동등한 경험: 그것들은 무엇인가?
게시 됨: 2022-03-10디지털 접근성 실무자와 충분한 시간을 할애하면 "동등한 경험"이라는 문구를 접할 수 있습니다. 이 말은 접근성 작업에 대한 많은 철학을 간결하게 요약합니다.
우리 업계 는 종종 왜 를 희생 하여 방법 에 많은 초점 을 두는 경향 이 있습니다 . 접근성 관련 문제의 경우 접근성을 염두에 두고 만든 디자인과 코드의 필요성을 이해하기 위한 맥락으로 장애인의 역사와 생생한 경험에 대해 배우는 것이 중요합니다.
이것은 동등성에 대한 주제와 그것이 디지털 접근성과 어떻게 관련되는지에 대한 두 개의 기사 중 첫 번째 기사입니다. 동등한 경험이 무엇인지 정의하는 데 도움이 됩니다. 공통된 이해가 확립되면 일반적인 접근성 관련 문제에 대해 동등한 경험을 구현하는 방법에 대해 논의하겠습니다.
사물의 상태
문제의 진실은 우리가 스마트폰, 증강 현실, 음성 비서 및 IoT 스마트 센서로 가득 찬 다중 장치 세계에 살고 있음에도 불구하고 우리의 기본 설정은 여전히 지배적이라는 것입니다.
- 비주얼,
- 큰 화면,
- 빠른 연결,
- 강력한 컴퓨터와 디스플레이,
- 남성,
- 하얀색,
- 풍부한,
- 어린,
- 서부 사람,
- 기술적인 지식,
- 그리고 능력자.
이는 우리가 제품을 설계, 개발 및 성장시키는 방식에 내재된 편견을 반영합니다.
이전 목록이 가장 읽기 편하지 않을 수 있습니다. 아직 브라우저 탭을 닫지 않았다면 잠시 시간을 내어 매일의 워크플로와 동료가 누구인지 생각해 보세요. 그러면 제가 무슨 말을 하고 있는지 이해할 수 있을 것입니다.
본질적으로 동등한 경험을 제공하는 것은 궁극적으로 의도 를 유지하는 것입니다. 의도는 웹 사이트 또는 웹 앱과 여기에 포함된 모든 콘텐츠와 기능을 만드는 데 동기를 부여하는 힘입니다.
이것은 모든 상호 작용, 모든 구성 요소, 모든 사진 또는 일러스트레이션, 모든 코드 줄의 의미를 장치나 능력에 관계없이 가장 광범위한 사람들이 이해할 수 있도록 하는 것으로 해석됩니다.
선행 기술
나는 이 주제에 대해 논의한 첫 번째 사람이 아닙니다(그리고 마지막이 아니기를 바랍니다). 연사이자 트레이너이자 컨설턴트인 Nicolas Steenhout이 그러한 옹호자 중 한 명입니다. 그의 훌륭한 게시물인 접근성은 표준이 아니라 사람에 관한 것이므로 읽을 가치가 있습니다.
팟캐스트를 좋아하는 사람이라면 그의 A11y Rules에 Soundbites라는 멋진 시리즈가 있습니다. 그것은 "장애가 있는 사람들이 웹에서 마주치는 장벽에 대해 짧은 토론"을 특징으로 합니다. 이러한 통찰력 있는 인터뷰는 이 기사에서 논의하는 내용도 다룹니다.
동등한 경험이 아닌 것은 무엇입니까?
무언가가 아닌 것에 대한 예를 보여주는 것은 그것을 정의하는 데 도움이 되는 방법이 될 수 있습니다. 동등한 경험을 위해 모바일 중단점이 없는 일반 대중이 사용하도록 설계된 웹 앱을 예로 들 수 있습니다.

이 예에서 작은 디스플레이가 있는 장치를 사용하는 모든 사람은 필요한 것을 얻기 위해 집게, 이동 및 확대/축소해야 합니다. 여기에서 유일한 범죄가 스마트 폰을 사용하는 사람에게 부담이 있습니다.
아마도 이것을 생각하고, 설계하고, 개발한 사람은 자신의 상황이 아닌 다른 상황에 대해 생각하기를 멈추지 않았을 것입니다. 이런 종류의(불행하게도 여전히 너무 흔한) 시나리오에서 나는 웹 앱을 만든 디자이너와 개발자의 랩톱이나 데스크톱에서 웹 앱이 멋지게 보인다는 것을 보장합니다.
디자이너가 "나와 '오래된' 눈에 충분한 대비가 있습니다"라고 말하는 것은 개발자가 "내 기계에서 작동합니다"라고 말하는 것과 같습니다.
— 헤더(@_hmig) 2019년 12월 19일
문제는 우리가 스스로 디자인하거나 개발하지 않는다는 것입니다.
그래서, 우리는 우리와 같지 않은 사람들에게 "당신은 중요하지 않습니다"라고 말하는 것이 정말 괜찮습니까? #a11y
스마트폰을 사용하여 이 웹사이트에 액세스하는 사람들은 상황의 피해자입니다. 누군가가 그것을 작동시키기 위해 해야 하는 추가 노력은 간접적으로 그들이 우선 순위가 아니므로 가치가 없다는 것을 전달합니다. 상당한 시간 동안 웹을 사용해 왔다면 이에 대해 확신이 서거나 비슷한 경험을 했을 것입니다.
이 예는 또한 우리가 종종 고려하지 않는 또 다른 일반적이지만 심각한 접근성 문제인 화면 확대/축소에서 홉, 건너뛰기 및 점프입니다.
화면 확대
화면 확대/축소는 누군가가 디스플레이를 확대하고 텍스트를 크게 만들 수 없는 경우입니다. 많은 기본 모바일 앱이 이에 해당합니다. 이러한 종류의 행동을 허용하지 않으면 잠재 사용자에게 나와 비슷한 비전이 없으면 앱을 사용하는 데 관심이 없다고 말하는 것입니다.
이 시나리오에서는 우리 모두가 늙어가고 노화와 함께 시력과 관련된 많은 문제가 발생한다는 점을 부드럽게 상기시켜줍니다. 스스로에게 물어야 할 질문은 미래의 자아가 현재의 자아가 만들고 있는 것을 사용할 수 있는지 여부입니다. 후속 질문은 당신이 이것을 관리하는 사람들에게도 물어보는 것입니다.
나는 단지 눈을 크게 뜨고 있었기 때문에 코믹하게 크지 않은 텍스트는 읽을 수 없습니다. 스크린 리더 사용법을 모르겠습니다. 몇 시간 안에 괜찮아지겠지만, 이것은 타사 iOS 앱이 텍스트 크기 접근성 설정을 얼마나 잘 존중하는지에 대한 매혹적인 여정이었습니다!
— Em Lazer-Walker(@lazerwalker) 2020년 1월 29일
(실)
접근 가능한 경험이 반드시 동등한 것은 아닙니다.
처음에는 이해하기 어려운 개념일 수 있습니다. Joseph Herscher가 만든 Rube Goldberg 기계를 사용하여 저녁 식사 손님에게 후추를 전달하여 비교해 보겠습니다.
후추를 통과시키기 위해 기계는 추, 평형추, 경사로, 롤링 물체, 투석기, 단두대, 버너, 타이머, 회전 목마 등으로 구성된 정교한 시스템을 통해 후추를 보냅니다. 이 모두는 일반적으로 발견되는 주방 용품으로 구성됩니다. 이 설정은 기술적 으로 후추 통과를 보장하지만 짜증나고 과중하며 시간이 많이 소요되는 프로세스입니다.
많은 디지털 경험은 접근성과 관련하여 Rube Goldberg 기계와 매우 유사합니다. 접근성 문제가 널리 퍼져 있기 때문에 많은 형태의 보조 기술은 사용자가 일반적인 장애물을 해결할 수 있도록 다양한 기능을 제공합니다.
불행히도, 장애물을 발견하고 그것을 극복하기 위해 적절한 기능 조합을 찾아 활성화하는 것은 불균형적인 양의 시간과 노력이 필요할 수 있습니다.
다시 말해서 장애인이 버튼을 클릭하는 것에는 버튼이 어떻게 만들어졌는지에 따라 장애인이 훨씬 더 많은 시간과 노력이 필요할 수 있습니다.
오한 효과
실망스럽게도 장애인이 기술적으로 접근 가능한 경험을 운영하기 위해 들인 추가 시간과 노력은 장애 상태에 다시 영향을 줄 수 있습니다. 예를 들어, 관절염과 같은 운동 조절 장애가 있으면 전반적인 경험이 훨씬 더 부담스러울 수 있습니다.
인지 접근성 문제도 고려해야 할 또 다른 중요한 사항입니다. 어떤 사람에게는 이해하기 쉽고 직관적으로 보일 수 있는 것이 다른 사람에게는 그렇지 않을 수 있습니다. 이것은 다음과 같은 상황에서 특히 일반적입니다.
- 전문적인 도메인 지식,
- 새로운 개념의 교육,
- 및/또는 사용자 인터페이스가 작동하는 방식에 대한 공통 어포던스의 부족.
인지 접근성 역시 추상적인 관심사가 아닙니다. 최종 사용자의 상황을 무시하고 그들에게 너무 많은 인지 부하를 가하는 잘못된 사용자 인터페이스 디자인은 매우 현실적이고 심각한 결과를 초래할 수 있습니다.

복합 효과
이러한 요소는 상호 배타적이지 않습니다. 숟가락 이론의 지지자들은 접근할 수 없는 경험이 사람의 정신적, 육체적 에너지를 고갈시키기 위해 공모하여 지치고 의욕을 잃게 만든다는 것을 알고 있습니다. 설상가상으로, 이러한 종류의 시나리오는 종종 감소된 용량으로 영구적으로 작동하는 사람 이상입니다.
실망스러운 디지털 경험은 시스템의 결함을 자신의 개인적인 실패로 내면화하여 완전히 포기하게 만들 수 있습니다. 이러한 포기는 다른 디지털 인터페이스를 작동하려는 사람의 의지와 능력으로 해석될 수도 있습니다. 다시 말해서, 우리가 더 많은 사람들을 외면할수록 더 많은 사람들이 나타나려고 하는 것을 멈출 것입니다.
"아무도 불평한 적이 없다"는 것은 접근성에 신경을 쓰지 않는 어리석은 변명입니다. 당신 말이 맞아, 그들은 불평하지 않았다. 그들은 왼쪽으로.
— 누가 되든 파란색으로 투표하세요. (@karlgroves) 2018년 12월 8일
그것을 위해 내 말을 받아들이지 마십시오
초록을 즉각적으로 만들기 위해 저는 Twitter에서 사람들에게 웹 탐색을 위해 보조 기술을 사용한 경험에 대해 질문했습니다.
나는 또한 의도적으로 보조 기술의 정의를 느슨하게 취했습니다. 너무 자주 우리는 "접근 가능"이라는 용어가 "스크린 리더에서 작동"만을 의미한다고 가정합니다. 문제의 진실은 보조 기술이 그 이상이라는 것입니다.
웹이 구축되는 방식(기본 원칙 및 동작)은 웹을 매우 유연하게 만듭니다. 그것을 깨는 것은 웹을 기반으로 하는 사람들인 우리입니다. 웹 콘텐츠와 상호 작용하는 이러한 장치와 방법을 고려하지 않음으로써 우리는 암묵적으로 동등함에서 더 멀어지게 됩니다.
일관성
일부에게 보조 기술은 특수 브라우저 확장을 의미할 수 있습니다. 이러한 마이크로 앱은 사용자의 요구에 더 잘 맞도록 브라우징 경험을 향상, 강화 및 사용자 지정하는 데 사용됩니다.
디지털 디자이너인 Damien Senger는 Midnight Lizard라는 브라우저 확장을 사용하여 여러 웹사이트에서 유사한 경험을 시행합니다. 이것은 그들이 "콘텐츠에 직접적으로 집중하고 웹사이트 간에 너무 큰 차이를 갖는 것을 제한하는 데 도움이 됩니다. 또한 정말 불편한 너무 심한 색상 대비를 피하는 데 도움이 됩니다."
Damien은 또한 다음과 같이 씁니다. “웹 사이트는 레이아웃의 일관성 부족, 너무 좁은 선 또는 글꼴 크기와 줄 높이 간의 균형이 충분하지 않기 때문에 읽기가 정말 어렵습니다. 그와 관련하여 색상은 많은 도움이 되지 않는 주의를 산만하게 할 수 있으며 텍스트 근처에 너무 심한 대비가 있을 때 어려움을 겪습니다.”
동등성을 유지하는 방법
- 더 큰 글꼴 크기와 편안한 줄 높이는 콘텐츠를 읽기 좋게 만드는 데 큰 도움이 됩니다.
- 명암비가 좋은 잘 고려된 색상 팔레트는 독자가 콘텐츠에 몰입할 수 있도록 도와줍니다.
- 색상의 일관된 적용은 상호 작용을 나타내는 색상만이 아닌 한 상호 작용할 수 있는 요소를 전달하는 데 도움이 될 수 있습니다.
- 텍스트 콘텐츠가 텍스트(이미지로 표시되지 않음)를 사용하여 작성되었는지 확인하여 큰 소리로 읽고, 스타일을 변경하고, 서식을 변경할 수 있도록 합니다.
- 시맨틱 HTML, 섹션 요소 및 구조화된 마이크로데이터를 사용하여 콘텐츠가 특수 읽기 모드 및 브라우저 확장에 적응할 수 있도록 합니다.
- 브랜딩에는 모양 외에도 행동, 반응 및 반응 방식이 포함된다는 점을 이해하십시오.
또한 Damien은 광고 차단 기술을 사용하여 "광고뿐만 아니라 내 ADHD에 너무 방해가 되는 애니메이션이나 콘텐츠를 차단"하여 검색 경험을 향상시킵니다.
사용자의 주의를 산만하게 하고 짜증나게 하는 것이 왜 나쁜 생각인지 상상하는 것은 그리 어렵지 않습니다. 광고의 경우 업계는 규제되지 않습니다. 즉, ADHD, 편두통 및/또는 발작 유발 애니메이션을 금지하는 규칙이 준수되지 않습니다. 이 렌즈를 통해 광고 차단기는 소비자 자기 방어의 한 형태입니다.
다시 한 번 말씀드립니다. 사용자에게 액세스 권한을 말하는 것은 수익만큼 중요하지 않습니다. 움직여서 장벽을 만들지 않는 한 광고는 괜찮습니다! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— 셸 리틀(@ShellELittle) 2020년 2월 27일
Kenny Hitt는 또한 광고에 대해 이렇게 말합니다. “...플랫폼에 관계없이 나를 가장 짜증나게 하는 것은 본질적으로 사이트가 지속적으로 자동 업데이트되도록 하는 광고가 있는 웹사이트입니다. 이렇게 하면 스크린 리더 사용자가 해당 웹 사이트의 콘텐츠를 읽을 수 없습니다."
다시 말하지만, 규제가 없다는 것은 사용자가 동일한 경험을 유지하기 위해 스스로 조치를 취해야 함을 의미합니다.
동등성을 유지하는 방법
- 페이지를 자동으로 새로 고치는 스크립트를 피하십시오.
- 섬광 및 섬광 애니메이션, 특히 발작을 유발하는 것으로 알려진 애니메이션을 피하십시오.
- 모든 애니메이션을 일시 중지하는 방법을 제공합니다.
- 요청하는 경우 애니메이션을 비활성화하려면
prefers-reduced-motion미디어 쿼리를 사용합니다.- 광고 차단을 감지하는 스크립트를 사용하지 마십시오.
- 모달이 누군가에게 뉴스레터 가입, 쿠키 정책 또는 광고 차단기를 사용하고 있음을 알리는 데 사용되는 경우 모달 트랩이 포커스를 받고 키보드를 사용하여 해제할 수 있는지 확인하십시오.
기회
동등한 경험의 부족은 곧 기회 상실로 이어집니다. 나와 대화를 나눈 많은 사람들은 액세스할 수 없는 디지털 경험을 포기하는 경우가 더 많다고 말했습니다.
Brian Moore는 다음과 같이 언급합니다. “그들의 제품을 많이 좋아하지만 사이트 자체가 너무 힘들어서 구매하지 않을 웹 사이트가 있습니다. 접근하려는 시도는 침묵이나 어떤 조치를 취하는 것에 대한 저항에 부딪쳤습니다.”
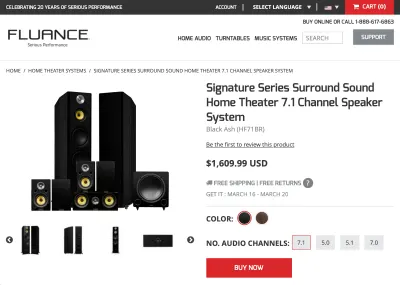
Brian은 Fluance 웹사이트를 가장 최근의 예로 들었습니다. 쇼핑 사용자 흐름에 존재하는 버그로 인해 고급 소비자 오디오 장비를 구매할 수 없습니다.
Fluance의 전체 웹 존재는 제품을 판매하기 위해 존재합니다. 액세스할 수 있도록 웹사이트 또는 웹 앱을 업데이트하는 것은 노력이 많이 드는 프로세스일 수 있지만, 체크아웃 사용자 흐름이 가능한 한 강력하도록 하는 것이 Fluance에 가장 큰 이익이 될 것입니다.

기회는 전자 상거래에만 국한되지 않습니다. 점점 더 많은 서비스가 디지털화됨에 따라 우리는 역설적으로 더 많은 사람들이 이러한 디지털화된 서비스에 의존하는 사회에서 살기 위해 밀어붙입니다. 다시 말하지만, 동등한 경험에서 멀어지는 것이 범인입니다.
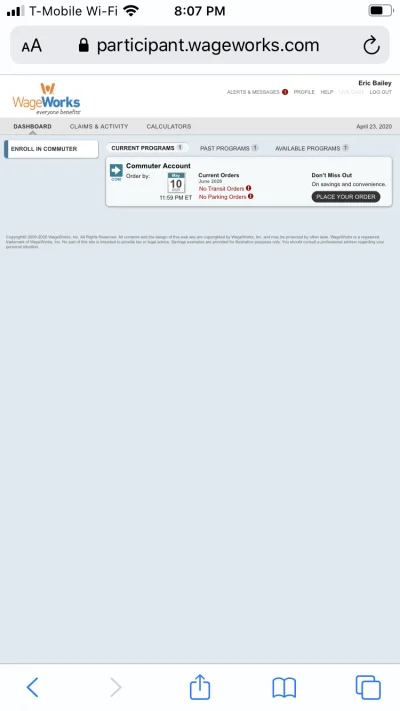
Justin Yarbrough는 “여름에 애리조나주 경제 안보부에서 접근성 관련 직업에 지원했는데, 그곳에서 제가 평가를 받기를 원했습니다. 평가를 시작하는 버튼은 클릭 가능한 div 였습니다. 그들은 결국 그 직책에 대한 평가 요구 사항을 흔들었습니다.”
Jim Kiely는 "시 수도 웹사이트가 스크린 리더 및 고대비와 잘 작동하지 않기 때문에 온라인으로 수도 요금 지불을 중단한" 그의 형제에 대해 말했습니다.
개인적으로 구직 포털에 액세스할 수 없기 때문에 여러 사이트에 이력서를 제출할 수 없는 친구가 있습니다.
동등성을 유지하는 방법
- 시맨틱 마크업(
button용 버튼 요소, 링크용 앵커 요소, 양식용input및label요소 등)을 사용합니다.- 보조 기술을 사용하여 사용자 흐름의 초기 테스트를 수행하여 의미가 있는지 확인합니다.
- 고대비 모드와 반전된 색상을 사용하여 웹사이트 또는 웹 앱을 보고 대화형 콘텐츠가 제대로 표시되는지 확인합니다.
- 실제 보조 기술 사용자를 사용하여 사용자 흐름을 테스트합니다.
- VPAT(Voluntary Product Accessibility Template)를 포함하여 타사 공급업체에 제품의 접근성에 대한 승인을 요구합니다.
적응성
제품 마케팅 관리자이자 디자인 옹호자인 Soren Hamby는 화면 확대 소프트웨어와 화면 읽기 기능을 사용한 경험을 기록합니다. Soren은 "다양한 수준의 시력을 가지고 있으므로 [그들은] 항상 같은 수준의 조정이 필요하지 않은 경향이 있습니다."
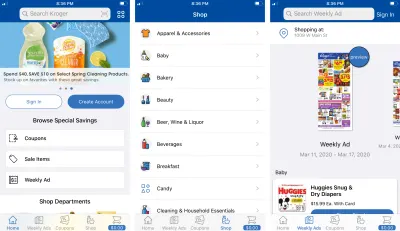
특히 Soren은 식료품 배달 앱에 대한 어려움을 언급하며 특히 “카트는 종종 품목 이름보다 수량만 읽습니다. 시력이 좋은 사람과 함께 주문하는 것이 훨씬 쉽습니다.”
여기에서 고려해야 할 세 가지 사항이 있습니다.
첫 번째는 앱이 사람마다 다르게 작동한다는 것을 표면적으로 인정하는 것입니다. 이 기사의 요점입니다.
두 번째는 Soren이 당면한 작업의 조합과 디지털 인터페이스가 액세스 요구 사항을 얼마나 잘 충족하는지에 따라 조합이 변화하는 다양한 형태의 보조 기술을 사용한다는 사실입니다.
동등성을 유지하는 방법
- 대화형 컨트롤의 레이블이 관련성이 있고 간결한지 확인합니다.
- 장애 시나리오와 조건을 디자인 페르소나에 통합합니다.
- 절대 길이 단위를 사용하지 마십시오. (아니, 진지하게.)
- 최대 너비와 높이를 설정하지 마십시오.
- 고정 및 고정 스크롤 구성 요소, 특히 더 큰 구성 요소를 사용하지 마십시오.
- 콘텐츠가 가려지지 않도록 기본 유형 크기를 확대 및/또는 늘려 레이아웃을 테스트합니다.
이것은 우리를 세 번째이자 가장 중요한 점으로 이끕니다.
자치
식료품을 주문하기 위해 시력을 가진 사람의 도움에 의존해야 하는 것은 이상적이지 않습니다. 많은 사람들에게 음식을 얻고 준비하고 소비하는 것은 지극히 개인적인 행위일 수 있습니다. 이 과정에 외부 지원을 강제로 통합하는 것은 경험을 공유하기 위해 누군가를 기꺼이 초대하는 것과는 많이 다릅니다. 다른 모든 디지털 제품에도 동일한 개념이 적용됩니다.
Kenny는 또한 식료품 앱에 대해 언급합니다. "...우리 동네 Kroger 식료품 가게는 2019년 6월에 앱 재설계를 시작하여 앱의 접근성을 무너뜨렸습니다." 이 회귀에 대해 논의하면서 그는 계속해서 “나는 재정적으로 다른 사업으로 변경할 수 없기 때문에 그것을 포기하지 않을 것입니다. Kroger는 내가 문제로 멈추지 않는다는 것을 알게 될 것입니다. 문제 해결에 대한 끈기는 세상에서 성공하고 싶다면 모든 장애인에게 필수 조건입니다.”

평등
Kroger는 Kenny의 피드백을 듣는 것이 현명할 것입니다. 식료품 회사 Winn-Dixie는 최근 스크린 리더로 작동하지 않는다는 이유로 성공적으로 소송을 당했습니다. 소송에서는 식료품점의 웹사이트가 실제 매장과 밀접하게 통합되어 있어 미국 장애인법(ADA)을 위반했다고 주장했습니다.
최근의 또 다른 사례는 도미노 피자 프랜차이즈와 관련이 있습니다. 대법원까지 이어지는 이 판결은 단순히 화면 읽기 소프트웨어를 사용했다는 이유로 웹사이트나 앱을 사용하지 못하게 하는 것은 위헌이라고 명확하고 모호하지 않게 명시하고 있습니다.
두 경우 모두 수정을 구현하는 비용이 법원에 가는 것보다 훨씬 저렴했습니다. 다음에 피자 주문할 장소를 결정할 때 고려해야 할 사항입니다.
판결에 대한 몇 가지 추악한 오해에도 불구하고 증거는 분명합니다. 미국에서는 액세스할 수 없는 디지털 경험을 통해 민권을 침해한 혐의로 민간 기업을 고소하는 법적 선례가 있습니다. 유럽과 아시아의 일부 지역에도 유사한 법률이 있습니다.
동등성을 유지하는 방법
- 기술적 결정은 법적 결과를 초래할 수 있음을 이해하십시오.
- 법을 존중하고 차별로 이어지는 상황을 만들지 마십시오.
- WCAG(웹 콘텐츠 접근성 지침)를 숙지하십시오.
- 수락 기준에 접근성 요구 사항을 추가하십시오.
- 설계 및 개발 워크플로에 수동 및 자동 접근성 검사를 추가합니다.
반동
종종 고려되지 않는 동등한 경험을 유지하는 또 다른 방법은 접근성 문제에 대한 보고서를 다른 소프트웨어 버그와 동일한 가중치와 우려로 제공하는 것입니다.
보고된 접근성 문제는 종종 무시되고 무시되거나 문제에 대해 무지하거나 해결할 힘이 없는 사람에게 보내집니다.
1984년부터 스크린리더가 있는 컴퓨터를 사용하기 시작한 케니는 “요즘 접근성 문제가 생기면 신고하려고 하고, 관심이 없는 사람의 피드백으로 평소와 같은 반응을 받으면 그냥 포기한다. 그리고 멀리 걸어. 접근성을 이해하지 못하는 마케팅 담당자가 [응답]을 하면 그냥 포기하고 가버립니다. 이 사람들에게 접근성에 대해 가르치려고 하는 것은 의미가 없습니다.”
Kenny의 견해는 장애 커뮤니티의 다른 많은 사람들과 공유됩니다. 이전에 합성 효과에 대해 말한 것을 기억하십시오.
브라이언은 다음과 같이 보고합니다.
“사이트에서 중요한 문제를 발견하면 보고합니다. 내가 누구에게 말하느냐에 따라 '잘못된 것이 있습니다'에서부터 적절한 사람에게 연락할 수 있다면 그 이유에 대한 모든 종류의 기술적인 세부 사항에 이르기까지 다양합니다.”
올바른 사람들에게 전달하는 것이 중요합니다. 동등한 경험의 또 다른 부분은 제품이나 서비스의 다른 문제와 마찬가지로 적시에 건설적인 방식으로 피드백을 처리하는 것입니다.
접근성 문제에 쉽게 대처할 수 있습니다.
- 문제를 보고하는 데 시간과 노력을 들인 사람에게 감사합니다.
- 문제를 인정하고 어떤 사람이나 팀이 문제를 다룰 것인지 식별하십시오.
- 필요에 따라 명확한 질문을 하십시오.
- 근본적인 문제가 해결될 때까지 일시적일 뿐이라는 이해와 함께 잠재적인 해결 방법을 제공합니다.
- 문제가 해결되었을 때 알리는 것을 포함하여 프로세스에 참여시키겠다고 제안합니다.
버그 수정 프로세스에 대해 개방적이고 정직하며 투명하면 역사적으로 그리고 일상적으로 간과되어 온 인구 집단에 대한 신뢰를 구축하는 데 큰 도움이 됩니다.
또한 보조 기술 사용자를 대신하여 작업을 수행하기 위해 이메일 주소를 기억할 사람을 지정하는 것은 적절하거나 효과적이거나 지속 가능한 솔루션이 아님을 알고 있습니다. 앞서 논의한 자율성을 둘러싼 우려를 기억하십시오.
동등성을 유지하는 방법
- 알려진 문제, 수정을 위한 잠정 일정, 찾기 쉬운 연락처 정보를 포함하여 접근성 설명을 작성합니다.
- 고객을 대면하는 모든 사람(품질 보증, 고객 지원, 마케팅 등)이 접근성 관련 문제 보고를 위한 프로토콜에 대해 교육을 받았는지 확인합니다.
- 내부 및 보고된 접근성 관련 문제를 수량화합니다.
- 학습 기회를 나타내므로 발견된 접근성 문제가 있는 패턴과 추세를 주시하십시오.
- 피드백을 수집하는 모든 플랫폼이 동일하게 생성되는 것은 아님을 이해하십시오.
동기 부여
우리는 실제 사람들의 일상적인 좌절과 시민권 및 현재의 법적 상황을 다뤘습니다. 이것들이 당신에게 동기를 부여하지 않는다면, 고려해야 할 또 다른 요소인 이익을 제시하겠습니다.
주의를 환기시키고 싶은 두 가지 도발적인 연구가 있지만 그것들이 이 공간에서 수행된 유일한 연구는 결코 아닙니다.

첫 번째는 2016년과 2019년에 "장애인의 온라인 쇼핑 경험을 조사하고 장애가 있는 쇼핑객을 무시하는 것이 기업에 미치는 비용을 조사"하기 위해 실시한 설문조사인 Click Away Pound Survey입니다.
설문 조사에서 400만 명이 넘는 사람들이 접근 장벽 때문에 소매 웹사이트를 포기한 것으로 나타났습니다. 이 사람들은 잠재적 수익 손실로 171억 파운드(~211억 달러)를 나타냅니다.
두 번째는 미국 연구소에서 2018년에 실시한 장애를 가진 근로 연령 성인의 구매력(PDF)입니다. 이 연구는 장애인 노동 연령 성인의 가처분 소득이 4,900억 달러로 추산된다는 사실을 발견했습니다. 자본금 B로 10억입니다.
이 연구에서 강조하고 싶은 두 가지 (많은) 시사점이 있습니다.
첫째, 역사적 관점에서 볼 때 웹은 여전히 매우 새롭습니다. 게다가, 그 편재성은 훨씬 더 최근에 이루어졌기 때문에 일반 대중이 사용하는 시간은 사용된 시간의 작은 부분입니다.
둘째, 일반 인구에는 많은 장애인이 포함되어 있으며 그들의 요구가 충족되지 않고 있다는 것입니다. 이러한 충족되지 않은 요구는 수십억 달러의 잠재적 수익을 나타냅니다.
이것은 업계로서 우리가 이제서야 인식하고 있는 거대한 시장입니다. 위험 회피의 사고방식으로 접근성에 접근하는 대신, 이 학습을 현재 및 미래의 비즈니스 기회를 보는 좋은 방법으로 사용하지 않으시겠습니까?
ADA를 준수하는 것은 정의상 접근성을 위해 법적으로 요구되는 최소한의 것입니다. 좋은 사용자 경험, 유용성 및 혁신을 설명하지 않습니다. 항상 최소한의 것을 위해 노력하지 않는 한 준수만으로는 충분하지 않습니다.https://t.co/qOYw6ji23u
— mikey가 집에 있습니다(@mikeyil) 2020년 3월 5일
여기서 멈추지 말자
너무 자주 우리는 접근성을 세상을 바라보는 방식이라기보다는 해결해야 할 문제로 생각합니다. 동등한 경험은 우리가 우리의 가정과 편견에 의문을 제기하고 우리 자신 이외의 경험에 대해 생각할 필요가 있습니다. 처음에는 생각하기 불편한 부분일 수 있지만 모두가 사용할 수 있도록 하기 위한 것입니다.
웹 전문가로서 우리가 제공하는 경험이 동등하도록 하는 것이 우리의 직업이자 특권입니다. 두 번째 부분에서는 그렇게 하는 방법을 조사할 것입니다.
추가 읽기
- "WCAG 입문서", Tetra Logical
- "웹 접근성 기본 사항", Marco Zehe의 접근성 블로그
- "웹 접근성 체크리스트: 웹사이트 접근성을 개선하기 위한 15가지 사항", WebsiteSetup.org
- "수동 접근성 테스트의 중요성: 전문가에게 전화하세요", Eric Bailey, Smashing Magazine
- "규정 준수를 넘어서는 접근성", Dennis Deacon, 24 접근성
- "기술을 사용하는 장애인의 비디오", Axess Lab의 Hampus Sethfors
- "웹 접근성 관점: 모든 사람을 위한 영향 및 이점 탐색", WAI(Web Accessibility Initiative), W3C
Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt, Soren Hamby에게 통찰력과 경험을 공유해 주셔서 감사합니다.
