사용자 경험을 개선하는 8가지 마이크로인터랙션
게시 됨: 2021-04-21사용자가 웹사이트에서 시간을 보내면서 웹사이트의 기능과 지속적으로 상호 작용하며 이러한 작은 상호 작용 중 일부는 생각보다 중요합니다.
작은 움직임 하나하나가 전반적인 경험에 영향을 미칩니다. 이 짧은 순간을 사용하여 사용자 경험을 개선하고 사용자가 웹사이트 탐색을 시작할 때 추가 상호작용을 따르도록 하십시오.
마이크로인터랙션이란?
이러한 작은 상호 작용을 적절하게 마이크로 상호 작용이라고 합니다. 사용자가 사이트와 상호 작용할 때 수행하는 기본 작업입니다. 잘 디자인된 사이트는 사용자가 사이트와 인터페이스할 때 일종의 긍정적인 피드백을 제공합니다. 사용자는 사이트의 전환 및 이동의 일부인 것처럼 느껴야 하지만 이러한 상호 작용에 대한 응답도 자연스럽고 직관적이어야 합니다.
이러한 상호 작용을 통해 사용자는 장치를 웹 사이트에 동기화하고, 페이지의 기능과 상호 작용하고, 볼륨 또는 밝기를 제어하고, 페이지에 좋아요 표시를 하거나, 기능을 켜거나 끄는 것과 같은 단일 작업을 수행할 수 있습니다. 마이크로 인터랙션은 사용자가 작업을 완료했음을 확인하는 것입니다.
마이크로인터랙션의 예
반응형 상호작용은 사용자에게 자신의 작업이 성공했거나 웹사이트에서 수락되었음을 보여주지만 대부분의 경우 사용자는 이를 알아차리지 못합니다. 마이크로 인터랙션에 대한 사이트의 응답은 인터페이스의 원활한 측면이어야 합니다. 사용자는 깨닫지 못할 수도 있지만 마이크로 인터랙션은 UX를 만들거나 깨뜨릴 수 있습니다.
그러나 마이크로인터랙션은 웹사이트 디자인에만 국한되지 않습니다. 반응형 디자인 기능이 있는 모든 장치의 일부입니다. 마이크로 인터랙션의 몇 가지 예에는 무음으로 설정했을 때 스마트폰이 진동하거나 Facebook에서 무언가를 "좋아요"할 때 발생하는 소리가 있습니다.
이러한 상호 작용은 Pavlovian이 될 수 있습니다. 사용자는 상호 작용에 대해 대접을 받는 것처럼 느낍니다. 누군가의 상태를 "좋아요"하면 클릭이 완료됩니다. 전화를 진동으로 전환하면 가능한 가장 조용한 방법으로 작업이 완료되었음을 알려줍니다.
웹사이트에 대한 마이크로인터랙션을 생성할 때 사용자가 이와 동일한 긍정적인 경험을 하기를 원합니다. 그렇게 하면 사용자는 이유도 모른 채 자동으로 더 나은 경험을 갖게 됩니다.

더 나은 UX를 위한 마이크로인터랙션 활용
이제 그 이유를 이해했으므로 마이크로 인터랙션이 가장 큰 영향을 미칠 수 있는 위치를 고려하십시오. 다음은 사용자 경험을 향상시키는 9가지 마이크로인터랙션입니다.
1. 기본 설정 조정
사용자가 웹사이트의 볼륨 설정, 밝기 또는 기타 기본 설정을 제어할 수 있는 경우 마이크로인터랙션을 포함합니다. 사용자가 레벨을 조정하는 동안 사용자와 함께 움직이거나 움직이는 작은 로고는 사용자와 상호 작용할 수 있는 좋은 방법입니다.

이미지: Nick Buturishvili의 볼륨 컨트롤 마이크로 애니메이션
2. 메시지 또는 댓글
피드백이나 코멘트를 위한 영역은 그 자체로 마이크로 인터랙션입니다. 귀하의 사용자는 귀하에게 액세스할 수 있는 영역이 있어야 합니다. 응답하지 않거나 불친절하게 응답하면 역효과가 날 수 있습니다.
티켓 판매 회사인 TickPick을 생각해 보십시오. 미시간 지도에 어퍼 페닌슐라를 포함하지 않자 주민들은 회사에 재빨리 알렸습니다.
TickPick의 소셜 미디어 반응은 점수를 얻지 못했습니다. 그런 다음 그들은 다음과 같이 사과하지 않았습니다. “미시간의 어퍼 반도는 살기 좋은 곳이며 의도적으로 지도에서 제외하지 않았습니다. 하지만 진지하게 말하자면, 그것은 단지 숲의 무리일 뿐입니다.”
주인은 지역 사회와 화해했지만 싸지 않았습니다. 그는 그 지역으로 날아가 고급 양조장에서 현지인들을 위한 탭을 덮었습니다. 이는 모든 기업이 배울 수 있는 교훈입니다. 소셜 미디어 대응 팀을 교육하고 긍정적인 태도를 유지하십시오.
3. 상태 표시줄 업로드 또는 다운로드
업로드하거나 다운로드하기로 결정한 후 소외감을 느끼고 싶어하는 사람은 아무도 없습니다. 사용자가 업로드 또는 다운로드할 때 무슨 일이 일어나고 있는지 계속 알려주십시오. 그러면 사용자가 계속 사용하게 될 것입니다. 그들이 자신의 임무를 완수했는지 확신이 없으면 경험에 대해 기분이 좋지 않을 것입니다.

이미지: Arto Baghdasaryan의 다운로드 버튼 전환
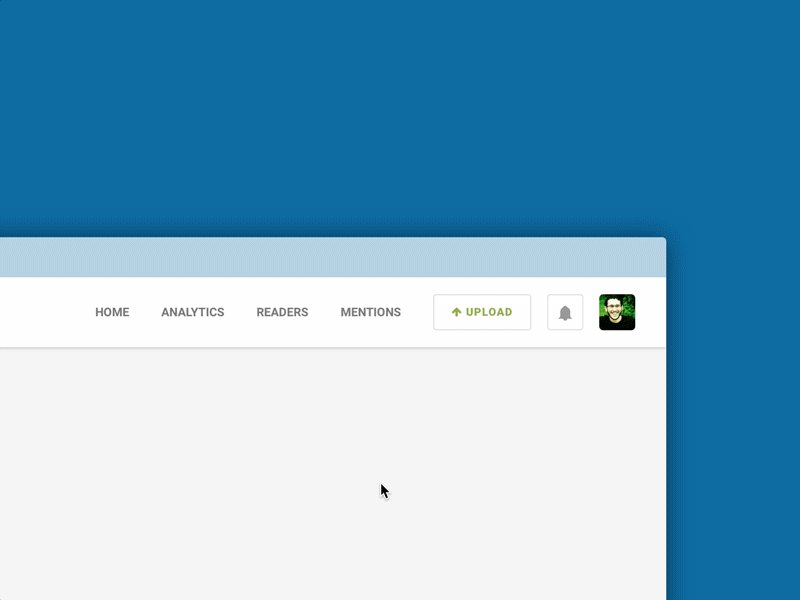
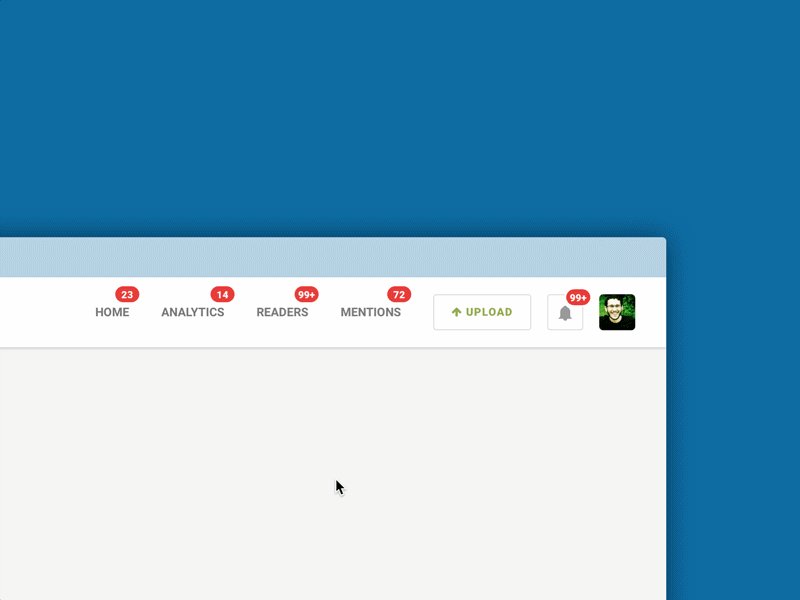
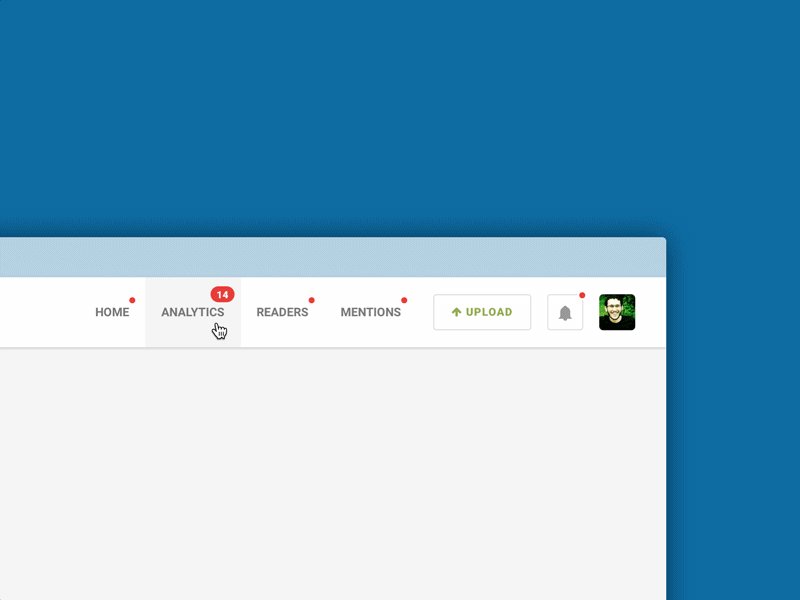
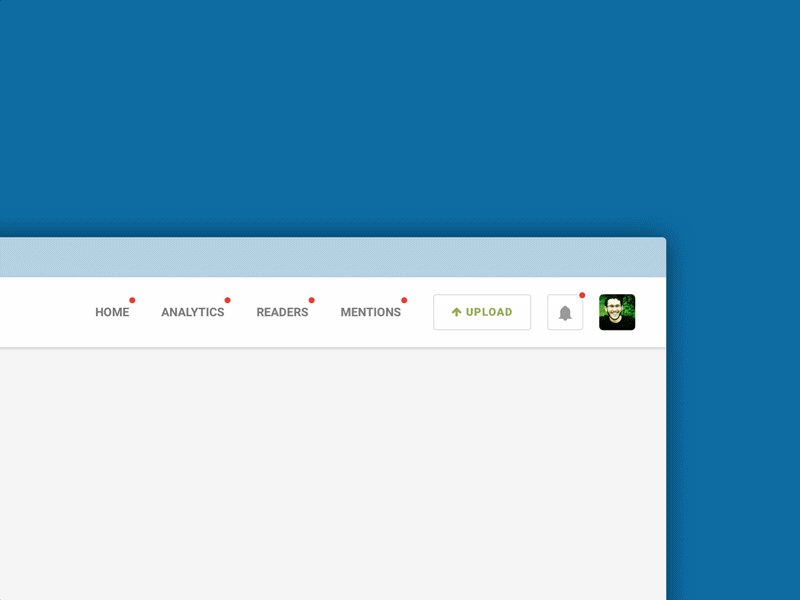
4. 알림
사용자가 웹사이트에서 모든 유형의 알림을 수신하는 경우 마이크로 인터랙션이 관련됩니다. 애니메이션 알림을 개발하면 사용자의 관심을 끌고 확인해야 할 중요한 사항이 있음을 보여줍니다.
알림이 재미있고 매력적일 때 사용자는 이러한 감정을 비즈니스에 추가합니다.

이미지: Blaine Billingsley의 알림 배지
5. 풀다운 메뉴
사용자가 모바일 장치에서 웹사이트를 볼 때 별도의 페이지를 분할해야 합니다. 페이지의 풀다운 메뉴를 사용하면 사용자가 제자리를 잃지 않고 페이지 사이를 빠르게 앞뒤로 이동할 수 있습니다. 이 간단한 응답이 없으면 사용자는 탐색에 좌절할 것입니다.

이미지: Odneoko의 풀다운 및 새로 고침
6. 페이지 로딩
귀하의 웹사이트에는 다른 페이지보다 로드 시간이 더 오래 걸리는 페이지가 포함될 수 있습니다. 페이지가 아직 로드 중임을 사용자에게 알리는 작은 상호 작용은 사용자의 참여를 유지하고 로드가 완료되는 시점에 대한 아이디어를 제공합니다.
이는 사용자에 대한 예의로 작동하며 이탈률을 낮게 유지하는 데 도움이 됩니다. 소비자는 페이지가 로드되고 있다는 것을 알게 되면 사이트가 단순히 응답하지 않는다고 가정할 때 페이지를 버릴 가능성이 줄어듭니다.
7. 입력 시각화
웹사이트에 데이터를 입력하는 사용자는 데이터를 볼 수 있기를 원합니다. 연락처 페이지를 작성하거나 신용 카드 정보를 입력하는 경우 시각화는 정보를 올바르게 입력했음을 보여줍니다. 이 마이크로인터랙션은 재미있는 참여보다는 명확성과 보안에 관한 것입니다.
시각적 입력은 사용자와 신뢰를 구축하고 사이트가 신뢰할 수 있다는 느낌을 줍니다.

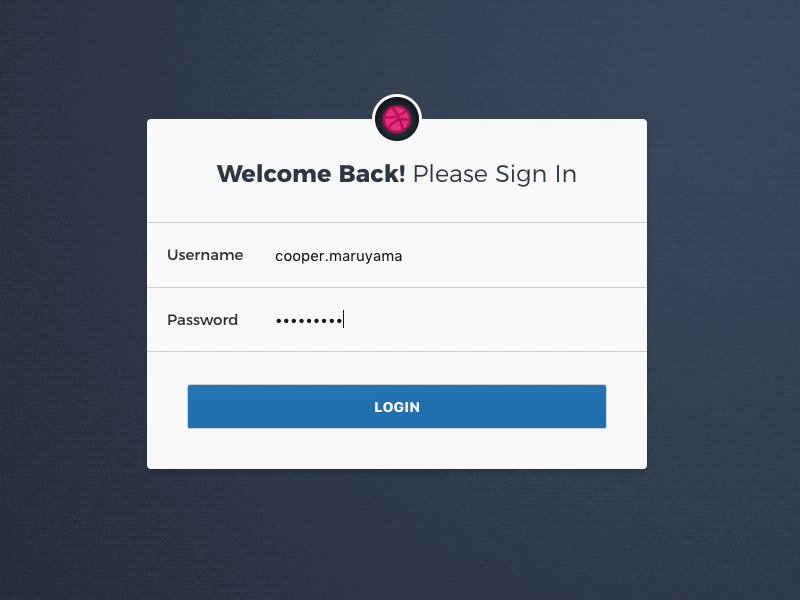
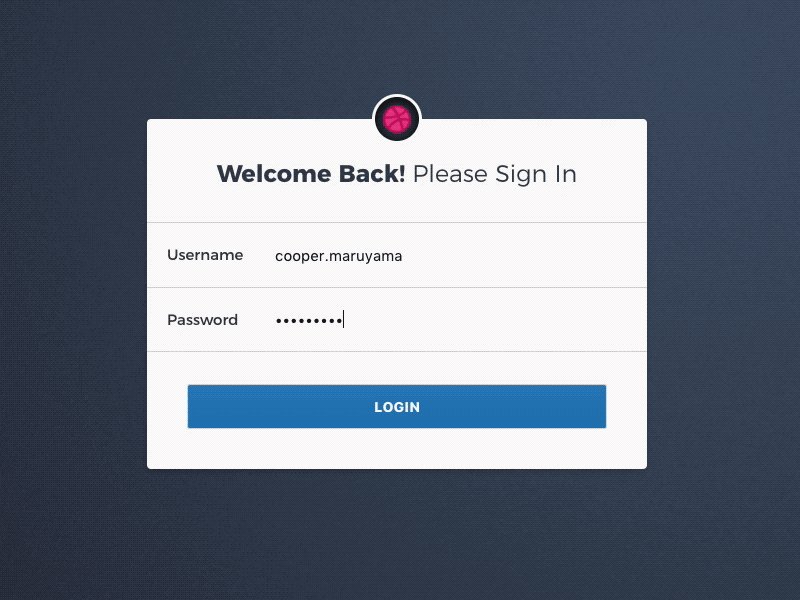
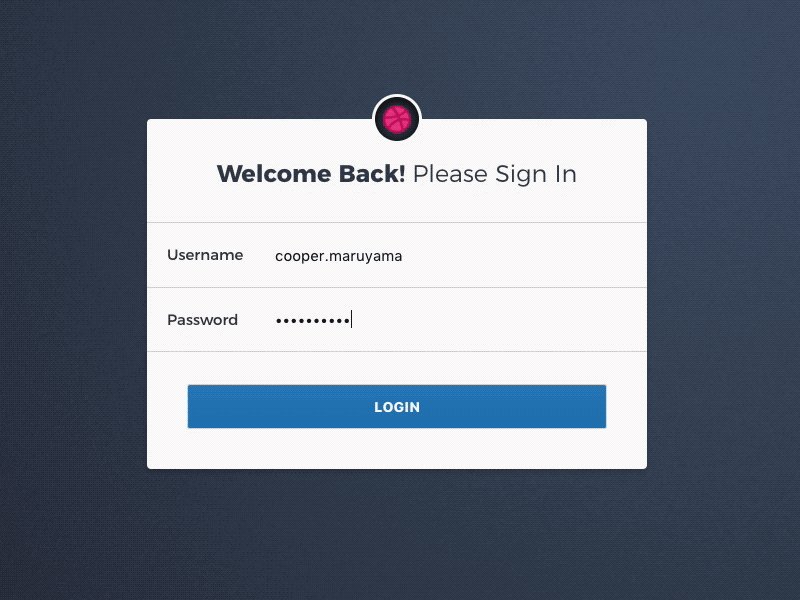
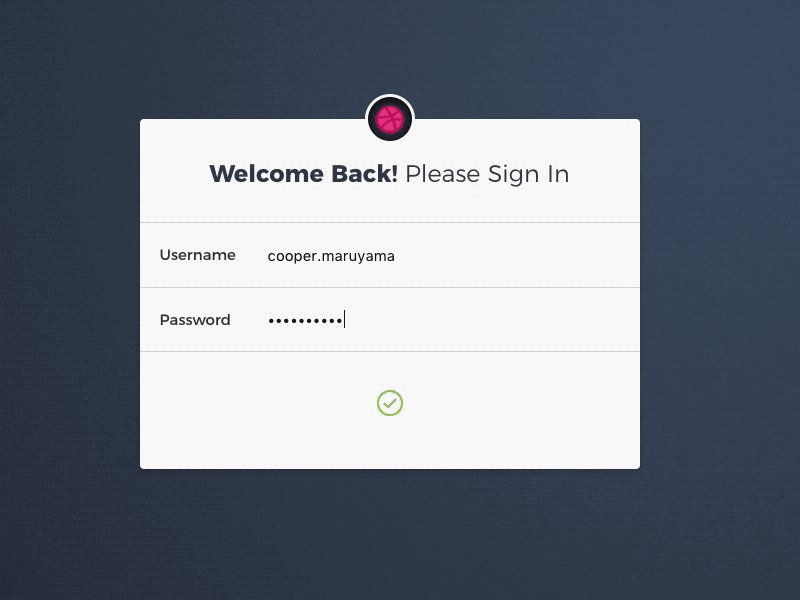
이미지: Cooper Maruyama의 로그인 애니메이션
8. 반응형 클릭 유도문안
마이크로인터랙션은 사용자의 참여를 유도하고 웹사이트를 갖는 중요한 이유인 클릭 유도문안(CTA)에 따라 행동하도록 유도할 수 있습니다.
시각적 신호나 애니메이션을 사용하여 사용자의 관심을 끌고 클릭을 유도합니다. 사용자가 응답하는 경향이 적기 때문에 이 상호 작용이 눈에 거슬리거나 성가시게 되는 것을 원하지 않습니다.

이미지: Michal Wojtowicz의 UI 버튼
효과적인 마이크로인터랙션
마이크로 인터랙션을 효과적으로 만들기 위해 포함해야 할 4가지 핵심 단계가 있습니다.
- 트리거 . 이것은 사용자에게 계속해서 앞으로 나아가도록 촉구하는 신호 또는 시각화입니다.
- 규칙 . 마이크로 인터랙션의 매개변수는 사용자에게 인터랙션이 수행할 작업을 보여줍니다.
- 피드백 . 사용자가 마이크로인터랙션을 클릭하면 응답을 받아야 합니다.
- 루프 및 모드 . 마이크로인터랙션이 얼마나 자주 사용되는지 그리고 어떻게 하면 신규 및 기존 사용자가 이를 인식할 수 있는지 고려하십시오. 루프는 상호 작용이 익숙해지는 곳입니다. 모드는 사용자에게 상호 작용이 처음과 동일하지 않았음을 보여주는 다른 피드백 응답입니다.
더 나은 사용자 경험을 위해 마이크로인터랙션을 활용하면 어쨌든 어느 정도는 있어야 하는 웹 디자인 측면과 긍정적인 연관성을 생성하게 됩니다. 사이트에 대한 마이크로인터랙션을 만들 때 다음 아이디어를 고려하십시오.
