모바일에서 버리거나 재활용할 요소
게시 됨: 2022-03-10연말이 다가오면서 2019년 웹 디자인 트렌드에 대한 예측으로 모두가 들썩이고 있습니다. 대부분의 경우 이러한 예측이 2018년에 만들어진 예측과 매우 유사해 보인다고 생각합니다. 이는 놀라운 일입니다.
모바일 우선 영역으로 더 깊이 들어가면서 데스크톱에서 보는 웹사이트에 대해 이해가 되는 것과 동일한 예측을 고수할 수 없습니다. 물론 데스크톱 경험을 잊을 수는 없지만 모바일에 뒤쳐져야 합니다. 이것이 내가 2019년 예측(및 그 이후)이 본질적으로 더 실용적이기를 바라는 이유입니다.
우리는 주로 모바일 사용자를 염두에 두고 웹사이트를 디자인해야 합니다. 즉, 보다 효율적인 콘텐츠 전달 시스템이 있어야 합니다. 내년에 우리 레퍼토리에 더 많은 디자인 기술을 추가하는 대신 일부를 빼야 할까요?
추상 표현주의 화가 Hans Hofmann은 다음과 같이 말했습니다.
"단순화하는 능력은 불필요한 것을 제거하여 필요한 사람이 말할 수 있도록 하는 것을 의미합니다."
그래서 오늘은 저희가 조금 오래 붙잡고 있던 모바일 디자인 요소들과 앞으로 어떻게 해야 하는지에 대해 이야기해보려고 합니다.
2019년에 모바일 디자인 요소를 제거해야 하는 이유는 무엇입니까?
반응형 디자인과 미니멀리즘이 모바일 퍼스트의 원하는 효과에 더 가까이 다가갔지만 우리가 할 수 있는 한 멀리 데려갔다고 생각하지 않습니다. 그리고 그 중 일부는 우리가 오랫동안 우리와 함께해 온 디자인 요소를 놓지 않기 때문입니다. 그것들은 필수적인 것처럼 보일 수도 있지만, 경험에 해를 끼치지 않고 웹사이트에서 많은 것들이 제거될 수 있다고 생각합니다.
그 이유는 다음과 같습니다. 데스크탑에는 많은 공간이 있습니다. 화면의 모든 부분을 콘텐츠로 채우지 않더라도 공간을 창의적으로 사용할 수 있는 방법을 찾을 수 있습니다. 모바일을 사용하면 부동산을 크게 줄일 수 있습니다. 이것의 가장 큰 부작용 중 하나는 모바일 방문자가 해야 하는 스크롤의 양입니다.
이것이 왜 중요합니까?
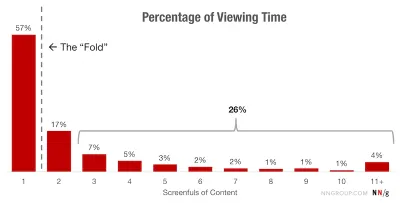
Nielsen Norman Group의 스크롤 및 주의에 대한 2018년 연구에 따르면 많은 사용자(57%)가 스크롤 없이 볼 수 있는 부분을 지나쳐 스크롤하는 것을 꺼려합니다. 즉, 전체 시청 시간의 74%가 처음 두 화면에서 발생합니다.

전통적인 데스크탑 경험의 불필요한 디자인 요소를 모두 모바일 환경에 맞추려고 하면 방문자가 이러한 요소를 접하지 못할 가능성이 큽니다.
모바일에서 더 긴 스크롤은 실행하기에 충분히 쉬울 수 있지만 방문자는 스크롤 피로로 고통받을 수도 있습니다. 내 제안은 모바일에서 과도한 스크롤을 생성하여 결과적으로 방문자의 인내심을 테스트하는 디자인 요소를 삭제하는 것입니다.
2019년에 버려야 할 4가지 모바일 디자인 요소
2018년부터 2019년까지 웹 디자인 트렌드를 크게 바꾸지 않으려면 지금이 모바일 웹 경험을 정리하기에 좋은 시기라고 생각합니다. 사이트에 머문 시간과 전환율을 높이려면 더 매끄럽고 효율적인 경험을 제공하면 모바일 웹 디자인이 크게 향상될 것입니다.
올해 버려야 할 모바일 디자인 요소를 설명하기 위해 데스크탑과 모바일 경험을 비교하겠습니다. 이렇게 하면 모바일에서 작별 인사를 해야 하는 이유를 알 수 있습니다.
1. 사이드바
사이드바는 오랫동안 블로그 및 기타 뉴스 기관에서 편리한 웹 디자인 요소였습니다. 그러나 반응형 및 모바일 우선 디자인을 인수하면서 사이드바는 이제 블로그 게시물의 맨 아래에 밀리는 경향이 있습니다. 하지만 그곳이 최적의 장소일까요?
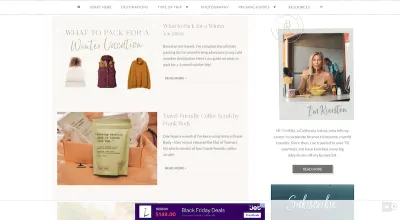
Blonde Abroad는 대부분의 사이드바 콘텐츠를 게시물 맨 아래에 넣는 예입니다.
게시물이 데스크탑에 표시되는 방식은 다음과 같습니다.

이것이 사이드바의 끝이 아닙니다. 이 스크린샷에 표시된 위젯 아래에 다른 여러 위젯이 있습니다. 이것이 모바일 대응이 이 웹사이트에서 너무 오래 실행되는 이유입니다.

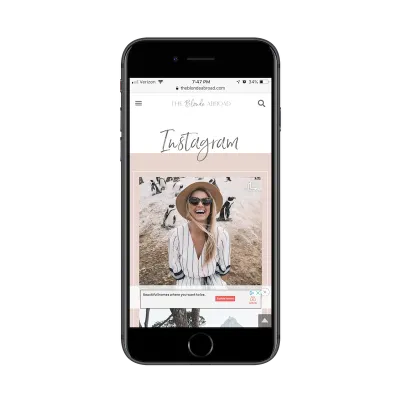
여기에서 보고 있는 것은 멋진 소셜 미디어 중심 페이지가 아닙니다. 다음은 모바일 사용자가 스크롤한 후 찾는 내용입니다.
- 광고,
- 그녀의 웹 스토어 프로모션,
- 추천/관련 게시물,
- 구독자 양식,
- 댓글 양식입니다.
그러면 Instagram 피드가 표시되고 구독자 양식이 다시 한 번 표시됩니다! 대체로 페이지 스크롤의 약 절반이 콘텐츠의 끝까지 걸립니다. 페이지의 나머지 부분은 자기 홍보 자료로 채워집니다. 너무 과해요.
Instagram이 그녀를 위한 플랫폼 중 가장 눈에 띄는 플랫폼이라면 헤더에 해당 플랫폼에 대한 링크가 있어야 합니다. 또한 모바일 웹 페이지의 양식 수를 줄이는 것이 좋습니다. 세 가지 형식(이 중 두 개는 중복됨)이 과도합니다. 그리고 이미지와 제목이 있는 추천 게시물을 일반 텍스트 링크로 바꾸는 것도 추천합니다.
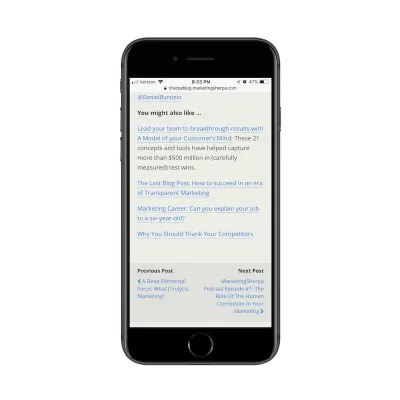
사이드바를 잘 다루는 권위 있는 사이트의 예로는 MarketingSherpa 블로그가 있습니다. 여기에서 볼 수 있듯이 데스크탑 환경에는 상당히 조밀한 사이드바가 포함되어 있습니다.

그러나 모바일에 주의를 기울이면 사이드바가 완전히 사라집니다. 대신 매우 가벼운 경험을 하게 될 것입니다.

블로그의 각 게시물 아래에는 작성자가 추천하는 간략한 링크 목록이 있습니다. 독자가 다음 게시 게시물로 빠르게 이동할 수 있도록 하는 이전/다음 위젯도 있습니다. 모바일 웹 페이지를 불필요하게 길게 만들지 않고도 독자가 사이트를 계속 이동하도록 하는 좋은 방법입니다.
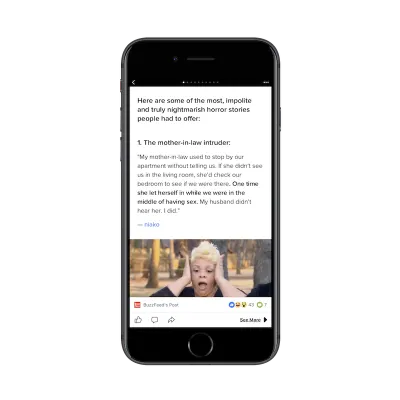
2. 모달 팝업
나는 적어도 구글에 관한 한 모바일 팝업이 죽지 않고 있다는 것을 알고 있다. 그러나 방해가 되는 팝업은 제쳐두고 기존 팝업이 모바일에서 더 이상 자리를 차지하지 않습니까? 사용자 경험을 최적화하는 방법에 대해 정말로 생각하고 있다면 모달을 완전히 없애는 것이 합리적이지 않을까요?
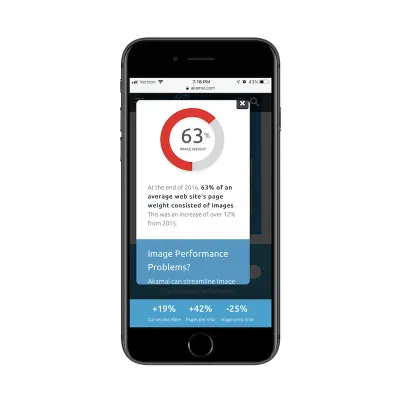
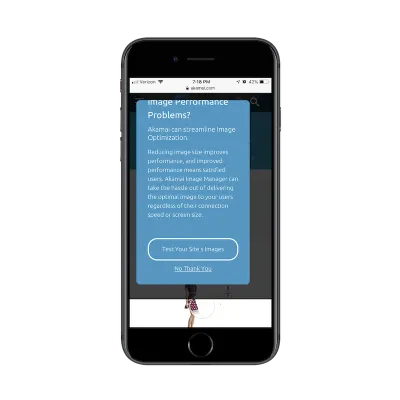
다음은 내가 충격을 받은 Akamai의 사례입니다.

모바일 사이트의 내부 페이지 중 하나를 정독하는 동안 내 화면에 이 팝업이 나타났습니다. 처음에는 "오, 멋지다! 그래픽과 통계가 포함된 팝업입니다.” 그러나 나는 그것을 읽고 그것이 스크롤링 팝업이라는 것을 깨달았습니다!

솔직히 말해서 이전에 이 중 하나를 본 적이 있는지 확실하지 않지만 모달 모바일 팝업이 결코 좋은 아이디어가 아닌 이유에 대한 완벽한 예라고 생각합니다. 사이트의 콘텐츠를 거의 완전히 차단하는 것 외에도 팝업은 방문자가 전체 메시지를 보려면 작업을 수행해야 합니다.
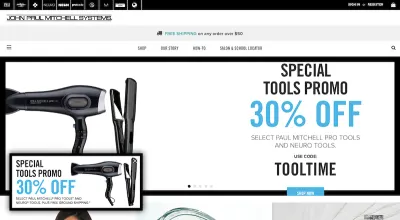
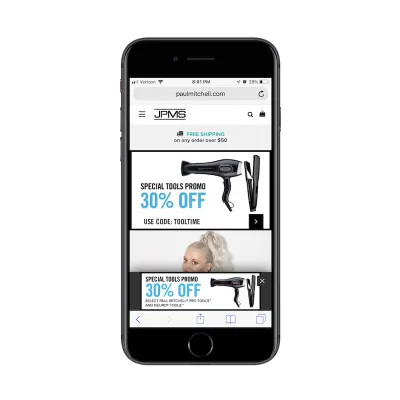
나는 나쁜 팝업의 또 다른 예를 만났습니다. 이것은 Paul Mitchell 웹사이트에 있습니다.

팝업창과 스크롤링 영웅 이미지 모두에 동일한 프로모션을 배치하는 것은 이상한 선택이라고 생각했습니다. 그러나 이것은 팝업이 무엇이고 이미지가 무엇인지 명확하기 때문에 쉽게 무시할 수 있습니다.
모바일에서는 구별하기가 쉽지 않습니다.

바탕 화면에서 일치하는 팝업을 보지 못했다면 이 웹 페이지에 중복 항목이 처음 표시되었을 때 오류가 있다고 생각했을 것입니다. 또한 영웅 배너의 검은 상자에 화살표 아이콘이 있는 것도 도움이 되지 않습니다. 이는 일치하는 팝업을 닫는 "X"와 쉽게 혼동될 수 있습니다.
그것은 매우 이상한 디자인 선택이며 다른 모든 사람들에게 멀리하라고 말하고 싶습니다. 팝업은 홈 페이지에 즉시 나타날 뿐만 아니라(노-노) 혼란스러운 첫인상을 만듭니다. 전통적인 모달이 아닐 수도 있지만 여전히 나쁘게 보입니다.
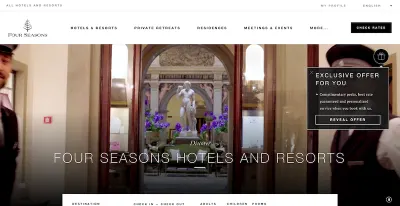
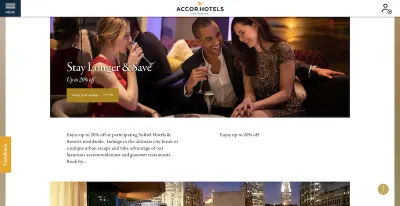
Four Seasons 웹 사이트는 기어를 전환하여 팝업을 매우 훌륭하게 처리합니다. 다음은 바탕 화면 팝업 위젯입니다.

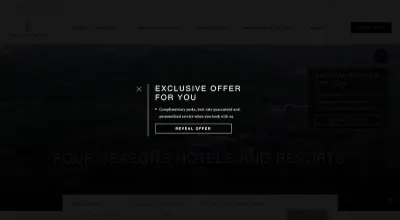
팝업을 클릭하면 전체 화면 팝업 제안이 열립니다. 방문자가 팝업을 볼지 여부를 완전히 제어할 수 있으므로 좋은 터치입니다.


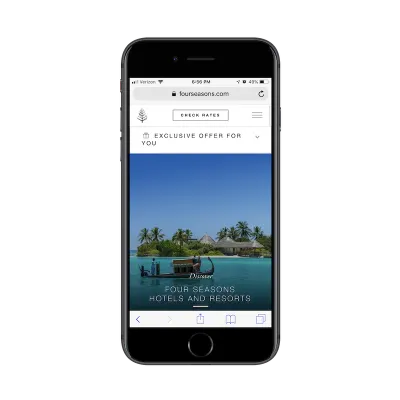
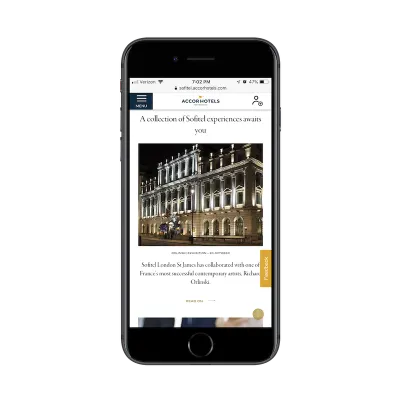
모바일 팝업 상대방은 다음과 유사한 작업을 수행합니다.

팝업 제안은 헤더에 딱 맞고 모바일 사이트의 경험을 방해하지 않습니다.

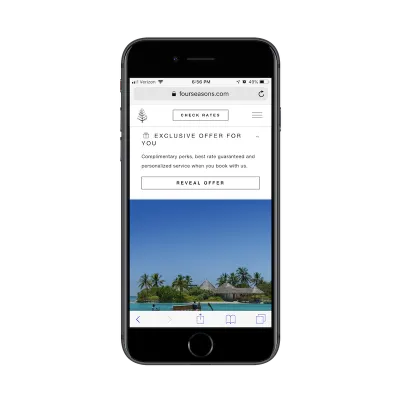
팝업을 한 번 클릭해도 모바일 웹 사이트가 보이지 않습니다. 콘텐츠를 페이지에서 더 아래로 밀어낼 뿐입니다. 간단하게 설계되고 따라하기 쉬우며 참여 측면에서 모바일 사용자에게 모든 제어 권한을 제공합니다. 훌륭한 디자인 선택이며 앞으로 더 많은 모바일 디자이너가 팝업 요소를 디자인할 때 사용하는 것을 보고 싶습니다.
3. 끈적 끈적한 측면 요소
모바일 웹사이트의 고정 탐색 모음이나 하단 표시줄은 훌륭한 아이디어라고 생각합니다. 우리가 이미 보았듯이 방문자는 웹사이트에서 기꺼이 스크롤합니다. 그러나 방문자는 다른 페이지, 체크아웃, 특별 할인 제안 등 다른 곳으로 쉽게 이동할 수 있는 경우 페이지 아래로 스크롤할 가능성이 더 높습니다.
즉, 나는 모바일 웹사이트 측면에 있는 끈적한 요소의 팬이 아닙니다. 데스크탑에서는 잘 작동합니다. 일반적으로 사이트의 측면이나 하단 모서리에 붙어 있는 작은 아이콘 또는 위젯입니다. 대담한 색상으로 되어 있어 알아보기 쉬우며 방문자에게 준비가 되면 상호 작용할 수 있는 선택권을 제공합니다.
그러나 모바일에서 끈적한 측면 요소는 나쁜 생각입니다.
예를 들어 소피텔 웹사이트를 살펴보겠습니다.

보시다시피 화면 왼쪽에 주황색 "피드백" 버튼이 붙어 있습니다. 페이지를 아래로 스크롤할 때 그대로 유지되어 방문자가 문제가 발생하면 개발자가 한 줄을 삭제하는 것이 편리합니다.
동일한 버튼이 모바일에 표시되는 방식은 다음과 같습니다.

피드백 버튼이 항상 콘텐츠를 차단하는 것은 아니지만 사용자가 스크롤할 때 이미지나 텍스트가 겹치는 경우가 있습니다. 사소한 불편처럼 보일 수 있지만 방문자가 웹 사이트에 짜증을 내거나 좌절감을 느끼거나 웹 사이트에 완전히 빠져들게 만드는 요인이 될 수 있습니다.
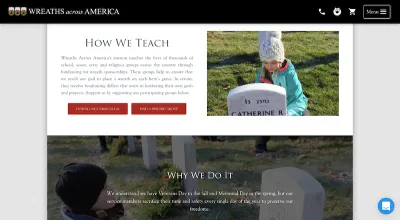
미국 전역의 화환(Wreaths Across America)은 끈적끈적한 요소가 방해가 되는 또 다른 예입니다. 바탕 화면에서 파란색 라이브 채팅 위젯이 잘 배치됩니다.

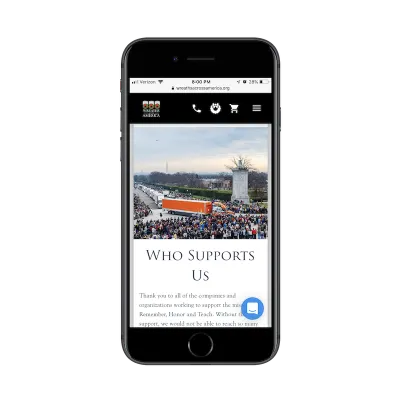
그런 다음 모바일로 옮기면 실시간 채팅이 오른쪽 하단 모서리에 있는 상당한 양의 콘텐츠를 지속적으로 다룹니다.

방문자가 모바일에서 실시간 채팅 또는 기타 고정적인 측면 요소에 적극적으로 참여하지 않는 경우(그리고 통계에서 이를 알려야 함) 방문자를 거기에 두지 마십시오. 아니면 최소한 쉽게 해제할 수 있는 방법을 제시하십시오.
스티키 오버랩 문제를 해결하는 한 가지 방법은 BuzzFeed가 선택한 솔루션입니다.
최근 몇 년 동안 많은 웹사이트에서 떠다니는 고정형 소셜 미디어 아이콘을 사용했습니다. 독자 가 웹 페이지를 공유하거나 소셜 미디어 연결에 게시물을 올리기만 하면 된다고 결정하는 데 시간이 얼마나 걸릴지 전혀 몰랐기 때문에 논리적인 선택이었습니다.

위의 실시간 채팅 및 피드백 위젯에서 보았듯이 화면 측면에 고정된 요소는 모바일에서 작동하지 않습니다. 대신 BuzzFeed가 여기서 수행한 작업을 살펴보고 해당 아이콘이 화면 하단과 같은 높이로 고정되도록 해야 합니다.
고정 탐색 및 하단 막대가 콘텐츠에 방해가 되지 않는다는 것을 이미 알고 있으므로 모바일 장치의 이러한 주요 영역을 사용하여 사람들이 참여하기를 원하는 고정 요소를 배치하겠습니다.
4. 내용
모바일 경험에서 제거에 대해 생각해야 하는 것은 이러한 외부 디자인 요소나 이상값만이 아닙니다. 콘텐츠 자체가 필요하지 않은 경우가 있다고 생각합니다.
방문자가 몇 개의 스크롤만으로 메시지의 핵심을 알 수 있도록 하려면 100% 필요하지 않은 콘텐츠를 잘라내는 것을 두려워할 수 없습니다.
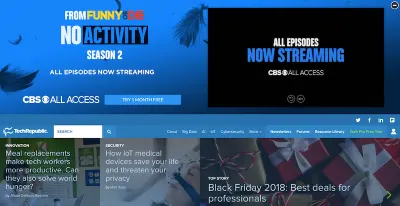
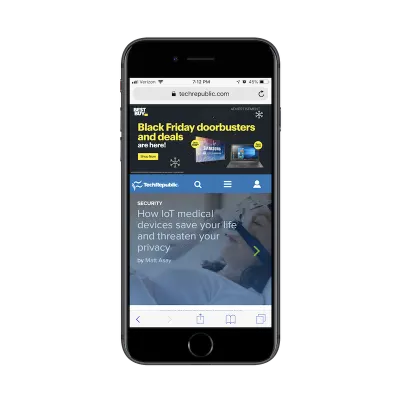
나는 광고가 이것의 가장 나쁜 위반자 중 하나라고 생각합니다. TechRepublic은 데스크톱과 모바일 모두에 대해 특히 불쾌한 예가 있습니다.

TechRepublic 데스크탑 웹사이트를 처음 방문했을 때의 모습입니다. 그것만으로도 끔찍합니다. 왜 헤더 위에 광고 배너를 더 이상 사용합니까? 그리고 이것은 왜 이렇게 크기가 커야 합니까? TechRepublic의 로고와 탐색은 사람들이 가장 먼저 보게 되는 것이 아닐까요?
모바일 사이트를 방문했을 때 광고가 사라지길 바랐습니다. 안타깝게도 그렇지 않았습니다.

여기에 있는 것은 TechRepublic 모바일 홈페이지의 약 1/3을 차지하는 Best Buy 광고입니다. 물론 방문자가 아래로 스크롤하면 사라집니다. 하지만 방문객들의 시선이 가장 먼저 어디로 쏠릴 것 같나요? 나는 그들 중 일부가 왼쪽 상단의 로고를 보고 그들이 어떻게 Best Buy 웹사이트에 올라왔는지 궁금해 할 것이라고 장담할 수 있습니다.
모바일 사용자의 경험을 방해하고 혼동을 줄 경우 수익 창출 전략을 재고하는 것이 가장 좋은 시기입니다.
자, 좋은 점을 봅시다.
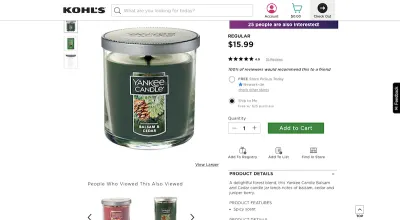
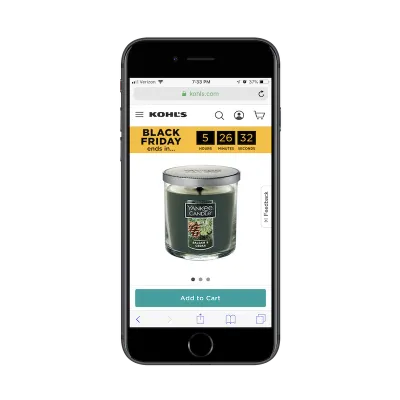
Kohl's에는 전자 상거래 웹사이트에 대한 꽤 표준적인 제품 페이지가 있습니다.

그러나 모바일에 표시되면 제품 보기가 사라집니다.

그것들을 위한 공간을 만드는 대신 슬라이더 아래에 다양한 제품 보기가 숨겨져 있습니다. 표시되는 콘텐츠의 양에 대해 타협하지 않으려는 경우, 특히 제품 판매에 필수적인 경우에 좋은 선택입니다.
모바일에서 콘텐츠를 표시할 때 전투를 선택하고 선택하는 또 다른 좋은 예는 Blonde Abroad입니다.
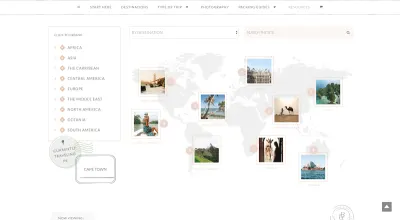
그녀의 블로그 독자는 데스크톱 웹사이트에 표시된 것처럼 전역 대상을 기반으로 콘텐츠를 선택할 수 있습니다.

특히 실제 지도의 컨텍스트 내에 콘텐츠를 배치하기 때문에 매우 깔끔한 검색 기능입니다.
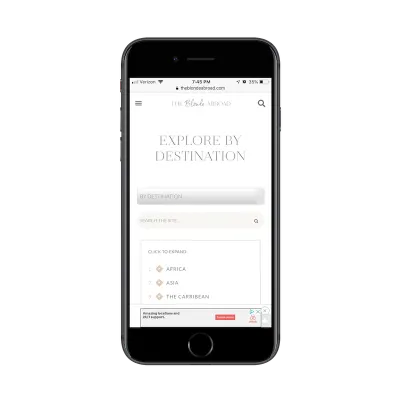
이러한 그래픽을 모바일에 맞추려고 하는 대신 The Blonde Abroad에는 검색을 수행하는 데 필요한 필수 요소만 포함되어 있습니다.

모바일 독자는 매핑된 콘텐츠를 놓칠 수 있지만 훨씬 더 간소화된 경험을 제공합니다. 모바일 사용자는 대형 그래픽에서 콘텐츠를 검색하기 위해 왼쪽과 오른쪽, 위아래로 스크롤하는 것을 원하지 않습니다. 기본적으로 사이트의 이 섹션은 검색에 관한 것입니다. 그리고 모바일에서 검색 옵션이 명확하게 표시되면 독자에게 깊은 인상을 주고 더 많이 읽도록 영감을 주기에 충분합니다.
마무리
Stephen King의 글쓰기 가이드, On Writing 에서 그는 다음과 같이 말합니다.
“콘텐츠를 만드세요. 그런 다음 검토하고 만든 것의 10%를 삭제하십시오.”
물론 이것은 스토리 작성에도 적용되지만 모바일 웹사이트 디자인에도 동일한 논리가 적용된다고 생각합니다. 다시 말해, 방문자의 인내심을 테스트하는 이유는 무엇입니까? 아니면 더 심하게는 너무 번거로운 경험을 만들어 가장 중요한 부분을 놓치는 이유는 무엇입니까? 계속 진행하여 기존 데스크탑 환경에 대한 아이디어를 모바일 환경으로 변환하십시오. 그런 다음 모바일에서 검토하고 불필요한 콘텐츠나 디자인 요소를 모두 제거합니다.
