접을 수있는 웹은 실제로 무엇을 의미합니까?
게시 됨: 2022-03-10수년간의 대화, 실험 및 안정기 스마트폰 판매 후 폴더블 장치가 마침내 시장에 진입했습니다. 삼성, 화웨이, 모토로라는 모두 폴더블 스크린을 탑재한 스마트폰을 출시했으며, 뒤에서 뒤에서 만지작거리는 애플도 그리 멀지 않다. '접이식 웹'이 온다.
그 장치는 랩톱에서 휴대폰, 새로운 듀얼 스크린 하이브리드에 이르기까지 다양한 형태를 취하고 있습니다. 이 새로운 기즈모 클래스에 대한 포괄적인 정의는 없지만 대부분 두 범주 중 하나에 맞습니다. '폴더블'은 말 그대로 화면이 접히는 장치이고 '듀얼 스크린'에서는 화면이 분리되어 있지만 하나로 사용할 수 있는 장치입니다. 웹 디자인과 관련하여 두 가지 유형이 유사한 규칙을 사용하게 될 것입니다. 기술이 크게 발전한다면 웹 디자인은 10년이 훨씬 넘는 기간 동안 가장 큰 변화를 겪게 될 것입니다.

모든 것이 매우 흥미롭게 들리지만 실제로 의미하는 바는 무엇입니까? '접이식 웹'은 새로운 도전, 새로운 기회, 그리고 아마도 새로운 구문을 가져올 것입니다. 웹은 스마트폰 이후 가장 큰 변화를 맞이할 수 있습니다. 사용자와 코더 모두 데스크탑과 모바일, 태블릿이 흩어져 있는 경기장에 익숙해졌습니다. 더 이상은 아닙니다. 반응형 디자인을 안다고 생각했다면 아직 본 적이 없습니다.
추가 읽기
- "미래는 접을 수 있다: 갤럭시 폴드의 앱 생태계 개발", 삼성 뉴스룸
- “폴더블 폰이 왔습니다. 우리는 그들을 정말로 원합니까?”, Brian X. Chen, The New York Times
새로운 웹 표준, 새로운 경험 및 새로운 문제
플렉서블 스크린 기술은 1970년대부터 연구되어 왔지만, 밀레니엄 이후에야 본격적으로 개발되었다. 소비자 기기가 모든 형태와 크기로 시장에 진입하기 시작한 것은 불과 몇 년 전입니다.
Galaxy Z Flip과 같은 일부 제품은 구식 플립 폰을 모방합니다. Huawei Mate X와 같은 다른 제품은 화면이 전화기 외부를 감싸도록 합니다. 장치가 완전히 열리면 두 개의 내부 디스플레이가 하나가 되는 전자 책처럼 더 많이 만들어졌습니다. 종종 외부에 별도의 작은 화면이 있어 사용자가 사용할 때 펼칠 필요가 없습니다.

하드웨어 문제는 잘 문서화되어 있으며 해결 중입니다. 폴더블 기기가 등장합니다. 그것은 초점이 아닙니다. 여기서 초점은 이 기술이 웹 개발자, UX 디자이너 및 양질의 브라우징 경험을 제공하는 것을 비즈니스로 하는 모든 사람에게 어떤 영향을 미칠 것인지에 있습니다.
CSS 및 JavaScript 업데이트
새로운 하드웨어는 업데이트된 소프트웨어를 의미합니다. Microsoft는 부분적으로 회사가 자체적으로 접을 수 있는 장치를 개발하고 있기 때문에 폴더블 기술의 도래에 특히 반응했습니다. Bogdan Brinza, Daniel Libby, Zouhir Chahoud라는 세 명의 Microsoft 개발자가 새로운 JavaScript API와 CSS 미디어 쿼리를 제안하는 설명자를 게시했습니다. Chahoud는 2월 3일 GitHub 게시물을 통해 이에 대해 확장했습니다.
다음을 포함하여 폴더블 장치의 잠재적인 문제를 강조합니다.
- 폴더블 시장의 다양한 하드웨어.
일부 장치는 매끄럽고 다른 장치는 그렇지 않으며 모양이 매우 다양합니다. Windows Surface Duo와 Galaxy Fold는 모두 책 모양입니다. 하나는 솔기가 있고 다른 하나는 솔기가 없습니다. 매끄러운 Motorola Razr는 화면의 두 '반쪽'이 직사각형보다 정사각형에 더 가까운 옛날 플립폰을 연상시킵니다. 세 부분으로 된 폴더블이 장면에 나타나는 것은 시간 문제일 뿐이라는 점도 고려하십시오. 폴더블의 모양과 크기가 매우 다양하기 때문에 특정 하드웨어보다 _class _of 장치를 대상으로 하는 것이 중요합니다. - '접기 영역' 기능.
접이식 화면의 기적에는 몇 가지 희생이 필요했습니다. 주요 문제는 접힌 부분 근처의 화면이 어색할 수 있다는 점입니다. 부분적으로 접힌 화면의 이음새 위나 이음새를 가로질러 위치하는 콘텐츠는 보거나 상호 작용하기 어려울 수 있습니다. 책과 잡지는 접힌 부분에 내용을 인쇄하지 않는 경향이 있습니다. 폴더블 스크린도 마찬가지일 것입니다. 게다가 일부 사용성 테스트에서는 터치스크린 응답성이 폴더블 기기만큼 안정적이지 않다고 제안했습니다.
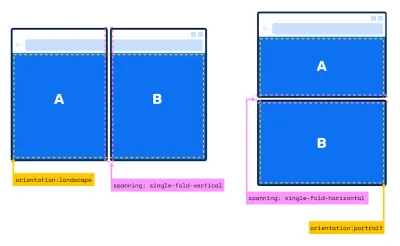
이러한 문제 및 기타 문제를 해결하기 위해 Brinza, Libby 및 Chahoud는 브라우저 창이 두 화면에 걸쳐 표시되는지 또는 접힌 부분에 표시되는지 테스트할 수 있는 확장 CSS 미디어 기능을 제안했습니다. 그렇다면 접기 또는 이음새를 기준으로 콘텐츠를 배치할 수 있습니다. 이는 점점 더 화면 크기 이상을 설명해야 하는 반응형 디자인의 지속적인 진화에 영향을 미칩니다.
따라서 세그먼트 크기와 방향을 인식하는 방법을 제공하는 환경 변수도 제안되었습니다. 이러한 추가를 통해 웹사이트는 3차원에 걸쳐 효과적으로 형성될 수 있습니다. 같은 페이지가 L자 모양일 때와 평평할 때 다르게 작동할 수 있습니다.
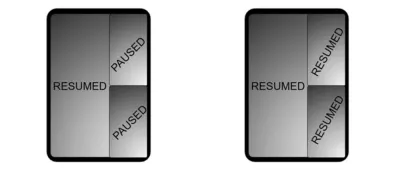
CSS 제안에는 사이트가 보다 동적으로 작동하도록 하는 JavaScript API에 대한 새로운 창 세그먼트 열거가 수반됩니다. 예를 들어, 화면이 구부러졌는지 여부에 따라 표시되는 내용이 변경되거나 사용자가 화면의 절반을 터치하는지 다른 쪽을 터치하는지에 따라 다르게 동작할 수 있습니다. 새로운 JavaScript API는 또한 Canvas2d 또는 WebGL과 같이 CSS를 사용할 수 없는 비 문서 개체 모델 대상의 기능을 개선합니다.

이러한 제안은 2개 이상의 화면 또는 세그먼트를 설명하지 않지만 현재로서는 기술이 그런 방향으로 향하고 있는 것 같습니다. 이러한 제안이 구현된다면 그들은 반응형 웹 디자인에 새로운 레이어를 추가할 것입니다. 사이트가 단일 직사각형 공간에서만 기능해야 한다고 더 이상 가정할 수 없는 때가 곧 올 것입니다. Brinza, Libby, Chahoud가 제안한 것과 같은 새로운 CSS 및 JavaScript 사양은 개발자에게 이에 대해 뭔가를 할 수 있는 방법을 제공합니다.

Chahoud는 많은 치아 문제를 기대하지 않습니다.
"우리는 듀얼 스크린 및 폴더블 장치를 또 다른 반응형 웹 디자인 대상으로 보고 있습니다. 이는 웹 개발자가 휴대폰, 데스크톱, 태블릿 등에 특정한 CSS를 사용하여 수년 동안 수행해 온 것입니다."
새로운 웹 기본 요소가 기술보다 앞서 있으면 개발자는 사이트의 기능을 개선하는 데 집중할 수 있습니다.
새로운 폴드 및 듀얼 스크린 경험
그 개선된 기능은 무엇을 포함합니까? 주요 테이크아웃 중 하나는 도시에 새로운 폴드가 있다는 것입니다. 스크롤이 있는 한 '접힌 부분 위'가 있었지만(신문 디자인으로 후퇴) 개발자는 곧 페이지 중간에 있는 접힌 부분과 싸워야 합니다.
최소한 이것은 사용자가 스크롤 없이 볼 수 있는 부분과 상호 작용할 필요가 없도록 콘텐츠를 조정하는 것을 의미할 수 있습니다. 접을 때 터치 컨트롤이 제한되거나 장치가 부분적으로 접힌 경우 특정 요소의 위치를 변경하여 화면의 절반 또는 다른 절반에 앉도록 하는 것이 좋습니다.

Chahoud는 “증가한 부동산뿐 아니라 '정의된' 부동산에도 많은 기회가 있다고 생각합니다. "접기(장치가 매끄럽거나 이음매가 있는지 여부)는 화면을 멋지게 정의된 두 개의 표시 영역으로 분할하고 제작자는 영역별로 특정 콘텐츠를 구성할 수 있습니다."
이것은 정말 편리합니다.
— Adrian Weckler(@adrianweckler) 2020년 2월 19일
셀카 모드로 전환하고 반으로 접으면 (분명히) 통화를 위해 똑바로 앉습니다. pic.twitter.com/5reTQlpkXp
더 야심찬 스펙트럼의 끝에서 폴더블 장치는 디스플레이의 두 절반을 서로 다른 용도로 사용할 수 있는 미니 듀얼 스크린 설정을 의미합니다. 실제로 접을 수 있는 웹을 요약하면 두 개의 화면이 함께 작동하는 단일 장치인 Nintendo DS와 같은 장치와 묘하게 유사합니다. 기술은 그 이후로 두 개의 디스플레이를 매끄럽게 연결할 수 있을 정도로 크게 발전했지만 핵심 경험은 매우 유사합니다.

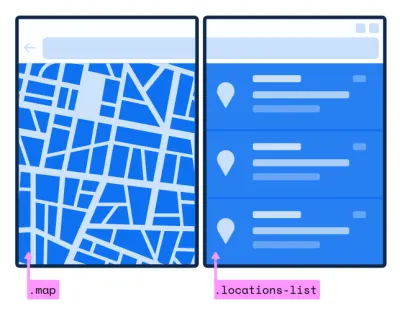
웹 디자인 측면에서 이를 통해 콘텐츠를 보다 앱과 같은 방식으로 표시할 수 있습니다. Chahoud는 다음과 같이 말합니다. "듀얼 스크린 또는 폴더블 장치를 대상으로 하는 디자인은 사용 가능한 논리적 또는 물리적 디스플레이 영역을 나타내는 베이스의 2열 그리드가 될 것이라고 믿습니다." Samsung 개발자 문서는 더 나아가 보조 디스플레이 자체를 두 개로 분할하여 모두 세 개의 별도 '화면'을 제공할 수 있다고 제안합니다.

요리 웹사이트에서 이것은 한 화면에 레시피를 표시하고 다른 화면에 재료를 표시하는 것을 의미할 수 있습니다. 뉴스 웹사이트에서 그것은 한 화면에 기사를 복사하고 다른 화면에 관련된 읽기를 의미할 수 있습니다. 언제나 그렇듯이 콘텐츠에 따라 다릅니다. 가장 야심찬 폴더블 웹은 듀얼 모바일 화면처럼 작동할 수 있습니다.
정리하는
많은 사람들에게 폴더블 장치의 등장은 게임 체인저가 아니라 사용자 경험의 약간의 개선이 될 것입니다. Don't Make Me Think! 의 저자 스티브 크루그 A Common Sense Approach to Web Usability 는 접을 수 있는 웹을 혁명이 아니라 진화로 봅니다. "펼칠 수 있는 휴대폰은 항상 다음 단계로 저를 놀라게 했습니다."라고 그는 말합니다. 듀얼 스크린 기능 때문이 아니라 태블릿 경험을 더 휴대하기 쉽게 만들어 "주머니에 넣고 다닐 수 있는 태블릿"에 대한 욕구를 충족시키기 때문입니다.
Phablet은 역대 최악의 포만토(2019년 세계 선수권 대회에서 '추측'으로 가까스로 졌다)의 최고 경쟁자일 뿐만 아니라 새 집을 찾을 수도 있습니다. 기본적으로 태블릿이라는 큰 전화를 의미하기보다는 패블릿은 장치가 열려 있는지, 닫혀 있는지 또는 그 사이의 어딘가에 따라 하나 또는 다른 하나가 될 것입니다.
"분할 화면이나 다른 종횡비의 이점을 얻을 수 있는 앱 클래스가 있지만 대부분의 경우 동영상을 보기 위해 더 큰 화면을 원할 경우 이러한 장치는 새로운 기능을 제공하지 않습니다."
— 스티브 크루그
대부분의 경우 '접이식 웹'은 단순히 태블릿 크기의 디스플레이에 최적화된 사이트를 의미합니다. 현재 태블릿은 전 세계적으로 약 3%의 시장 점유율을 가지고 있습니다(모바일은 52%, 데스크톱은 45%). 폴더블 장치가 흠집을 내면 무시하기가 훨씬 더 어려워질 것입니다.
Apple 같은 회사가 폴더블 장치를 출시하면 핫케이크처럼 팔릴 것이라고 말하는 것이 안전합니다. 더 많은 폴더블 기술이 시장에 진입함에 따라 웹 디자인은 기존 기능을 유지하기 위해 응답성을 높여야 합니다. 최소한 정리해야 할 일이 있을 것입니다.
추가 읽기
- "갤럭시 폴드 문서", Samsung Developers, Samsung
- “UX를 재앙으로 몰아가는 폴더블 폰의 가능성”, 김모지, Medium
- "반응형 디자인의 진화", Rachel Andrew, Notist(토론 슬라이드)
- "Microsoft 개발자의 날: 이중 화면 경험 구축", Microsoft(동영상)
융통성 있게
그렇다면 접을 수 있는 웹은 무엇을 의미할까요? 요컨대, 그것은 당신에게 달려 있습니다. 이 트렌드는 반응형 디자인의 다음 단계를 표시할 것입니다. 새로운 CSS 및 JavaScript 기능의 도움으로 개발자는 이전에 데스크톱, 모바일 및 태블릿의 중단 없는 단일 직사각형이 있던 곳에 다중 화면 환경을 구축할 수 있습니다.
이러한 경험이 어디까지 갈 수 있는지는 두고 봐야 합니다. '접이식 웹'이 준비된 상태로 도착하지 않을 것이라고 가정하는 것이 안전합니다. 특히 대부분의 기기가 여전히 2,000달러 이상의 비용이 들지만 기기가 스마트폰처럼 이륙할 것이라는 보장은 없습니다. 하드웨어 측면에서 톱니 모양이 될 것이며 격동의 기간이 지나면 기술이 안정적인 스타일로 정착할 것입니다.
이러한 플랫폼을 가능한 한 밀어내는 것이 개발자와 디자이너의 역할입니다. 접을 수 있는 웹은 웹사이트에 이전에는 불가능했던 유동성과 기능을 제공할 수 있는 기회입니다. 그것은 웹사이트를 그 어느 때보다 더 반응적으로 만드는 것을 의미합니다.
미지의 영역을 탐험할 수 있는 특별한 기회이기도 합니다. 큰 변화는 아니지만 폴더블 웹은 아마도 iPhone 이후 현상 유지의 가장 큰 변화일 것입니다. 구문이 진행되는 한 그것이 의미하는 바는 매우 중요합니다. 웹 표준은 연기로 가득 찬 뒷방에서 만들어지지 않습니다. 지금은 참여하고, 피드백을 제공하고, 제안하고, 실험할 때입니다.
다음은 참여를 위한 몇 가지 리소스입니다.
- Zouhir Chahoud, GitHub "접이식 및 이중 화면 장치에서 뛰어난 웹 경험을 가능하게 하는 새로운 CSS 프리미티브 제안"
- "
css-media-queries폴더블 지원 및 활성화" Adam Argyle, GitHub - Windows 10X 개발 도구(다운로드)
- Microsoft Edge 참가자 채널(다운로드)
- 아래에 댓글을 남겨주세요!
모바일 퍼스트 디자인은 점점 더 복잡해지면서 동시에 더 흥미진진해질 것입니다. 접을 수 있는 웹은 핸드헬드 장치가 제한적이기보다는 확장된 느낌을 주는 첫 번째 사례가 될 수 있습니다. 일부 웹 사이트의 경우 조정을 의미하고 다른 웹 사이트의 경우 전면적인 재설계를 의미합니다. 가능한 것의 범위는 개발자의 혁신에 달려 있습니다.
그렇다면 무엇이 가능하다고 생각 하십니까 ?
