평면 디자인 가이드 – 웹사이트에 사용하는 방법 및 정의
게시 됨: 2019-06-28디자인 미학에 변화를 가져오고 플랫 디자인을 수용하는 대규모 조직 덕분에 수년에 걸쳐 플랫 웹 디자인의 인기가 폭발했습니다.
평면 디자인은 직관적인 2차원 요소와 밝은 색상을 사용하는 단순한 사용자 인터페이스(UI) 디자인입니다. 때로 스큐어모피즘(skeuomorphism) 스타일과 대조되어 실제 속성을 복사하여 3차원의 환상을 만듭니다.
Windows, iOS 및 Android와 같이 널리 사용되는 운영 체제가 점차적으로 디자인 언어를 보다 플랫하게 변경하고 있음을 눈치채셨을 것입니다.
그렇다면 플랫 디자인이란 무엇이며 웹사이트에 구현해야 할까요?
플랫 디자인의 역사
"플랫 디자인"이라는 용어는 국제 타이포그래피 스타일이 부상한 1950년에 만들어졌습니다 . 그러나 Microsoft의 Zune MP3 플레이어가 단순한 단색 색상, 평면 아이콘 및 타이포그래피가 포함된 최소한의 평면 UI를 제공하면서 디지털 세계에 진입했습니다.

나중에 웹 디자이너는 웹 페이지의 표현을 단순화하기 위해 이 접근 방식을 따랐습니다.
평면 디자인의 이점
웹사이트 로딩 속도 향상부터 모바일 반응 속도 향상에 이르기까지 플랫 디자인은 웹사이트를 다양한 방식으로 지원합니다. 평면 설계 구현의 몇 가지 중요한 이점은 다음과 같습니다.
속도
페이지 로딩 속도는 웹사이트의 성공을 위한 중요한 측면입니다. 결국 53%의 사람들이 로드하는 데 3초 이상 걸리는 웹사이트를 포기합니다 .
플랫 디자인 파일은 기존의 3D 효과보다 크기가 작고 공간을 덜 차지하므로 사이트 로딩 속도에 긍정적인 영향을 미칩니다. 웹 사이트의 속도를 높이려면 웹 서버의 성능이 사이트 로드 속도에 큰 영향을 줄 수 있으므로 안정적인 호스팅에 투자할 수도 있습니다.
사용자 경험
시장에서 경쟁이 치열해지면서 웹사이트 소유자가 고객 만족을 얻기 위해 가능한 모든 조치를 취하는 것이 중요해졌습니다. 사용자 경험을 향상시키는 한 가지 좋은 방법은 평면 디자인을 사용하는 것입니다.
공백과 대담한 타이포그래피를 활용하여 웹사이트에 사용자의 관심을 집중시킵니다. 명확하고 눈에 잘 띄는 텍스트로 플랫 웹 디자인은 클릭 유도문안을 보다 효과적으로 만듭니다.
모바일 응답성
평면 디자인은 브라우저에서 쉽게 크기를 조정할 수 있는 확장 가능한 벡터 그래픽을 사용하여 웹사이트를 모바일 장치에서 효율적으로 만듭니다. 평면 디자인 부품은 복잡한 3D 그래픽보다 다양한 화면 크기에 훨씬 쉽게 적용할 수 있습니다.
검색 엔진 최적화
빠른 로딩 웹 페이지, 모바일 응답성 및 사용자 친화적인 인터페이스와 같은 요소는 검색 크롤러가 쉽게 알아차릴 수 있습니다. Google, Yahoo 및 Bing과 같은 검색 엔진 은 우수한 사용자 경험을 제공하고 결과적으로 더 높은 SEO 순위를 제공하는 웹사이트에 더 많은 가치를 부여합니다.
귀하의 사이트에 플랫 웹 디자인을 사용하는 방법을 알아보겠습니다.
웹사이트에 플랫 웹 디자인 사용하기
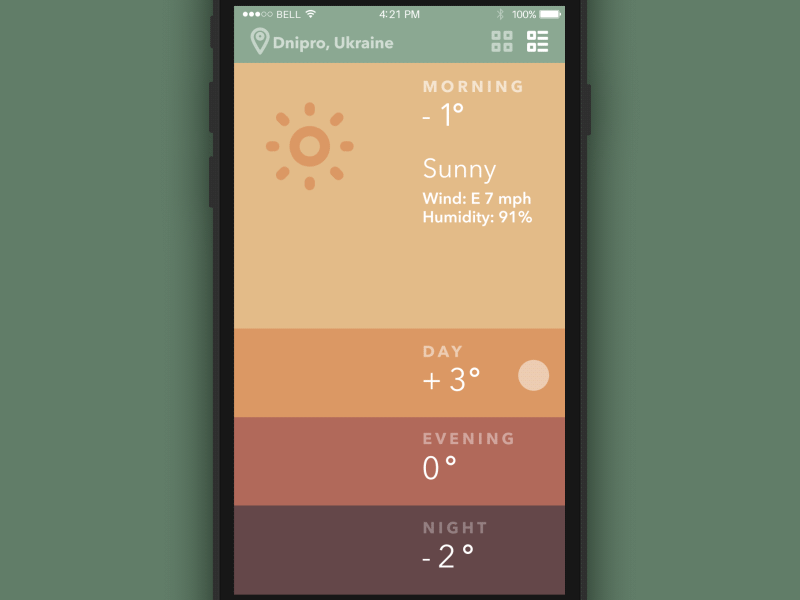
가능한 한 간단하게 유지
플랫 웹 디자인의 경우 플랫 디자인은 개체를 2차원 방향으로만 표시하므로 웹 사이트에 3차원 요소를 추가하는 것을 피해야 합니다 .
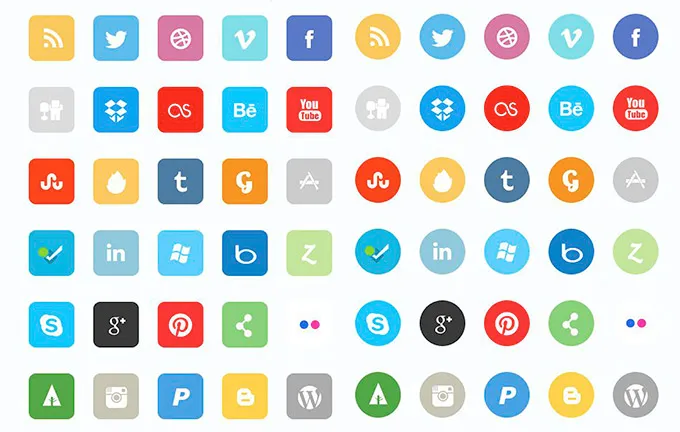
그러나 복잡한 개체를 제시해야 하는 경우 최대한 단순화하는 데 중점을 둡니다. 복잡한 개체를 표현하는 가장 좋은 방법은 개체의 실루엣(윤곽선)만 표시하는 것입니다. 세부 사항을 파고 들지 않고 개체를 더 잘 알아볼 수 있도록 도와줍니다.
플랫 아이콘이 그 좋은 예입니다.


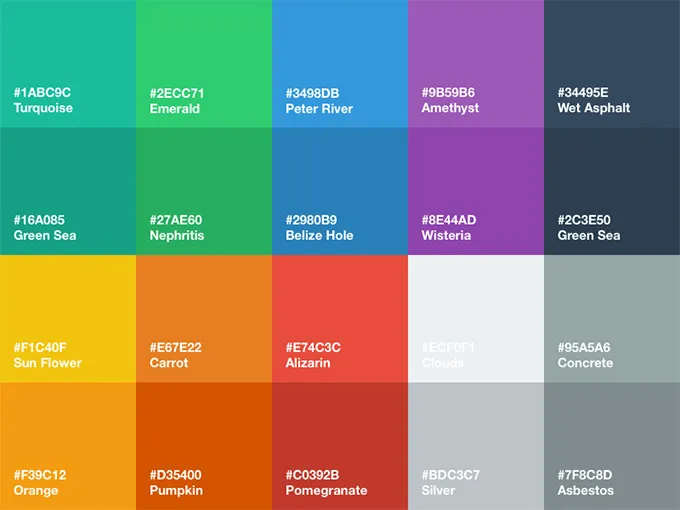
기본 색상 사용
평면 디자인의 가장 중요한 특징 중 하나는 색상의 사용입니다. 일반적으로 평면 웹사이트는 기본 색상을 사용하여 디자인됩니다 . 채도가 높고 대담한 색상은 평면 디자인의 가장 좋은 지표입니다. 그러나 색상 선택은 주로 공개하려는 항목에 따라 다릅니다.

평면 디자인은 특정 색상 세트를 표시하는 데 국한되지 않습니다. 이 웹사이트는 또한 색조의 여러 음영을 사용할 수 있습니다. Adobe Color, Canva Color 등과 같은 온라인 도구는 최적의 색 구성표를 제공하는 데 도움이 됩니다.
색 구성표를 작업할 때 다음과 같은 평면 디자인의 보편적 원칙을 염두에 두십시오.
- 채도가 낮은 색상은 웹 페이지에 미적 매력을 더합니다.
- 밝은 색조는 차분한 배경에 배치된 특정 콘텐츠를 강조하는 데 도움이 됩니다.
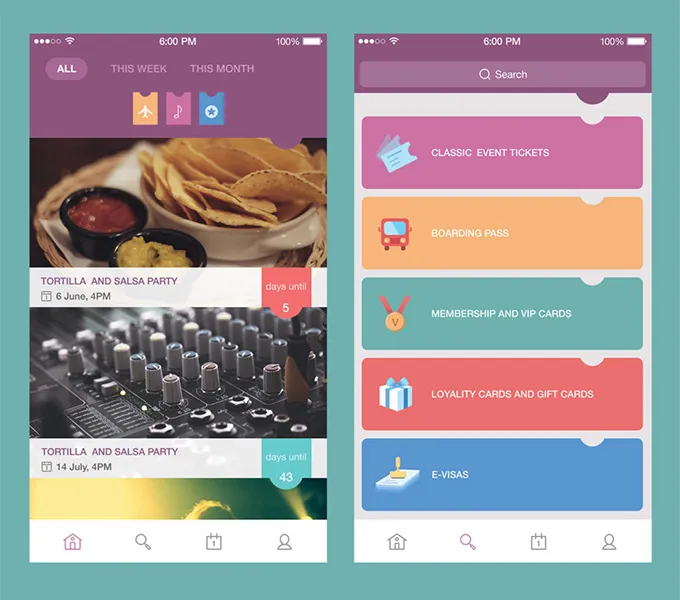
탐색을 단순하게 유지
사용하기 쉬운 탐색은 평면 디자인의 또 다른 정의 요소입니다. 항상 가장 논리적이고 필수적인 위치에 탐색 요소를 배치하십시오.
웹사이트에 여러 페이지가 있는 경우 드롭다운 및 카테고리를 사용하여 웹사이트 탐색을 향상시키십시오. 공간을 절약하면서 사이트의 모든 기본 메뉴를 표시합니다.
주요 목표는 가능한 한 단순하고 최소한으로 보이는 홈페이지를 만드는 것입니다.
올바른 타이포그래피 사용

웹사이트 구조 및 색상 작업과 마찬가지로 올바른 타이포그래피를 사용해야 합니다. 모든 글꼴이 평면 디자인에 잘 맞는 것은 아니므로 단순하고 최소한의 글꼴을 선호하는 것이 좋습니다.
Sans-Serif 계열의 글꼴은 읽기가 더 쉽고 로드 속도가 더 빠른 것으로 간주됩니다. 예를 들어, Helvetica는 그래픽 디자이너들 사이에서 가장 좋아하는 것 중 하나입니다. 다음은 플랫 스타일 디자인에 이상적인 글꼴을 선택하기 위한 몇 가지 팁입니다.
- 변형 및 가중치가 있는 산세리프 글꼴을 사용하여 텍스트에 깨끗하고 신선한 느낌을 줍니다.
- 지나치게 장식된 글꼴을 사용하지 마십시오. 글꼴의 톤은 웹사이트의 전체 디자인 구성표와 일치해야 합니다.
애니메이션 추가
사람들은 당신이 그들에게 보여주지 않는 한 당신의 웹사이트에서 무엇이 중요한지 결코 알지 못할 것입니다. 사용자 참여를 향상시키기 위해 애니메이션 요소를 추가하여 사이트의 평면 디자인을 향상시킬 수 있습니다.

인터페이스의 모션 감각은 사용자가 올바른 방향을 따라갈 수 있도록 합니다.
플랫 웹 디자인에 모션을 추가하면 인터페이스 내에서 시각적 가이드를 제공할 뿐만 아니라 시각적 피드백과 검증도 제공할 수 있습니다.
평면 디자인은 확실히 시도해 볼 가치가 있습니다.
평면 디자인에는 온라인 프로젝트를 보다 기능적이고 유용하게 만드는 데 도움이 되는 모든 필수 요소와 속성이 있습니다.
웹사이트에 간단한 글꼴, 색상 및 아이콘을 포함하여 더 매력적이고 매력적으로 만들 수 있습니다. 따라서 더 많은 관심을 끌면서도 최소한으로 보일 수 있는 웹사이트를 디자인하려면 평면 디자인이 좋은 선택입니다.
