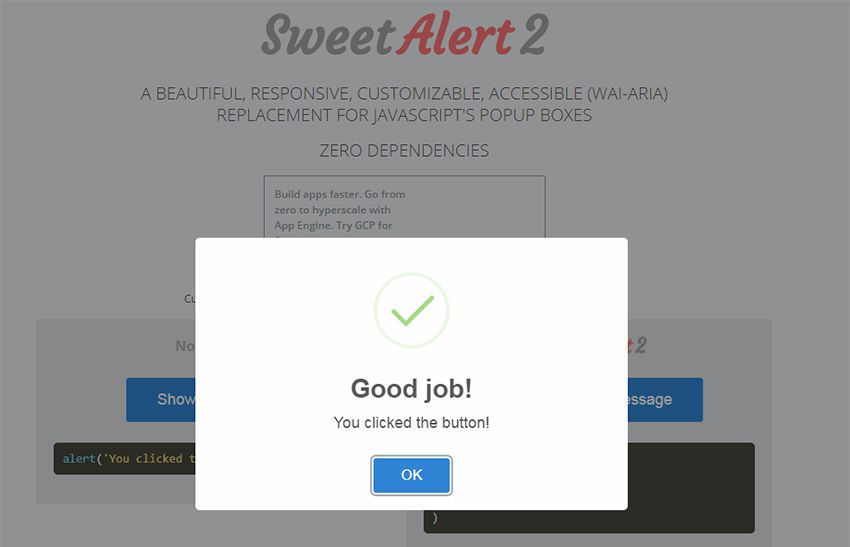
11. SweetAlert2

다음은 웹에서 내가 가장 좋아하는 경고 스크립트 중 하나인 SweetAlert2입니다.
종속성이 없는 기본 JS 라이브러리이며 WAI-ARIA 표준을 기반으로 완전히 액세스할 수 있습니다. 기본 페이지를 확인하면 실제로 기존 경고 상자를 SweetAlert 모달과 비교할 수 있습니다.
그 차이는 밤과 낮과 같습니다.
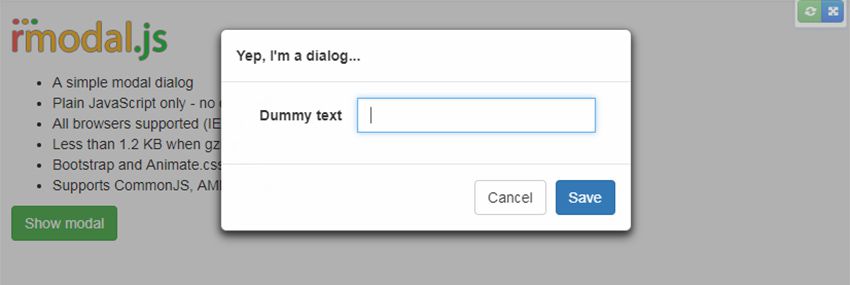
12. rmodal.js

내가 다룬 대부분의 라이브러리는 jQuery에 의존합니다. 그러나 모든 종속성이 전혀 없는(위의 SweetAlert2가 하나임) 사용할 수 있는 일부 모달 스크립트가 있습니다.
rmodal.js는 모든 사이트에 맞는 자연스러운 모달 창 디자인을 제공합니다. JS 라이브러리에 의존하지 않으며 총 1.2KB로 축소되었습니다.
BS3/BS4 레이아웃과 결합하려는 경우 부트스트랩과도 잘 작동합니다.
그러나 브라우저에서 rmodal이 어떻게 작동하는지 보려면 샘플 미리보기를 살펴보십시오. 모든 사람을 기쁘게 하지는 않겠지만 종속성이 없는 스크립트를 위한 좋은 선택입니다.
