디자인 스포트라이트: 금융 서비스의 글꼴
게시 됨: 2020-04-07세계 경제는 빠르게 성장하고 있으며 온라인 금융 서비스는 계속해서 세계를 정복하고 있습니다. 전 세계 여러 지역의 대부분의 사용자는 원격으로 송금할 수 있는 능력 없이는 자신의 삶과 비즈니스를 상상할 수 없었으며 현금은 점차 과거의 일부가 되었습니다.
점점 더 많은 은행 및 기타 금융 기관이 고객과 연락을 유지하기 위해 모바일 애플리케이션을 만들고 있으며, 신생 기업은 물리적 대리인 없이도 안전한 금융 서비스를 구현하기 위한 새로운 아이디어를 제시하고 있습니다.
이 모든 것은 온라인 금융 서비스가 발전의 물결에 있음을 시사하지만 그것이 보이는 것처럼 그렇게 간단합니까? 금융 응용 프로그램을 만들려면 막대한 투자가 필요하며 무엇보다도 평판에 대한 투자가 필요합니다. 이는 다음을 포함한 디자인 도구의 도움으로 수행할 수 있습니다. 이 기사에서는 재무 관리를 위한 웹 및 모바일 솔루션의 디자인에 대해 이야기하고 이 작업을 위한 글꼴 사용에 특별한 주의를 기울입니다.
핀테크 산업의 디자인 씽킹과 모바일 우선 접근
그렇다면 웹 사이트를 열거나 모든 방향의 응용 프로그램을 시작할 때 가장 먼저 무엇을 보게 될까요? 맞습니다. 우리는 주로 디자인에 주목합니다. 이러한 맥락에서 디자인은 사용자에게 무의식적으로 영향을 미치고 우리 애플리케이션을 더 이상 사용하지 못하도록 설득(또는 제대로 구현하지 못한 경우 낙담)하기 시작하는 시각적 도구의 조합으로 작용합니다. 회사에서 애플리케이션의 디자인을 최우선으로 생각하는 것을 디자인 씽킹이라고 합니다. 그리고 이것은 첫인상을 남길 수 있는 두 번째 기회가 없기 때문에 올바른 접근 방식입니다.
이것은 금융 서비스를 만드는 데 특히 해당됩니다. 이 경우 사용자가 자신의 돈이 안전할 것이라는 직접적이고 강력한 메시지를 수신할 수 있도록 전체 디자인 도구 세트를 사용해야 하기 때문입니다. 그리고 글꼴은 문자 메시지뿐만 아니라 잠재 의식을 전달하는 데 도움이되는 요소 중 하나입니다.
또한 모바일 우선 접근 방식은 최신 앱 개발 프로세스에서도 사용됩니다. 이 접근 방식에 따르면 휴대 전화 또는 기타 작은 화면 용 응용 프로그램 디자인의 개념을 먼저 생각한 다음 필요한 경우 데스크톱 버전으로 전환해야 합니다. 주로 모바일 장치에 집중하는 금융 서비스 설계자는 글꼴과 크기에도 특별한 주의를 기울여야 합니다. 구현 공간이 크게 제한되기 때문입니다. 그리고 여기서 글꼴은 사용자 인터페이스와 긴밀하게 연결되어 작동하기 시작합니다. 사용자 인터페이스는 사용자가 세 번 이상 클릭하거나 터치하여 필요한 정보를 찾거나 필요한 작업을 수행할 수 있는 방식으로 만들어야 합니다.
웹 디자인에서 글꼴 인식의 특징
글꼴의 심리는 특정 글꼴이 사용자에게 어떤 효과를 줄 것인지를 결정합니다. 타이포그래피 또는 글꼴은 매우 중요한 구성 요소이며 무시하면 품질이 떨어지는 웹 디자인이 생성됩니다. 많은 디자이너가 프로젝트의 아름다움과 예술적 매력, 색상 조합 및 실용적인 의미에 중점을 두지만 글꼴의 세심함과 관련이 있는 디자이너는 거의 없습니다.
그들은 단순히 사용자에게 메시지를 보내는 것이 텍스트의 시각적 구성 요소라는 것을 이해하지 못합니다. 글꼴은 매우 진지하게 받아들여야 하는 요소 중 하나입니다. 글꼴은 가독성을 제공하고 요점을 전달합니다. 글꼴 심리학은 웹 디자인의 효율성에서 척추의 역할을 합니다. 모든 디자이너는 색상이 사람들의 기분, 감정 및 감정에 영향을 미친다는 것을 알고 있습니다. 이러한 의미에서 글꼴은 색상과 동일한 효과를 제공합니다.
Graphologists와 개발자는 효과가 의도적으로 사용되었는지 여부에 관계없이 글꼴 스타일의 선택이 특정 고유값의 전송을 수반한다는 데 동의합니다. 어떤 의미에서 특정 글꼴을 적용하는 효과는 인식하는 사람의 특성뿐만 아니라 컨텍스트에 따라 달라진다고 믿어집니다. 이 영향은 무의식적입니다. 이상적으로는 시각적 텍스트와 메시지 자체가 서로를 보완해야 합니다. 그렇지 않으면 불일치가 발생합니다.
실생활에서는 한 사람이 한 말을 하고 얼굴 표정이나 목소리 톤으로 그 반대를 드러내는 상황입니다. 많은 사람들이 특정 글꼴을 좋아하거나 단순히 텍스트 편집기에 설치되어 있기 때문에 메시지 수신자, 즉 자신이 만든 텍스트를 읽는 사람을 상상하지 않고 특정 글꼴을 사용합니다. 그러나 이 접근 방식은 금융 응용 프로그램을 만드는 데 매우 잘못되었습니다.
금융 온라인 서비스 디자인에서 글꼴 인식의 특징
따라서 금융 서비스를 위한 사이트 및 응용 프로그램의 시각적 인식에는 고유한 주요 기능이 있습니다. 그리고 서비스가 사용자를 유치하고 유지하기 위해 변환하는 가치에서 비롯됩니다. 이 경우 사용자가 특정 회사에 일시적으로 신뢰하는 귀중한 자산에 대해 이야기하기 때문에 주요 가치는 안전, 신뢰성, 보증 및 평판입니다.
따라서 시각적 요소는 이러한 가치를 준수하고 반영해야 하며 어떠한 경우에도 모순되지 않아야 합니다. 그리고 글꼴은 하나이지만 이 작업에서 작동하는 유일한 요소는 아닙니다. 이러한 가치를 전달할 시각적 인상과 사용자 인터페이스를 만들기 위해 금융 서비스 디자이너는 인식 심리학의 관점에서 올바른 색상 조합뿐만 아니라 흰색 또는 빈 공간을 올바르게 사용해야 합니다. 다음으로 금융 사이트나 애플리케이션을 만드는 데 가장 적합한 글꼴과 색상 쌍에 대해 이야기하겠습니다.
잠재적으로 일치하는 글꼴 쌍
큰 둥근 글자 "O"와 "포니테일"이 있는 글꼴은 친근하고 "인간적인" 것으로 인식되는데, 이는 스타일이 사람의 얼굴 이미지를 모방하기 때문일 수 있습니다. 예를 들어 Apple Pay, Google Pay 및 Square가 있습니다. 이러한 맥락에서 Square는 이 예의 가장 고전적인 지표이며, Apple과 Google은 결제 시스템 이름 앞에 이러한 고유하고 친숙한 로고를 사용하여 인간화 효과를 만듭니다.
직선 및 각진 글꼴은 유연성, 강성과 관련이 있습니다. 그들은 차가움, 얼굴이없고 기계적인 것이 특징입니다. 정신 분석의 관점에서, 그들은 "감정적으로 샌드위치"또는 "마음이 강하다"와 같은 표현으로 정의됩니다. 예를 들면 Skrill이 있습니다.
Times, Times New Roman 및 Palatino와 같은 고풍스러운 글꼴(세리프체)은 옛 것과 새 것의 절충안입니다. 명확하고 상당히 단순하며 잘 정의된 모양과 원형을 가지고 있어 신고전주의 전통과 연속성을 암시합니다. 그들은 신뢰감을 느끼기 때문에 존경받는 전통 비즈니스 대표자들 사이에서 인기가 있습니다. 예를 들면 Stripe, PayPal 및 기타 세계적 수준의 은행이 있습니다.

Arial, Modern 및 Univers와 같은 Sans Serif 글꼴은 감성적 전하가 낮고 실용성 및 온전함과 관련이 있습니다. 그들은 현대적인 공통의 시작을 가지고 있으며 조화를 갈망하고 글꼴 디자인을 통한 자기 표현에 대해 걱정하지 않는 사람들에게 신뢰할 수 있는 선택입니다. 예를 들어 비자가 있습니다.
일반적으로 현대 Sans Serif 글꼴은 강도, 신뢰성 및 안정성(Montserrat, Futura Medium 및 Overpass와 같은)에 대해 이야기하고 강력한 개성을 가진 글꼴(예: Arsenal)은 일반적으로 금융 서비스 산업에서 사용됩니다. 또한 디자이너는 필요한 마케팅 메시지를 정확하게 전달하고 핵심 정보와 추가 정보 사이에 선을 긋기 위해 두 개의 글꼴을 사용해야 하는 경우가 많습니다. 금융 서비스의 경우 다음과 같은 글꼴 쌍이 조합되어 신뢰감과 신뢰성이 향상되므로 적합합니다.
- 솔레일 + 보르지아 프로. 이들은 서로를 완벽하게 보완하고 결합할 때 잘 인식되는 두 개의 클래식 글꼴입니다. 그들은 정보와 검증된 데이터의 신뢰성에 대해 이야기합니다.
- 깁슨 + 아드리안 텍스트. 이 쌍은 이전 쌍과 약간 유사하며 일반적으로 작업을 꽤 잘 수행합니다.
- Clarendon 텍스트 + 인터페이스. 이 두 가지 Serif 및 Sans Serif 글꼴은 둥근 글자와 뛰어난 가독성을 가지고 있으며 앞서 말했듯이 서비스를 인간화하는 데 좋습니다.
- 에이브릴 타이틀링 + 피라 산스. 이 두 글꼴을 함께 사용하면 신뢰 수준에 좋은 영향을 미치고 무의식적으로 보증에 대해 이야기합니다. 이것이 바로 재무 응용 프로그램에 필요할 수 있는 것입니다.
- Fira Sans + Freight Text Pro. 이것은 수행되는 모든 작업에 대한 자신감을 전달하는 마지막 완벽한 조합입니다.
잠재적으로 일치하는 색상
그러나 올바른 글꼴을 선택하는 것만으로는 충분하지 않습니다. 또한 색 구성표와 유능하게 결합해야합니다. 심리학 측면에서 금융 서비스에 가장 적합한 색상은 다음과 같습니다.
- 흰색 : 가장 많이 사용되는 색상으로 아래 예시를 보시면 아실 겁니다. 흰색은 평화와 조화를 나타냅니다. 금융 서비스의 언어에서 흰색은 모든 작업의 투명성과 모든 금융 거래의 원활함을 의미합니다.
- 하늘색 : 하늘색은 안정성과 보안을 나타냅니다. 그리고 이것은 디자이너가 금융 사이트 및 응용 프로그램을 위해 선택하는 두 번째로 인기 있는 색상입니다. 파란색은 신뢰할 수 있는 안전한 장소임을 나타냅니다. 아날로그는 상황에 관계없이 항상 우리 머리 위에 있는 푸른 하늘입니다.
- 회색 : 회색은 전문성과 냉철한 마음의 색입니다. 금융 응용 프로그램 개발에 사용되는 회색은 모든 작업이 백만 분의 1까지 수학적 정밀도로 수행됨을 나타냅니다.
- 빨강 : 빨강은 충분히 대담한 색입니다. 그러나 노란색과 함께 MasterCard에서 아름답게 사용됩니다. 이 경우 색상은 업계의 리더십과 서비스 품질을 나타냅니다.
- 노란색 : 노란색은 긍정적인 자극의 색입니다. 무의식적으로 신뢰, 확신, 안정감을 불러일으키고 행동을 하도록 동기를 부여합니다.
- 블랙 : 블랙은 가장 엄격한 색상으로 전문성과 철의 보증을 다시 한 번 강조합니다. 블랙은 감정과 오류를 허용하지 않습니다. 이것은 모호하지 않은 색상입니다.
실제 사례
그럼, 우리가 나열한 글꼴과 색상이 실제로 어떻게 구현될 수 있는지 봅시다.
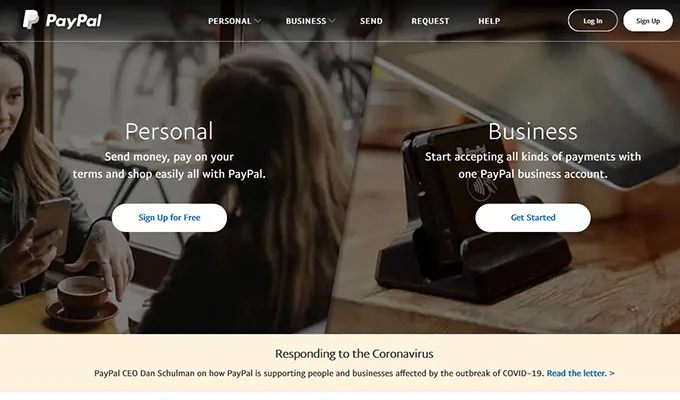
페이팔
PayPal은 금융 서비스 디자인의 고전입니다. 가장 인기 있고 신뢰할 수 있는 두 가지 색상인 흰색과 파란색이 사이트에서 사용됩니다. 또한 공백 효과에 흰색을 사용하여 텍스트 정보의 중요성을 강조합니다.

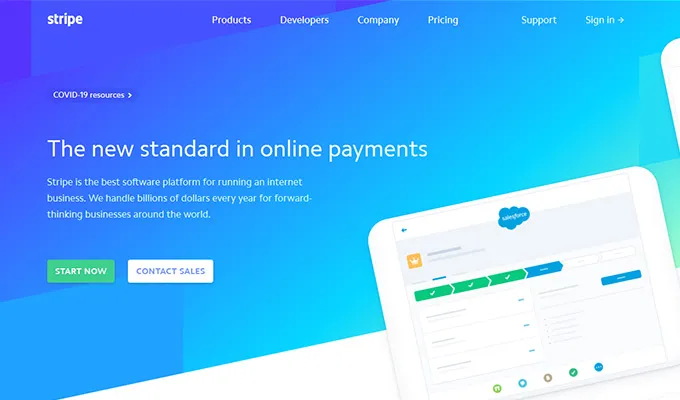
줄무늬
Stripe은 원래 PayPal이 설정한 고전적인 추세를 이어갑니다.

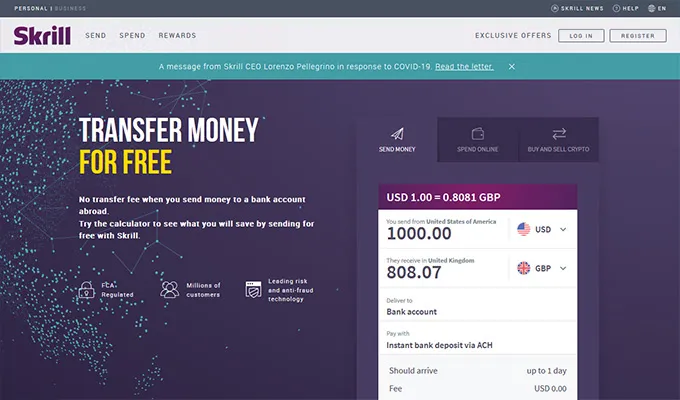
스크릴
이 서비스는 의외의 색상인 보라색을 사용하지만 파란색과 흰색도 거부하지 않고 약간의 회색이 추가됩니다.

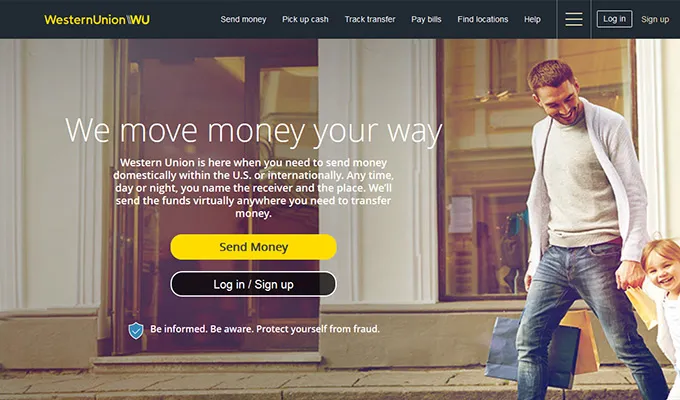
웨스턴 유니언
WesternUnion은 강력하고 진지한 금융 시장 참여자입니다. 색상은 검정색, 노란색을 기본 색상으로 하며 흰색과 파란색은 선택 사항입니다.

결론 - 글꼴 선택에 따라 모든 것이 결정되는 것은 아님을 기억하십시오.
아마도 "아름다운" 글꼴을 선택하는 것이 아니라 타이포그래피 기본 사항을 올바르게 사용하여 작업을 해결할 수 있습니다. 레이아웃에서 최종 결과는 선택한 글꼴뿐만 아니라 크기, 유형(예: 굵게 또는 기울임꼴), 줄 사이의 거리(행간), 문자 사이의 거리(자간 및 커닝), 들여쓰기 및 여백, 인쇄상의 문자 사용(예: 긴 대시 및 따옴표), 색상, 구성, 시각적 계층 구조, 기타 그래픽 요소의 존재 등
