더 많은 시청자를 유치하기 위해 평면 디자인이 중요한 이유는 무엇입니까?
게시 됨: 2017-07-01평면 디자인은 인공 디자인 기술의 모든 소음을 잠재웁니다. 그것은 고급스럽고 우아해 보이는 단순하고 깨끗한 웹 디자인을 위한 길을 열어줍니다.
현실적 특성을 지닌 가짜 사실적인 구조와 그림자는 말할 것도 없고 다채로운 일러스트레이션과 화려한 애니메이션으로 최고의 웹 디자인을 재현할 수 있는데 왜 플랫 디자인이 필요한가요?
휴, 보는 사람의 감각으로는 한꺼번에 다루기에는 너무 많습니다.
평면 디자인의 원리
좋은 웹사이트 디자인의 기본 목적/활용성을 이해하자 -> 사용자가 더 많은 것을 위해 다시 돌아올 수 있도록 원활한 사용자 경험을 생성합니다. 결국 수익 창출로 이어집니다. 사용자는 인터페이스가 깨끗하고 디자인이 3D에 비해 훨씬 더 반응이 빠르기 때문에 평면 디자인을 더 잘 이해하고 상호 작용할 수 있습니다. 구조가 단순하기 때문에 이러한 디자인은 이해하기 쉽고 보는 사람의 관심을 쉽게 끌 수 있습니다.
평면 디자인은 또한 더 크고 대담한 아이콘을 구성할 수 있는 다채로운 팔레트를 제공합니다. 기능은 평면 설계 원칙의 주요 고려 사항입니다. 따라서 UX와 UI의 원칙을 염두에 두고 작업하는 것이 디자이너에게 주어진 과제입니다.

평면 디자인의 특징은 다음과 같습니다.
- 단순성 – 3D 효과 및 플래시 프리젠테이션이 없으므로 사용자가 탐색/탐색에서 원활한 경험을 할 수 있도록 단순한 디자인, 효과적인 레이아웃 및 깔끔한 인터페이스를 만드는 데 중점을 둡니다. 평면 디자인은 구성하기 쉬워 보이지만 실제로는 디자인 원칙에 대한 올바른 지식이 없는 개발자에게는 까다롭습니다.
- 미니멀리즘 – '적을수록 좋다'라는 개념에 따라 어수선함과 혼란을 피하기 위해 미니멀리즘의 원칙이 사용됩니다. 다시 말하지만 UI/UX의 원칙을 염두에 두고 앱을 디자인하는 데 몇 가지 요소만 사용됩니다. 여기서 초점은 '웹사이트 꾸미기'보다 내용과 용도에 더 중점을 둡니다.
- 색상 – 우리는 기능과 구조를 정의하기 위해 단순한 요소를 사용하기 때문에 색상 사용은 디자인을 생생하고 매력적으로 만드는 데 중요합니다. 색상의 완벽한 사용은 웹사이트가 경쟁자보다 앞서도록 만드는 데 중요합니다. 색상을 사용하여 디자인을 정의해야 하기 때문에 눈에 띄기 위해 밝은 색상의 얼룩을 추가할 수는 없습니다. 다른 색상은 다른 감정을 불러일으킵니다. 색상의 과학은 디자이너가 이해하고 디자인에 적용해야 합니다. 예, 옵션이 무한하므로 시도하고 실험하십시오.
- 타이포그래피 – 3D 효과, 그라디언트 및 그림자가 없고 텍스처를 사용하지 않는 매력적인 웹 디자인의 책임은 주로 TYPOGRAPHY 에 있습니다. 올바른 분위기와 메시지를 전달하려면 올바른 글꼴을 선택하는 것이 중요합니다. 효과적으로 사용되는 아름다운 글꼴은 평면 디자인의 중요한 요소입니다.

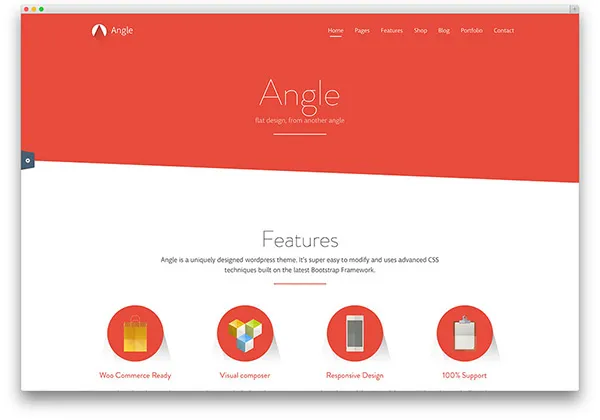
Angle은 평면 디자인의 네 가지 요소가 모두 완벽하게 짜여져 모범적인 디자인을 만드는 매우 잘 설계된 WordPress 테마입니다. 색상과 글꼴을 아름답게 사용하여 깨끗하고 선명한 이미지와 아이콘을 표시합니다. 따라서 이 테마를 디자인하고 개인화하는 것이 사용자에게 매우 쉬워집니다.
플랫 디자인의 길고 짧은 역사
평면 디자인은 Microsoft의 아기였습니다. Microsoft는 평면 디자인 사용의 개척자 중 하나였으며 Google이 그 뒤를이었습니다. Google은 평면과 다르지만 동일한 기능 개념을 사용하는 머티리얼 디자인이라는 새로운 개념을 도입했습니다. 나중에 Apple도 iOS7에서 평면 디자인 기술을 수용했습니다. 플랫 디자인을 자유롭게 채택하는 다른 인기 브랜드는 Twitter와 eBay입니다.

평면 디자인은 반응형 디자인의 개념이 등장하면서 큰 인기를 얻었습니다. 정교한 디자인은 모바일 장치에 로드하기 어렵기 때문에 단순하고 미니멀한 디자인이 대중화되기 시작했습니다.

그렇다면 웹 세계에서 플랫 디자인의 미래가 있습니까? 아니면 그 후손인 재료 디자인으로 완전히 대체될 것입니다.
알아 보자.
평면 디자인의 몇 가지 특성
정직하고 깔끔한 디자인

플랫 디자인의 심플함과 미니멀함은 하나의 포인트를 아주 생생하게 발산합니다. 바로 정직입니다. 프릴과 공상이 없는 이 디자인은 머리에 못을 박았습니다. 그것들은 정확하고 요점에 가깝고 사용자에게 앱/웹사이트의 정확한 세부 정보를 보여줍니다. 3차원 효과, 그림자 및 그라디언트가 보이지 않을 때 놀라운 요소가 없습니다. 사용자는 자신의 컴퓨터/모바일 화면에서 제공되는 것을 봅니다. 따라서 평면 디자인은 정직한 실생활 요소를 나타냅니다.
트렌디

최신 트렌드에 맞춰 플랫 디자인이 대세입니다. 여백, 타이포그래피 및 밝은 색상이 돌아왔고 따라서 모두가 이러한 요소를 웹 디자인에 통합하기를 원합니다. 트렌드가 될 수도, 혁명이 될 수도 있지만 이러한 사용자 친화적인 측면에서 플랫 디자인을 사용하는 이러한 패셔너블한 트렌드는 오래 갈 것 같습니다.
사용성

디자인과 구조를 최소한으로 줄인 평면 디자인은 활용도가 높고 의미가 있습니다. 평면 디자인에 있는 모든 버튼, 아이콘 및 기타 요소에는 관련 작업이 있습니다. 엉뚱한 곳이 없고 모든 주의를 산만하게 하는 요소가 디자인에서 제거됩니다(올바르게 수행되어야 함). 아이디어는 사용자가 웹 디자인의 유용한 요소에 집중하여 사용자 경험을 개선할 수 있도록 하는 것입니다. 사용자는 색상과 글꼴을 사용하여 관심 지점에 도달할 수 있습니다.
참고 - 단순한 디자인을 사용하면 사용자 경험이 확실히 단순화되지만 이러한 미학은 디자인과 관련됩니다. 단순함을 유지하면서 디자인에 모든 기능적 요소를 포함하도록 주의를 기울여야 합니다.
반응형

플랫 디자인에는 모바일 및 웹 디자인에 적합한 그리드 기반 레이아웃과 그래픽이 있습니다. 레이아웃으로 인해 다양한 장치에 맞게 크기를 쉽게 조정하고 재구성할 수 있습니다.
보시다시피 웹 사이트는 모바일 장치에서 사용하기 위해 동일한 웹 디자인을 단순화했습니다. 사용자가 가젯 간에 쉽게 전환하고 차단 및 방해 없이 탐색할 수 있는 일관된 사용자 경험을 제공합니다. 3D 효과, 디테일 및 그림자는 다양한 장치 및 플랫폼에 맞게 크기를 조정할 때 효과적으로 초월되지 않습니다. 따라서 평면 디자인은 웹 사이트에서 문제를 동적으로 확장하는 데 적용되는 최고의 기술입니다. 마이크로소프트나 애플과 같은 거대 기업들이 웹 디자인에 플랫 디자인 원칙을 광범위하게 적용한 것도 이 때문이다.

유연성

응답성과 함께 유연성의 요소도 함께 제공됩니다. 격자, 카드, 블록은 크기를 조정하고 재구성하기 쉬운 기하학적 모양을 정의했습니다. 레이아웃에 특정 배치가 있으므로 설계자는 설계 요구 사항에 따라 영역을 할당하고 배치를 쉽게 변경할 수 있습니다. 그리드는 다양한 구성으로 형성될 수 있으며 웹 디자이너는 미리 정의된 영역에 맞추는 대신 디자인 미학과 필요에 따라 콘텐츠를 보여줄 수 있는 유연성을 제공합니다.
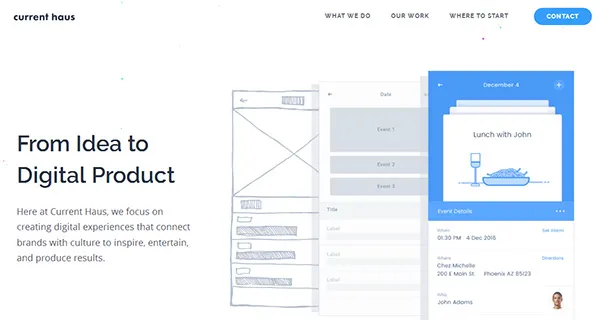
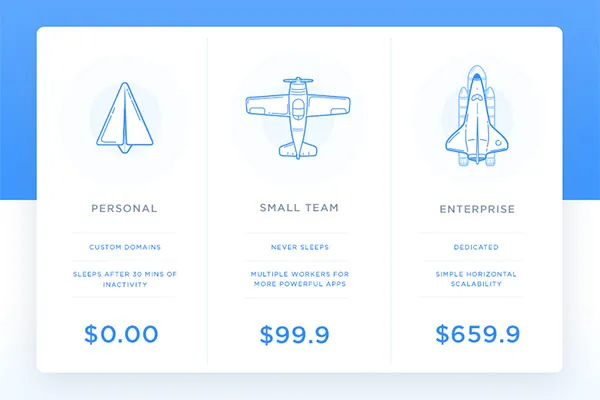
Bureau of Betterment의 레이아웃은 그리드 스타일 브로셔를 사용하여 색상, 타이포그래피 및 아이콘을 강조 표시합니다. 균일한 색상이 플랫한 디자인 효과를 더해주어 심플하면서도 매력적입니다.
타이포그래피

타이포그래피는 평면 디자인의 중요한 부분을 형성하기 때문에 더 간소화되고 읽기 쉽습니다. 추가 기능 및 특수 효과가 없으므로 글꼴이 명확하고 읽기 쉽습니다. 타이포그래피에 밝은(그리고 올바른) 색상을 사용하면 웹 디자인이 한 차원 더 높아집니다. 다채로운 팔레트가 있는 단순한 글꼴은 보는 사람의 관심을 끌 뿐만 아니라 계속 탐색할 수 있도록 유지합니다.
주의를 빨리 사로잡는

단순한 디자인은 사용자의 마음에 더 빨리 전달됩니다. 결과- 그들은 디자인에 매료되고 메시지가 쉽게 전달됩니다. 이미지와 삽화가 있는 격자와 블록은 빠르게 파악할 수 있는 동작을 나타냅니다. 반면 스큐어모픽 디자인은 사용자의 마음에 해독하고 등록하는 데 시간이 더 오래 걸립니다. 주의 시간이 점점 짧아지고 있기 때문에 디자인에 너무 많은 세부 사항이 있으면 사용자는 주의를 분산시키고 앞으로 나아가게 됩니다. 아이콘의 단순함은 시청자를 웹사이트/앱에 계속 고정시킵니다.
이 단색 블록은 눈에 매우 매력적이며 탐색의 모든 단계에서 사용자를 안내하는 다양한 동작을 쉽게 보여줍니다.
빠르고 효율적

단순한 디자인은 작업 처리를 가속화하고 수행할 작업을 신속하게 시작합니다.
평면 디자인은 사용자의 주의를 빠르게 파악하여 효율성으로 이어집니다. 우리는 더 짧은 시간에 디자인의 필수 요소에 집중할 수 있습니다. 글꼴이 명확하고 지침이 간단하여 사용자가 빠르고 원활하게 목표에 도달할 수 있습니다. 평면 디자인은 이해하기 쉬울 뿐만 아니라 모든 웹 디자인의 주요 목표인 작업을 효율적이고 빠르게 완료하는 데 적합합니다.
몇 가지 훌륭한 평면 디자인의 예
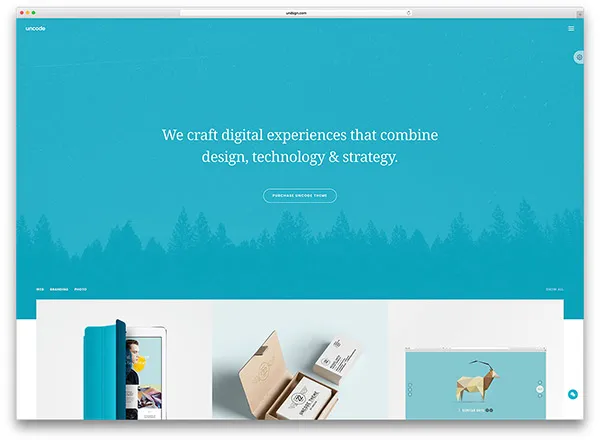
언코딩

Uncode는 평면 디자인 스타일의 WordPress 테마입니다. 이 테마를 사용하여 디자인된 웹사이트는 선명한 글꼴과 밝은 색상으로 깔끔한 레이아웃을 가지고 있습니다. 인터페이스는 대화식이며 유연합니다. 사용자의 필요에 따라 완전히 사용자 정의할 수 있으며 다른 장치에 맞게 크기를 조정할 수 있습니다. 데스크탑/노트북에서 보는 것과 동일한 방식으로 모바일 또는 태블릿에서 웹사이트를 볼 수 있습니다. 강한 미적 디자인은 실용적이고 특별한 감각을 가지고 있지 않습니다. 이 기능은 디자이너가 창의적인 디자인을 자유롭게 실험할 수 있도록 하는 동안 사용자 경험을 원활하게 만듭니다.
평면 디자인으로 인해 사이트 로딩이 용이하여 사용자의 작업 시간을 줄이고 효율성을 높입니다. 플랫 디자인이 유행하고 있으며 이 WordPress 테마는 사용자를 경쟁자보다 앞서게 하는 스타일과 레이아웃을 보여줍니다.
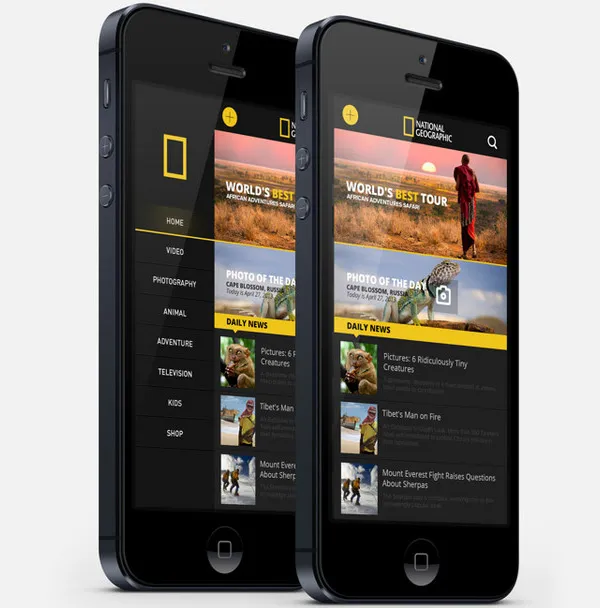
지리적 국가

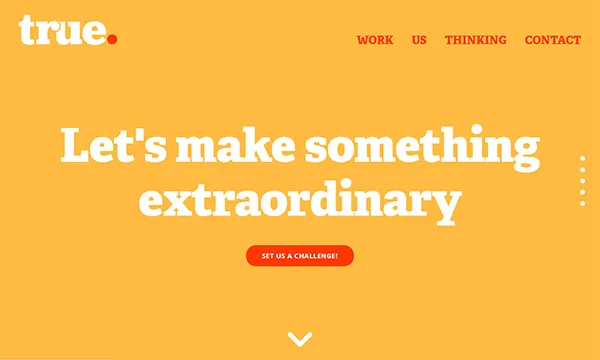
변화하는 트렌드에 발맞춰 내셔널 지오그래픽은 스타일리시하게 변신했습니다. 짙은 노란색과 검은색의 조합은 동일하고 여전히 인상적입니다. 그들은 명확하고 읽기 쉬운 흰색 글꼴을 동반했습니다. 색상과 글꼴을 잘 사용하고 번거롭지 않은 평면 디자인 컨셉은 내셔널 지오그래픽 웹 디자인을 상징적인 디자인 사례로 만듭니다.
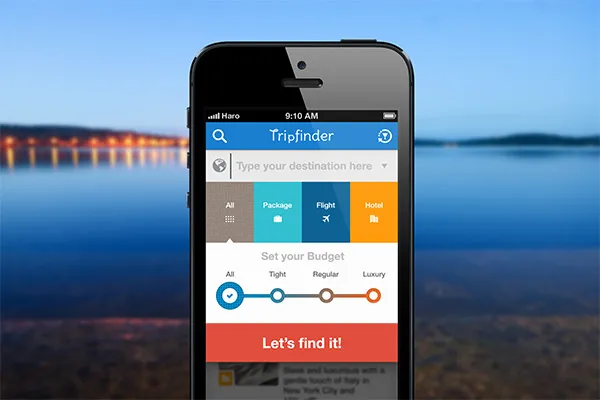
여행 찾기 앱

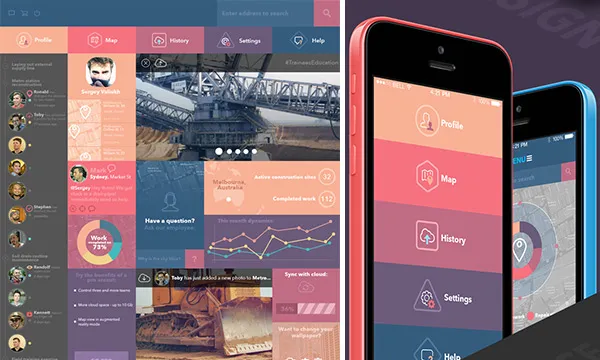
여행 찾기는 인도네시아 디자이너 Bady의 여행 계획 앱입니다. 인터페이스는 이해하기 쉽고 사용하기 쉽습니다. 모든 것이 블록과 그리드로 배치되어 사용자가 조작하기 편리합니다. 색상과 글꼴을 지능적으로 사용하여 아이콘에 의미를 부여하여 쉽게 알아볼 수 있습니다. 웹 앱을 디자인하는 동안 UI의 모든 측면이 크게 강조됩니다. Trip Finder 앱에서 제공하는 인터페이스보다 올바른 항공편을 검색하는 것이 이보다 더 쉬울 수는 없습니다.
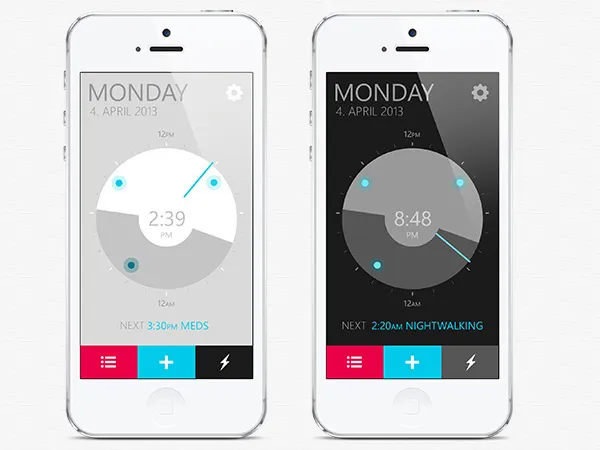
Samuel Bednar의 알람 시계 앱

평범한 그래픽, 그레이 컬러 스케일 및 생생한 기능 – 이러한 최소한의 요소도 놀라운 웹 디자인을 구성합니다. Flat은 단순히 컬러풀하다는 의미가 아니라, 주어진 기능적 요소와 함께 좋은 사용성을 의미합니다. Samuel Bednar의 알람 시계 앱은 평면 디자인 기법을 사용하지만 다른 방식으로 시청자의 관심을 끄는 또 다른 놀라운 앱입니다. 깔끔한 인터페이스는 USP이며 시청자를 웹사이트로 유도합니다.
마무리
이제 평면 디자인이 방문자를 끌어들이는 데 중요하다는 것을 완전히 확신하십니까? 나는 모든 웹 디자인의 목표가 잠재 고객에게 주목받는 것이라고 확신합니다. 색상과 타이포그래피는 시청자를 웹사이트로 끌어들이고 단순함과 미니멀리즘은 훌륭한 사용자 경험으로 이어집니다. 이러한 요소는 뷰어가 웹 사이트에 고정되고 작업이 완료될 때까지 떠나지 않도록 합니다. 관심 시간이 적고 사람들이 시간이 부족한 상황에서 플랫 디자인은 변화하는 트렌드에 잘 맞습니다.
디자이너/개발자는 먼저 웹 디자인의 기능과 사용성을 분석해야 합니다. 그런 다음 사용자의 요구 사항을 염두에 두고 앱을 디자인해야 합니다. 평면 디자인은 약간의 감각을 필요로 하지만 웹 디자이너는 디자인 원칙에 대한 기술적 지식과 건전한 지식이 있어야 합니다. 그렇지 않은 경우 평면 디자인이 시청자에게 깊은 인상을 주고 리드를 생성하지 못하는 주요 롤백의 위험이 있습니다. 텍스트는 명확하고 간결해야 합니다. 버튼과 링크는 눈에 잘 띄어야 하고 아이콘과 이미지는 목적을 명확하게 정의해야 합니다.
반응형 디자인은 모바일 디자인의 대명사가 되었습니다. 플랫 디자인은 반응형 디자인과 호환됩니다. 플랫 디자인 원칙은 반응형 디자인에 쉽게 적용할 수 있습니다. 그렇다면 평면 디자인의 시각적 단순성과 스큐어모피즘이 짝을 이룰 수 있는 미래를 볼 수 있을까요? 평면 디자인은 견고해 보이며 현재 웹 디자인의 미래를 받아들일 준비가 되어 있습니다. 그들은 유행하고 있으며 앞으로도 오랫동안 계속 그럴 것입니다.
