25가지 무료 HTML 및 CSS 문의 양식 템플릿
게시 됨: 2018-05-28연락처 페이지는 거의 모든 웹사이트에서 필수적인 부분입니다. 고객/고객과의 관계, 피드백 받기, 고객 지원 및 기타 온라인 커뮤니케이션 형식은 잘 코딩된 문의 양식을 통해 촉진할 수 있습니다.
물론 연락처 페이지에 이메일 주소를 간단히 언급하는 것도 가능하지만 스크레이퍼가 이메일 주소를 쉽게 수집할 수 있고 곧 스팸 이메일이 넘쳐나기 때문에 때때로 불편할 수 있습니다. HTML 및 CSS 문의 양식은 이러한 문제로부터 사용자를 보호하므로 상당한 수의 스팸 이메일이 받은 편지함에 도달하는 것을 방지할 수 있습니다.
연락처 페이지에 세련된 사용자 지정 양식을 추가하는 데 사용할 수 있는 도구가 많이 있습니다. WordPress의 경우 사용할 수 있는 WordPress 플러그인이 있으며 다른 CMS 시스템에서 유사한 도구를 제공할 수 있지만 코딩 지식이 있는 경우 이러한 무료 HTML 및 CSS 문의 양식 템플릿 중 하나를 쉽게 사용할 수 있습니다.
이 독특하게 디자인된 사용자 정의 양식 템플릿은 귀하의 연락처 페이지를 돋보이게 만들 것입니다! 그들 중 일부는 지도와 같은 추가 기능을 가지고 있습니다! 아래에서 무료 HTML 및 CSS 문의 양식 템플릿을 확인하고 마음에 드는 것을 선택하십시오!
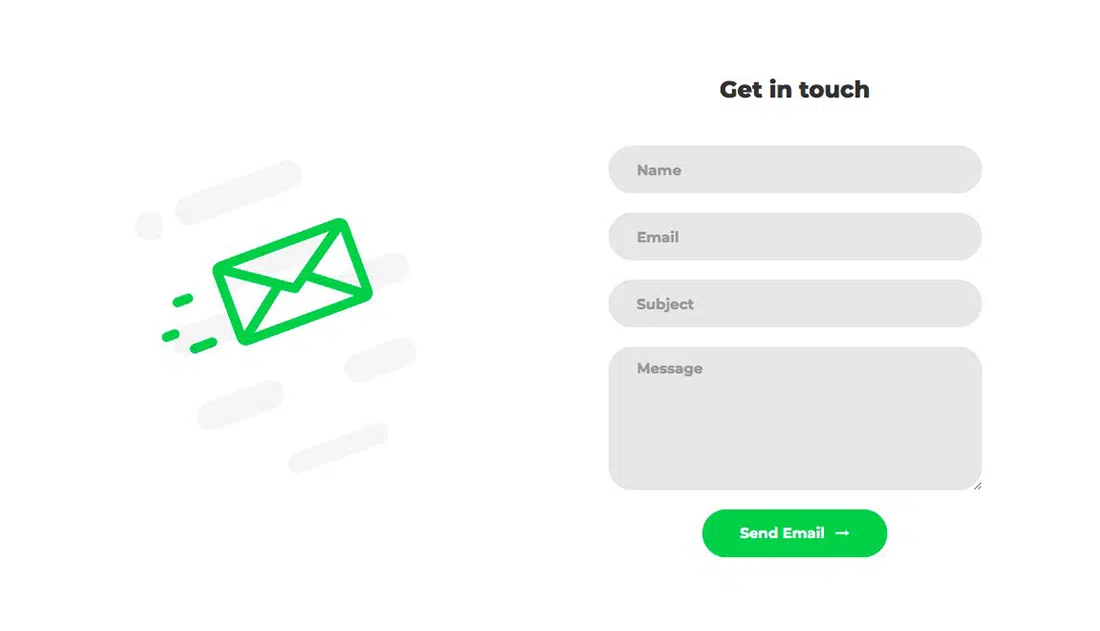
문의 양식 1
Contact Form 1은 커서와 함께 움직이는 메일 아이콘 및 기타 멋진 시각 효과가 있는 현대적인 대화형 연락처 양식 템플릿입니다. 이러한 유형의 문의 양식은 대화형 웹사이트에 적합합니다. 또한 현장 검증 기능이 있으며 완벽하게 반응합니다.
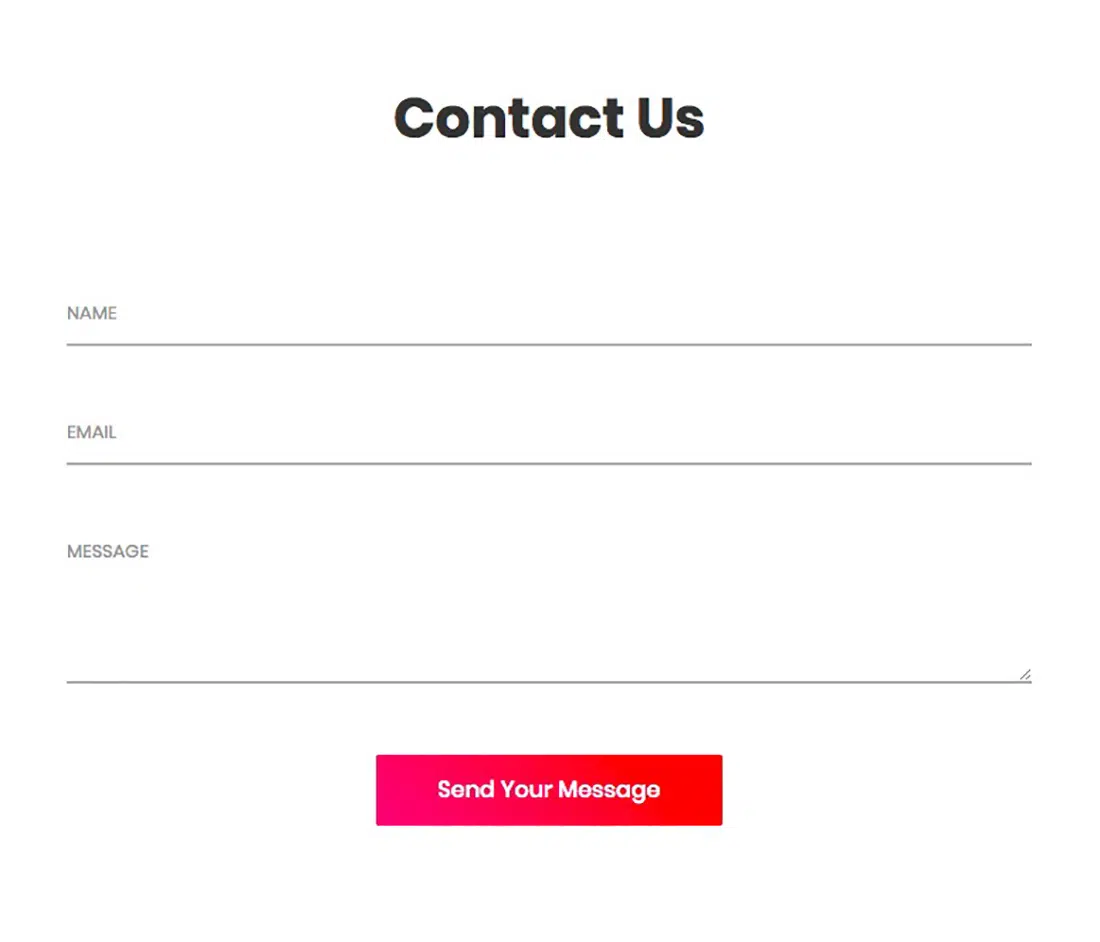
문의 양식 2
Contact Form 2에는 사랑스러운 다채로운 악센트가 있습니다. 미묘한 애니메이션 효과가 있는 전폭 양식 템플릿입니다. 버튼은 마우스를 가져가면 변경되는 다채로운 그라디언트에 있으며 웹사이트의 색상 팔레트에 맞게 쉽게 수정할 수 있습니다.
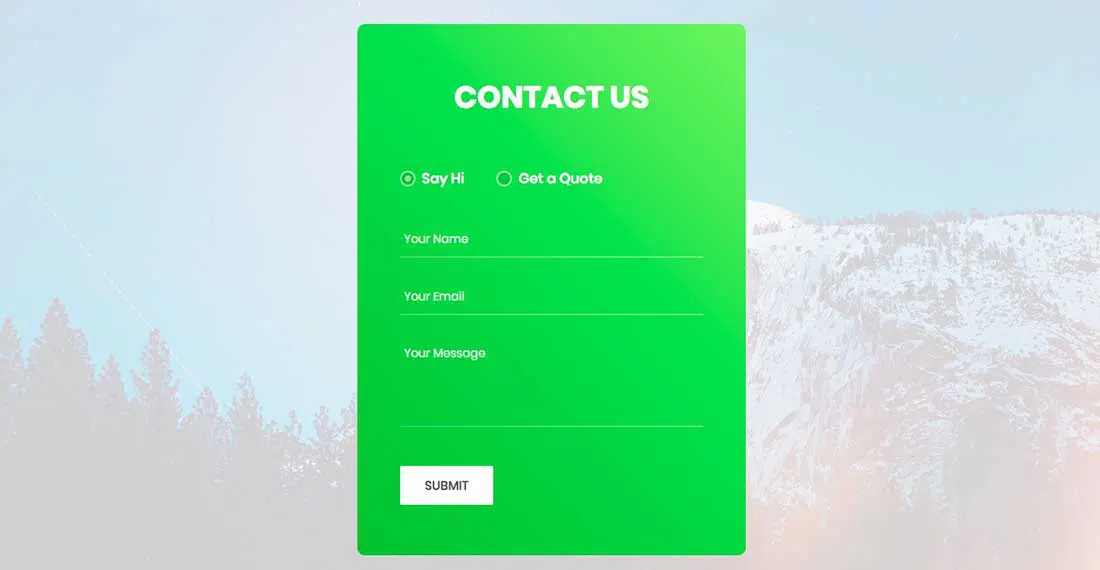
문의 양식 3
Contact Form 3는 매우 다재다능한 또 다른 멋진 연락처 양식 템플릿입니다. 여기에는 메시지에 대한 이중 옵션인 흥미로운 새 기능이 추가되어 사용자가 이를 문의 양식이나 문의 양식으로 사용할 수 있습니다. 또한 사진 배경과 밝은 녹색이 함께 제공됩니다. 이들은 쉽게 사용자 정의할 수 있습니다.
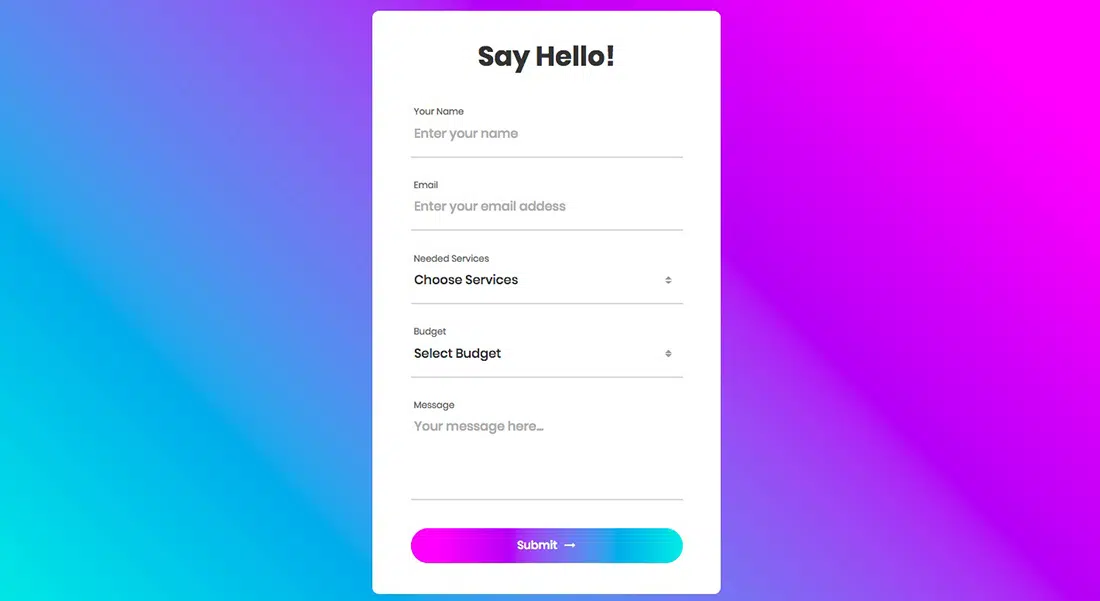
문의 양식 4
이 컨택트 폼은 위에서 제시한 것과 유사하지만, 그것과는 달리 배경에 네온 컬러의 그라데이션이 있고 폼의 주요 요소에 대해 단순한 흰색이 있습니다. 잘 코딩된 이 문의 양식은 현장 검증을 지원하며 사용하는 모든 플랫폼에 쉽게 통합할 수 있습니다.
Colorlib 문의 양식
Colorlib 연락처 양식은 필드 레이블, 필드 유효성 검사 및 미니멀한 디자인에 대한 표시기가 있는 간단하면서도 효과적인 문의 양식 템플릿입니다.
문의 양식 5
문의 양식 5는 문의 양식에 적합한 구조를 가지고 있으며 블로그나 잡지 웹사이트에 적합합니다. 흑백으로 심플하고 깔끔합니다. 사용된 글꼴은 볼드하고 전체 디자인은 반응이 빠르고 작은 화면에서도 사용하기 쉽습니다.
문의 양식 6
Contact Form 6은 독창적인 레이아웃의 독특한 연락처 양식 디자인입니다. 배경은 고정되어 있지 않지만 대신 Google 지도에서 제공하는 대화형 지도입니다. 그림자 효과도 흥미롭습니다. 행동으로 확인해보세요!
문의 양식 7
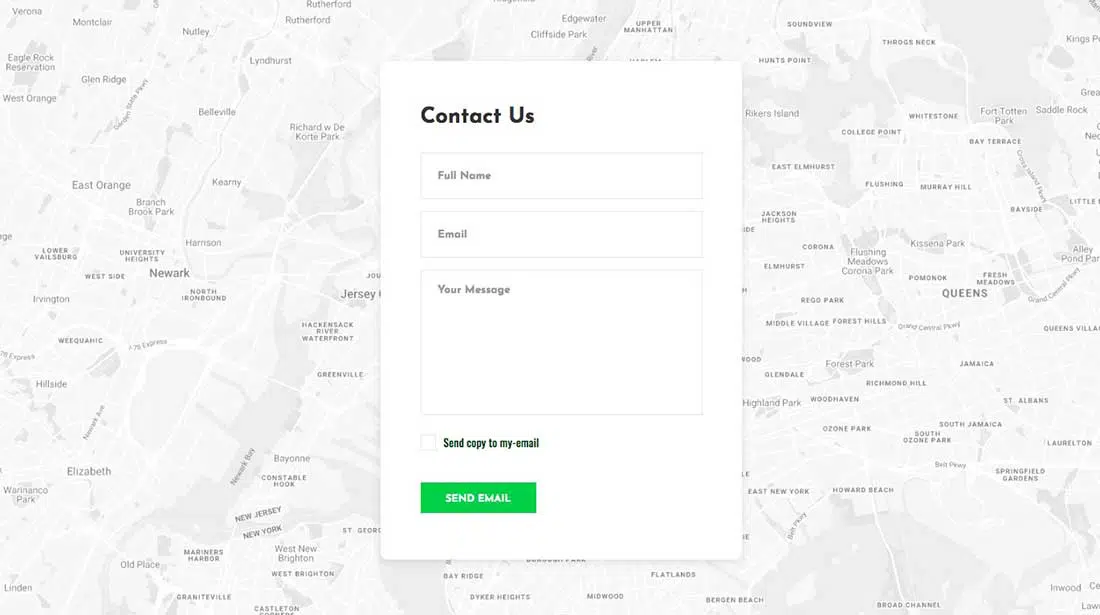
Contact Form 7은 미니멀한 디자인과 직관적인 레이아웃으로 보다 기업적인 스타일을 제공합니다. 양식 하단에 있는 상자를 선택하여 사용자에게 메시지 사본을 보내는 옵션을 제공합니다. 이 양식은 즉각적인 응답을 위해 이메일 마케팅 도구 또는 CRM 시스템과 통합될 수도 있습니다.
문의 양식 8
문의 양식 8은 위의 지도 양식과 유사하지만 더 깔끔하고 가벼운 디자인입니다. 배경의 지도도 대화형이며 Google 지도에서 제공하며 양식은 열려 있습니다. 위의 양식과 같이 메시지를 사본으로 보내는 옵션도 있습니다.
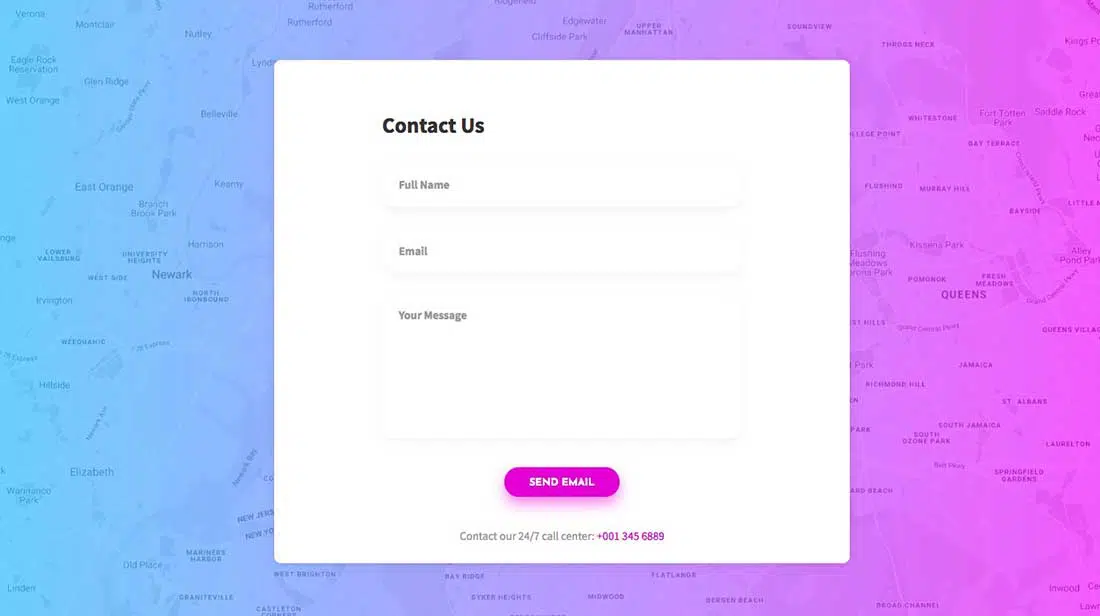
문의 양식 9
문의 양식 9는 위에서 언급한 두 가지 문의 양식을 조합한 또 다른 다채로운 양식입니다. 배경은 대화형 Google 지도이지만 아름다운 네온 그라데이션으로 덮여 있습니다. 메시지 형식은 3개의 필드와 미묘한 그림자 효과로 단순합니다.
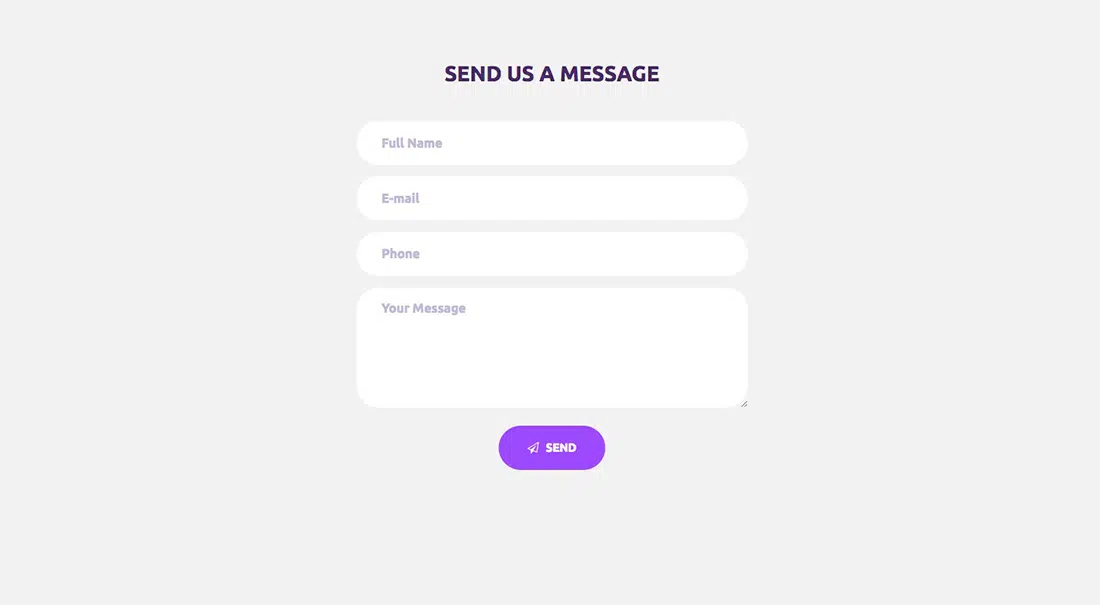
문의 양식 10
문의 양식 10은 웹사이트에 무료로 설치할 수 있는 간단하고 현대적인 문의 양식 템플릿입니다. 이 유연한 HTML 및 CSS 문의 양식은 쉽게 사용자 지정할 수 있으므로 필요한 경우 새 필드를 추가할 수 있습니다.
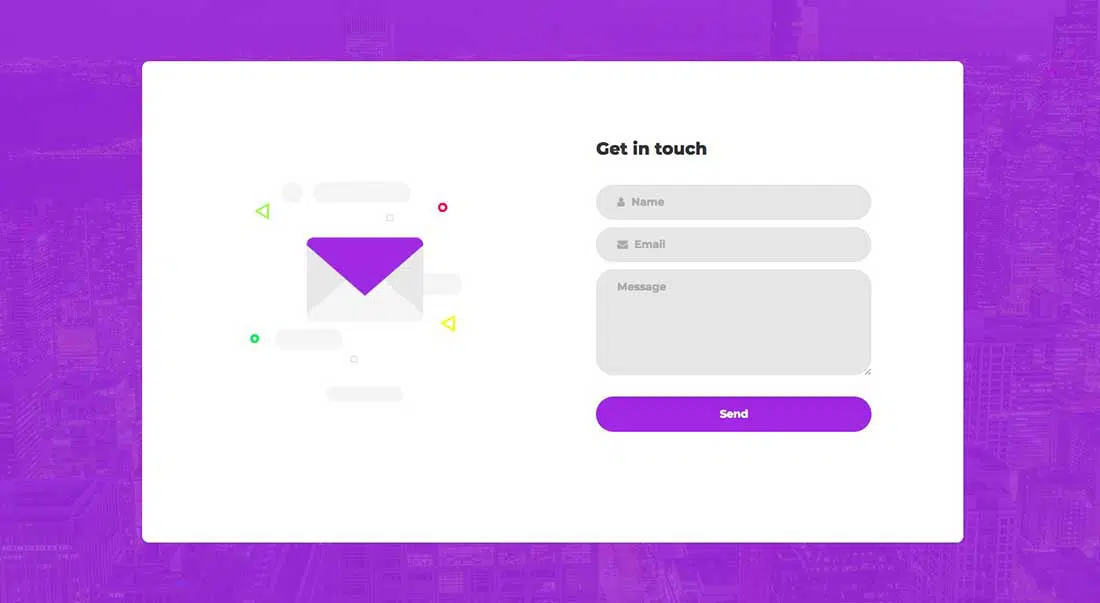
문의 양식 11
Contact Form 11은 밝은 색상과 아름다운 벡터 일러스트레이션으로 대담한 디자인을 가지고 있습니다. 배경은 보라색이지만 CSS를 약간 조정하면 색상을 쉽게 변경할 수 있습니다. 텍스트는 모바일 장치에서도 명확하게 볼 수 있습니다.

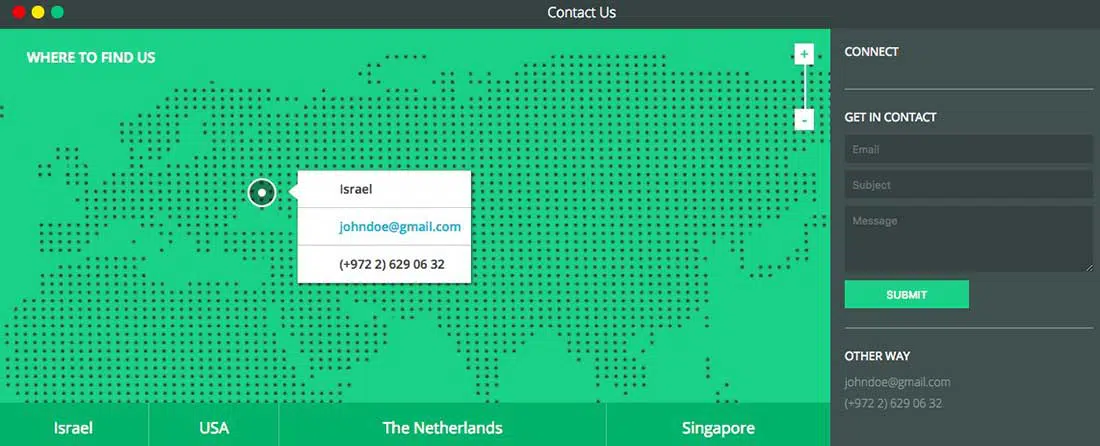
지도가 포함된 반응형 문의 양식
Lentie Ward는 이 고유한 문의 양식 템플릿을 만든 디자이너입니다. 이 양식은 Haml 및 SCSS 기술과 일부 JavaScript로 만들어졌습니다. 그 결과 배경에 멋진 지도가 있는 정교한 양식 템플릿이 생성됩니다. 방문자에게 연락처 페이지에서 멋진 경험을 제공하려면 이 양식을 사용하십시오.
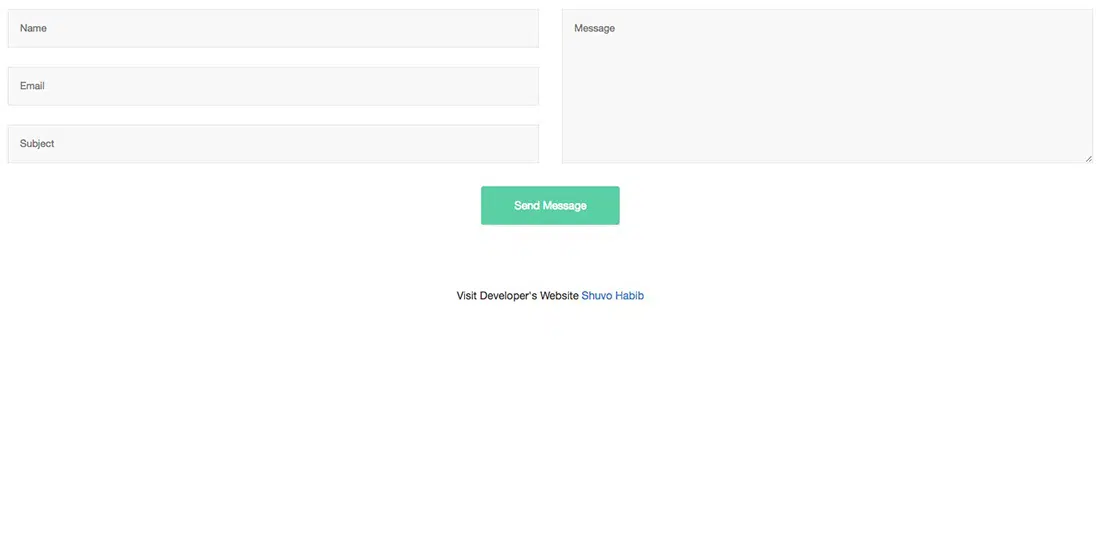
문의 양식 부트스트랩 3
이 문의 양식은 디자이너 Shuvo Habib이 Bootstrap의 도움으로 만들었습니다. 깨끗하고 단순하며 전폭입니다. 사용자에게 필요한 모든 기본 정보가 있습니다.
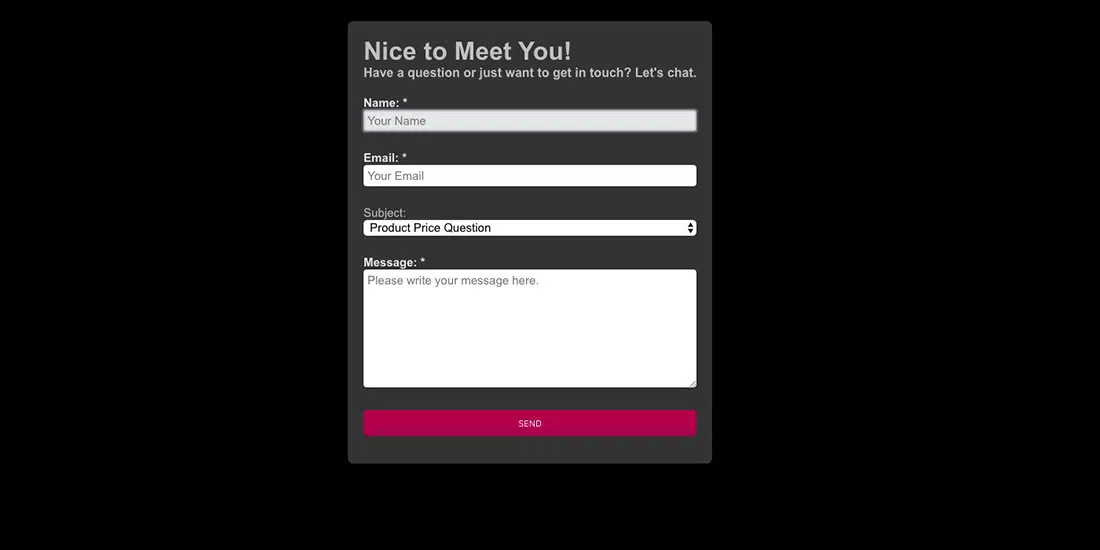
반응형 문의 양식
이 반응형 연락처 양식 템플릿은 Lisa Wagner가 디자인했습니다. 모바일에 최적화되어 있고 어두운 레이아웃을 가지고 있으며 웹사이트의 지원 섹션에 적합합니다. 색상은 몇 가지 CSS 조정으로 쉽게 수정할 수 있습니다.
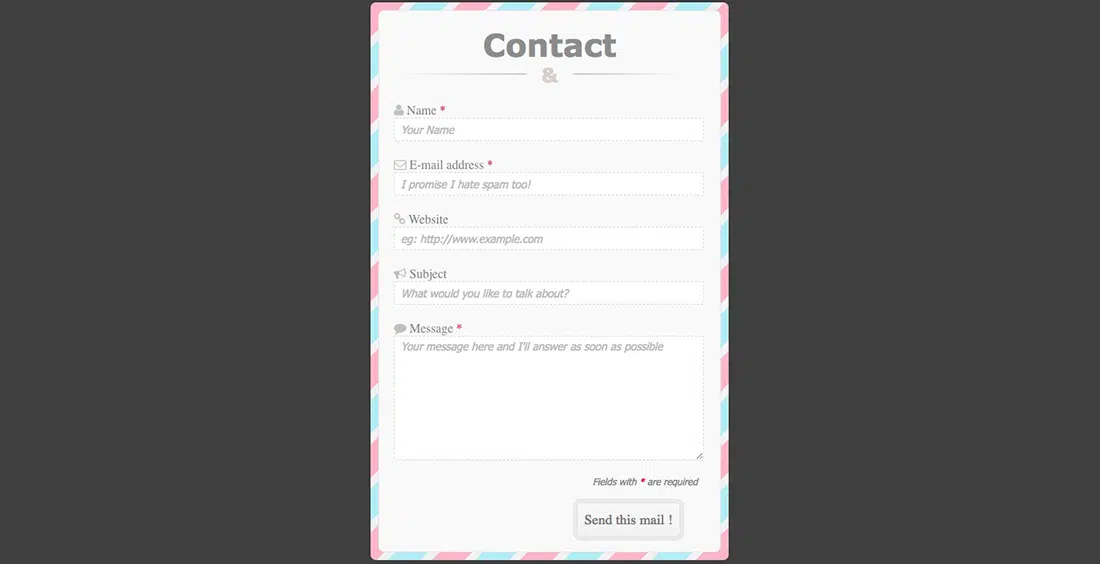
CSS3 문의 양식
이 CSS3 문의 양식은 Hong Liu가 만들었으며 완전히 반응형입니다. 또한 화려한 테두리가 있어 복고풍 분위기를 자아냅니다. 밝은 색상 팔레트가 있는 모든 웹사이트에 적합합니다.
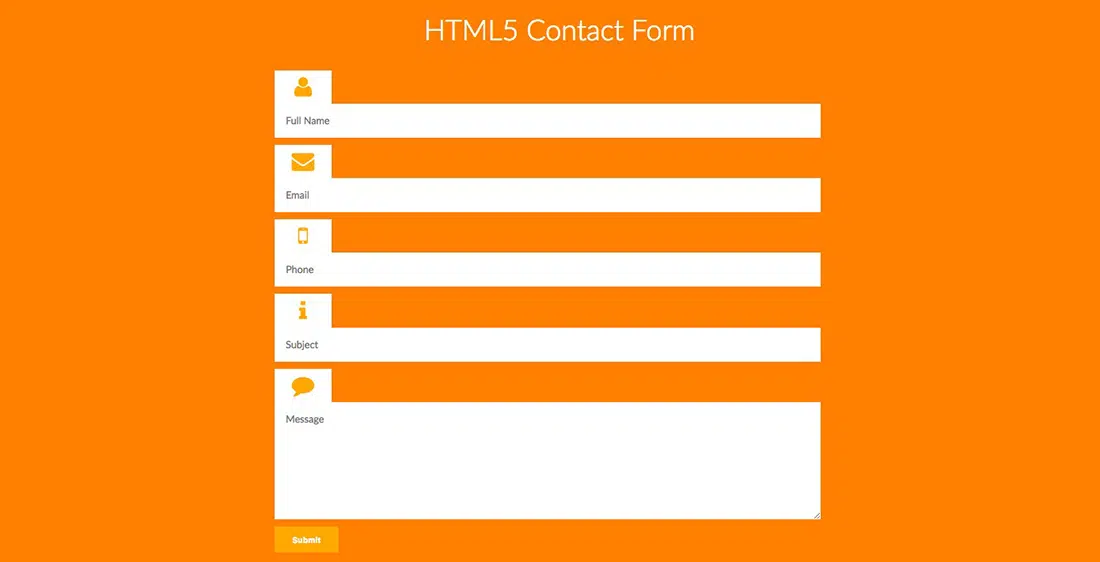
HTML5 문의 양식
다음은 또 다른 HTML5 전각 문의 양식입니다. 디자인에는 각 필드의 레이블에 대한 흥미로운 접근 방식이 있습니다. 색상이 너무 밝을 수 있지만 일부 CSS 수정으로 쉽게 변경할 수 있습니다.
미니멀한 형태
이름에서 알 수 있듯 미니멀한 형태로 깔끔하고 매우 심플한 디자인입니다. 이 양식 디자인은 Matheus Marsiglio가 만들었으며 이메일, 이름 및 메시지의 세 가지 기본 필드만 포함합니다.
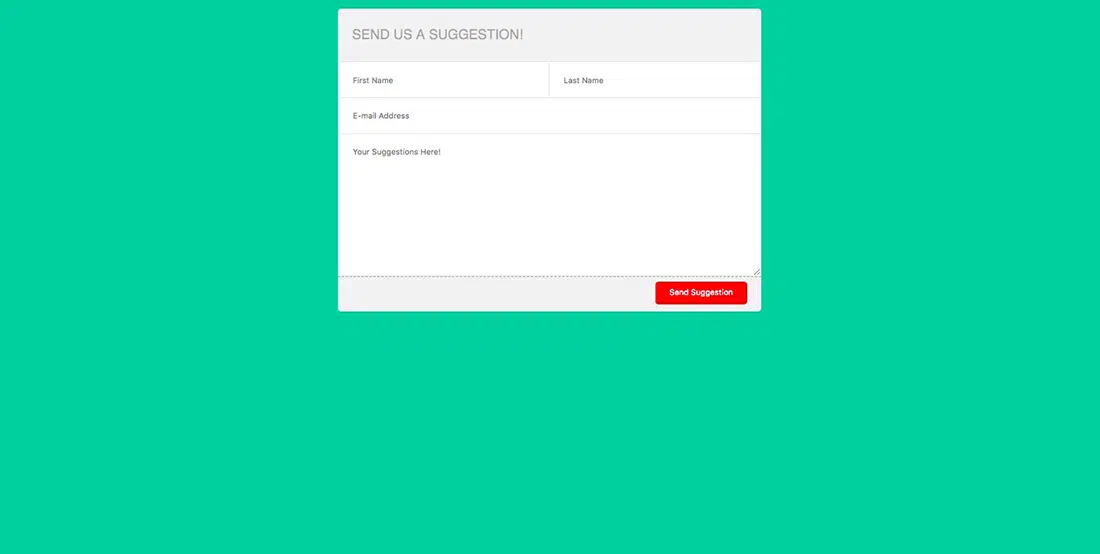
펜 데이 문의 양식
Pen Day 연락처 양식은 웹사이트의 피드백 양식에 완벽한 경량 디자인입니다. 레이아웃은 깨끗하고 기본적이며 제안 상자에 필요한 모든 필드가 있습니다.
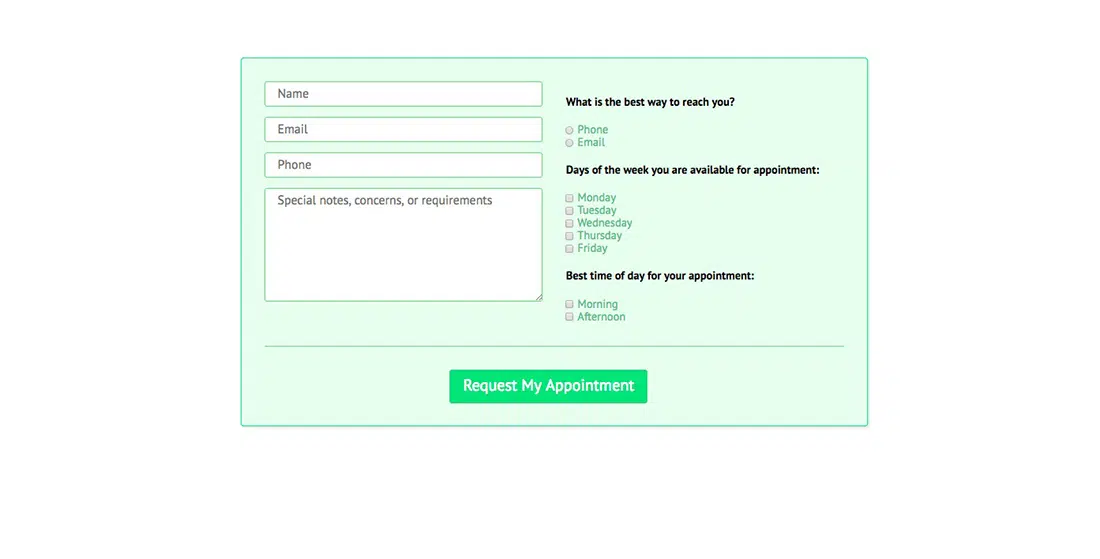
약속 문의 양식
약속 연락 양식이 필요하십니까? 이 템플릿은 당신을 위한 것입니다! Andrew Wright가 만든 이 현대적인 CSS3 및 HTML5 문의 양식을 사용하면 쉽게 약속을 관리하고 비즈니스를 위한 고객을 예약할 수 있습니다! 사용자가 연락하기에 가장 좋은 시간을 지정할 수 있는 기능도 있습니다.
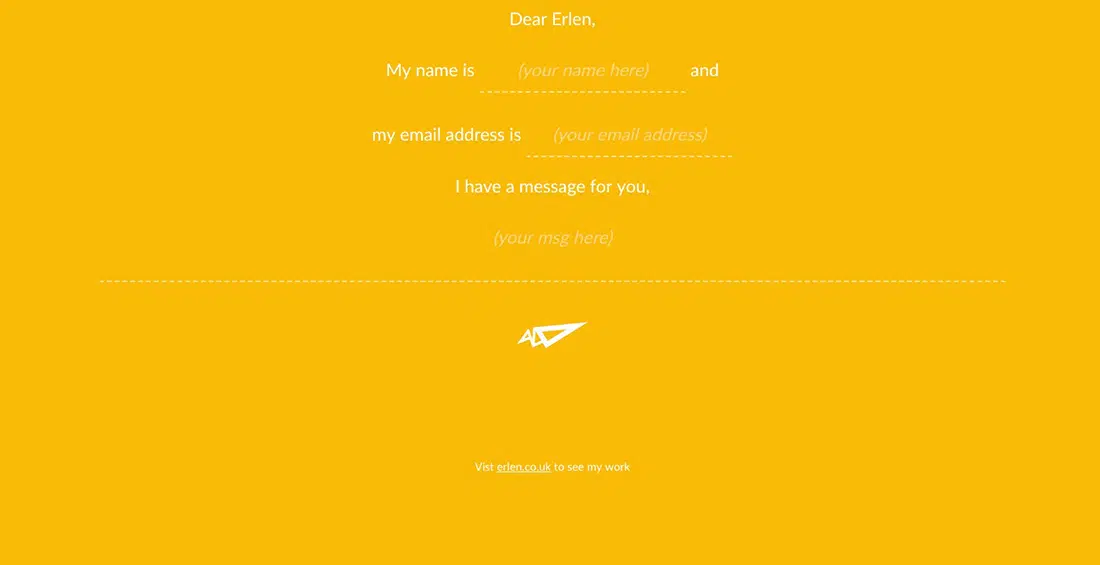
빠른 최소 문의 양식
이 빠르고 사용하기 쉬운 최소 연락처 양식은 Erin Masson이 만들었습니다. 연락처 정보를 입력할 수 있는 대화형 디자인이 있습니다. 모든 웹사이트의 색상 팔레트에 쉽게 적용할 수 있습니다.
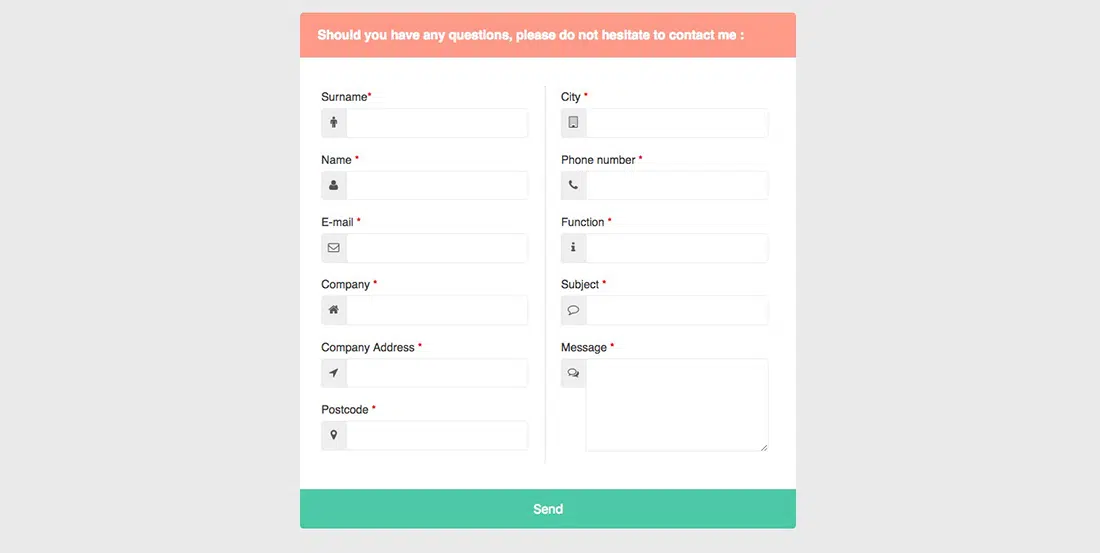
즐거운 문의 양식
이름에서 알 수 있듯이 이 문의 양식 템플릿은 디자인이 만족스럽습니다. Grandvincent Marion이 개발한 이 잘 만들어진 문의 양식을 사용하면 박스형 레이아웃으로 정렬된 세부 필드를 통해 잠재 고객/클라이언트에 대한 많은 정보를 수집할 수 있습니다.
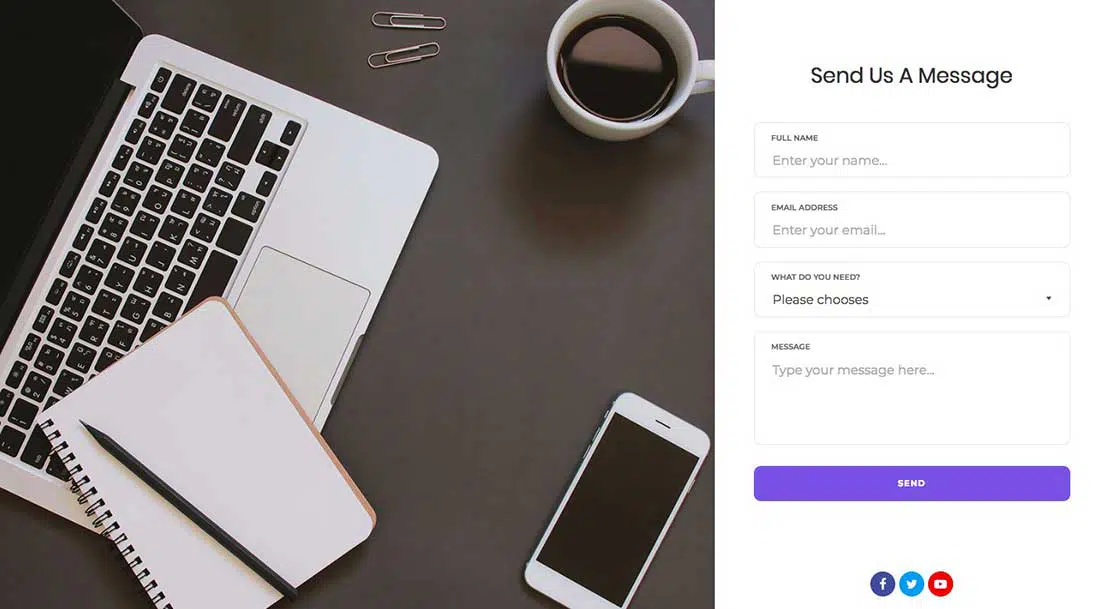
Colorlib의 문의 양식
이 예쁜 무료 문의 양식 템플릿은 페이지 왼쪽의 큰 이미지와 함께 제공됩니다. 컨택폼의 기본 필드와 심플한 디자인으로 구성되어 있습니다. 또한 양식 하단에는 깔끔하게 정렬된 소셜 미디어 아이콘이 있습니다.
우아한 문의 양식
Mark Murray가 만든 이 우아한 연락처 양식은 Compass 프레임워크를 사용합니다. 이 현대적인 디자인은 웹사이트에서 사용하는 모든 CMS에 쉽게 적용할 수 있습니다. 시도 해봐!
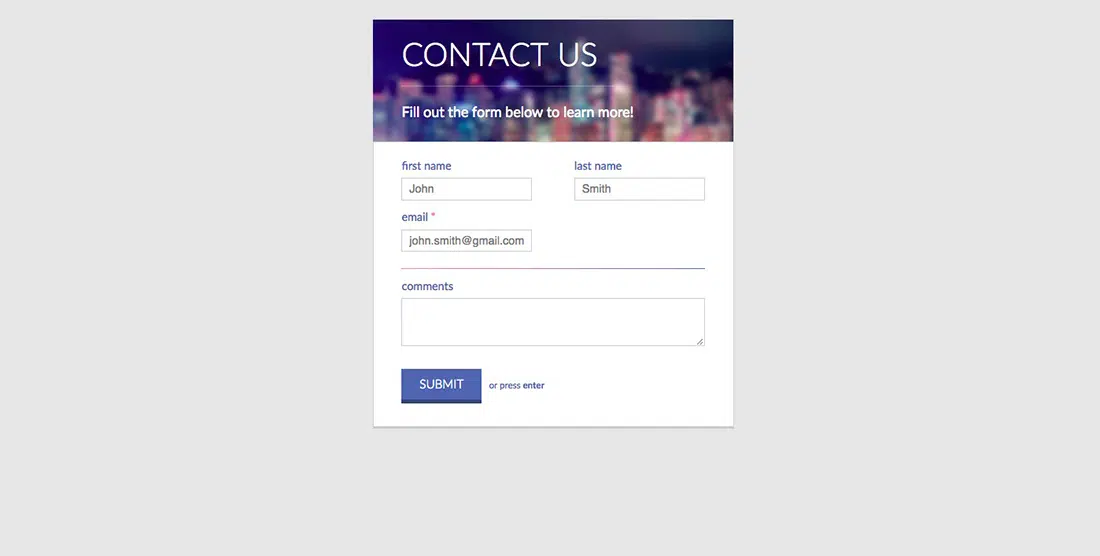
깨끗한 문의 양식
이 깔끔한 문의 양식 템플릿은 Nick Haskell이 디자인했으며 Compass 프레임워크도 사용합니다. 이 목록의 다른 무료 연락처 양식과 달리 이 템플릿은 양식 상단에 배경 이미지를 사용합니다. 디자인은 시각적으로 매력적이고 전문적입니다.