XD의 고정 요소 및 오버레이: 프로토타입을 위한 놀랍도록 쉽고 재미있는 방법
게시 됨: 2022-03-10(이 기사는 Adobe의 후원을 받았습니다.) 고정 요소는 다른 항목이 아래에서 스크롤될 수 있도록 대지에서 고정된 위치로 설정한 개체입니다. 이렇게 하면 데스크톱 및 모바일에서 스크롤하는 것과 같은 사실적인 시뮬레이션을 얻을 수 있습니다. 새로운 오버레이 기능을 사용하면 라이트박스 효과 및 하위 메뉴와 같은 상호 작용을 시뮬레이션할 수 있습니다.
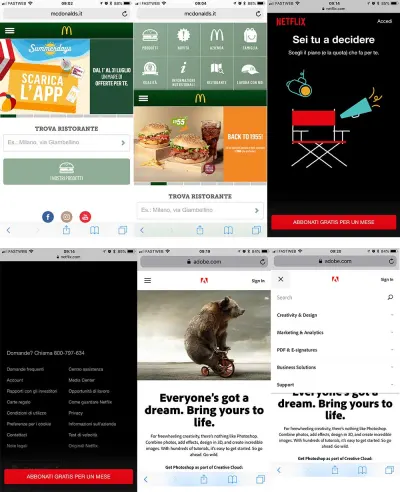
유명 브랜드는 고정 요소와 오버레이를 어떻게 사용합니까? 먼저 영감을 얻기 위해 몇 가지 예를 살펴보겠습니다.

이 튜토리얼에서는 메뉴 막대를 고정 요소로 설정하는 방법과 프로토타입에서 오버레이 전환을 적용하여 버튼 클릭으로 메뉴가 열리는 것을 시뮬레이션하는 방법을 배웁니다. 두 예제 모두 모바일 템플릿에서 수행되므로 모바일 장치에서 직접 시뮬레이션이 실행되는 것을 볼 수 있습니다. 예를 빠르게 설정하는 데 사용할 수 있는 아이콘이 있는 Illustrator 파일도 포함되어 있습니다.
시작하자.
모바일 템플릿 준비
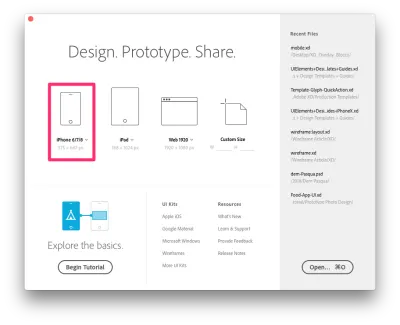
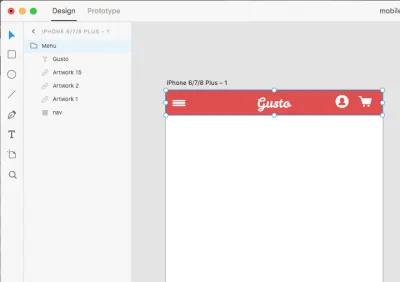
Adobe Xd를 열고 "iPhone 6/7/8 Plus" 템플릿을 선택합니다. 그런 다음 File → Save As 이름으로 저장으로 이동하여 파일을 저장할 이름을 선택합니다(내 이름은 mobile.xd ).

사람들이 음식 목록에서 무엇을 주문할지 선택할 수 있는 레스토랑 앱을 만들어 보겠습니다.
우리는 두 개의 집 레이아웃을 만들 것입니다. 첫 번째 페이지는 고정 탐색이 작동하는 방식을 확인하는 데 사용할 긴 페이지입니다. 두 번째는 전체 화면 이미지를 가지며 사용자는 홈 화면을 오버레이하는 메뉴 표시줄을 클릭하여 열 수 있습니다.
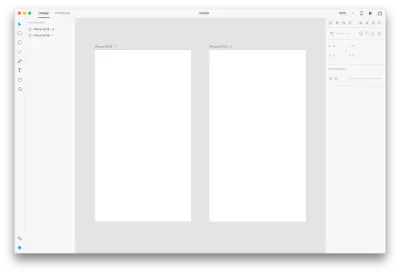
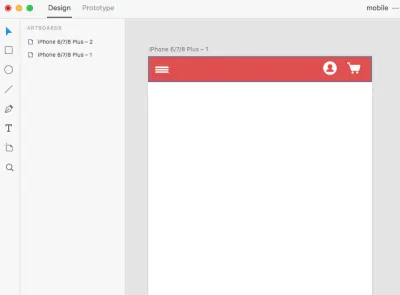
시작하려면 왼쪽에 있는 아트보드 아이콘을 클릭하고 현재 아트보드의 오른쪽에 있는 을 클릭합니다. 이렇게 하면 첫 번째 대지 근처에 두 번째 동일한 대지가 생성됩니다.

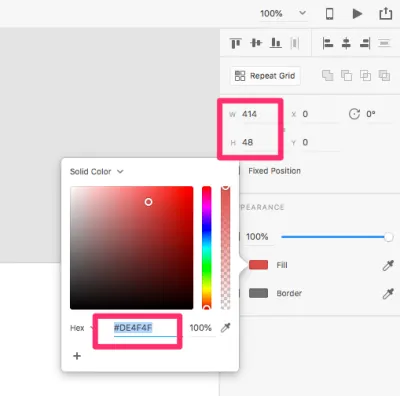
탐색 모음부터 시작하여 요소 디자인을 시작해 보겠습니다. 사각형 도구(R)를 클릭하고 너비 414픽셀, 높이 48픽셀의 모양을 그립니다. 색상을 #DE4F4F 로 설정합니다.

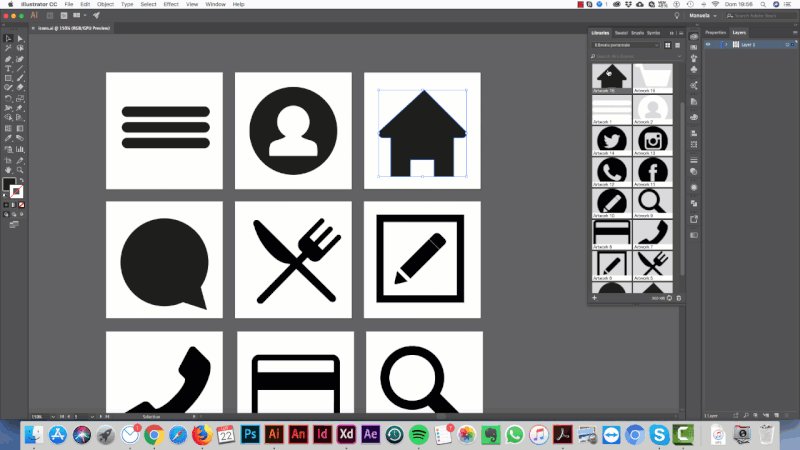
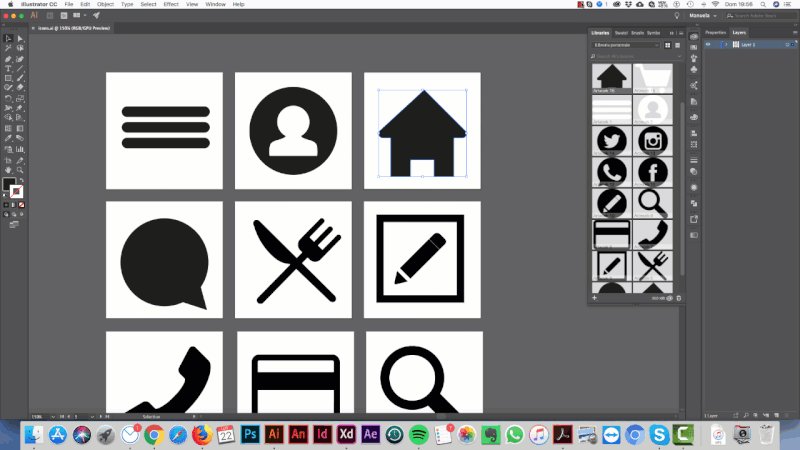
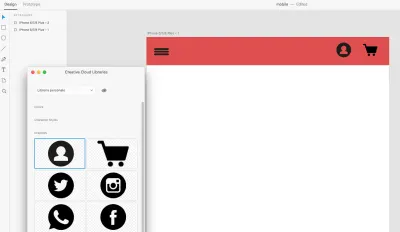
Illustrator에서 레이아웃에 사용할 몇 가지 아이콘을 준비했습니다. 내가 제공한 Illustrator 파일을 열고 아래와 같이 아이콘을 라이브러리에 끌어다 놓기만 하면 됩니다.

이렇게 하면 아이콘도 Adobe XD 라이브러리에 자동으로 업로드됩니다.
다른 앱에서 라이브러리를 사용하는 방법에 대해 자세히 알아보려면 이전 기사에서 아이콘과 요소를 라이브러리(예: Illustrator)에 추가한 다음 해당 라이브러리를 열어 액세스하는 방법에 대한 몇 가지 예를 살펴보십시오. 다른 앱(이 경우 XD).
아이콘을 추가했으면 XD 라이브러리를 엽니다. 아이콘이 제자리에 표시되어야 합니다.

아래와 같이 아트보드에 아이콘을 드래그 앤 드롭합니다. 위치를 지정하고 너비가 모두 약 25픽셀인지 확인합니다.

아이콘은 흰색이어야 하므로 수정해야 합니다. 이전 자습서에서 설명한 대로 라이브러리에서 직접 수정할 수 있습니다. 완료되면 라이브러리에서 다시 드래그할 필요 없이 XD에서 직접 업데이트되는 것을 볼 수 있습니다.

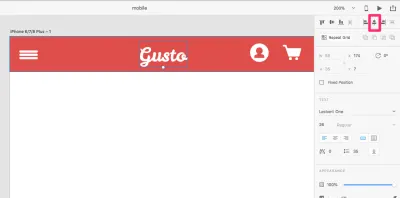
이제 원하는 아이콘이 준비되었으므로 로고를 만들어 보겠습니다. 이 앱을 "Gusto"라고 부르겠습니다. 텍스트 도구를 사용하여 추가하기만 하면 됩니다. (여기서 Leckerli One 글꼴을 사용하고 있지만 원하는 글꼴을 자유롭게 사용하세요.) 오른쪽 사이드바에서 "중앙 정렬(가로)"을 클릭하여 탐색 모음의 중앙에 로고를 정렬합니다.

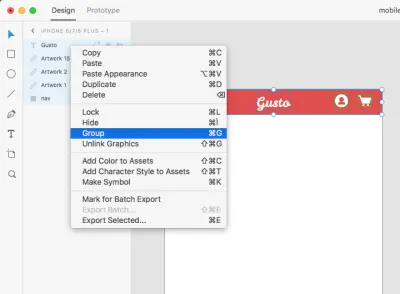
모든 탐색 요소를 함께 그룹화하고 그룹을 "메뉴"라고 합니다. 이렇게 하려면 왼쪽 패널에서 모든 요소를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 "그룹화"를 선택합니다.


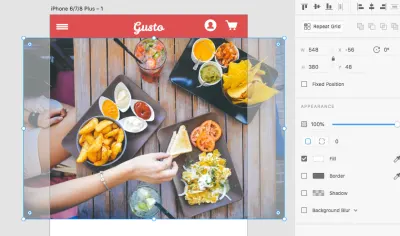
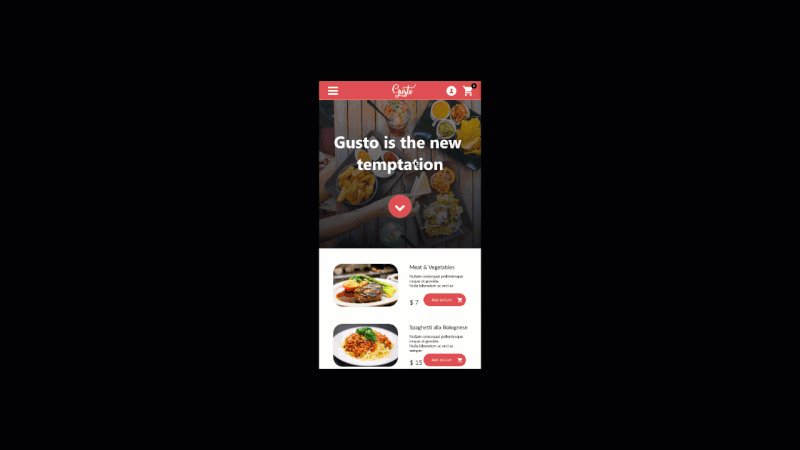
아름다운 영웅 이미지를 추가해 봅시다. 저는 Pexels에서 하나를 선택했습니다. 아트보드에서 드래그하고 높이를 380픽셀로 조정합니다.

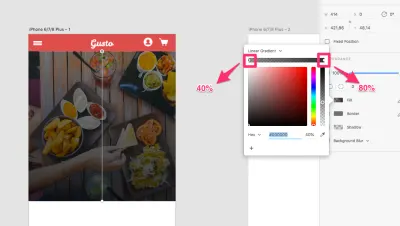
이제 사각형 도구(R)를 클릭하고 영웅 이미지와 같은 크기의 사각형을 그려 이미지 위에 놓습니다. 아래 이미지에 표시된 값을 사용하여 사각형의 색상에 대한 그라디언트를 설정합니다.

(그라디언트에 대한 자세한 내용을 보려면 XD에서 적용하는 방법에 대한 이전 자습서를 참조하십시오.)
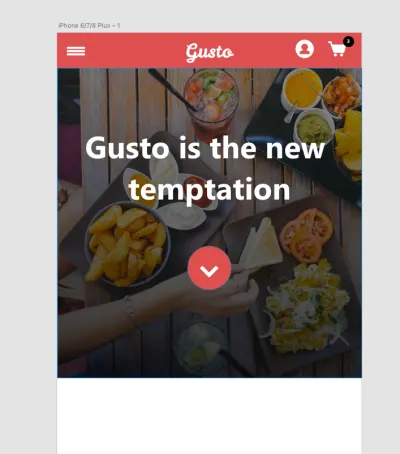
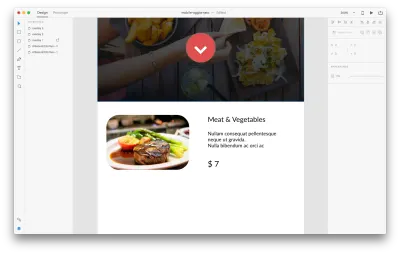
영웅 이미지에 흰색 텍스트를 삽입하고 버튼에 원을 삽입합니다. 장바구니 아이콘에도 숫자가 있는 작은 원을 놓습니다. 나중에 필요할 것입니다.

다음으로 아트보드의 높이를 높여보겠습니다. 새로운 요소를 삽입하고 스크롤링 시뮬레이션을 생성하려면 그렇게 해야 합니다.
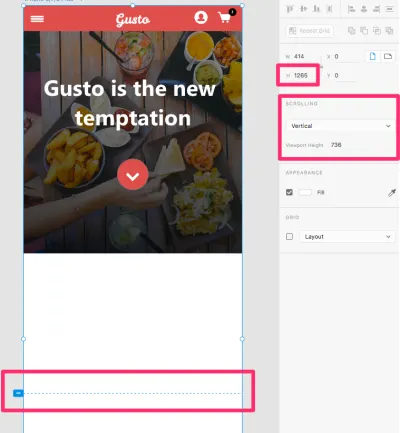
대지를 두 번 클릭한 후 높이를 1265픽셀로 설정합니다. "Scrolling"이 "Vertical"로 설정되어 있고 "Viewport Height"가 736픽셀로 설정되어 있는지 확인하십시오. 작은 파란색 마커를 사용하면 아래와 같이 아트보드 아래쪽으로 스크롤 경계를 설정할 수 있습니다.

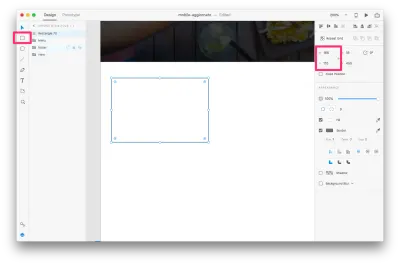
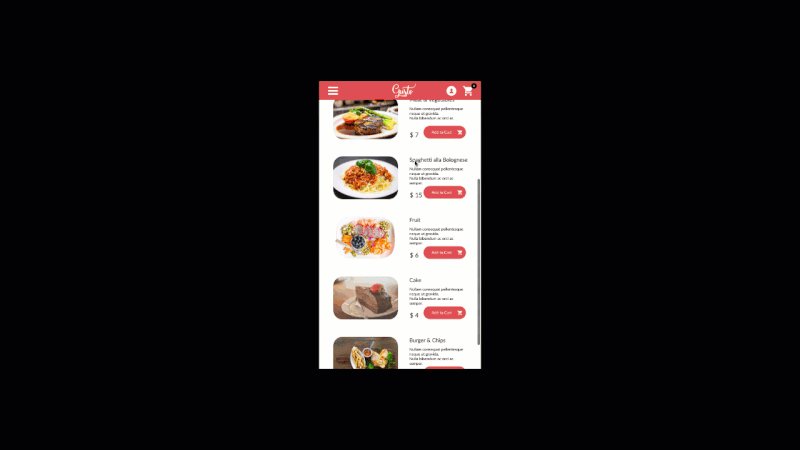
우리 콘텐츠를 추가해 봅시다: Gusto의 군침 도는 메뉴. 직사각형 도구(R)를 클릭하여 추가할 그림의 직사각형을 만듭니다.

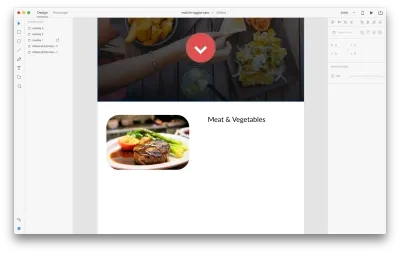
방금 만든 상자에 그림을 직접 끌어다 놓습니다. 이미지가 자동으로 맞춰집니다. 한 번 클릭하고 작은 흰색 원을 각도에서 안쪽으로 끌어 모든 각도를 둥글게 만듭니다. 값은 아래 그림과 같이 약 25여야 합니다. 오른쪽 사이드바에서 테두리 값을 선택 취소하여 테두리를 제거합니다.

텍스트 도구(T)를 클릭하고 이미지 오른쪽에 제목을 작성합니다. 14픽셀의 글꼴로 Lato를 선택했습니다. 다른 글꼴을 자유롭게 사용하되 14픽셀 크기를 유지하십시오.

텍스트 도구(T)를 다시 잡고 설명(Lato, 10픽셀)과 가격(Lato, 16픽셀)에 대해 몇 줄을 씁니다.


사각형 도구(R)를 사용하여 100 x 30픽셀의 사각형을 그립니다. 영웅 이미지의 버튼에 사용한 것과 동일한 주황색으로 색상을 지정합니다. 텍스트 도구(T)를 사용하여 "장바구니에 추가"라는 텍스트를 추가합니다. 라이브러리에서 장바구니 아이콘을 추가합니다. 이 모든 단계는 아래의 짧은 비디오에서 다룹니다.
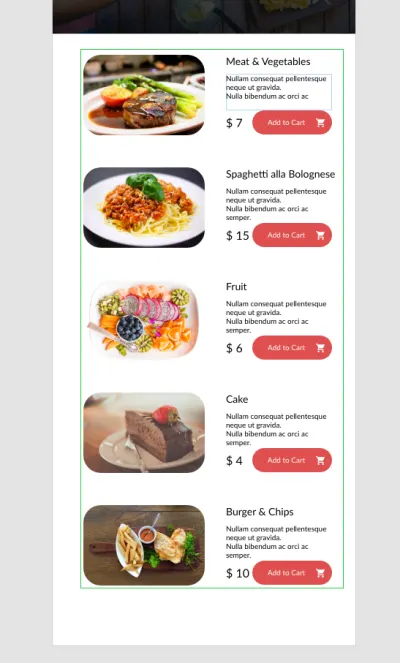
마지막으로 "그리드 반복"을 클릭하여 이 섹션에 대한 그리드를 만듭니다. 완료되면 아래 비디오와 같이 이미지와 텍스트를 쉽게 변경할 수 있습니다.
그리드를 만드는 방법에 대해 자세히 알고 싶다면 내 튜토리얼을 따르십시오.
Pexels에서 다음 사진을 사용했습니다.
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
제목, 설명 및 버튼을 추가합니다.

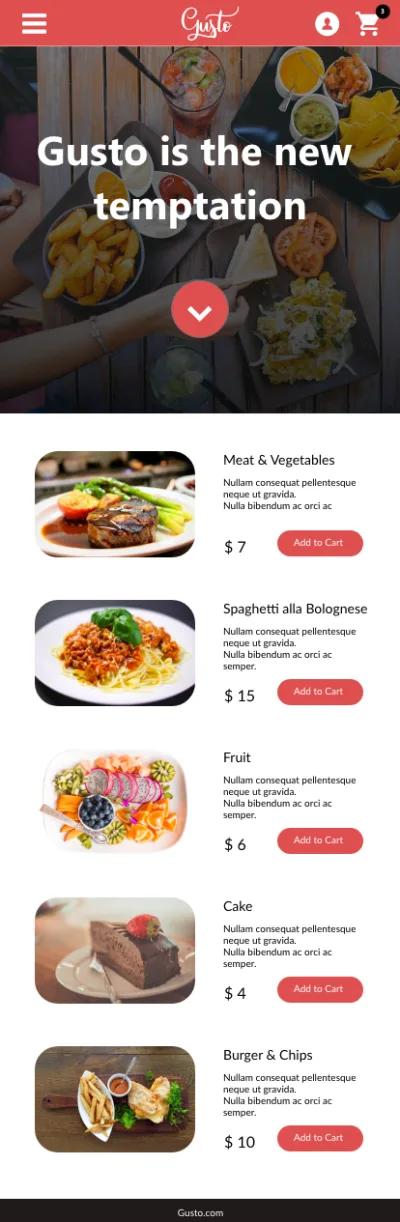
마지막으로 중앙에 "Gusto"라는 텍스트가 있는 바닥글에 직사각형을 추가해 보겠습니다. 사각형의 채우기 색상을 #211919 로 설정합니다.

네! 첫 번째 템플릿 디자인을 완료했습니다. 프로토타이핑을 시작하기 전에 두 번째 템플릿을 설정해 보겠습니다.
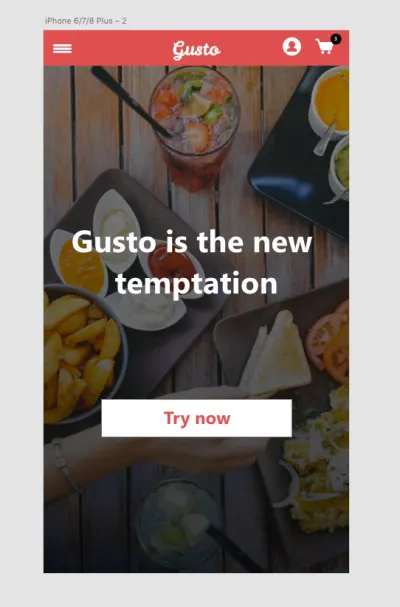
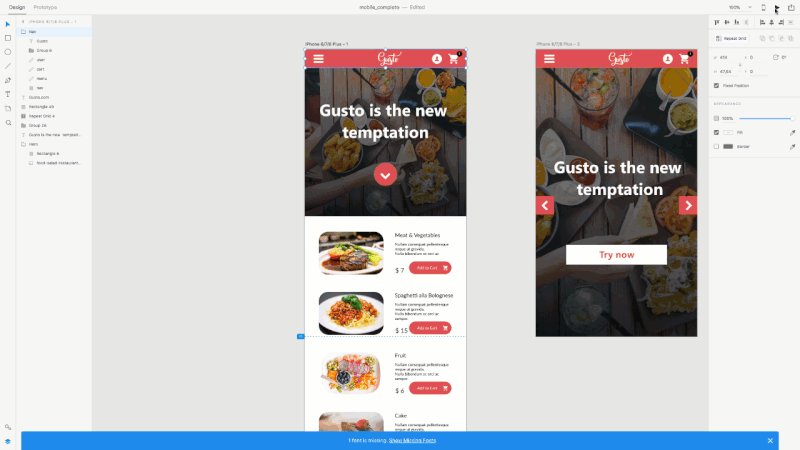
두 번째 모바일 레이아웃의 경우 첫 번째 레이아웃에서 탐색 및 영웅 섹션을 복사하여 붙여넣고 영웅 이미지의 크기를 전체 화면으로 조정하기만 하면 됩니다. 그런 다음 "지금 시도" 버튼을 추가합니다.
아래의 짧은 비디오에서는 요소를 복사하여 두 번째 아트보드에 붙여넣고 사각형 도구(R)로 새 버튼을 만들고 텍스트 도구(T)로 그 위에 텍스트를 작성하는 방법을 보여줍니다.

훌륭한! 계속해서 프로토타입을 만들어 보겠습니다.
고정 요소 설정
레이아웃의 상단 탐색을 고정하여 대지를 스크롤할 때 해당 위치에 고정되도록 하려고 합니다.
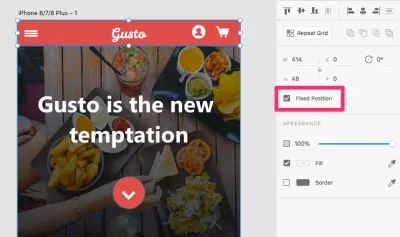
"메뉴" 그룹을 클릭하여 선택하고 오른쪽 사이드바에서 "고정 위치"를 선택합니다.

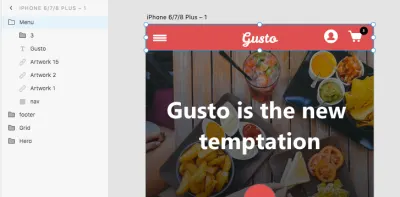
중요: 모든 요소가 메뉴 아래에서 스크롤되도록 하려면 메뉴가 다른 모든 요소 위에 있어야 합니다. 메뉴 폴더를 왼쪽 사이드바 상단에 배치하기만 하면 됩니다.

이제 고정 탐색이 작동하는지 확인하려면 "데스크탑 미리보기" 버튼을 클릭하고 스크롤을 시도하십시오. 다음 내용이 표시되어야 합니다.

엄청나게 간단하죠?
오버레이 요소 설정
오버레이가 XD에서 어떻게 작동하는지 보려면 먼저 오버레이할 요소를 만들어야 합니다. 메뉴에서 항목을 클릭하면 어떤 일이 일어나기를 기대합니까? 정확히: 하위 메뉴가 나타나야 합니다.
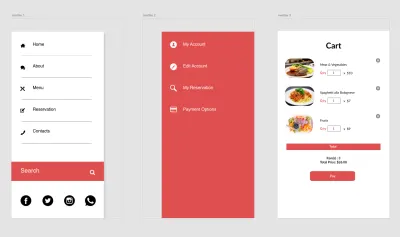
사각형 도구(R)를 사용하여 아래 이미지와 같은 세 가지 하위 메뉴를 만들어 보겠습니다. 메뉴가 화면을 오버레이하므로 전체 대지가 아니라 일부만 덮을 것이기 때문에 직사각형을 선택했습니다.
세 가지 오버레이 메뉴를 만든 방법을 보려면 아래 비디오를 따르십시오. 사각형 도구(R), 선 도구(L) 및 텍스트 도구(T)를 사용한 것을 볼 수 있습니다. 화면을 오버레이할 개체가 필요하기 때문에 메뉴 배경을 만들기 위해 직사각형을 사용하고 있습니다. 여기에서 직접 다운로드할 수 있는 Adobe Illustrator 파일에 아이콘을 포함했습니다.
아래에서 "Repeat Grid"를 사용하는 방법과 그 안의 요소를 수정하는 방법을 볼 수 있습니다.
최종 결과는 다음과 같습니다.

이 시점에서 두 번째 홈 레이아웃을 작업합니다.
화면 왼쪽 상단에서 선택하여 비주얼 모드를 "프로토타입"으로 설정합니다.

그런 다음 작은 햄버거 메뉴 아이콘을 두 번 클릭하고 작은 파란색 화살표를 "Overlay 1" 아트보드로 끌어다 놓습니다. 팝업 창이 나타나면 "오버레이"와 "오른쪽으로 밀기"를 선택하십시오. 그런 다음 "데스크톱 미리보기" 버튼을 클릭하여 작동되는 것을 확인하십시오.

사용자 아이콘과 장바구니 아이콘도 똑같이 해보자. 프로토타입 모드에서 사용자 아이콘을 두 번 클릭하고 작은 파란색 화살표를 "Overlay 2" 아트보드로 끌어다 놓습니다. 팝업 창이 나타나면 "오버레이"와 "왼쪽으로 밀기"를 선택합니다. 그런 다음 "데스크톱 미리보기" 버튼을 클릭하여 작동되는 것을 확인하십시오.

이제 프로토타입 모드에서 장바구니 아이콘을 두 번 클릭하고 작은 파란색 화살표를 "Overlay 3" 아트보드로 끌어다 놓습니다. 팝업 창이 나타나면 "오버레이"와 "왼쪽으로 밀기"를 선택합니다. "데스크탑 미리보기" 버튼을 다시 클릭하여 작동하는지 확인하십시오.

우리는 끝났어! 이러한 훌륭한 새 기능은 배우기 매우 쉬우며 프로토타입에 새로운 수준의 상호 작용 시뮬레이션을 추가합니다.
빠른 팁: 휴대폰에서 레이아웃을 미리 보고 싶으십니까? XD 파일을 Creative Cloud에 업로드하고 모바일용 XD 앱을 다운로드한 다음 문서를 열기만 하면 됩니다.
이 튜토리얼에서 배운 내용은 다음과 같습니다.
- 모바일 레이아웃 및 요소 설정 및 생성,
- 고정 요소를 설정하고,
- 오버레이를 사용하여 클릭하여 여는 하위 메뉴를 시뮬레이션합니다.
고정 요소나 오버레이를 어디에 사용하시겠습니까? 아래 의견에 자유롭게 예를 공유하십시오!
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
