React의 Firebase 푸시 알림
게시 됨: 2022-03-10알림은 오늘날 웹에서 안정적인 일부가 되었습니다. 브라우저에 알림을 보낼 수 있는 권한을 요청하는 사이트를 만나는 것은 드문 일이 아닙니다. 대부분의 최신 웹 브라우저는 푸시 API를 구현하고 푸시 알림을 처리할 수 있습니다. caniuse에 대한 빠른 확인은 API가 최신 크롬 기반 브라우저와 Firefox 브라우저 사이에서 폭넓은 지원을 받고 있음을 보여줍니다.
웹에서 알림을 구현하기 위한 다양한 서비스가 있습니다. 주목할만한 것은 Pusher와 Firebase입니다. 이 기사에서는 "무료로 안정적으로 메시지를 보낼 수 있는 크로스 플랫폼 메시징 솔루션"인 Firebase 클라우드 메시징(FCM) 서비스로 푸시 알림을 구현합니다.
독자가 Express.js로 백엔드 애플리케이션을 작성하는 데 어느 정도 익숙하거나 React에 대해 어느 정도 익숙하다고 가정합니다. 이러한 기술 중 하나에 익숙하다면 프론트엔드 또는 백엔드 중 하나를 사용하여 작업할 수 있습니다. 백엔드를 먼저 구현한 다음 프론트엔드로 넘어갑니다. 그런 식으로 섹션 중 더 마음에 드는 부분을 사용할 수 있습니다.
시작하겠습니다.
Firebase 메시지 유형
Firebase 문서에는 FCM 구현에 두 가지 구성요소가 필요하다고 명시되어 있습니다.
- Firebase용 Cloud Functions 또는 메시지를 빌드, 대상 지정 및 보낼 수 있는 앱 서버와 같은 신뢰할 수 있는 환경입니다.
- 해당 플랫폼별 전송 서비스를 통해 메시지를 수신하는 iOS, Android 또는 웹(JavaScript) 클라이언트 앱입니다.
우리는 익스프레스 백엔드 앱에서 항목 1을 처리하고 반응 프런트 엔드 앱에서 항목 2를 처리합니다.
문서에서는 또한 FCM을 사용하여 두 가지 유형의 메시지를 보낼 수 있다고 명시하고 있습니다.
- 알림 메시지("표시 메시지"라고도 함)는 FCM SDK에서 자동으로 처리됩니다.
- 데이터 메시지는 클라이언트 앱에서 처리됩니다.
알림 메시지는 웹 브라우저에서 자동으로 처리됩니다. 클라이언트 앱에서 처리해야 하는 선택적 data 페이로드를 사용할 수도 있습니다. 이 자습서에서는 클라이언트 앱에서 처리해야 하는 데이터 메시지를 보내고 받습니다. 이렇게 하면 수신된 메시지를 처리하는 방법을 더 자유롭게 결정할 수 있습니다.
Firebase 프로젝트 설정
가장 먼저 해야 할 일은 Firebase 프로젝트를 설정하는 것입니다. FCM은 서비스이므로 일부 API 키가 필요합니다. 이 단계를 수행하려면 Google 계정이 있어야 합니다. 아직 없는 경우 새로 만드십시오. 여기를 클릭하여 시작할 수 있습니다.
Google 계정을 설정한 후 Firebase 콘솔로 이동합니다.
프로젝트 추가 를 클릭합니다. 프로젝트 이름 을 입력하고 계속 을 클릭합니다. 다음 화면에서 분석을 끄도록 선택할 수 있습니다. 나중에 언제든지 프로젝트 페이지의 분석 메뉴에서 켤 수 있습니다. 계속 을 클릭하고 프로젝트가 생성될 때까지 몇 분 정도 기다립니다. 보통 1분 미만입니다. 그런 다음 계속 을 클릭하여 프로젝트 페이지를 엽니다.
프로젝트를 성공적으로 설정했으면 다음 단계는 프로젝트에서 작업하는 데 필요한 키를 얻는 것입니다. Firebase로 작업할 때 프런트엔드와 백엔드에 대한 구성 단계를 별도로 완료해야 합니다. 둘 다 작업하는 데 필요한 자격 증명을 얻는 방법을 살펴보겠습니다.
프론트엔드
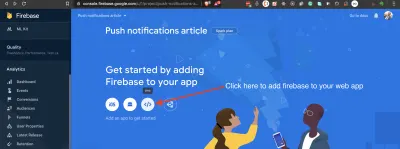
프로젝트 페이지에서 아이콘을 클릭하여 웹 앱에 Firebase를 추가합니다.

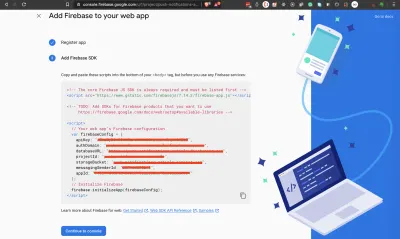
앱에 닉네임을 지정 합니다. Firebase 호스팅을 설정할 필요가 없습니다. 앱 등록 을 클릭하고 몇 초만 기다리면 설정이 완료됩니다. 다음 화면에서 앱 자격 증명을 복사하여 어딘가에 저장합니다. 이 창을 열어두고 나중에 다시 돌아올 수 있습니다.

나중에 구성 개체가 필요합니다. 콘솔로 돌아가려면 콘솔 계속을 클릭하십시오.
백엔드
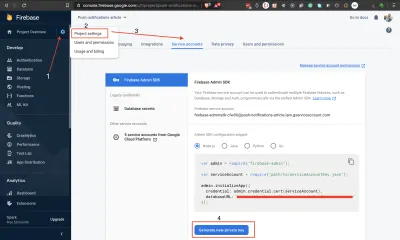
백엔드에서 Firebase 프로젝트에 연결하려면 서비스 계정 자격 증명이 필요합니다. 프로젝트 페이지에서 프로젝트 개요 옆에 있는 톱니바퀴 아이콘을 클릭하여 Express 백엔드에 사용할 서비스 계정을 만드세요. 아래 스크린샷을 참조하세요. 1~4단계에 따라 계정 자격 증명이 포함된 JSON 파일을 다운로드합니다. 서비스 계정 파일을 안전한 장소에 보관하십시오.

사용할 준비가 될 때까지 다운로드하지 않는 것이 좋습니다. 복습이 필요한 경우 이 섹션으로 돌아오는 것을 잊지 마십시오.
이제 Firebase 프로젝트를 성공적으로 설정하고 여기에 웹 앱을 추가했습니다. 또한 프론트엔드와 백엔드 모두에서 작업하는 데 필요한 자격 증명을 얻는 방법을 살펴보았습니다. 이제 익스프레스 백엔드에서 푸시 알림을 보내는 작업을 해보겠습니다.
시작하기
이 튜토리얼을 보다 쉽게 진행하기 위해 Github에서 서버와 클라이언트로 프로젝트를 설정했습니다. 일반적으로 백엔드와 프론트엔드에 대해 각각 별도의 저장소가 있습니다. 하지만 이 튜토리얼을 통해 쉽게 작업할 수 있도록 여기에 함께 넣었습니다.
리포지토리의 포크를 만들고 컴퓨터에 복제한 다음 프런트 엔드 및 백 엔드 서버를 시작하겠습니다.
- 저장소를 포크하고
01-get-started분기를 확인하십시오. - 선택한 코드 편집기에서 프로젝트를 열고 내용을 관찰합니다.
- 프로젝트 루트에는
client/와server/라는 두 개의 폴더가 있습니다..editorconfig파일,.gitignore및README.md도 있습니다. - 클라이언트 폴더에는 React 앱이 있습니다. 여기에서 알림을 수신합니다.
- 서버 폴더에는 익스프레스 앱이 포함되어 있습니다. 여기에서 알림을 보내드립니다. 이 앱은 다른 기사 PostgreSQL을 사용하여 Express API 백엔드 프로젝트를 설정하는 방법에서 구축한 프로젝트에서 가져온 것입니다.
- 터미널을 열고
client/폴더로 이동합니다.yarn install명령을 실행하여 프로젝트 종속성을 설치합니다. 그런 다음yarn start를 실행하여 프로젝트를 시작합니다. 라이브 앱을 보려면https://localhost:3000을 방문하세요. -
server/폴더 안에.env파일을 만들고CONNECTION_STRING환경 변수를 추가합니다. 이 변수는 PostgreSQL 데이터베이스를 가리키는 데이터베이스 연결 URL입니다. 이에 대한 도움이 필요하면 링크된 기사Connecting The PostgreSQL Database And Writing A Model섹션을 확인하십시오. React는 이미 포트3000에서 실행되고 있으므로PORT환경 변수도 제공해야 합니다. 내.env파일에서PORT=3001을 설정했습니다. - 별도의 터미널을 열고
server/폴더로 이동합니다.yarn install명령을 실행하여 프로젝트 종속성을 설치합니다.yarn runQuery를 실행하여 프로젝트 데이터베이스를 생성합니다.yarn startdev를 실행하여 프로젝트를 시작합니다. https://localhost:3001/v1/messages를 방문하면 JSON 형식의 일부 메시지가 표시됩니다.



이제 프론트엔드 및 백엔드 앱을 실행했으므로 백엔드에서 알림을 구현해 보겠습니다.
백엔드에서 Firebase 관리자 메시징 설정
백엔드에서 FCM을 사용하여 푸시 알림을 보내려면 Firebase admin SDK 또는 FCM 서버 프로토콜이 필요합니다. 이 튜토리얼에서는 admin SDK를 사용할 것입니다. 또한 "강력한 기본 제공 타겟팅 및 분석으로 마케팅 및 참여 메시지를 테스트 및 전송"하는 데 유용한 알림 작성기가 있습니다.
터미널에서 server/ 폴더로 이동하여 Admin SDK를 설치합니다.
# install firebase admin SDK yarn add firebase-admin .env 파일을 열고 다음 환경 변수를 추가합니다.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" 이 변수의 값은 다운로드한 서비스 계정 자격 증명의 경로입니다. 이 시점에서 프로젝트에 대한 서비스 계정을 만든 섹션으로 돌아가고 싶을 것입니다. 거기에서 관리자 초기화 코드를 복사하고 서비스 계정 키 파일도 다운로드해야 합니다. 이 파일을 server/ 폴더에 넣고 .gitignore 에 추가합니다.
실제 프로젝트에서 이 파일을 서버의 매우 안전한 위치에 저장해야 합니다. 잘못된 손에 들어가지 않도록 하십시오.
server/src/settings.js 를 열고 애플리케이션 자격 증명 파일 경로를 내보냅니다.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; server/src/firebaseInit.js 파일을 생성하고 아래 코드를 추가합니다.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); firebase-admin 에서 관리 모듈을 가져옵니다. 그런 다음 서비스 계정 파일로 관리 앱을 초기화합니다. 마지막으로 메시징 기능을 만들고 내보냅니다.
내 서비스 계정 키 파일에 대한 경로를 직접 전달할 수도 있지만 덜 안전한 옵션입니다. 민감한 정보를 다룰 때는 항상 환경 변수를 사용하십시오.
초기화가 성공적으로 완료되었는지 확인하려면 server/src/app.js를 열고 다음 행을 포함하십시오.
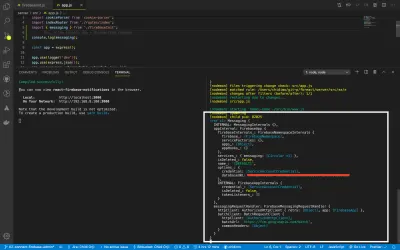
import { messaging } from './firebaseInit' console.log(messaging)메시징 인스턴스를 가져와 콘솔에 기록합니다. 아래 그림과 같은 것이 보일 것입니다. 관리자가 올바르게 설정되었는지 확인한 후 이를 제거해야 합니다.

문제가 발생하면 내 저장소의 02-connect-firebase-admin 분기를 확인하여 비교할 수 있습니다.
관리자 메시징을 성공적으로 설정했으므로 이제 알림을 보내는 코드를 작성해 보겠습니다.
백엔드에서 푸시 알림 보내기
FCM 데이터 메시지 구성은 매우 간단합니다. 당신이해야 할 일은 하나 이상의 대상과 클라이언트에게 보내려는 메시지의 JSON 을 제공하는 것입니다. JSON 에는 필수 키가 없습니다. 데이터에 포함할 키-값 쌍을 혼자 결정합니다. 데이터 메시지 양식은 모든 플랫폼에서 작동하므로 모바일 장치에서도 알림을 처리할 수 있습니다.
다른 플랫폼에 대한 추가 구성이 있습니다. 예를 들어 Android 기기에서만 작동하는 android 설정과 iOS 기기에서만 작동하는 apns 설정이 있습니다. 여기에서 구성 가이드를 찾을 수 있습니다.
server/src/notify.js 파일을 생성하고 아래 코드를 입력합니다.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };토큰 문자열 배열과 데이터 개체를 허용하는 함수를 만들었습니다. 각 토큰 문자열은 백엔드 애플리케이션의 알림 수신을 수락한 장치를 나타냅니다. 알림은 토큰 배열의 각 클라이언트에 전송됩니다. 자습서의 프런트 엔드 섹션에서 토큰을 생성하는 방법을 살펴보겠습니다.
메시징 인스턴스의 sendMulticast 메서드는 약속을 반환합니다. 성공하면 성공 횟수와 실패한 알림 횟수를 계산하는 배열을 얻습니다. 이 응답을 원하는 대로 처리할 수 있습니다.
이 함수를 사용하여 데이터베이스에 새 메시지가 추가될 때마다 알림을 보내도록 합시다.
server/src/controllers/message.js 를 열고 addMessage 함수를 업데이트하십시오.
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; 이 함수는 /messages 끝점에 대한 게시 요청을 처리합니다. 메시지가 성공적으로 생성되면 sendNotificationToClient 함수에 의해 알림이 전송된 후 클라이언트에 대한 응답이 전송됩니다. 이 코드에서 유일하게 누락된 부분은 알림을 보낼 tokens 입니다.
클라이언트 앱을 연결할 때 생성된 토큰을 복사하여 이 파일에 붙여넣습니다. 프로덕션 앱에서는 데이터베이스의 어딘가에 토큰을 저장합니다.
이 마지막 코드로 백엔드 구현을 완료했습니다. 이제 프론트엔드로 전환해 보겠습니다.
이 시점에서 내 repo의 해당 분기는 03-send-notification입니다.
클라이언트에서 Firebase 메시징 알림 설정
프론트엔드 React 앱의 주요 구성 요소를 살펴보겠습니다.
client/src/App.js 를 열고 내용을 검사합니다. 대부분의 import 문은 생략하고 프로그램 논리만 살펴보겠습니다.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; 이것은 react-bootstrap으로 스타일이 지정된 일반 반응 구성 요소입니다. 앱 상단에 알림을 표시하는 데 사용할 알림 구성 요소가 있습니다. axios 라이브러리에 대한 baseURL 도 설정했습니다. 주목할만한 모든 것은 <Messaging /> 구성 요소 내에서 발생합니다. 이제 그 내용을 살펴보자.

client/src/Messaging.js 를 열고 내용을 검사합니다.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; 두 가지 상태 변수, messages 와 requesting 이 있습니다. messages 는 데이터베이스의 메시지 목록을 나타내며 requesting 은 로더 상태를 전환하기 위한 것입니다. /messages 엔드포인트에 대한 API 호출을 수행하고 messages 상태에서 반환된 데이터를 설정하는 React.useEffect 블록이 있습니다.
return 문에서 메시지를 매핑하고 name 및 message 필드를 표시합니다. 같은 페이지에 새 메시지를 만들기 위한 양식이 포함되어 있습니다.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Formik 라이브러리를 사용하여 양식을 관리하고 있습니다. <Formik /> 구성 요소에 initialvalues props, onSubmit prop 및 렌더링하려는 양식 구성 요소를 전달합니다. 그 대가로 우리는 양식 입력을 조작하는 데 사용할 수 있는 handleSubmit 와 양식을 제출하는 데 사용하는 handleChange 과 같은 몇 가지 편리한 기능을 다시 얻습니다. isSubmitting 은 제출 버튼 상태를 전환하는 데 사용하는 boolean 입니다.
formik을 사용해 보시기 바랍니다. 양식 작업을 정말 단순화합니다. 나중에 onSubmit 메소드의 코드를 교체할 것입니다.
이제 브라우저의 권한을 요청하고 토큰을 할당하는 메서드를 구현해 보겠습니다.
프론트엔드에서 Firebase를 사용하려면 Firebase JavaScript 클라이언트 라이브러리를 설치해야 합니다. 이것은 firebase-admin SDK 다른 패키지입니다.
# install firebase client library yarn add firebase client/src/firebaseInit.js 파일을 만들고 다음 내용을 추가합니다.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereFirebase 문서에 다음과 같이 나와 있습니다.
"전체 Firebase JavaScript 클라이언트에는 Firebase 인증, Firebase 실시간 데이터베이스, Firebase 저장소 및 Firebase 클라우드 메시징에 대한 지원이 포함됩니다."
따라서 여기서는 메시징 기능만 가져옵니다. 이 시점에서 config 개체를 가져오기 위해 Firebase 프로젝트 만들기 섹션을 참조할 수 있습니다. 그런 다음 Firebase를 초기화하고 메시징 기능을 내보냅니다. 코드의 마지막 블록에 추가해 보겠습니다.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); requestFirebaseNotificationPermission 함수는 알림을 보낼 수 있는 브라우저의 권한을 요청하고 요청이 승인되면 토큰으로 해결합니다. 이것은 FCM이 브라우저에 알림을 보내는 데 사용하는 토큰입니다. 알림을 보낼 수 있는 권한을 요청하는 브라우저에 표시되는 프롬프트를 트리거하는 것입니다.
onMessageListener 함수는 브라우저가 포그라운드에 있을 때만 호출됩니다. 나중에 브라우저가 백그라운드에 있을 때 알림을 처리하는 별도의 함수를 작성합니다.
client/src/App.js 를 열고 requestFirebaseNotificationPermission 함수를 가져옵니다.
import { requestFirebaseNotificationPermission } from './firebaseInit'그런 다음 App 함수 내에서 return 문 앞에 아래 코드를 추가합니다.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });앱이 로드되면 이 기능이 실행되고 브라우저에 알림 표시 권한을 요청합니다. 권한이 부여되면 토큰을 기록합니다. 프로덕션 앱에서는 백엔드가 액세스할 수 있는 위치에 토큰을 저장해야 합니다. 그러나 이 자습서에서는 토큰을 복사하여 백엔드 앱에 붙여넣을 것입니다.
이제 앱을 실행하면 알림 요청 메시지가 표시됩니다. 허용을 클릭하고 토큰이 콘솔에 기록될 때까지 기다립니다. 브라우저 권한을 부여했으므로 페이지를 새로 고치면 배너가 더 이상 표시되지 않지만 토큰은 계속 콘솔에 기록됩니다.

Firefox 브라우저(v75)는 기본적으로 알림 권한을 요청하지 않습니다. 권한 요청은 클릭과 같은 사용자 생성 작업에 의해 트리거되어야 합니다.
이것은 내가 변경 사항을 커밋하기에 좋은 지점입니다. 해당 분기는 04-request-permission입니다.
이제 데이터베이스에 메시지를 저장하는 코드를 완성해 보겠습니다.
client/src/Messaging.js 를 열고 우리 양식의 onSubmit 함수를 아래 코드로 바꿉니다.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} /messages 끝점에 대한 post 요청을 만들어 새 메시지를 만듭니다. 요청이 성공하면 반환된 데이터를 가져와 messages 목록의 맨 위에 놓습니다. 우리는 또한 성공 축배를 표시합니다.
작동하는지 확인하기 위해 시도해 보겠습니다. 프런트 엔드 및 백 엔드 서버를 시작합니다. 게시 요청을 시도하기 전에 server/src/controllers/messages.js 를 열고 알림을 보낼 줄을 주석 처리합니다.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);데이터베이스에 몇 가지 메시지를 추가해 보십시오. 공장? 대단해. 이제 계속하기 전에 해당 줄의 주석을 제거하십시오.
개발자 콘솔에서 알림 토큰을 복사하여 토큰 배열에 붙여넣습니다. 토큰은 아래와 같이 매우 긴 문자열입니다.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; client/src/Messaging.js 를 열고 onMessageListener 를 useEffect 블록 바로 아래에서 호출합니다. 함수 내의 모든 위치는 return 문 앞에 있는 한 괜찮습니다.
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });리스너는 성공 시 알림 페이로드로 확인되는 약속을 반환합니다. 그런 다음 제목과 본문을 토스트에 표시합니다. 이 알림을 받으면 다른 조치를 취할 수도 있지만 여기서는 간단하게 설명하겠습니다. 두 서버가 모두 실행 중인 상태에서 시도해 보고 작동하는지 확인하십시오.
공장? 대단해.
문제가 발생하면 항상 내 저장소와 비교할 수 있습니다. 이 시점에서 해당 분기는 05-listen-to-notification입니다.
우리가 신경써야 할 부분이 딱 하나 있습니다. 지금은 브라우저가 포그라운드에 있을 때만 알림을 볼 수 있습니다. 알림에 대한 요점은 브라우저가 포그라운드에 있는지 여부에 관계없이 팝업되어야 한다는 것입니다.
알림 페이로드에 notification 개체를 포함하여 표시 메시지를 보내려면 브라우저가 알아서 처리합니다. 그러나 우리는 데이터 메시지를 보내고 있기 때문에 브라우저가 백그라운드에 있을 때 알림에 대한 응답으로 동작하는 방법을 브라우저에 알려야 합니다.
백그라운드 알림을 처리하려면 프런트 엔드 클라이언트에 서비스 워커를 등록해야 합니다.
client/public/firebase-messaging-sw.js 파일을 만들고 다음 내용을 입력합니다.
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); 파일 상단에서 메시징 기능만 필요하므로 firebase-app 및 firebase-messaging 라이브러리를 가져옵니다. 가져오기 구문이 새롭더라도 걱정하지 마십시오. 외부 스크립트를 서비스 워커 파일로 가져오기 위한 구문입니다. 가져올 버전이 package.json 의 버전과 동일한지 확인하세요. 버전을 조화시켜 해결한 문제에 부딪쳤습니다.
평소와 같이 Firebase를 초기화한 다음 setBackgroundMessageHandler 를 호출하여 알림 메시지 페이로드를 수신하는 콜백을 전달합니다. 코드의 나머지 부분은 브라우저에서 알림을 표시하는 방법을 지정합니다. 표시할 아이콘도 포함할 수 있습니다.
또한 notificationclick 이벤트 핸들러를 사용하여 알림을 클릭할 때 발생하는 일을 제어할 수도 있습니다.
client/src/serviceWorker.js 파일을 생성하고 아래 내용을 입력합니다.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; 이 함수는 서비스 워커 파일을 등록합니다. React에 의해 생성된 보다 자세한 버전을 교체했다는 점에 유의하십시오. 먼저 serviceWorker 가 navigator 개체에 있는지 확인합니다. 이것은 간단한 브라우저 지원입니다. 브라우저가 서비스 워커를 지원하는 경우 이전에 생성한 서비스 워커 파일을 등록합니다.
이제 client/src/index.js 를 열고 이 함수를 가져오고 호출합니다.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()모든 것이 잘 되면 콘솔에 기록된 서비스 워커의 범위가 표시되어야 합니다.
두 번째 브라우저에서 https://localhost:3000/messaging을 열고 메시지를 만듭니다. 다른 브라우저의 알림이 표시되어야 합니다.

그것으로 우리는 이 튜토리얼을 마쳤습니다. 내 저장소의 해당 분기는 06-handle-background-notification입니다.
결론
이 문서에서는 Firebase 클라우드 메시징(FCM)으로 보낼 수 있는 다양한 유형의 알림 메시지에 대해 배웠습니다. API. 그런 다음 백엔드에서 "데이터 메시지" 유형을 구현했습니다. 마지막으로 백엔드 앱에서 트리거한 알림 메시지를 수신하는 데 사용하는 클라이언트 앱에서 토큰을 생성했습니다. 마지막으로 브라우저가 백그라운드 또는 포그라운드에 있을 때 알림 메시지를 수신 대기하고 표시하는 방법을 배웠습니다.
자세히 알아보려면 FCM 문서를 살펴보시기 바랍니다.
관련 리소스
- Firebase, 공식 웹사이트
- Fireact, Orji Chidi 매튜, GitHub
- "Firebase: 간편해진 앱 성공", npm 블로그
- Firebase 콘솔
- Firebase Admin Node.js SDK, npm 블로그
- WebpushConfig, Firebase 문서
-
sendMulticast, Firebase 문서 - 서비스 워커 쿡북, Mozilla
- 알림, Firebase 문서
- Firebase 클라우드 메시징, Firebase 문서
- "PostgreSQL을 사용하여 Express API 백엔드 프로젝트를 설정하는 방법", Chidi Orji
