Flutter 2의 새로운 기능은 무엇입니까?
게시 됨: 2022-03-10작년에 저는 웹 및 데스크탑 플랫폼에서 Flutter를 사용하는 것에 대해 Smashing Magazine에 두 개의 기사를 썼습니다. 첫 번째 기사는 웹 및 데스크탑 개발에 대한 일반적인 소개였으며 반응형 UI 구축에 중점을 두었습니다. 두 번째 기사는 여러 플랫폼에서 실행되는 Flutter 앱을 개발할 때 직면할 수 있는 문제에 관한 것입니다.
그 당시에는 Flutter 팀에서 모바일이 아닌 플랫폼에 대한 Flutter 지원이 안정적이고 프로덕션 준비가 된 것으로 간주되지 않았지만 지금은 상황이 바뀌었습니다.
Flutter 2 출시
3월 3일 Google은 Fluter 2.0이 출시된 Flutter Engage 이벤트를 개최했습니다. 이 릴리스는 실제로 적절한 2.0 릴리스이며, Flutter가 모바일 앱 개발을 뛰어넘을 준비가 되도록 많은 변경 사항이 있습니다.
Flutter 2.0이 중요한 이유를 이해하는 데 중요한 변화는 이제 웹 개발 이 이제 공식적으로 안정적인 채널 의 일부이며 데스크톱 지원이 곧 안정적인 채널에서도 뒤따를 것이라는 점입니다. 사실, 현재 안정적인 채널에서 초기 릴리스 베타 스냅샷으로 릴리스 후보와 같은 형태로 활성화되어 있습니다.
발표에서 Google은 Flutter의 미래가 어떨지에 대한 힌트를 제공하지 않았습니다. 또한 대기업이 기존 앱을 더 나은 성능과 개발자 생산성을 제공하는 앱으로 대체하기 위해 이미 Flutter 앱을 개발하고 있다는 실제 사례도 있었습니다. 예를 들어, 세계 최대의 자동차 제조업체인 Toyota는 이제 Flutter를 사용하여 자동차에 인포테인먼트 시스템을 구축할 것입니다.
Flutter가 크로스 플랫폼 SDK로 얼마나 빠르게 개선되고 있는지 보여주는 또 다른 흥미로운 발표는 Canonical이 Flutter를 사용하여 새로운 Ubuntu 설치 프로그램을 개발하는 것 외에도 데스크톱 앱을 빌드하기 위한 기본 옵션으로 Flutter를 사용할 것이라고 발표한 것입니다.
그들은 또한 Ubuntu Yaru 테마의 Flutter 버전을 출시했습니다. 이 기사의 뒷부분에서는 새로운 Flutter 기능을 더 사용하여 Ubuntu 데스크탑에서 완벽하게 보이는 Flutter 데스크탑 앱을 빌드하는 데 사용할 것입니다. 더 완전한 그림을 보려면 Google의 Flutter 2 발표를 살펴보세요.
현재 Flutter를 사용할 수 있는 특정 프로젝트 유형과 사용할 수 없는 특정 프로젝트 유형에 대한 결론을 내리기 전에 버전 2.0의 안정적인 채널에 추가된 Flutter의 기술적인 변경 사항 중 일부를 살펴보고 Flutter로 매우 간단한 데스크톱 앱 예제를 빌드해 보겠습니다. 지금.
더 큰 장치에 대한 일반적인 사용 변경 사항
발표에 따르면 모바일 장치가 아닌 장치에 대한 더 나은 지원을 제공하기 위해 Flutter가 많이 변경되었습니다.
예를 들어, 웹 및 데스크탑 앱에 필요했고 지금까지 타사 패키지를 사용하거나 직접 구현하여 수행해야 했던 것의 명백한 예는 scrollbar 입니다.
이제 앱에 바로 들어갈 수 있는 내장형 Scrollbar 가 있어 특정 플랫폼에서 스크롤바가 어떻게 보여야 하는지 정확히 알 수 있습니다. 트랙이 있든 없든, 예를 들어 트랙을 클릭하여 스크롤할 수 있습니다. Flutter 앱을 사용할 때 사용자가 처음부터 집과 같은 편안함을 느끼도록 하려면 매우 중요합니다. 테마를 지정하고 사용자 지정할 수도 있습니다.
또한 어느 시점에서 Flutter는 앱의 콘텐츠를 스크롤할 수 있을 때 적절한 스크롤 막대를 자동으로 표시 할 것 같습니다.
한편, 스크롤 가능한 뷰를 원하는 스크롤 막대 위젯으로 래핑하고 스크롤 막대와 스크롤 가능한 위젯 모두에 대한 controller 로 추가할 ScrollController 를 생성할 수 있습니다( ScrollController 를 사용한 적이 없는 경우 TextEditingController 와 똑같이 사용합니다. TextField 의 경우). 데스크탑 앱 예제에서 이 기사를 조금 더 아래로 내려가면 일반 Material 스크롤바의 사용 예를 볼 수 있습니다.
Flutter 웹 변경 사항
웹용 Flutter는 이미 사용 가능한 형태였지만 성능 및 사용성 문제가 있어 모바일 Flutter만큼 세련되게 느껴지지 않았습니다. Flutter 2.0이 출시되면서 특히 성능 면에서 많은 개선이 이루어졌습니다.
이전에는 매우 실험적이고 앱을 렌더링하는 데 사용하기 까다로웠던 컴파일 대상(WebAssembly 및 Skia 포함)을 이제 CanvasKit 이라고 합니다. 기본적으로 모바일 장치에서 Flutter 앱을 실행하는 것에서 브라우저에서 실행할 때까지 일관되고 성능이 좋은 경험을 제공하도록 개선되었습니다.
이제 기본적으로 앱은 데스크톱 웹 사용자의 경우 CanvasKit을 사용하고 모바일 웹 사용자의 경우 기본 HTML 렌더러(개선 사항도 있지만 CanvasKit만큼 좋지는 않음)를 사용하여 렌더링합니다.
Flutter를 사용하여 웹 앱을 빌드하려고 시도했다면 하이퍼링크와 같은 단순한 것을 갖는 것이 특히 직관적이지 않다는 것을 알았을 것입니다. 이제 최소한 Link 클래스를 사용하여 HTML을 사용할 때와 같이 하이퍼링크를 생성할 수 있습니다.
이것은 실제로 Flutter 자체에 대한 추가 사항이 아니라 Google의 url_launcher 패키지에 대한 최근 추가 사항입니다. 공식 API 참조에서 Link 클래스의 완전한 설명과 사용 예를 찾을 수 있습니다.
이제 피벗 포인트가 해당 SelectableText 의 왼쪽 가장자리가 아니라 사용자가 텍스트 선택을 시작한 위치에 해당하므로 텍스트 선택 이 개선되었습니다. 또한 이제 복사/잘라내기/붙여넣기 옵션이 존재하며 제대로 작동합니다.
그럼에도 불구하고 다른 SelectableText 위젯에서 텍스트를 선택하는 것이 불가능하고 선택 가능한 텍스트가 여전히 기본값이 아니기 때문에 텍스트 선택은 여전히 최고 수준이 아닙니다. , 무엇보다도) 이 기사의 결론에서.
Flutter 데스크탑 변경 사항
작년에 Flutter를 사용한 웹 및 데스크톱 개발에 대해 썼을 때 데스크톱 개발이 여전히 매우 실험적인 것으로 간주된다는 점을 감안할 때( beta 채널에서도) Flutter로 웹 앱을 구축하는 데 주로 집중했습니다. 하지만 이제 Flutter 데스크톱 지원이 곧 웹 지원을 따를 것이며 안정적으로 진행될 것입니다.
성능과 안정성 이 상당히 개선되었으며, 웹 앱에 많은 도움이 되는 마우스와 키보드로 작동하는 더 큰 장치에 대한 일반적인 사용성 개선은 이제 Flutter 데스크톱 앱을 더 유용하게 사용할 수 있음을 의미합니다.
데스크톱 앱을 위한 도구가 여전히 부족하고 여전히 심각한 미해결 버그가 많으므로 공개 배포를 위한 다음 데스크톱 앱 프로젝트에 사용하려고 하지 마십시오.
Flutter로 빌드된 데스크톱 앱 예시
Flutter 데스크톱 지원은 이제 상당히 안정적이고 사용 가능하며, 지금까지 Flutter가 전체적으로 개선된 것처럼 앞으로도 분명 좋아질 것이므로 실제로 실행 해 보도록 합시다! GitHub 리포지토리에서 전체 코드 예제를 다운로드할 수 있습니다.
우리가 만들 앱은 다음과 같은 매우 간단한 앱입니다. 각 탐색 섹션에 대한 일부 콘텐츠 항목과 함께 사이드바 탐색이 있습니다.
가장 먼저 할 일은 종속성을 파악하는 것 입니다.
우선 다음 명령을 사용하여 Flutter 데스크톱 개발을 활성화해야 합니다.
flutter config --enable-${OS_NAME}-desktop 여기서 ${OS_NAME} 을 선택한 데스크톱 OS( windows , linux 또는 macos )로 바꿉니다. 이 예에서는 Ubuntu 테마를 사용할 것이라는 가정하에 Linux를 사용하겠습니다.
각 플랫폼에 대한 기본 앱을 빌드하는 데 필요한 다른 종속성도 있습니다. 예를 들어 Windows에서는 Visual Studio 2019가 필요하고 macOS에서는 Xcode 및 CocoaPods가 필요하며 Flutter의 공식 웹사이트에서 Linux 종속성의 최신 목록을 찾을 수 있습니다.
그런 다음 다음을 실행하여 Flutter 프로젝트를 만듭니다.
flutter create flutter_ubuntu_desktop_example 그런 다음 pubspec.yaml (소스 트리의 루트)에 있는 앱의 dependencies 에 yaru 를 추가하여 테마 자체(앱의 유일한 종속성)를 가져와야 합니다.
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter 그런 다음 앱의 코드가 있는 lib/main.dart 로 이동하겠습니다.
먼저 필요한 것을 가져옵니다. 이 경우 일반 Flutter Material Design 라이브러리와 Yaru 테마를 가져올 것입니다(이 예제에서는 밝은 테마만 사용하므로 Yaru 패키지에 있는 하나의 객체만 show 할 것입니다).
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; 별도의 앱 클래스를 사용하는 대신 runApp 을 호출할 때 main 에서 직접 MaterialApp 생성자를 호출할 것이므로 Yaru 테마가 될 앱의 테마, 보다 구체적으로 yaruLightTheme 라는 밝은 테마를 설정합니다.
void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); HomePage 는 변경할 수 없는 경우 표시할 데이터를 보유하는 StatefulWidget 이 될 것입니다(위젯은 항상 변경할 수 없으며 변경 가능성은 StatefulWidget 의 State 에서 처리됨을 기억하십시오).
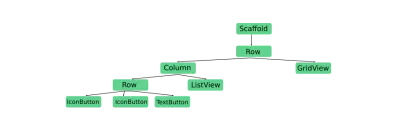
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } HomePageState 는 앱 UI와 동작을 정의하는 곳입니다. 우선, 우리가 만들고자 하는 위젯의 트리를 봅시다(리스트와 그리드 아이템과 스페이싱 위젯은 제외):


Container 를 사용하여 왼쪽의 Column (앱 오른쪽에 표시할 위젯에 대한 컨트롤을 표시하는 열)을 특정 너비(예: 400픽셀)로 제한하는 반면 오른쪽의 GridView 는 보기를 채우기 위해 Expanded 됩니다.
Row 의 왼쪽( Column 내)에서 ListView 는 상단에 있는 Row of 버튼 아래의 수직 공간을 채우도록 확장되어야 합니다. 맨 위에 있는 Row 내에서 TextButton (재설정 버튼)을 확장하여 왼쪽 및 오른쪽 갈매기 모양의 IconButton 오른쪽 공간을 채워야 합니다.
사용자가 왼쪽에서 선택한 항목에 따라 오른쪽에 올바른 항목을 표시하는 데 필요한 논리와 함께 이 모든 작업을 수행하는 결과 HomePageState 는 다음과 같습니다.
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }그리고 우리는 끝났습니다!
그런 다음 다음을 사용하여 앱을 빌드합니다.
flutter build ${OS_NAME} 여기서 ${OS_NAME} 은 이전에 Flutter flutter config 를 사용하여 Flutter 데스크톱 개발을 활성화하는 데 사용한 것과 동일한 OS의 이름입니다.
앱을 실행하기 위해 컴파일된 바이너리는
build/linux/x64/release/bundle/flutter_ubuntu_desktop_example리눅스와
build\windows\runner\Release\flutter_ubuntu_desktop_example.exeWindows에서 실행하면 이 섹션의 시작 부분에서 보여드린 앱을 얻을 수 있습니다.
macOS의 경우 Xcode에서 macos/Runner.xcworkspace 를 연 다음 Xcode를 사용하여 앱을 빌드하고 실행해야 합니다.
기타 Flutter 변경 사항
Flutter를 사용한 모바일 개발에도 영향을 미치는 몇 가지 변경 사항이 있으며, 다음은 그 중 일부를 간단히 선택합니다.
Flutter 개발자인 우리 중 많은 사람들이 원했던 기능은 Admob 광고에 대한 더 나은 지원이며 이제 공식 google_mobile_ads 패키지에 포함되었습니다. 다른 하나는 autocomplete 입니다. Autocomplete 재료 위젯과 사용자 정의가 가능한 RawAutocomplete 위젯이 있습니다.
웹 개발에 대한 섹션에서 논의한 Link 추가는 Flutter 웹 프로젝트에서 작업하는 사람들이 그 효과를 가장 많이 느낄지라도 실제로 모든 플랫폼에 적용됩니다 .
최근 Dart 언어 변경 사항
Flutter 앱 개발에 영향을 미치는 Dart 언어의 변경 사항을 인지하는 것이 중요합니다.
특히, Dart 2.12는 C 언어 상호 운용성 지원 을 가져왔습니다(공식 Flutter 웹사이트에서 다양한 플랫폼에 대한 지침과 함께 자세히 설명됨). 또한 안정적인 Dart 릴리스 채널에 사운드 null-safety 가 추가되었습니다.
null-safety
Dart에 적용된 가장 큰 변화는 Google에서 개발한 라이브러리 및 패키지뿐만 아니라 타사 패키지로부터 점점 더 많은 지원을 받고 있는 건전한 null-safety 의 도입입니다.
Null 안전 은 컴파일러 최적화 를 가져오고 런타임 오류의 가능성을 줄입니다. 따라서 지금은 Null 안전을 지원하는 것이 선택 사항이지만 최소한 앱을 Null 안전으로 만드는 방법을 이해하는 것이 중요합니다.
하지만 현재로서는 모든 Pub 패키지가 완전히 null-safe한 것은 아니므로 선택 사항이 아닐 수 있습니다. 즉, 앱에 해당 패키지 중 하나가 필요한 경우 다음의 이점을 활용할 수 없습니다. 널 안전.
앱 null-safe 만들기
Kotlin으로 작업한 적이 있다면 null 안전에 대한 Dart의 접근 방식이 다소 익숙할 것입니다. Dart의 null-safety 에 대한 보다 완전한 가이드는 이에 대한 Dart의 공식 가이드를 살펴보세요.
익숙한 모든 유형( String , int , Object , List , 고유한 클래스 등)은 이제 null을 허용하지 않습니다. 해당 값은 null 이 될 수 없습니다 .
즉, nullable이 아닌 반환 유형이 있는 함수 는 항상 값을 반환해야 합니다 . 그렇지 않으면 컴파일 오류가 발생하고 이전에 값이 할당된 로컬 변수가 아닌 한 항상 nullable이 아닌 변수를 초기화해야 합니다. 사용한 적이 있습니다.
변수가 널 입력 가능하도록 하려면 예를 들어 다음과 같이 정수를 선언할 때 유형 이름 끝에 물음표를 추가해야 합니다.
int? a = 1 언제든지 null 로 설정할 수 있으며 컴파일러는 이에 대해 울지 않을 것입니다.
이제 nullable 값이 있고 nullable이 아닌 값이 필요한 항목에 사용하면 어떻게 될까요? 그렇게 하려면 null이 아닌지 간단히 확인할 수 있습니다.
void function(int? a) { if(a != null) { // a is an int here } } 변수가 존재하고 null이 아니라는 것을 100% 확신한다면 그냥 ! 다음과 같이 연산자:
String unSafeCode(String? s) => s!;결론 그리기: Flutter 2로 무엇을 할 수 있습니까?
Flutter가 계속 발전하면서 우리가 할 수 있는 일이 점점 더 많아지고 있지만 Flutter가 모든 종류의 앱 개발 프로젝트에 사용될 수 있다고 말하는 것은 여전히 합리적이지 않습니다.
모바일 측면에서 Flutter는 처음부터 지원되고 다듬어졌기 때문에 잘 하지 못하는 일을 겪을 가능성은 거의 없습니다. 당신이 필요로 하는 대부분의 것들은 이미 거기에 있습니다.
반면에 웹과 데스크탑은 아직 충분하지 않습니다.
데스크톱은 여전히 약간의 버그 가 있으며 데스크톱 개발의 중요한 부분인 Windows 앱이 보기 좋게 표시되려면 여전히 많은 작업이 필요합니다. 상황은 Linux와 macOS에서 어느 정도만 더 좋습니다.
웹은 데스크탑보다 훨씬 나은 위치에 있습니다. 괜찮은 웹 앱을 구축할 수 있지만 여전히 대부분 단일 페이지 애플리케이션과 프로그레시브 웹 앱으로 제한됩니다. 우리는 여전히 인덱싱 가능성과 SEO가 필요한 콘텐츠 중심 앱에 사용하고 싶지 않습니다.
콘텐츠 중심 앱은 웹용 Flutter의 현재 상태에 대한 섹션에서 보았듯이 텍스트 선택이 여전히 최고 수준이 아니기 때문에 그다지 좋지 않을 것입니다.
하지만 Flutter 앱의 웹 버전이 필요한 경우 웹용 Flutter가 아마도 괜찮을 것입니다. 특히 이미 엄청난 양의 웹 호환 패키지 가 있고 목록이 항상 증가하고 있기 때문입니다.
추가 리소스
- 기조 연설(Flutter Engage), YouTube
- Flutter 2, Flutter, Medium의 새로운 기능
-
null safety이해 , Dart.dev - Flutter를 사용한 반응형 웹 및 데스크탑 개발, Smashing Magazine
- Flutter로 작업할 때 일반적인 플랫폼 간 문제 해결, Smashing Magazine
