10가지 무료 오픈 소스 날짜 선택 플러그인
게시 됨: 2021-02-09선택 메뉴는 설정하기 쉽기 때문에 날짜 선택자가 일반적으로 선택하는 메뉴입니다. 그러나 수십 년 동안 MM/DD/YY 메뉴를 사용한 후에는 사용자가 더 나은 가치가 있다고 생각합니다.
양식에 날짜 선택 도구를 추가하는 것은 매우 간단하며 대부분의 날짜 선택 도구 플러그인은 완전히 무료입니다. 기본 설정 프로세스를 배우면 다시 돌아갈 수 없으므로 좋은 프로세스를 찾는 것이 중요합니다. 나는 최고의 플러그인을 찾기 위해 웹을 샅샅이 뒤져 이 포스트에서 그것들을 모두 정리했습니다.
바닐라 JS 플러그인, jQuery 플러그인, 심지어 Bootstrap과 같은 프레임워크용 확장도 찾을 수 있습니다. 당신이 필요로 하는 것이 무엇이든 여기에 당신을 위한 플러그인이 있습니다.
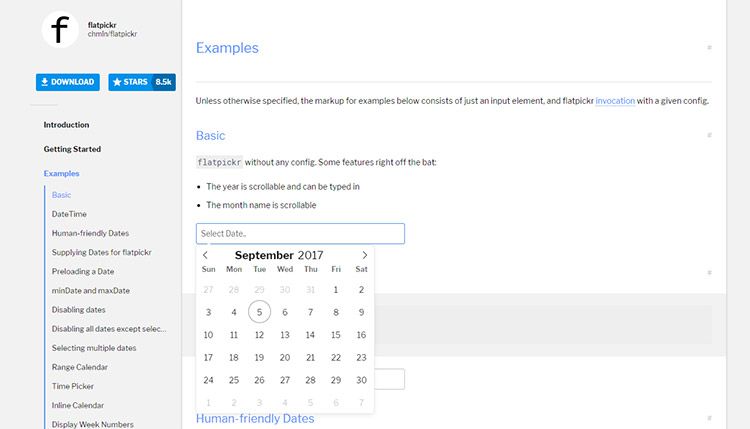
1. 플랫피커


경량 Flatpickr 플러그인은 사용하기 쉽고 설정이 훨씬 쉽습니다. 단순함을 염두에 두고 설계되었으므로 기본 UI는 모든 레이아웃과 혼합되어야 합니다.
예제 페이지를 살펴보면 이 날짜 선택 도구가 그다지 복잡하지 않다는 것을 알 수 있습니다. 그러나 그것은 종종 사용자가 원하는 것입니다. 데이터를 입력하고 계속 이동할 수 있는 간단한 인터페이스입니다.
Flatpickr을 사용하면 초기 날짜, 월 및 연도와 함께 선택할 수 있는 날짜를 사용자 지정할 수 있습니다. 또한 12H 또는 24H 시계를 사용하여 선택적 시간 매개변수를 추가할 수 있습니다.
의심할 여지 없이 이것은 디자인, UX 및 기능만을 위한 더 나은 날짜 선택 플러그인 중 하나입니다.
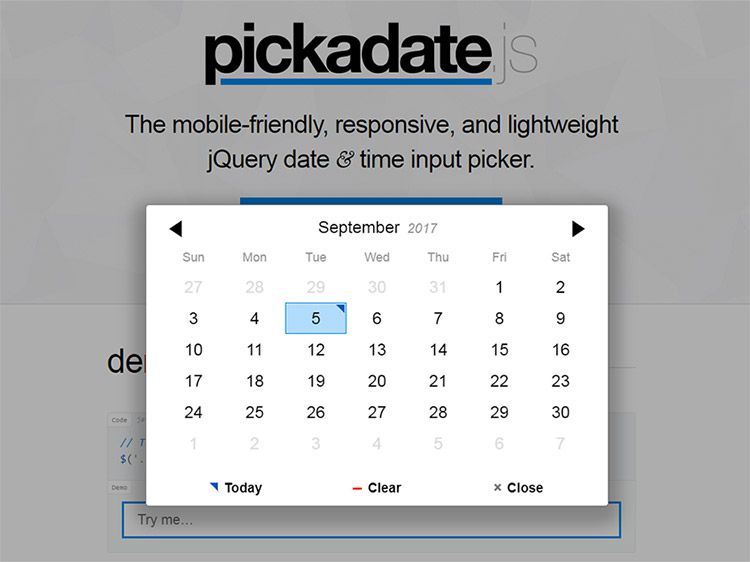
2. Pickadate.js

내가 정말 좋아하는 또 다른 선택은 Pickadate.js 플러그인입니다. 이것은 모바일 친화적이고 완벽하게 반응하도록 설계되었으므로 모든 장치에 적합한 솔루션입니다.
Pickadate는 jQuery에서 실행되므로 해당 라이브러리가 종속성으로 필요합니다. 그러나 이 파일은 매우 가벼우며 작동하는 데 많은 시간이 필요하지 않으므로 jQuery를 사용하더라도 페이지 지연이 발생하지 않습니다.
날짜 및 시간 선택 메뉴를 모두 제공하므로 수집하는 데이터에 관계없이 모든 기능을 갖춘 옵션입니다.
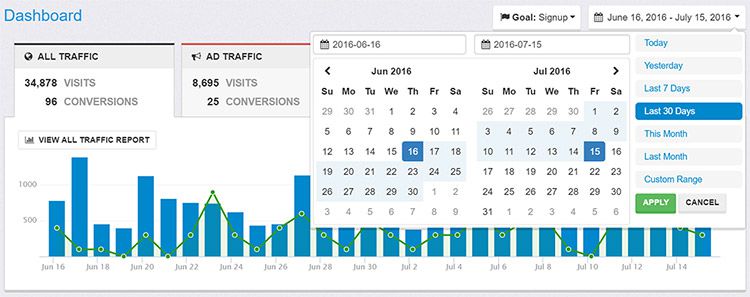
3. 날짜 범위 선택기

입력 범위 선택기는 일정 프로그램 및 시각적 데이터 응용 프로그램에서 매우 일반적입니다. 예를 들어 Google Analytics는 특정 웹사이트의 방문자 데이터에 대해 자체 날짜 범위 선택기를 사용합니다.
이 효과를 재현하려면 날짜 범위 선택기를 사용해 보십시오. Bootstrap의 CSS 스타일시트에 맞게 설계되었지만 단독으로 사용할 수도 있습니다.
또한 여러 달 선택 도구, 한 달 선택 도구 및 공통 날짜 범위(지난 주, 지난 달 등)에 대해 미리 정의된 값을 지원합니다.
지금까지 내가 본 것 중 가장 잘 설계된 JS 범위 선택 플러그인입니다.
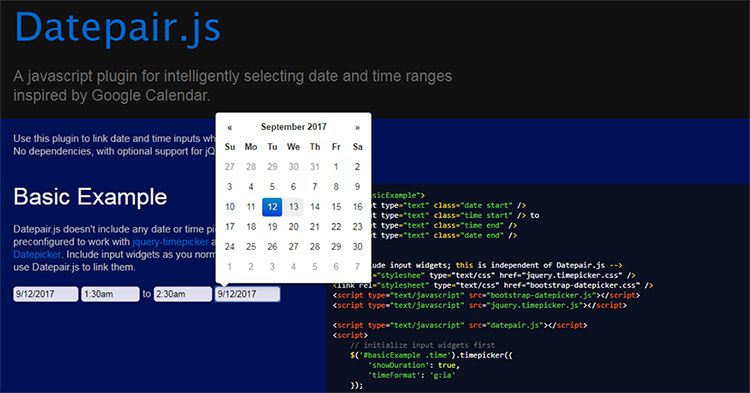
4. 데이트페어.js

범위 선택에 좀 더 간단한 것을 사용하려면 Datepair.js를 사용해 보세요.
이것은 범위의 시작 날짜 및 종료 날짜를 선택하기 위해 이중 입력 필드에 의존합니다. 또한 설정 및 플러그인 구성 방법을 기반으로 하는 시간 범위도 포함할 수 있습니다.
이것이 단일 날짜 선택기 UI보다 낫습니까? 그것은 당신(또는 당신의 클라이언트)이 결정할 일입니다.
그러나 이것은 설정하기 위한 간단한 플러그인이며 방문자는 단일 필드 입력을 선호할 수 있습니다.
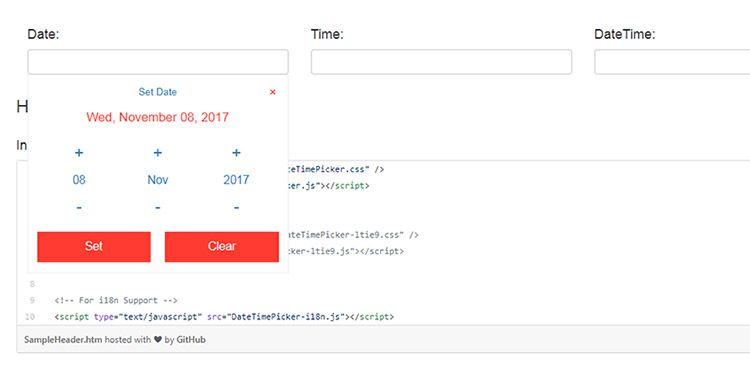
5. 날짜/시간 선택기

여기에 상당히 비정상적인 인터페이스가 있는 더 독특한 플러그인 중 하나가 있습니다.
DateTimePicker 플러그인에는 사용자가 더하기 및 빼기 아이콘을 사용하여 날짜/시간을 선택할 수 있는 자체 반응형 드롭다운 메뉴가 있습니다.
한편으로 이것은 몇 번의 탭으로 이동하고 월/년을 빠르게 변경하는 것이 더 쉽습니다. 그러나 이것은 또한 일반적인 캘린더 UI가 아니므로 이 인터페이스에 익숙하지 않은 사용자의 조정이 필요할 수 있습니다.
모든 것에는 장단점이 있으므로 플러그인을 살펴보고 어떻게 생각하는지 확인하십시오. 이것은 별도의 날짜 및 시간 입력을 지원하지만 클릭 한 번으로 날짜 및 시간을 선택하도록 함께 결합할 수도 있습니다.
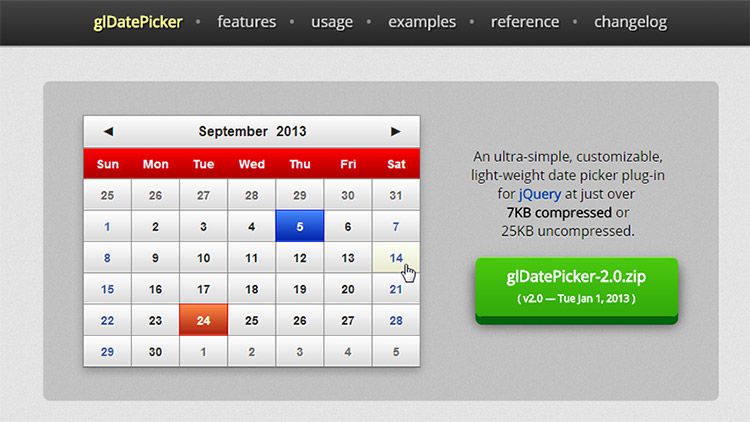
6. glDatePicker

자세한 디자인과 수많은 선택적 기능을 보려면 glDatePicker 플러그인을 확인하십시오. 얻을 수 있는 양을 고려하면 상당히 가벼우며 축소하면 약 7KB로 측정됩니다.
이것은 jQuery 위에서 실행되므로 이것도 고려해야 합니다. 그러나 달력 날짜 선택 화면에 멋진 테마를 제공하는 몇 안 되는 플러그인 중 하나입니다.
미리 디자인된 템플릿이 몇 개 있지만 직접 스타일을 변경할 수 있는 CSS 속성도 함께 제공됩니다. 말할 것도 없이 모든 JS 함수에는 콜백이 있으므로 코딩에 익숙하다면 고유한 기능을 조합에 추가할 수 있습니다.
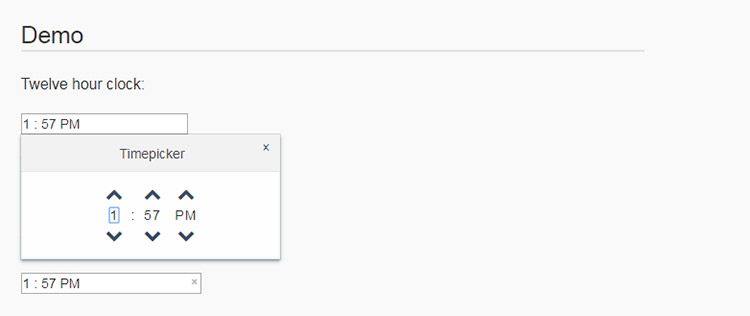
7. 위키드피커

이것은 기술적으로 날짜 선택 도구는 아니지만 더 나은 시간 선택 도구 중 하나입니다.
Wickedpicker는 모든 입력 필드에서 작동하는 jQuery 기반 시간 선택 플러그인입니다. 시/분 및 AM/PM 설정에 대한 사용자 입력을 지원합니다. 간단한 JS 옵션을 사용하여 24시간 내내 실행할 수도 있습니다.
일부 datepicker 플러그인에는 시간 선택이 있지만 추가 기능으로 제공됩니다. 이 플러그인은 시간 입력용으로만 설계되었으므로 필요한 모든 경우에 좋은 선택입니다.
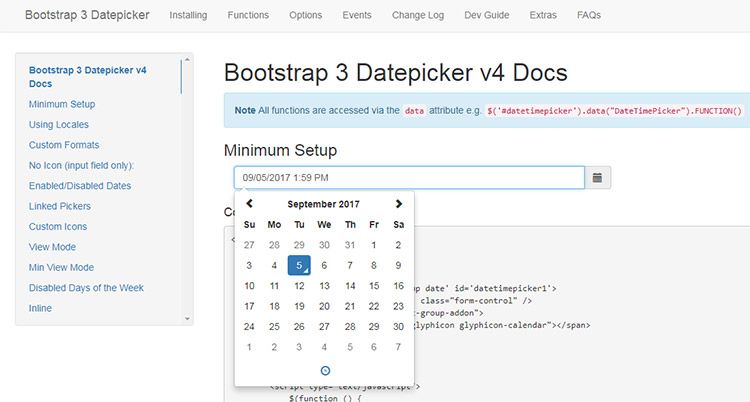
8. 부트스트랩 날짜 선택기

부트스트랩에 익숙한 사람이라면 부트스트랩이 새로운 프로젝트에 얼마나 유용한지 알 것입니다. 부트스트랩에서 사이트를 자주 디자인하는 경우 이 부트스트랩 날짜 선택기를 저장해야 합니다.
BS3 레이아웃을 위해 특별히 제작된 몇 안 되는 플러그인 중 하나이며 곧 출시될 Bootstrap 4 릴리스와도 호환되어야 합니다.
디자인에는 날짜 선택기에서 분/시간을 변경하기 위한 시간 선택기와 함께 월 및 연도를 변경하는 섹션이 포함되어 있습니다. BS GUI와 완벽하게 조화를 이루므로 Bootstrap을 사용하는 모든 사람에게 필수 요소입니다.
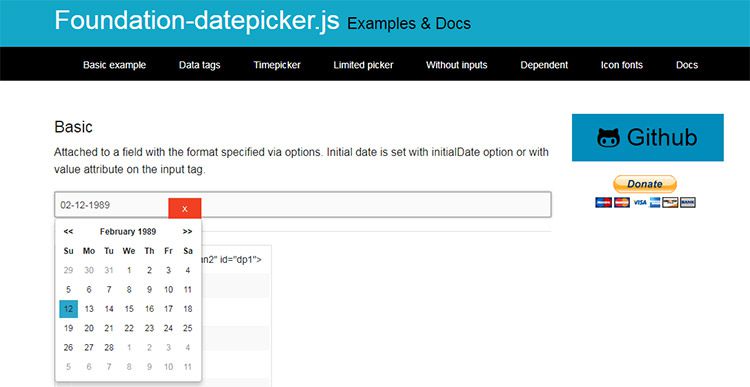
9. 재단 날짜 선택기

또 다른 인기 있는 프론트엔드 프레임워크는 Foundation이며 해당 라이브러리에 더 관심이 있다면 100% 무료인 Foundation datepicker도 확인해야 합니다.
또한 시간 선택기 및 날짜 선택 화면 안에 시간을 포함하는 옵션이 함께 제공됩니다. 고정된 설정(예: 특정 날짜만 사용 가능)을 기반으로 날짜를 정의하고 해당 날짜를 특정 시간으로 제한할 수도 있습니다.
15분 간격과 같은 고정된 선택으로 시간 입력의 스타일을 변경할 수도 있습니다.
이 플러그인으로 할 수 있는 일이 많기 때문에 재단 웹사이트에 추가할 수 있습니다.
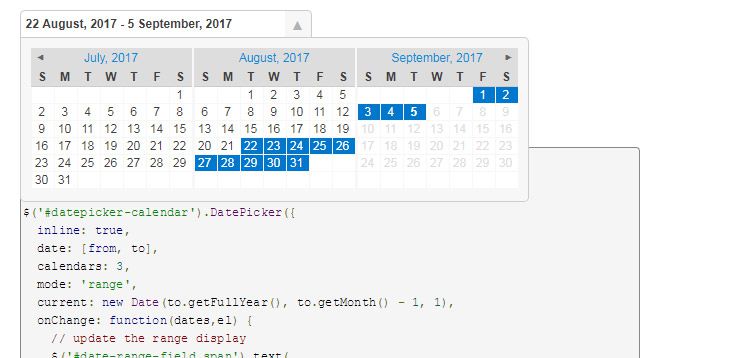
10. FoxRunSoftware 날짜 선택기

이것은 jQuery datepickers용 GitHub의 최고 플러그인 중 하나입니다. 단순히 "DatePicker"라는 제목이지만 나머지와 구별하기 위해 FoxRunSoftware에서 설계한 플러그인입니다.
깨끗한 인터페이스가 제공되며 기본적으로 날짜 선택을 위해 3개월 GUI 창을 사용합니다. 이것은 조금 더 작다는 점을 제외하고는 Google Analytics 선택기와 같은 느낌입니다.
콜백은 코딩하기가 매우 간단하며 UX를 관리하는 방법을 많이 제어할 수 있습니다. Analytics GUI를 복제하려는 경우 확실히 저장할 가치가 있는 datepicker입니다.
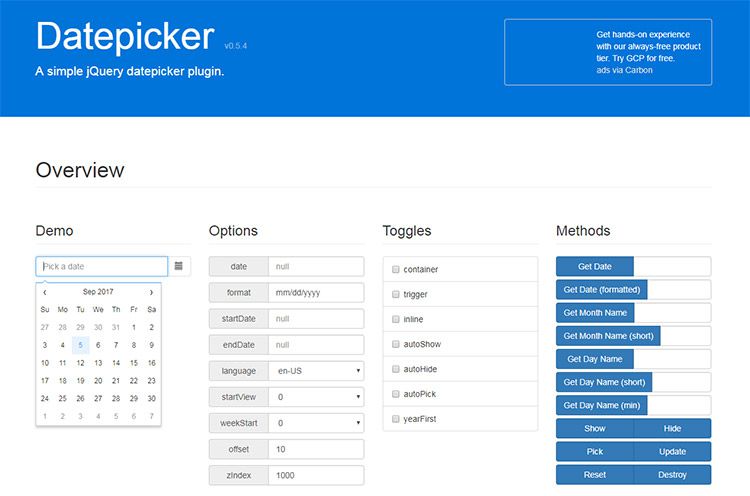
11. jQuery 날짜 선택기

다음은 Datepicker라는 간단한 제목의 datepicker 플러그인이 하나 더 있습니다. 다시 jQuery에서 실행되지만 이것은 중국 개발자 Fengyuan Chen이 설계했습니다.
이 Datepicker 플러그인은 경이적이며 새로운 JS 개발자를 위한 수많은 문서가 있습니다.
기본 데모 페이지는 놀기에 좋지만 이 플러그인을 설정하고 웹사이트에서 실행하려면 GitHub 리포지토리를 확인하세요.
더 많은 datepicker 플러그인을 찾고 있다면 GitHub를 검색해 보십시오. 웹 개발자는 항상 새로운 플러그인을 출시하므로 어떤 플러그인을 찾을지 알 수 없습니다.
