Affinity Designer에서 평면 벡터 일러스트를 만드는 방법
게시 됨: 2022-03-10( 이 게시물은 후원을 받은 게시물 입니다.) 디자인 업계에 계시다면 Apple의 macOS 및 Microsoft Windows용 벡터 그래픽 편집기인 Affinity Designer에 대해 이미 들어보셨을 것입니다.
Serif Europe이 나와 같은 많은 디자이너와 일러스트레이터가 현재 전문 작업을 위한 주요 도구로 사용하고 있는 놀라운 소프트웨어를 출시한 것은 2015년 7월이었습니다. 다른 패키지와 달리 가격은 정말 저렴하고 구독 모델이 없으며 이미 언급했듯이 Mac과 PC 모두에서 사용할 수 있습니다.
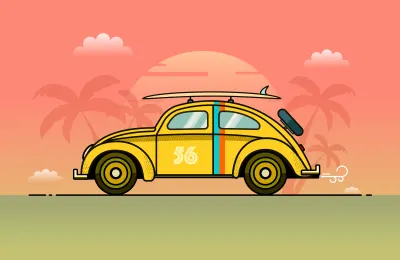
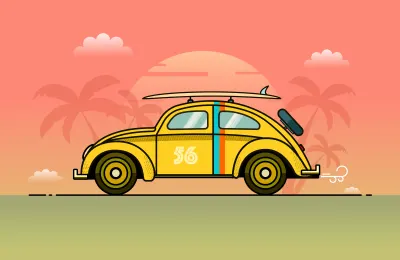
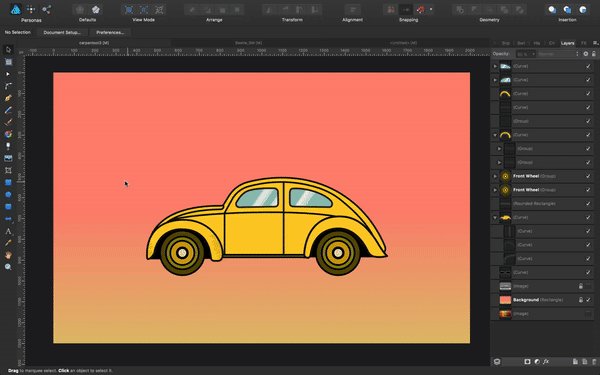
이 기사에서는 소프트웨어 소개로서 매우 사용자 친화적인 주요 도구 및 기능 을 안내하고 Volkswagen Beetle의 멋진 평면 벡터 일러스트레이션을 만드는 방법을 보여드리고자 합니다. 비트맵이 사용되지 않기 때문에 그림은 필요한 해상도와 크기로 확대됩니다.
참고 : 7월 11일 오늘부터 Affinity Designer는 iPad에서도 사용할 수 있습니다. iPad 앱의 특징과 기능은 Affinity Designer의 데스크탑 버전과 거의 완벽하게 일치하지만 터치 스크린(및 Apple Pencil) 사용에 훨씬 더 의존하기 때문에 워크플로에서 약간의 차이점을 찾을 수 있습니다.

또한 제가 일하면서 내리는 결정 과 따르는 방법 에 대해서도 설명하겠습니다. "모든 길은 로마로 통한다"는 옛말을 아십니까? 이 경우 많은 도로가 우리가 가고자 하는 곳으로 데려다 주지만 일부는 다른 것보다 낫습니다.
펜 도구를 사용하여 자동차의 주요 윤곽을 추적하는 방법, 곡선과 선분을 끊는 방법, 개체를 곡선으로 변환하는 방법, 멋진 모서리 도구를 사용하는 방법을 살펴보겠습니다. 또한 무엇보다도 그라디언트 도구를 사용하는 방법, "스마트 복사"가 무엇인지, 아트웍에 대한 참조로 사용할 수 있는 이미지에서 색상 팔레트를 가져오는 방법, 마스크를 사용하는 방법 및 하프톤 패턴을 만드는 방법. 물론 그 과정에서 유용한 키보드 단축키와 명령도 배우게 됩니다.
참고: Affinity Designer에는 "페르소나"라고 하는 세 가지 작업 환경이 있습니다. 기본적으로 Affinity Designer는 그리기 페르소나로 설정됩니다. 그리기 페르소나에서 픽셀 페르소나 또는 내보내기 페르소나로 전환하려면 주 창의 왼쪽 상단 모서리에 있는 세 개의 아이콘 중 하나를 클릭해야 합니다. 벡터와 비트맵을 결합해야 할 때 언제든지 그리기 페르소나에서 작업을 시작하고 픽셀 페르소나로 전환할 수 있습니다.

서론: 플랫 디자인 시대
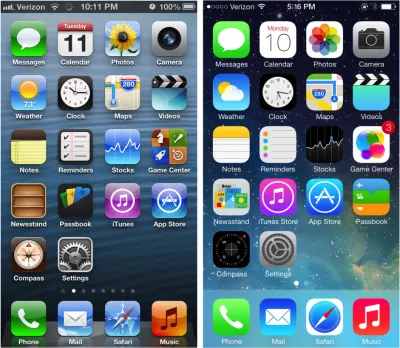
최근 몇 년 동안 디자인에서 스큐어모픽 표현으로 알려진 것과 대조적으로 "플랫 디자인"이 부상하는 것을 보았습니다.
간단히 말해서, 평면 디자인은 스큐어모픽 디자인이 사용자와 의사 소통하는 데 사용하는 은유를 제거합니다. 우리는 수년 동안 디자인, 특히 사용자 인터페이스 디자인에서 이러한 은유를 보아 왔습니다. Apple은 초기 iOS 및 앱 디자인에서 스큐어모피즘의 가장 좋은 예를 보여주었으며 오늘날에는 음악 소프트웨어 및 비디오 게임과 같은 많은 산업 분야에서 널리 사용됩니다. Microsoft(Metro 포함) 및 이후 Google의 머티리얼 디자인 및 Apple의 iOS 7을 통해 모바일 앱, 사용자 인터페이스, 대부분의 시스템 및 OS는 스큐어모피즘에서 멀어져 스큐어모피즘 또는 스큐어모피즘의 요소를 새로운 디자인 언어(그라디언트 포함 그리고 그림자). 상상할 수 있듯이 이러한 시스템의 일러스트레이션도 새로운 디자인 흐름의 영향을 받았고 일러스트레이터와 디자이너는 새로운 시대와 요구에 부합하는 작품을 만들기 시작했습니다. 플랫 아이콘, 플랫 인포그래픽, 플랫 일러스트레이션의 완전히 새로운 세계가 우리 눈앞에 열립니다.





평평한 그림을 그려보자!
여기에서 이 작업에 대한 소스 파일을 제공하므로 이를 사용하여 탐색하고 디자인할 때 더 잘 따라갈 수 있습니다. Affinity Designer가 아직 없는 경우 평가판을 다운로드할 수 있습니다.
1. 캔버스 설정
Affinity Designer를 열고 Cmd + N (Mac) 또는 Ctrl + N (Windows)을 클릭하여 새 문서를 만듭니다. 또는 "메뉴" → "파일" → "새로 만들기"로 이동할 수 있습니다. "대지 만들기" 상자를 선택하지 마십시오.
유형을 "웹"으로 설정하면 필드 DPI가 72로 자동 설정됩니다. 이제 PPI로 이해해야 하지만 여기에서 세부 정보를 다루지는 않겠습니다. 주제에 대해 자세히 알아보려면 다음 두 리소스를 확인하세요.
- “DPI가 아니라 PPI”, 포럼, 어피니티
- "PPI 대 DPI: 차이점은 무엇입니까?", Alex Bigman, 99designs
또한 이 설정은 언제든지 변경할 수 있습니다. 벡터의 품질은 크기를 조절해도 영향을 받지 않습니다.
크기를 2000 × 1300픽셀로 설정하고 "확인"을 클릭합니다.
이제 흰색 캔버스가 설정되었지만 시작하기 전에 먼저 이 파일을 저장하고 이름을 지정하는 것이 좋습니다. 따라서 "파일" → "저장"으로 이동하고 "딱정벌레"로 이름을 지정합니다.
2. 이미지에서 색상표 가져오기
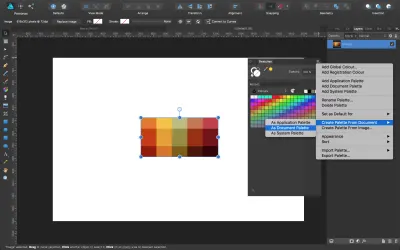
Affinity Designer에서 많이 사용하는 것 중 하나는 이미지에 포함된 색상 을 가져와 팔레트를 만드는 기능입니다.
이것이 어떻게 수행되는지 봅시다.
그리고 싶은 그림은 노을과 같은 따뜻한 색이 생각나서 구글에서 "따뜻한 색 노랑 오렌지 빨강 팔레트"라는 검색어로 검색했습니다. 찾은 모든 이미지 중에서 마음에 드는 이미지를 선택하여 최근에 만든 캔버스의 Affinity Designer에 복사했습니다. (브라우저에서 직접 캔버스에 이미지를 복사하여 붙여넣을 수 있습니다.)
견본 패널이 아직 열리지 않은 경우 "보기" → "스튜디오" → "견본" 메뉴를 사용하십시오. 패널의 오른쪽 상단 모서리에 있는 메뉴를 클릭하고 "문서에서 팔레트 만들기" 옵션을 선택한 다음 "문서 팔레트로"를 클릭합니다. "확인"을 클릭하면 견본 패널의 새 팔레트에서 이미지에 포함된 색상을 볼 수 있습니다. 아직 파일을 이름으로 저장하지 않은 경우 기본 이름은 "팔레트"입니다. 있는 경우 이 팔레트의 이름은 문서와 동일하지만 이름을 바꾸려면 견본 패널의 오른쪽 메뉴로 다시 이동하여 "팔레트 이름 바꾸기" 옵션을 선택하면 됩니다.
"딱정벌레 팔레트"라고 부르겠습니다.

이제 해당 참조 이미지를 제거하거나 레이어 패널에서 숨길 수 있습니다. 이 팔레트를 가이드로 사용하여 조화로운 색상으로 작품을 만들 것입니다.
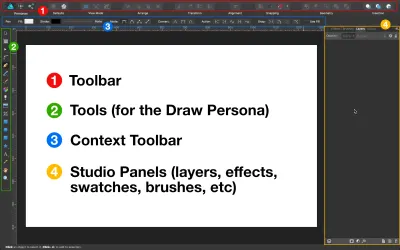
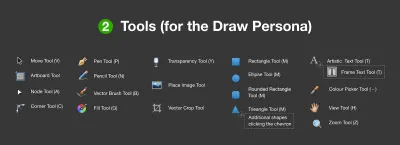
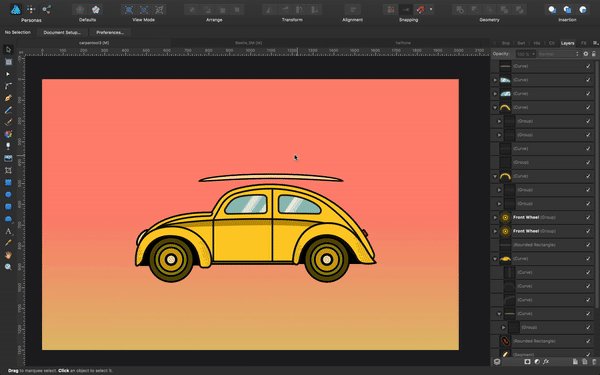
인터페이스: 계속하기 전에 Affinity Designer의 사용자 인터페이스 주요 섹션에 대한 간략한 개요와 가장 많이 사용되는 도구의 이름을 제시하겠습니다.


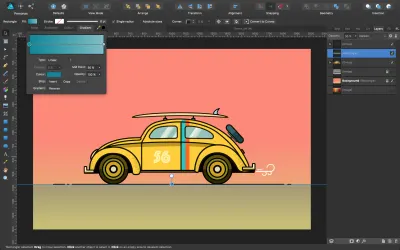
3. 그라디언트 도구로 배경 만들기
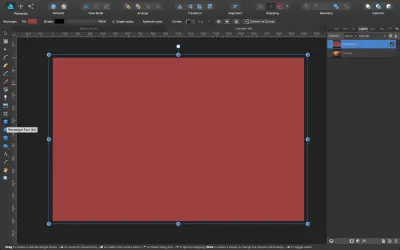
다음은 배경을 만드는 것입니다. 이를 위해 왼쪽에 표시된 도구로 이동하여 사각형 도구를 선택합니다. 캔버스를 따라 드래그하여 볼 수 있도록 초기 임의 채우기 색상을 지정합니다. 채우기 색상 칩은 상단 도구 모음에 있습니다.

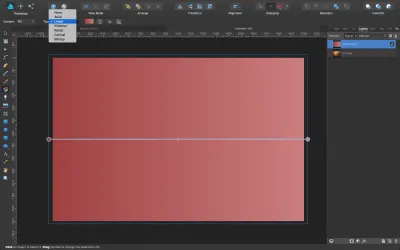
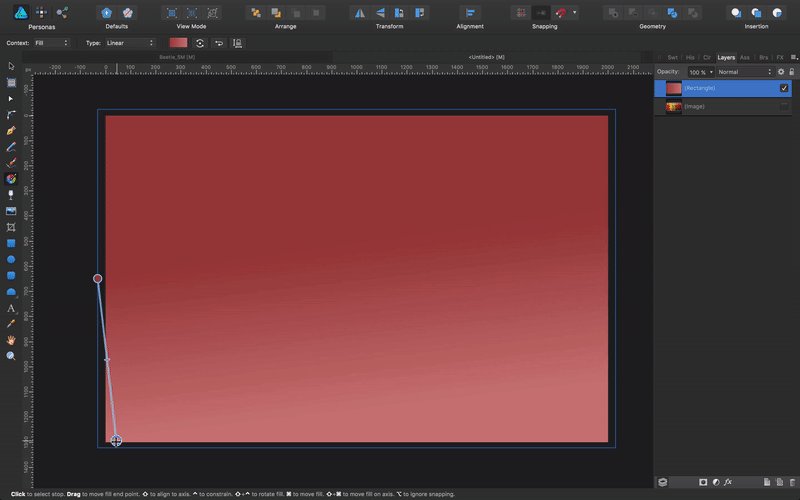
그런 다음 채우기 도구(색상환 아이콘 또는 키보드에서 G 키 를 누름)를 선택하고 상단 컨텍스트 도구 모음에서 유형을 "선형"으로 선택합니다.

여기에는 몇 가지 옵션이 있습니다. "없음"은 채우기 색상을 제거하고 "단색"은 하나의 단색을 적용하며 나머지는 모두 다른 유형의 그라디언트입니다.
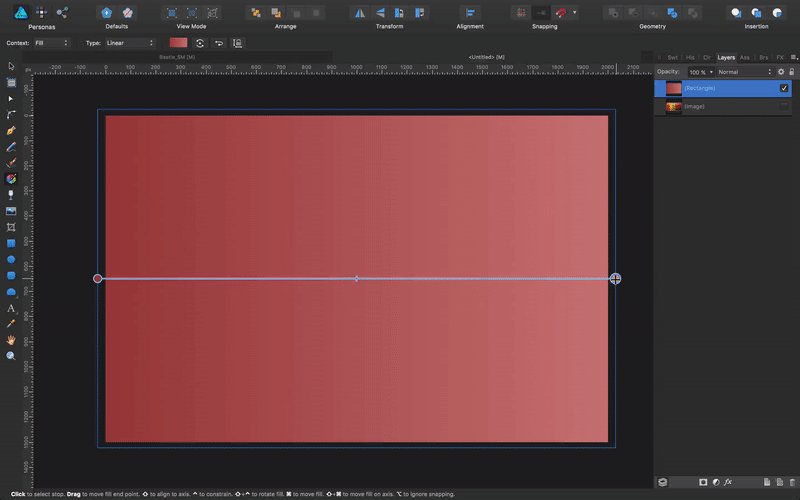
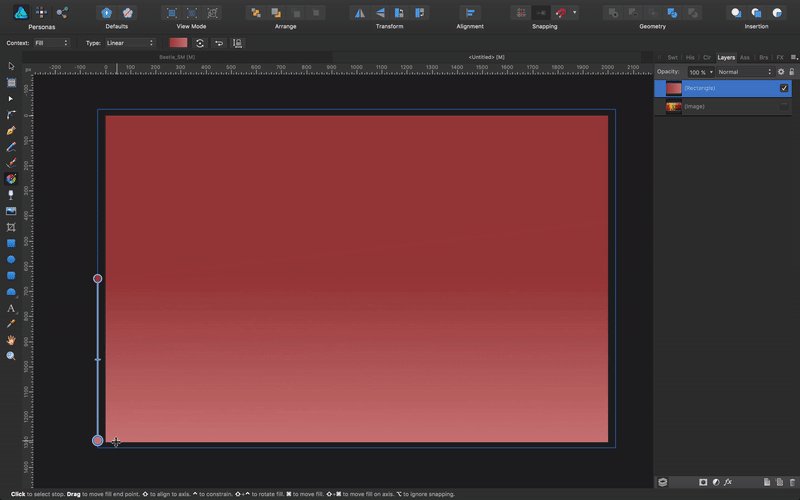
그라디언트를 곧게 펴고 수직으로 만들려면 끝 중 하나에 커서를 놓고 당깁니다. 수직선 근처에 있을 때 Shift 키 를 누릅니다. 이렇게 하면 캔버스 바닥에 수직으로 완벽하게 수직이 됩니다.

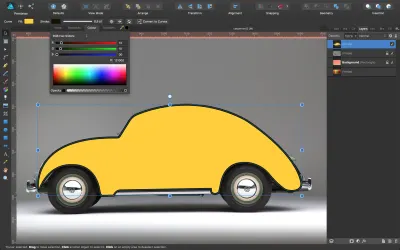
다음으로 컨텍스트 도구 모음에서 색상 칩을 클릭하면 방금 적용한 그라디언트와 정확히 일치하는 대화 상자가 표시됩니다. 이제 컬러 칩을 클릭하면 추가 대화 상자가 열립니다.
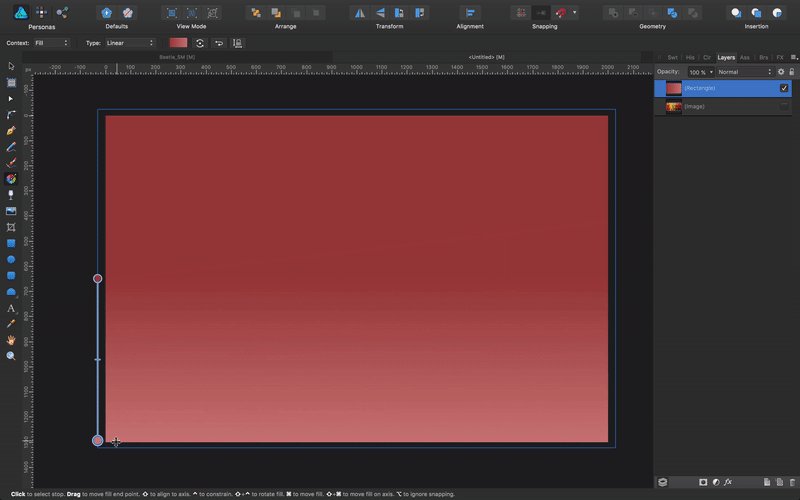
콤보에서 "색상" 탭을 클릭한 다음 "RGB 16진수 슬라이더"를 선택합니다. # 으로 표시된 필드에 FE8876 값을 입력합니다. "확인"을 누릅니다. 이제 그라디언트가 새 색상으로 어떻게 업데이트되었는지 알 수 있습니다. 그래디언트 대화 상자에서 다른 색상 정지점에 대해 이 작업을 반복하고 이 값을 입력합니다. E1C372 .
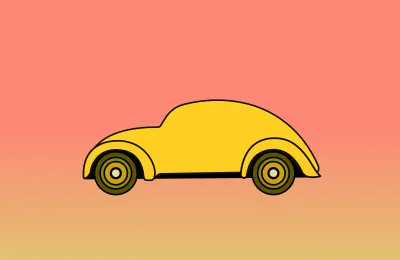
이제 다음과 같이 표시되어야 합니다.

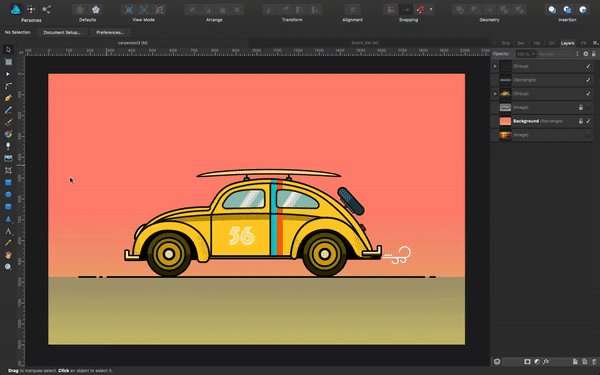
레이어 패널로 이동하여 레이어 이름을 "배경"으로 변경하겠습니다. 두 번 클릭하여 이름을 바꾼 다음 잠급니다(오른쪽 상단 모서리에 있는 작은 자물쇠 아이콘 클릭).
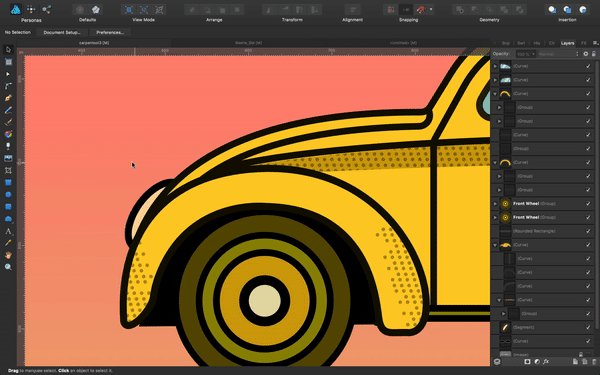
4. 펜 도구로 자동차 외곽선 그리기
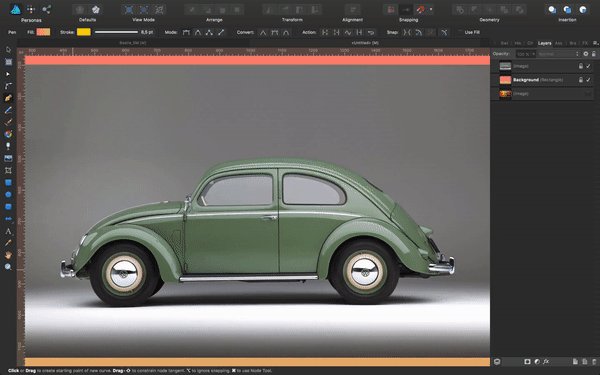
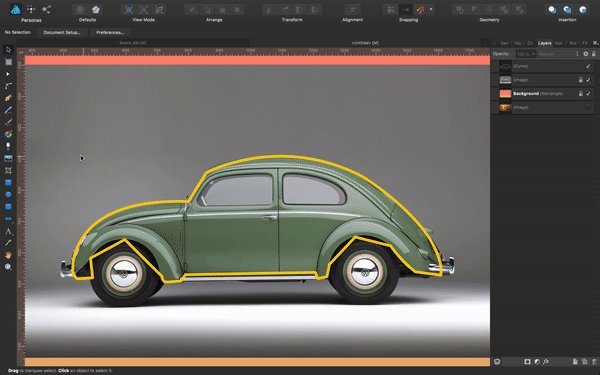
다음으로 해야 할 일은 자동차의 윤곽을 그리는 데 참조가 될 이미지를 찾는 것입니다. 구글에서 "폭스바겐 비틀 사이드 뷰"를 검색했습니다. 찾은 이미지에서 녹색 딱정벌레 중 하나를 선택하여 문서에 복사하여 붙여넣었습니다. (실수로 이동하지 않도록 참조 이미지로 레이어를 잠그십시오.)
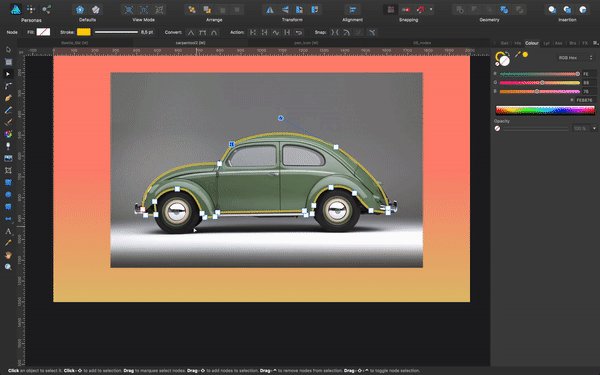
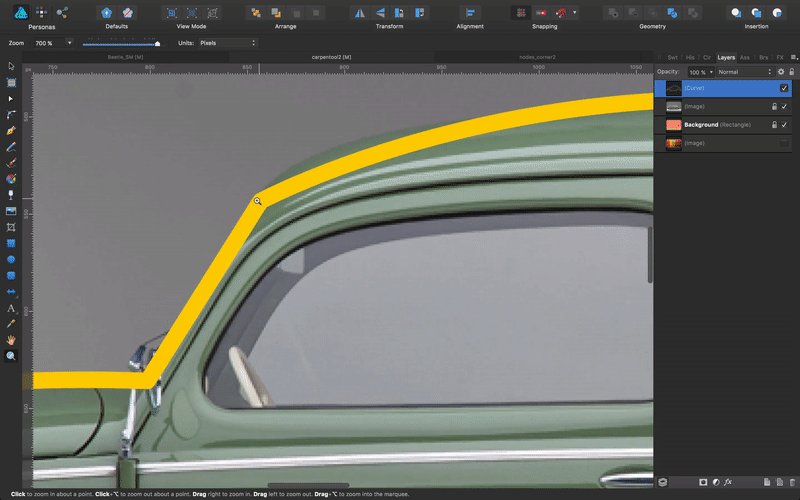
다음으로, 측면 툴바에서 펜 도구를 선택(또는 P 키를 누름)하고 좀 더 편안하게 작업할 수 있도록 확대한 다음 그림의 자동차 윤곽을 따라 세그먼트 추적을 시작합니다. 획 패널에서 획의 너비를 8픽셀로 지정합니다.
참고: 추적하는 세그먼트가 이미지 위에 자동으로 배치되기 때문에 레이어를 만들 필요가 없습니다.
펜 도구는 초보자에게 가장 어려운 도구 중 하나이며 분명히 벡터 그래픽에서 배우는 가장 중요한 도구 중 하나입니다. 완벽에 도달하려면 연습이 필요하지만 도구를 더 잘 사용하는 데 도움이 되는 몇 가지 간단한 작업을 이해하는 것도 중요합니다. 자세히 알아보자!
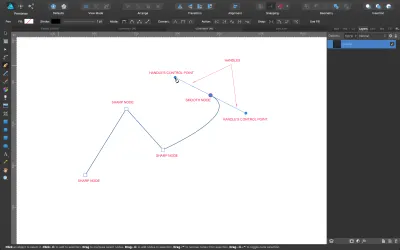
Affinity Designer에서 펜 도구로 추적할 때 두 가지 유형 의 노드를 볼 수 있습니다. 사각형 노드가 먼저 나타나고 핸들을 당기면 둥근 노드로 바뀝니다.

Affinity Designer에는 여러 펜 모드가 있지만 "펜 모드"라는 기본 모드만 사용하고 자동차를 추적할 때 다음이 표시되도록 Alt 를 클릭하여 핸들 중 하나를 제거합니다. 추적할 세그먼트의 섹션은 연결되어 있더라도 이전 세그먼트와 독립적입니다.
진행 방법은 다음과 같습니다. 펜 도구를 선택하고 한 번 클릭하고 일정 거리를 이동한 다음 두 번째 클릭(노드 1과 2 사이에 직선이 생성됨), 두 번째 노드를 드래그(곡선 생성), Alt 키 를 누른 상태에서 노드를 클릭하여 제거 두 번째 제어 핸들을 누른 다음 노드 3으로 진행하는 식으로 진행합니다.
다른 방법은 펜 도구를 선택하고 한 번 클릭하고 일정 거리를 이동한 다음 두 번째 클릭(노드 1과 2 사이에 직선이 생성됨)하고 두 번째 노드를 드래그(곡선 생성)한 다음 , 마우스를 이동하지 않고 Alt 키 를 누른 채 두 번째 핸들의 점을 클릭하여 이 핸들을 제거한 다음 노드 3으로 진행하는 식입니다.

참고: 완벽하지 않은 세그먼트를 추적하는 것을 두려워하지 마십시오. 시간이 지남에 따라 펜 도구를 더 잘 잡을 수 있습니다. 현재로서는 각 노드와 라인이 최종적으로 원하는 대로 보이는 것이 그다지 중요하지 않습니다. 사실 Affinity Designer를 사용하면 세그먼트와 노드를 쉽게 수정할 수 있으므로 시작하기 위한 대략적인 선을 추적하는 것이 좋습니다. 펜 도구(초보자용)를 쉽게 사용하는 방법에 대한 자세한 내용은 Isabel Aracama의 비디오 자습서를 확인하십시오.
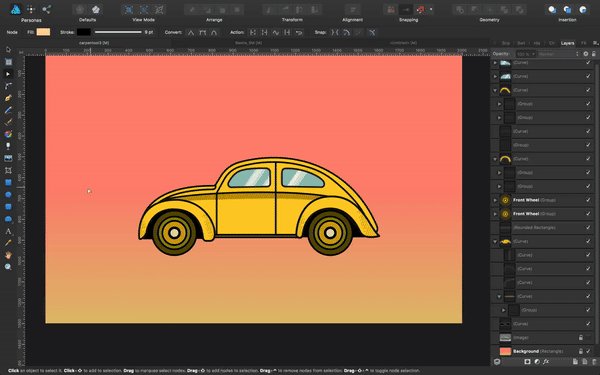
5. 세그먼트 재조각 및 모서리 도구 사용
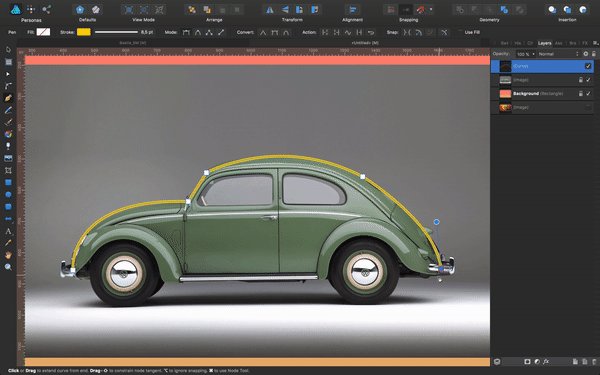
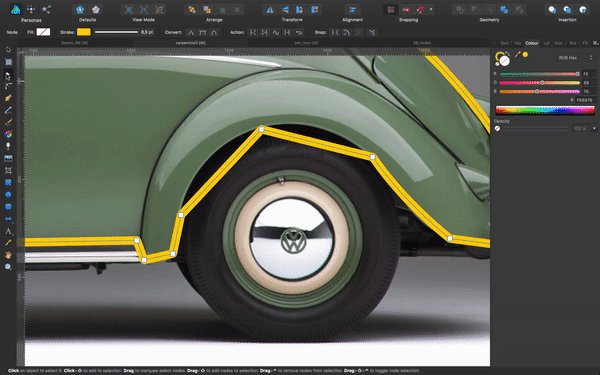
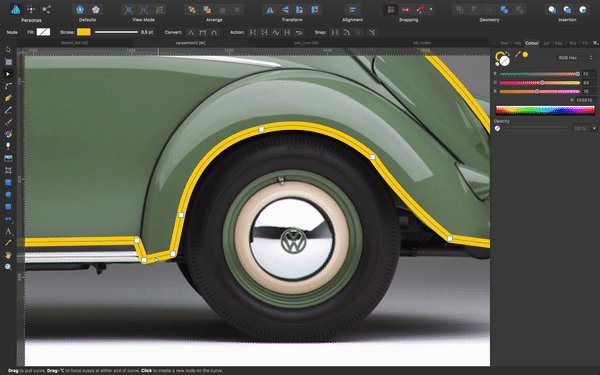
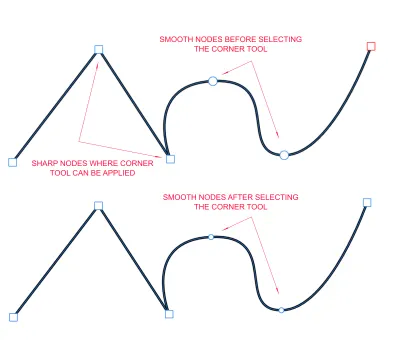
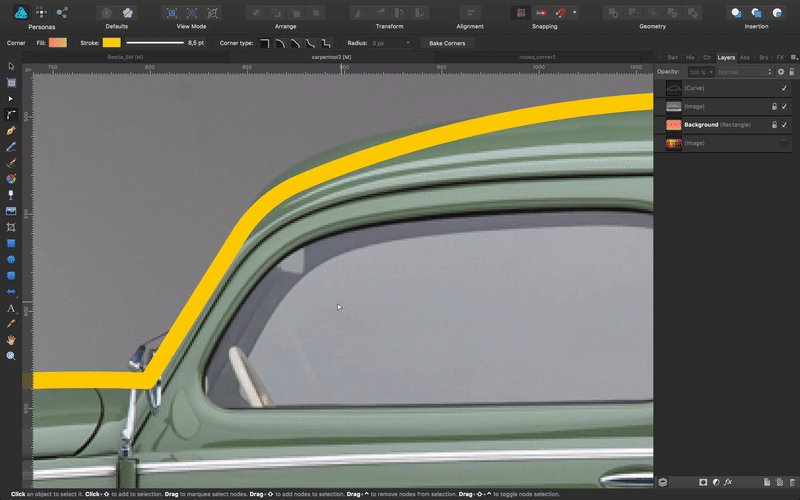
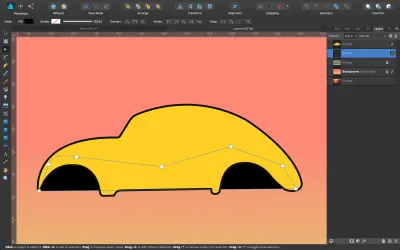
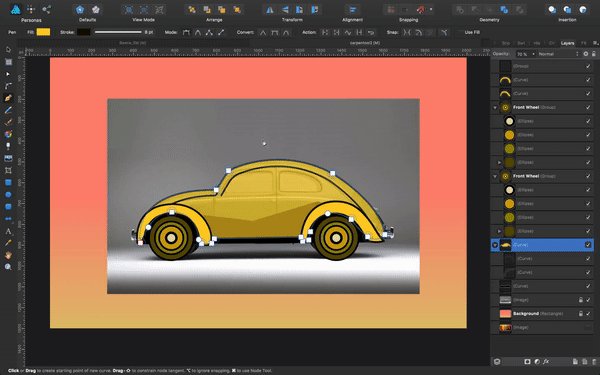
이제 우리에게 필요한 것은 모든 거친 선을 부드럽고 곡선으로 보이게 하는 것입니다. 먼저 직선 세그먼트를 당겨서 부드럽게 한 다음 모서리 도구를 사용하여 개선합니다.
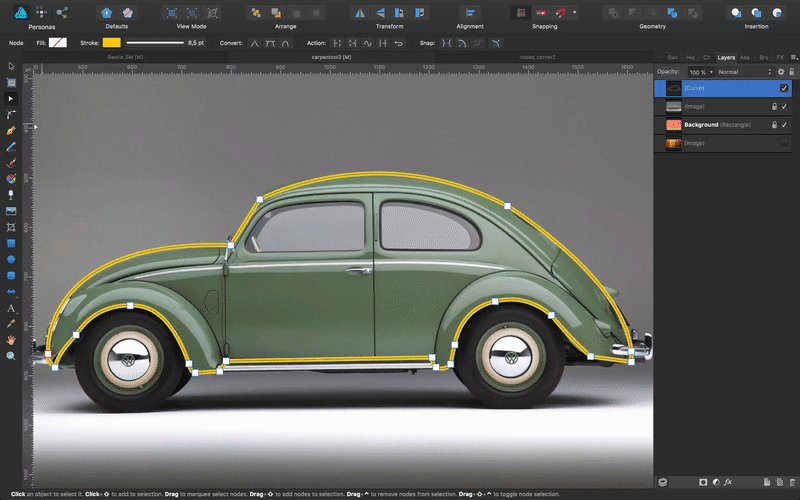
측면 도구 모음에서 노드 도구를 클릭하거나 키보드에서 A 를 눌러 선택합니다. 이제 참조 그림의 선을 따라 세그먼트를 당기기 시작합니다. 핸들을 사용하여 적절하게 이동하고 당겨 선이 필요한 모양을 갖도록 할 수도 있습니다. 참조 이미지에 모두 맞는 방식으로 하면 되지만 아직 완벽하지 않더라도 크게 신경쓰지 마십시오. 노드 도구(A)를 사용하면 노드를 선택하고 이동할 수 있지만 곡선 자체를 클릭하고 드래그하여 변경할 수도 있습니다.

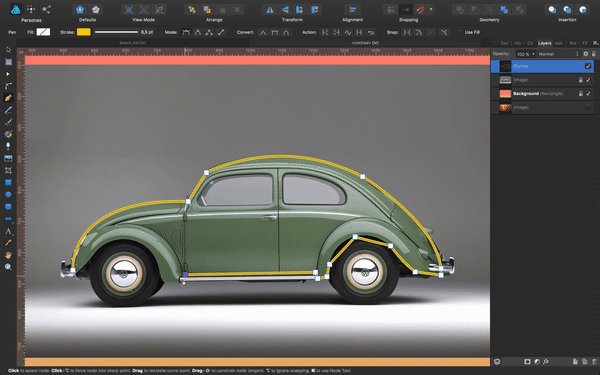
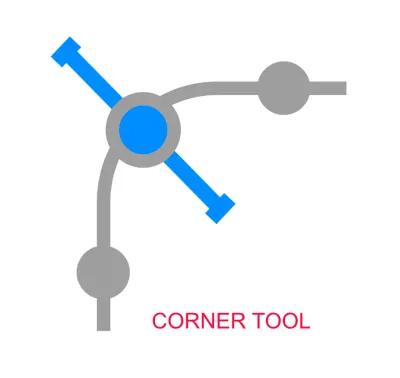
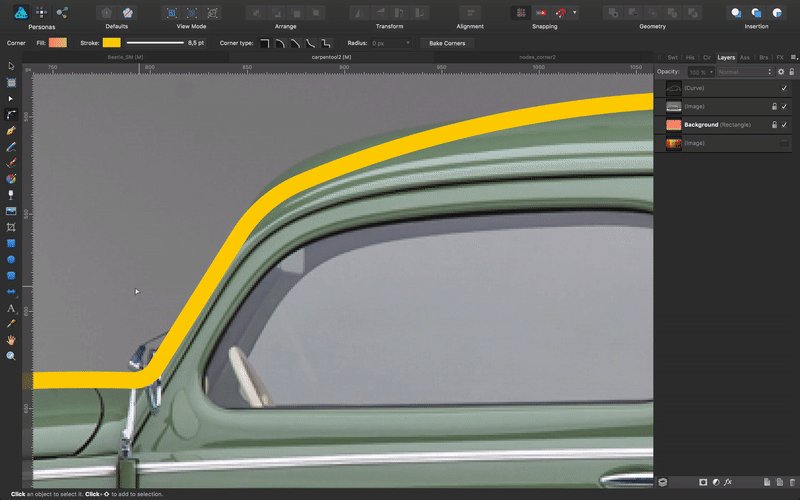
모든 세그먼트가 필요한 위치에 있으면 모서리 도구(단축키: C )를 사용하여 모서리를 부드럽게 할 것입니다. 이것은 Affinity Designer에서 제가 가장 좋아하는 도구 중 하나입니다. 라이브 코너 도구를 사용하면 노드와 세그먼트를 완벽하게 조정할 수 있습니다. C 를 눌러 선택하거나 도구 사이드바에서 선택하십시오. 방법은 매우 간단합니다. 매끄럽게 하려는 날카로운 노드(정사각형 노드) 위로 모서리 도구를 전달합니다. 필요한 경우 노드 도구( A )로 다시 전환하여 세그먼트 또는 핸들을 당겨 세그먼트의 섹션을 조정합니다. (부드러운 노드(둥근 노드)는 더 부드럽게 만들 수 없으며 모서리 도구를 선택하는 순간 더 작은 원이 표시됩니다.)



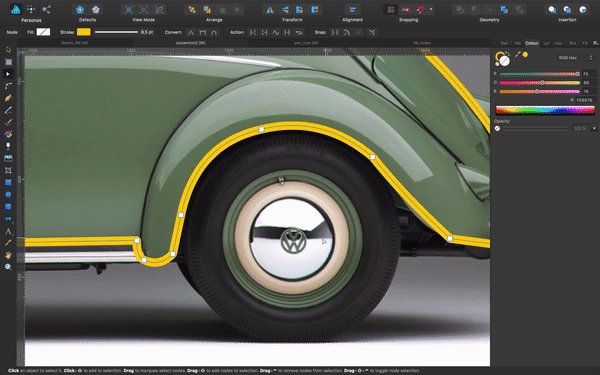
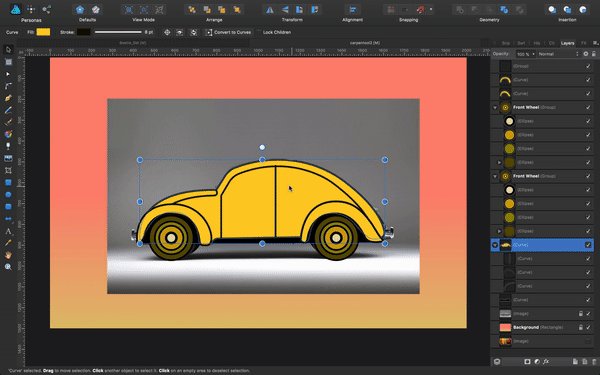
모서리와 세그먼트가 좋아 보이면 모양을 채우고 획의 색상을 변경해야 합니다. 방금 자동차에 대해 만든 닫힌 곡선을 선택하고 채우기 색상 칩을 클릭한 다음 HEX 색상 필드에 FFCF23 을 입력합니다. 옆에 있는 획 색상 칩을 클릭하고 131000 을 입력합니다.

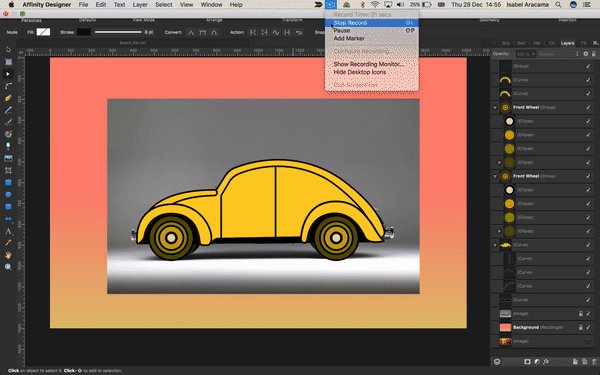
이제 펜 도구로 모양을 만들고 검정색( 000000 )으로 채웁니다. 자동차 차체(노란색 모양) 뒤에 놓습니다. 생성할 새 개체의 정확한 모양은 아래 이미지와 같이 아래쪽이 직선이어야 한다는 점을 제외하고는 그다지 중요하지 않습니다. Layers 패널이나 "Arrange" → "Back One" 메뉴를 통해 본체(노란색 모양) 뒤에 배치합니다.

6. Smart Copy를 사용하여 바퀴 만들기
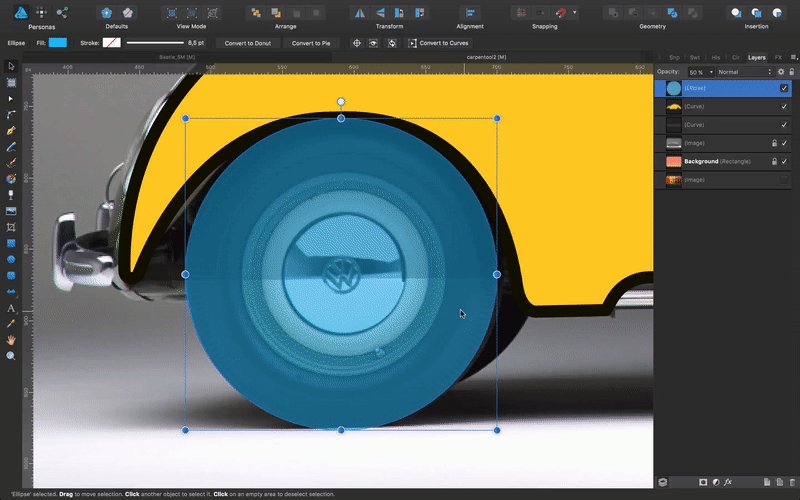
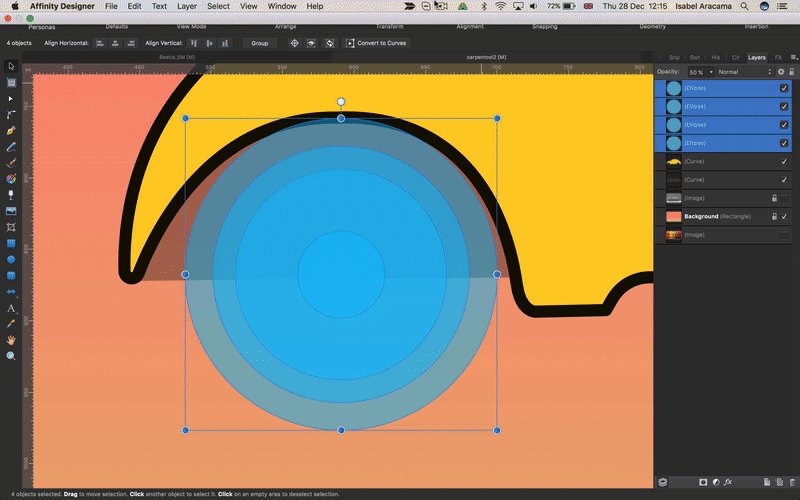
다음에 바퀴를 제자리에 놓아야 합니다. 도구에서 타원 도구를 선택하고 캔버스 위로 드래그하여 참조 그림의 휠과 같은 크기의 원을 만듭니다. 드래그하면서 Shift 를 클릭하여 원의 비율을 조정합니다. 또한 Ctrl (Windows) 또는 Cmd (Mac)를 누른 상태에서 중앙에서 바깥쪽으로 완벽한 원을 만들 수 있습니다.
참고: 필요한 경우 더 잘 보기 위해 지금까지 만든 레이어를 숨기거나 일시적으로 불투명도를 줄입니다. 모양을 선택하고 키보드에서 1에서 9 사이의 숫자를 눌러 불투명도를 변경할 수 있습니다. 여기서 1은 10% 불투명도를 적용하고 9는 90% 불투명도 값을 적용합니다. 불투명도를 100%로 재설정하려면 0(영)을 누릅니다.
나머지 색상과 대조되는 임의의 색상을 선택하십시오. 저는 처음에 그렇게 하는 것을 좋아합니다. 그래야만 모양이 잘 대조되고 구별되는 것을 볼 수 있습니다. 내가 만족하면 최종 색상을 적용합니다. 불투명도를 50%(키보드에서 5 클릭)로 설정하여 그릴 때 투명하게 볼 수 있습니다.
바퀴 모양을 확대합니다. Z 를 눌러 확대/축소 도구를 선택하고 Alt 키를 누른 상태에서 모양 위로 드래그하거나 레이어 패널에서 해당 축소판을 두 번 클릭합니다. (이전에 선택할 필요는 없지만 레이어 패널에서 시각적으로 찾는 데 도움이 됩니다.)
이제 Smart Copy를 사용하는 방법을 배우고 동심원을 붙여넣을 것입니다.
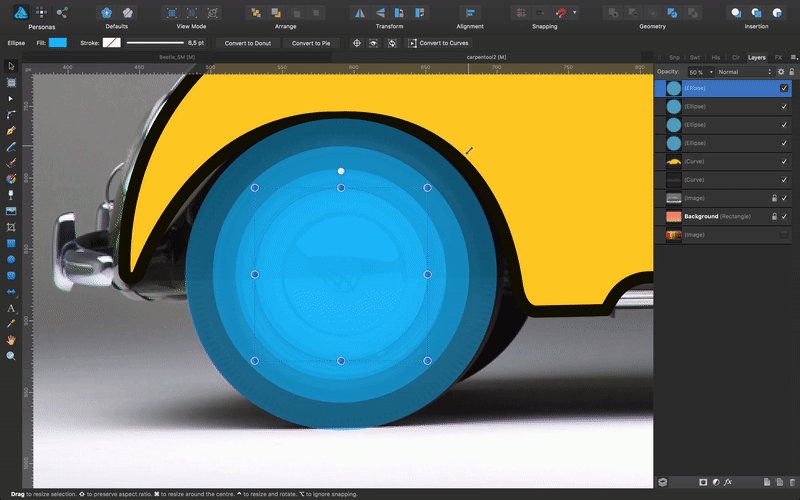
원을 선택하고 Cmd + J (Mac) 또는 Ctrl + J (Windows)를 누릅니다. 새 원이 원래 원 위에 배치됩니다. 그것을 선택하십시오. 이 명령은 "편집" → "복제" 아래에 있으며 Smart copy 또는 Smart 복제라고도 합니다.
Shift + Cmd (Mac) 또는 Shift + Ctrl (Windows)을 클릭하고 안으로 드래그하여 더 작은 동심원으로 변환합니다. 참조에 맞게 매번 크기를 조금씩 줄여가며 세 번 반복합니다. Shift + Cmd (Mac) 또는 Shift + Ctrl (Windows)을 눌러 모양을 스마트하게 복제하면 모양이 상대적으로 변형됩니다. 이것은 세 번째 스마트 복제 모양부터 발생합니다.

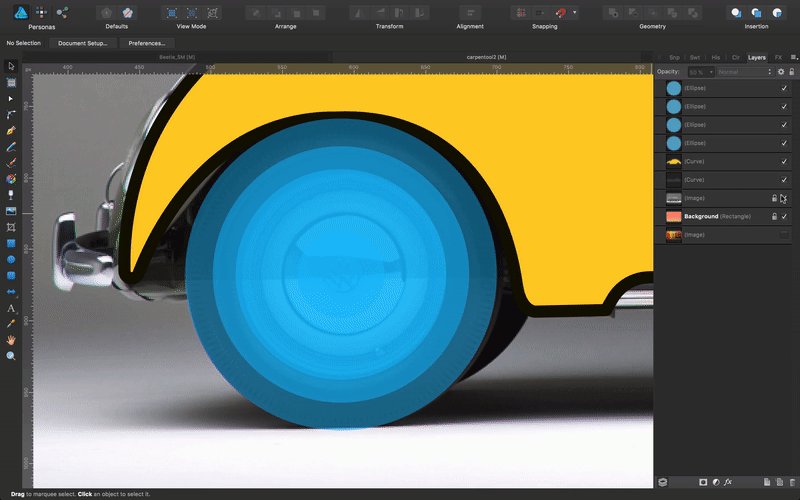
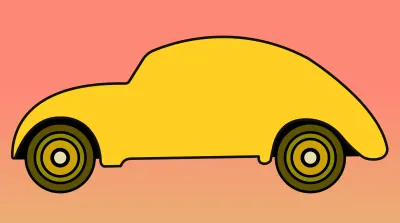
따라서 바퀴에 대한 동심원이 있고 이제 색상을 변경해야 합니다. 견본 패널로 이동하고 이전에 만든 팔레트에서 자동차 차체에 적용한 노란색과 잘 어울리는 색상을 선택합니다. 색상을 선택하고 가장 효과가 있다고 생각되는 색상에 맞게 약간 수정할 수 있습니다. 채우기 및 획 색상을 적용해야 합니다. 11.5픽셀의 획을 적용할 가장 안쪽 원을 제외하고 획을 자동차의 나머지 부분(8픽셀)과 동일한 너비로 지정해야 합니다. 또한 각 동심원의 불투명도를 100%로 되돌리는 것을 잊지 마십시오.
나는 바깥쪽에서 안쪽 원까지 다음 색상을 선택했습니다: 5D5100 , 918A00 , CFA204 , E5DEAB .
이제 우리는 그것들을 모두 선택하고 그룹화하려고 합니다. 모두 선택하고 Cmd + G (Mac) 또는 Ctrl + G (Windows)를 누릅니다. 레이어 패널에서 새 그룹의 이름을 "Front Wheel"로 지정합니다. 이 그룹을 복제하고 Shift 키 를 누른 상태에서 그룹을 선택하고 뒷바퀴와 겹칠 때까지 캔버스를 따라 끕니다. 그에 따라 레이어의 이름을 지정합니다.

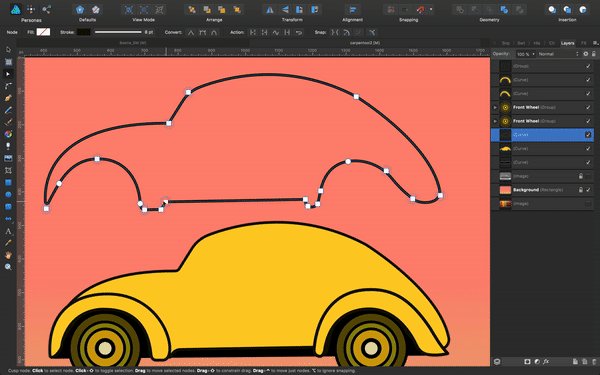
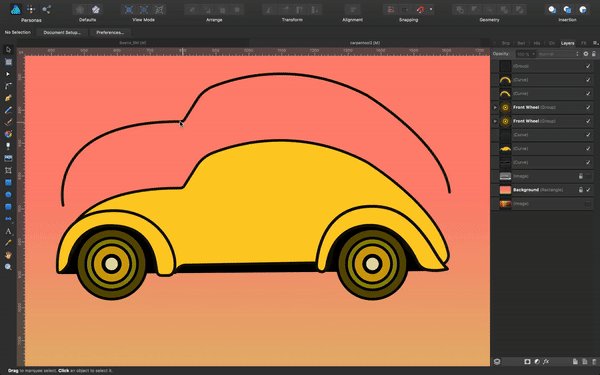
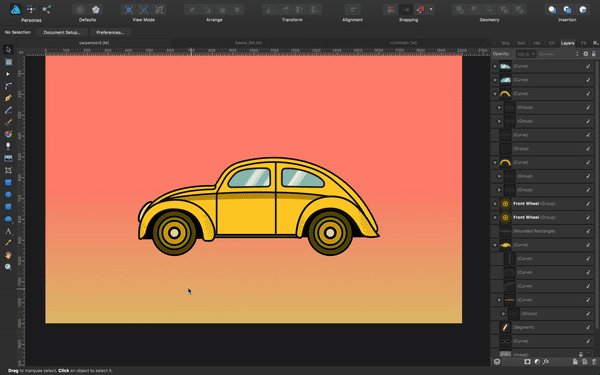
7. 커브를 깨고 클리핑 마스크를 사용하여 자동차 차체의 내부 라인을 그립니다.
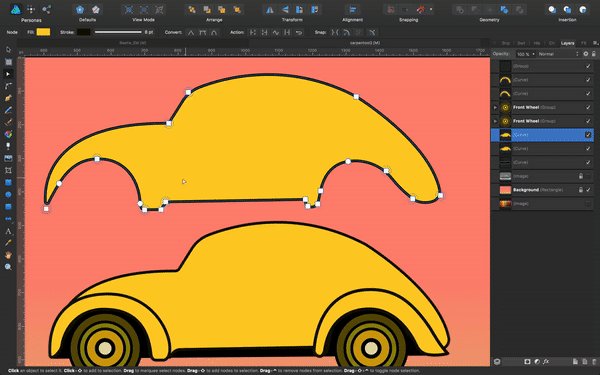
계속 작업하려면 모든 레이어를 숨기거나 방해가 되지 않도록 불투명도를 낮추십시오. 앞뒤 흙받이를 추적해야 합니다. 우리는 본체에 대해 한 것과 동일한 작업을 수행해야 합니다. 펜 도구를 선택하고 그 위에 윤곽선을 그립니다.
추적되면 핸들, 노드 및 모서리 도구를 사용하여 수정하십시오. 차 뒤의 검은색 모양도 약간 수정하여 차체 하부에 조금 더 잘 보이도록 했습니다.

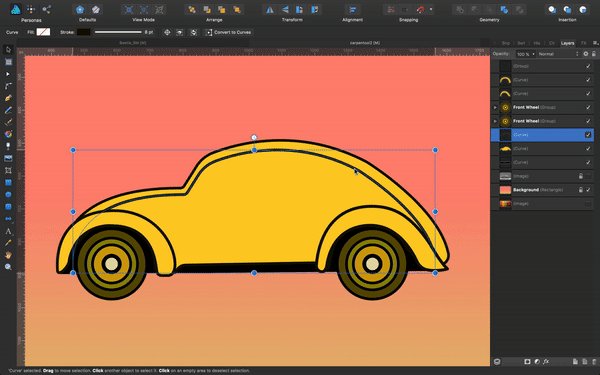
이제 자동차를 정의하는 일부 내부 선을 추적하려고 합니다. 이를 위해 기본 노란색 모양을 복제하고 채우기 색상을 제거한 다음 캔버스의 그림에 배치합니다.
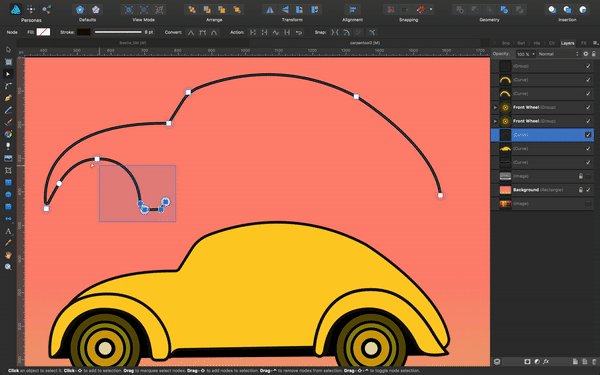
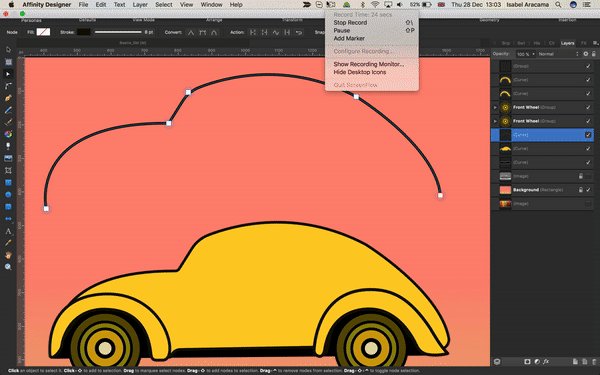
키보드에서 A 를 누르고 세그먼트의 맨 아래 노드를 클릭합니다. 상단 컨텍스트 도구 모음에서 "동작" → "곡선 끊기"를 클릭합니다. 이제 선택한 노드가 빨간색 윤곽선이 있는 사각형 노드로 변한 것을 볼 수 있습니다. 그것을 클릭하고 아무 곳이나 당깁니다. 보시다시피 세그먼트가 열려 있습니다. Delete 또는 Backspace 키(Windows) 또는 Delete 키(Mac)를 클릭하고 맨 왼쪽 및 맨 오른쪽 노드만 남기고 맨 아래 노드에 대해 모두 동일한 작업을 수행하고 맨 위 섹션의 왼쪽 부분에 매우 주의하십시오. 세그먼트가 전혀 변형되지 않습니다.

내가 이 방법을 사용하는 주된 이유는 한 가지입니다. 기존 라인을 복제하면 보다 일관된 모양과 보다 조화로운 라인이 가능해집니다.
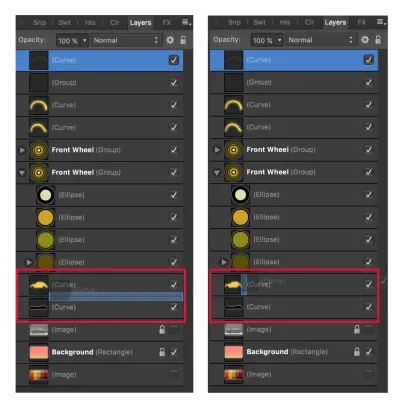
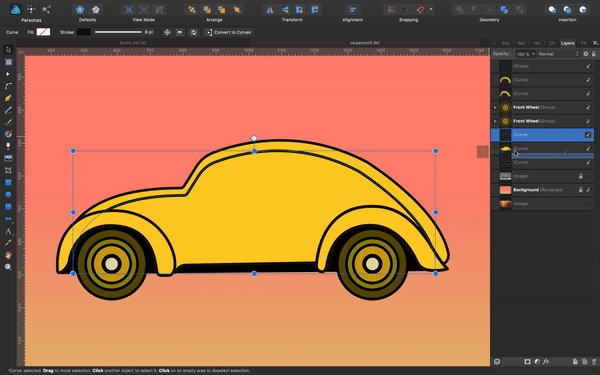
이제 새로 열린 곡선을 선택하고 서로의 위에 놓을 때 기본 노란색 모양에 맞도록 더 작게 만듭니다. 레이어 패널에서 이 곡선을 노란색 모양 레이어로 드래그하여 클리핑 마스크 를 만듭니다. 클리핑 마스크를 만드는 이유는 간단합니다. 서로 겹치지 않고(즉, 두 객체가 모두 표시됨) 다른 객체 안에 하나가 중첩되도록 다른 객체 내부에 객체를 원합니다. 그렇게 하지 않으면 내포된 개체의 일부가 표시되는데 이는 우리가 원하는 것이 아닙니다. 우리는 완벽하고 깔끔한 라인이 필요합니다.
참고: 클리핑 마스크를 마스크 로 착각해서는 안 됩니다. 썸네일(마스크는 적용 시 자르기 모양의 아이콘이 표시됨)과 클리핑하려고 할 때 파란색 줄무늬가 레이어의 절반보다 약간 더 가로로 표시 되기 때문에 마스킹이 아닌 클리핑임을 알게 될 것입니다. 반면에 마스크는 축소판 옆에 작은 수직 파란색 줄무늬를 표시합니다.


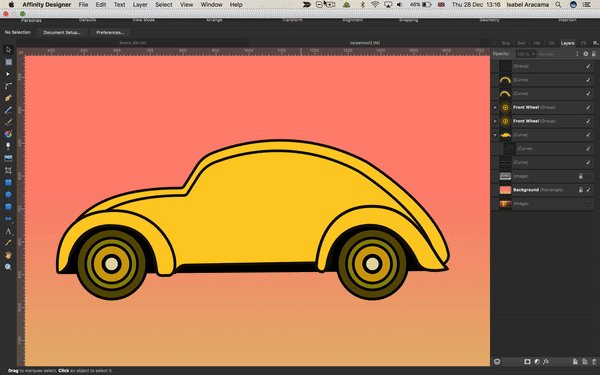
이제 클리핑 마스크를 적용하여 새로 생성된 세그먼트를 자동차의 주요 모양 안에 삽입했으므로 원하는 대로 정확하게 배치하기 위해 일부 노드를 부수고 다른 노드를 약간 이동했습니다. 너비를 약간 늘리고 앞에서 본 것과 똑같은 방법을 사용하여 세그먼트의 나머지 부분과 전면을 분리했습니다. 그런 다음, 부드럽게 해야 한다고 생각되는 모든 것을 부드럽게 하기 위해 약간 더 많은 모서리 도구를 적용했습니다. 마지막으로 Pen 도구를 사용하여 추가 노드와 세그먼트를 추가하여 자동차를 정의하는 나머지 내부 선을 만들었습니다.
참고: 레이어 패널에서 직접 개체를 선택하지 않을 때 마스크, 클리핑 마스크 또는 그룹에서 개체를 선택하려면 개체를 선택할 때까지 두 번 클릭하거나 Ctrl (Windows) 또는 Cmd ( Mac)을 클릭합니다.

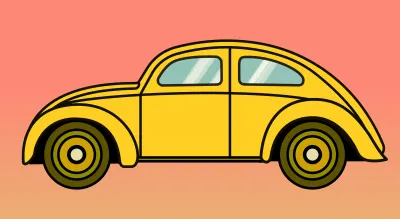
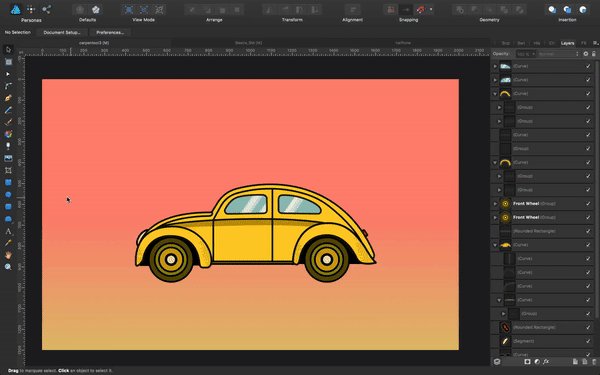
언급된 방법을 사용하여 몇 가지 수정 및 조정 후 우리 차는 다음과 같이 보입니다.

8. 일부 기본 모양을 사용하여 창 그리기
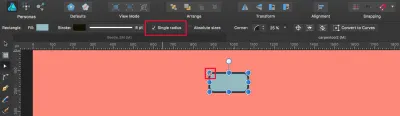
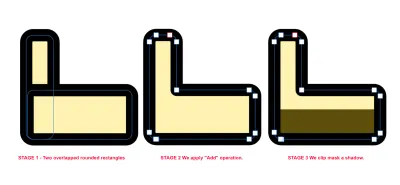
측면 도구 모음에서 둥근 사각형 도구를 선택합니다. 캔버스에서 드래그하여 모양을 만듭니다. 모양의 크기는 자동차 차체에 맞아야 하고 비례적으로 보여야 합니다. 어떻게 만들든 나중에 크기를 조정할 수 있으므로 크게 걱정하지 마십시오.

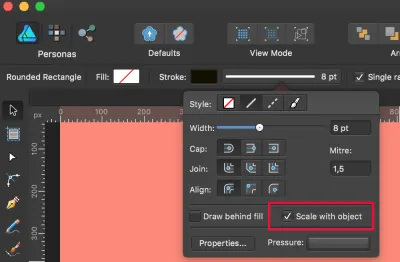
참고: 획이 있는 모양을 만들고 크기를 조정할 때 획 이 개체에 비례하여 크기를 조정 하려면 획 패널에서 "개체와 크기 조정"을 선택해야 합니다. 획으로 개체의 크기를 조정해야 할 때 이 옵션을 선택한 것과 선택하지 않은 것의 차이를 시각적으로 비교하는 것이 좋습니다.

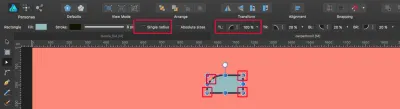
둥근 사각형을 캔버스에 배치했으면 파란색을 띤 색상으로 채웁니다. 저는 #93BBC1 을 사용했습니다. 그런 다음 노드 도구로 선택합니다( A 누름). 이제 왼쪽 상단 모서리에 작은 주황색 원이 표시됩니다. 바깥쪽으로 또는 안쪽으로 당기면 해당 모서리의 각도가 어떻게 변하는지 알 수 있습니다. 상단 컨텍스트 도구 모음에서 "단일 반경"을 선택 취소하고 사각형의 각 모서리에 개별적으로 원하는 각도를 적용할 수 있습니다. 선택을 취소하고 왼쪽 상단 모서리에 있는 작은 주황색 원을 안쪽으로 당깁니다. 당기면 특정 백분율로 반올림할 수 있지만 입력 필드에 원하는 값을 입력하거나 함께 제공되는 슬라이더를 사용할 수도 있습니다. 작은 갈매기 모양). 100% 값을 적용해 보겠습니다.


기본 모양은 벡터 조작(곡선 및 선에 비해) 측면에서 그다지 유연하지 않으므로 이러한 모양(채우기, 획, 모서리, 너비 및 높이 이상)에 추가 변경 사항을 적용하려면 변환해야 합니다. 곡선에.
참고: 기본 모양을 곡선으로 변환하면 돌아갈 방법이 없으며 작은 주황색 정지점을 통해 모양을 조작할 수 있는 옵션도 없습니다. 추가 조정이 필요한 경우 모서리 도구를 사용하여 조정해야 합니다.
노드 도구( A )로 사각형을 선택하고 상단 상황에 맞는 도구 모음에서 "곡선으로 변환" 버튼을 클릭합니다. 테두리 상자가 사라지고 모양을 구성하는 모든 노드가 표시됩니다. 또한 레이어 패널에서 개체 이름이 "Rounded Rectangle"에서 "Curve"로 어떻게 변경되는지 확인합니다.
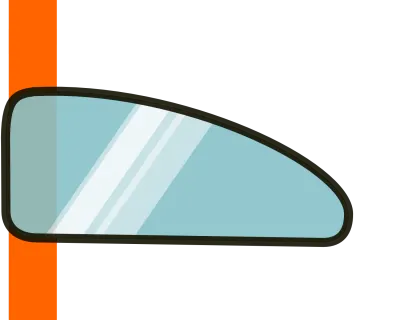
이제 자동차 창처럼 보이는 개체를 만들기 위해 모양을 조작해야 합니다. 참조 사진을 보고 어떻게 보여야 하는지 더 잘 알 수 있습니다. 또한 차에 그려진 나머지 선을 조정하여 모두 잘 맞도록 합니다. 모양이 (아직) 완벽해 보이지 않더라도 걱정하지 마십시오. 그것들을 바로 잡는 것은 연습의 문제입니다! 펜 도구를 사용하여 Alt 및 Shift 키를 사용하고 세그먼트 노드가 어떻게 다르게 동작하는지 관찰하십시오. 전면 창을 생성한 후 동일한 방법으로 후면 창을 생성합니다.
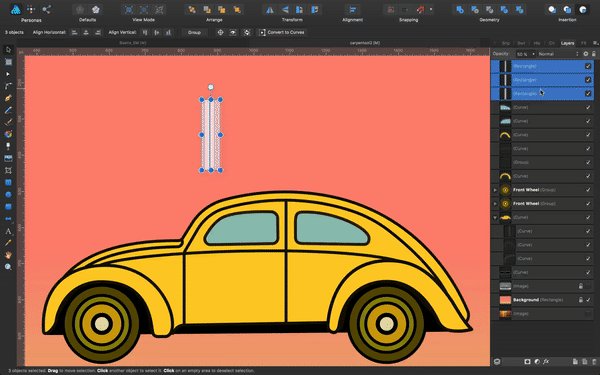
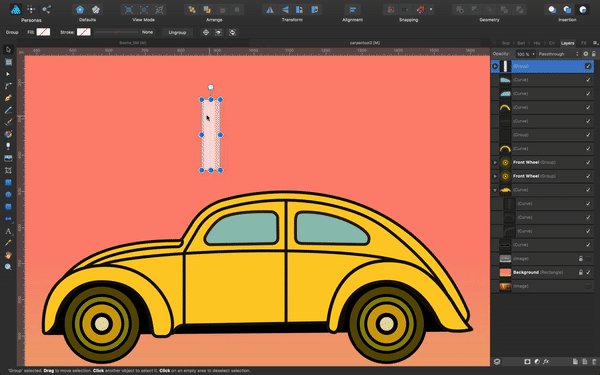
또한 창의 반사를 생성해야 합니다. 이 작업은 3개의 직사각형을 그리고 흰색으로 채우고 서로 약간의 오프셋으로 겹치고 불투명도를 50%로 설정하여 수행할 것입니다.
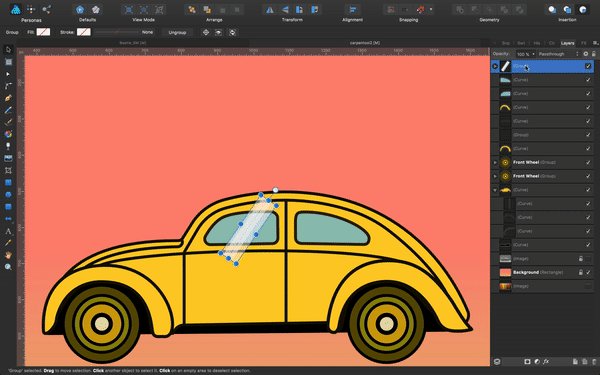
위쪽 경계 상자 흰색 원 위에 커서를 놓고 두 끝이 있는 곡선 화살표로 바뀌면 이동하여 사각형에 각도를 지정합니다. 이전에 본 것처럼 레이어 패널의 창 모양 위로 드래그하여 클리핑 마스크를 만듭니다. 다음과 같은 대체 방법을 사용하여 이 작업을 수행할 수도 있습니다.
- "레이어" → "삽입" → "내부 삽입" 메뉴에서 선택한 창 개체를 선택합니다.
- 키보드 단축키 Ctrl + X (Windows) 및 Cmd + X (Mac)를 사용하여 창 개체를 선택 → "편집" → "내부에 붙여넣기"( Ctrl / Cmd + Alt + V ).
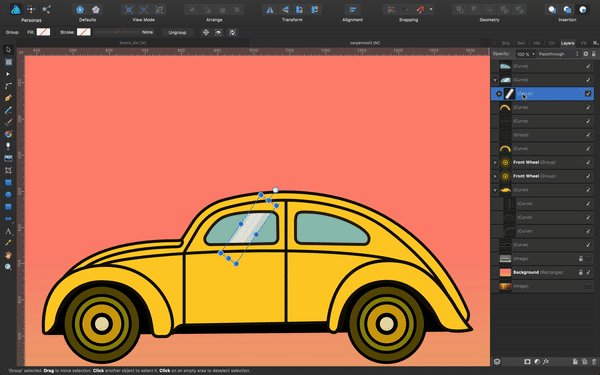
후면 창에 대해 이 작업을 반복합니다. 시각적인 흥미를 더하기 위해 반사를 복제하고 사각형의 불투명도와 너비를 약간 변경할 수 있습니다.

9. 시각적 관심 추가: 하프톤 패턴, 그림자 및 반사
그림자와 반사를 시작하기 전에 모든 요소가 잘 통합된 것처럼 보이도록 자동차에 추가 조각을 추가해야 합니다. 문 아래에 있는 조각을 만들어 보겠습니다. 단순한 직사각형입니다. 아래 그림과 같이 해당 레이어 순서대로 놓고, 계속해서 모든 조각을 함께 삽입하여 컴팩트하게 보이게 합니다. 프론트 펜더도 조금 움직여서 프론트를 짧게 만듭니다.

이제 하프톤 패턴 을 만들어 보겠습니다.
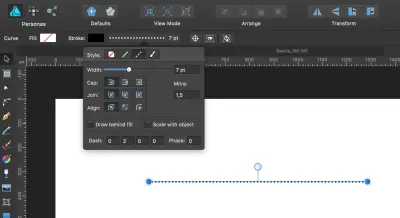
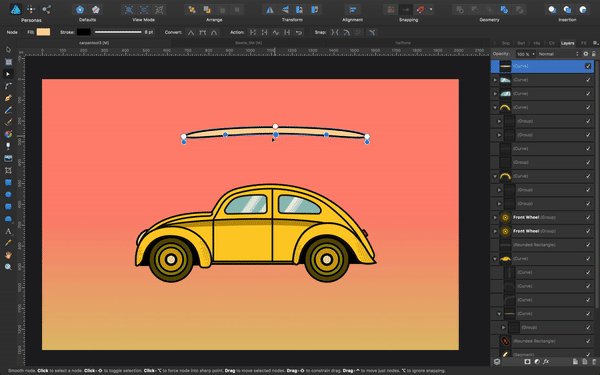
펜 도구( P )를 잡고 캔버스에 선을 그립니다. 획 패널(맨 위에 있는 펜 도구의 획에 대한 컨텍스트 도구 모음 섹션에서도 이 작업을 수행할 수 있음)에서 크기를 7픽셀과 같이 설정합니다. 필요한 경우 나중에 이 값을 쉽게 변경할 수 있습니다. "대시" 선 스타일을 선택하고 나머지 대화 상자 설정은 다음과 같아야 합니다.

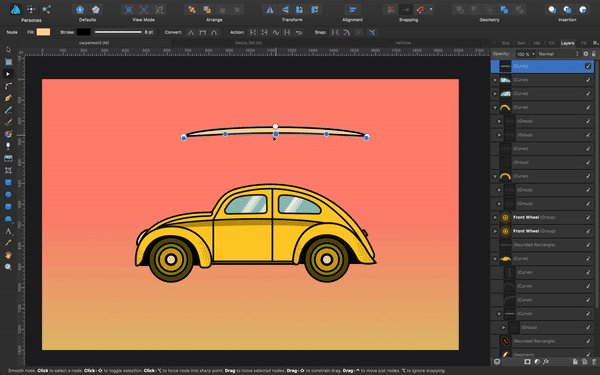
이제 이 선을 복제하고 왼쪽에 약간의 오프셋을 두고 아래에 새 선을 배치합니다.

두 줄을 그룹화하고 Smart Copy로 이 그룹을 복제하고 다음과 같이 만듭니다.

Affinity Designer에서 선택 영역을 끌면 선택 영역 내에 완전히 포함된 개체만 선택됩니다. 모든 개체를 완전히 드래그하지 않고 모든 개체를 선택하려면 다음 옵션이 있습니다.
- Mac: ⌃ ( Ctrl ) 키를 누르고 있으면 선택 윤곽을 그릴 때 선택 윤곽에 닿는 모든 개체를 선택할 수 있습니다.
- Windows: 마우스 왼쪽 버튼을 클릭한 채로 선택 항목을 드래그하기 시작한 다음, 마우스 오른쪽 버튼도 클릭한 상태로 유지합니다. 두 버튼을 모두 누르고 있으면 선택 윤곽에 닿는 모든 개체가 선택됩니다.
- 또는 이 동작을 전역 기본 설정으로 지정할 수 있습니다. Mac의 경우 “Affinity Designer” → “Preferences” → “Tools”로 이동하여 “Select object when intersects with selection marquee”를 선택합니다. Windows에서는 "편집" → "기본 설정" → "도구"로 이동하여 "선택 윤곽과 교차할 때 개체 선택"을 선택합니다.
그림을 더 흥미롭게 만들기 위해 일부 줄의 시작과 끝을 약간 변경합니다. 이를 위해 노드 도구( A )를 선택하고 노드를 약간 안쪽으로 이동합니다.
이제 다음과 같이 표시되어야 합니다.

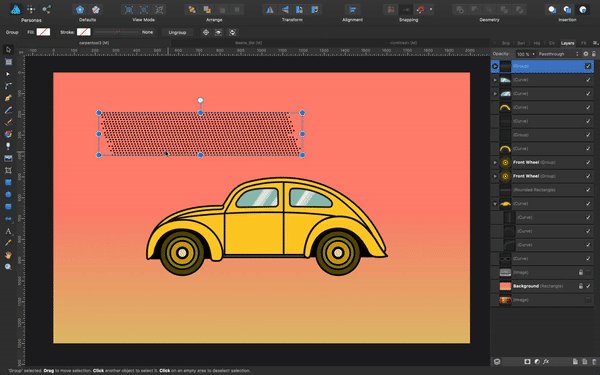
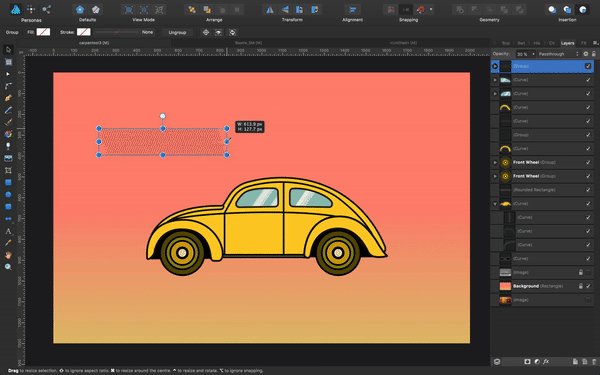
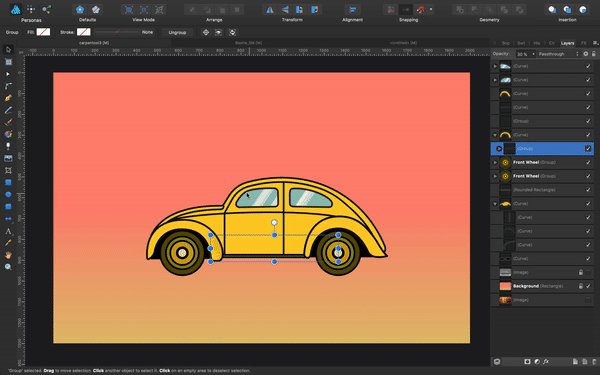
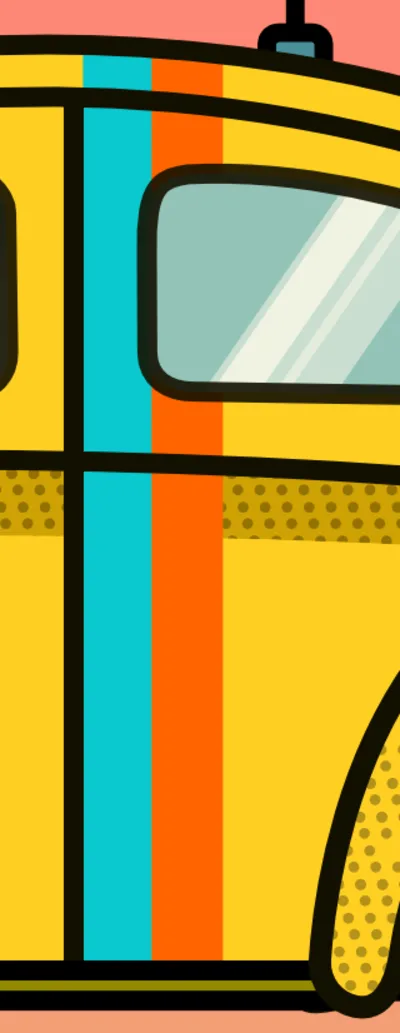
패턴을 디자인에 적용하려면 모든 것이 그룹화되었는지 확인하고 복사하여 자동차 아트웍에 붙여넣고 불투명도를 30%로 줄이고 크기도 줄입니다(획 패널에서 "객체와 함께 크기 조정"이 선택되어 있는지 확인) . 그런 다음 클리핑 마스크를 만듭니다. 그림 전체에서 이 패턴의 각도, 색상 및 크기를 일관성 있게 유지하는 것이 중요합니다.

이제 후면 펜더와 자동차 측면에 하프톤 패턴을 적용합니다. 흙받이 자체든 새로운 모양이든 먼저 자리 표시자를 만들어야 합니다. 조화로운 방식으로 도면에 패턴을 적용해야 하는 경우 약간의 조정을 수행하십시오. 전체 크기, 점의 크기, 투명도, 각도 등을 변경할 수 있지만 이러한 변경 사항을 패턴 비트에 적용할 때 일관성을 유지하십시오.
창 아래의 그림자는 자리 표시자가 될 커브를 그리고 더 어둡게 보이도록 #CFA204 색상을 적용했습니다.
10. 자동차의 나머지 요소 만들기
이제 범퍼, 뒷바퀴, 서핑 보드, 디자인 스티커 등 자동차를 구성하는 나머지 요소를 만드는 작업이 전부입니다.
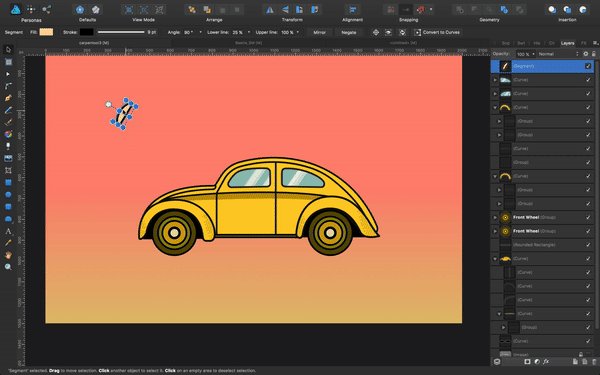
- 전면 및 후면 조명
전면 조명의 경우 Segment 도구로 전환하고 모양을 그립니다. 그런 다음 약간 회전하여 자동차 본체 아래 어딘가에 배치해야 합니다. 역광에 대해서도 동일한 작업을 수행할 수 있지만 직사각형 도구를 사용합니다. 색상은 전면 조명용#FF0031#FFDA9D후면 조명용 #FF0031입니다.

- 서핑보드
서핑 보드를 만들기 위해 Ellipse 도구를 사용하고 긴 타원을 그립니다. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


참고: 범퍼 내부에 "그림자" 개체를 붙여넣으려고 하면 범퍼가 하나의 전체 개체인 경우 에만 작동합니다(파괴 작업). 따라서 Alt + "추가"를 사용했다면 지금은 작동하지 않습니다. 그러나 합성 모양(두 개체의 그룹인 비파괴 작업의 결과)을 하나의 곡선(하나의 전체 벡터 개체)으로 변환하여 이 문제를 해결할 수 있습니다. 복합 모양을 클릭한 다음 메뉴에서 "레이어" → "곡선으로 변환"(또는 Ctrl + Enter 키 조합 사용)으로 이동하면 됩니다.
백 윈도우
펜 도구로 만들 뒷창과 자동차 장식이 아직 누락되었습니다. 두 개의 색상 줄무늬의 경우 정사각형 도구가 필요한 다음 이 두 직사각형을 본체에 클립 마스크합니다. 크기는 30 × 380 픽셀이고 색상은#0AC8CE와#FF6500입니다. 이전에 그린 어두운 선이 그 위에 오도록 올바른 레이어에 놓았는지 확인하여 클립을 자릅니다.56번
숫자 "56" 장식의 경우 예술적 텍스트 도구("T")를 사용하고 "56"을 입력합니다. 일러스트레이션의 스타일에 맞는 멋진 글꼴을 선택하거나 제가 사용한 글꼴을 사용해 보세요.
텍스트 개체의 색상은 #FFF3AD 입니다.
(배기 파이프의 끝처럼 보일 백 펜더 뒤에 여분의 사각형 모양을 추가했습니다. 색상은 #000000 입니다.)
- 컬러 스트립
이제 이 작업을 완료했으므로 색상 줄무늬와 이들이 겹치는 창을 확인하십시오. 보시다시피(그리고 우리는 창 유리에 약간의 투명도를 넣었기 때문에) 주황색 줄무늬가 유리 를 통해 보입니다 . 이 문제를 해결하기 위해 부울 거듭제곱을 다시 사용하겠습니다.

창 개체를 복제합니다. 레이어 패널에서 창 개체(방금 복제한 개체)와 주황색 줄무늬를 모두 선택합니다. "빼기" 작업을 적용합니다.


이제 주황색 줄무늬가 완벽한 모양을 갖게 되었으며 겹치지 않는 방식으로 창에 맞습니다.

- 연기
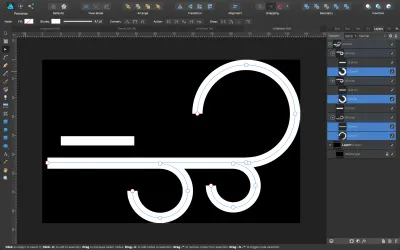
배기구에서 연기 를 만들려면 흰색 획으로 크기가 5.5픽셀이고 채우기가 없는 원을 그립니다. 곡선으로 변환하고 점 중 하나를 끊습니다. 맨 아래 노드에서 펜 도구로 직선을 그립니다.
이 "깨진" 원을 복제하고 더 작은 원으로 크기를 조정하고 뒤집어서 다음과 같이 보이도록 배치합니다.

참고: 이제 자동차가 완성되었으므로 모든 레이어를 함께 그룹화합니다. 그렇게 하면 계속 일하기가 훨씬 쉬울 것입니다!
11. 땅과 배경 요소 만들기.
- 지면
지면에 대한 간단한 선을 추적하고 시각적인 흥미를 유발하고 약간의 움직임을 제안하기 위해 두 개의 비트를 추가하여 지면을 끊습니다. 우리는 또한 땅을 만들기 위해 여분의 조각을 추가하고 싶습니다. 이를 위해 Rectangle 도구를 사용하고 왼쪽 정지점에 대해#81BEC7, 오른쪽 정지점에 대해#008799의 그래디언트 색상으로 직사각형을 그립니다. 30% 불투명도를 지정합니다.

- 구름
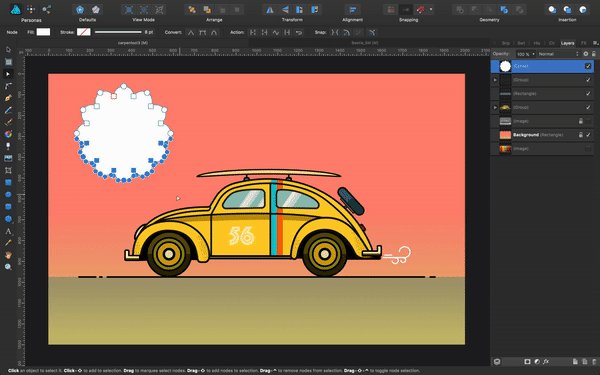
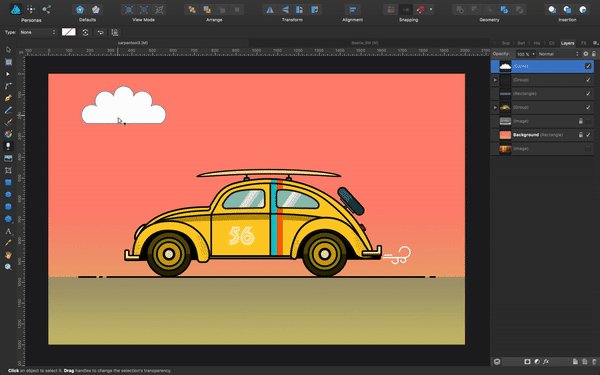
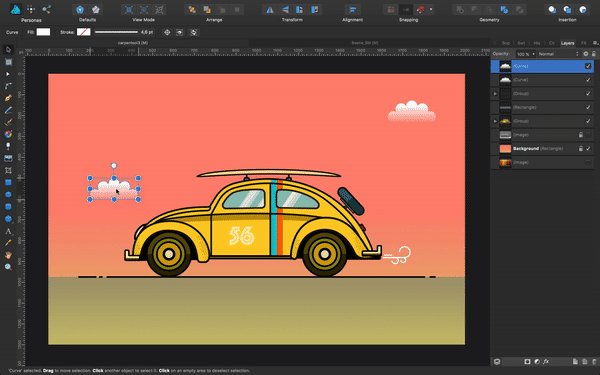
구름의 경우 (기본) 벡터 모양 목록에서 구름 도구를 선택합니다. 비율을 유지하려면 Shift 키를 누른 상태에서 구름을 그립니다. 흰색으로 만드십시오. 곡선으로 변환하고 노드 도구( A )로 하단 노드를 선택하고 삭제합니다. 왼쪽 하단 및 오른쪽 하단 노드를 하위 선택하고(다른 모든 노드를 삭제한 후) 컨텍스트 도구 모음의 변환 섹션에서 "샤프로 변환"을 선택합니다. 이렇게 하면 아래쪽 세그먼트가 직선이 됩니다. 투명도 도구( Y )로 약간의 투명도를 적용하고 이 구름을 복제합니다. 그림에 구름을 배치하고 원하는 대로 다른 크기로 퍼뜨립니다.
내 구름에는 12개의 거품이 있고 내부 반경은 82%입니다. 동일한 작업을 수행하거나 이 값을 원하는 대로 변경할 수 있습니다.

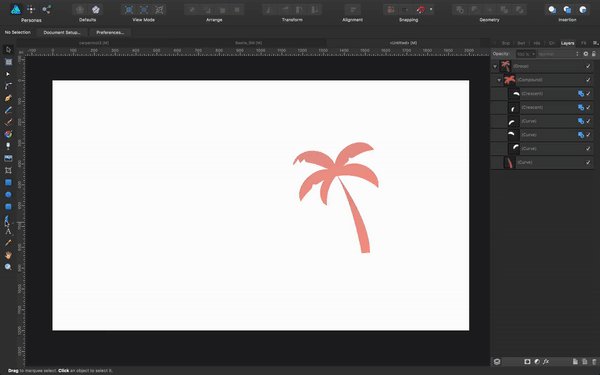
- 야자수
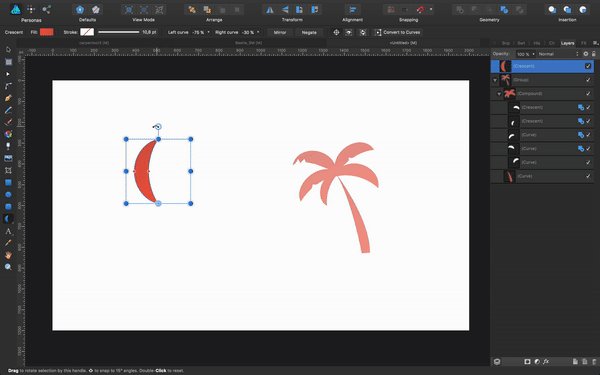
야자수를 만들려면 왼쪽의 기본 모양 목록에서 초승달 도구를 사용합니다. 왼쪽 정지점은#F05942이고 오른쪽 정지점은#D15846으로 그라데이션 색상을 지정합니다.
드래그하여 초승달 모양을 그립니다. 회전 중심을 경계 상자의 맨 아래로 이동하고 -60도 각도를 지정합니다.
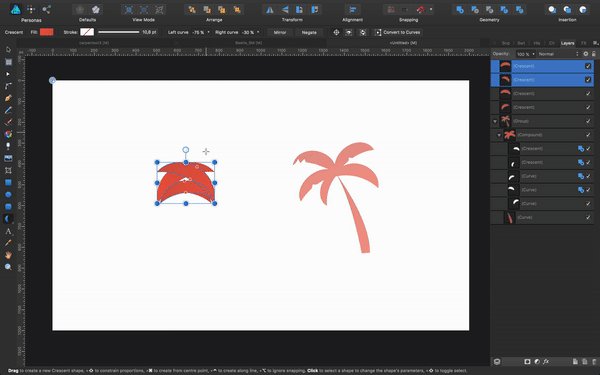
이동(및 노드) 도구의 상황별 도구 모음 섹션에서 회전 중심을 볼 수 있습니다. 작은 십자형 아이콘처럼 보입니다. 클릭하면 오브젝트의 회전 중심 이동을 위한 십자선이 나타납니다. Cmd + C 및 Cmd + V (Mac) 또는 Ctrl + C 및 Ctrl + V (Windows)를 통해 또는 개체를 클릭한 다음 Alt + 드래그하여 복제하고 새 초승달의 각도를 -96으로 이동합니다. 학위. 좀 더 작게 만드세요. 두 도형을 복사하여 가로로 뒤집습니다.
나는 또한 여분의 초승달을 만들었습니다.

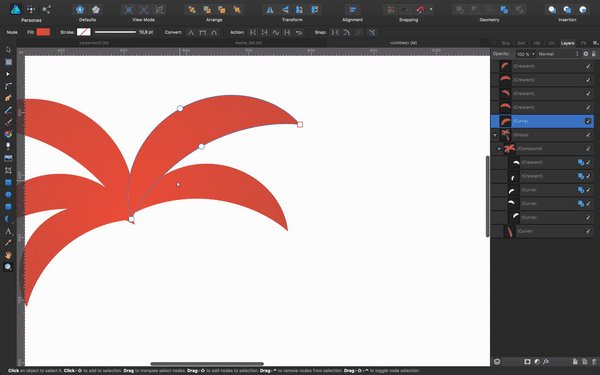
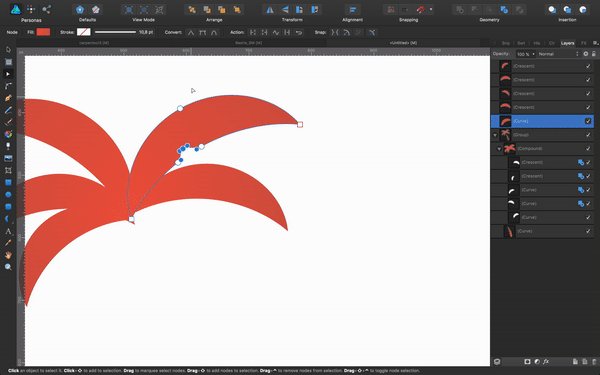
나뭇잎에 들여쓰기를 만들려면 개체를 곡선으로 변환하고 노드 도구로 노드를 추가한 다음 안쪽으로 당깁니다. 소용돌이를 날카롭게 하려면 "Convert" → "Sharp"를 사용합니다.

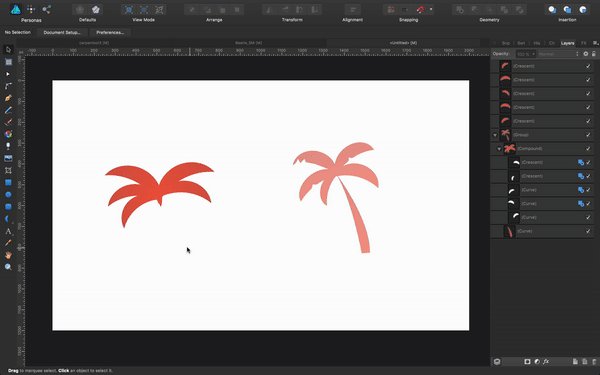
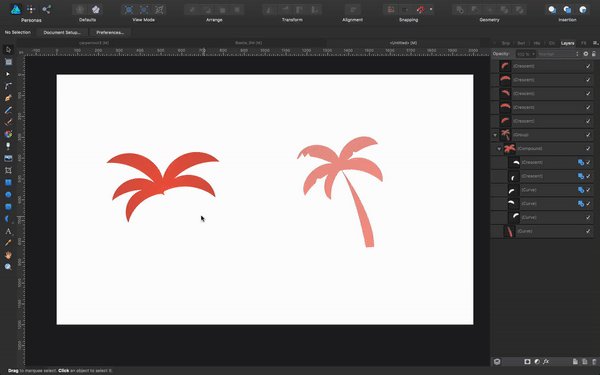
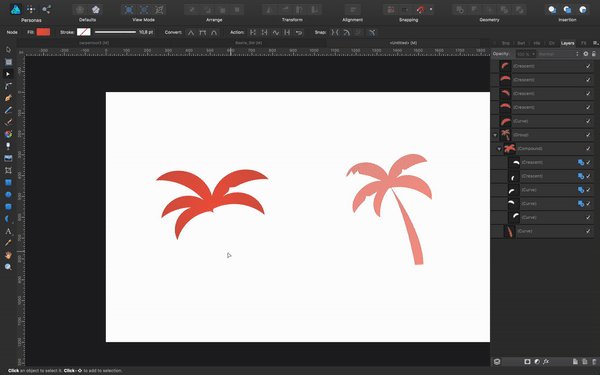
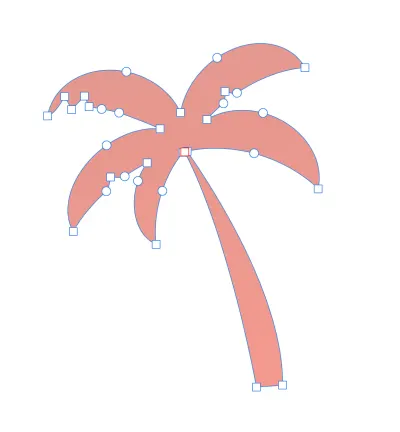
펜 도구로 야자수 줄기를 만들고 모든 모양을 그룹화한 다음 "추가" 부울을 적용합니다. 이렇게 하면 모든 모양이 하나로 변환됩니다. 60% 불투명도를 적용합니다.

나무 모양을 여러 번 복제하고 크기를 변경하고 나무를 약간씩 다르게 조정합니다. (정확히 동일하게 만들면 덜 흥미로운 이미지가 됩니다.)
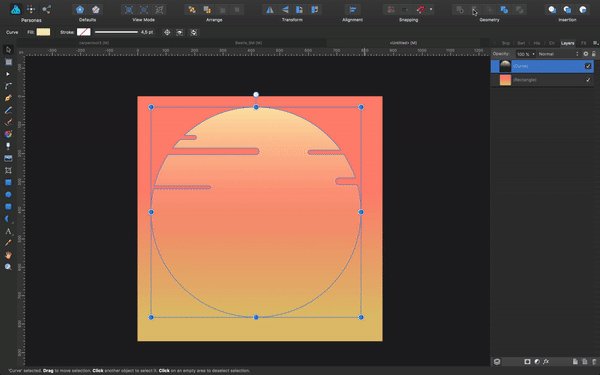
마지막으로 우리가 만들어야 할 것은 태양입니다.
- 태양
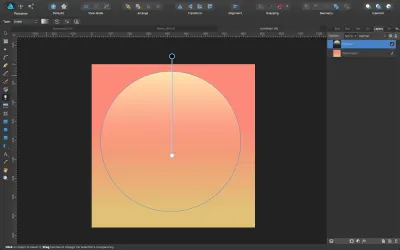
이를 위해 단순히 타원을 그리고#FFFFBA색상을 적용합니다. 투명도 도구( Y )를 사용하여 투명도를 적용합니다. 여기에서 아래쪽은 투명하고 위쪽은 불투명해집니다.

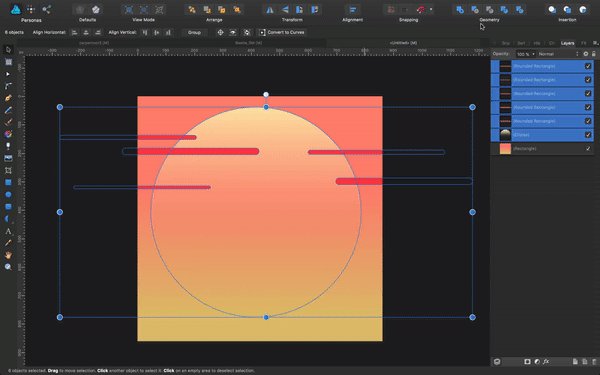
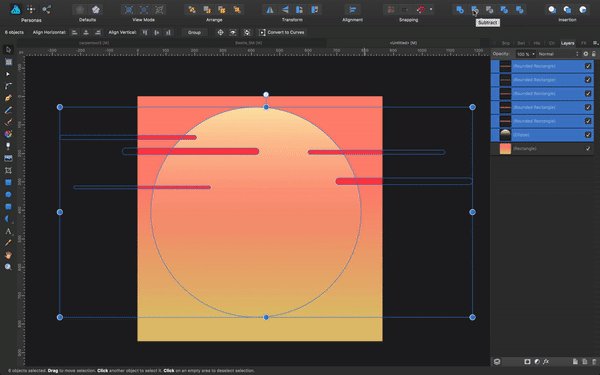
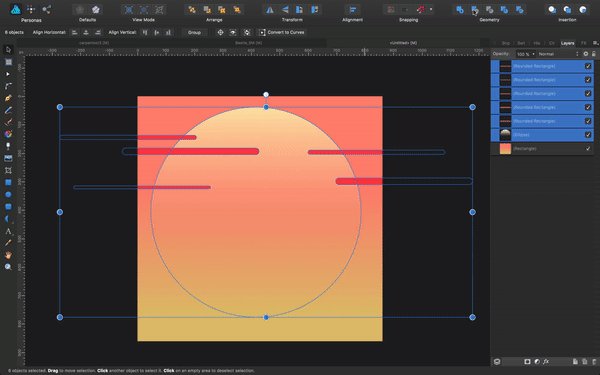
이제 태양 원 위에 여러 개의 둥근 직사각형을 겹쳐서 빼서 세부 사항을 추가합니다(원하는 경우 비파괴 작업을 위해 Alt 클릭).

장면에 태양을 배치하면 완료됩니다!
12. 스태킹 순서(및 레이어 이름 지정)에 대한 참고 사항
작업하는 동안 개체(레이어)의 수가 증가하여 일러스트레이션이 점점 더 복잡해짐에 따라 레이어의 스택 순서 를 염두에 두십시오. 레이어의 이름을 지정하고 올바른 순서 로 배치하는 것은 빠를수록 좋습니다. 또한 작업을 수행하는 데 방해가 되지 않도록 작업이 완료된 레이어(특히 배경과 같은 항목의 경우)를 잠급니다.
이 그림에서 요소의 순서는 아래에서 위로 다음과 같습니다.
- 배경,
- 지면,
- 태양,
- 구름,
- 야자수,
- 자동차.
결론
큰 문제 없이 모든 단계를 수행하고 이제 Affinity Designer의 주요 도구 및 작업 중 일부를 더 잘 이해할 수 있기를 바랍니다. (물론 궁금한 점이나 도움이 필요하시면 아래 댓글로 남겨주세요!)
이 도구를 사용하면 평면 일러스트레이션뿐만 아니라 다른 많은 종류의 아트웍도 만들 수 있습니다. 여기에서 사용한 도구, 작업 및 절차는 간단한 일러스트레이션 프로젝트든 훨씬 더 복잡한 프로젝트든 디자이너와 일러스트레이터가 매일(저를 포함하여) 사용하는 가장 유용하고 일반적인 것입니다.
그러나 가장 복잡한 일러스트레이션에도 일반적으로 이 튜토리얼에서 실제로 본 것과 동일한 도구가 필요합니다! 그것은 주로 각 도구에서 얼마나 많은 것을 얻을 수 있는지 이해하는 문제입니다.
방해가 될 수 있는 레이어 잠금(또는 반투명 사용), 레이어를 올바른 순서로 쌓기, 이름 지정과 같은 몇 가지 중요한 팁을 기억하여 가장 복잡한 일러스트레이션도 쉽게 구성하고 작업. 자주 연습하고 작업 흐름을 개선할 수 있도록 정리하십시오. 그러면 더 나은 아트웍과 더 나은 시간 관리로 이어질 것입니다.
또한 이러한 유형의 일러스트레이션을 만드는 방법에 대해 자세히 알아보려면 내 YouTube 채널에 게시한 비디오 자습서를 확인하세요.