디자인 워크플로를 시작하기 위한 Figma 팁
게시 됨: 2022-03-10저는 거의 2년 전에 Figma로 전환했고 지금까지 후회는 없습니다. 이 주제에 대한 이전 블로그 게시물 중 하나에서 저는 Figma에 대해 심층적으로 검토했으며 다른 디자이너가 전환하는 데 도움이 될 수 있어 기쁩니다. 이 도구를 사용한 지 2년이 지난 후, 저는 이 도구에 정말 익숙해졌고 이제 제가 매일 사용하고 조금 더 빠르고 더 효과적으로 작업하는 데 도움이 되는 20가지 팁을 여러분과 공유하고 싶습니다.
바로 가기에 대한 참고 사항
대부분의 단축키는 Windows와 Mac 모두용으로 작성되었습니다. 여기서 Windows의 Ctrl 키는 Mac의 Cmd 키에 해당하고 Alt 는 Alt (Windows) 및 Option/Alt (Mac) 모두에 사용됩니다.
예를 들어 Ctrl/Cmd + Alt + C 는 Windows의 경우 Ctrl + Alt + C 이고 Mac의 경우 Cmd + Alt/Option + C 입니다.
참고 : 이 기사는 Figma를 사용해보고 싶거나 이미 일부 기능을 탐색하고 있는 디자이너를 위한 것입니다. 이 기사를 최대한 활용하려면 Figma Design에 대한 약간의 경험이 있으면 좋겠지만 필수는 아닙니다.
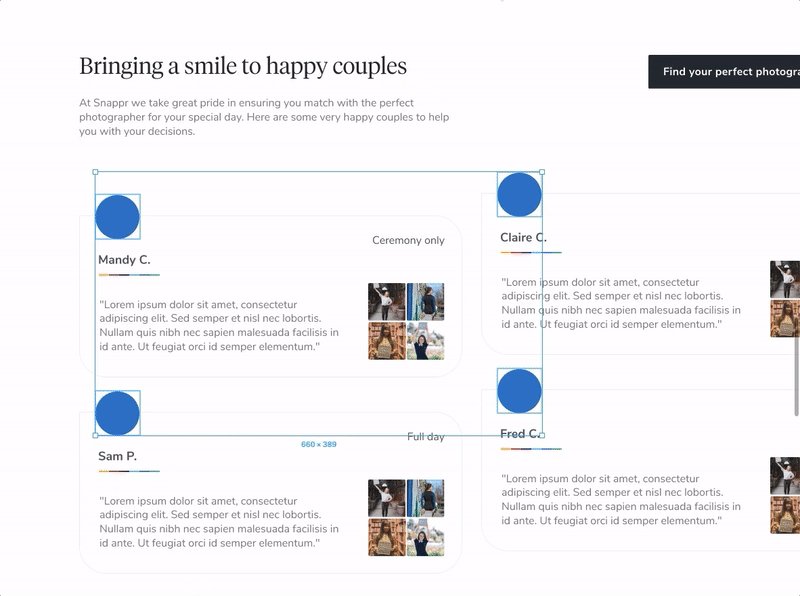
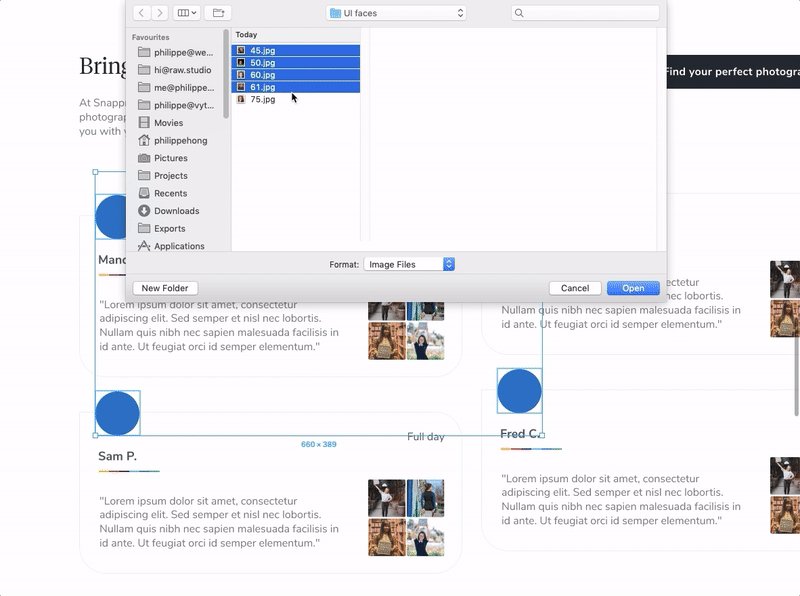
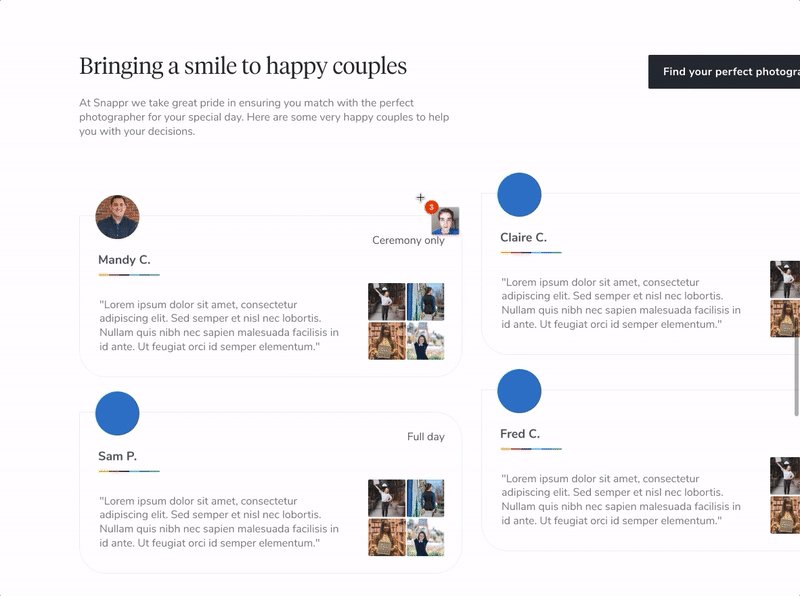
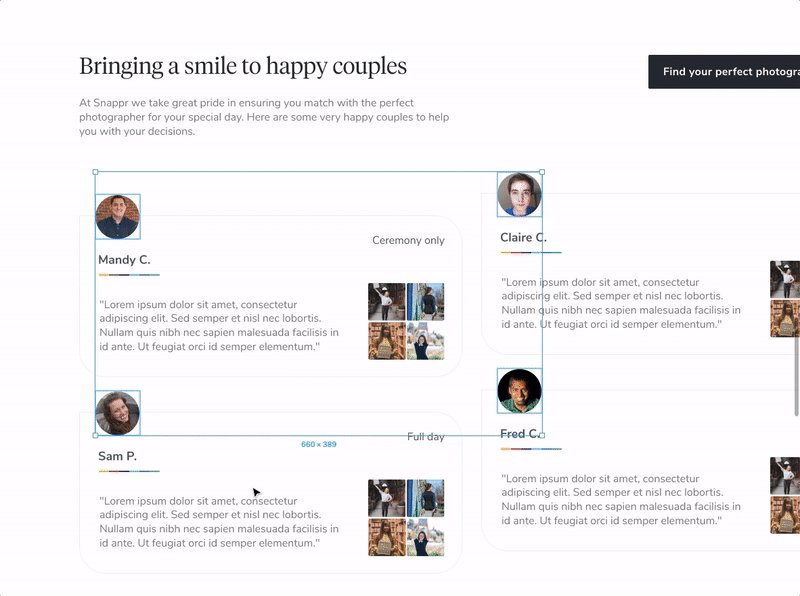
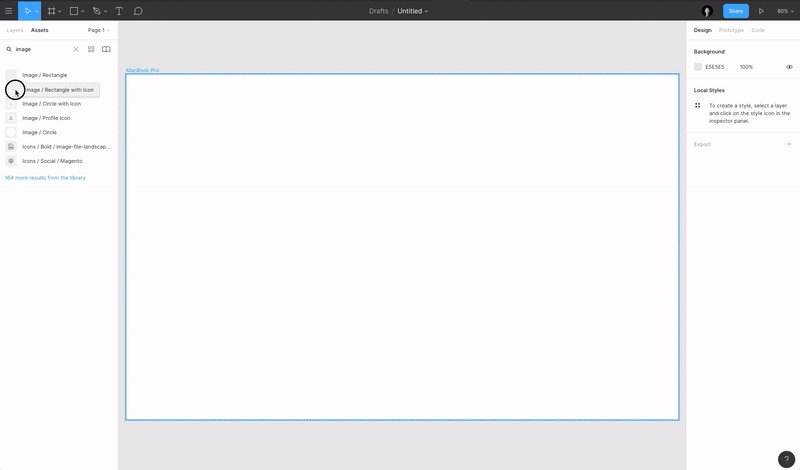
1. 여러 이미지를 동시에 가져오는 방법
우리는 디자인에 항상 그림과 이미지를 사용하는데, 단일 및 다중 이미지를 변경하는 과정을 보다 쉽고 간단하게 만들 수 있다면 매우 유용할 것입니다.
Figma에서는 여러 이미지를 가져올 수 있습니다(단축키 Ctrl/Cmd + Shift + K 사용). 그런 다음 이미지를 표시하려는 레이어(객체)에 하나씩 배치할 수 있습니다. 이것은 실시간으로 가져온 이미지를 볼 수 있기 때문에 매우 편리합니다.

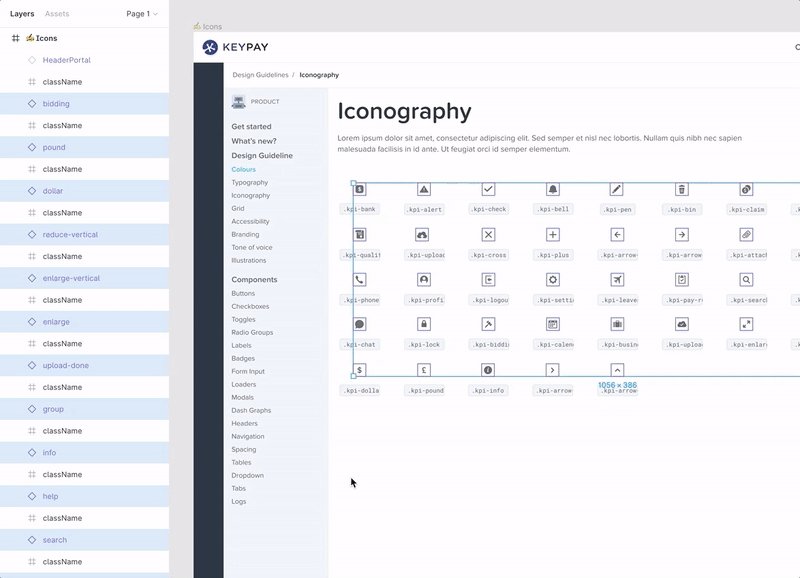
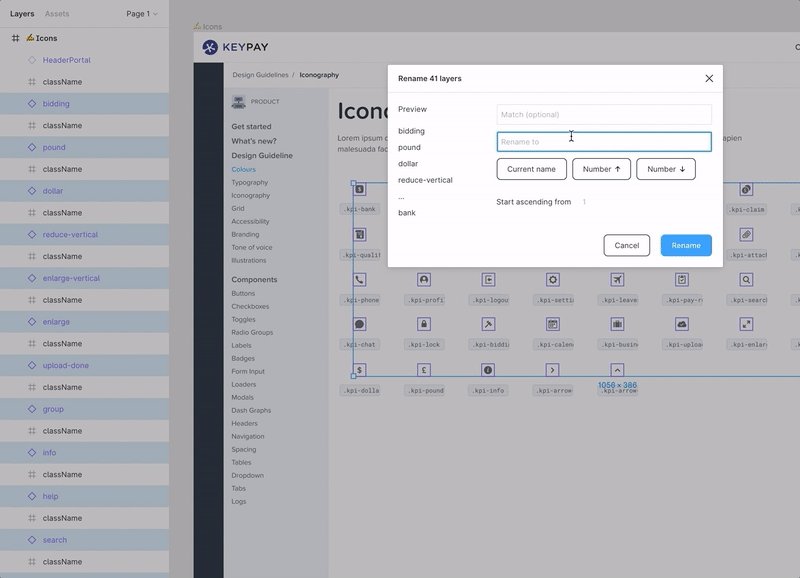
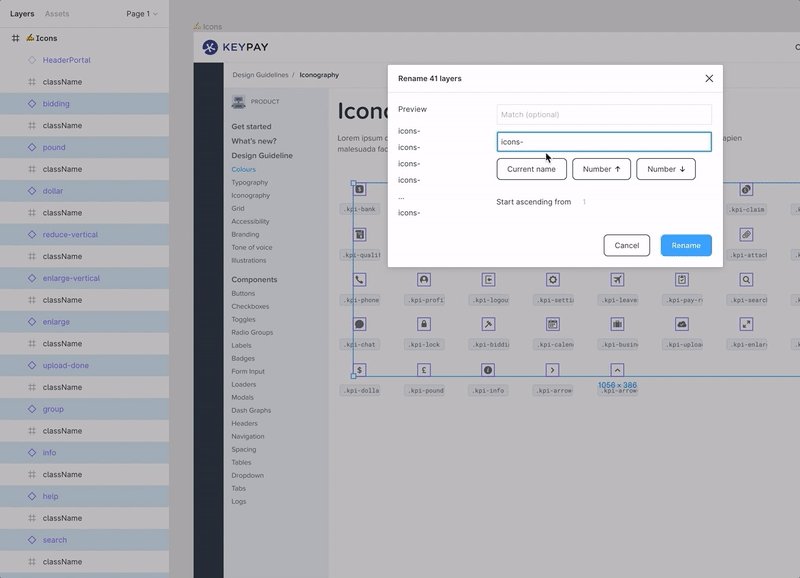
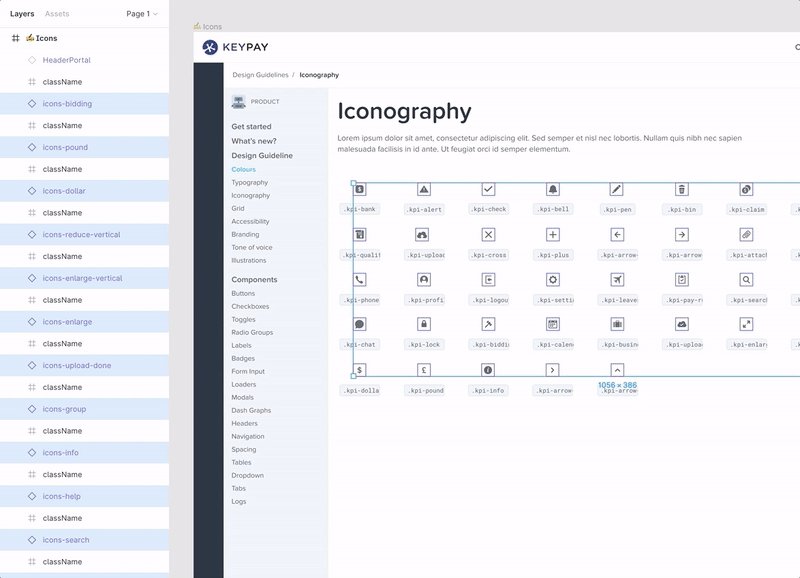
2. 레이어 일괄 이름 바꾸기 기능을 사용하여 더 나은 이름 바꾸기 옵션
때로는(그리고 정말 여러 번을 의미합니다!) 디자인을 내보내기(아이콘 또는 이미지 세트로 내보내기)를 준비해야 할 때 또는 " 디자인 파일 내부의 딥 클린" 프로세스.
Figma에서는 레이어(및 프레임)의 이름을 일괄적 으로 변경할 수 있는 기능이 있어 정말 편리한 기능입니다. 전체 레이어 이름 또는 일부만 이름을 바꿀 수 있습니다. 또한 레이어 이름에서 특정 문자를 찾아 이름을 바꿀 수 있으며 나중에 별도의 파일로 내보낼 각 레이어에 다른 번호를 추가할 수 있습니다. "일치" 필드에 입력하여 검색 및 바꾸기를 수행할 수도 있습니다.
이 기능이 매우 유용합니다.

레이어에 대한 참고 사항: Figma가 비교적 처음인 경우 다음 Figma 도움말 페이지에서 레이어, 프레임, 개체, 개체 그룹 등에 대해 설명합니다.
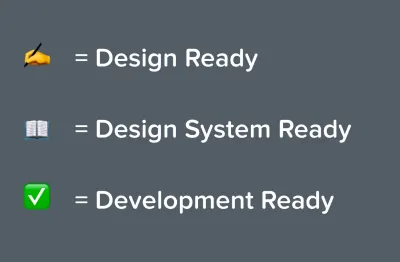
3. 프레임 이름에 이모티콘을 사용하여 현재 작업 상태 표시
우리가 디자인 팀에서 Figma를 사용하기 시작한 이후로 우리는 일반적으로 동일한 디자인 파일에 대해 작업하고 때로는 동시에 작업하기 때문에 워크플로가 더 협력적이 되었습니다.
어떤 프레임이나 화면이 아직 진행 중이고 어떤 것이 준비되었는지 확인하기 위해(최종 변형 완료) 이모티콘을 추가합니다(Windows 단축키: Win key + . 또는 Win key + ; / Mac 단축키: Cmd + Ctrl + space ). 모든 사람이 한 눈에 프레임의 현재 상태를 볼 수 있도록 프레임 이름 앞에.

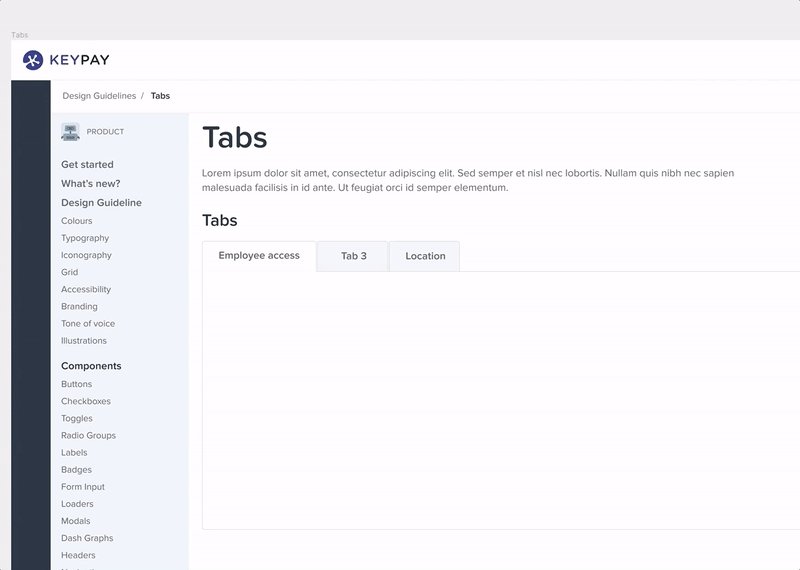
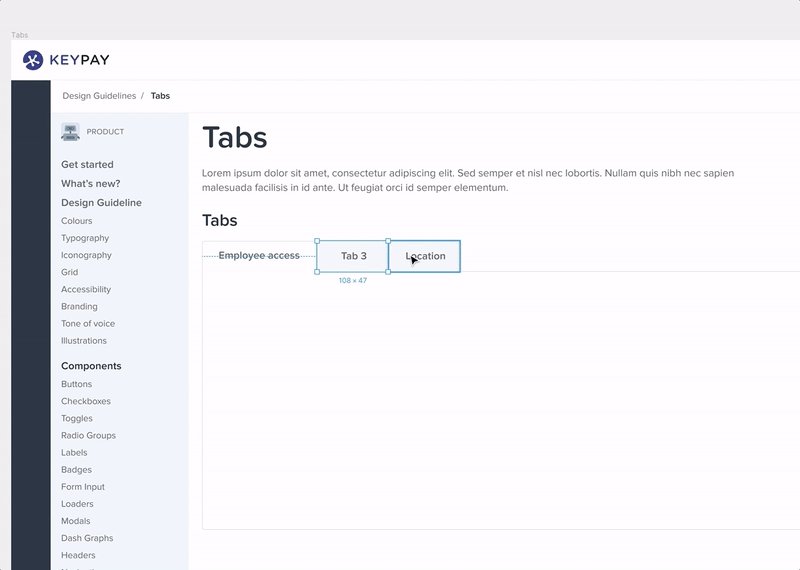
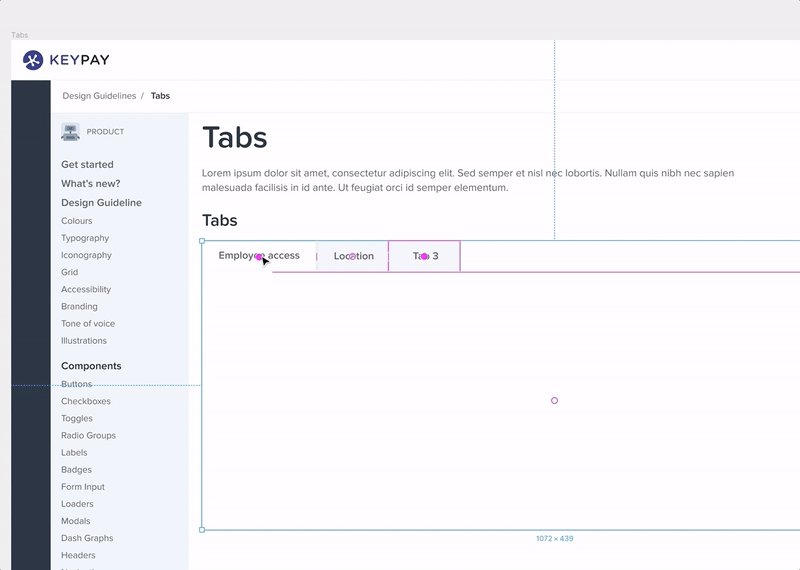
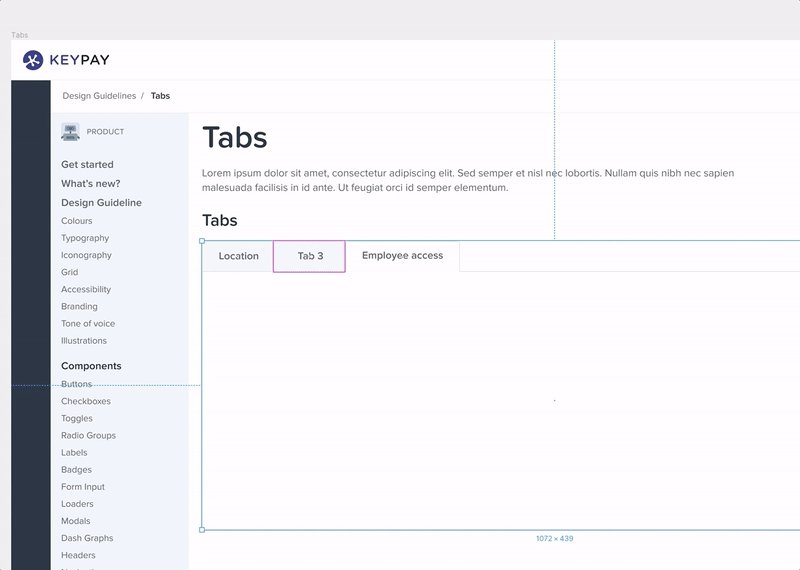
4. 아이템 재편성
Figma의 큰 기능 중 하나는 프레임 내부의 항목을 재구성하는 기능입니다. 아래와 같이 아이콘, 목록 또는 탭에 사용할 때 매우 편리합니다.

적절한 이름을 사용하여 스타일(텍스트, 색상, 효과) 구성
로컬 스타일은 Figma의 최고의 기능 중 하나입니다. 이를 통해 모든 구성 요소에 대한 설계 시스템 또는 지침을 생성하여 쉽게 재사용할 수 있습니다. 그리고 마스터 스타일을 변경하면 연결된 모든 구성 요소가 변경됩니다. 초강력! 그러나 올바른 방식으로 이름을 지정하고 분류하지 않으면 모든 스타일을 잃어버릴 수 있습니다. Figma에서 내 스타일을 구성한 방법을 공유하겠습니다. 계속 읽어보세요!
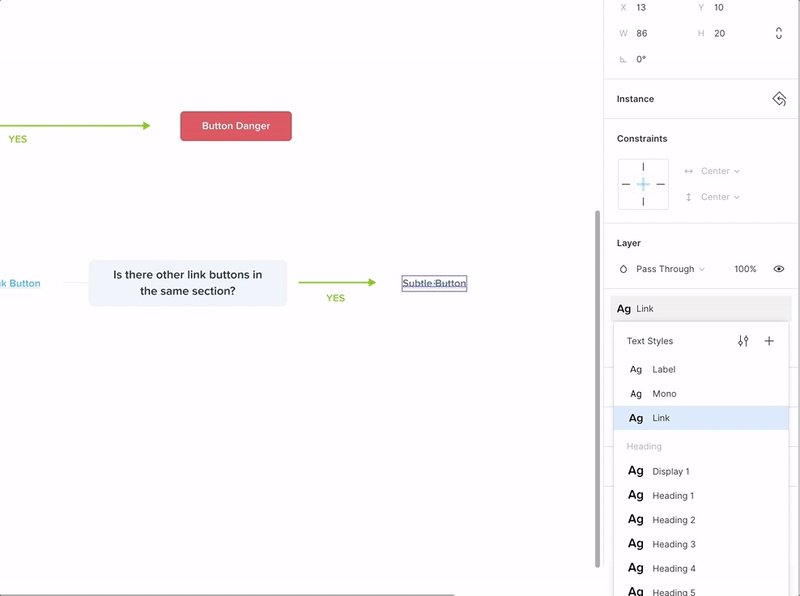
5. 텍스트 스타일 이름 지정
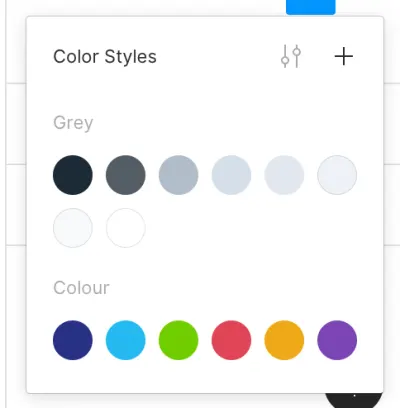
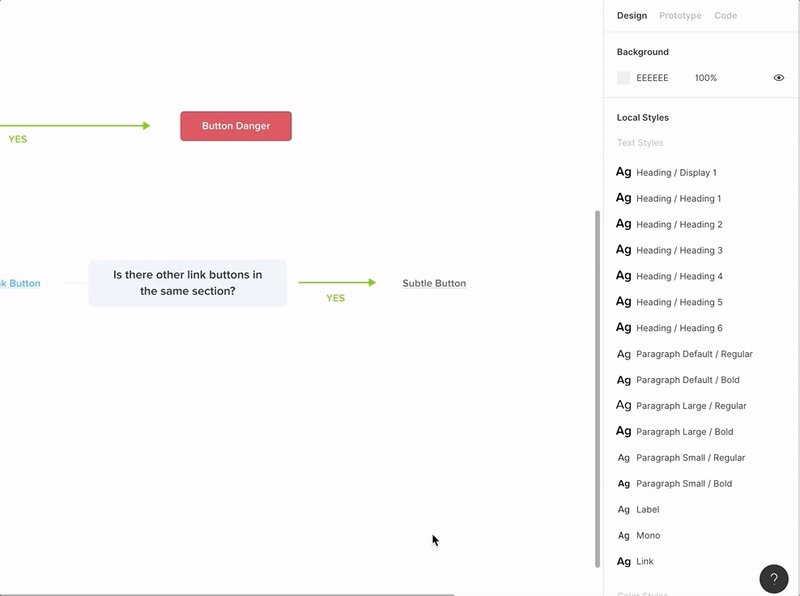
"/"를 추가하여 하위 범주에서 텍스트 스타일을 구성할 수 있습니다. 예를 들어 " 제목 " 및 " / "를 추가하여 모든 제목이 " 제목 " 범주에 포함되도록 합니다. 멋진 것처럼 들리지만 다양한 글꼴 크기가 있는 경우 탐색하기가 더 쉽습니다. 텍스트 및 색상 에서도 작동합니다.


6. 가이드로 각 스타일에 대한 설명 추가
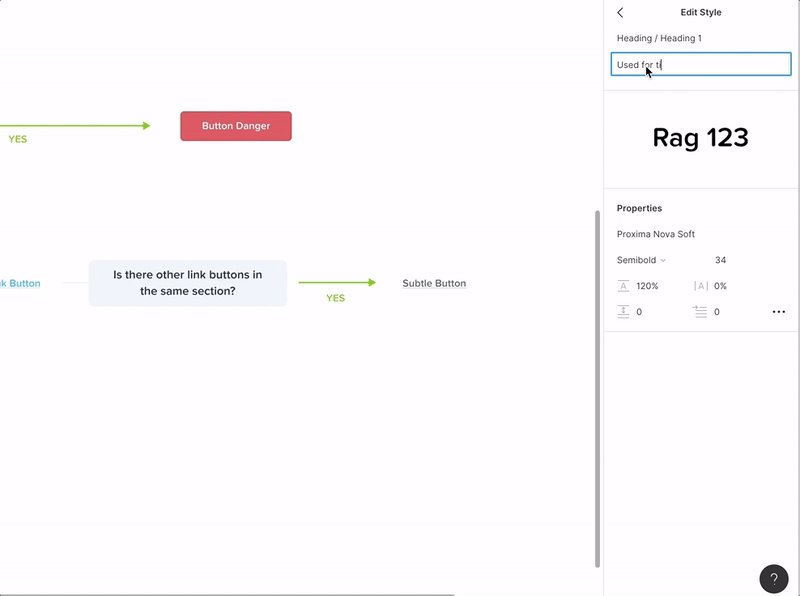
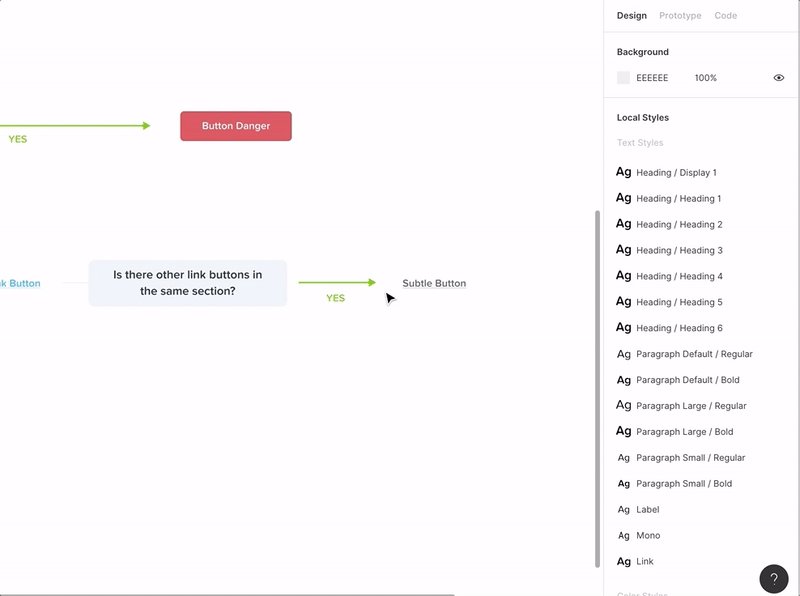
특히 디자이너 팀이 있는 경우 스타일을 사용하는 방법과 위치에 대한 간단한 설명을 추가하여 다양한 구성 요소를 사용할 위치를 아는 것이 편리할 수 있습니다. 텍스트 스타일, 색상 스타일 또는 구성 요소를 편집할 때 설명을 추가할 수 있습니다.

7. 사이드바에서 인스턴스를 전환하는 방법
많은 경우에 많은 구성 요소, 아이콘 등을 사용하게 되므로 인스턴스를 전환하는 드롭다운 메뉴는 아마도 가장 좋은 방법이 아닐 것입니다. 약간의 트릭은 사이드바에서 Alt + Ctrl/Cmd 를 누른 상태에서 전환하려는 구성 요소로 구성 요소를 드래그할 수 있다는 것입니다. 더 쉽고 빠르게!

8. 모든 속성 복사/붙여넣기 방법
요소를 복제할 때 또는 요소의 스타일을 복사하려는 경우 요소의 속성을 빠르게 복사( Ctrl/Cmd + Alt + C )하고 새 요소에 붙여넣을 수 있습니다( Ctrl/Cmd + V ). 여러 속성(예: 채우기 및 획)이 있는 이미지 및 스타일 요소에 매우 편리합니다.


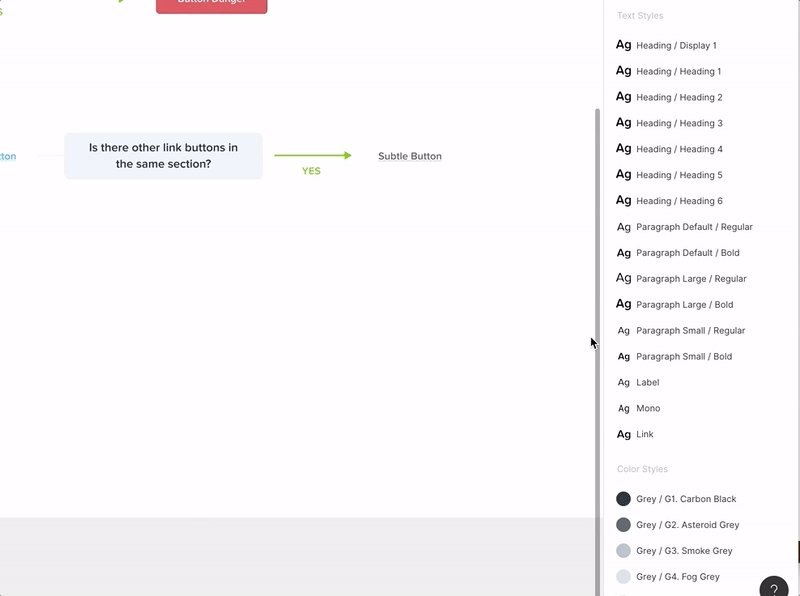
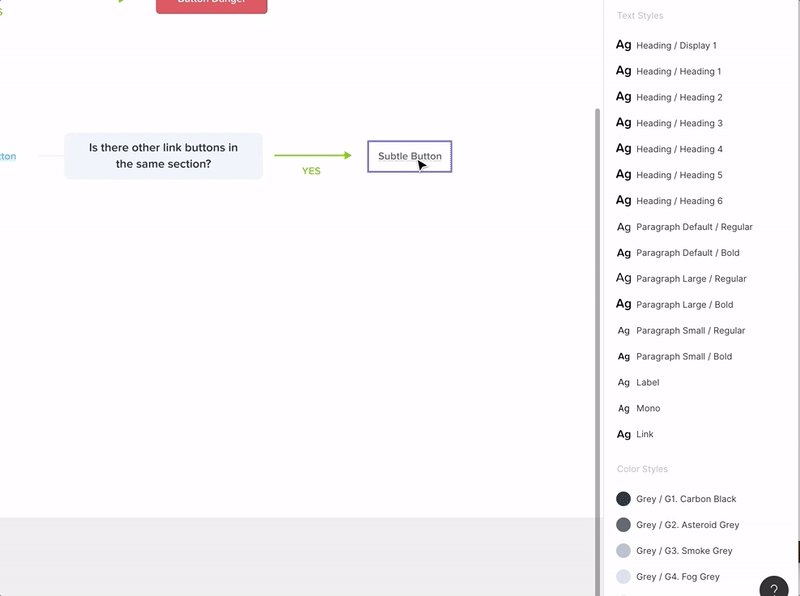
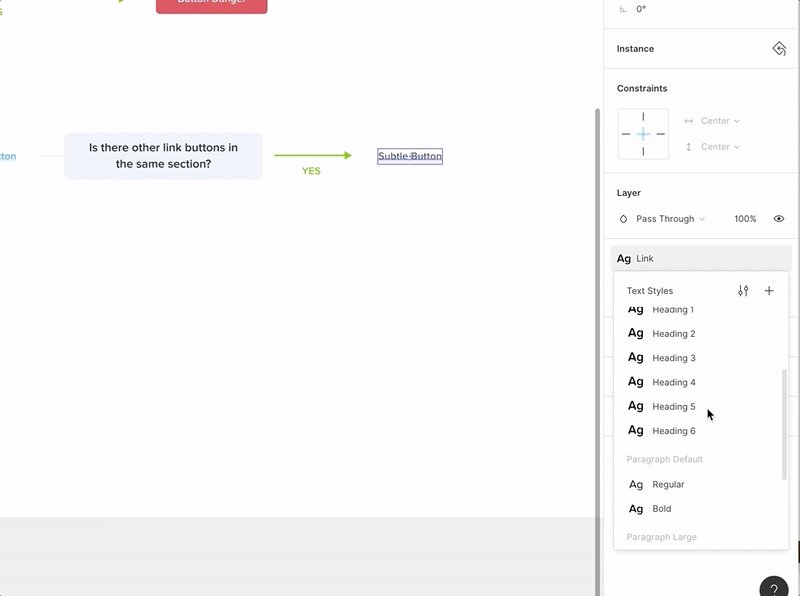
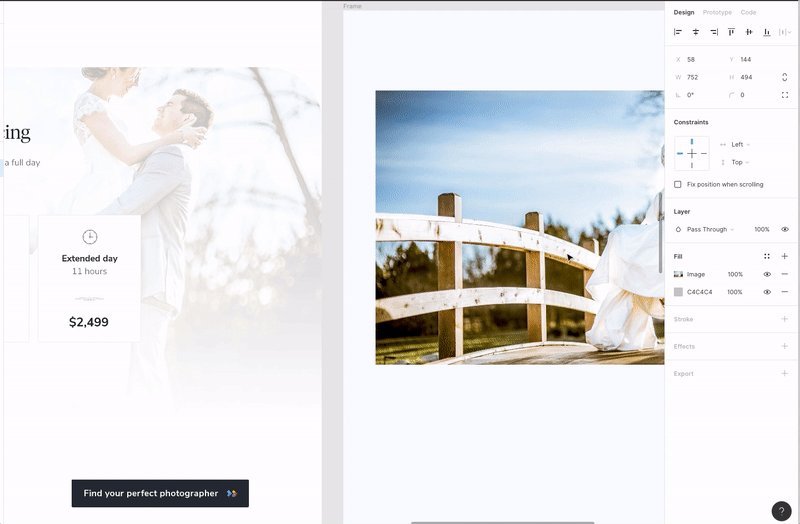
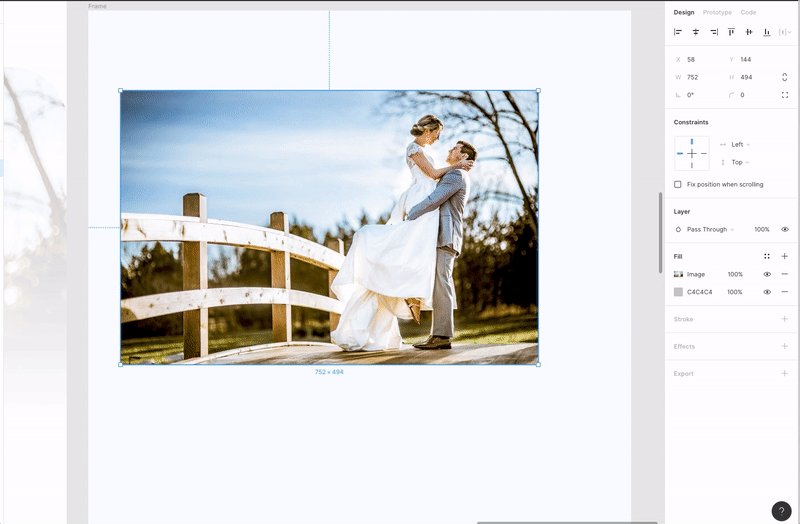
9. 단일 속성 복사/붙여넣기 방법
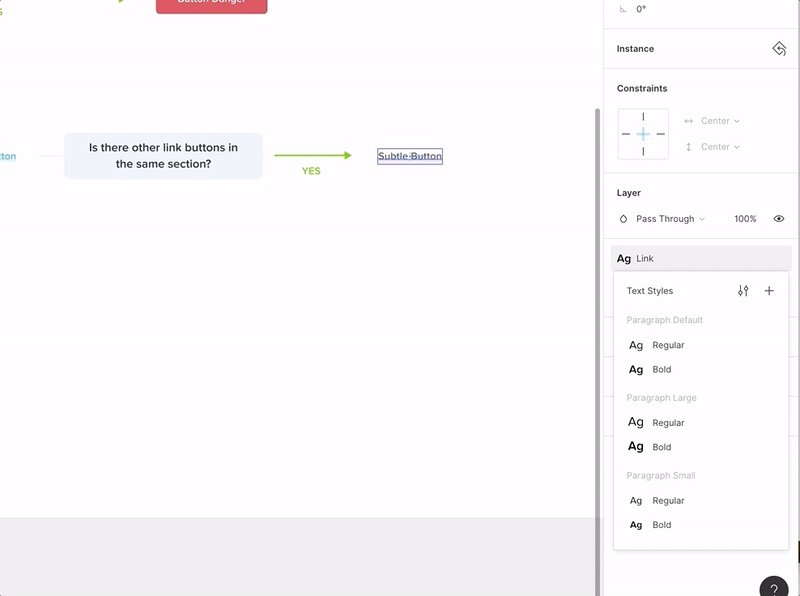
내가 매우 유용하다고 생각한 또 다른 단축키는 단일 속성 을 복사하는 기능입니다. 복사할 속성을 선택할 수 있습니다! 비디오에 표시된 것처럼 오른쪽 패널에서 속성을 선택하고 간단한 Ctrl/Cmd + C 를 사용하고 Ctrl/Cmd + V 를 사용하여 다른 개체에 붙여넣습니다. 나는 이것이 이미지에 매우 유용하다는 것을 알았습니다.

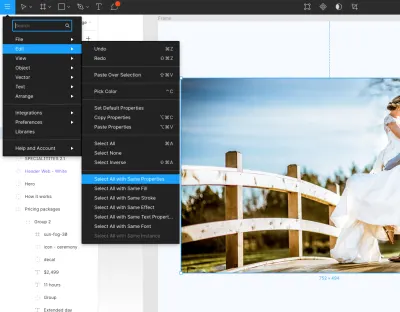
10. 속성, 인스턴스(instance), 스타일 등이 동일한 요소 검색
복잡한 디자인 파일이 있거나 디자인 시스템을 깔끔하게 정리하려는 경우 속성이 동일한 요소(예: 특정 색상)를 검색한 다음 색상을 Color 로 변경하는 것이 매우 편리합니다. 스타일 . 디자인 시스템에 익숙해지고 모든 구성 요소를 더 잘 구성해야 하는 경우 매우 유용합니다!

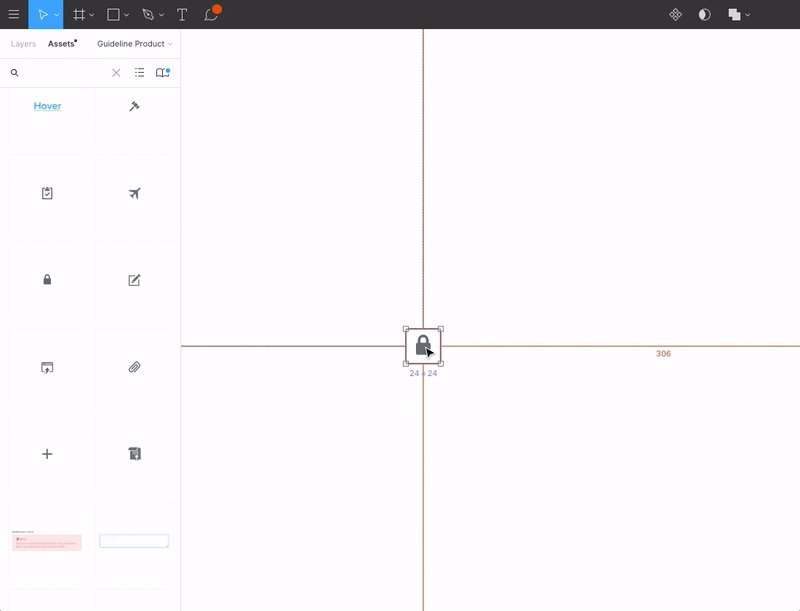
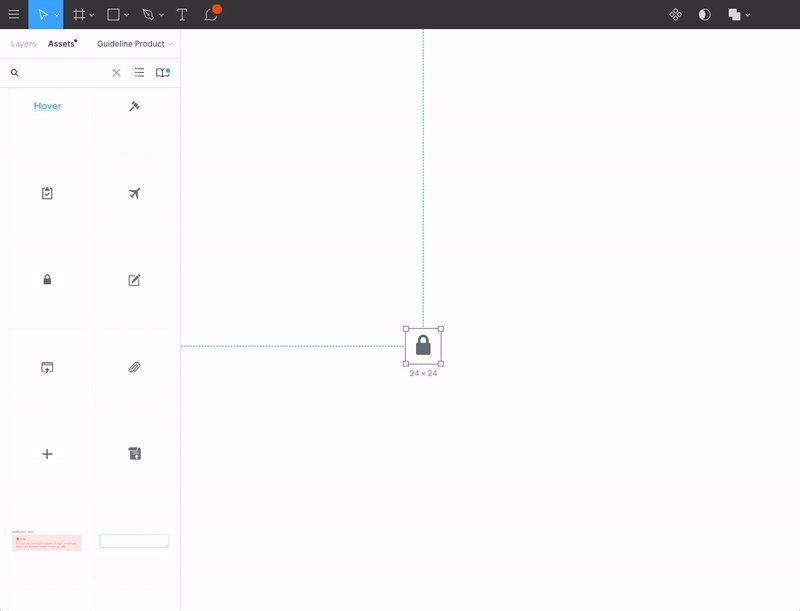
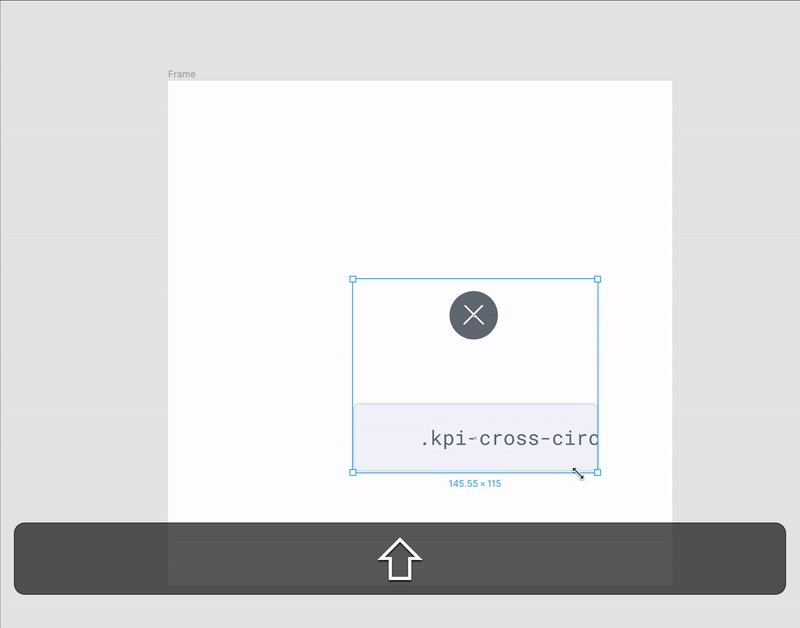
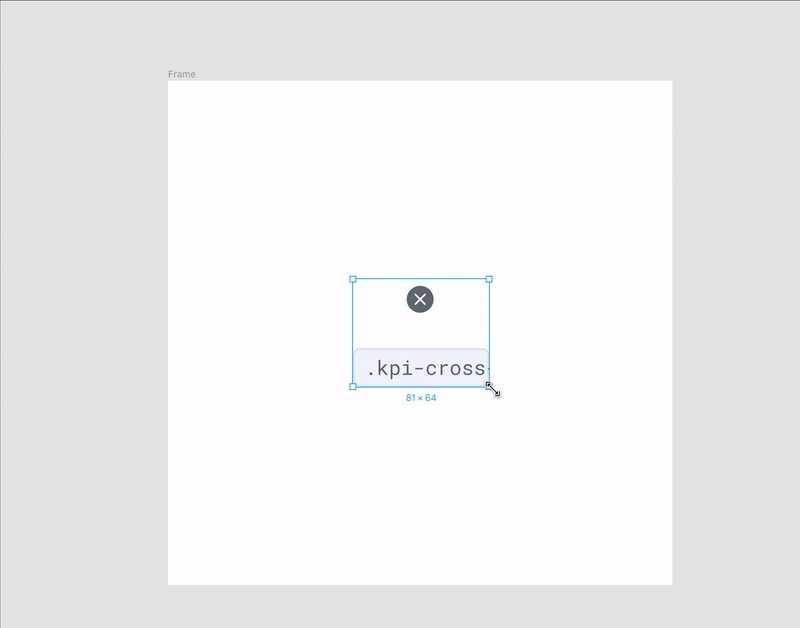
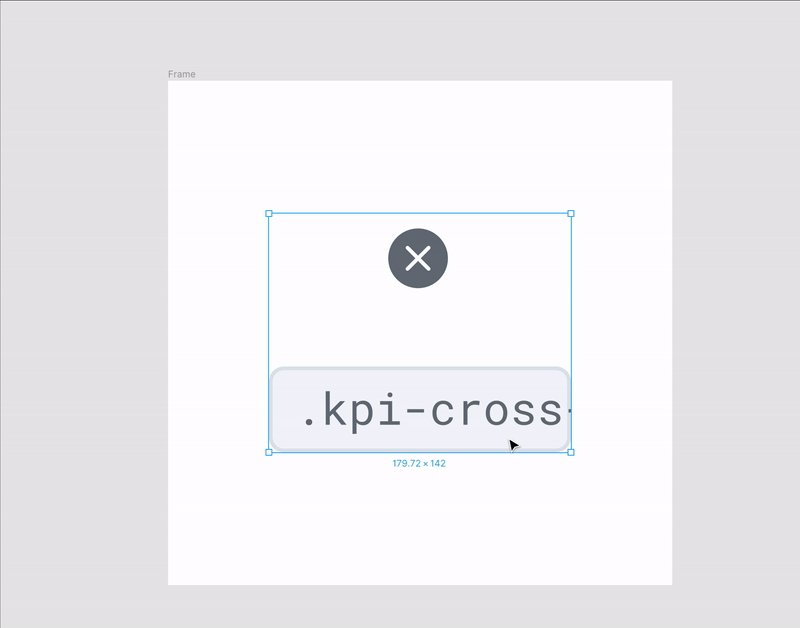
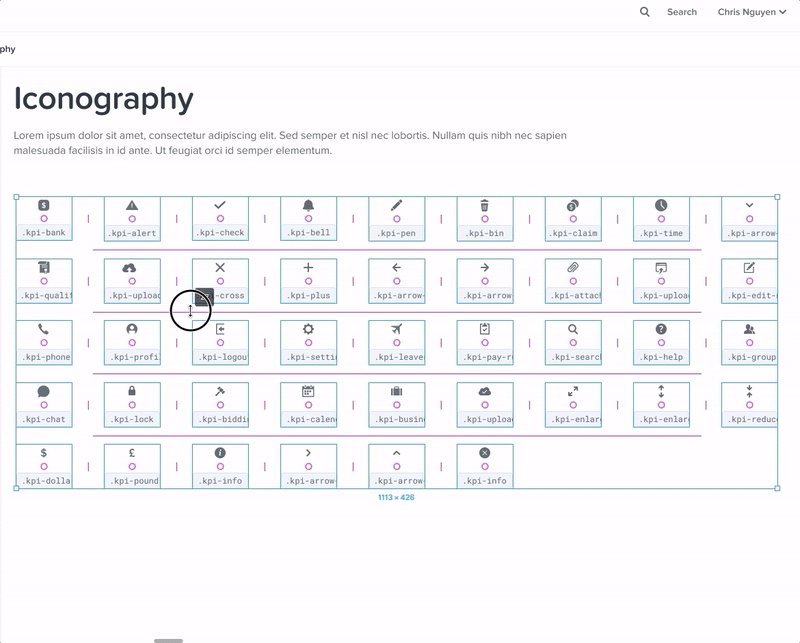
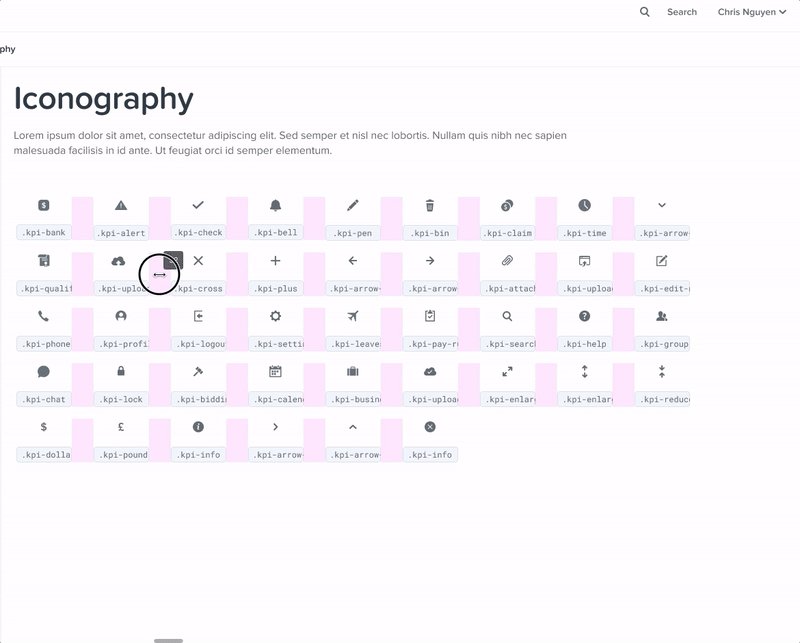
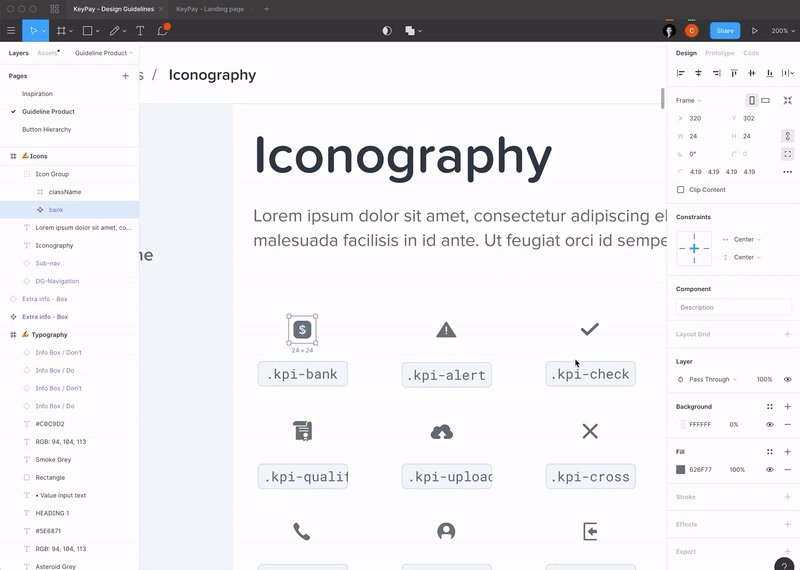
11. 크기 조정 도구를 사용하여 개체 및 속성 크기 조정
크기 조정 도구( K )를 사용하여 요소 와 해당 속성(획, 개체에 적용된 효과 등)의 크기를 동시에 조정할 수 있는 것이 유용하다는 것을 알았습니다. 개체의 크기를 선택할 필요가 없기 때문에 이 점에서 Figma가 Sketch보다 조금 더 쉽다는 것을 알았습니다. 개체의 크기를 조정하면 개체의 치수와 속성이 모두 비례하여 크기가 조정됩니다. Shift 키를 누르면 개체를 확장하거나 축소하는 동안 비율도 유지됩니다.
참고: 속성(획, 효과 등)을 변경 하지 않고 개체의 크기를 변경해야 하는 경우 선택 도구를 사용하여 개체를 선택한 다음 속성 패널을 사용하여 크기를 조정합니다. 크기 조정 도구를 사용하고 개체의 크기를 조정하면 개체의 크기와 속성의 크기가 모두 조정됩니다.

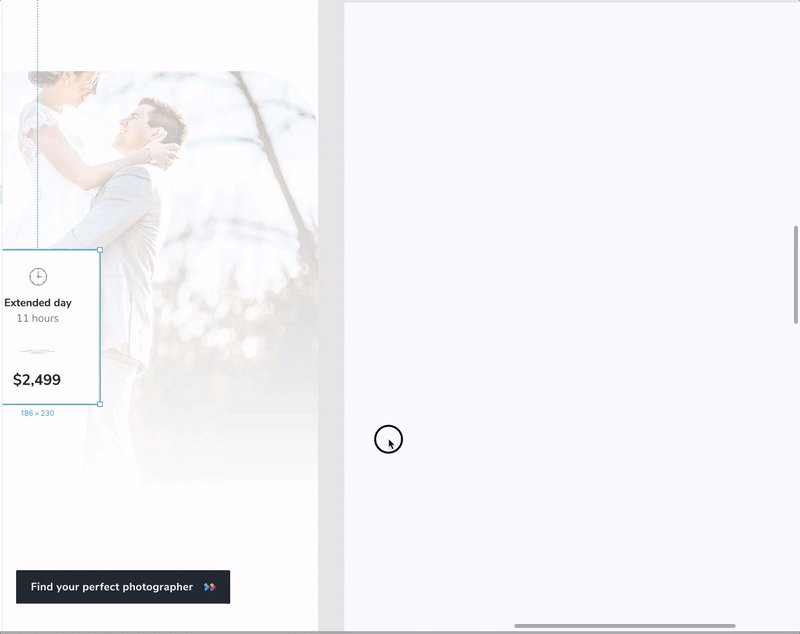
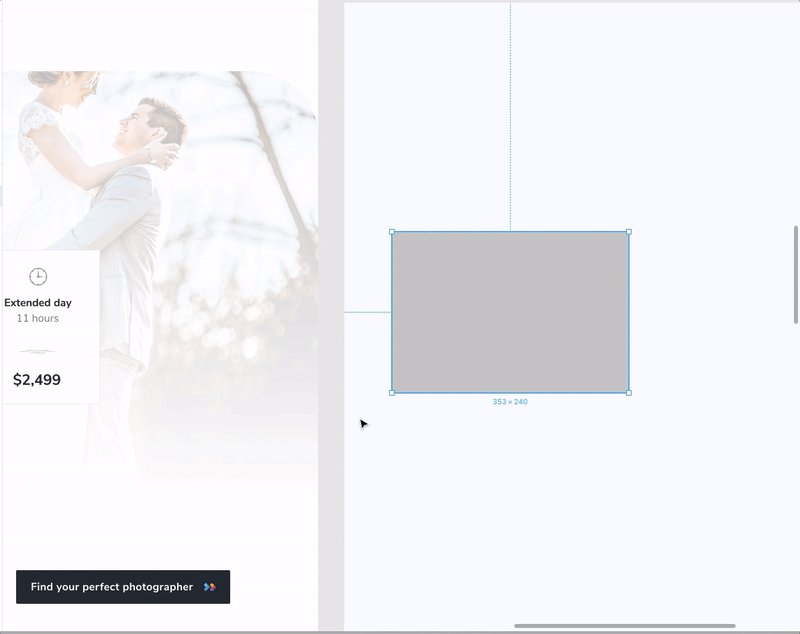
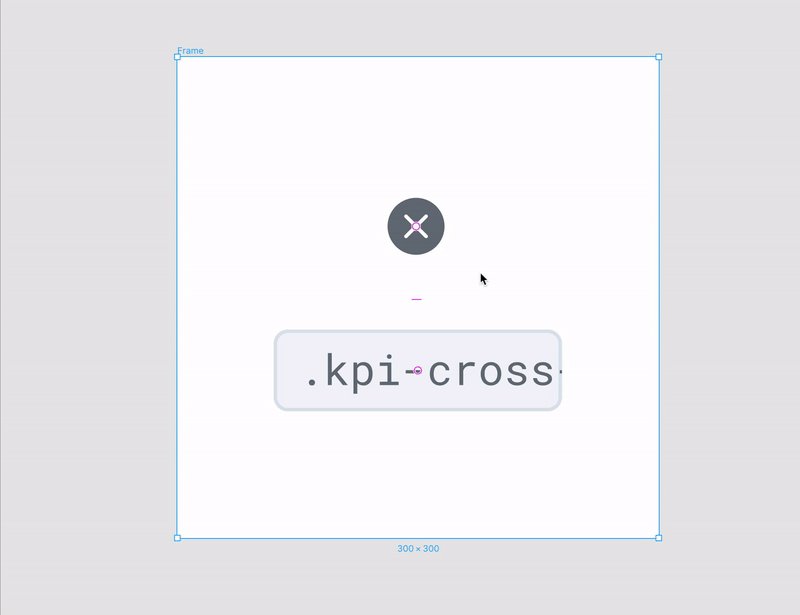
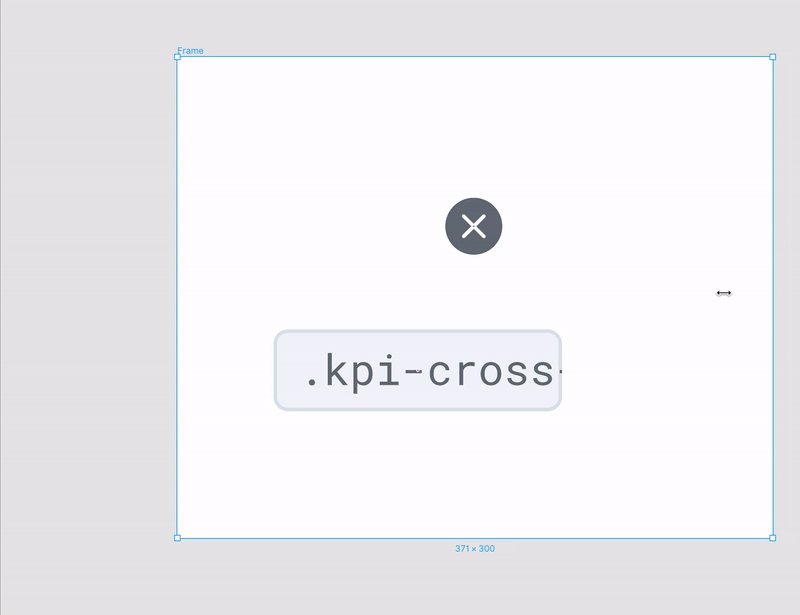
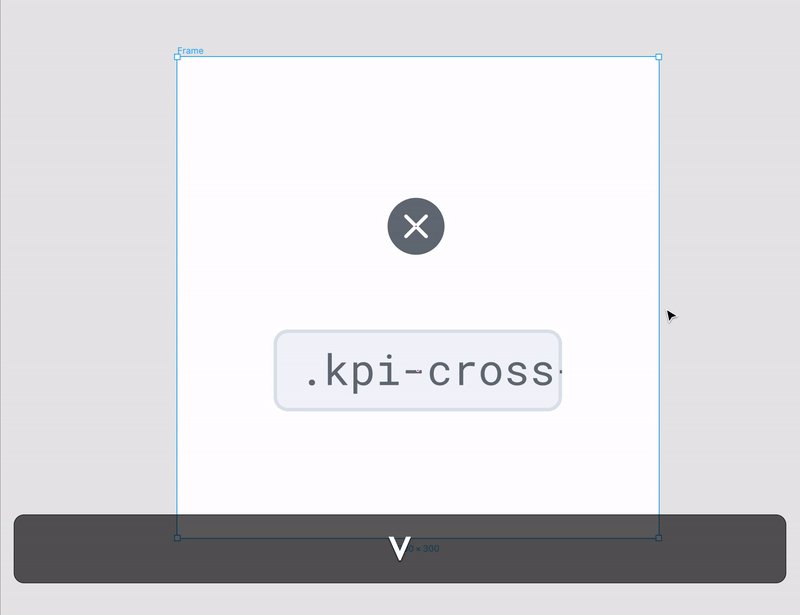
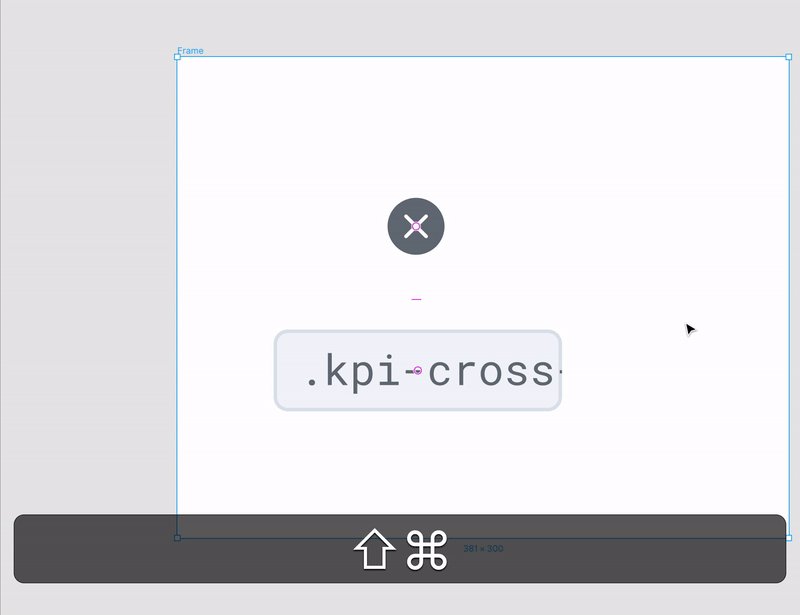
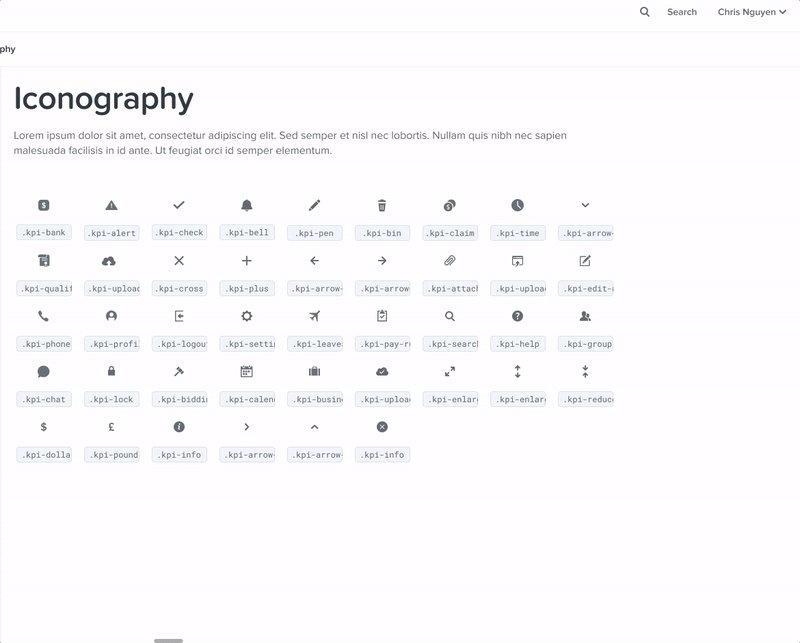
12. 내부 레이어의 크기를 조정하지 않고 프레임 크기 조정
다양한 화면 해상도에 맞게 디자인할 때 프레임 안의 모든 요소의 크기를 조정하지 않고도 화면 프레임의 크기를 조정할 수 있기를 원합니다. 그렇게 하려면 크기 조정 작업을 수행하는 동안 Ctrl/Cmd 를 누르고 있습니다. 마법!

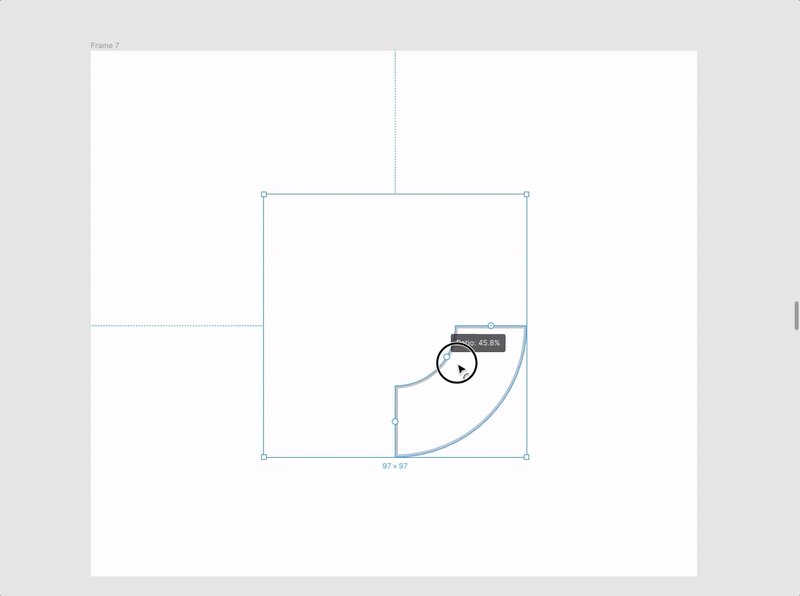
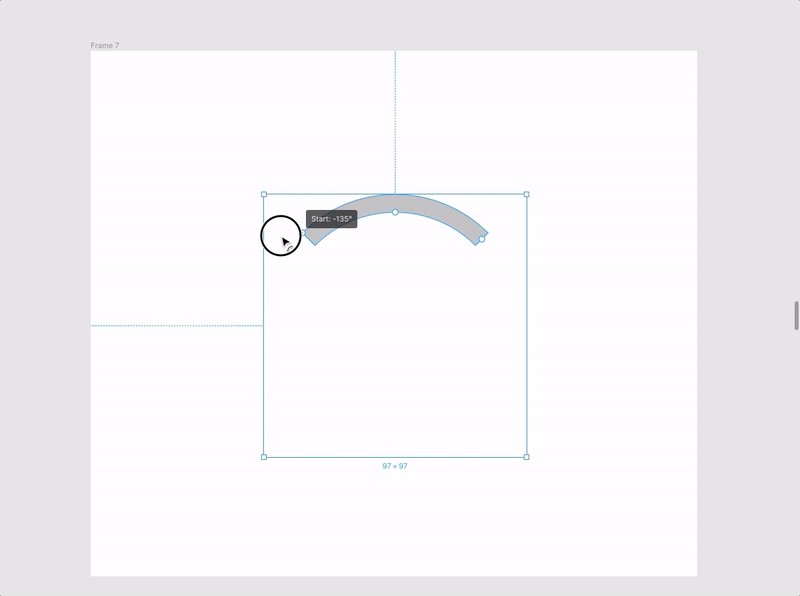
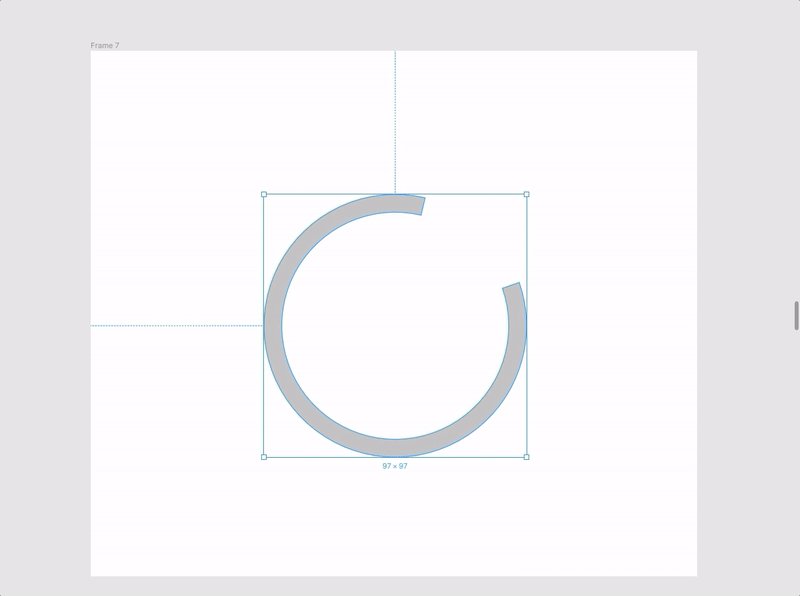
13. 몇 초 만에 그래프/호 만들기
Figma를 사용하면 말 그대로 몇 초 만에 그래프/호를 만들 수 있습니다! 더 이상 사용자 정의 그래프를 생성하기 위해 원에서 경로를 자르지 않아도 됩니다. 로딩 호를 만드는 방법은 다음과 같습니다. 이러한 모든 값은 오른쪽의 속성 패널에서 정확하게 제어할 수 있습니다.

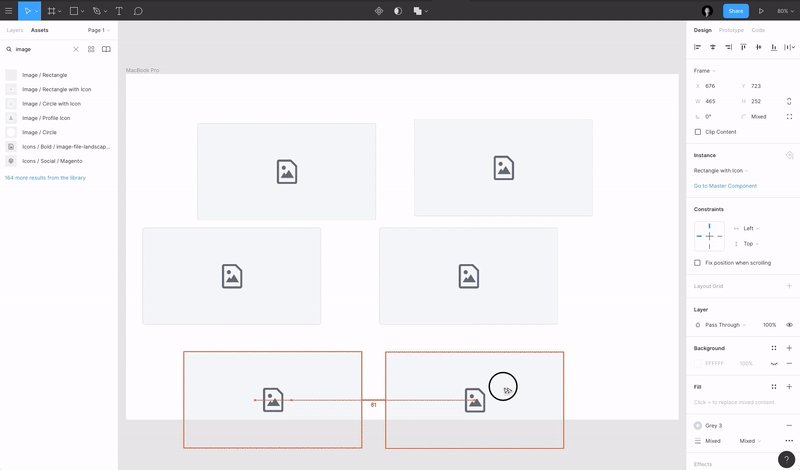
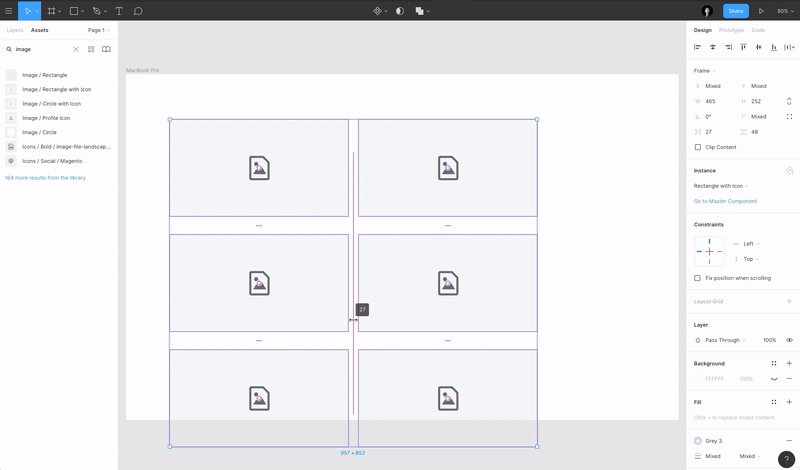
14. 이동 중에도 간격 변경
저는 요소 그룹의 간격을 변경할 수 있는 Figma의 기능을 좋아합니다. 그것은 화면 주위에 요소 그룹을 배치하는 것을 매우 쉽게 만듭니다. 저는 이 기능을 여러 요소에 사용하지만 단일 요소에도 사용합니다.

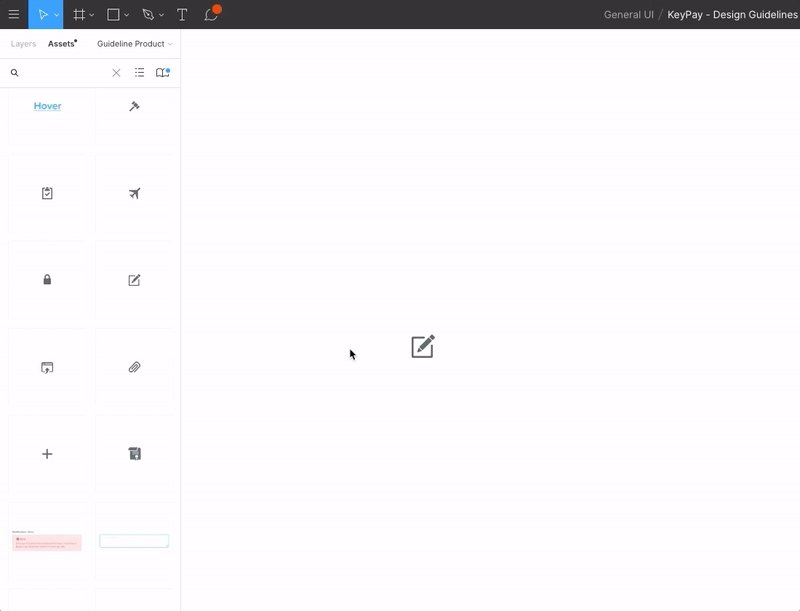
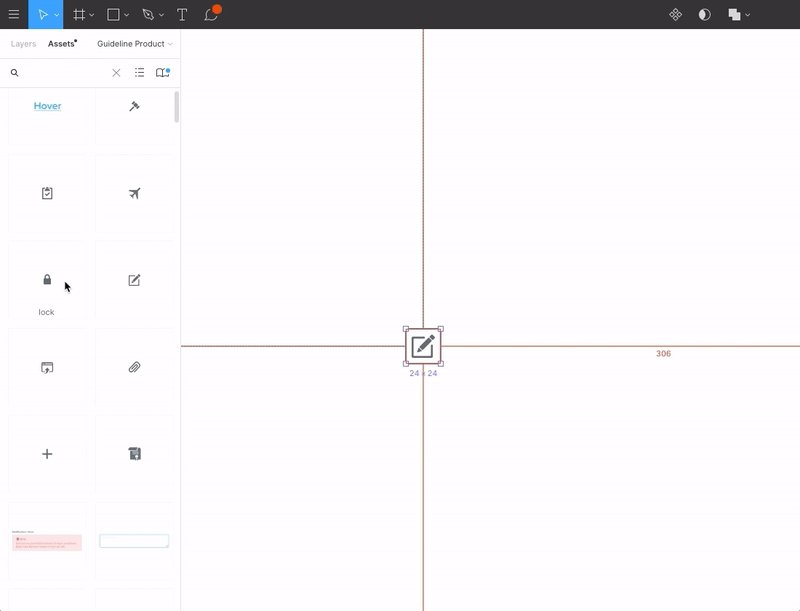
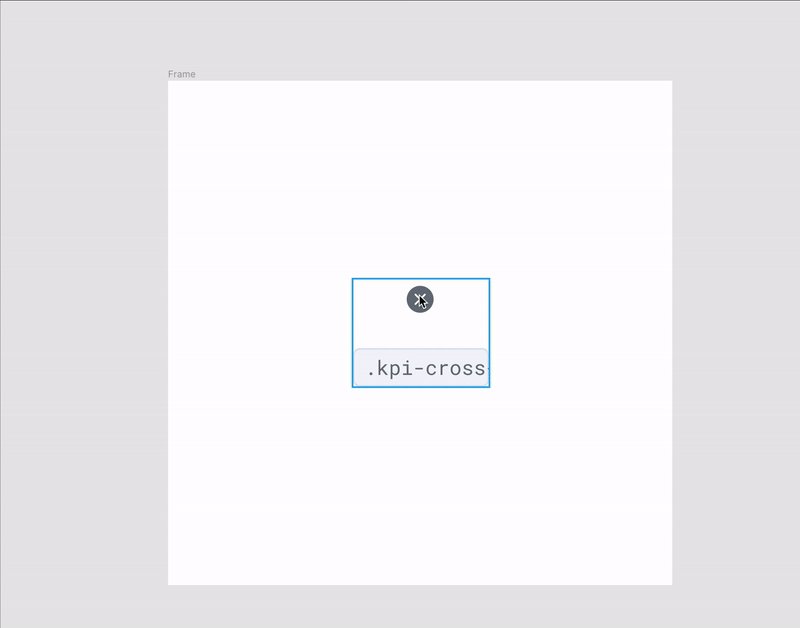
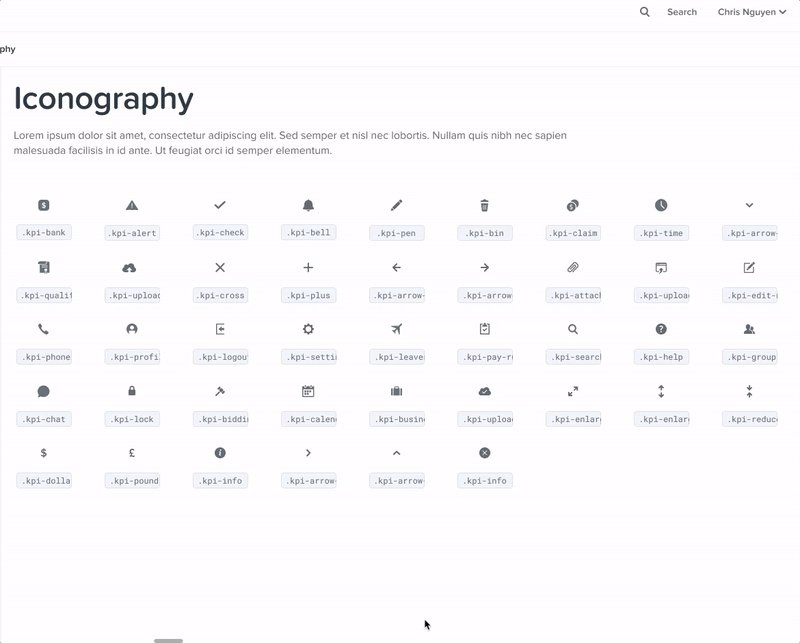
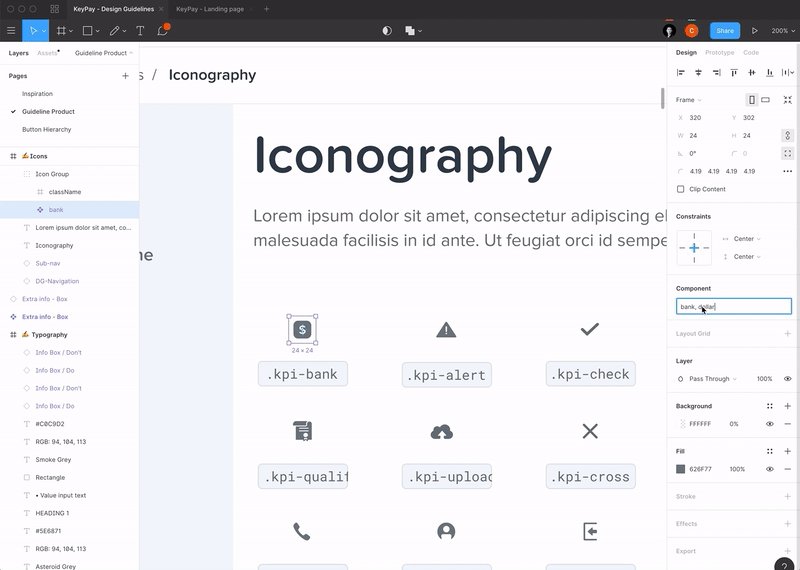
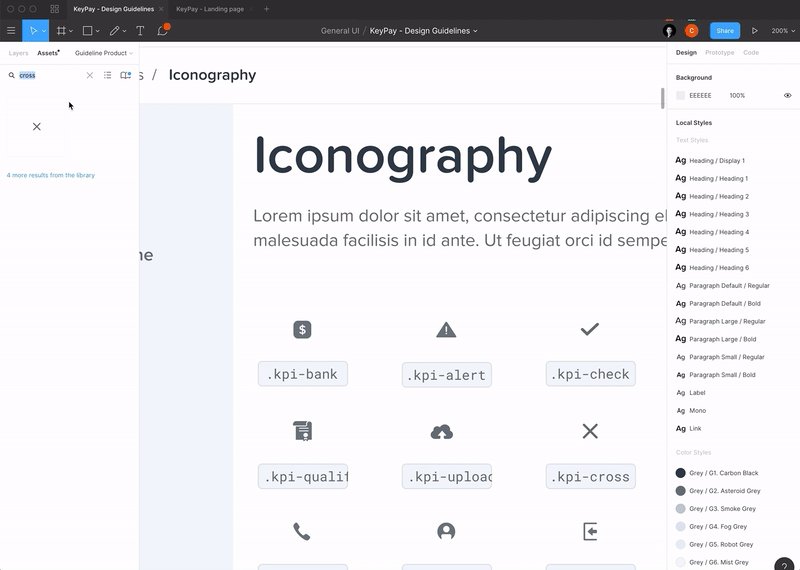
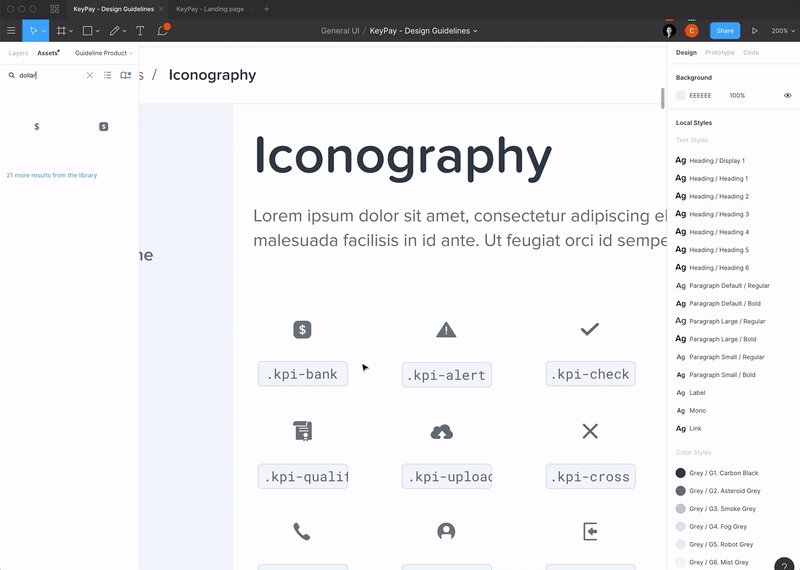
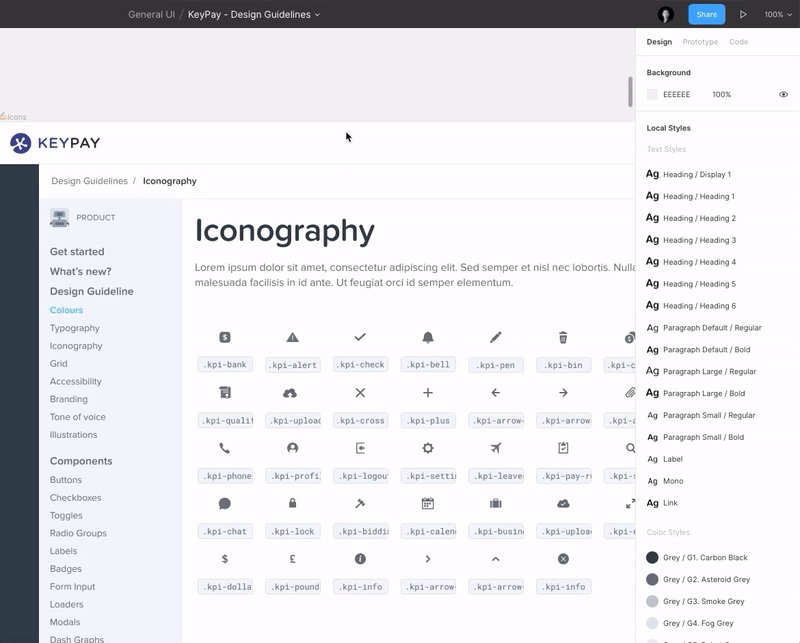
15. 쉬운 검색을 위한 구성 요소 키워드
구성 요소가 많아지기 시작하면 라이브러리에서 특정 구성 요소를 찾기가 어려울 때가 있습니다. 그 때 구성 요소 키워드 가 유용합니다. 모든 구성 요소에 키워드를 추가할 수 있으므로 구성 요소의 이름이 다르더라도 더 쉽게 찾을 수 있는 키워드를 갖게 됩니다. 아래에서 예를 찾을 수 있습니다.

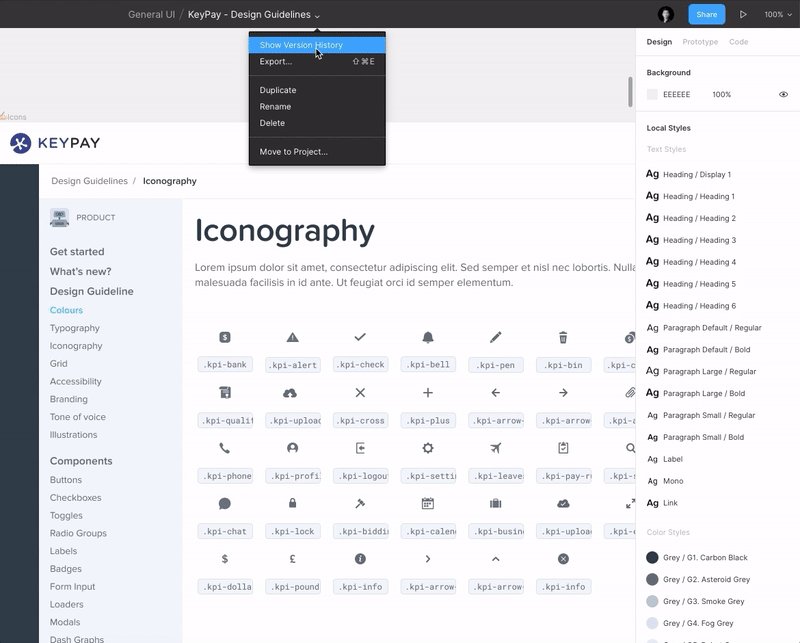
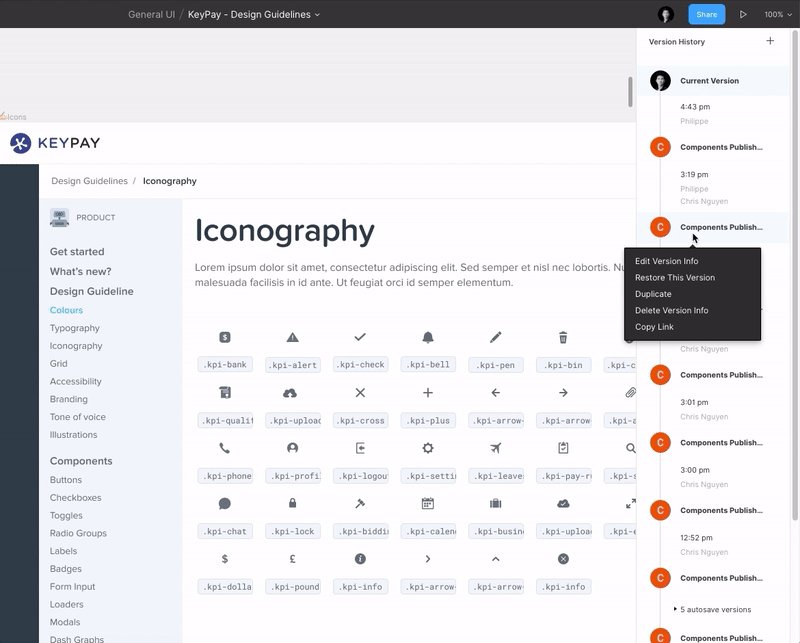
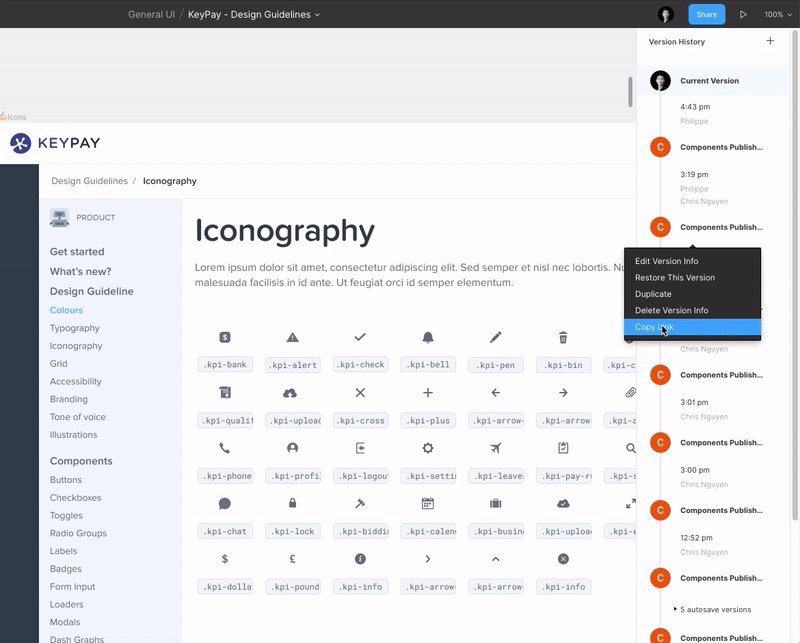
16. 디자인 파일의 이전 버전 복원 또는 이전 버전에 대한 링크 공유
현재 작업 중인 파일의 이전 버전으로 돌아갈 수 있는 기능이 마음에 듭니다.
이유가 무엇이든 간에(실수했거나 클라이언트가 이전 버전으로 전환하도록 요청하는 등) 이전 버전으로 시간을 되돌릴 수 있다는 것은 정말 편리합니다. 뿐만 아니라 Figma를 사용하면 링크를 이전 버전으로 복사할 수 있으므로 파일의 최신 버전을 삭제할 필요가 없습니다. 똑똑한!

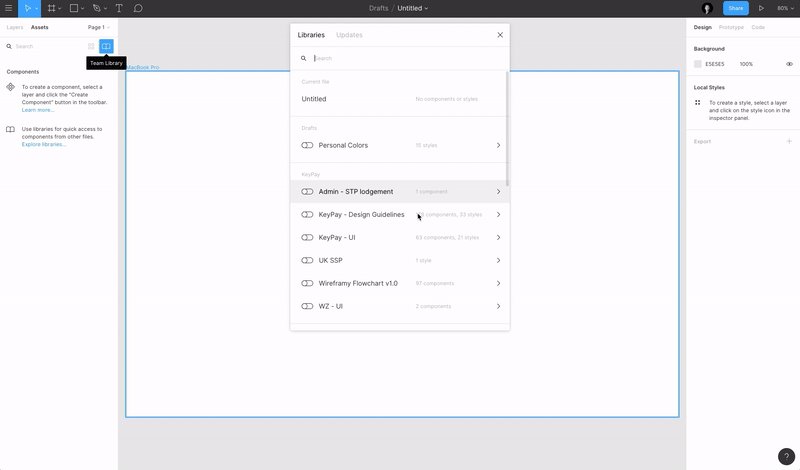
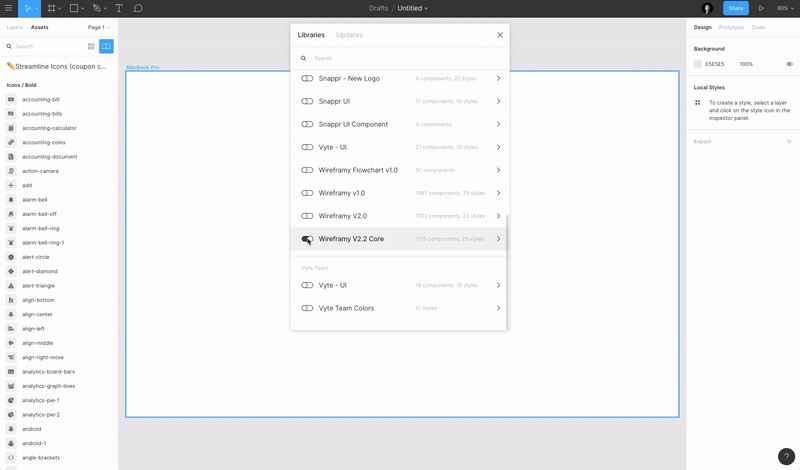
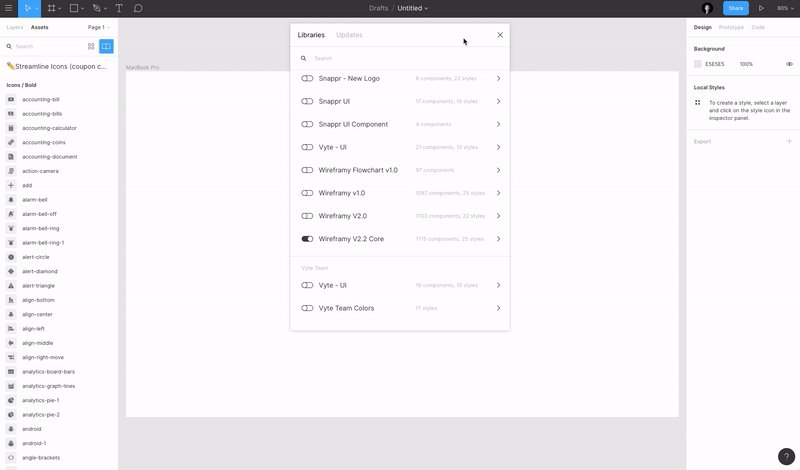
17. 프로젝트 시작을 위한 UI 키트 라이브러리
저는 종종 UI 키트 라이브러리를 사용하여 프로젝트를 시작합니다. 예를 들어, 일부 와이어프레임을 설계해야 할 때마다 Wireframy Kit를 사용합니다. 라이브러리를 활성화하기만 하면 됩니다. 준비가 되었습니다! 또한 Bootstrap Grid와 Figma Redlines를 자주 사용합니다. (사용 가능한 무료 자산이 많이 있습니다. 확인하고 필요한 자산을 선택하십시오.)

18. 프로토타입에서 GIF 사용
Figma는 프로토타입에 GIF 파일을 추가하는 기능을 추가하여 프로토타입 내에 사용자 상호작용 애니메이션을 추가할 수 있는 가능성을 추가했습니다. 다음은 Aris Acoba의 미리보기입니다.
작동합니다 @igmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba(@aris_acoba) 2019년 7월 9일
19. 피그마, 정리!
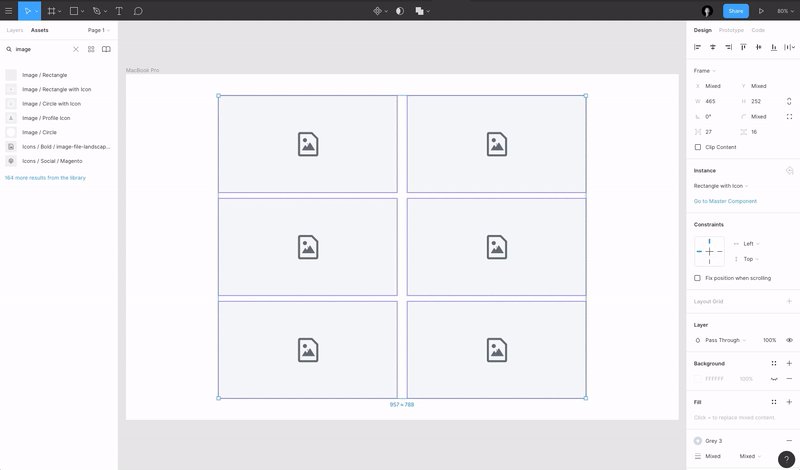
Figma의 Tidy Up 기능은 그리드의 요소를 빠르게 재정렬하거나 모든 것을 정렬하려는 경우에 정말 유용합니다. 4번과 14번 항목에서 언급한 기능과 함께 — 그것은 매우 강력합니다! 또한 정리하는 또 다른 방법은 선택 항목의 오른쪽 하단 모서리에 마우스를 놓고 파란색 아이콘을 클릭하는 것입니다.

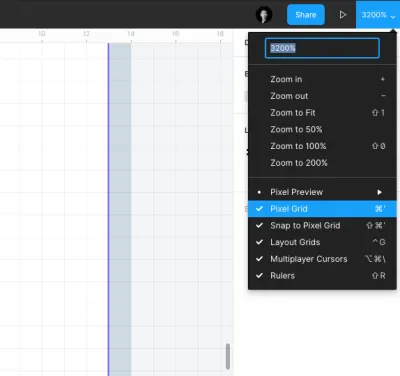
20. 보기 설정
해당 설정을 찾는 데 약간의 시간이 걸렸지만 위치를 알면 매우 편리합니다. 창의 오른쪽 상단 모서리에 있는 "설정" 드롭다운 메뉴에서 직장이 표시되는 방식을 구성할 수 있습니다. 눈금자 , 격자 를 표시하고 " 픽셀 격자에 맞추기 "를 활성화/비활성화할 수 있으며(때로는 약간 짜증나지만) 약간의 집중을 원하지만 원하지 않는 경우 다른 플레이어(디자이너) 커서를 숨길 수도 있습니다. 다른 사람들에게 주의를 산만하게 하는 것.

21. 보너스 팁: Figma 플러그인
Figma는 최근 사람들이 자신의 워크플로에 맞는 맞춤형 플러그인을 구축할 수 있는 새로운 플러그인 기능을 도입했습니다.
플러그인은 전체 Figma 에코시스템에 많은 가치를 추가하고 디자인 워크플로를 향상시킬 것이라고 생각합니다. 지금까지 시도한 최고의 플러그인 중 일부는 다음과 같습니다.
- 콘텐츠 릴
- 언스플래쉬
- 뚜렷한
- 이미지 팔레트
- 구글 시트 동기화

직접 시도해 보고 필요에 맞는 플러그인을 직접 구축할 수도 있습니다!
SmashingMag에 대한 추가 정보:
- 대규모 설계: Figma와 함께 1년
- Figma를 사용하여 구성 요소 라이브러리 구축
- Sketch vs Figma, Adobe XD 및 기타 UI 디자인 응용 프로그램
- JavaScript, HTML 및 CSS로 스케치 플러그인을 구축하는 방법
