경험 디자인 필수 요소: 모바일 앱의 애니메이션 마이크로인터랙션
게시 됨: 2022-03-10유명한 마술사 다리엘 피츠키(Dariel Fitzkee)는 “마법은 디테일과 퍼포먼스 모두에 있다”고 말했습니다. 인터랙션 디자인이 바로 그런 것입니다. 디자이너는 큰 그림을 올바르게 그리는 것을 좋아하지만 세부 사항이 제대로 처리되지 않으면 솔루션이 실패합니다. 마법은 디테일에 있습니다. 그렇기 때문에 잘 설계된 마이크로인터랙션은 경험을 정교하게 만든 것처럼 느끼게 합니다.
디자인이 마이크로인터랙션의 이점을 얻는 방법을 더 잘 이해하려면 앱 아이디어를 스케치하는 것이 도움이 될 것입니다. Adobe는 와이어프레임을 디자인하고 인터랙티브하게 만들 수 있는 Experience Design(또는 Adobe XD)이라는 새로운 디자인 및 와이어프레이밍 앱을 도입했습니다. Adobe XD 를 무료로 다운로드하여 테스트할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 기능적 애니메이션이 사용자 경험을 개선하는 방법
- 애니메이션 진행률 표시기의 모범 사례
- 모바일 앱의 오류 상태를 디자인하는 방법
- Adobe XD로 아이콘을 만드는 방법
- Adobe XD의 유용한 프로토타이핑 트릭
- 프로토타이핑을 사용하는 방법과 효율성을 높이는 방법
시스템 상태 표시
UI 디자인에 대한 Jakob Nielsen의 첫 번째 휴리스틱은 다음과 같습니다. 즉, 사용자 인터페이스는 피드백을 제공하여 사용자에게 무슨 일이 일어나고 있는지 알 수 있어야 합니다. 앱은 사용자가 추측하게 해서는 안 됩니다. 사용자에게 무슨 일이 일어나고 있는지 알려야 하며, 마이크로인터랙션은 적절한 시각적 피드백을 통해 이를 알리는 데 도움이 될 수 있습니다.
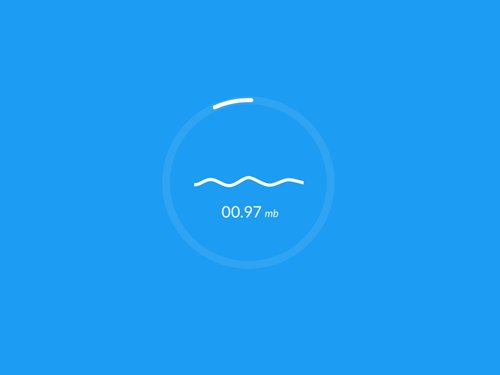
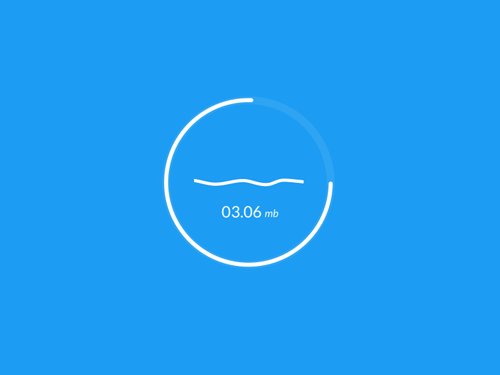
데이터 업로드 및 다운로드 프로세스는 창의적인 애니메이션 마이크로 인터랙션을 위한 좋은 기회입니다.

이 그룹에 대해 잘 알려진 또 다른 애니메이션은 모바일 장치에서 콘텐츠 업데이트 프로세스를 시작하는 "새로 고침으로 풀다운"입니다. 유쾌한 새로 고침 애니메이션은 사용자를 웃게 만들 수 있습니다.

요약: 애니메이션은 앱의 프로세스 상태에 대한 실시간 알림을 제공하여 사용자가 진행 상황을 빠르게 이해할 수 있도록 합니다.
버튼과 컨트롤을 실감나게 만들기
버튼 및 컨트롤과 같은 사용자 인터페이스 요소는 유리 층 뒤에 있더라도 가시적으로 나타나야 합니다. 시각 및 모션 신호는 입력을 즉시 인식하고 직접 조작하는 것처럼 보이고 느껴지는 방식으로 애니메이션을 적용하여 이 간극을 메울 수 있습니다. UI 버튼은 일반적인 물리적 개체와의 상호 작용을 모방할 수 있습니다. 간단히 말해서 사용자 입력에 대한 시각적 응답을 통해 명확성을 추가할 수 있습니다.

요점: 시각적 피드백은 인정받고자 하는 사용자의 자연스러운 욕구에 호소하기 때문에 효과가 있습니다. 앱을 클릭하는 것만으로 기분이 좋고 항상 무슨 일이 일어나고 있는지 알고 있는 것처럼 느껴집니다.
의미 있는 전환 구축
애니메이션을 사용하여 탐색 컨텍스트 간에 사용자를 원활하게 이동하고, 화면에서 요소 배열의 변경 사항을 설명하거나, 요소의 계층 구조를 강화할 수 있습니다.
아이콘은 한 모양에서 다른 모양으로 변형되어 서로 다른 시간에 이중 기능을 수행할 수 있습니다.


모션 디자인은 정보를 제공하고 즐거움을 주는 방식으로 사용자의 주의를 효과적으로 안내할 수 있습니다. 이것은 모바일 장치와 스마트워치에 특히 좋은데, 그 이유는 그 화면에 많은 정보를 담는 것이 불가능하기 때문입니다.
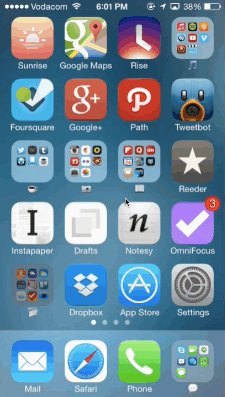
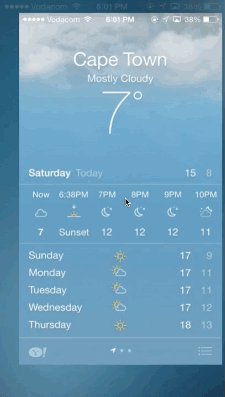
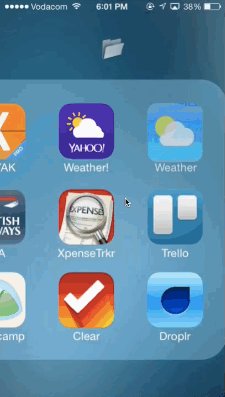
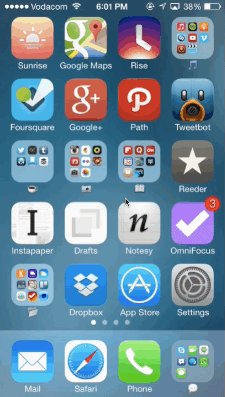
Apple의 iOS UI는 의미 있는 전환의 좋은 예입니다. 아래 예에서 사용자는 폴더나 앱을 선택하고 세부 보기로 확대됩니다(또는 앱의 기본 화면으로 직접).

또 다른 좋은 예는 색상 및 지속성 요소를 통해 두 상태 사이에 시각적 연결을 생성하는 애니메이션입니다. 이렇게 하면 전환이 부드럽고 수월해집니다.

요약: 마이크로인터랙션은 페이지 간에 시각적 연결을 설정하고 UI에 명확성을 더할 수 있습니다.
사용자가 시작할 수 있도록 지원
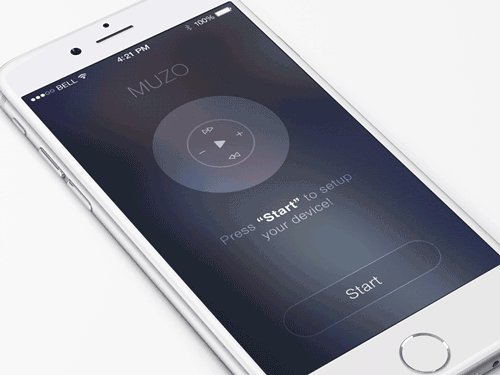
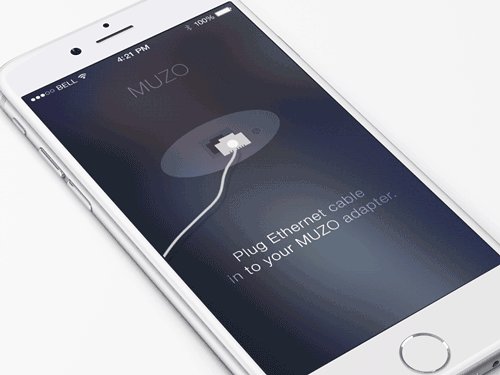
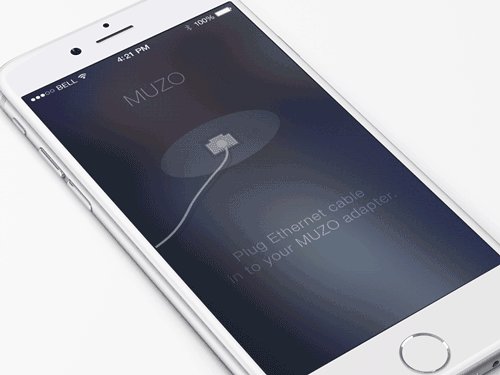
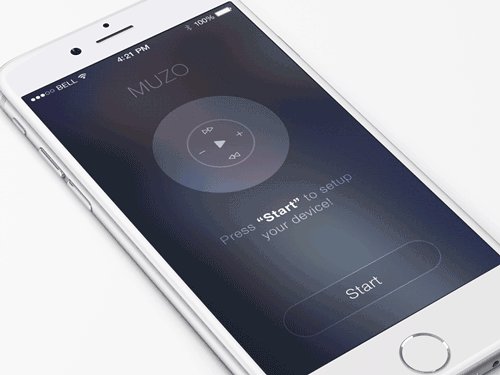
마이크로인터랙션은 온보딩 중에 매우 유용합니다. 온보딩 흐름의 완벽한 UX와 애니메이션은 처음 사용자가 앱에 참여하는 방식에 엄청난 영향을 미칠 수 있습니다. 그들은 가장 중요한 기능과 컨트롤을 강조하여 앱 출시 후 사용자를 안내하고 교육합니다.

요점: 마이크로인터랙션은 정보를 공개하고 사용자가 효율적으로 목표를 달성하도록 돕습니다.
UI의 변경 사항 강조 표시
마이크로인터랙션은 사용자의 주의를 끌 수 있습니다. 많은 경우 애니메이션은 중요한 세부 사항(예: 알림)으로 주의를 끌기 위해 사용됩니다. 그러나 애니메이션이 기능적 목적을 제공하고 사용자에게 적절한지 확인하십시오.

요점: 마이크로인터랙션은 사용자에게 좋은 시각적 신호가 될 수 있습니다.
유쾌한 세부 사항 추가
마이크로인터랙션 애니메이션의 가장 기본적인 용도는 전환입니다. 그러나 애니메이션이 표준 작업 범위를 넘어선 방식으로 사용될 때 앱은 사용자를 진정으로 기쁘게 할 수 있습니다. 아래 버튼은 상태를 원활하게 변경하고 사용자에게 알리고 경이로운 순간을 만드는 이중 기능을 제공합니다.

요점 : UI 상호 작용에서 큰 역할을 하는 사용자 감정에 중점을 둡니다.
마이크로인터랙션을 디자인할 때 고려해야 할 사항
위에서 설명한 요소를 포함하는 시각적 디자인을 만들 때 몇 가지 사항을 염두에 두십시오.
- 마이크로 인터랙션을 거의 보이지 않고 완전히 작동하도록 만듭니다.
애니메이션이 기능적 목적에 부합하고 어색하거나 성가시게 느껴지지 않는지 확인하십시오. 빈번하고 경미한 조치의 경우 응답이 적당할 수 있으며, 간헐적 및 주요 조치의 경우 응답이 더 실질적이어야 합니다. - 수명을 염두에 두십시오 .
마이크로인터랙션은 장기간 사용해도 살아남아야 합니다. 처음에는 재미있어 보이는 것이 백 번 사용하면 짜증이 날 수 있습니다. - KISS 원칙을 따르십시오 .
마이크로 인터랙션을 과도하게 설계하면 치명적일 수 있습니다. 마이크로인터랙션은 화면에 과부하를 주어 로딩 시간이 길어서는 안 됩니다. 오히려 귀중한 정보를 즉시 전달하여 시간을 절약해야 합니다. - 0에서 시작하지 마십시오 .
당신은 거의 항상 당신의 목표 청중과 그들의 맥락에 대해 알고 있을 것입니다. 그 지식을 사용하여 마이크로 인터랙션을 보다 정확하고 효과적으로 만드십시오. - 다른 UI 요소와 시각적 조화를 만듭니다.
마이크로인터랙션은 제품에 대한 조화로운 인식을 지원하는 애플리케이션의 일반적인 스타일과 일치해야 합니다.
결론
마이크로 인터랙션은 작은 세부 사항에 대한 관심이 크고 강력한 결과를 가져올 수 있음을 보여줍니다. Charles Eames는 “세부 사항은 세부 사항이 아닙니다. 그들은 디자인을 만듭니다.” 디자인의 모든 요소가 중요합니다. 세부 사항은 실용적이고 잊기 쉬울 수도 있고 인상적이고 유용하고 잊을 수 없기 때문에 앱을 경쟁 제품보다 돋보이게 합니다.
항상 신중하게 설계하고 기능적인 부분에서 마이크로 인터랙션에 이르기까지 전체 스택에서 훌륭한 설계가 이루어져야 한다는 것을 잊지 마십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Experience Design 앱은 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 한 곳에서 아이디어를 스케치하고, 대화형 프로토타입을 만들고, 테스트하고, 공유할 수 있기 때문입니다.
Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
