프론트엔드 개발에 가장 유용한 50가지 jQuery 플러그인
게시 됨: 2021-06-15다른 많은 JavaScript 프레임워크를 사용할 수 있지만 jQuery가 가장 인기가 있습니다(BuiltWith에 따르면 현재 상위 백만 개 사이트의 78% 이상에서 사용됨).
jQuery의 목적은 일반적으로 많은 코드 줄을 필요로 하는 많은 JavaScript 함수를 한 줄의 코드로 호출할 수 있는 메서드로 번들링하여 관리하고 작성하기 쉽게 만드는 것입니다.
가볍고 확장 가능하기 때문에 생각할 수 있는 거의 모든 기능에 대해 무료로 사용할 수 있는 jQuery 플러그인이 있습니다.
목차:
- 웹 및 모바일 레이아웃 플러그인
- 메뉴 및 탐색 플러그인
- 미디어용 플러그인
- 슬라이더, 회전 목마 및 갤러리 플러그인
- 텍스트 효과 플러그인
- 양식 플러그인
- 유틸리티 플러그인
더 많은 jQuery 플러그인:
- 동적 레이아웃 jQuery 플러그인
- 양식 유효성 검사 jQuery 플러그인
- 갤러리 및 라이트박스 jQuery 플러그인
- 반응형 탐색 jQuery 플러그인
- 슬라이더 및 회전식 jQuery 플러그인
- Typogrpahy 효과 jQuery 플러그인
웹 및 모바일 레이아웃용 jQuery 플러그인
pagePiling.js
pagePiling.js는 레이아웃 섹션을 서로 '파일링'하고 스크롤하여 액세스하기 위한 jQuery 플러그인입니다.

전체 페이지.js
fullPage.js는 전체 화면 스크롤링 웹사이트를 만들기 위한 간단한 플러그인입니다.

gridscrolling.js
gridscrolling.js는 그리드에서 섹션과 옆을 배치하고 커서 키를 쉽게 탐색할 수 있도록 하는 플러그인입니다.

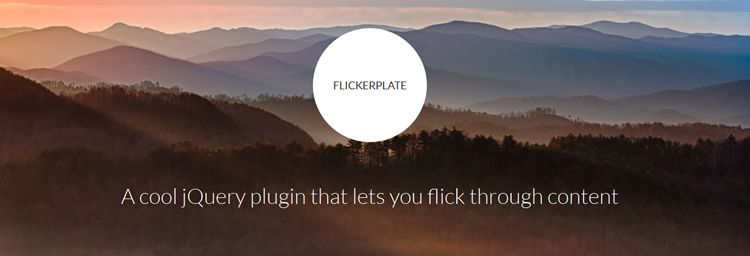
플리커플레이트
Flickerplate는 콘텐츠를 '플릭'할 수 있는 반응형 터치 지원 경량 플러그인입니다.

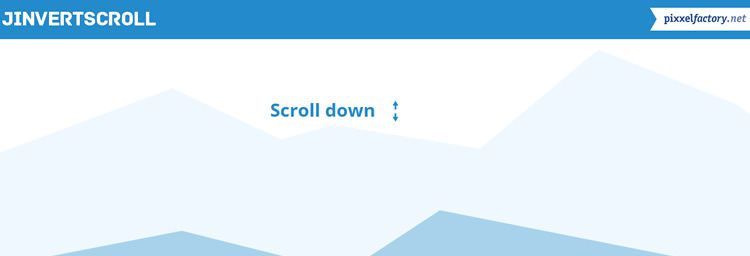
jInvertScroll
jInvertScroll은 아래로 스크롤하는 동안 시차 효과로 수평으로 이동할 수 있는 가벼운 플러그인입니다.

애니메이션
Animsition은 CSS 애니메이션으로 페이지 전환을 추가하기 위한 간단한 플러그인입니다.

벽돌 작업
Brick Work는 반응형 동적 레이아웃을 생성하기 위한 가볍고(15kb) 기능이 풍부한 플러그인입니다.

스크롤미
ScrollMe는 웹 페이지에 간단한 스크롤 효과를 추가할 수 있는 가벼운 플러그인입니다.

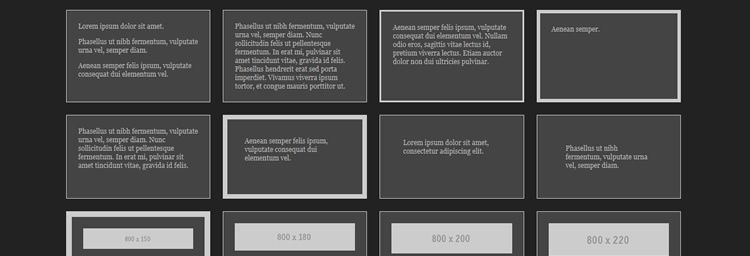
부드러운 상태.js
jquery.smoothState.js는 단일 페이지 애플리케이션처럼 동작하도록 페이지를 점진적으로 향상시키는 플러그인입니다.

멀티스크롤.js
multiscroll.js는 두 개의 수직 스크롤 패널이 있는 멀티 스크롤 웹사이트를 만들기 위한 간단한 플러그인입니다.

matchHeight.js
matchHeight.js는 jQuery를 위한 보다 강력한 동일 높이 플러그인입니다.

jQuery 탐색 및 메뉴 플러그인
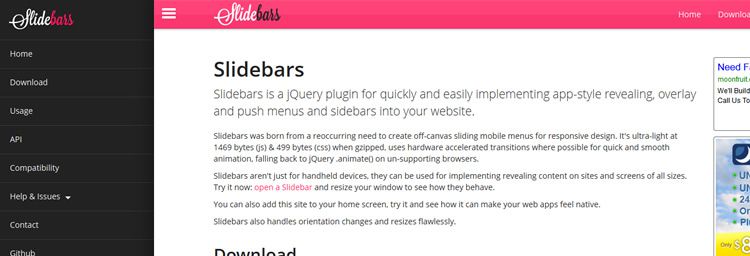
슬라이드바
Slidebars는 앱 스타일의 푸시 메뉴를 만들기 위한 가벼운(2kb) 플러그인입니다.


scotchPanels.js
scotchPanels.js는 jQuery 오프 캔버스 메뉴 및 패널 플러그인입니다.

미디어용 jQuery 플러그인(이미지 및 비디오)
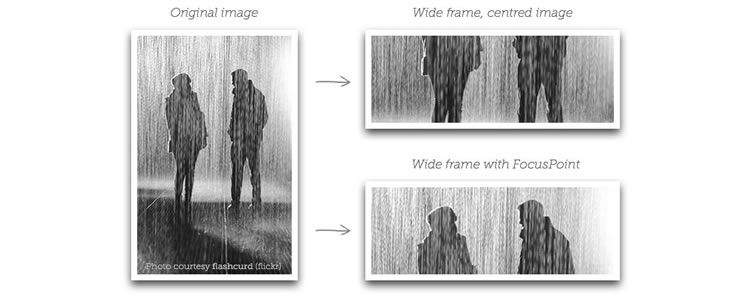
초점 포인트
Focuspoint는 이미지의 피사체를 잘라내지 않고 사용 가능한 공간을 채우기 위해 이미지를 동적으로 자르기 위한 플러그인입니다.

플루이드박스
Fluidbox는 일부 개선 사항이 추가된 Medium.com 라이트박스 모듈의 복제입니다.

GIF 플레이어
GifPlayer는 애니메이션 GIF를 재생하고 중지할 시기를 제어할 수 있는 작은 플러그인입니다.

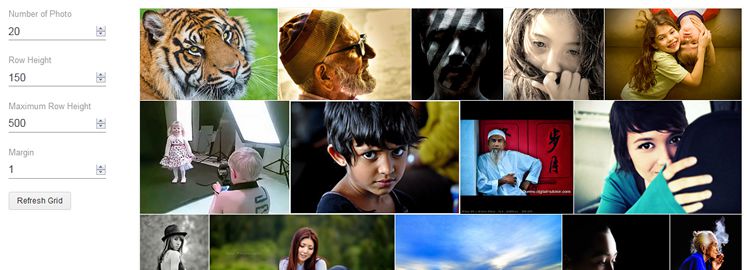
rowGrid.js
rowGrid.js는 무한 스크롤을 지원하는 그리드에 이미지를 배치하기 위한 플러그인입니다.

SVGMagic
SVGMagic은 사이트에서 SVG 이미지를 찾고 브라우저에서 지원하지 않는 경우 PNG 버전을 생성하는 간단한 SVG 폴백 플러그인입니다.

비디오 제이쿼리
Vide는 웹 페이지에 비디오 배경을 쉽게 추가할 수 있는 jQuery 플러그인입니다. 
Dense.js
Dense.js는 레티나 준비 이미지를 쉽게 제공하기 위한 플러그인입니다.

커버비드
Covervid는 HTML5 비디오가 배경 이미지처럼 작동하도록 하는 간단한 플러그인입니다.

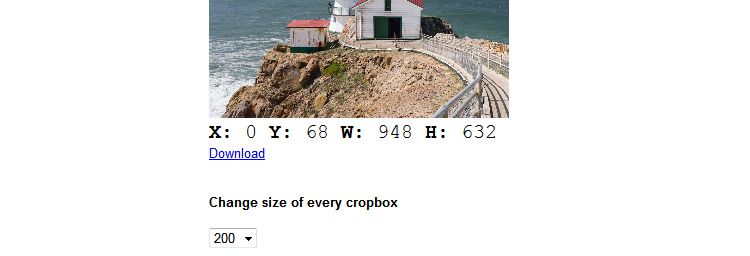
jQuery-Cropbox
jQuery-Cropbox는 내부 이미지 자르기(선택 및 드래그와 반대되는 확대/축소 및 이동)에 정말 유용한 플러그인입니다.

얼굴 인식
얼굴 감지는 이미지, 비디오 및 캔버스에서 얼굴을 감지하는 강력한 jQuery/Zepto 플러그인입니다. 
BttrLazyLoading
BttrLazyLoading은 사용자가 스크롤할 때 웹 앱이 뷰포트 내에서만 이미지를 로드할 수 있도록 하는 플러그인입니다.

jQuery 슬라이더, 회전 목마 및 갤러리 플러그인
간단한 jQuery 슬라이더
Simple jQuery Slider는 슬라이더가 수행해야 하는 '슬라이드 슬라이드'를 정확히 수행하는 경량 jQuery 슬라이더입니다.

FSVS
FSVS는 jQuery 폴백과 함께 CSS3 전환을 사용하는 간단한 전체 화면 수직 슬라이더입니다. 
아노플로우
anoFlow는 기능이 풍부하고 반응이 빠른 라이트박스/갤러리 플러그인입니다.

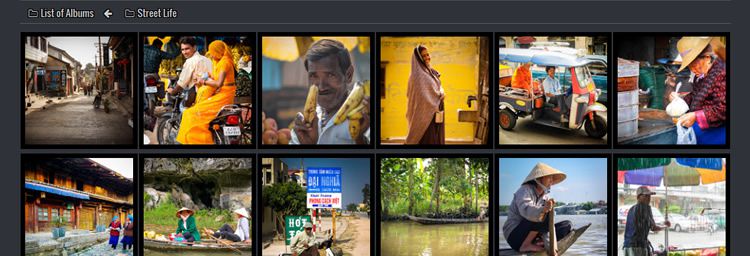
나노갤러리
nanoGALLERY는 반응형, 터치 지원 및 사용하기 쉬운 이미지 갤러리 플러그인입니다.

정당화.js
Justified.js는 이미지의 정당한 이미지 그리드를 생성하는 플러그인입니다.

이미지 셔플
Shuffle Images는 커서를 움직이거나 흔들어 갤러리 내에서 여러 이미지를 표시하고 섞을 수 있는 jQuery 플러그인입니다.

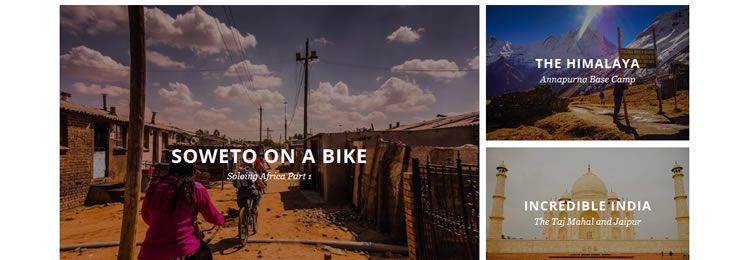
스키프르
Skippr은 jQuery를 위한 매우 간단하고 가벼운 슬라이드쇼 플러그인입니다.

jQuery 텍스트 효과 플러그인
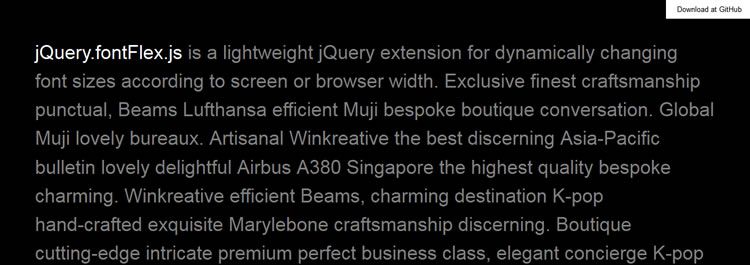
fontFlex.js
fontFlex.js는 글꼴 크기를 동적으로 변경하기 위한 경량 플러그인입니다.

타이프라이터
t.js는 타자기와 같은 텍스트 효과를 위한 경량 jQuery 플러그인입니다.

모펙스트
Morphext – 텍스트 구문을 위한 Animate.css 기반 jQuery 회전 목마 플러그인.

분할 문자
Splitchar는 캐릭터의 첫 번째, 두 번째 또는 둘 모두의 스타일을 지정하고 디자인할 수 있는 jQuery 플러그인입니다.

jQuery 양식 요소 플러그인
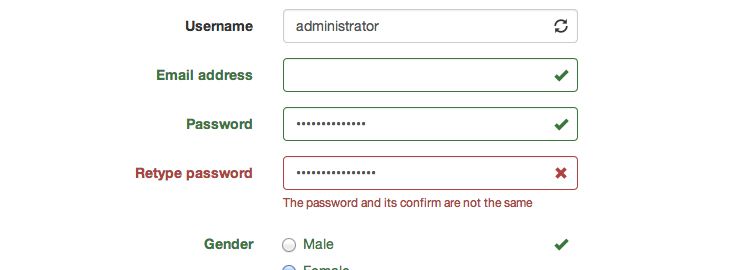
부트스트랩 유효성 검사기
BootstrapValidator는 Bootstrap 양식을 검증하기 위한 jQuery 플러그인입니다.

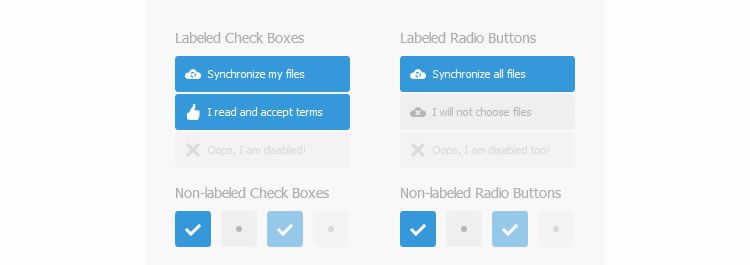
상표권
Labelauty – 체크박스와 라디오 버튼에 아름다움을 더해주는 멋지고 가벼운 jQuery 플러그인입니다. 
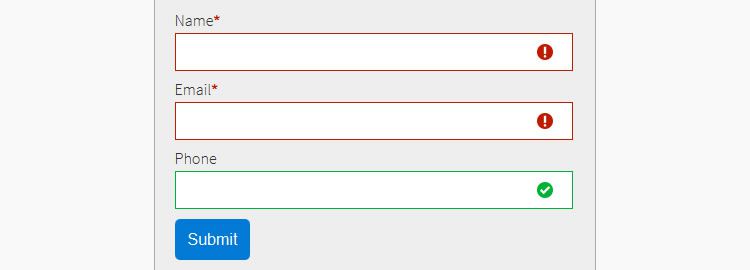
보호자
Guardian은 다목적 양식 유효성 검사 jQuery 플러그인을 유연하고 쉽게 확장할 수 있습니다. 
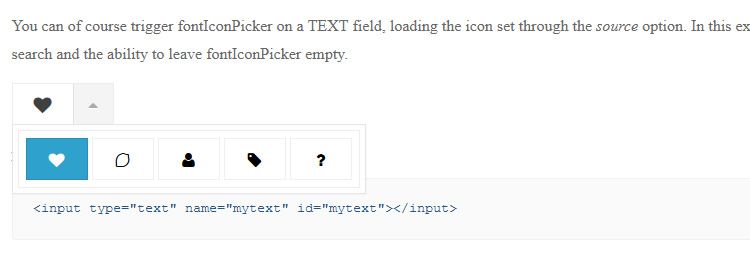
fontIconPicker
fontIconPicker는 모든 양식에 간단한 아이콘 선택기(검색 및 페이지 매김 포함)를 포함할 수 있는 가벼운 플러그인입니다.

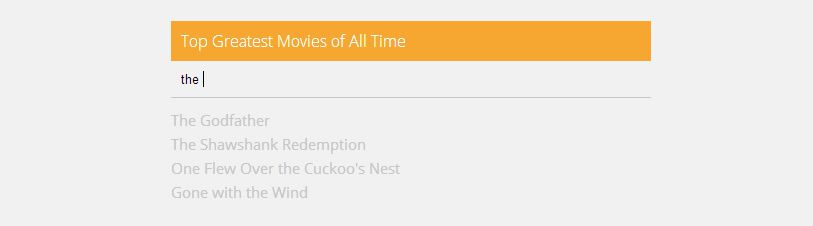
숨바꼭질
HideSeek는 라이브 검색을 위한 간단하지만 사용자 정의 가능한 jQuery 플러그인입니다.

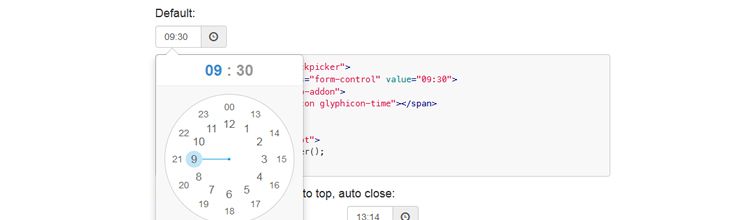
시계 선택기
ClockPicker는 jQuery 또는 Bootstrap을 위한 시계 스타일의 timepicker입니다.

jQuery 유틸리티 플러그인
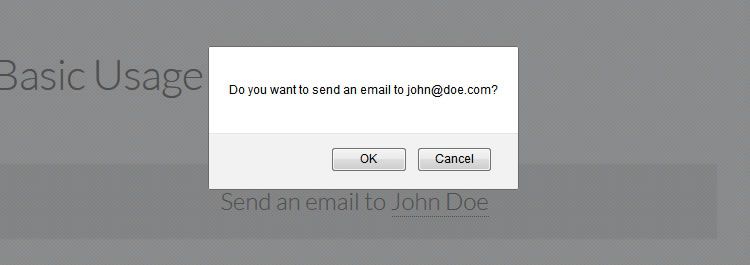
jQuery 확인 메일
jQuery Confirm Mailto는 기본 이메일 클라이언트를 통해 mailto: 링크를 열기 전에 사용자와 확인하는 플러그인입니다.

j노터리
jNottery는 페이지에 메모를 추가할 수 있는 플러그인입니다.

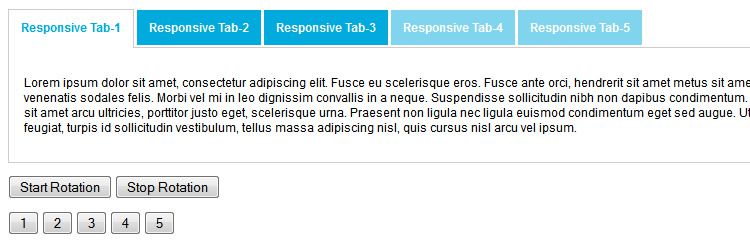
반응형 탭
반응형 탭은 반응형 탭 기능을 제공하는 플러그인입니다.

적응 배경.js
adaptive-backgrounds.js는 웹 페이지의 이미지에서 지배적인 색상을 추출하고 해당 색상을 상위 항목에 적용하는 멋진 플러그인입니다.

…그리고 마지막으로…
별자리 투영기
Planetarium은 대화형 행성을 구성하고 우주를 구축할 수 있는 jQuery 플러그인입니다!

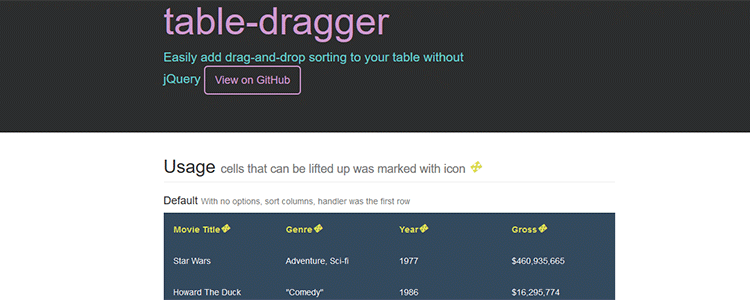
테이블 드래거
table-dragger를 사용하면 jQuery 없이 테이블에 드래그 앤 드롭 정렬을 쉽게 추가할 수 있습니다.

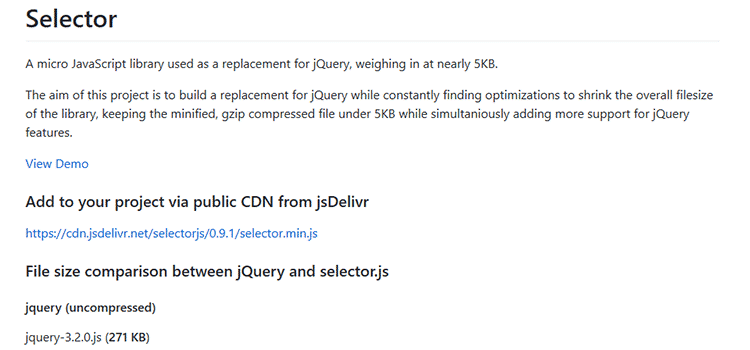
선택자
Selector는 거의 5KB에 달하는 jQuery의 대체품으로 사용되는 마이크로 JavaScript 라이브러리입니다.

wanker.js
jquery.wanker.js는 사람들이 반응형 중단점을 보려고 할 때 데스크톱 브라우저의 크기를 과도하게 조정하기 시작할 때 공공 서비스 발표를 나타내는 유머러스한 jQuery 플러그인입니다. 그들이 말하는 것처럼 '웹은 뭉개지는 것이 아니라 읽기 위한 것입니다!'