웹사이트 디자인에 무엇이 문제인지 정확히 찾는 방법
게시 됨: 2019-05-08비즈니스 웹사이트의 디자인과 사용자 경험은 회사의 성공에 엄청난 영향을 미칠 수 있습니다. 열악한 UX는 판매를 즉시 중단할 수 있으며 웹사이트의 전체적인 모습만으로도 고객의 참여 여부를 결정할 수 있습니다.
웹 디자인에 대한 Adobe의 보고서에 따르면 고객은 단순하고 지루한 웹 사이트보다 아름답고 매력적인 디자인이 포함된 웹 사이트에 참여할 가능성이 더 큽니다. 그러나 UX의 몇 가지 간단한 문제로 인해 빠르게 이탈할 수 있습니다.
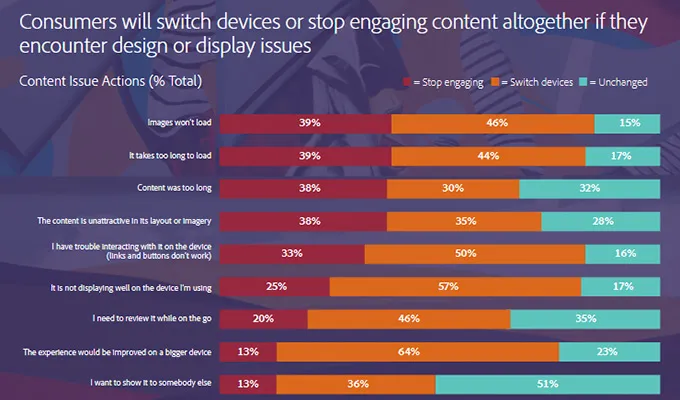
웹사이트의 사용성을 방해하는 요소가 있으면 거의 40%의 시청자가 즉시 종료합니다. 가장 일반적으로 로딩 속도, 콘텐츠 길이 및 매력적이지 않은 디스플레이와 관련된 문제로 인해 방문자가 전환하기 전에 종료되었습니다.

이러한 문제의 근본 원인을 파악하는 것이 분명히 필요합니다. 그러나 고객이 전환하기 전에 떠나게 만드는 문제를 식별하는 것은 까다로울 수 있습니다. 특히 범인이 노골적으로 드러나지 않은 경우에는 더욱 그렇습니다. 분명히, 빠르고 정확하게 로드되지 않는 페이지는 충분히 쉽게 발견할 수 있습니다. 그러나 전반적인 미적 또는 탐색 기능과 같은 더 복잡한 세부 사항은 정확히 지적하기가 더 까다롭습니다.
그렇다면 더 많은 전환을 유도하는 더 나은 UX를 위해 수정, 변경 또는 완전히 제거해야 할 사항을 어떻게 알 수 있을까요?
상의하자.
불만 사항에 주의
고객이 온라인에 게시하는 부정적인 의견을 진정으로 즐기는 사람은 없습니다. 일부 부정적인 피드백은 확실히 보증되지만 대부분은 화난 고객의 즉각적인 반응인 경향이 있습니다. 불행히도 이로 인해 많은 기업이 고객의 부정적인 피드백을 무시하거나 삭제하는 건강하지 못한 패턴을 따르게 되었습니다. 그러나 진실은 나쁜 리뷰가 실제로 웹사이트의 가장 큰 문제를 식별하는 데 완벽한 리소스가 될 수 있다는 것입니다. 일반적으로 고객은 특히 질문을 받을 때 부정적인 경험을 한 이유에 대해 상당히 자세한 정보를 제공합니다. 모든 문제가 귀하의 웹사이트와 직접적으로 관련되어 있는 것은 아니지만 향후 방문자를 위해 조정할 수 있는 일부 UX 문제에 대한 단서와 통찰력을 제공할 수 있습니다.
여기서 핵심은 고객이 경험, 특히 UX의 다양한 측면과 관련하여 더 자세한 설명을 남기도록 권장하는 리뷰 수집 접근 방식을 사용하는 것입니다. 여기에서 비교 쇼핑을 위한 타사 리뷰 사이트를 사용하는 것이 편리할 수 있습니다. 사이트 또는 프로그램의 사용자 친화성, 고객 서비스가 얼마나 도움이 되었는지, 가격에 대한 전반적인 가치와 같은 고객 경험의 여러 측면에 대한 자세한 피드백을 요청합니다.
이러한 리뷰의 피드백은 고객 서비스 팀에만 국한되어서는 안 됩니다. 이러한 리뷰가 모니터링되고 고객의 잠재적인 문제 또는 권장 사항이 특히 웹 사이트 UX와 관련하여 적절한 부서로 전달되는지 확인하십시오.
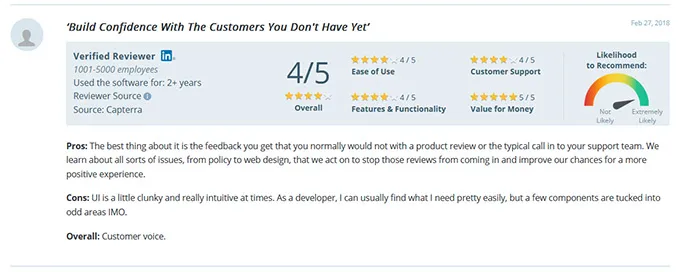
Trustpilot 은 고객 리뷰를 사용하여 플랫폼에 필요한 많은 UX 변경을 수행했습니다. 가장 큰 문제를 식별하는 데 도움이 된 한 가지는 고객에게 비즈니스의 다양한 측면(기능 및 사용 편의성 포함)을 평가하고 제품의 장단점에 대한 세부 정보를 제공하도록 요청하는 것이었습니다.

이 부정적인 피드백은 웹사이트와 플랫폼의 UX 모두에 대한 변경 지침으로 사용되었습니다.
적절하게 수집되고 사용된다면 부정적인 피드백은 웹사이트와 사용자 경험 모두에 대한 변화를 위한 훌륭한 출발점이 될 수 있습니다. 고객의 부정적인 피드백을 살펴보고 반복되는 패턴을 식별하십시오. 한 명의 고객이 문제에 대해 불만을 제기하면 이는 비정상적일 수 있지만 여러 고객이 유사한 문제를 보고하는 경우 해결해야 할 웹 디자인 불일치를 밝힐 수 있습니다.
일반적인 실수 찾기
가장 경험이 풍부한 웹 디자이너를 포함하여 누구도 실수를 저지르지 않습니다. 또한 고객의 선호도와 행동은 시간이 지남에 따라 변합니다. 예를 들어, 모바일 검색 및 브라우징의 사용은 지난 몇 년 동안 극적으로 증가했습니다. 데스크탑과 노트북에서는 꽤 잘 작동하는 디자인 원칙이 훨씬 작은 화면에는 적용되지 않을 수 있으므로 최신 모바일 디자인 트렌드를 수용하기 위해 지속적으로 변경해야 합니다. 한때 스마트한 디자인 접근 방식으로 간주되었던 것이 선호도와 기술이 변하는 몇 개월 후에는 완전히 구식일 수 있습니다.
UX 및 웹 디자인과의 관계에 대해 수행된 많은 리소스, 연구 및 설문조사가 있습니다. 조사를 하고 다른 전문가들이 주요 설계에 있어 절대 금물이라고 말하는 것을 확인하십시오. 그러나 그들의 주장이 신뢰할 수 있는 데이터로 뒷받침되는지 확인하십시오. 그런 다음 이 조언을 받아 자신의 웹사이트에 적용하여 작은 실수가 있는지 확인하십시오.
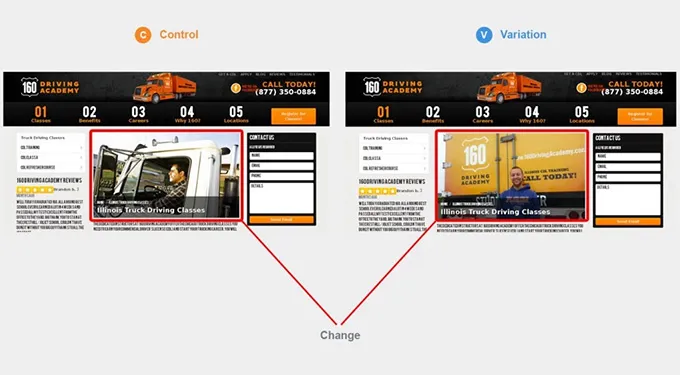
가장 작은 디자인 조정조차도 큰 영향을 미칠 수 있습니다. 예를 들어 160 Driving Academy 는 웹사이트에서 A/B 테스트를 수행하여 어떤 디자인 변경이 전환에 더 큰 영향을 미치는지 확인했습니다. 이전에는 그들의 웹사이트에서 레이아웃에 스톡 사진을 사용했는데 이는 매우 일반적인 관행이었습니다. 그들의 팀은 기본 스톡 사진이 아닌 원본 이미지를 표시했을 때의 결과를 비교했습니다. 실제 이미지는 전환이 161% 증가하고 등록 등록이 39% 증가했습니다. 더욱이 고객들은 구매에 대한 자신감을 갖게 되었다고 보고했습니다.

이것은 많은 웹사이트가 저지른 단순한 디자인 실수였지만 빠른 변경으로 훌륭한 결과를 얻었습니다. 이 단순한 이미지 문제는 판매에 지장을 주었지만 UX 팀은 이것이 문제인지 결코 깨닫지 못했을 것입니다. 이것이 기본 설계 실수를 확인하는 것이 기본 설정이 변경됨에 따라 반복적으로 수행하는 것이 매우 중요한 이유입니다. 가장 기본적인 설계 결함을 간과하지 않았는지 확인하고 최신 보고서 및 추세를 확인하십시오.

지방을 다듬다
고객 여정과 관련하여 귀하의 웹사이트는 고객을 다음 목적지로 안내하는 지도 역할을 합니다. 그러나 방문자에게 너무 많은 옵션이 제공되면 혼란을 일으켜 참여를 끊을 수 있습니다.
고객이 웹사이트를 처음 방문하는 경우 어디로 가야 하는지 또는 다음에 무엇을 해야 하는지 알고 있습니까? 많은 옵션이나 숨겨진 탐색 탭이 있는 경우 방문자는 즉시 길을 잃을 수 있습니다.
여기에 있는 한 가지 분명한 실제 예는 패스트푸드 체인인 Sonic 및 In-N-Out 의 메뉴 옵션입니다. 처음 고객이라면 Sonic의 메뉴가 매우 압도적일 수 있습니다. 선택할 수 있는 수백 가지의 음식과 맛 옵션, 반찬, 콤보 상품이 있으며 메뉴 구성은 거의 없습니다.

반면 In-N-Out 의 메뉴는 상당히 직관적입니다. 여전히 많은 옵션이 있지만 일을 단순하게 유지하여 지방을 줄였습니다(말하자면). 그들의 슬로건은 이것을 완벽하게 예시합니다: "1,2,3만큼 쉬운 주문".

비즈니스 웹 사이트의 경우 간단하고 조직적인 접근 방식을 따르는 것이 가장 좋습니다. 복잡하거나 혼란스러운 탐색 시스템은 즉시 부정적인 UX를 초래하는 큰 문제입니다.
단순성은 전환율을 높이는 데 중요하므로 추가 콘텐츠, 불필요한 방문 페이지, 막다른 페이지를 최소화하여 레이아웃을 더 단순하고 탐색하기 쉽게 만드십시오.
웹사이트에 많은 옵션이 있는 경우 하위 폴더가 있는 드롭다운 메뉴 옵션 범주와 같이 논리적인 방식으로 이러한 페이지를 구성하는 방법을 찾으십시오. 검색 창을 추가하는 것은 더 쉬운 탐색을 위해 포함할 수 있는 또 다른 훌륭한 도구입니다. 홈 페이지에 모든 단일 옵션을 표시하는 대신 하위 페이지를 쉽게 탐색할 수 있도록 체계적이고 논리적인 탭으로 단순화하십시오.
또한 어떤 페이지가 불필요하거나 보다 간소화된 레이아웃을 위해 결합될 수 있는지 살펴보아야 합니다. 이를 수행하는 한 가지 방법은 개별 방문 페이지에 대한 Google Analytics 데이터를 살펴보는 것입니다. 특정 페이지의 CTR이 낮거나 이탈률이 높거나 이탈 수가 있다면 고객에게 그다지 유용하지 않다는 신호일 수 있습니다.
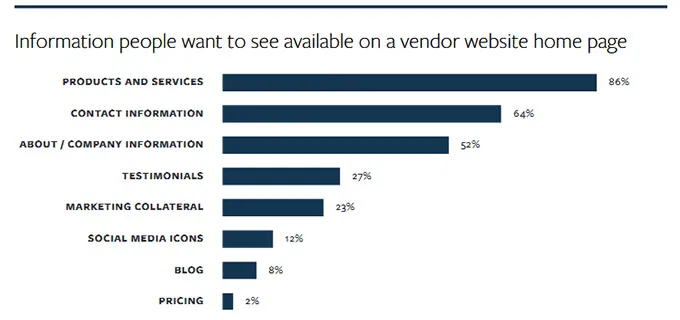
또한 모든 페이지에 일반적인 방문 페이지로 연결되는 CTA 버튼이 명확하게 표시되었는지 확인하십시오. 고객의 86%는 제품 및 서비스 정보를 찾기 위해 공급업체의 웹사이트를 방문하고 64%는 고객 서비스에 연락할 방법을 찾고 있습니다. 방문자의 검색 의도에 웹사이트의 초점을 유지하고 가장 인기 있는 정보 링크가 홈페이지에서 단 한 번의 클릭으로 표시되도록 하십시오.

분석을 사용하여 문제의 핵심 찾기
마지막으로 가장 귀중한 웹사이트 리소스 중 하나인 Google Analytics를 사용하여 고객 참여의 정확한 하락 지점을 찾을 수 있습니다. 주요 메트릭의 패턴과 변경 사항을 관찰함으로써 디자인 팀은 주요 UX 문제를 성공적으로 식별하고 변경이 필요한 부분을 결정할 수 있습니다.
이 정보를 사용하는 가장 좋은 방법 중 하나는 각 단계에 대한 종료율이 포함된 사용자 여정 맵을 만드는 것입니다. 이것은 일종의 "자신만의 모험 선택" 유형의 행동 흐름 보고서를 만들어 수행할 수 있습니다. 그런 다음 Google Analytics의 데이터를 적용하여 각 페이지의 종료율을 결정할 수 있습니다. 특정 단계의 종료 번호가 비정상적으로 높다면 디자인 결함이나 UX 문제가 있다는 신호일 수 있습니다.
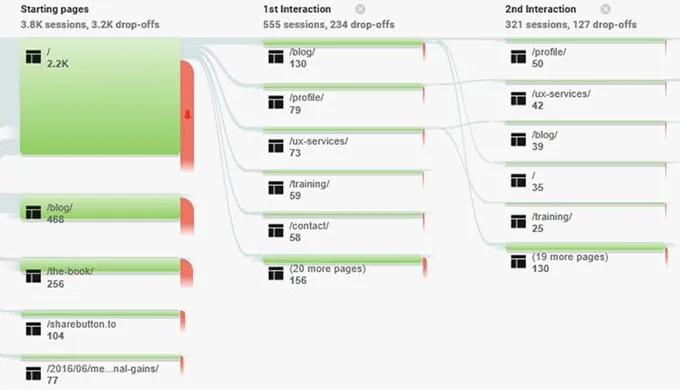
행동 탭에서 Google 애널리틱스를 통해 행동 흐름 제목을 만들 수도 있습니다. 이렇게 하면 사용자가 웹사이트의 다른 페이지에 어떻게 방문하는지, 전후에 무엇을 하는지, 전환이든 이탈이든 일반적으로 최종 액션으로 이어지는 일련의 상호작용을 보여주는 통계 보고서가 생성됩니다.
이러한 종류의 행동 추적은 누락된 전환 페이지가 있는지 식별하는 데도 도움이 됩니다. 이러한 페이지는 일반적으로 매우 빠르게 클릭되는 다리 역할을 하지만 고객을 이동시키는 데 도움이 됩니다. 이러한 서비스 페이지 중 하나를 포함하여 분명한 차이가 있는 경우 고객을 위해 전환을 좀 더 원활하게 하는 데 매우 유용할 수 있습니다.

결론
웹 디자인과 관련하여 작업은 결코 완료되지 않습니다. 항상 개선할 수 있는 사항과 테스트할 새로운 경향이 있습니다. 또한 구성 요소는 방문자에게 더 나은 경험을 제공하거나 선호도를 더 잘 충족시키기 위해 정기적으로 최적화되거나 재구성되어야 합니다.
웹사이트를 최대한 활용하려면 방해가 되는 문제를 식별하고 해결해야 합니다. 가능한 UX 문제를 식별하기 위해 고객 리뷰(특히 부정적인 감정이 있는 리뷰)에 주의를 기울이십시오. 고객에게 매력적이지 않은 구식 디자인이나 레이아웃을 피하기 위해 최신 트렌드와 선호도를 파악하십시오. 불필요한 옵션을 제거하여 사이트 탐색 여정을 강화하고 Google Analytics를 사용하여 고객이 전환에 이르는 경로를 최적화하십시오.
디자인 팀이 비즈니스 웹 사이트에 가장 큰 긍정적인 영향을 미칠 수 있는 변경 작업을 수행할 수 있도록 이러한 전략을 염두에 두십시오.
