24 UI 모바일 탐색의 창의적인 예
게시 됨: 2015-12-01모바일 탐색 메뉴는 매우 중요하며 디자인과 기능은 앱을 전문적으로 보이게 합니다. 사이드 메뉴, 햄버거 메뉴 등 선택할 수 있는 여러 스타일이 있습니다.
모바일 내비게이션 시스템용 사용자 인터페이스를 디자인하는 새롭고 독특한 방법을 찾고 계십니까? 더 이상 보지 마세요!
영감을 얻기 위해 UI 모바일 탐색 의 24가지 창의적인 예를 선택했습니다. 이러한 UI 모바일 탐색 디자인에는 다양한 스타일과 색상 팔레트가 있으며 일부는 애니메이션으로 표시됩니다!
움직이는 모바일 앱 애니메이션을 보려면 해당 링크를 클릭하고 원본 게시물로 이동하세요. 여기에서 디자이너가 이러한 훌륭한 앱 개념에 대한 애니메이션을 만들 때 염두에 두었던 내용을 볼 수 있습니다.
여기에서 미묘한 그림자 효과가 있는 평면 및 3D 디자인을 모두 찾을 수 있습니다. 또한 어둡고 선명한 색상의 내비게이션 시스템 디자인 을 모두 찾을 수 있습니다!
다음 UI 모바일 탐색 디자인 중 가장 창의적이라고 생각하는 것은 무엇입니까? 아래 댓글 섹션에 알려주십시오.
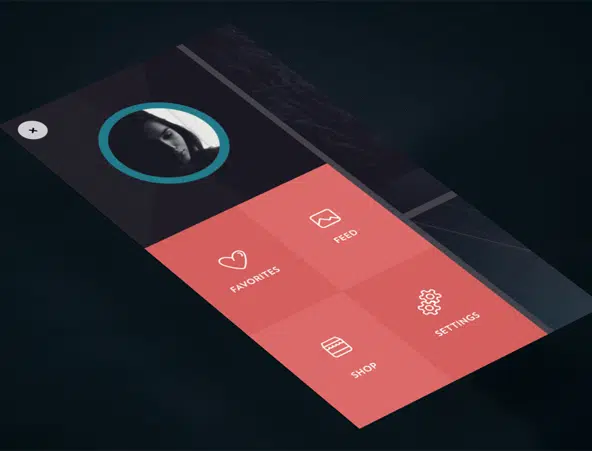
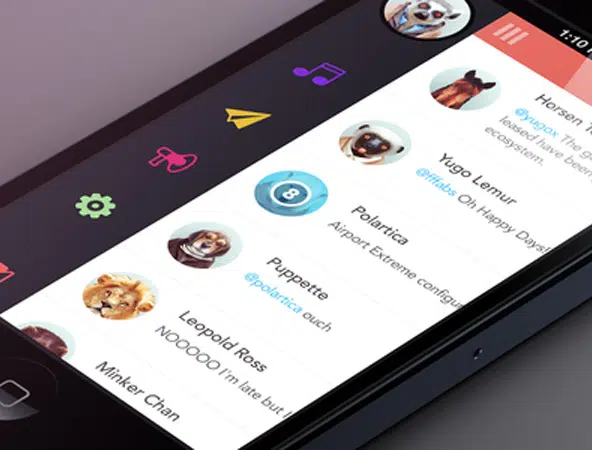
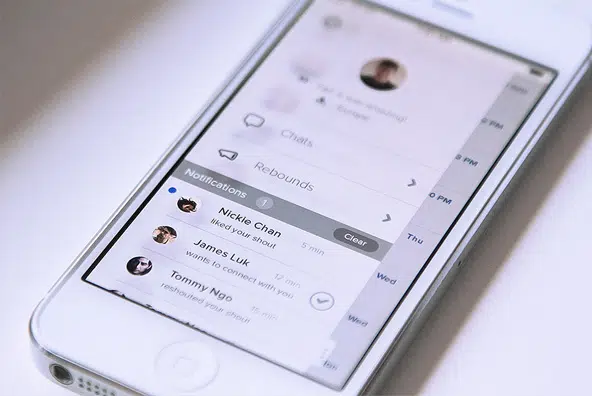
사이드 메뉴 애니메이션
이 모바일 메뉴 애니메이션은 사이드 메뉴와 작동 방식에 대한 정말 창의적인 예를 보여줍니다. 이 예는 매우 훌륭하고 눈길을 끌며 숨겨진 슬라이드인 메뉴를 사용합니다. Hidden Toggle은 슬라이딩 서랍 메뉴, 햄버거 메뉴 등과 같은 다른 이름을 사용하여 호출할 수 있는 반응형 탐색입니다. 일부 iOS 앱은 이러한 탐색의 사용을 대중화한 공로를 인정받았습니다. 이 디자인을 사용하는 주요 이점은 인터페이스에 깔끔한 모양을 제공하여 작은 화면 모바일 장치에 매우 유용하다는 것입니다.
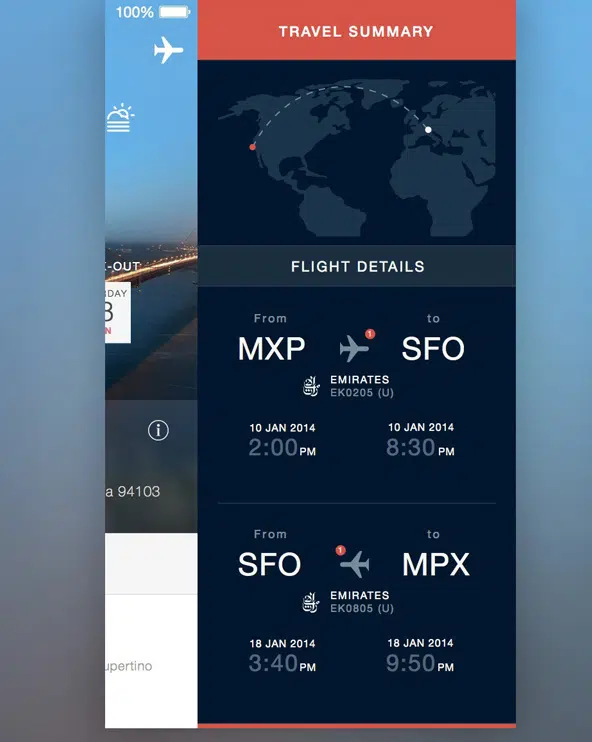
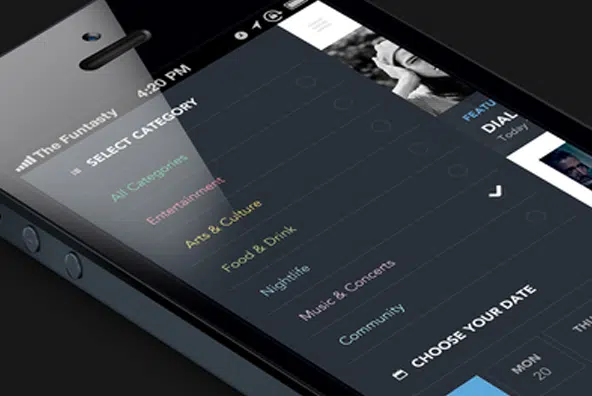
여행 앱
이것은 항공편의 모든 세부 사항을 알려주는 매우 유용한 앱의 디자인입니다. 탐색은 스와이프를 통해 이루어집니다. 이러한 유형의 탐색은 화면이 더 큰 장치에서도 멋지게 보이며 가까운 장래에 성장할 것으로 예상됩니다. 이러한 유형의 탐색을 사용하면 메뉴의 위치에 따라 콘텐츠를 오른쪽/왼쪽으로 푸시할 수 있습니다. 이것은 링크의 가시성을 향상시키는 데 유용한 접근 방식입니다.
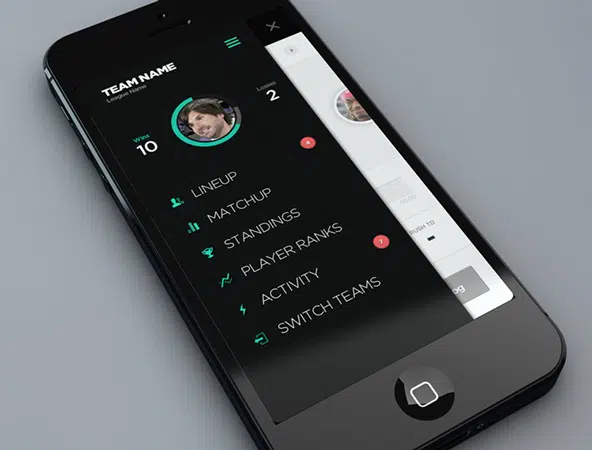
판타지 리그 앱
이 판타지 리그 앱은 정말 멋진 모바일 탐색 디자인을 가지고 있습니다. 화면 토글 메뉴를 사용합니다. 온스크린 토글의 개념은 Hidden Toggle 메뉴의 개념과 유사합니다. 또한 디자이너가 공간을 정리하고 사물을 더 명확하게 보이게 하는 데 도움이 됩니다. 여기에서 디자이너는 수직 메뉴를 화면 토글로 변환하여 더 많은 공간을 만들고 요소를 쉽게 표시할 수 있습니다.
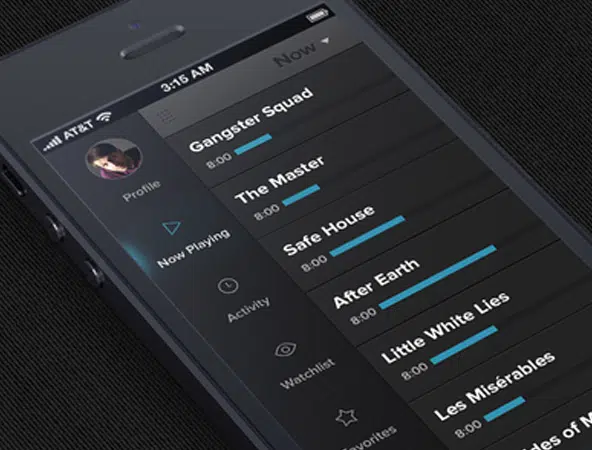
TV 괴물 사이드 메뉴
최종 디자인 단계에 접어든 사이드 메뉴 컨셉입니다. 이 유형의 메뉴는 Hidden Toggle에 비해 이해하기 쉽습니다. 각각의 용이성으로 인해 디자이너가 주변에서 놀 수 있기 때문에 이러한 유형의 탐색이 그들 사이에서 매우 인기가 있습니다.
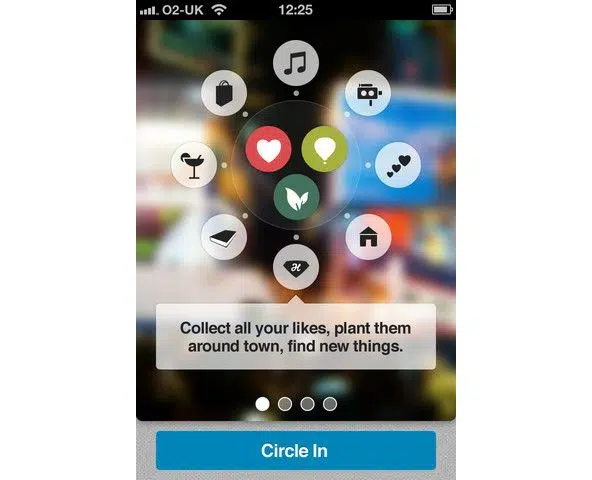
동력 경운기
이것은 이 디자이너가 작업한 앱에 대한 작은 미리보기입니다. 그것은 많은 귀여운 아이콘과 생생한 색상을 사용하는 친숙한 인터페이스 디자인을 가지고 있습니다. 아이콘 메뉴는 모바일 디자인과 관련하여 디자이너들에게 여전히 특정 과제가 있음에도 불구하고 올해 성장할 것으로 예상되는 또 다른 트렌드입니다.
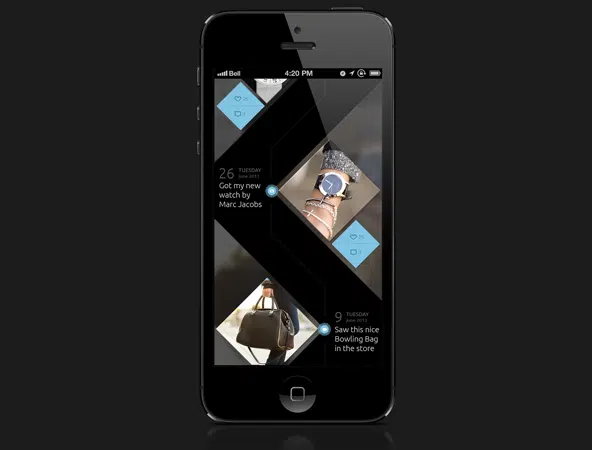
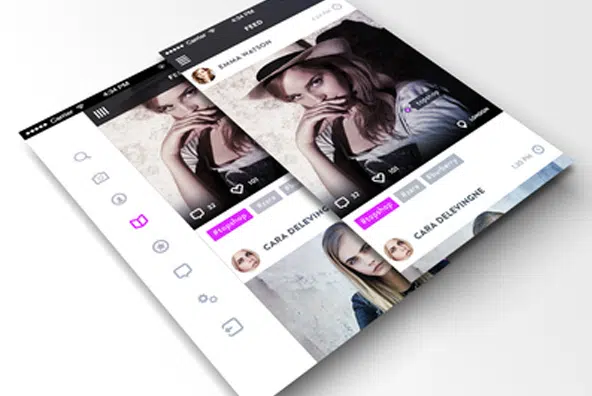
패션 앱 – 사용자 타임라인
탐색은 앱 디자인의 중요한 부분이며 앱 디자이너에게 큰 영향을 미칩니다. 올해는 더 중요한 고려 사항을 가져오고 고유한 경험을 만들기 위해 요소를 더 다듬었습니다. 예를 들어 이것이 패션 앱 컨셉 디자인인지 확인하십시오!
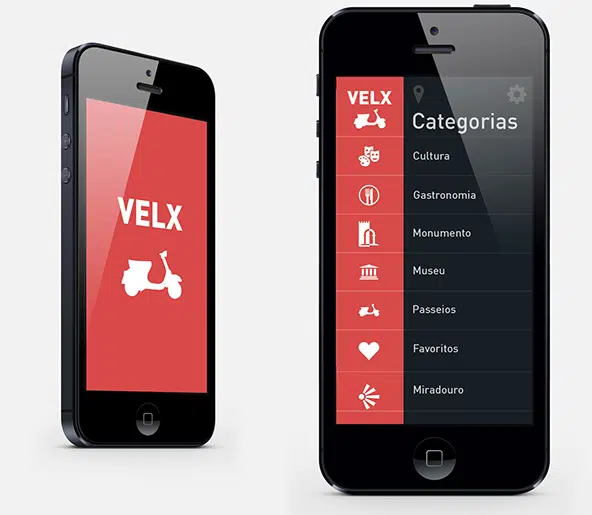
Velx – 리스본
VeLx는 리스본에서 멋진 장소를 찾을 수 있게 해주는 정말 좋은 앱입니다. 이 앱은 우리가 여행하는 방식을 바꾸는 것을 목표로 하며 도시 시스템으로 작동합니다. 이것은 앱이 어떻게 생겼는지 살짝 엿볼 수 있습니다.
모바일 드롭다운 슬라이더
이것은 모바일 드롭다운 메뉴 슬라이더입니다. 이 디자이너는 우리에게 이 디자인 컨셉을 보여주기로 결정했을 때 몇 가지 흥미로운 UX 아이디어를 연구하고 있었습니다.
멋진 UI 레이아웃
이름에서 알 수 있듯 멋진 UI 디자인 컨셉입니다. 인터페이스는 친근하고 즐거워 보이며 선택한 아이콘은 멋진 터치이며 탐색 시스템은 흥미롭고 독특해 보입니다.
작업 추적
이 앱을 사용하면 쉬운 탐색 시스템을 통해 생활에 유용한 모든 것을 추적할 수 있습니다. 디자이너는 메뉴 시스템을 가지고 놀고 매력적이고 의미 있는 사용자 경험을 만들기 위해 모두 설정된 사용자 인터페이스를 구축했습니다.
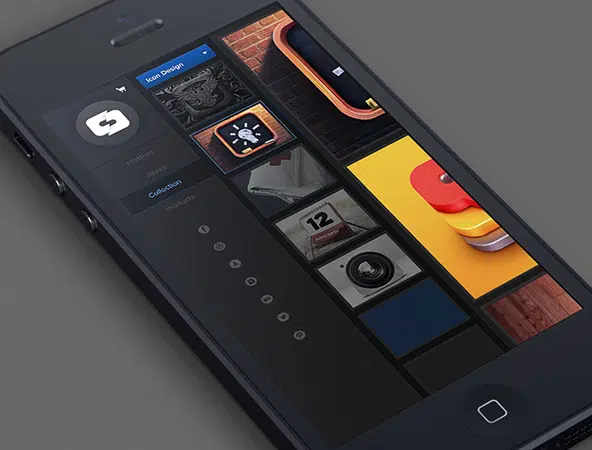
모바일 포트폴리오 개념

모바일 포트폴리오가 어떻게 생겼는지 생각해 본 적이 있습니까? 여기 멋진 예가 있습니다! 이러한 유형의 탐색은 단순성과 최소한의 매력으로 유명합니다. 또한 네이티브 컨트롤을 쉽게 인식하고 정의할 수 있습니다. 이 유형의 메뉴는 모든 종류의 브라우저와 장치에서도 잘 작동합니다.
사이드 메뉴 ios
수직 탐색은 데스크톱 장치에 좋은 수평 탐색에 비해 모바일 장치에서 잘 작동합니다. 이 프로젝트를 예시로 보십시오! 디자이너가 작업한 앱의 스크린샷입니다. 설명의 링크를 통해 전체 프로젝트를 확인할 수도 있습니다.
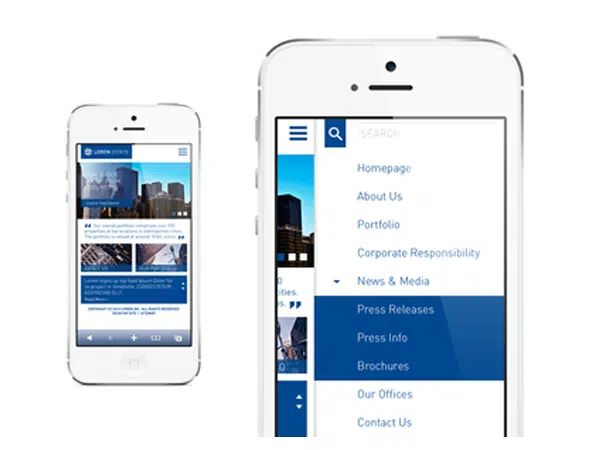
부동산 회사 모바일 사이트
부동산회사 모바일 사이트 목업입니다. 모바일 고객을 타겟팅하려는 모든 사용자에게 수직 탐색은 좋은 옵션입니다.
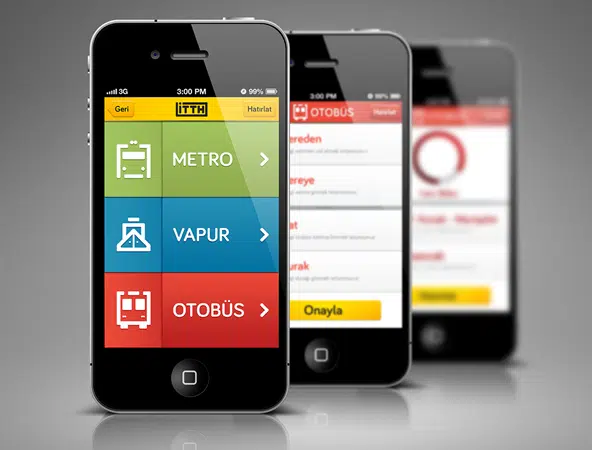
대중교통 iPhone 앱
이 앱으로 대중교통을 더 쉽게 이용할 수 있습니다. 이 앱은 이즈미르 시민과 관광객이 이 도시에서 가고자 하는 최단 경로를 찾는 데 도움이 됩니다.
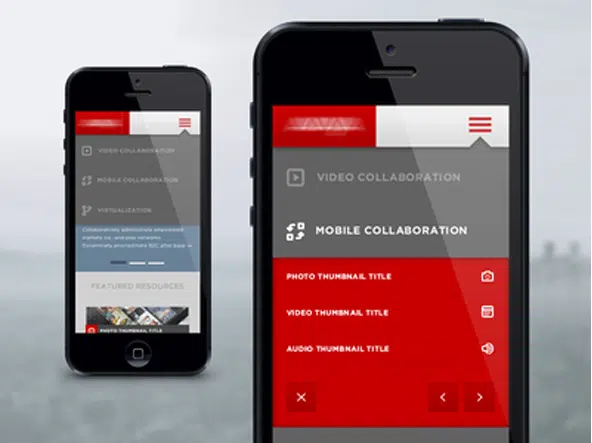
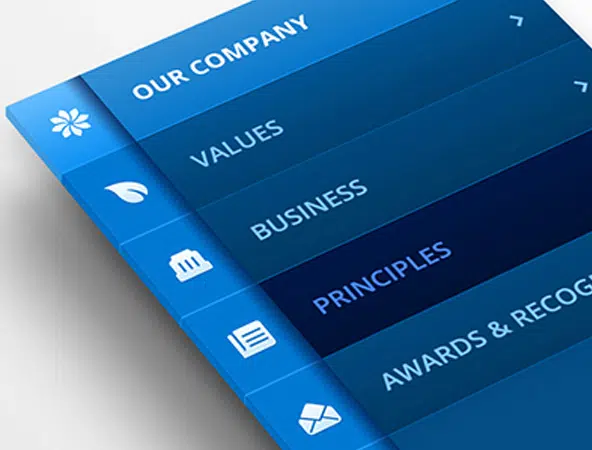
BFC 파트너 모바일
이 모바일 디자인 컨셉은 뉴욕의 대형 건설 회사를 위한 것입니다. 이 프로젝트에는 두 가지 버전이 있습니다. 하나는 홈페이지 첨부 파일에 간단한 드롭다운 탐색 시스템이 있고 다른 하나는 하위 링크가 홈페이지 링크에 대해 왼쪽에서 슬라이드되는 것입니다.
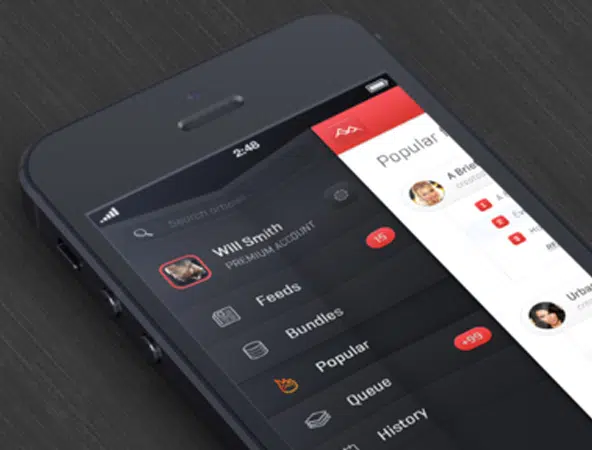
Volcano 앱(접힌 메뉴)
이것은 Volcano의 디자인 컨셉에서 살짝 엿볼 수 있습니다. 그것은 탐색과 관련하여 독창적 인 디자인을 가지고 있습니다! 디자이너는 앱을 탐색할 때 메뉴 항목의 접근성을 높이기 위해 다양한 세부 정보를 사용했습니다.
GIF: 메뉴 애니메이션
수평 탐색은 좋지만 그 범위는 데스크톱으로만 제한됩니다. 모바일 장치에서는 잘 작동하지 않습니다. 데스크톱 가로 메뉴를 앱에 적용하는 방법은 다음과 같습니다. 이 GIF 애니메이션에서 이 디자이너의 앱 디자인 컨셉을 볼 수 있습니다.
iOS 앱용 컨텍스트 메뉴
이 예에서는 새로운 iOS 인터페이스를 위한 정말 멋진 컨텍스트 메뉴와 설정 디자인 개념을 찾을 수 있습니다. 탐색 스타일을 완벽하게 보완하고 흥미진진한 매력을 주는 테마를 명확하게 관찰할 수 있습니다.
살짝 엿보기 #3 찾기
ToFind는 이 디자이너의 디자인 프로젝트이며 이것은 작은 스니크 피크일 뿐입니다. 또한 온스크린 토글 메뉴를 통해 하위 메뉴에 쉽게 접근할 수 있어 모바일 사용자의 편의성을 높였습니다.
견적 앱(무료 스케치)
이 디자이너는 방금 Sketch 앱을 사용하기로 결정했으며 결과는 다음과 같습니다. 몇 시간의 작업 후 견적 앱의 정말 좋은 예가 있습니다. 설명에서 소스 파일을 확인할 수도 있습니다.
메뉴 컨셉
영감을 찾고 있었다면 방금 찾았을 수도 있습니다. 이 메뉴 개념은 멋지게 보이고 앱에서 수직 슬라이드인 모바일 탐색을 사용하는 방법을 완벽하게 보여줍니다.
메뉴 슬라이더/피드 화면
이 메뉴 슬라이더는 멋지게 보입니다. 이 예에서는 모바일 탐색에서 아이콘 기반 슬라이드를 만드는 방법을 볼 수 있습니다. 이것은 진화하는 개념으로 해가 거듭될수록 구조가 점점 더 많이 변경됩니다.
웹 앱 [WIP]
이 팀의 현재 프로젝트에 대해 어떻게 생각하는지 자유롭게 알려주십시오. 이것은 아름다운 디자인 세부 사항이 있는 정말 멋진 웹 앱입니다.
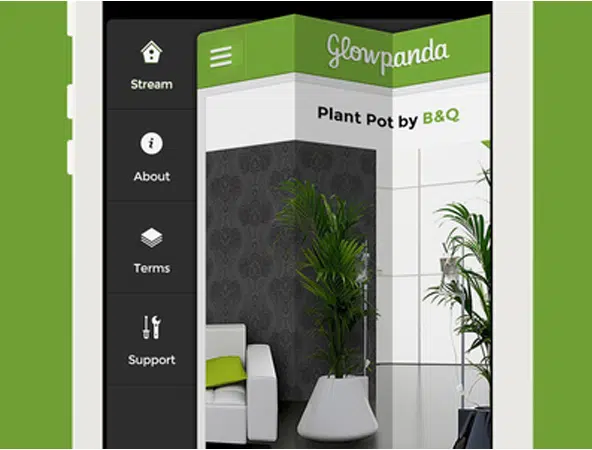
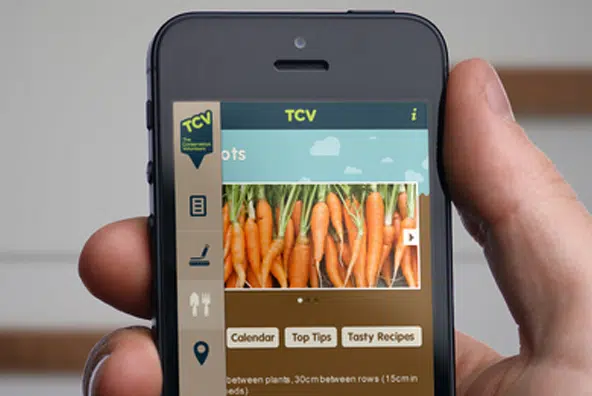
원예 앱 개념
이 디자인 컨셉은 정말 멋지고 정원 가꾸기 앱에 적합합니다. 프로젝트 아이디어는 아주 멋지고 여기에서 살짝 엿볼 수 있습니다. 이 앱은 사용자가 채소를 스크롤할 수 있게 하고 채소를 재배하는 방법에 대한 유용한 정보를 제공합니다.