Adobe XD에서 반복 그리드 탐색
게시 됨: 2022-03-10시각 디자이너라면 대부분의 시간을 여러 시각 요소를 약간 조정하는 데 보낼 것입니다. 클라이언트가 각 요소 사이에 몇 픽셀 더 패딩이 필요하다고 결정했거나 모든 아바타에 둥근 모서리가 필요하다고 결정했을 수 있습니다. 어떤 방식으로든 디자인에서 동일한 조정을 계속해서 반복하고 있는 자신을 발견할 수 있습니다.
Adobe Experience Design CC (베타)에서는 디자이너 워크플로의 이러한 지루한 측면을 해결하기 위해 격자 반복 기능을 도입했습니다. 이 기사에서 우리는 이 시간 절약 기능의 진정한 힘을 알아내기 위해 깊이 파고들 것입니다. 반복 그리드를 생성 및 조정하고 여기에 콘텐츠를 추가하고 Adobe XD의 간단하고 강력한 프로토타입 모드에서 연결합니다. 따라하고 싶다면 Adobe XD를 무료로 다운로드하여 테스트할 수 있습니다.
SmashingMag에 대한 추가 정보:
- Adobe XD 바로 가기를 사용한 빠른 UX 프로토타이핑
- Adobe XD로 아이콘을 만드는 방법
- 프로토타이핑을 사용하는 방법과 효율성을 높이는 방법
반복 그리드 생성 및 조정
기본적으로 반복 그리드는 특별한 유형의 그룹입니다. 개체를 그룹화하는 것처럼 개체 또는 개체 그룹을 선택하여 반복 그리드를 만들고 반복 그리드로 변환합니다. 이 연습에서는 이미지와 이름을 사용하여 간단한 전화 연락처 목록을 만듭니다.
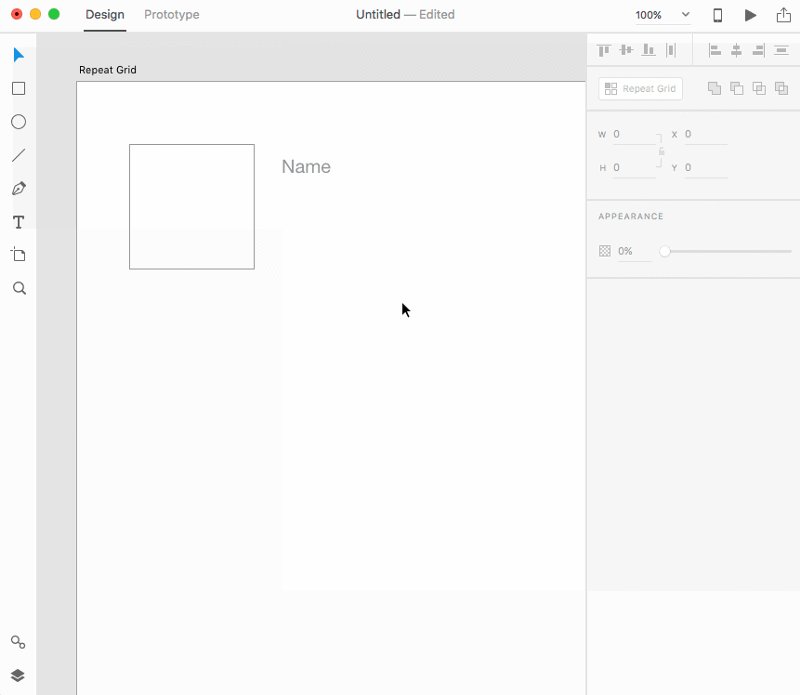
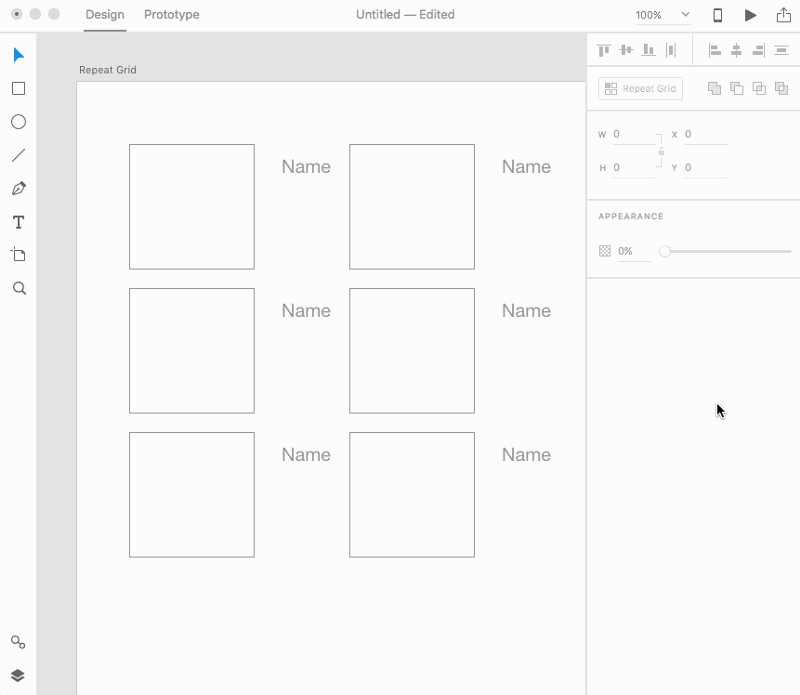
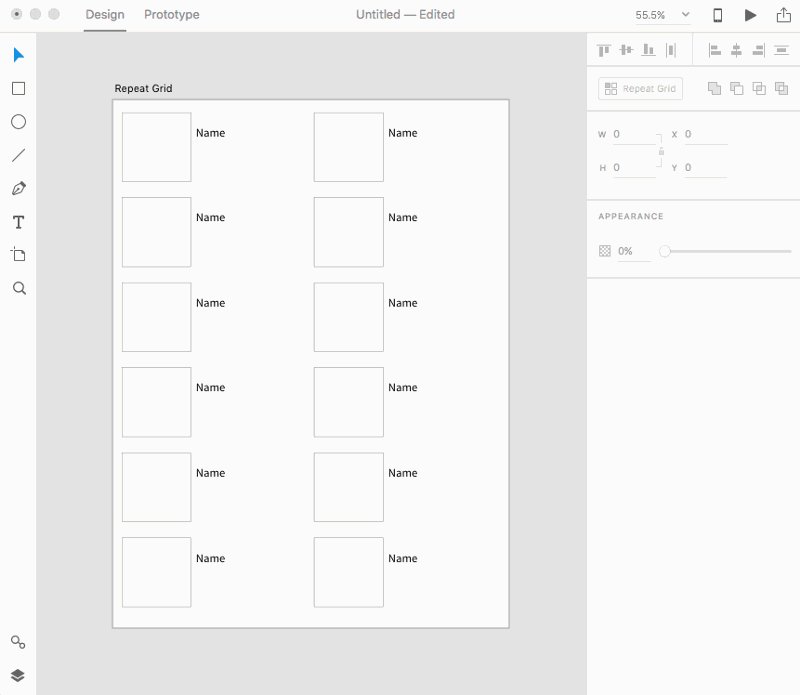
1단계: 초기 객체 생성
- 시작 화면에서 대지 유형을 선택하여 새 파일을 시작합니다.
- 사각형 도구(
R)를 사용하여 사각형을 그립니다. - 사각형 오른쪽에 있는 텍스트 도구(
T)를 사용하여 자리 표시자 텍스트를 입력합니다. - 선택 도구(
V)를 사용하여 선택 윤곽 선택(두 개체 주위에 상자 그리기) 또는 한 개체를 선택하고 Shift 키를 누른 채 다른 개체를 선택하여 두 개체를 모두 선택합니다.
나중에 요소를 조정할 수 있으므로 이 시점에서는 정밀도가 필요하지 않습니다.
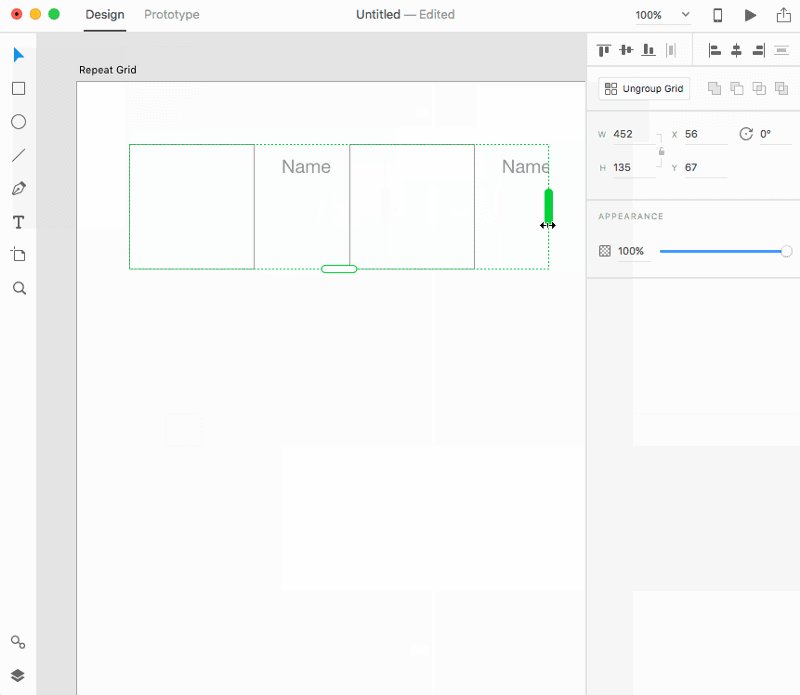
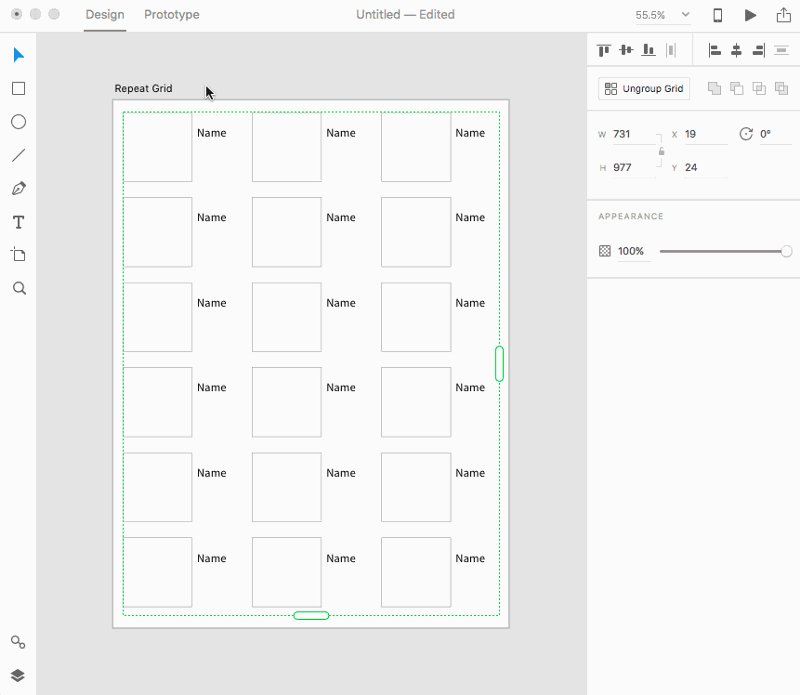
2단계: 반복 그리드 생성 및 크기 조정
속성 관리자에서 버튼을 클릭하거나 단축키 Cmd + R 을 사용하여 선택 항목을 반복 그리드로 변환합니다.
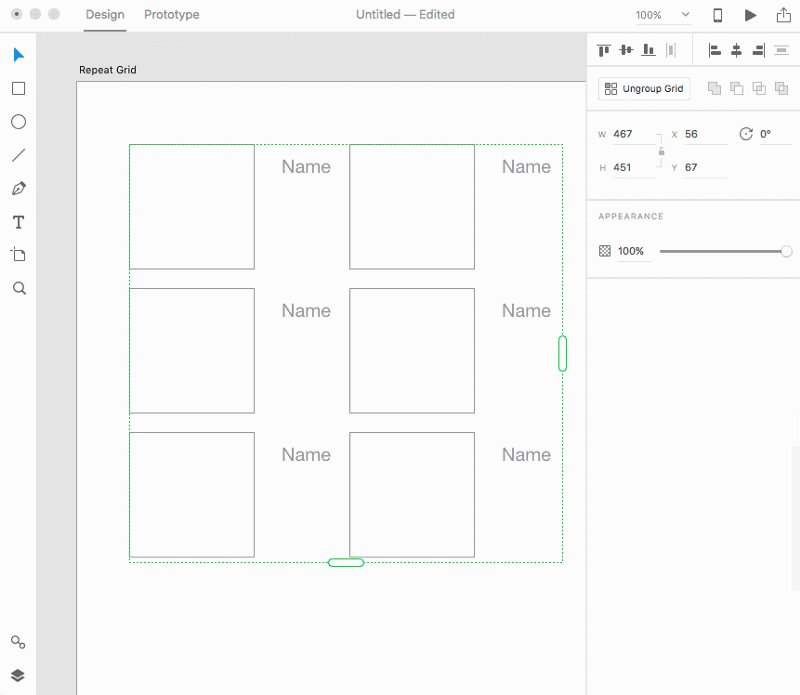
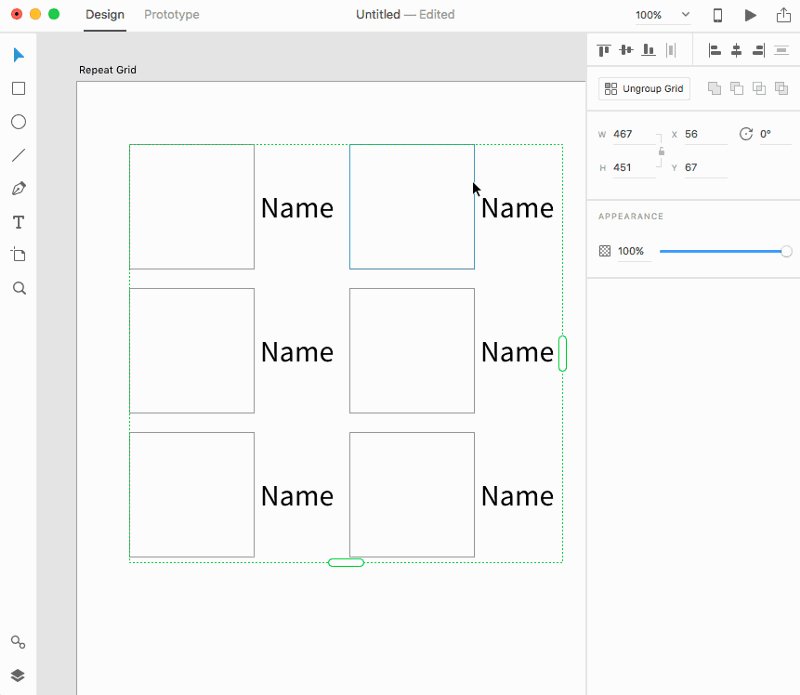
우리 그룹은 이제 반복 그리드입니다. 이제 오른쪽과 아래쪽에 하나씩 두 개의 핸들이 있고 그룹 주위의 상자가 녹색 점선으로 표시되는 것을 볼 수 있습니다.

오른쪽 핸들을 클릭하고 오른쪽으로 끌어 반복 그리드를 확장합니다. 반복 격자를 아래로 확장하려면 하단 핸들을 아래로 끕니다.
이제 반복 그리드에 반복된 요소가 있습니다. 객체에 적용하는 모든 스타일은 객체의 모든 반복 버전에 적용됩니다.
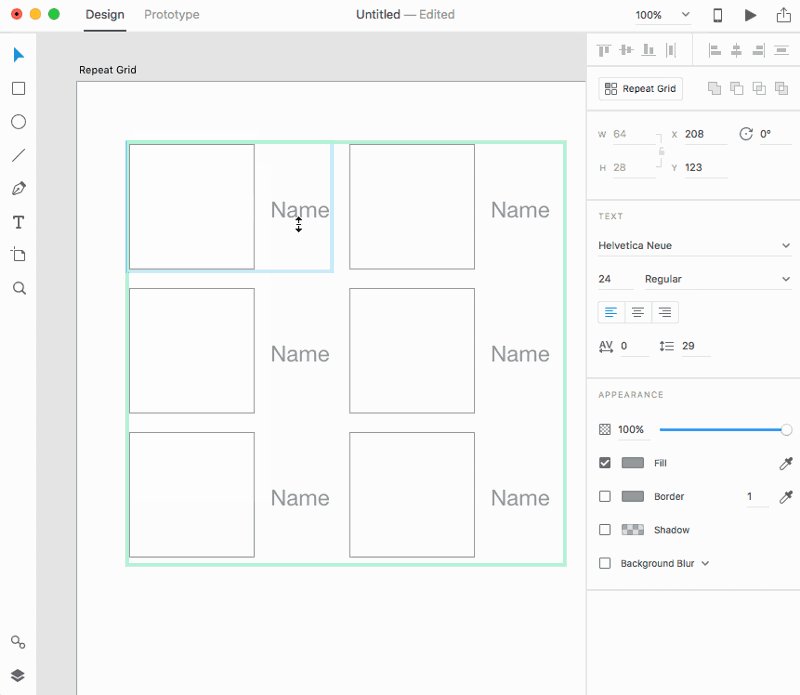
3단계: 반복 그리드 내의 모든 요소 조정
다른 그룹과 마찬가지로 그룹을 두 번 클릭하여 Repeat Grid의 구성 요소에 액세스할 수 있습니다. 변경 사항을 적용한 후에는 Esc 키를 눌러 편집 컨텍스트 를 종료할 수 있습니다. 그러나 구성 요소에 액세스하는 다른 방법이 있습니다. 예를 들어 레이어 패널( Cmd + Y ) 또는 직접 선택( Cmd + Click )하여 요소를 드릴다운할 수 있습니다.
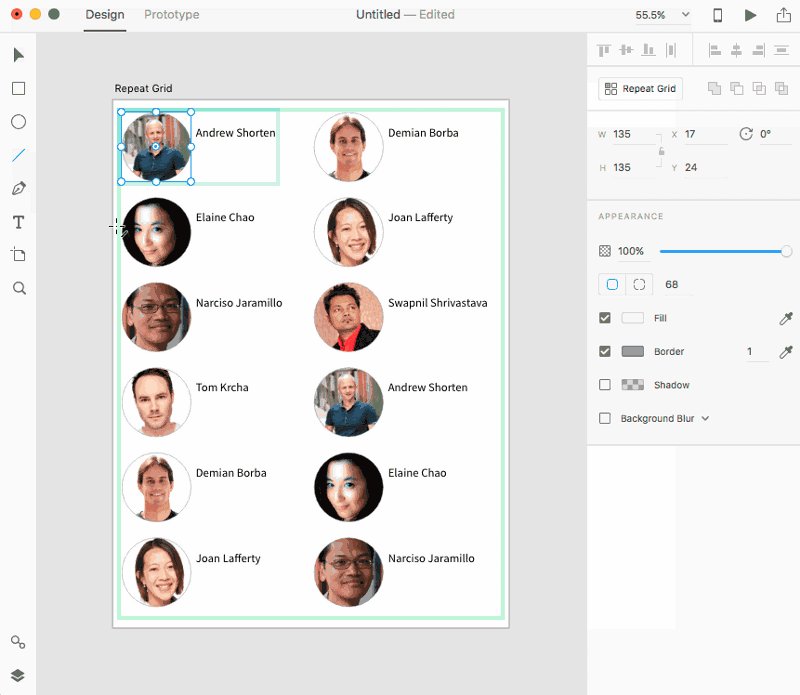
- 선택 도구(
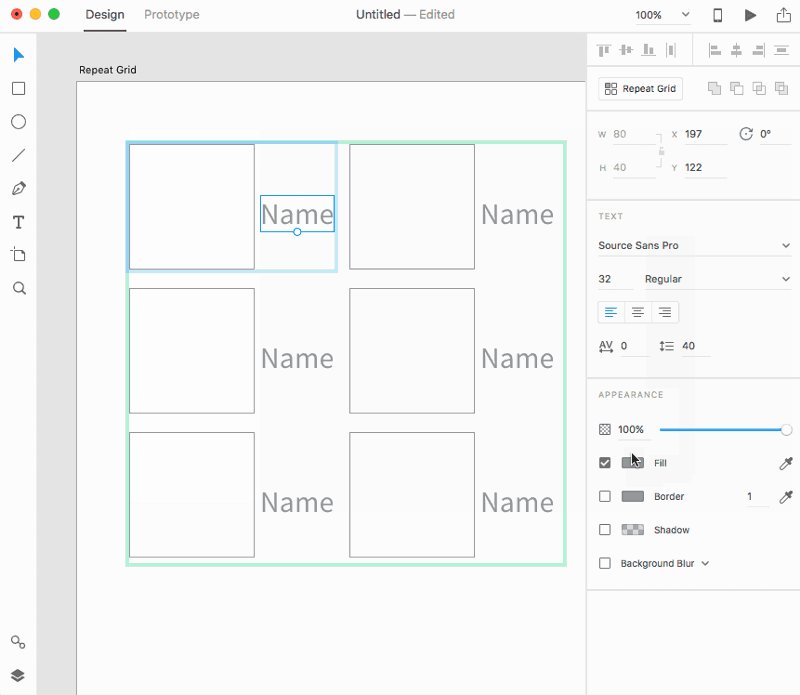
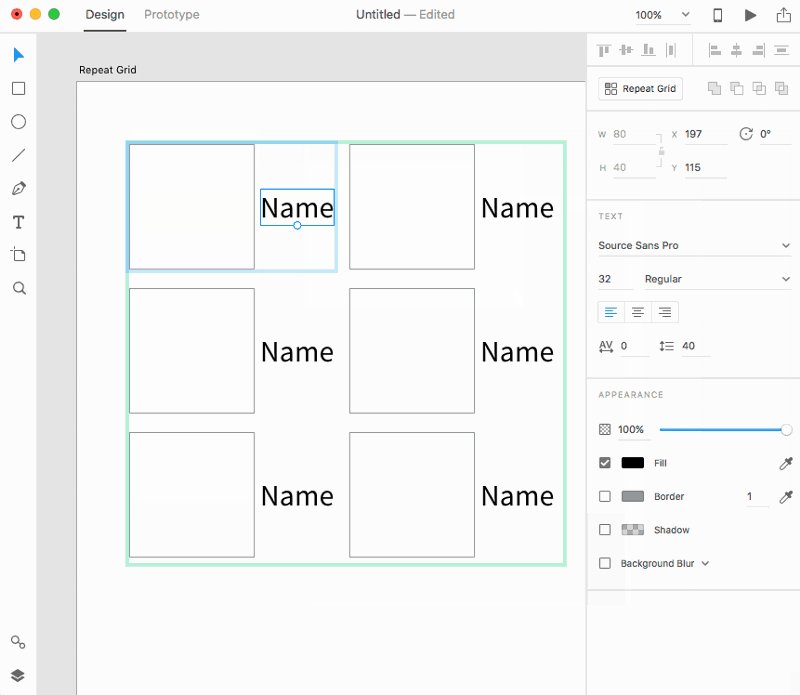
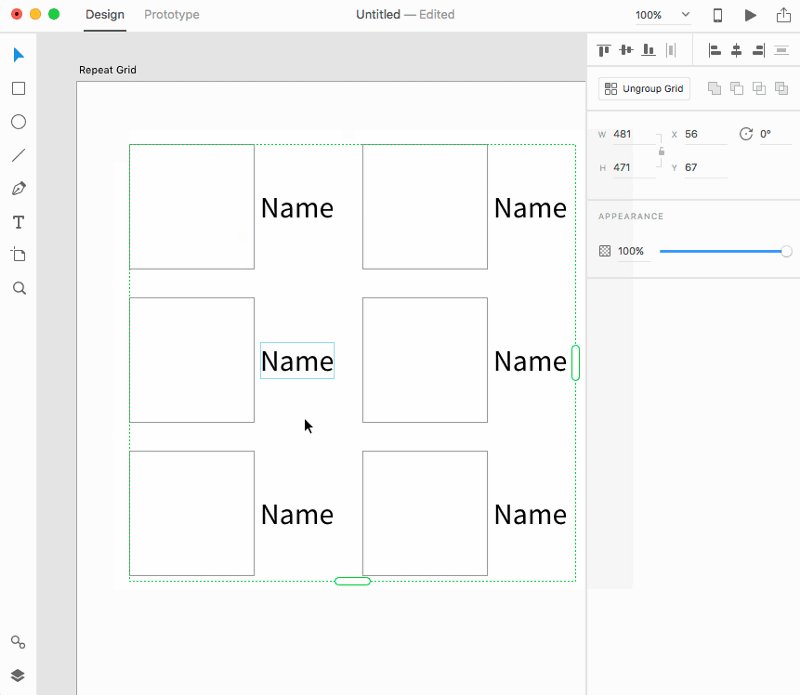
V)를 사용하여 반복 격자에서 사각형을 두 번 클릭합니다. 이제 편집 중인 셀 주위에 밝은 파란색 상자가 표시되어야 합니다. 텍스트를 선택하고 드래그하여 사각형에 맞춥니다. - Text 개체를 클릭하고 오른쪽에 있는 속성 관리자에서 서체와 크기를 변경합니다. 모든 텍스트 개체는 동일한 스타일을 공유합니다.
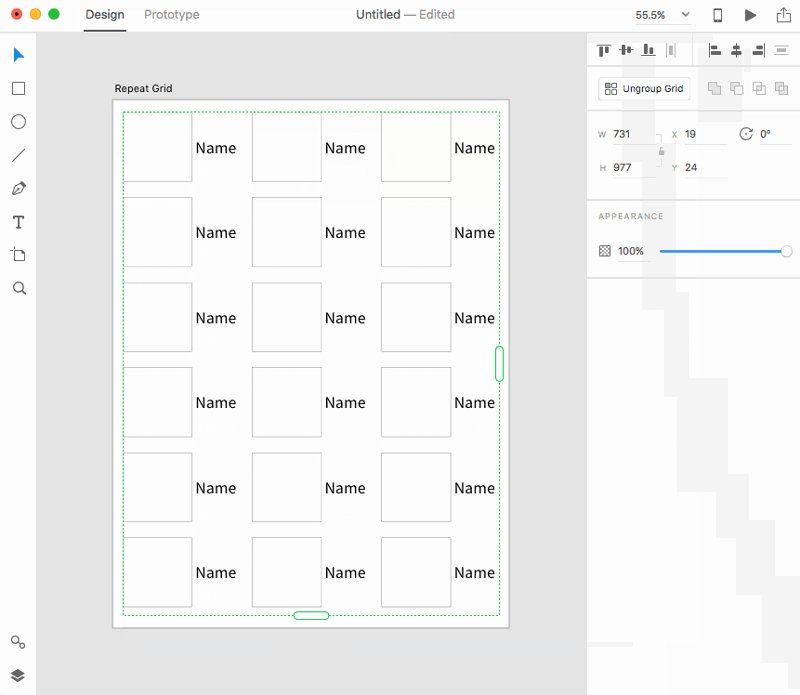
- Esc 키를 눌러 편집 컨텍스트를 종료하고 반복 그리드를 이동하여 아트보드에 정렬되도록 합니다.

4단계: 반복 그리드에서 행 및 열 패딩 조정
반복 그리드가 있으므로 각 행과 열 사이의 간격을 조정할 수 있습니다. 요소 사이의 간격 위로 마우스를 가져가면 열 및 행 표시기를 활성화하고 원하는 대로 변경할 수 있습니다.
- 텍스트 요소의 오른쪽과 직사각형의 왼쪽 사이, 열 여백에 직접 커서를 놓습니다. 분홍색 열 표시기가 표시되면 거터의 오른쪽을 30으로 설정될 때까지 좌우로 끕니다.
- 행 여백에 있는 직사각형 사이에 커서를 놓습니다. 분홍색 행 표시기가 표시되면 거터 하단을 30으로 설정될 때까지 위아래로 끕니다.
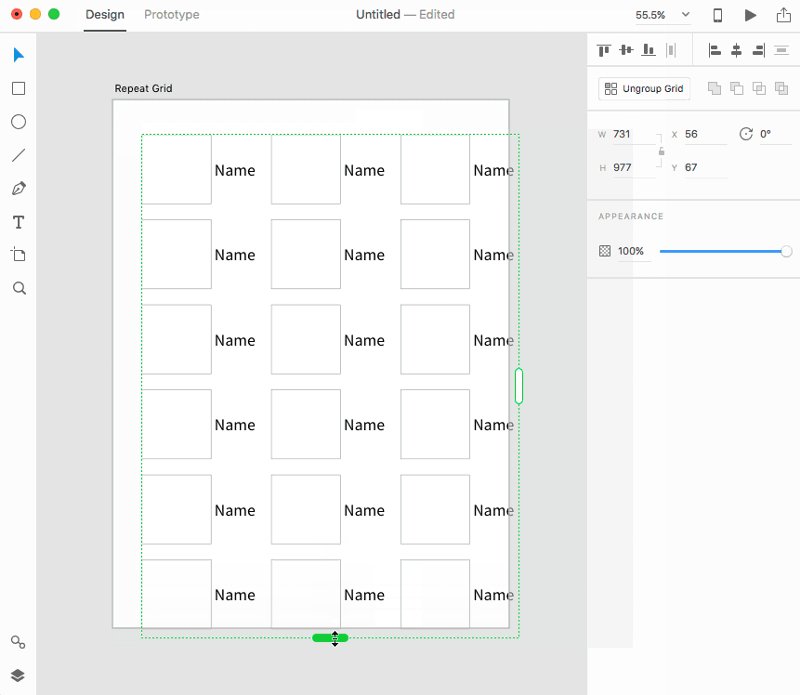
- 아트보드에 맞는 적절한 수의 요소가 생길 때까지 셀 사이의 간격과 반복 격자 크기를 계속 조정합니다.

모든 개체 집합을 반복 그리드로 변환할 수 있습니다. 이러한 개체는 반복 그리드의 셀이 됩니다. 그런 다음 셀을 편집하고 행과 열 사이의 간격을 조정할 수 있습니다.
반복 그리드에서 데이터 사용
이제 연락처 목록의 전체 모양이 생겼으므로 콘텐츠로 채울 수 있습니다. 채우는 가장 간단한 방법은 각 요소를 개별적으로 변경하는 것입니다.
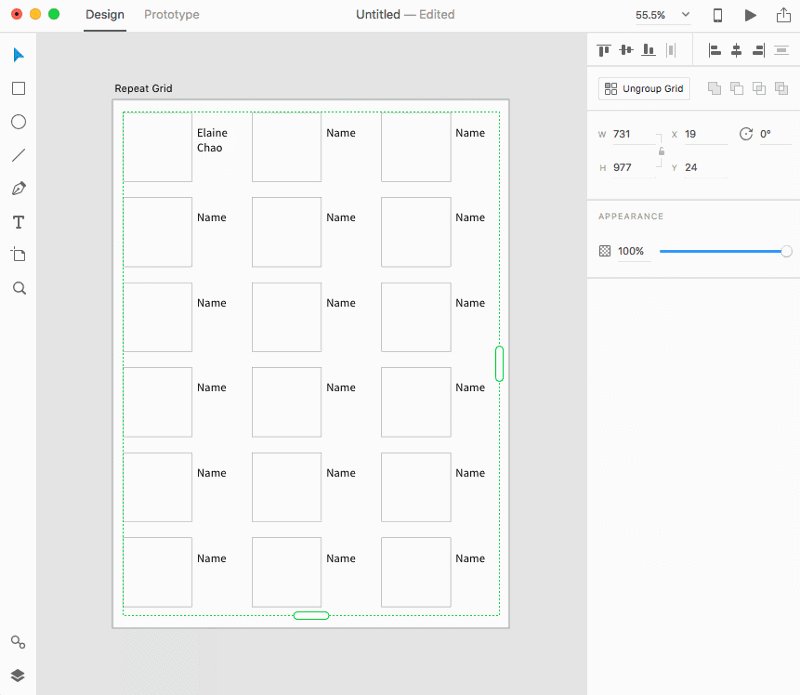
1단계: 개별 텍스트 요소 업데이트
-
Cmd + Click하여 선택합니다. 이제 반복 그리드의 컨텍스트 편집 모드에 있습니다. - 텍스트 요소를 두 번 클릭하여 편집하고 텍스트를 이름으로 변경합니다. 내용은 반복 격자의 다른 모든 텍스트 개체에 적용되지 않습니다. 그러나 텍스트 개체에 적용된 모든 스타일 은 모든 텍스트 개체에 적용됩니다.
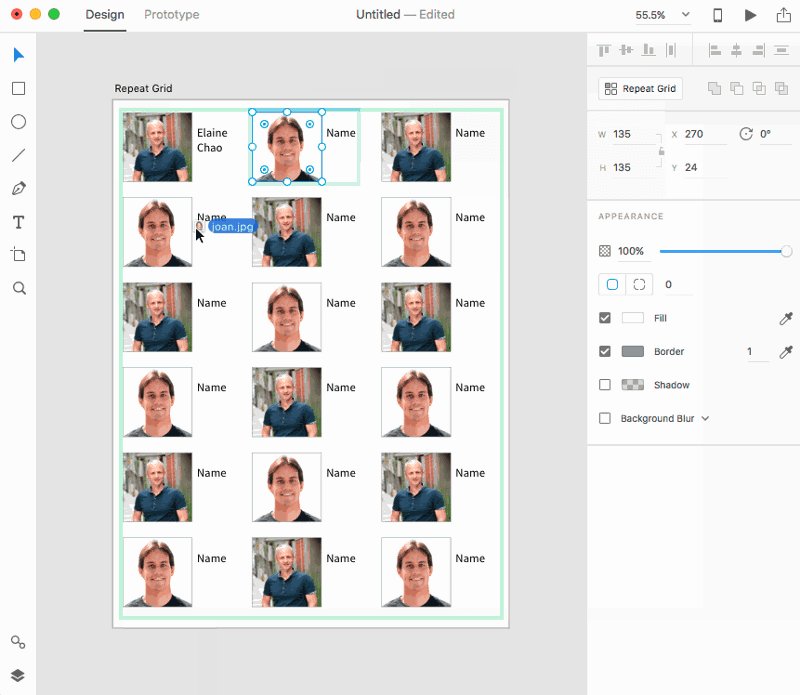
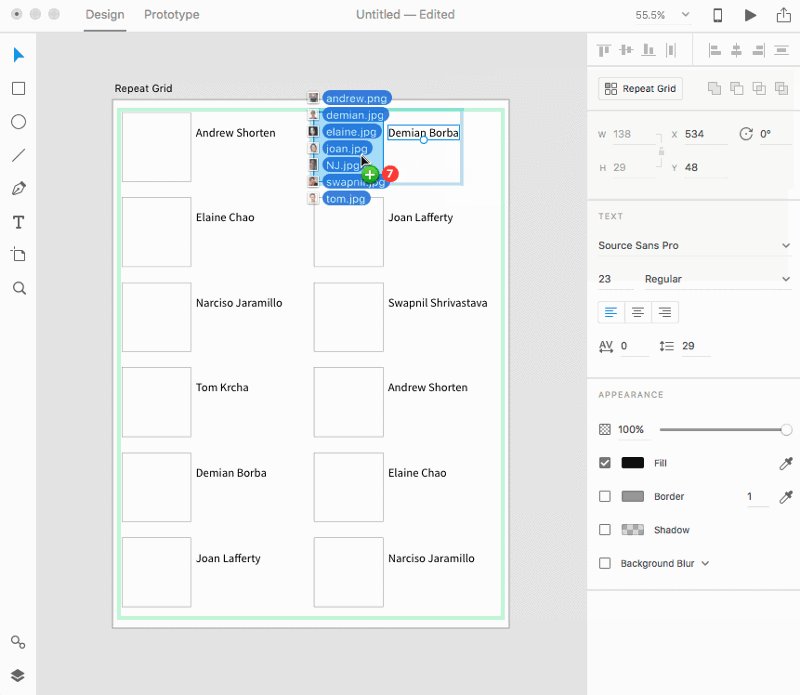
2단계: 이미지 채우기 패턴 만들기
- 이미지를 가져오려면 직사각형 중 하나로 이미지를 드래그하십시오. 이미지가 사각형의 채우기로 적용되고 모양을 채우기 위해 자동으로 크기가 조정됩니다. 이 기능을 자동 마스킹이라고 합니다.
- 두 번째 이미지를 두 번째 직사각형으로 드래그합니다. 왼쪽에서 오른쪽 읽기 순서(왼쪽에서 오른쪽으로, 그 다음 위에서 아래로)로 Repeat Grid의 순서를 정의합니다. 이제 반복 격자가 첫 번째 사진과 두 번째 사진 사이에서 번갈아 나타납니다. 이제 2장의 사진 패턴을 만들었습니다.
- 세 번째 이미지를 네 번째 직사각형으로 드래그합니다. 항목을 네 번째 직사각형으로 드래그했으므로 첫 번째와 세 번째가 동일한 이미지인 4개의 사진 패턴이 있습니다.
- 네 번째 이미지를 첫 번째 직사각형으로 드래그합니다. 이것은 4-포토 패턴의 첫 번째 요소를 대체하므로 이제 패턴에 4개의 고유한 사진이 있어야 합니다.

텍스트는 재정 의 개념에 대해 작동합니다. 텍스트 개체 자체의 내용을 재정의할 수 있지만 스타일은 개체의 모든 반복에 적용된 상태로 유지됩니다. 그러나 객체의 이미지 채우기가 사용자가 정의한 패턴으로 반복되는 자동 마스킹된 객체를 사용 하여 반복 패턴 의 개념을 구축할 수 있습니다. 예를 들어 세 번째 이미지를 세 번째 직사각형으로 드래그하면 3장의 사진 패턴이 생성됩니다. 유사하게, 이미지를 다섯 번째 직사각형으로 드래그했다면 5개 사진 패턴을 생성했을 것입니다.

그러나 그것은 정말 지루할 수 있습니다. 대신 미리 준비한 콘텐츠를 사용하겠습니다.
3단계: 리턴으로 구분된 텍스트 파일을 텍스트 개체로 드래그
- 확장자가 .txt인 텍스트 파일을 만듭니다. Mac의 TextEdit(서식 > 일반 텍스트 만들기 선택) 또는 원하는 텍스트 편집기를 사용하여 만들 수 있습니다. 각 데이터 조각을 리턴으로 분리하십시오.
- 파일을 저장했으면 Finder에서 Adobe XD의 반복 격자 텍스트 개체로 끌어 데이터를 가져옵니다.
이제 개체는 텍스트 파일의 줄 수에 따라 반복됩니다. 텍스트 파일에 4개의 줄이 있는 경우 텍스트 개체당 한 줄을 배치하고 처음 4개를 배치한 후 반복합니다.
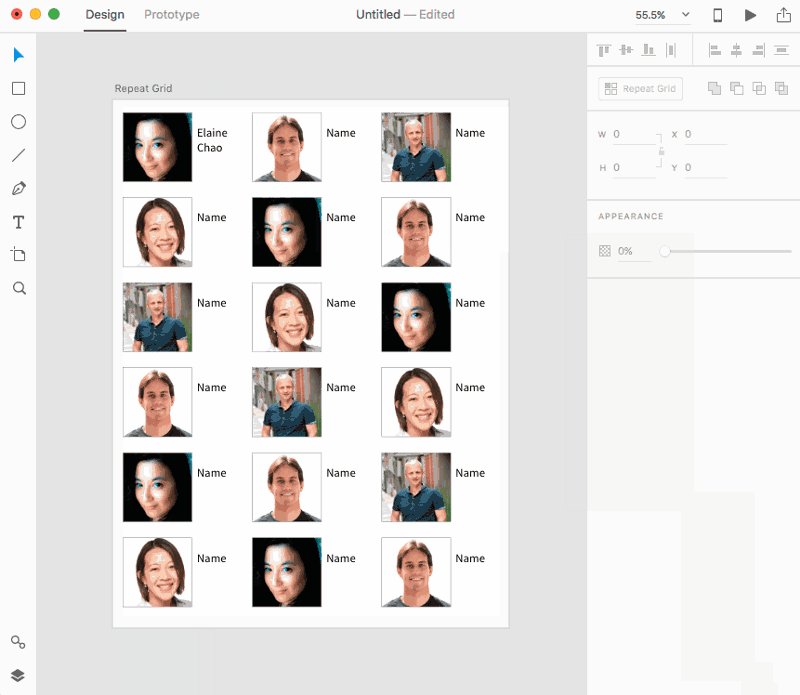
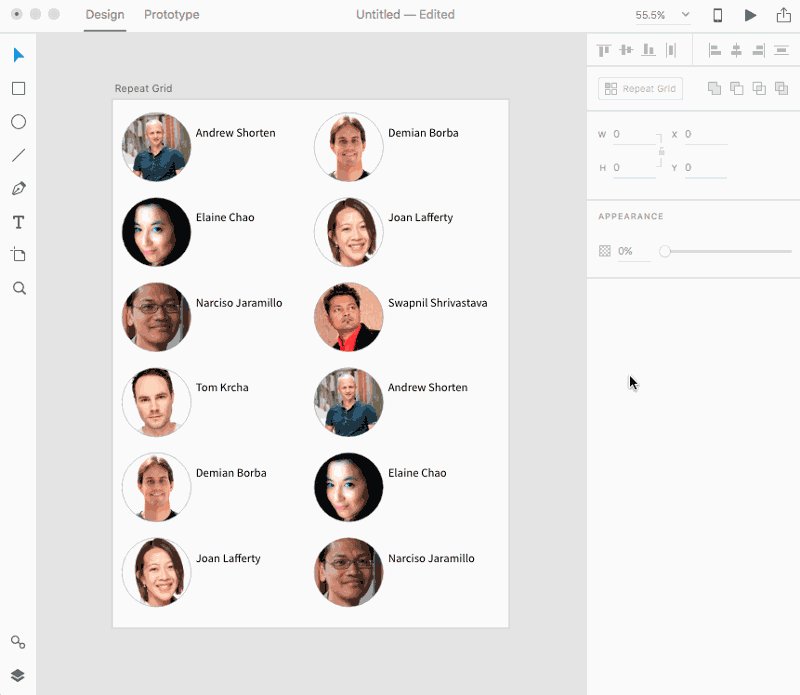
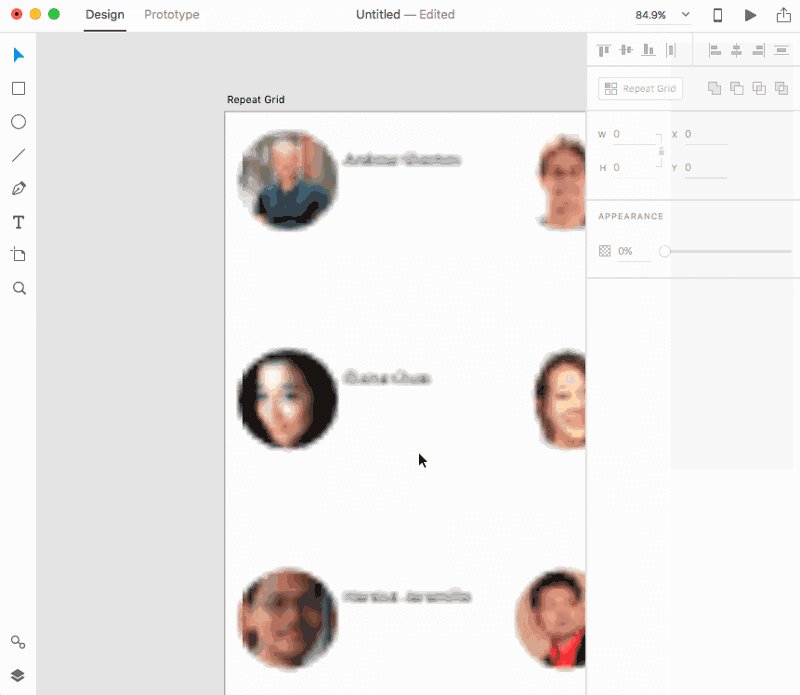
4단계: 선택한 이미지 파일을 사각형으로 드래그합니다.
- Finder에서 여러 이미지를 선택합니다.
- Finder에서 이 선택 항목을 반복 격자의 사각형으로 끌어 이미지를 반복되는 사각형의 채우기로 가져옵니다.
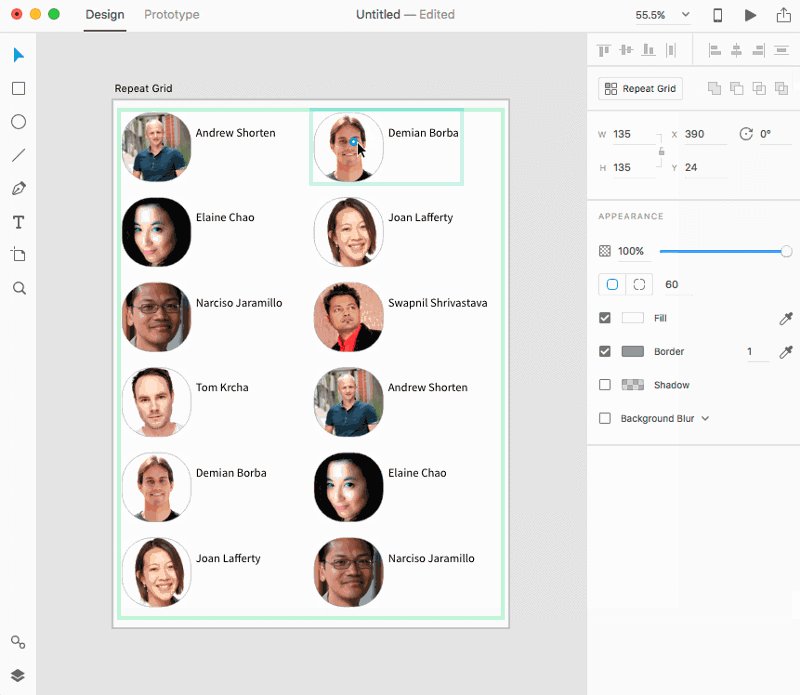
- 사각형을 선택하고 반경 컨트롤 중 하나를 끌어 모서리 반경을 변경합니다. 모든 스타일 변경 사항은 반복할 때마다 반영됩니다.

이미지를 한 번에 하나씩 드래그하는 것과 유사하게 개체 채우기에 대한 반복 패턴을 만듭니다. 그리고 텍스트와 마찬가지로 컨테이너에 대한 모든 변경 사항은 반복 그리드에 있는 개체의 모든 반복에 전파됩니다.
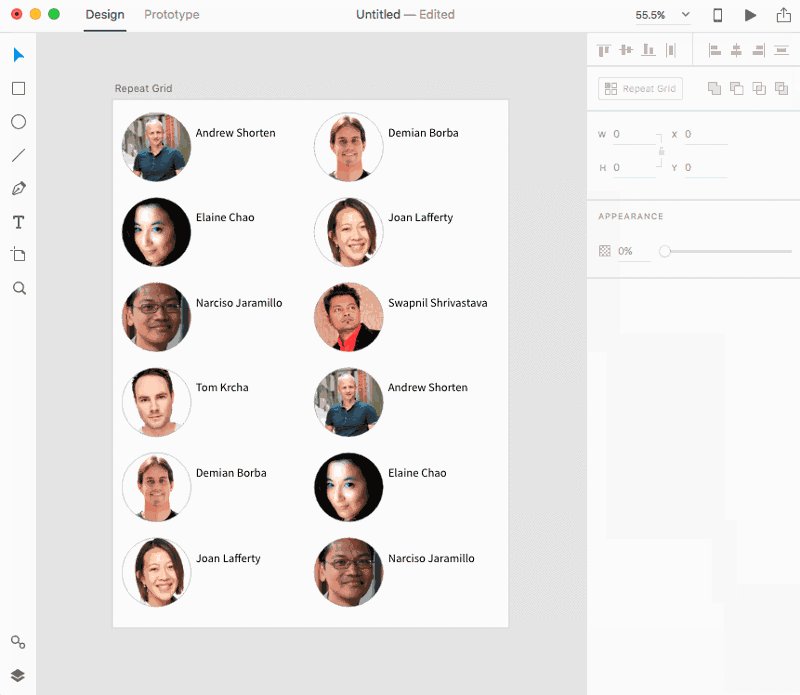
개별 개체를 변경하거나 데이터 소스를 끌어서 반복 그리드의 내용을 쉽게 변경할 수 있습니다. 데이터를 가져오고 연결하지 않았으므로 소스 파일을 변경해도 XD 파일에 이미 배치한 데이터에는 영향을 미치지 않습니다. 모든 스타일과 컨테이너의 크기 및 모양은 요소의 모든 반복에 반영됩니다.
반복 그리드에 콘텐츠 추가하기
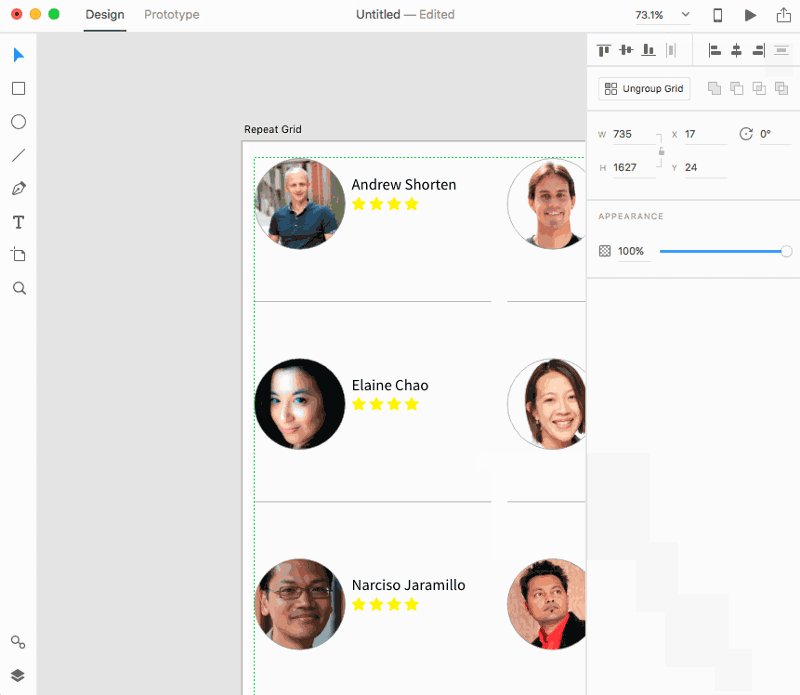
이제 연락처 목록이 상당히 구체화되었으므로 동료 및 이해 관계자로부터 피드백을 받으면서 반복하면서 설계 프로세스를 계속할 수 있습니다. 이 경우 사실 뒤에 요소를 추가해야 할 수도 있습니다. 그리드 반복을 사용하면 셀에 요소를 추가할 수 있으므로 이를 쉽게 수행할 수 있습니다.
이 예에서는 가로선을 추가하여 셀을 세로로 구분합니다.
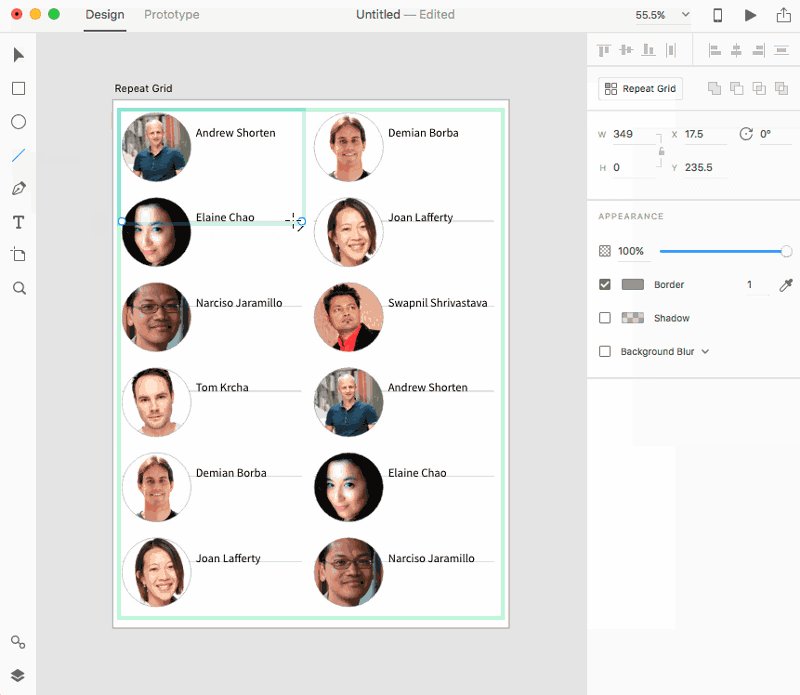
1단계: 편집 컨텍스트에서 그리기
- 반복 그리드의 편집 컨텍스트를 입력합니다.
- 선 도구(
L)를 선택하고 Shift 키를 누른 상태에서 드래그하여 아래 셀 위에 수평선을 그립니다. - 선택 도구를 사용하여 사각형의 왼쪽에 맞춰질 때까지 선의 위치를 조정합니다.
- Esc 키를 눌러 편집 컨텍스트를 종료합니다.
생성한 후에도 반복 그리드의 편집 컨텍스트 내에서 요소를 그리거나 텍스트를 추가할 수 있습니다. 그리드 반복은 모든 요소를 자동으로 반복하기 때문에 새로운 방식으로 디자인을 유연하게 다룰 수 있습니다.
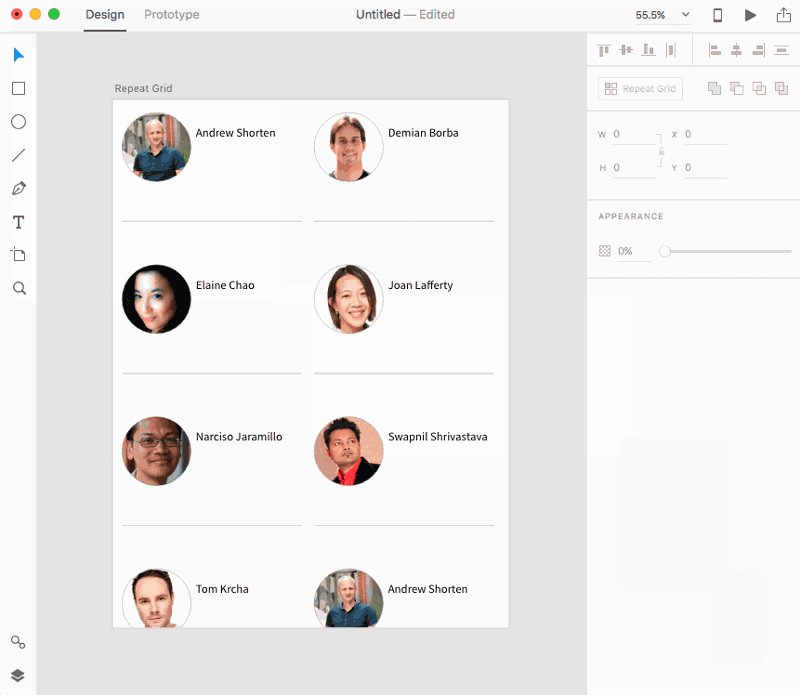
방금 한 줄을 추가했지만 이제 셀이 서로 겹치므로 시각적 혼란이 발생합니다. 셀 사이에 수직 공간을 추가해야 합니다. 이와 같은 일이 발생하면 그리드 반복은 행이나 열 사이의 여백(하나의 맨 아래에서 다음 맨 위로 또는 오른쪽에서 다음 왼쪽으로)을 다시 계산하고 다음과 같은 경우 음수 로 설정합니다. 그들은 겹칩니다.
2단계: 음수 패딩 재조정
- 겹치는 공간에 마우스를 가져갑니다. 직사각형의 위쪽이나 아래쪽을 잡고 아래로 당겨서 더 이상 겹치지 않게 한 다음 조금 더 이동합니다.

이 문제는 해결했지만 이미 만든 아트웍을 추가하는 것은 어떻습니까? 한 컨텍스트에서 잘라내어 다른 컨텍스트에 붙여넣을 수 있습니다.
3단계: 반복 그리드의 편집 컨텍스트에 잘라내어 붙여넣기
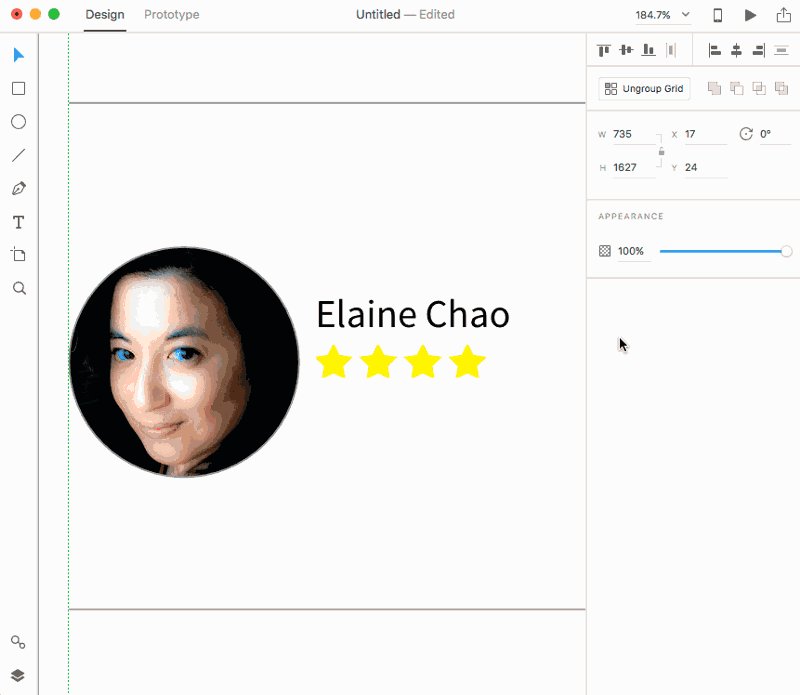
- star.svg 파일을 다운로드하여 현재 대지 외부의 대지로 드래그합니다. 그러면 star.svg 파일을 프로젝트로 가져옵니다.
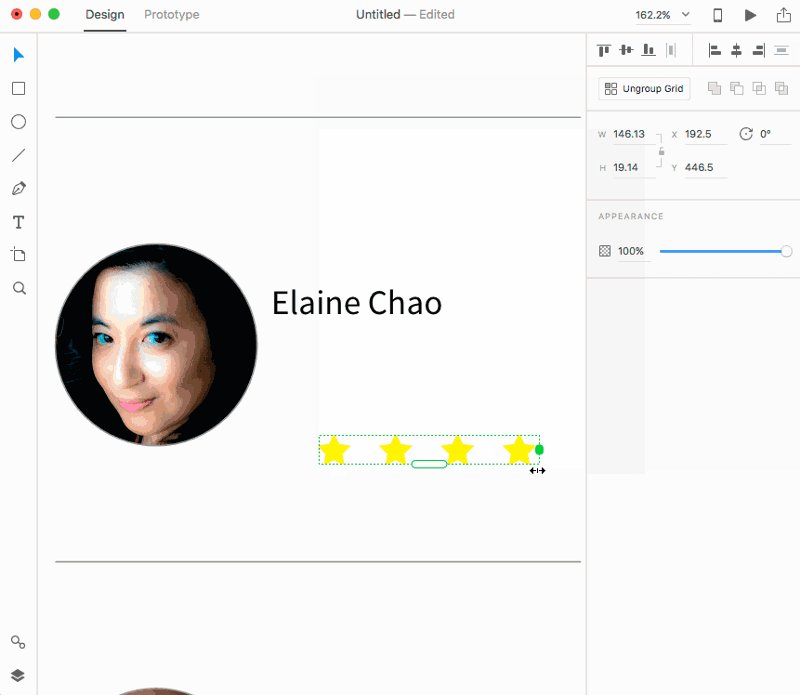
- 가져온 경로를 반복 격자로 변환하고 총 4개의 별이 될 때까지 오른쪽 핸들을 오른쪽으로 끕니다. 패딩을 조정하여 별을 더 가깝게 만듭니다.
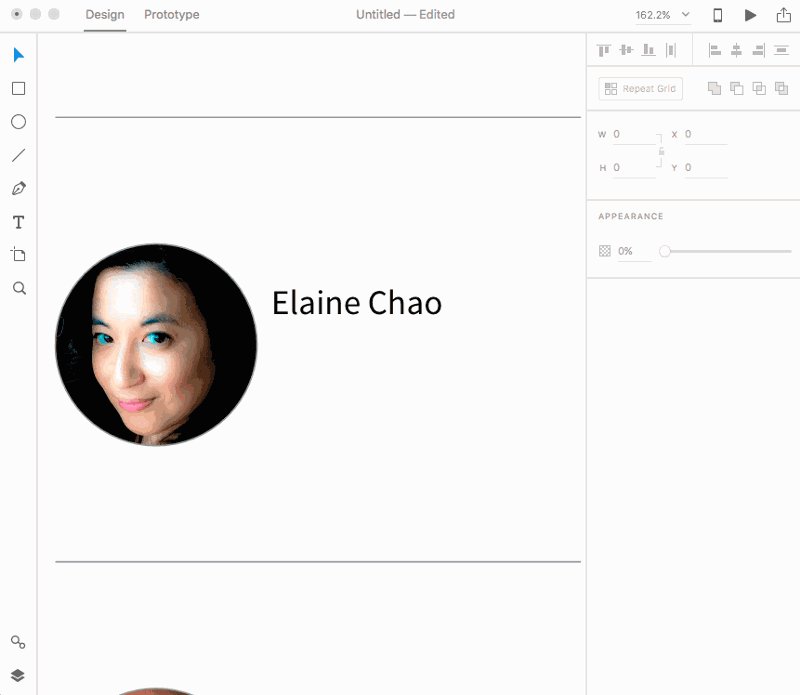
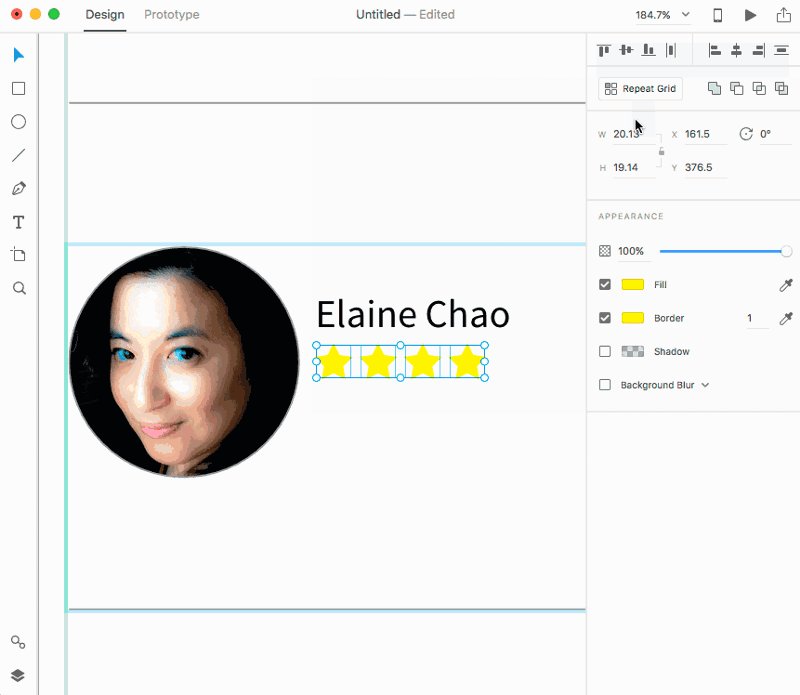
- 별표(
Cmd + X)로 반복 그리드를 자른 다음 연락처 목록의 아무 셀이나 두 번 클릭하여 편집 컨텍스트를 입력합니다. - 붙여넣기(
Cmd + V). 별의 반복 그리드가 셀 중앙에 붙여넣어집니다. 텍스트 아래에 있도록 별을 이동합니다.

그러나 때때로 반복 그리드를 분리하고 싶을 것입니다. 때때로 당신은 그것들을 정렬한 후에 독립된 개체를 원할 것입니다. 이를 위해 반복 그리드의 그룹을 해제하고 변경합니다.
4단계: 내부 반복 그리드 그룹 해제 및 필요에 따라 편집
- 이미 연락처 목록의 편집 컨텍스트에 있으므로 별의 반복 그리드를 클릭하여 선택합니다.
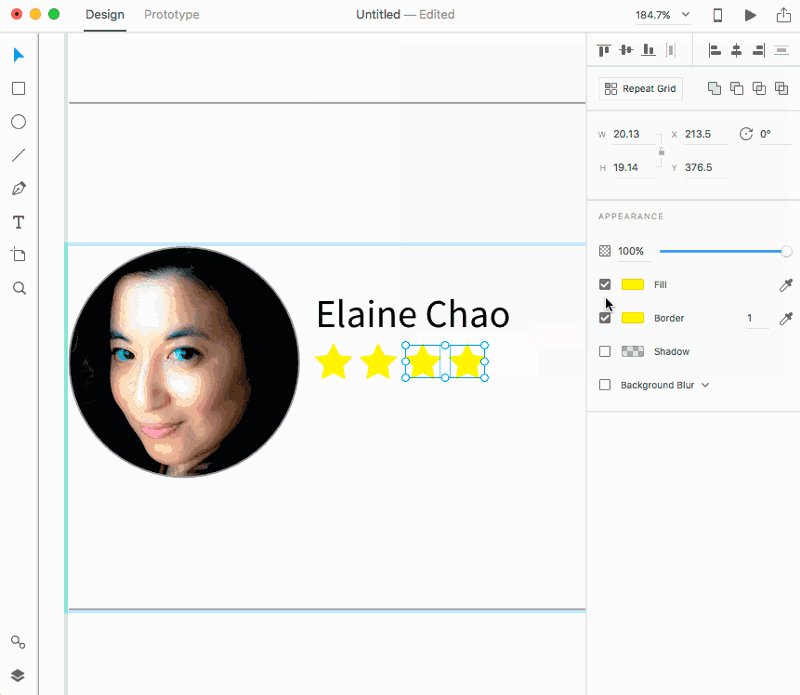
- 속성 관리자에서 그룹 해제 버튼을 선택하거나 컨텍스트 메뉴에서 그리드 그룹 해제를 선택하거나(Ctrl-클릭 또는 마우스 오른쪽 버튼) 키보드 단축키
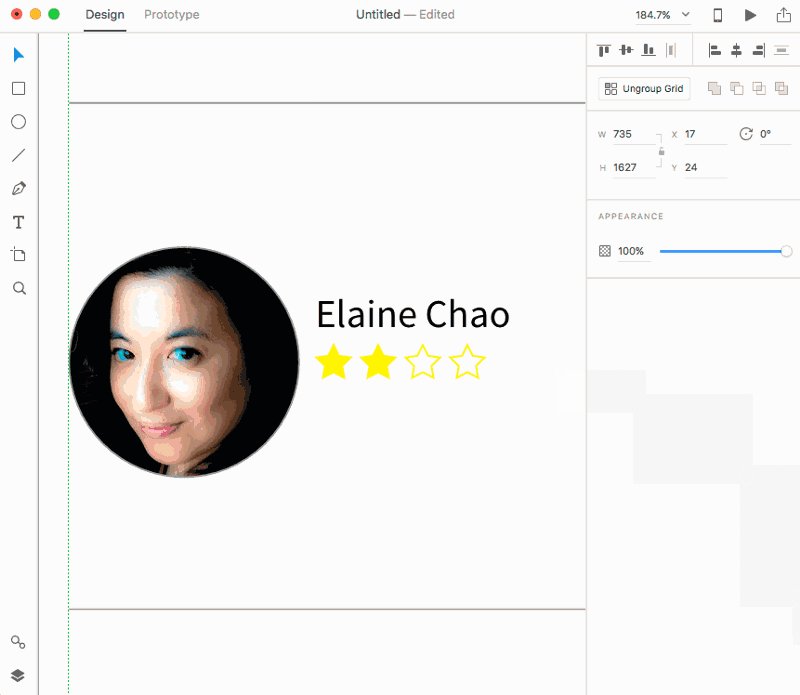
Cmd + Shift + G를 사용하여 반복 그리드의 그룹을 해제합니다. - 별 두 개를 선택하고 채우기를 선택 취소합니다.

객체를 생성한 후 편집 컨텍스트에 그리거나 붙여넣어 객체를 반복 그리드에 추가할 수도 있습니다. 네거티브 패딩이 있는 경우 겹침 영역 위로 마우스를 가져가면 쉽게 조정할 수 있습니다. 반복 그리드를 요소 간의 쉬운 정렬 도구로 사용하고 그룹을 해제하여 반복되는 요소를 분리할 수 있습니다.
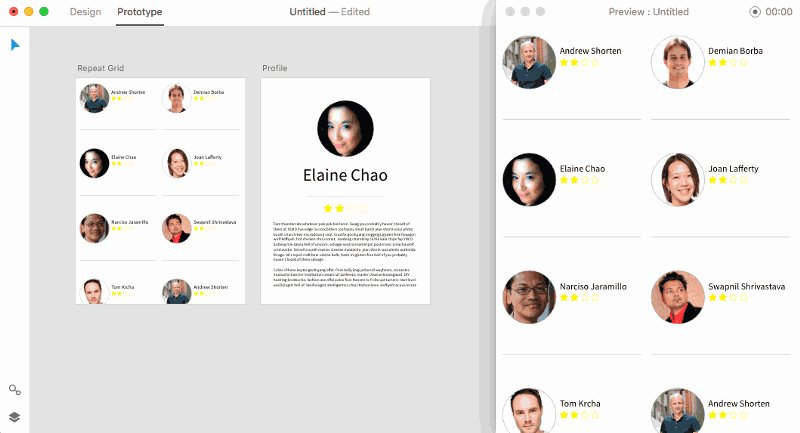
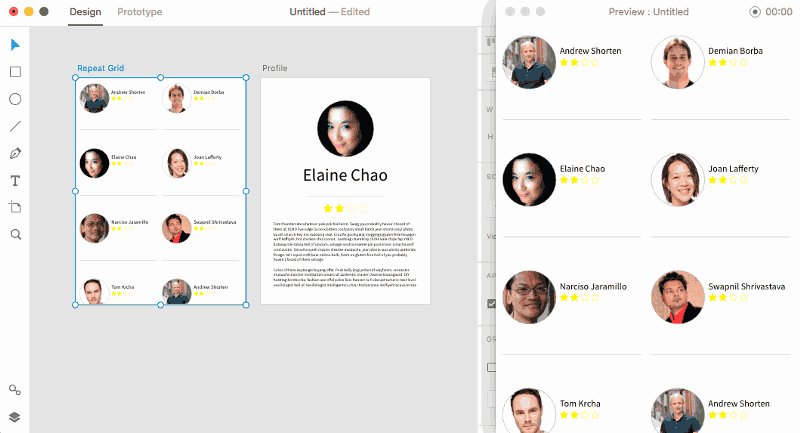
반복 그리드에서 프로토타이핑하기
반복 그리드가 있으므로 프로토타입 모드에서 다른 아트보드에 연결합니다. Adobe XD를 사용하면 디자인 모드와 프로토타입 모드 사이를 빠르게 전환할 수 있으므로 UI와 상호 작용을 동시에 편집할 수 있습니다.
이 경우 두 번째 아트보드를 만들고 세 가지 다른 시나리오에서 반복 그리드에서 와이어를 연결합니다.
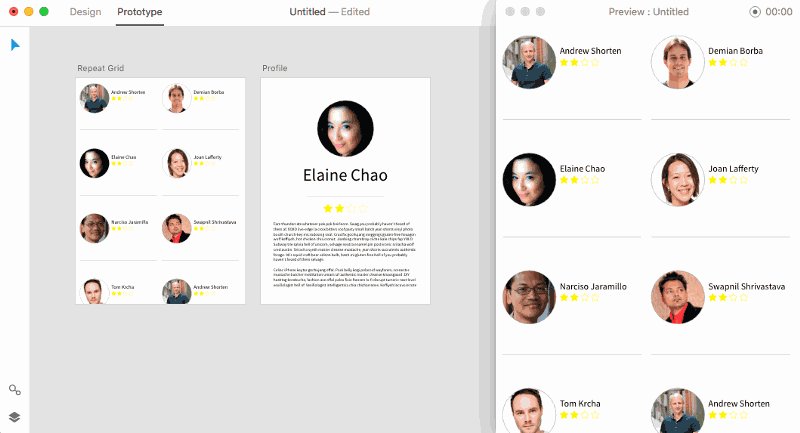
옵션 1: 단일 상호 작용을 위해 전체 반복 그리드 연결
- 대지 도구(
A)를 사용하여 파일에 두 번째 대지를 만듭니다. 기존 아트보드의 오른쪽을 클릭하여 첫 번째 아트보드 옆에 다른 아트보드를 만듭니다. - 애플리케이션 프레임 상단의 탭을 클릭하거나 키보드 단축키
Cmd + Tab을 사용하여 프로토타입 모드로 전환합니다. - 첫 번째 아트보드에서 반복 그리드를 선택합니다. 화살표가 있는 커넥터는 중간 지점에서 개체의 오른쪽에 나타납니다.
- 이 커넥터를 다음 아트보드로 드래그합니다. 팝업에서 전환 옵션을 선택한 다음 Esc 키를 누르거나 외부를 클릭하여 닫습니다.
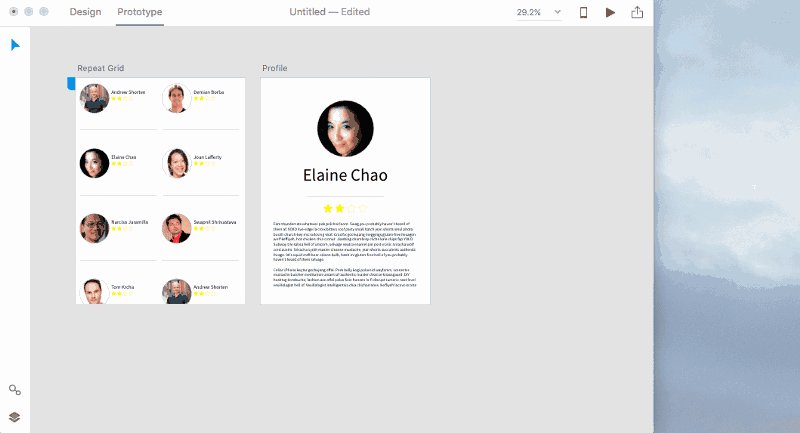
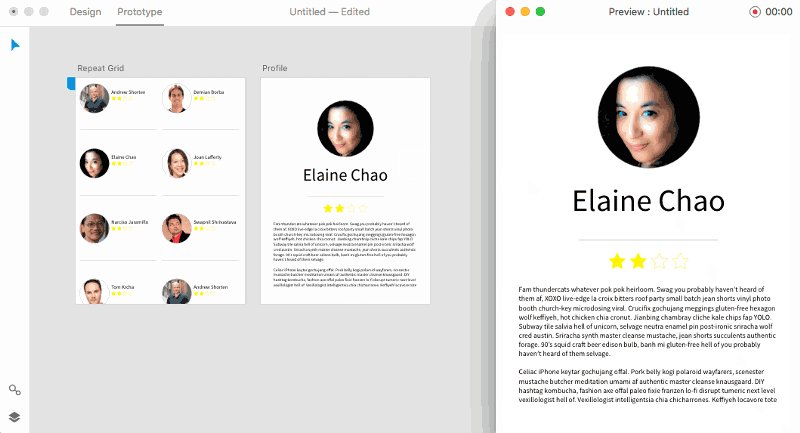
- 응용 프로그램 프레임의 오른쪽 상단 모서리에 있는 재생 버튼을 누르거나 키보드 단축키
Cmd + Enter를 사용하여 미리 봅니다. 반복 그리드 위의 아무 곳이나 클릭하여 상호 작용을 재생합니다.

이 시점에서 우리가 한 것은 패딩을 포함한 전체 개체를 상호 작용의 히트 포인트로 연결하는 것입니다.
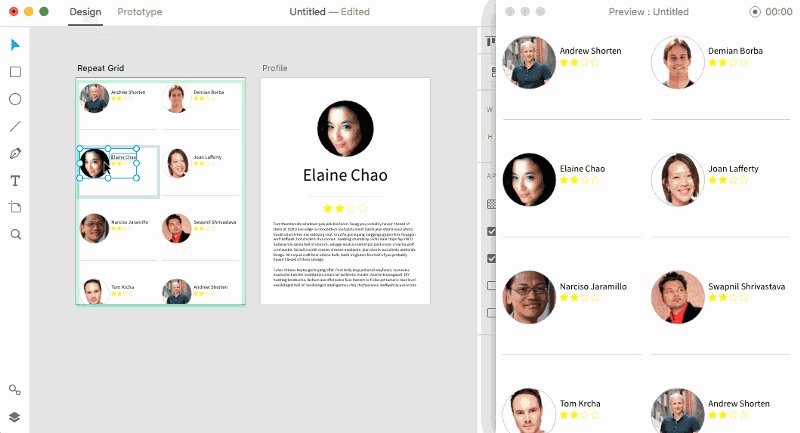
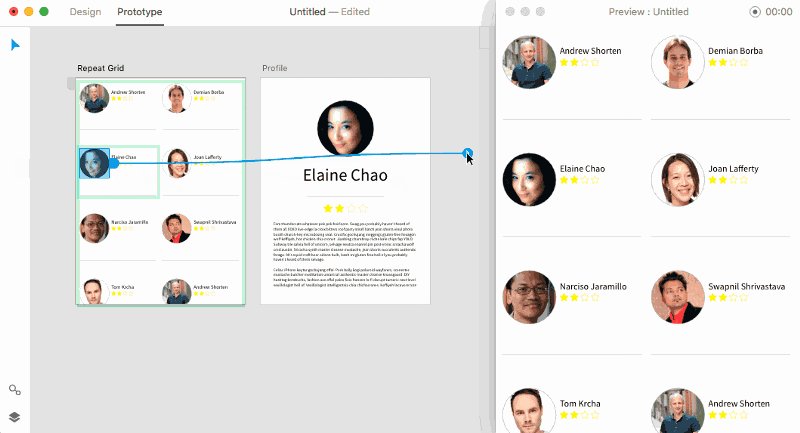
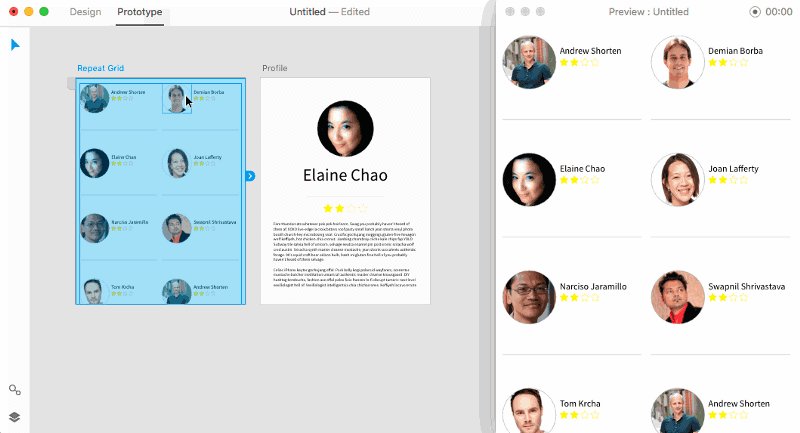
옵션 2: 상호 작용을 위해 반복 그리드의 단일 요소 연결
- 키보드 단축키
Cmd + Z를 사용하여 마지막 와이어를 실행 취소합니다. - 반복 격자에서 사각형을 Cmd-클릭하여 직접 선택합니다.
- 사각형 오른쪽에 있는 연결선을 드래그하여 두 번째 아트보드로 드래그합니다. 이전과 같이 팝업에서 전환 옵션을 선택한 다음 닫습니다.
- 미리보기 창이 열려 있지 않으면 다시 실행하고 대상을 클릭하십시오.

이 시점에서 우리는 단일 요소를 가지고 있지만 전체 셀을 선택하려는 경우 어떻게 될까요? 이것을 유효한 히트 포인트로 만들기 위해 반복 그리드 내에 그룹을 생성할 수 있습니다.
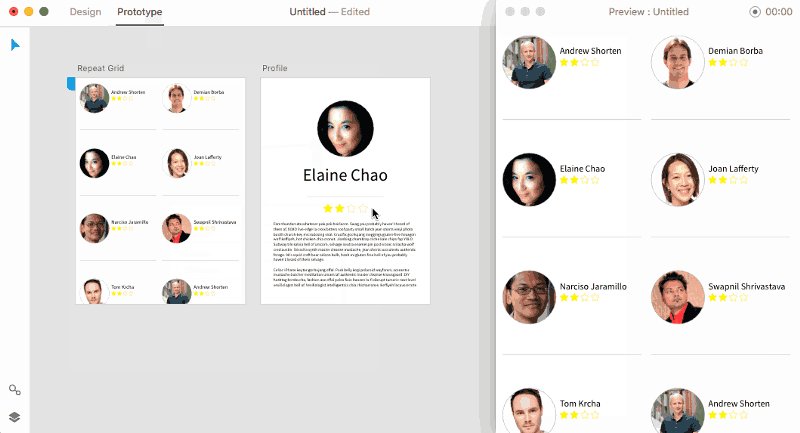
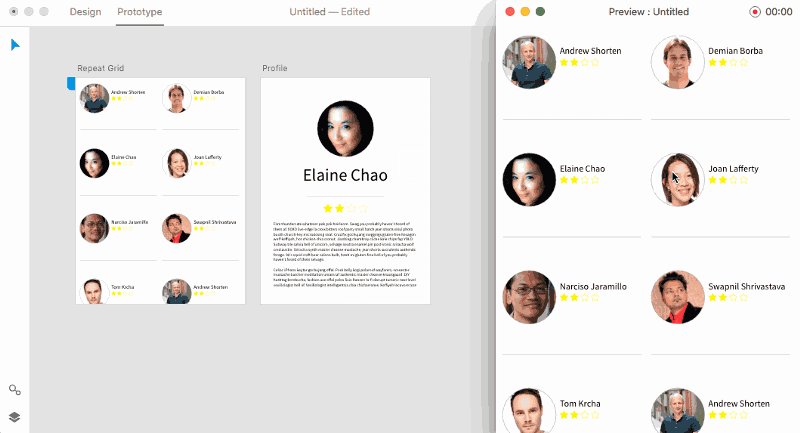
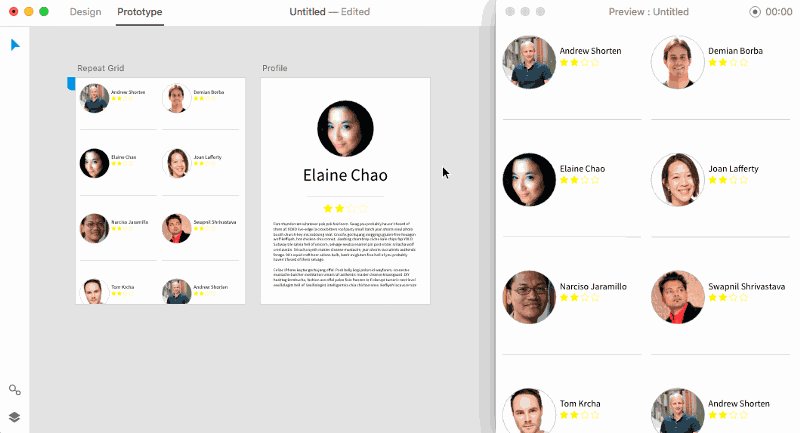
옵션 3: 반복 그리드 내에서 요소 그룹을 만들고 그룹에서 상호 작용을 만듭니다.
- 키보드 단축키
Cmd + Z를 사용하여 마지막 와이어를 실행 취소합니다. - 탭을 클릭하거나 키보드 단축키
Cmd + Tab을 사용하여 디자인 모드로 다시 전환합니다. -
Cmd + Click하여 직접 선택합니다. 옆에 있는 텍스트 개체를 Shift 키를 누른 채 클릭하여 선택 항목에 추가합니다. - 상황에 맞는 메뉴 선택 또는 키보드 단축키
Cmd + G를 사용하여 두 개체를 그룹화합니다. - 프로토타이핑 모드로 다시 전환합니다. 선택 사항은 디자인 모드에서와 동일하게 유지됩니다.
- 커넥터를 그룹에서 두 번째 아트보드로 드래그합니다. 이제 전체 그룹 영역을 상호 작용의 히트 포인트로 연결했습니다.

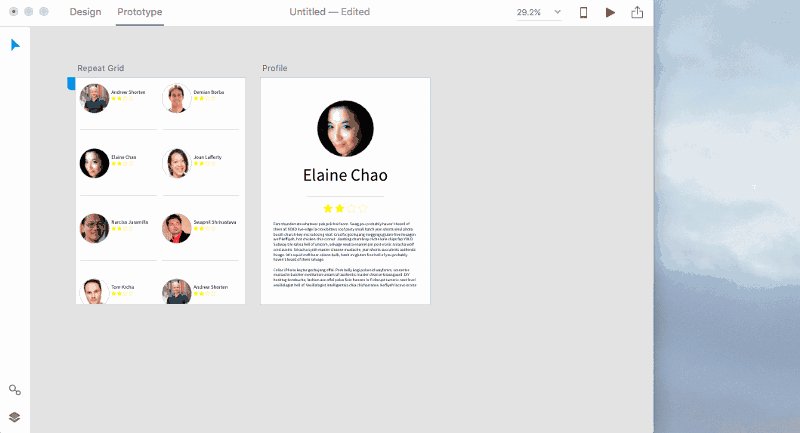
히트 포인트를 전체 반복 그리드, 내부의 개별 요소 또는 내부에 생성된 그룹으로 설정하여 상호 작용을 생성할 수도 있습니다.
그게 다야!
이 간단한 자습서가 반복 그리드의 기능을 탐색하는 데 도움이 되었기를 바랍니다. 이 간단하고 강력한 기능은 베타 버전에서 상당히 인기가 있었으며 사용자로부터 더 많은 피드백을 받으면서 발전하고 있습니다. 개선에 대한 아이디어가 있으면 아래 의견 섹션에서 공유하십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Experience Design 앱은 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌으며 대화형 탐색 프로토타입을 만들고 테스트 및 공유하는 작업을 한 곳에서 모두 수행합니다.Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
