효율적인 반응형 디자인 프로세스
게시 됨: 2022-03-10반응형 디자인 프로세스는 어떻습니까? 효율적이라고 느껴지시나요? 다음 기사는 Smashing Book 5(목차)의 eBook 버전에서 처음 출판된 Ben Callahan의 챕터 "Responsive Process"에서 발췌한 것입니다. -에드.
"이 RFP에 대한 성공적인 응답자는 우리 팀이 평가할 세 가지 정적 설계 옵션을 제공할 것입니다." 저는 다중 옵션 디자인 접근 방식을 선호하는 팬은 아니지만 이해합니다. 때로는 클라이언트가 이것을 필요로 합니다.
"각각의 옵션은 홈페이지, 목록 페이지, 상세 페이지의 세 가지 고유한 레이아웃에 대한 디자인을 제공합니다." 괜찮아. 이제 최대 9개의 정적 디자인 파일이 생성되었습니다. 이것은 조금 손이 가고 있습니다.
"각각의 고유한 페이지 디자인은 모바일, 태블릿 및 데스크톱 크기를 고려해야 합니다." 나는 수학을 잘한 적이 없지만 이 계산은 할 수 있습니다. 27개의 정적인 디자인 파일?! 일어나지 않을거야.
얼마 전에 받은 실제 제안 요청입니다. 클라이언트는 보다 효율적인 접근 방식에 매우 순응적인 것으로 나타났습니다. 하지만 이 경험을 통해 정말 생각하게 되었습니다. 이 일을 하면서 가장 힘든 점은 실제로 이 일을 하는 것이 아닙니다. 당신이 이 일을 하는 동안 그것은 사람들과 함께 일하고 있습니다.
거의 모든 잠재 고객에게 이미 웹사이트가 있습니다 . 우리에게 이는 대부분의 고객이 과거 웹 프로젝트에서 가져온 수하물과 함께 일련의 기대치를 가지고 여기에 오는 것을 의미합니다. 그 짐은 고객이 프로젝트에 접근하는 방식과 여러분에게 지대한 영향을 미칠 수 있습니다. 이러한 기대의 부정적인 영향을 줄이는 데 도움이 되도록, 나는 그것을 관리하는 가장 좋은 방법은 그것을 설정하는 사람이라는 것을 발견했습니다.
이 장의 목표 는 처음부터 시작 하여 웹 프로젝트를 보다 성공적으로 수행할 수 있도록 돕는 것입니다. 어떤 일이 일어날지에 대한 고객의 기대치를 설정하는 데 도움을 주기 위해 첫날부터 일하고 프로젝트의 수명 주기 내내 동일한 작업을 수행합니다.
반응형 웹 디자인 프로세스의 주요 차이점
좋아하는 텍스트 편집기를 열기 전, Macaw를 열기 전, 스케치 패드를 꺼내거나 텍스트 조각을 시작하기 전에 고객이 프로세스를 이해하도록 도와야 합니다. 이를 수행하는 방법에는 여러 가지가 있으며 내가 가장 좋아하지 않는 방법은 새로운 프로세스에서 판매하는 것입니다. 내 경험에 따르면, 계약이 체결되기 전에도 일찍부터 사고 방식의 가치를 입증하는 것이 가장 좋은 방법입니다. 이것은 고객에게 당신이 말하는 내용을 알고 있다는 확신을 주지만, 새로운 방법을 시도하려면 고객의 신뢰를 얻어야 한다는 의미이기도 합니다.
이를 장려하기 위해 저와 제 팀은 협업, 반복, 적응 및 우선 순위라는 네 가지 이상 을 서로 상호 작용할 때 염두에 두려고 노력합니다. 왜 이러한 구체적인 아이디어가 당신을 직선적이고 좁은 방향으로 유지하는지 간략하게 설명하겠습니다.
협력
내가 알지. 모든 사람이 협업과 훌륭한 작업을 수행하는 데 필요한 협업에 대해 이야기하고 있습니다. 글쎄, 그거 알아? 사실이야 물론 팀 내에서 협업해야 하지만 요즘에는 또 다른 종류의 협업이 필요 합니다. 바로 클라이언트와 협업하는 것 입니다. 중요한 알림이 있습니다. 고객도 사람입니다. 그들은 웹 디자인 및 개발과 관련하여 귀하의 전문 지식이 없을 수도 있지만 귀하보다 비즈니스에 대해 더 많이 알고 있습니다.
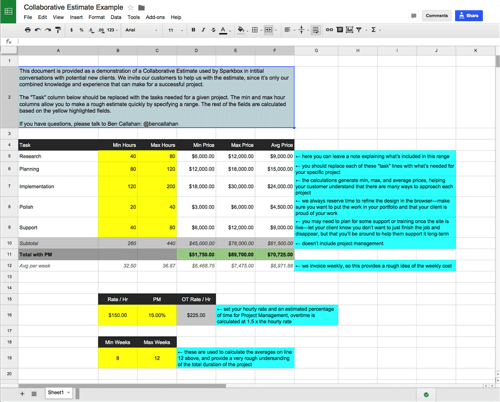
다시, 처음부터 시작됩니다. Sparkbox에서 저는 새로운 고객을 참여시키는 데 있어 보다 협력적인 방법을 찾고 있었습니다. 그 일환으로 추정치를 작성하는 새로운 접근 방식을 취하고 있습니다. 고객이 우리에게 와서 일주일 동안 사라지고 완벽한 솔루션으로 돌아올 수 있도록 프로젝트를 설명하는 대신 견적을 도와달라고 초대했습니다. 그것은 매우 쉽습니다. 우리는 이것을 협력적 평가 라고 부르며 고객들은 그것을 좋아합니다.
몇 가지 조정 가능한 필드가 있는 기본 Google 스프레드시트로 시작하여 작업을 수행하는 데 드는 비용을 계산합니다. 일반적으로 30분의 전화 통화 후에 프로세스의 매우 초기에 이 작업을 수행하기 때문에 광범위하게 시작합니다. 그런 다음 클라이언트와 공유하고 함께 작업합니다.

이것이 중요한 이유입니다. 우리는 고객과 가장 먼저 하는 일에 협력합니다. 우리는 우리가 그들을 위해 일하기보다 그들과 함께 일할 때 더 많은 가치를 더한다는 것을 그들이 알기를 바랍니다. 이것은 우리가 입이 있는 곳에 돈을 두는 한 가지 방법일 뿐입니다.
우리는 또한 우리와 함께하는 팀 커뮤니케이션 채널에 고객을 초대합니다. 우리는 Slack과 Basecamp의 열렬한 팬입니다. 이러한 도구는 양질의 협업을 촉진하는 데 필요한 공식 문서와 비공식 대화를 훌륭하게 조합합니다.
Daniel Mall의 Reading Is Fundamental 웹사이트의 공개적인 재설계에서 우리 모두는 Dan이 어떻게 고객을 프로젝트에 초대했는지 엿볼 수 있습니다. Brad Frost는 프로젝트 진행 상황을 추적하기 위한 도구인 "Project Hub"라는 GitHub 프로젝트로 한 단계 더 나아갔습니다.

이것들은 모두 도구에 불과하다는 것을 기억하십시오. 도구가 도움이 될 수 있지만 실제로 필요한 것은 사고 방식의 변화입니다. 한번은 제 친구 케빈 샤론이 저에게 아주 가슴 아픈 말을 했습니다. 그는 "'아니오'라고 말할 수 없다면 콜라보레이션이 아니다"라고 말했다. 나는 당신에 대해 알지 못하지만, 고객이 요구하는 것이 효과가 없다는 것을 경험으로 알면서도 거절할 권한이 없는 고객과 많은 관계를 맺었습니다. 이러한 클라이언트는 해결해야 할 문제가 아니라 솔루션을 제공합니다.
부끄럽지만 그 반대가 사실인 고객 관계도 있었습니다. 때때로 내 좌절감이 나를 더 낫게 만들고, 나는 내 고객이 프로젝트의 일부가 되어야 한다는 사실을 잊습니다. 고객의 아이디어를 듣고 즉시 동의하지 않는 경우 협력 프로세스를 거부하는 것과 마찬가지로 우리도 유죄입니다. 많은 웹 스튜디오는 클라이언트가 의미 있는 방식으로 기여할 수 있을 만큼 창의적이거나 기술적이지 않다고 믿기 때문에 프로세스에서 이러한 종류의 협업을 기꺼이 허용하지 않습니다.
협업은 양방향입니다. 고객에 대한 관점을 업무에 진정한 기여자가 되는 방향으로 바꾸면 고객을 포함하고 더 나은 제품을 만드는 데 도움이 되는 모든 종류의 새로운 방법이 생깁니다.
반복
우리는 정기적으로 작은 고품질 기능 하위 집합을 엄청난 속도로 제공할 수 있는 기회를 찾습니다. 이와 같은 접근 방식을 취하면 초기에 진행 상황을 보여주고 배운 내용이 프로젝트를 진행하는 데 추진력을 생성할 수 있는 실제 기회를 제공합니다.
클라이언트가 작동하는 방식을 전환하는 데 정치적인 문제가 있을 수 있다고 느낀다면 여기에 전문가 팁이 있습니다(저는 우리가 수행하는 모든 프로젝트에서 이것을 느낍니다). 반복적으로 작업하면 회의론자를 옹호자로 바꾸는 데 도움이 될 수 있습니다. 대부분의 사람들은 전체 프로젝트보다 작은 단계에서 새로운 작업 방식을 시도할 가능성이 훨씬 더 높습니다. 다시 말하지만 여기서 중요한 점은 고객의 신뢰를 얻기 위해 초기에 가치를 입증하는 것입니다.
반복이 나타나는 한 가지 방법은 프로토타이핑입니다. 우리는 중요한 문제를 식별하고, 가능한 솔루션을 제안하고, 프로토타입을 통해 유효성을 증명하거나 반증하고, 수정하고 반복할 수 있는 기회를 끊임없이 찾고 있습니다.
종종 우리는 대규모 프로젝트를 시작하기 전에 유료 발견 단계로 시작할 기회를 찾습니다. 결혼하기 전에 데이트라고 생각하세요. 이를 통해 프로젝트에 대해 더 많이 배우고 이 클라이언트와 함께 작업하는 것이 어떤 것인지 알 수 있습니다. 양 당사자는 업무 관계가 적합한지 여부를 결정할 수 있습니다.
초기 계약은 다양한 형태를 취할 수 있지만 주요 목표는 다음과 같습니다.
- 프로젝트의 범위를 더 잘 이해
- 가장 큰 문제에 대한 가능한 솔루션 식별 및 증명
- 클라이언트/벤더 적합성이 올바른지 파악
- 당신이 능력이 있음을 증명하십시오
- 위의 대가를 받으십시오
고객은 이 접근 방식을 높이 평가할 것이며 향후 작업을 위한 훌륭한 기반을 구축하게 될 것입니다. 그리고 프로젝트에 대한 이해를 극적으로 바꾸는 무언가를 배운다면 작은 단계에만 전념하게 될 것입니다. 이 학습은 프로세스의 다음 단계에 많은 정보를 제공하고 더 나은 솔루션으로 나아갈 수 있도록 지원합니다.
우리는 수년 동안 함께 일한 고객이 있습니다. 사실, 우리는 최근 그들과 함께 30번째 프로젝트를 시작했습니다. 저에게 이것은 우리가 함께 일할 수 있는 상호 유익한 방법을 찾았다는 표시입니다. 그들은 우리가 제공하는 것의 가치를 보고, 우리는 그들과 함께 일하는 데 창의적이고 기술적으로 만족합니다. 이 관계를 성공적으로 만든 원인을 정확히 찾아내기 위해 저는 계속해서 반복적인 접근 방식으로 돌아갑니다. 그들이 문제와 해결 방법에 대한 아이디어를 가지고 우리에게 온 적이 여러 번 있었습니다. 12주 프로젝트가 될 수 있는 것을 그냥 물어뜯는 대신, 우리는 가능한 솔루션을 테스트하고 훨씬 낮은 초기 투자를 갖는 더 작고 반복적인 단계를 정기적으로 제안했습니다. 이러한 접근 방식을 통해 우리는 그들의 신뢰를 얻을 수 있었습니다. 그 신뢰는 지속 가능한 관계를 만드는 데 필수적이며 반복은 이 모든 것의 핵심입니다.
적응하다
반응형 웹 디자인이 등장했을 때 우리가 구축하고 있던 제품에 내재된 유연성이 우리 프로세스에 적용되고 있다는 생각에 충격을 받은 기억이 납니다. Samantha Warren은 다음과 같이 말했습니다. "프로세스는 디자인하는 제품만큼 반응이 빨라야 합니다."
사실 이런 종류의 작업에는 완벽한 프로세스가 없습니다. 당신과 나는 우리에게 주어진 제약을 받아들여야 합니다. 모든 프로젝트, 클라이언트, 범위, 일정, 예산, 팀, 기술 스택, 지원 매트릭스가 다릅니다. 이 비즈니스에서 성공적인 조직은 프로젝트의 제약 내에서 작업할 수 있고 여전히 시대를 초월한 작업을 수행할 수 있는 조직입니다.
프로세스에 대한 나의 견해는 확실히 고객에게 설명하기 어렵습니다. 기회가 주어진다면 나는 아마도 프로젝트에 관련된 몇몇 핵심 사람들(클라이언트 포함)을 몇 주 동안 방에 가두고 그것을 알아낼 수 있는 권한을 부여할 것입니다. 제 말을 들어주세요. 클라이언트는 한 번에 몇 주 동안 방에 갇히는 것을 좋아하지 않습니다.
대신, 우리는 매우 엄격한 프로세스(각 단계가 배치되고 문서화되는)와 즉흥적인 프로세스(팀이 진행하면서 최상의 접근 방식을 찾도록 신뢰하는 프로세스) 사이에서 균형을 찾아야 합니다. 이 균형을 찾는 데 고려해야 할 많은 요소가 있습니다. 다음은 3가지입니다. 팀의 규모; 팀의 경험; 그리고 프로젝트의 중요성.
팀의 규모
매우 작은 팀이 있는 경우 프로세스에 큰 유연성을 허용하는 것이 훨씬 쉽습니다. 같은 방에 2~3명이 앉아 있으면 많은 구조 없이 무슨 일이 일어나고 있는지 추적할 수 있습니다. 팀 규모를 최대 6명 또는 7명으로 설정하면 전체 프로젝트 진행 상황에 대한 각 플레이어의 영향을 이해하기 어려워지기 시작합니다. 팀을 10명, 15명 또는 그 이상으로 늘리면 거의 불가능해집니다.
이것은 저에게 매우 개인적인 것입니다. 처음 파트너와 함께 Sparkbox를 시작했을 때 우리는 단 4명이었습니다. 우리 각자는 꽤 잘 정의된 역할을 가지고 있었고 많은 프로세스 없이 상당히 효과적으로 운영할 수 있었습니다. 우리는 모두 하나의 큰 방에 함께 앉았기 때문에 우리 사업의 모든 측면에 대한 지속적인 의사 소통이 이루어졌습니다.
현재 23명의 정규직 직원과 3명의 견습생이 있습니다. 우리는 확실히 성장에 대해 매우 신중한 일부 지역만큼 빠르게 성장하지 않았지만 "성장하는 고통"이라는 문구는 여전히 옳습니다. 우리는 언제, 무엇을, 어떻게 의사소통해야 하는지 끊임없이 실험해야 했습니다. 이 실험을 통해서만 우리에게 적합한 균형을 찾을 수 있습니다.
여기서 교훈은 팀의 규모가 주어진 프로젝트에 사용할 수 있는 프로세스의 종류에 영향을 미친다는 것입니다. 일반적으로 프로젝트에 인원이 많을수록 더 많은 경직성이 필요합니다. 팀 규모가 줄어들면 덜 공식적인 프로세스로 벗어날 수 있습니다. 팀의 맥박을 모니터링하고 일이 원활하게 진행되도록 프로세스를 조정하는 것은 프로젝트 관리자의 책임입니다.
팀의 경험
경험이 부족한 팀과 함께 일할 때 더 엄격한 프로세스를 통해 모든 사람이 같은 생각을 하게 될 것입니다. 사실 경험이 부족한 팀은 경험을 쌓기 위한 맥락으로 구체적인 과정이 필요하다고 생각합니다. 보다 엄격한 환경에서 성공을 입증한 후에야 팀이 작업 방식에서 더 많은 자유를 얻을 수 있도록 프로세스 계층을 벗겨낼 수 있습니다.
다시 말하지만, 이것은 주로 우리가 프로젝트를 위해 팀을 구성하는 방법 때문에 저에게는 상당히 개인적인 개념입니다. 우리는 우리가 수행하는 각 프로젝트에 대해 고유한 팀을 구성합니다. 프로젝트가 진행되는 동안에도 사람들을 팀 안팎으로 순환시킬 수 있습니다. 이는 특히 개인의 경험이 크게 다를 경우 문제를 일으킬 수 있습니다. 대부분 사람들이 성공하려면 다양한 수준의 프로세스가 필요하다는 사실을 인식해야 한다는 의미입니다. 우리의 프로젝트 관리자는 이를 면밀히 모니터링하고 필요에 따라 조정합니다.
경험 많은 디자이너와 개발자가 많기 때문에 이 균형은 대부분 경험이 부족한 사람들을 분산시키는 것입니다. 고도로 숙련된 팀에 한 두 명의 새로운 개발자를 추가하면 모든 사람의 기준이 높아집니다. 새로운 개발자는 경험이 많은 사람에게서 배우고 경험이 많은 사람은 새로운 개발자를 가르치면서 배울 것입니다. 이것은 윈 - 윈을 만듭니다!
프로젝트의 중요성
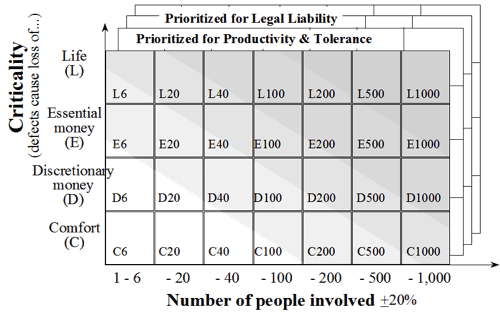
프로젝트가 얼마나 중요한지에 대한 아이디어는 Agile Manifesto의 원래 서명자 중 한 명인 Alistair Cockburn이라는 신사로부터 나옵니다. "Crystal Methods"에 대한 글에서 Cockburn은 이 진술을 완성함으로써 임계 범위를 설명합니다.
결함으로 인해 다음이 손실됩니다.
- 편안함(중요하지 않음)
- 임의 자금(다소 중요)
- 필수 자금(중요)
- 수명(매우 중요)

우리 제품이 더 중요할수록 프로세스는 더 엄격해야 합니다. 중소기업과 대기업 모두에서 일해 본 적이 있다면 이런 경험을 했을 것입니다. 소규모 지역 회사는 위험이 적기 때문에(낮은 중요도) 작업 방식에서 더 많은 자유를 허용하는 경향이 있습니다. 대기업은 프로세스가 좋은 결과를 내지 못하면 잃을 것이 훨씬 더 많습니다(더 높은 중요도).
이 업계에서 막 시작했을 때 저는 거의 독점적으로 소규모 지역 비즈니스와 함께 일했습니다. 격주로 스티커 메모, 이메일 및 전화 통화로 프로젝트를 관리했습니다. 지금은 훨씬 더 큰 조직에 참여하고 있습니다. 이러한 프로젝트를 관리하려면 일일 스탠드업, 회고 및 스프린트 계획 회의에 참여해야 합니다. 우리는 번업을 구축하고, JIRA(문제 추적 소프트웨어)에서 작업하고, 내가 인정하는 것보다 더 많은 속도를 계산하고 있음을 발견합니다. 이 모든 것은 작업의 중요성 때문입니다. 충분히 큰 숫자의 작은 비율은 여전히 큰 숫자입니다. 이러한 대기업은 이를 이해하고 있으며 막대한 손실로부터 회사를 보호할 수 있는 프로세스를 갖추고 있습니다.
우선순위를 정하다
우리가 디자인하는 화면의 크기가 줄어들면서 우선 순위를 전달하기 위한 옵션도 줄어듭니다. 생각해 보세요. 일반적으로 사용자가 초점을 맞춰야 하는 위치를 이해하는 데 도움이 되도록 크기, 위치, 순서 및 대비와 같은 항목을 사용합니다. 작은 화면에서는 개체의 크기나 헤드라인의 위치로 할 수 있는 작업이 너무 많습니다. 우리는 더 큰 화면 경험에 초점을 맞출 때와 같은 자유가 없습니다.
이러한 이유로 시스템 전체에서 콘텐츠 및 기능의 우선 순위를 이해하는 것이 중요합니다. Luke Wroblewski는 고객이 진정으로 중요한 것이 무엇인지 파악할 수 있도록 먼저 모바일 장치에 대해 생각하도록 훌륭하게 격려했습니다. 진실은 우선 순위에 대한 확실한 이해가 없다면 반응형 웹 디자인은 그저 추측에 불과하다는 것입니다.
우리는 고객이 프로세스 초기에 선형적으로 생각하도록 하여 이를 권장했습니다. (아래 "완료하기" 섹션에서 이를 수행하는 데 사용하는 도구의 종류를 공유하겠습니다.) 선형적으로 생각하는 것은 사람들이 가장 중요한 것을 선택하도록 요구하는 이점이 있으며, 동의가 필요한 것은 바로 이 우선 순위입니다. 프로젝트에서 이것을 바로 설정하면 기반을 구축할 수 있는 기반이 마련되고 프로젝트 후반부에 스스로 질문하게 될 많은 질문에 대한 답변을 제공할 수 있습니다.
최근에 클라이언트가 와이드스크린 와이어프레임을 이미 조립한 상태로 우리를 찾아온 프로젝트가 있었습니다. 그들은 약간의 돈을 절약하기 위해 이 작업을 수행했으며 우리는 이러한 방식으로 그들과 함께 일하게 되어 기뻤습니다. 우리가 디자인을 시작했을 때 클라이언트는 우리 작업에 만족하지 않았습니다. 와이드스크린 와이어프레임이 콘텐츠 및 기능의 우선순위를 적절하게 식별하지 못한다는 것을 프로젝트의 절반이 지나서야 깨달았습니다. 이것이 우리가 겪고 있는 문제의 핵심이었습니다. 결국 우리는 프로젝트의 추진력을 되찾기 위해 콘텐츠 분석과 우선 순위 지정을 위해 다시 돌아갔습니다. 더 일찍 이 작업을 수행했더라면 프로젝트 전체에서 더 효율적으로 작업할 수 있었을 것입니다. 불행히도, 그들이 돈을 절약할 수 있도록 돕기 위해 우리는 적절한 기초를 먼저 마련했다면 피할 수 있었던 몇 가지 재작업을 수행해야 했습니다! 교훈 - 조기에 우선 순위를 정하십시오.
네 가지 이상
다음 프로젝트로 넘어갈 때 클라이언트를 프로젝트에 포함시켜야 한다는 점을 명심하십시오. 그들을 위해 일하는 대신 그들과 협력 할 기회를 찾으십시오. 초기에 가치를 더 많이 보여줄수록 더 많은 신뢰를 얻을 수 있음을 기억하십시오. 반복 은 이를 수행하는 데 도움이 됩니다. 작게 시작하는 것을 두려워하지 마십시오! 또한 특정 프로젝트나 클라이언트가 필요로 하는 것에 더 잘 맞도록 작업 방식을 조정 해야 한다는 점을 기억하십시오. 마지막으로, 프로젝트 초기에 콘텐츠와 기능의 우선 순위 를 설정하기 위해 열심히 노력하십시오. 이것은 특정 종류의 콘텐츠의 중요성에 대한 질문이 생길 때 프로젝트 후반부에 배당금을 지불할 것입니다.
이 네 가지 이상 외에도 일상에서 어떤 종류의 프로세스가 작동할지 고려할 때 약간의 프레임워크를 제공하고자 합니다.
프로세스 고려를 위한 프레임워크
우리의 프로세스는 항상 생명을 위해 싸우고 있습니다
대부분의 프레젠테이션이나 작성 과정에서 나를 놀라게 하는 한 가지는 공유하는 사람들이 얼마나 자신감을 갖고 있는지입니다. 어쩌면 우리가 이상치일 수도 있지만 우리의 프로세스는 항상 생명을 위해 싸우고 있습니다. 새로운 작업 방식이 나온다면 시도해 보겠습니다. 우리가 뭔가를 하는 더 나은 방법에 대한 힌트라도 있다고 생각한다면, 우리는 그것을 밝히기 위해 주변을 파헤칠 것입니다. 이것이 바로 우리가 연결되어 있는 방식입니다. 많은 분들이 이런 식으로 연결되어 있다는 것도 이해합니다.
우리의 과정이 결코 완전하지 않다는 데 동의합시다.
선형 핸드오프에서 벗어나기
업계 대부분은 결과물을 벽 너머로 던지는 일을 중단해야 한다는 데 동의합니다. 대신, 많은 사람들이 프로젝트 기간 동안 적절한 사람들을 참여시키는 것이 팀원들의 공감을 높이고 모든 사람의 기준을 높일 수 있기를 바라는 마음으로 팀을 재구성하는 방법에 대해 생각하고 있습니다. Trent Walton은 "재조직화"라는 게시물에서 이를 웅변적으로 설명합니다. 여기에서 그는 팀의 구조가 종종 사용할 수 있는 프로세스의 종류를 제한하고 우리가 더 작은 분야 간 팀을 고려하도록 권장한다고 말합니다. 우리는 이것이 사실임을 확인했고 매우 유사한 접근 방식을 취했습니다. 사실 과거의 선형 프로세스는 항상 약간 비효율적이었습니다. 나는 반응형 웹 디자인이 그 비효율성을 훨씬 더 분명하게 만들었다고 믿습니다. 반응형 작업을 처리하면서 저는 조직 구조에 대해 고객과 대화를 나누게 되었습니다. RWD가 실제로 조직 변화의 촉매제라는 더 많은 증거입니다.
더 많은 프로젝트를 위해 더 많은 분야를 포함해야 합니다. 나는 이것을 우리의 눈이 최종 제품, 하나의 결과물에 확고하게 초점을 맞춘 프로젝트를 통해 나선형으로 생각하는 것을 좋아합니다. 각 나선을 통해 우리는 모든 분야를 포함하고 모든 결정 지점에서 더 명확성을 얻습니다. 개념은 간단합니다. 프로젝트 기간 동안 전체 팀이 역할을 수행할 수 있습니다. 즉, 프로젝트의 한 영역에서 변경이 다른 영역에 미치는 영향을 인식하고 포용하십시오.
내 팀과 나는 내 비즈니스 멘토와의 상호 작용 때문에 이 아이디어(프로젝트를 통해 나선형으로)에 착륙했습니다. 그의 이름은 Geoff이고 그는 매우 날카로운 사람입니다. 그는 꽤 큰 조직의 CFO였으며 비전 있는 리더가 회사의 재무 상태를 파악하도록 돕는 일에서 경력을 쌓았습니다.
Geoff를 처음 만났을 때 우리는 위기 상태였습니다. 우리 앞에는 파트너도 나도 해결 방법을 모르는 중대한 문제가 있었습니다. Geoff는 우리 모두를 앉히고 "끝을 염두에 두고 시작하라"고 요청했습니다. 그는 우리가 앞으로 어려운 시기를 이겨낸 후에 어떤 모습일지 설명해주기를 원했습니다. 그는 우리가 우리 회사의 인생에서 이 시간에 대한 성공을 정의하기를 원했습니다. 계속해서 Geoff를 만나면서 나는 좌절하기 시작했습니다. 우리가 앉을 때마다 그가 우리가 직면한 문제를 해결하는 데 필요한 조언을 해주기를 바랍니다. 그 대신 그는 계속해서 점점 더 많은 질문을 던졌습니다. 이것은 몇 주 동안 계속되었고 나에게는 힘든 시간이었습니다.
모든 것이 이해가 되기 시작한 Geoff 및 파트너와의 만남을 결코 잊지 못할 것입니다. 우리의 모임은 다른 모든 사람들과 마찬가지로 시작되었습니다. 우리는 문제에 대한 현재 이해를 먼저 살펴보고 얻은 새로운 통찰력을 공유하는 시간을 가졌습니다. 이번에야 비로소 우리 각자는 해결책이 떠오르기 시작했습니다. 완전히 명확하지는 않았지만 초점이 맞춰지기 시작했습니다. 우리가 고려하고 있던 세 가지 옵션 중 하나가 다른 것보다 훨씬 매력적으로 보이기 시작했습니다. 지난 몇 달 동안 우리가 배운 것은 우리가 직면한 문제를 해결하기 위한 최선의 선택으로 우리를 틀림없이 이끌었습니다.
이 수업은 저에게 매우 중요했습니다. 그것이 나에게 가르쳐준 것은 선형 프로세스는 우리가 모든 정보를 얻기 전에 결정을 내려야 한다는 것입니다. 시각적 디자인을 고려하지 않고 와이어프레임 세트를 생성하기 위해 알아야 할 모든 것을 어떻게 알 수 있습니까? 일부 프론트 엔드 코드를 실험하지 않고 어떻게 인터페이스 디자인을 완성할 수 있습니까? 콘텐츠로 시작한 다음 사용자 경험 디자인을 한 다음 사용자 인터페이스 디자인 등을 하는 것이 가능한 것처럼 행동할 때 우리는 이러한 각 결과물이 다른 결과물에 미치는 영향을 무시합니다. 대신에 서로에게 알리도록 허용해야 합니다. 우리는 그들에게 숨을 쉴 수 있는 공간을 주어야 하고, 적응할 수 있고, 프로젝트에서 배운 것을 사용하여 앞으로 나아갈 수 있어야 합니다.
이것이 바로 Geoff가 우리를 밀어붙이는 나선형 과정입니다. 질문을 하는 몇 주간은 문제에 대한 우리의 이해를 알려주었습니다. 결정을 내리고(UI 디자인 승인) 절대 변하지 않을 것처럼 계속 진행하는 대신(OK, 프론트엔드 개발, 이 디자인 코딩) Geoff는 우리가 필요한 모든 정보를 가지고 있지 않다는 것을 인식하도록 강요했습니다. 최선의 결정을 내리기 위해. Geoff는 "마지막 책임 있는 순간"이 결정될 때까지 기다리기를 원했습니다.
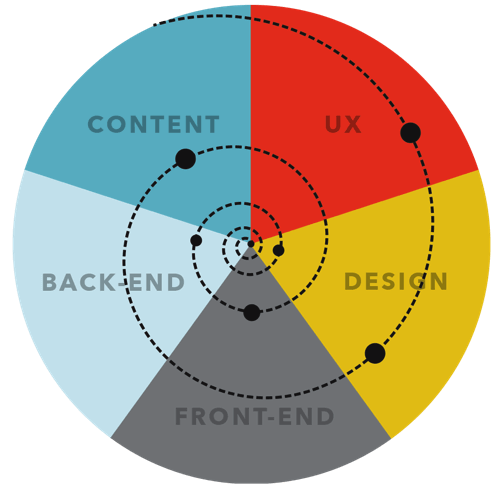
저는 나선형이라는 이 아이디어를 우리가 매일 하는 일에 적용하려고 노력했고 다음과 같은 시각화에 도달했습니다.

위의 파이 조각에 자신의 분야를 입력하십시오. 접근 방식을 설명하기 위해 이미지가 단순화되었습니다. 이러한 점은 전통적인 의미에서 산출물이 아니라는 점에 유의하는 것이 중요합니다. 이는 고객과 함께 앉아서 "하나의 결과물"을 향한 진행 상황을 검토할 수 있는 기회를 나타냅니다. 이것은 다음을 의미합니다. 고객을 실망시킬까 두려워 결과물을 수정하지 마십시오. 화이트보드에 스케치할 때 Illustrator에서 와이어프레임을 아름답게 보이게 하는 것은 매우 비효율적입니다. 우리는 그것들을 결과물이라고 부르는 것을 중단하고 업데이트 라고 부르기 시작했습니다.
이러한 종류의 워크플로는 프로젝트에 필요한 분야 유형을 간단히 교체할 수 있기 때문에 모든 종류의 프로젝트에서 사용할 수 있을 만큼 충분히 유연합니다. 과정을 둘러싼 의식은 관련된 사람들의 경험에 따라 더 엄격하거나 즉흥적으로 만들 수 있습니다. 핵심은 모든 사람들이 관련되어 있는지 확인하는 것입니다.
이 접근 방식은 올바른 정보를 얻을 때까지 결정을 연기합니다. 그것은 한 분야에서 내린 결정이 의심할 여지 없이 다른 분야에 영향을 미칠 것임을 인식합니다. 팀과 대화를 시작하고 관련된 모든 사람의 동의가 필요합니다. 덜 형식적이지만 더 효율적입니다. 예측 가능성은 낮지만 훨씬 더 나은 제품을 제공할 수 있는 잠재력이 있다고 믿습니다.
다학제적 기여를 모색해야 한다는 데 동의합시다.
효율성이 핵심
우리가 세상에서 항상 시간이 있었다면 우리는 우리의 과정에 대해 걱정할 필요가 없었을 것입니다. 우리는 좋은 아이디어를 우연히 발견할 때까지 무언가를 시도할 수 있습니다. 당신과 나는 이것이 사실이 아니라는 것을 알고 있습니다.
Sparkbox에서 우리의 프로세스를 조정하는 많은 부분은 우리가 무언가를 성취할 수 있는 더 빠른 방법을 찾고 있기 때문입니다. 속도 향상에 대한 약속은 우리가 더 큰 고객의 매우 재능 있는 내부 팀과 함께 일할 기회를 얻는 방법이기도 합니다. 모두가 효율성 향상을 찾고 있습니다.
좋은 프로세스는 또한 효율적인 프로세스라는 데 동의합시다.
끊임없이 진화합니다. 다학문. 효율적인. 우리가 이 문제의 핵심으로 뛰어들 때 나는 우리가 이 세 가지를 염두에 두고 싶습니다. 우리는 이러한 아이디어를 새로운 접근 방식을 고려하는 필터로 사용할 수 있습니다.
충분한 이론
충분한 이론입니다. 이 작업의 핵심 내용으로 들어가 보겠습니다. 저는 웹 프로젝트 전반에 걸쳐 세 가지 질문을 끊임없이 던집니다.
- 우리는 누구를 위해 건설하고 있습니까?
- 우리는 그들이 경험에서 무엇을 얻기를 원합니까?
- 경험을 어떻게 제시해야 합니까?
목표는 올바른 사람들(누가)에게 올바른 방법(방법)으로 올바른 것을(무엇을) 말할 수 있는 방법을 찾는 것입니다. 모든 종류의 훌륭한 의사 소통의 비결은 이러한 질문에 답하는 것입니다. 물론 프로젝트 전반에 걸쳐 다른 많은 질문을 할 것입니다. 이 사이트에서 어떤 종류의 탐색 패턴을 사용해야 합니까, 아니면 모든 페이지 상단에 광고가 정말 필요한가요? 나는 누가, 무엇을, 어떻게에 대한 답을 가지고 있으면 다른 모든 질문에 답할 때 올바른 방향으로 인도할 것이라고 제안합니다.
바라건대, 당신은 이미 Dan Mall의 챕터(이 챕터 직전)를 읽었습니다. 그것에서 그는 당신이 누구와 의사 소통하고 있는지 이해하는 데 약간의 맥락을 제공하는 훌륭한 일을합니다. 인터뷰와 시작 회의에 대한 그의 설명은 당신을 올바른 방향으로 단단히 움직일 것입니다.
마찬가지로 Eileen Webb의 다음 장은 반응형 프로젝트를 위한 콘텐츠 전략에 관한 것입니다. 그것은 철저한 챕터이며 그녀는 우리가 내가 할 수 있는 것보다 더 잘 의사 소통하려고 하는 것에 대한 질문에 답합니다.
따라서 이 장의 나머지 부분은 "어떻게?"라는 세 번째 질문에 답하는 데 전념합니다. Sparkbox에서 나와 내 팀에 가장 도움이 되었던 도구 종류를 알려 드리겠습니다.
완료하기
앞서 언급했듯이, 우리가 제시하는 콘텐츠와 기능의 우선 순위를 이해하는 것은 효과적인 의사 소통에 매우 중요합니다. 이 진리가 우리가 하는 일에서 나타나는 몇 가지 방법이 있습니다.
콘텐츠 우선순위 가이드
콘텐츠 우선 순위 가이드는 "부분 콘텐츠 모델링, 부분적으로 제거된 와이어프레임"입니다(Emily Gray의 "콘텐츠 우선 순위 가이드" 참조). 미니 콘텐츠 모델처럼 우선 순위에 따라 클라이언트와 협력합니다. (콘텐츠 우선 순위 가이드의 실제 예는 https://bit.ly/content-priority-guide를 참조하십시오.)

콘텐츠 우선 순위 가이드는 각 페이지에 어떤 유형의 콘텐츠가 있어야 하는지 알려줍니다. 이는 블로그 게시물의 제목, 기본 이미지 및 본문과 같은 단순한 것일 수도 있고 훨씬 더 복잡할 수도 있습니다. 전자 상거래 사이트의 제품 세부 정보 페이지에 필요할 수 있는 모든 콘텐츠 유형을 고려하십시오.
또한 각 콘텐츠 유형에 대한 설명을 허용합니다. 제품에 대한 간략한 설명이 있는 경우 우선순위 가이드는 "제품을 설명하는 한 문장과 제품을 독특하게 만드는 요소"라고 말할 수 있습니다. 영웅 이미지와 같은 항목의 경우 특정 사례와 관련이 있는 경우 사진의 아트 디렉션에 대한 세부정보를 제공할 수 있습니다.
콘텐츠 우선 순위 가이드는 재사용 가능한 구성 요소를 빠르게 식별하는 데도 도움이 됩니다. 이는 해당 콘텐츠의 관리를 계획할 때 매우 유용합니다. 재사용 가능한 패턴을 인식한다는 것은 콘텐츠를 관리하는 보다 효율적인 시스템을 구축할 수 있음을 의미합니다.
가장 중요한 것은 우선순위 안내가 우선순위에 있다는 것입니다. 특정 페이지에서 진정으로 중요한 것이 무엇인지에 대한 토론을 촉발합니다. 이는 사이트가 표시 영역 너비에 걸쳐 어떻게 반응할지 고려할 때 엄청난 도움이 됩니다. 그리고 실제 내용이 포함되어 있지 않기 때문에 내용 유형의 내용과 이유에 대한 훌륭한 대화를 용이하게 하며, 즉시 사본을 작성하기 시작하면 쉽게 간과될 수 있습니다.
고객이 우선순위를 정하는 데 어려움을 겪는다면(아마도 그럴 것입니다), 스프레드시트에 가장 중요한 것을 중심으로 이러한 결정을 내리고 1차, 2차, 3차 등을 확인할 수 있는 옵션을 제공할 수 있습니다. 결과는 동일합니다. 각 페이지에 대한 콘텐츠 유형의 우선 순위 목록이지만 거기에 도달하는 프로세스는 몇 가지 옵션이 제공되는 경우 클라이언트에게 좀 더 친근하게 느껴질 수 있습니다.
정보 아키텍처
시스템에 존재해야 하는 콘텐츠의 유형과 우선 순위를 충분히 이해하고 나면 해당 콘텐츠를 그룹화하는 방법과 사용자가 사용하기를 원하는 콘텐츠의 경로를 고려하는 것이 중요합니다. 이러한 생각은 유용한 사이트를 만드는 데 중요합니다.
최근에 Aaron Quinn이 정보 아키텍처에 대해 이야기하는 것을 보았는데 그는 저에게 정말 와닿는 말을 했습니다. 그는 우리가 정보를 그룹화할 때 상식에 너무 많이 의존하고 있을지도 모른다고 제안했습니다. 대신 그는 사용자가 우리가 구축한 것과 상호 작용하는 방식을 계획할 때 상식보다 합의를 고려하도록 했습니다. 빠른 이야기로 그 이유를 설명하겠습니다.
1년 넘게 함께 일해 온 고객이 있습니다. 그녀는 우리가 그녀의 구축을 도운 매우 성공적인 SAAS 제품을 부트스트랩했습니다. 이 여성은 엄청나게 똑똑합니다. 그녀는 매일 웹에서 일하며 그녀가 생계를 꾸리는 방식입니다. 얼마 전, 나는 그녀와 그녀의 제품에 대한 다음 단계에 대해 이야기를 나눴고 그녀는 나에게 이렇게 말했습니다. 그녀의 사이트에서 탭을 구현한 위치를 필사적으로 기억하려고 했기 때문에 잠시 멈췄습니다. 내 혼란을 감지하고 그녀는 계속해서 그녀가 원하는 것에 대해 더 자세히 설명했습니다. 잠시 후 나는 그녀가 내비게이션에 대해 이야기하고 있다는 것을 깨달았습니다. 이 능숙한 웹 기업가가 자신의 탐색을 "탭"이라고 부르는 것은 놀라운 일이었습니다.
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. 효율적인. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
충분한 이론입니다. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
완료하기
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.
정보 아키텍처
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.

We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
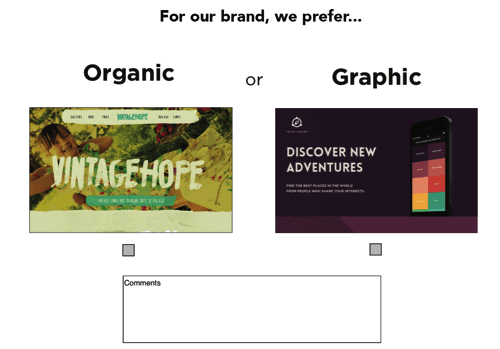
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

당신은 아이디어를 얻을. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
사용자 경험 디자인
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
That's a lot. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
반응형으로 구축하는 경우 뷰포트 너비에 걸쳐 단일 사이트 솔루션을 테스트하는 데 집중해야 합니다. 우리는 중단점뿐만 아니라 전체의 유용성을 측정해야 합니다. 이것은 우리가 대부분의 사람들에게 가장 유용한 경험을 만드는 데 도움이 될 것입니다.
이제 이러한 목표를 달성하는 데 도움이 되는 몇 가지 업데이트를 고객과 함께 사용합니다.
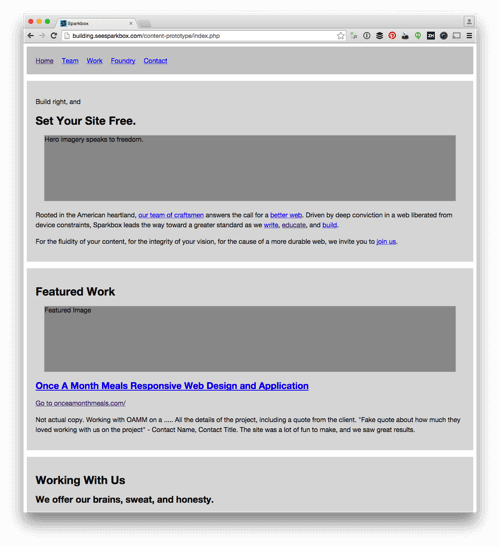
콘텐츠 프로토타입
웹디자이너는 CSS를 배워야 한다는 말, 들어보셨죠? 글쎄요 , 저도 동의합니다. 콘텐츠 전략가는 HTML을 배워야 한다고 생각합니다. 이러한 이유로 우리는 웹 개발 프로세스 초기에 콘텐츠 프로토타입을 구축해 왔습니다. 실제 콘텐츠를 명확하게 파악하기 시작하자마자 해당 콘텐츠를 하이퍼텍스트 로 표시하기 시작합니다. 이것이 우리가 HTML로 하는 일입니다. 맞습니까? 콘텐츠를 가장 잘 이해하는 사람보다 의미 태그로 콘텐츠를 래핑하는 것이 더 나은 사람은 누구입니까? Markdown과 같은 도구도 작동할 수 있지만 Markdown으로 바로 이동하기 전에 몇 가지 기본 HTML을 배우는 것이 가장 좋습니다. 이러한 방식으로 콘텐츠를 작성하는 이유를 이해하는 것은 실제로 HTML을 작성하는 것만큼 중요합니다. Markdown과 같은 도구는 작업과 해당 작업의 출력 사이에 추상화 레이어를 추가합니다.
콘텐츠 프로토타입을 만들 때 의도적으로 거의 모든 스타일을 생략합니다. 우리는 그것들을 아주 못생긴 채로 두므로 우리가 아무 것도 디자인하지 않았다는 것이 매우 분명합니다. 이렇게 하면 대화가 콘텐츠와 해당 콘텐츠의 우선 순위에 집중할 수 있습니다. 이것을 고객에게 보여주면 즉시 주문을 받아들일 것입니다. 이것이 바로 고객이 원하는 것입니다. 우선 순위를 바로 잡으십시오! 또한 일반적으로 다음과 같이 그룹화를 표시하기에 충분한 CSS만 포함합니다.

못생겼다고 했습니다.
또한 콘텐츠 프로토타입에 링크가 가득합니다. 우리가 이것을 만드는 한 가지 이유는 사람들이 페이지에서 페이지로 이동하여 콘텐츠를 통한 흐름이 작동하는지 확인하기 위함입니다.
이러한 종류의 추악한 업데이트를 보려면 클라이언트를 준비해야 함을 기억하십시오. 그렇지 않으면, 그들은 확실히 그들의 프로젝트에 당신을 참여시키는 것에 대해 다시 생각하게 될 것입니다. 그러나 브라우저에서 마크업된 원시 콘텐츠를 보는 데는 강력한 무언가가 있습니다.
한 가지 중요한 참고 사항: 순전히 의미론적 마크업은 아마도 프로덕션 단계로 이동하지 않을 것이라는 점을 알고 있습니다. 이것이 이상적이기는 하지만 오늘날 웹 작업의 현실은 매우 다양한 기술 세트를 가진 개인과 팀이 유지 관리하고 확장할 수 있어야 한다는 것입니다. 그러나 이 순수한 버전의 마크업으로 시작하는 것은 우리의 이상을 상기시키는 환상적인 방법입니다. 그런 다음 스타일, 재사용성, 확장성 등을 허용하도록 마크업을 조정할 때 우리가 만드는 모든 변경이 우리를 이상에서 멀어지게 한다는 것을 매우 잘 알고 있습니다. 모든 변경은 타협이며 이루어지기 전에 깊이 고려되어야 합니다.
정적 와이어프레임
지난 몇 년 동안 보다 전통적인 정적 와이어프레임에 대해 상당히 혐오감을 느꼈습니다. 나는 그들이 여전히 많은 가치를 추가할 수 있다고 믿습니다. 또한 모든 프로젝트에 필요하지 않을 수도 있다고 생각합니다. 그것들을 사용할 때 우리는 우선 순위에 집중할 수 있도록 일반적으로 좁은 너비로 수행합니다. 시각적 공간을 제한하는 것은 이 초점을 강제합니다. 이를 위해 Keynote에서 Balsamiq에 이르기까지 많은 도구를 사용했습니다. 솔직히, 이러한 도구 중 하나가 작업을 수행합니다. 편하신 분을 찾아서 일을 시작하세요.
스케치도 많이 합니다. 화이트보드, 연필과 종이, 다양한 스케치 앱. 우리는 이 물건의 사진을 찍고 고객과 공유하며 의도적으로 모든 것을 매우 원시 상태로 유지합니다. 순수함은 우리가 하는 일의 중요한 부분입니다. 이를 통해 고객은 폴리싱의 이점이 없는 문서를 다듬는 데 시간을 낭비하지 않는다는 것을 알 수 있으며 피드백에 집중할 수 있습니다. 우리가 마지막으로 원하는 것은 와이어프레임의 색상에 대해 의견을 제시하는 사람입니다.
대화형 와이어프레임
보다 전통적인 와이어프레임에서 벗어나 보다 상호작용적인 접근 방식을 선호하는 이유 중 하나가 되었습니다. Agile Manifesto가 문서보다 작업 소프트웨어를 권장하는 것처럼, 우리 업계의 많은 사람들은 프로토타입을 통해 상호 작용에 대한 의도를 보여주는 것이 정적으로 설명하는 것보다 훨씬 더 강력하다고 믿습니다. 요즘에는 신속한 프로토타이핑에 사용할 수 있는 도구가 엄청나게 많습니다. Bootstrap 및 Foundation과 같은 프레임워크; Bourbon 및 Pure CSS와 같은 CSS(또는 Sass 및 LESS) 툴킷; InVision 및 Marvel과 같은 시각적 프로토타이핑 도구. Macaw와 같은 시각적 웹 디자인 및 개발 도구나 Keynote와 같은 프레젠테이션 도구도 대화형 와이어프레임을 만드는 데 사용할 수 있습니다.
이 접근 방식의 이점은 사람들에게 설명하려고 하는 대신 아이디어를 보여줄 수 있다는 것입니다. 그림이 천 마디 말의 가치가 있다면 프로토타입은 천 장의 그림 가치가 있습니다.
우리는 지금 이것을 이해하는 조직과 협력하고 있습니다. 그들의 목표 중 하나는 신속한 프로토타이핑을 프로세스 초기에 가져와 사용성 연구 및 프로덕션 코드에 프로토타입을 사용할 수 있도록 하는 것입니다. 이들과의 작업은 모든 웹 속성에서 사용할 수 있는 구성 요소 시스템을 만드는 데 중점을 두고 있습니다. 이 시스템은 또한 그들의 팀이 대화형 와이어프레임을 매우 빠르게 구축할 수 있도록 하는 데에도 사용될 것입니다. 우리는 그들의 브랜드를 염두에 두고 구축할 것이기 때문에 인터랙티브 와이어프레임은 프로덕션 릴리스와 매우 유사하게 보일 것이며, 이는 UX 테스트에 엄청난 도움이 될 것입니다.
이러한 접근 방식은 웹 속성의 장기적인 성공에 중점을 둡니다. 이는 프로토타입 생성에 모든 분야를 포함하고 설계 및 개발 과정에서 학습한 내용을 통해 추가 결정을 내릴 수 있도록 함으로써 앞서 언급한 "하나의 결과물" 워크플로를 구현합니다. 나는 우리가 CSS를 함께 해킹하는 대신 성숙한 프론트 엔드 시스템을 구축하는 조직으로의 전환을 보고 있다고 믿습니다. 조직에 실제 사용자와 함께 정적 버전의 웹 작업을 테스트할 수 있는 기능을 제공하는 것은 가까운 장래에 이를 표준으로 공고히 하기 위한 주요 단계입니다.
UI 디자인 및 개발
“좋은 디자인은 문제 해결이다.”
— 웹 디자인의 예술과 과학, Jeffrey Veen(2000) .
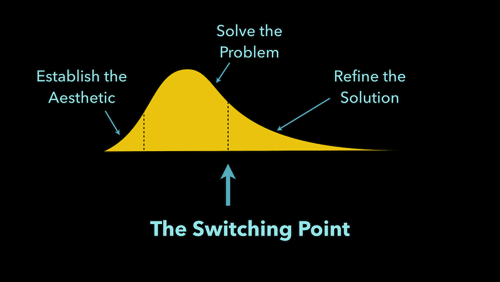
디자이너들에게 이 인용문은 매우 사실로 들립니다. 많은 사람들이 우리가 하는 일을 장식으로 여기지만 그 이상입니다. 지난 몇 년 동안 나는 Jeff의 말에 전적으로 동의하면서도 자신의 솔루션을 과도하게 재정의하는 디자이너의 경향을 깊이 인식하고 있음을 발견했습니다. 이것은 나를 "전환점"이라고 부르는 곳으로 이끕니다.

디자인 활동을 미적 설정, 문제 해결 및 솔루션 개선의 세 단계(위에서 설명한 대로)로 나누면 문제 해결에서 솔루션 개선으로의 전환이 전환점입니다. 웹이라는 매체로 이동하는 마지막 책임 있는 순간입니다. 이렇게 하지 않으면 해당 정제 단계를 여러 번 수행하게 되며 이는 매우 비효율적입니다.
PSD를 수정하는 데 몇 시간을 소비하고 개발자에게 빌드하여 전달한 다음 1~2주 후에 다시 확인했다면 이 고통을 경험했을 것입니다. 주변에 정적 픽셀을 밀어 넣어 수정하고 수정하기 위해 들인 모든 노력은 낭비입니다. 디자인이 미디어를 변경하는 즉시(Photoshop 또는 다른 도구의 정적 디자인에서 브라우저의 HTML 및 CSS로) 또 다른 개선 단계가 필요합니다. 스위칭 포인트의 이면에 있는 아이디어는 이것이 얼마나 비효율적인지 인식하는 것입니다. 정적인 도구로 다듬는 대신 가능한 한 빨리 기본 디자인을 코딩하고 최종 매체인 웹에서 다듬는 작업을 처리하세요.
이것은 종종 디자인 페어링이 필요합니다. 말 그대로 함께 앉아 이러한 세련미를 실현합니다. 이것이 느리고 고통스럽게 느껴질 수 있지만 실제로 관련된 모든 사람에게 엄청나게 유익합니다. 디자이너가 프론트엔드 개발자와 그들이 보고 싶은 스타일 조정의 종류를 공유할 때 프론트엔드 개발자는 세련된 디자인에서 무엇이 중요한지 배웁니다. 프론트엔드 개발자가 요청된 변경을 수행하는 동안 디자이너는 이러한 변경이 어떻게 이루어지는지 확인하고 아마도 약간의 CSS를 배울 수 있습니다. 이 프로세스는 모든 사람을 더 똑똑하게 만듭니다. 이것은 또한 다음에 이 두 쌍이 짝을 이룰 때 훨씬 더 빨리 갈 것임을 의미합니다.
오늘날 우리는 UI 대화를 시작하기 위해 여러 도구에 익숙해져야 하고 프로세스 초기에 이러한 디자인의 코딩을 전환해야 합니다. 이를 수행하는 몇 가지 방법을 살펴보겠습니다.
스타일 타일
Samantha Warren은 웹을 위한 "시각적 언어를 정의"하는 방법으로 스타일 타일을 도입하면서 새로운 지평을 열었습니다. 우리 중 브랜딩 배경이 있는 사람들은 스타일 타일이 얼마나 가치 있는 것인지 즉시 알 수 있었습니다.
스타일 타일은 매우 간단합니다. 여기에는 일반적으로 색상 팔레트, 타이포그래피 선택, 질감, 도상 또는 일러스트레이션 스타일이 포함됩니다. 그들은 의도적으로 전체 페이지 구성 요소가 아닙니다 . 대신, 그들은 우리가 올바른 방향으로 가고 있는지 판단하기에 충분한 디자인을 나타냅니다. 이러한 이유로 고객이 원하는 것을 표현했지만 동일한 페이지에 있다는 확신이 없을 때 가장 잘 작동합니다.
나는 주로 속도 때문에 스타일 타일을 높이 평가하게 되었습니다. Photoshop에서 홈페이지와 하위 페이지를 디자인하는 데 일주일을 보냈지만 이제는 몇 시간 만에 간단한 스타일 타일을 만들 수 있습니다. 이를 통해 시간과 비용을 절약하고 올바른 방향으로 가고 있다는 확신을 가질 수 있습니다.
Samantha는 스타일 타일 사이트에 몇 가지 예가 있으며 실제 프로세스에서의 사용을 다루는 몇 가지 훌륭한 리소스가 아래에 나열되어 있습니다.
- "(시각적) 스타일을 켜십시오": Yesenia Perez-Cruz, Dan Mall 및 텍사스 오스틴에서 열린 Artifact Conference에서의 프레젠테이션(2013년 5월 13일).
- "스타일 타일로 더 빠른 디자인 결정": 텍사스 오스틴에서 열린 이벤트 아파트에서 사만다 워렌(2015년 2월).
- Samantha Warren과 함께하는 스타일 가이드 팟캐스트
정적 특성 때문에 너무 자주 사용하지 않습니다. 우리의 초기 디자인 방향은 일반적으로 요소 콜라주나 스타일 프로토타입으로 설정되며 둘 다 다음에 다룰 것입니다.
요소 콜라주
Dan Mall은 요소 콜라주를 "특정 논리나 순서가 없는 이질적인 조각의 집합체"로 소개했습니다. 그들의 잡색의 특성은 당신이 보고 있는 것이 완성된 디자인이 아니라는 것을 분명히 합니다. 오히려 요소 콜라주는 시스템에 함께 존재할 수 있는 다양한 구성 요소의 컨텍스트를 클라이언트에 제공합니다. 그들은 우리가 와이어프레임의 뼈대에 살을 붙이도록 도와줍니다. 그들은 우리가 나아가고 있는 방향을 상상하는 데 도움이 됩니다. 그것들은 우리가 사이트의 구성 요소를 시각화할 수 있게 해주지만 전체를 보지 않도록 격려합니다.
요소 콜라주의 한 가지 이점은 표시할 구성 요소를 선택할 수 있다는 것입니다. 고객이 검색이 사용자에게 표시되는 방식에 정말로 관심이 있습니까? 엄청난! 아마도 그 문제를 해결하는 데 시간을 할애해야 할 것입니다. 요소 콜라주에 넣으십시오. 고객이 클릭 유도문안 버튼에 집착합니까? 요소 콜라주에 넣습니다. 이러한 선택 방식을 통해 프로젝트에서 가장 중요한 항목에 따라 각 콜라주를 쉽게 조정할 수 있습니다. 당신의 고객들은 이것을 대단히 높이 평가할 것입니다.
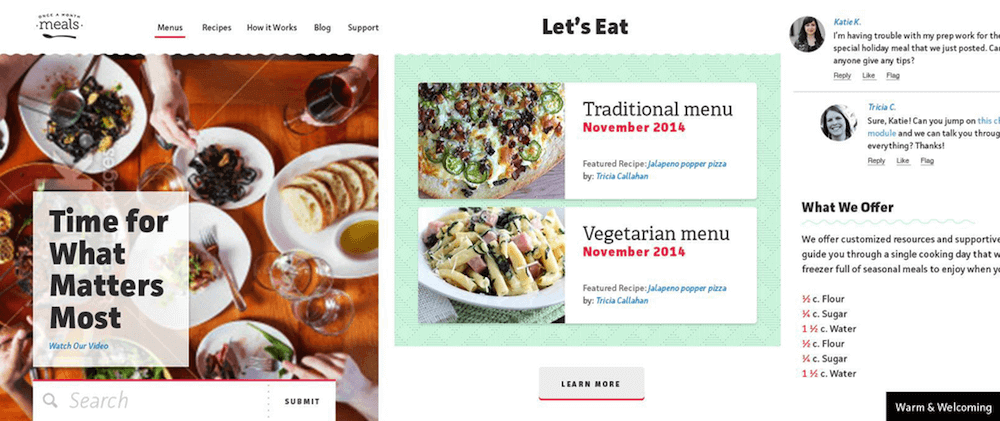
최근 프로젝트에서 우리는 클라이언트의 웹 속성 중 하나를 재설계하기 위한 디자인 방향을 설정해야 했습니다. Katie Kovalcin(디자이너 중 한 명)은 우리 팀의 디자인 작업을 주도했고 그녀는 홈페이지 구성 대신 두 가지 요소 콜라주를 만들기로 결정했습니다.


이 두 가지 디자인 개념을 만드는 데 투자한 총 시간은 약 16시간이었습니다. 내가 Katie에게 두 개의 홈페이지 구성을 요청했다면 이것이 얼마나 걸렸을지 물었을 때 그녀는 다음과 같이 대답했습니다.
“이 단계에서 새로운 미학 을 파악하려고 하면 페이지의 계층 구조를 배치하고 상호 작용도 파악하면서 미학을 찾는 저글링을 하기 어려울 것입니다. 따라서 미학을 파악하기 위해 전체 홈페이지를 레이아웃하는 데 작업량에 따라 최대 일주일이 소요될 수 있습니다. 각각 25~30시간 정도 하는 것 같아요.
그러나 요소 콜라주를 벗어나면 우리가 사용할 버튼 스타일, 글꼴 또는 색상을 파악하기 위해 많은 노력이 필요하지 않기 때문에 페이지 레이아웃 및 기타 모든 작업을 진행하는 것이 매우 쉬웠습니다. .”
즉, 요소 콜라주를 사용하여 미학을 구축하는 데 드는 시간을 4분의 1로 줄였습니다.
위의 Katie의 인용문에는 정말 흥미로운 표현이 하나 더 있습니다. 그녀는 "페이지의 계층 구조를 배치하고 상호 작용 을 파악하면서 미학을 찾는 저글링을 하는 것은 어려울 것"이라고 말했습니다. 즉, 홈페이지 광고로 시작하는 것은 너무 많은 것을 너무 빨리 달성하려고 합니다. 요소 콜라주나 스타일 타일을 사용하여 먼저 작은 단계를 수행하면 우리 앞에 놓인 디자인 과제를 나누고 극복할 수 있습니다. 이렇게 하면 고객이 더 자주 대화에 참여하게 되며 진행하면서 배울 수 있어 더 나은 작업 결과를 얻을 수 있습니다.
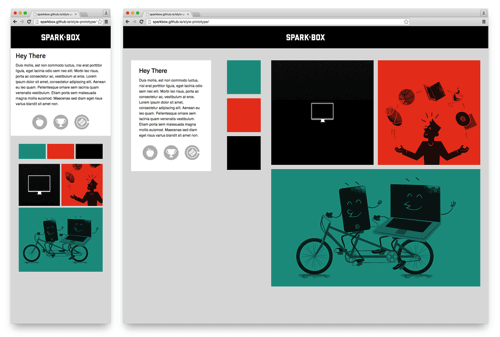
스타일 프로토타입
스타일 프로토타입을 대화형 스타일 타일로 생각할 수 있습니다. 브랜드 마크, 헤드라인, 단락 스타일, 버튼 스타일, 링크 처리, 색상 권장 사항과 같은 스타일 타일에 포함할 수 있는 것과 동일한 유형이 스타일 프로토타입에 포함됩니다. 유일한 차이점은 한 단계 더 나아가 코딩한다는 것입니다.
이들의 장점은 실제 웹 유형, 실제 색상, 실제 호버 상태, 웹 벡터를 사용한 일러스트레이션 스타일, 유형 및 기본 레이아웃이 응답하는 방식을 보여줄 수 있다는 것입니다. 고객이 선택한 브라우저에서 검토할 것을 요청합니다. 이것은 브라우저를 지원한다는 것이 무엇을 의미하는지에 대한 대화를 엽니다. 예를 들어 border-radius 를 지원하지 않는 브라우저를 사용하는 경우 둥근 모서리가 표시되지 않습니다.
우리는 또한 약 하루 만에 스타일 프로토타입을 만들 수 있으므로 스타일 타일이 제공하는 것과 동일한 효율성 이점을 얻을 수 있습니다. 클라이언트는 그들과 상호 작용할 수 있기 때문에 그들을 사랑합니다. 휴대전화와 태블릿에서 볼 수 있습니다. 그들은 그들과 놀기 시작할 수 있습니다.
마지막으로, 우리 대부분이 웹 디자이너가 코딩을 배워야 한다고 믿는 세상에서 스타일 프로토타입은 HTML 및 CSS 작성에 대한 환상적인 입문서입니다. 단순하기 때문에 코딩이 아닌 디자이너도 빌드 방법을 알아낼 수 있습니다. 그들은 그것을 알기도 전에 보고 싶은 변경 사항을 정적으로 조롱하는 대신 프로덕션 CSS를 개선할 수 있는 자신감을 갖게 될 것입니다.
원래 Sparkbox 사이트를 디자인할 때와 최근에 다시 디자인할 때 스타일 프로토타입을 사용하여 디자인 방향을 설정했습니다.


원자 설계
Jeremy Keith는 "모바일 웹은 없다"라는 제목의 Breaking Development 기조 연설에서 "사이트의 원자"로 디자인을 시작한다는 아이디어를 처음 소개했습니다. 브래드 프로스트(Brad Frost)는 2013년 6월 웹을 위한 "구성 요소 시스템" 설계에 접근하기 위한 정신적 모델을 설명하면서 이 용어를 공식화했습니다.
기본 전제는 재사용 가능한 구성 요소 시스템을 만들기 위해 작업에서 5가지 수준의 세분성을 고려해야 한다는 것입니다. 가장 작은 수준을 원자라고 합니다. 간단한 HTML 입력이나 입력에 대한 레이블을 생각해 보십시오. 이 원자는 분자로 결합될 수 있습니다. 아마도 검색 분자는 버튼, 레이블 및 입력으로 구성됩니다. 이 분자는 결합하여 유기체를 형성할 수 있습니다. 웹사이트의 헤더에는 검색, 브랜드 및 탐색 분자가 포함될 수 있습니다. 이 유기체는 템플릿과 페이지를 형성하기 위해 함께 모입니다. 템플릿은 일반 데이터로 가득 차 있습니다. 페이지는 실제 데이터가 삽입된 템플릿입니다. 이 모든 이론은 우리가 더 모듈화되고 재사용 가능하며 확장 가능한 코드를 만드는 데 도움이 될 수 있습니다.
이러한 사고 방식을 따라 프로젝트에 접근하면서 배운 한 가지는 원자적 디자인이 리팩토링에서 발전하도록 허용할 때 훨씬 더 쉽다는 것입니다. 우리가 작업하는 일반적인 방법은 원자, 분자 또는 유기체에 대한 많은 걱정 없이 HTML 및 CSS로 작은 구성 요소를 구축하는 것입니다. 그런 다음 인터페이스로 UX 및 UI 문제를 해결하면 해당 코드를 원자 구조로 리팩토링할 수 있습니다. 이 역 접근법은 우리가 유기체와 분자가 되어야 하는 것을 지나치게 생각하느라 시간을 낭비하지 않는다는 것을 의미합니다. 대신 시스템 자체가 발전함에 따라 다양한 수준이 발전하도록 허용합니다.
원자적 접근의 결과는 시스템에 통합될 수 있는 패턴 라이브러리입니다.
패턴 라이브러리
패턴 라이브러리는 말그대로 시스템에 존재하는 패턴의 라이브러리입니다. 요즘 많은 사람들이 패턴 라이브러리 솔루션을 작업하고 있습니다. Brad Frost, Anna Debenham, Jina Bolton, Bermon Painter와 같은 사람들이 이 주제에 대해 말하고 글을 썼습니다. 사실, Brad와 Dave Olson은 오늘날 가장 잘 알려진 도구 중 하나인 Pattern Lab을 만들었습니다. Pattern Lab은 HTML 모듈에서 특정 콘텐츠를 분리할 수 있고 패턴 시스템을 쉽게 구축할 수 있는 원자적 프레임워크를 제공하기 때문에 훌륭합니다. 또한 개발 중에 테스트할 수 있는 몇 가지 훌륭한 기능을 추가했습니다. 모든 것이 로컬에서 실행하기가 매우 쉽고 클라이언트에게 쉽게 표시될 수 있는 간단한 인터페이스가 있습니다. 패턴 기반 디자인을 시작하려는 경우 여기가 환상적인 시작점입니다.
지금 이 공간에서 많은 일이 일어나고 있으며 더 많은 것을 배우고자 하는 우리를 위한 다른 많은 리소스가 있습니다. Brad는 Anna Debenham 및 Brendan Falkowski(다른 몇몇 사람들과 함께)와 협력하여 웹사이트 스타일 가이드 리소스를 만들었습니다. 이것은 패턴 기반 디자인 및 개발을 다루는 많은 예제, 기사, 강연, 팟캐스트 등의 엄청난 모음입니다.
지금까지 가장 큰 과제는 패턴이 백엔드 시스템과 통합된 후 패턴 라이브러리를 최신 상태로 유지하는 방법을 찾는 것입니다. 나는 아직 이것에 대한 완벽한 해결책을 보지 못했지만 그것에 대해 일하는 많은 밝은 마음이 있습니다. 바로 이 문제를 해결하기 위해 열심히 노력하는 조직의 좋은 예로서 Lonely Planet의 Rizzo를 확인하십시오. 완벽한 장기적 솔루션이 없더라도 이러한 방식으로 설계하면 엄청난 이점을 얻을 수 있습니다. 그것은 당신이 모듈식으로 생각하게 하고, 이것은 우리가 하는 프론트 엔드 작업을 훨씬 쉽게 통합하고 유지 관리할 수 있게 합니다.
중단점은 어떻습니까?
프로세스에 대해 말하거나 글을 쓸 때마다 항상 중단점 선택에 대한 질문을 받습니다. 이상하게도 이 대화는 매일 대응하는 작업에서 거의 발생하지 않습니다. 확실히 일부 고객은 시스템의 중단점을 문서화한다는 명목으로 분석을 검토하고 장치의 우선 순위를 지정하는 수많은 작업을 수행했습니다. 이 생각은 나에게 그다지 의미가 없었습니다.
"작게 시작하고 사이트가 중단되면 중단점을 추가하십시오."라고 처음 말한 사람은 Stephen Hay였습니다. 우리 사이트에는 종종 수십 개의 중단점이 있습니다. 대부분은 일반적인 장치 크기와 일치하지 않습니다. 콘텐츠와 디자인이 더 이상 조화롭게 작동하지 않는 것을 보면 수정하세요.
이제 스테파니 리거가 메이저 브레이크포인트와 마이너 브레이크포인트라고 부르는 것 사이에는 차이가 있습니다. (중단점과 트윅포인트라고 부르는 것도 들었습니다.) 각각에 대해 설명하겠습니다.
주요 중단점
설계 변경 시 함께 작동하기 위해 별도의 모듈이 필요한 레이아웃 변경이 있는 경우 공통 중단점(주 중단점)을 사용합니다. 작은 표시 영역 너비의 누적 제품 목록을 더 큰 표시 영역 너비의 2열 레이아웃으로 이동하는 레이아웃 조정이 있을 수 있습니다. 이 경우 동일한 뷰포트 너비에서 발생해야 하는 다른 많은 변경 사항이 있을 가능성이 높기 때문에 이 레이아웃 이동이 발생하는 위치를 추적하고 싶을 것입니다.
우리가 하는 대부분의 작업에는 3~6개의 주요 중단점이 있습니다. 나중에 한 곳에서 변경할 수 있도록 워크플로에서 Sass 변수로 설정되는 경우가 많습니다. 또한 사이트의 주요 섹션에 대한 주요 중단점 집합이 있는 것이 일반적입니다. 예를 들어, 사이트 헤더에 3개의 주요 중단점이 있고 바닥글에 3개의 완전히 다른 주요 중단점이 있을 수 있습니다. 이것은 우리의 작업을 모듈화하고 전체 시스템과의 응집력을 유지하면서 이러한 섹션이 독립적으로 발전할 수 있도록 합니다.
사소한 중단점
유형이나 간격에 대한 보다 미묘한 변경이 필요한 경우에도 미디어 쿼리를 사용하여 이러한 조정을 수행할 수 있습니다(사소한 중단점). 이는 일반적으로 글꼴 크기(줄 길이를 확인하기 위해) 또는 뷰포트 너비가 증가함에 따라 간격을 늘리기 위한 일회성 스타일 수정입니다. 이러한 사소한 조정은 작업을 차별화할 수 있는 세부 사항에 대한 깊은 관심을 보여줍니다.
이에 대한 전처리기 변수를 사용하는 대신 일반적으로 하드코딩된 숫자만 사용합니다. 우리는 때때로 전처리기 계산을 사용하여 주요 중단점을 기준으로 이를 유지했습니다. 예를 들어 $bp_header-show-nav 라는 30em에 주요 중단점이 있는 경우 $bp_header-show-nav 중단점에서 5em에서 제목의 글꼴 크기를 조정하고 싶을 수 있습니다. 이 경우 35em에 발생합니다. 미래의 어떤 시점에서 주요 중단점을 32em으로 이동하면 사소한 변경은 37em에서 발생합니다. 주요 중단점이 변경될 수 있다고 의심되는 경우 사소한 중단점으로 상대적으로 생각하는 것이 도움이 될 수 있습니다. 최선의 결정을 내리려면 사례별로 판단을 내려야 합니다.
추가 읽기
중단점에 대한 자세한 내용은 다음 문서를 확인하세요.
- “브레이크포인트가 없다”
- 마크 볼턴의 '인-비트윈(The In-Between)'
- Stephanie Rieger의 "실용적인 반응형 디자인"
전환 아웃
오늘날에는 훌륭한 사이트를 구축하는 것만으로는 충분하지 않습니다. 우리는 또한 우리가 구축한 것의 수명을 고려해야 합니다. 원자 설계와 같은 접근 방식이 도움이 될 수 있지만 더 많은 작업이 필요합니다. 현재 대부분의 프로젝트에는 일종의 교육 구성 요소가 포함되어 있습니다. 클라이언트에게 CMS를 사용하도록 가르치는 것이 아닙니다. 조직이 웹이 제공하는 가치를 진정으로 이해하기 시작하면서 웹 자산을 소유하고 유지하기 위해 자체 팀을 구성하기로 결정했습니다. 오래 지속되는 무언가를 만들고 싶다면 우리의 작업을 담당하는 팀이 그것을 적절하게 유지할 수 있는지 확인해야 합니다. 이러한 이유로 우리는 웹용으로 구축하는 데 사용하는 기술에 대해 훨씬 더 심층적인 교육을 진행하고 있습니다.
다행히도 이제 전환에 접근하는 일반적인 방법이 많이 있습니다. 소스 제어에서 생성하는 모든 저장소에는 유용한 추가 정보 파일이 있습니다. 우리는 우리의 코드를 지원하는 자동화된 테스트를 제공합니다. 우리는 클라이언트가 사이트 속도를 계속 유지할 수 있도록 프로젝트의 성능 예산을 전환하는 몇 가지 방법을 연구하고 있습니다. 원자적 사고와 함께 우리가 구축한 하위 시스템의 실제 사례도 제공합니다. 예를 들어, 고객 브랜드의 맥락에서 모든 웹 속성에서 타이포그래피가 작동하는 방식을 고려하는 것이 일반적이므로 이 타이포그래피 시스템에 대한 자세한 문서와 사용 방법을 보여주는 예제 페이지를 제공할 수도 있습니다. 우리 작업에 이러한 종류의 추가는 우리 팀에서 클라이언트 팀으로 코드를 전달할 때 훨씬 더 쉽게 만듭니다.
이 모든 것에는 더 깊은 영향도 있습니다. 구축 중인 시스템을 누가 유지할 것인지 이해하는 것도 기술 선택 및 개발 기술에 대한 결정에 영향을 주어야 합니다. 즉, 클라이언트의 웹 팀이 명령줄에서 Assemble 및 로컬 서버와 함께 Grunt를 사용할 준비가 되지 않은 경우 해당 기능에 더 잘 맞는 작업 방법을 찾아야 합니다. 당신은 그들을 위해 이것을 구축하고 있음을 기억하십시오.
또한 클라이언트의 웹 디자인 및 개발 팀을 프로젝트에 참여하도록 초대하는 것도 매우 유익했습니다. 프로젝트를 고객 팀을 교육할 수 있는 기회로 사용하는 것은 놀라운 가치를 보여주고 경쟁자 중에서 쉽게 선택할 수 있도록 합니다.
프로세스보다 사람
워크플로를 지속적으로 발전시키면서 배운 마지막 한 가지는 사용하기로 선택한 프로세스가 이를 사용하는 사람들보다 훨씬 덜 중요하다는 것입니다. 더 나은 웹 제품을 만들고 싶다면 먼저 인력을 개발하십시오. 이렇게 하면 프로세스 또는 워크플로를 조정하는 것보다 더 많은 것을 얻을 수 있습니다.
팀을 행복하게 유지하기
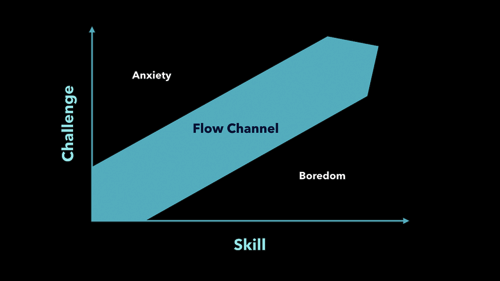
이와 같은 맥락에서 Mihaly Csikszentmihalyi의 Flow 를 읽는 것이 좋습니다. 이 책에서 그는 개인의 행복을 더 잘 이해하기 위해 수행한 연구를 설명합니다. 그는 자신이 "흐름 채널"이라고 부르는 것을 설명하며, x 축을 따라 기술 수준을 y 축을 따라 도전 수준에 대해 차트로 표시합니다. 흐름 채널은 귀하의 기술이 적절한 도전과제를 충족시키는 영역입니다. 기술에 대한 너무 많은 도전은 불안을 만들고 기술에 대한 너무 적은 도전은 지루함을 초래합니다.

이것은 우리가 일상 업무에서 자신에게 도전하는 부분을 고려함으로써 우리가 하는 것으로 해석될 수 있습니다. Sparkbox에서는 학습 문화에 대해 이야기합니다. 그것은 (바라건대) 우리 팀의 기술이 지속적으로 향상되고 있음을 의미합니다. 따라서 행복하려면 지속적으로 증가하는 기술에 맞게 지속적으로 증가하는 도전 과제를 찾아야 합니다. 이러한 혁신의 필요성과 고객이 보유한 예산의 재정적 책임 간의 균형을 맞추는 것은 우리의 책임입니다.
이것은 까다 롭습니다. 우리에게 이것은 바퀴의 재발명을 중단해야 한다는 의미입니다. 모든 프로젝트에서 동일한 문제를 반복적으로 해결하는 것과는 대조적으로 잘 테스트된 인터페이스 요소의 라이브러리를 고려하게 되었습니다. 이는 각 고객 이 혁신을 위해 어디에 돈을 써야 하는지 이해해야 한다는 의미입니다. 그리고 우리가 모두 같은 페이지에 있도록 하려면 해당 고객과 우리 팀 사이에 상당한 투명성이 필요했습니다.
결국, 더 많은 콘텐츠 팀을 만들 수 있습니다. 올바른 방식으로 도전하기 때문에 자신이 하는 일을 사랑하는 팀입니다. 그리고 어디에, 왜 투자해야 하는지에 대한 귀하의 권장 사항을 존중하는 더 많은 콘텐츠 클라이언트를 만듭니다. 이것은 관련된 모든 사람에게 탁월합니다.
앞으로
이것은 내가 당신에게 깊은 영감을 주고 웹 디자인의 대담한 새로운 세계를 용감하게 하도록 격려하는 부분입니다. 하지만 솔직히 말해서, 나는 이 장의 마무리 감정을 요약하기 위해 애썼습니다.
곰곰이 생각해 보니, 과정에 대한 글쓰기는 실제로 해본 적이 없기 때문이라고 생각합니다.
이 단어를 읽으면서 웹이 작동하는 방식에 대한 자신의 이해에 더 많은 투자를 하고 팀 동료의 이해에 더 많은 투자를 하고자 하는 자신을 발견하기를 바랍니다. 나는 당신이 새로운 접근 방식을 시도하는 것에 흥분하기를 바랍니다. 그러나 또한 당신에게 효과가 없을 경우 이 페이지를 찢어버릴 수 있는 권한을 얻었기를 바랍니다. 당신, 당신의 팀, 고객만이 프로젝트에 접근하는 가장 좋은 방법을 알아낼 수 있습니다. 이것이 우리가 하는 일의 본질입니다.
이제 시간이 되었습니다.
