CSS 그리드와 명명된 열을 사용한 편집 디자인 패턴
게시 됨: 2022-03-10많은 웹사이트, 특히 긴 형식의 콘텐츠를 표시하는 웹사이트에는 구성 요소의 반복 패턴이 상당히 간단합니다. 이미지의 전체 너비 영역, 중앙 콘텐츠 영역 및 두 개의 절반 너비 블록의 분할 보기가 있습니다. 이러한 구성 요소는 기사, 이미지 및 기타 관련 콘텐츠를 표시하기 위해 반복됩니다. 콘텐츠 편집자는 게시할 기사를 생성할 때 올바른 구성 요소를 선택합니다.
이 기사에서는 다음 기사에서 설명하는 몇 가지 기술을 기반으로 하는 이러한 종류의 편집 디자인에 대한 접근 방식을 시연할 것입니다.
- "CSS 그리드 레이아웃으로 탈피"
- "CSS 그리드로 브레이크아웃 설명"
- "CSS 그리드 레이아웃의 이름 지정"
레이아웃의 섹션에 이름을 지정하는 좋은 방법일 뿐만 아니라 이 기술은 자신만의 레이아웃 패턴을 만드는 데 유용할 수 있는 Grid Layout에 대한 많은 흥미로운 것들을 노출합니다. 또한 하위 그리드의 가능성을 더 많이 보여줍니다(그리드 사양의 향후 레벨 2의 일부이며 Firefox에서 구현됨).
CSS 그리드 레이아웃의 이름 지정
CSS 그리드 레이아웃을 사용할 때 선과 영역의 이름을 지정할 수 있습니다. 이 두 가지 모두 그리드(특히 복잡한 그리드) 작업을 보다 간단하게 만들 수 있습니다. 레이아웃에 있는 항목에 대한 명명 규칙을 정의하면 팀과 함께 작업할 때 유용할 수 있습니다. grid-area: content 로 배치된 것이 column-line: 3 / 9 에서 배치되는 것보다 끝나는 위치를 이해하는 것이 훨씬 쉽습니다.
grid-template-areas 접근 방식을 사용할 때 grid-area 속성을 사용하여 그리드에 배치하려는 항목에 이름을 지정한 다음 그리드 주위에 배치합니다. 다음 예에서 grid-area: content 이 있는 항목은 grid-template-areas 속성에 의해 정의된 그리드 영역으로 이동합니다.
Rachel Andrew의 Pen [Layout With Named Area](https://codepen.io/rachelandrew/pen/zYOQBba)을 참조하십시오.
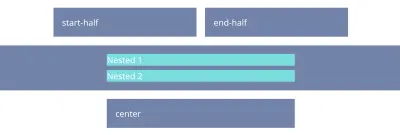
이것은 하나의 항목이 한 영역에 들어갈 수 있는 구성 요소에 적합합니다. 그러나 콘텐츠 영역(하나는 다른 하나 아래에 있음)에 여러 항목을 배치하려는 경우 grid-area 를 사용하는 것은 잘못된 접근 방식입니다. 대신 열 줄의 이름을 정의하고 항목을 시작부터 끝 줄까지 배치할 수 있습니다.
Rachel Andrew의 Pen [Layout With Named Columns](https://codepen.io/rachelandrew/pen/xxKNONQ)을 참조하십시오.
그러나 이것은 그리 깔끔하지 않습니다. 그리드 영역 접근 방식을 사용할 때 grid-column 또는 grid-row 을 사용하여 항목을 배치할 때 시작과 끝 라인을 모두 알아야 합니다.
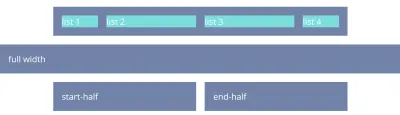
다음 CodePen 예제를 살펴보십시오. 내 항목은 grid-column 속성을 사용하여 단일 이름 또는 ident를 사용하여 배치됩니다. 대상으로 지정되는 일부 그리드 영역이 여러 열에 걸쳐 있더라도:
Rachel Andrew의 Pen [Layout with Named Columns](https://codepen.io/rachelandrew/pen/mdbYEod)을 참조하십시오.
여기서 내 목표는 실제로 그리드를 사용할 때 그리드 설정의 복잡성을 추상화하는 것입니다. 초기 그리드를 만드는 데 많은 작업을 할애할 수 있지만 페이지를 채울 때 너무 많이 생각하지 않고 배치합니다. 또한 기사를 작성할 때 필요한 만큼 구성 요소를 반복할 수 있는지 확인하고 싶습니다. 내가 염두에 두고 있는 것은 CMS를 사용하는 콘텐츠 작성자와 전체 그리드에서 서로 다른 패턴 아래에 올바르게 배치된다는 것을 알고 있는 동안 다양한 패턴을 사용하여 콘텐츠 블록을 생성한다는 것입니다.
내가 어떻게 이 지경에 이르렀는지 이해하려면 CSS 그리드 레이아웃과 명명된 선 및 영역에 대한 몇 가지 이해가 필요합니다.
우리는 라인의 이름을 지정할 수 있습니다
위의 두 번째 예에서 이미 보았듯이, 우리는 span 이라는 단어를 제외하고 우리가 좋아하는 거의 모든 것이 될 수 있는 그리드의 선 이름을 지정할 수 있습니다. 이름은 문자열이 아니라 ident 이므로 인용되지 않습니다.
그러나 시작 줄의 이름에 -start 를 추가하고 끝 줄의 이름에 -end 를 추가하는 name-start 및 name-end 명명 규칙이 사용되는 많은 예를 볼 수 있습니다. 이것은 순전히 관례가 아니며 기술에 대해 왜 우리가 우리 라인의 이름을 이런 식으로 지정해야 하는지 보여드릴 것입니다. 따라서 설명하는 영역의 이름을 선택한 다음 -start 및 -end 접미사를 추가해야 합니다. 물론 일치해야 합니다!
대괄호 안에 줄 이름을 지정합니다. 줄은 여러 이름을 가질 수 있으며 종종 필요합니다. 이 경우 공백으로 이름을 구분합니다. 라인 기반 위치 지정을 사용하여 항목을 배치할 때 배치를 수행할 라인의 이름을 선택할 수 있습니다.
이름이 지정된 라인이 있으면 시작 및 종료 라인 이름을 지정하여 grid-column 을 사용하여 항목을 배치할 수 있습니다. 이 패턴은 줄 번호를 사용하는 것과 동일하므로 슬래시 앞의 이름이 시작 줄이고 뒤의 이름이 끝 줄입니다.
Rachel Andrew의 펜 [시작 및 종료 라인 사용 예](https://codepen.io/rachelandrew/pen/VwZOPgO)를 참조하십시오.
이렇게 하면 항목이 배치되지만 예제에서 사용한 항목당 깔끔한 단일 이름이 아닙니다. 그러나 이제 Grid가 명명된 영역과 선을 처리하는 특별한 방법으로 인해 모든 것이 제자리에 있게 되었습니다.
라인 이름은 우리에게 명명된 영역을 제공합니다
내가 가진 것처럼 -start 및 -end 로 줄 이름을 지정했다고 가정하면 Grid는 사용한 기본 이름의 명명된 영역을 제공합니다. 따라서 제 경우에는 content , start-half , end-half , full 및 center 라는 영역이 있습니다. 이러한 각 영역은 단일 행(이름이 지정된 행이 없기 때문에)이지만 -start 에서 -end 행까지 열 트랙에 걸쳐 있습니다.
명명된 영역은 사용된 기본 이름의 명명된 줄을 제공합니다.
열 이름이 있는 것처럼 항목을 배치할 수 있도록 하려면 그리드 영역을 만들 때 사용된 기본 이름의 줄 이름을 얻는다는 사실도 이용해야 합니다. 즉, 기본 이름은 -start 및 -end 가 제거된 이름입니다. 이 라인 이름은 grid-column-start 또는 grid-column-end 를 대상으로 하는지 여부에 따라 영역의 시작 또는 끝으로 해석됩니다.

따라서 content-start 및 content-end 라는 열 행이 있기 때문에 content 라는 영역이 있습니다. content 라는 이름의 영역은 또한 grid-column-start: content 를 사용할 수 있는 기능을 제공합니다. 이 콘텐츠는 해당 콘텐츠 영역의 시작 라인으로 해석되는 반면 grid-column-end: content 는 콘텐츠 영역의 끝 라인으로 해석됩니다.
따라서 다음을 사용하여 콘텐츠 영역에 항목을 배치할 수 있음을 의미합니다.
.content { grid-column: content / content; } 다음으로, grid-column-start 에 명명된 라인을 사용하고 끝 라인을 생략하면(라인 번호를 사용하는 경우처럼 한 트랙에 걸쳐 있는 것이 아니라) 이 기술을 더 정리할 수 있습니다. grid는 이름을 끝줄에 복사합니다. 따라서 grid-column: content 는 grid-column: content / content;
이것은 간단한 단일 이름으로 grid-column 을 사용하여 항목을 배치하는 데 필요한 전부입니다. 이 동작은 모두 지정된 대로이며 일종의 "해킹"이 아닙니다. Grid Layout 사양을 만드는 데 들어간 깊이 있는 생각과 디자인에 항목을 배치하는 것을 매우 간단하게 만드는 세심한 작업의 양을 보여줍니다.
서브그리드로 이 기술에 초능력 부여
이 기술은 그리드에서 요소를 배치해야 하는 위치를 선언하는 매우 간단한 방법을 가능하게 하는 좋은 기술이라고 생각합니다. 그러나 믹스에 하위 그리드 지원을 추가하면 실제로 매우 강력해집니다.
현재 하위 그리드는 Firefox에서 구현되고 있으므로 다음 예제에서는 Firefox Nightly를 실행해야 합니다. 여기에서 Nightly를 다운로드할 수 있습니다.
subgrid grid-template-columns 및 grid-template-rows 의 하위 그리드 값은 다음을 표시함으로써 부모 그리드에서 생성된 크기가 그리드의 자식인 항목에 의해 선택될 수 있음을 의미합니다(그리드 레이아웃도 사용한다고 가정) display: grid 적용되었습니다.
참고 : 여기 Smashing Magazine "CSS Grid Level 2: Here Comes Subgrid" 및 "Digging Into The Display Property: Grids All The Way Down"에 대한 내 기사에서 서브그리드의 기능에 대해 자세히 읽을 수 있습니다.
상위의 라인 이름이 하위 그리드로 전달됨
트랙 크기 정보가 자식 그리드로 전달되는 것 외에도 부모에 설정된 모든 라인 이름이 전달됩니다. 즉, 하위 그리드 구성 요소 내에서 "열 이름"을 사용할 수 있으므로 이 솔루션을 다음과 같은 환경에서 매우 유용하게 사용할 수 있습니다. 서브 그리드가 존재합니다. content 에 배치된 항목은 하위 그리드 내부에 중첩된 경우에도 기본 그리드의 직계 자식으로 배치된 항목과 정렬됩니다.
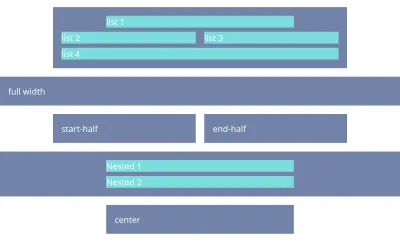
이 다음 예제에서는 full-2 클래스를 사용하여 div 내부에 두 개의 요소를 직접 중첩했습니다. 나는 또한 .content 안에 ul 을 넣었습니다. full-2 내부의 항목을 보면 이러한 항목을 부모 그리드에 배치하려면 선택기 full-2 를 display: grid 가 있는 그리드로 만든 다음 값이 subgrid grid-template-columns 속성을 사용해야 합니다. .
이렇게 하면 .full-2 의 그리드가 상위 그리드에 정의된 트랙을 사용하고 거기에 정의된 명명된 라인에 액세스할 수 있습니다. 이것은 전체 너비 항목이므로 항목을 배치하는 측면에서 부모 그리드처럼 실제로 동작합니다. 그런 다음 다른 열에 대해 정의한 이름을 사용하여 항목을 배치할 수 있습니다. 이 경우 두 자식 요소를 모두 grid-column: center 로 설정했으며 해당 중심 영역에 차례로 표시됩니다.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
.content 내부에 중첩된 ul 을 살펴보면 마지막 예제와 마찬가지로 선택자 .content 에 하위 그리드를 만들어야 합니다. 우리가 이것을 할 때, ul 은 서브그리드의 첫 번째 트랙에 빠진다. 하위 그리드에 수신 항목을 배치하려면 두 가지 작업을 수행해야 합니다. ul을 grid-column: content 와 함께 배치하여 ul이 부모와 동일한 영역을 차지하도록 한 다음 그리드를 다음과 같이 만듭니다. 서브 그리드.
이 작업을 수행하면 목록 항목이 자동 배치를 사용하여 하위 그리드의 열 트랙에 배치됩니다.
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
그리드가 있으면 이전과 똑같은 방식으로 부모의 이름을 사용할 수 있습니다.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
Firefox Nightly가 있는 경우 이 CodePen 예제에서 전체 데모를 볼 수 있습니다.
Rachel Andrew의 Pen [Naming Column and Subgrid](https://codepen.io/rachelandrew/pen/OJLYRRb)를 참조하십시오.
이와 같이 마크업 구조에 "중첩" 하위 그리드를 유지할 수 있으며 매번 라인 이름이 전달됩니다. 특히 유용할 것 같은 기능입니다.
하위 격자를 만들 때 선 번호는 상위 격자가 아닌 하위 격자의 선에 해당합니다. 따라서 하위 그리드의 요소가 상위 그리드와 정렬되도록 하려는 경우 라인 이름 또는 명명된 영역(이 예에 표시됨)을 사용하면 간단하고 논리적으로 만들 수 있습니다.
마무리
이제 주 그리드에 이 기술을 사용하는 방법을 알게 되었으며 모든 브라우저에서 하위 그리드에 대한 지원을 보기 시작하는 데 너무 오랜 시간이 걸리지 않기를 바랍니다. 그것은 이와 같은 기술을 가능하게 하고 우리가 사용하기에 매우 강력하게 만들 것입니다.
