WordPress Gutenberg Editor에서 블록 가시성을 편집하는 쉬운 방법
게시 됨: 2021-05-18더 많은 WordPress 웹사이트가 Gutenberg 블록 편집기를 사용하여 구축됨에 따라 새로운 기능에 대한 희망 목록도 함께 늘어납니다. 사용량이 많을수록 단점이 노출되는 경향이 있거나 "만약…
편집자는 항상 개선되고 있습니다. 그러나 누락된 기능이 WordPress 코어에 적용되지 않더라도 개발자 커뮤니티는 자체 솔루션을 자유롭게 구축할 수 있습니다. 예를 들어 특정 블록을 숨기거나 특정 시간에 표시하도록 예약하는 기능을 살펴보겠습니다.
이는 여러 일반적인 시나리오에 유용할 수 있습니다. 하나는 출시할 준비가 될 때까지 공개하지 않고 콘텐츠 작업을 할 수 있게 해줍니다. 또는 일부 임시 콘텐츠를 표시해야 하는 콘테스트 또는 회의와 같은 제한된 시간 이벤트를 설정합니다.
이를 달성하기 위한 한 가지 솔루션은 콘텐츠 제작자가 블록을 제어할 수 있게 해주는 무료 WordPress 플러그인인 Block Visibility입니다. 페이지 내의 모든 블록은 다양한 기준에 따라 숨기거나 표시할 수 있습니다. 또한 블록 편집기의 UI에 매끄럽게 통합됩니다.
더 알고 싶으십니까? 자신의 WordPress 웹 사이트에서 차단 가시성을 활용할 수 있는 몇 가지 다른 방법을 살펴보겠습니다.
시작하기
Block Visibility가 무엇을 할 수 있는지 알아보기 전에 염두에 두어야 할 몇 가지 전제 조건이 있습니다. 고맙게도 그것들은 아주 최소한입니다.
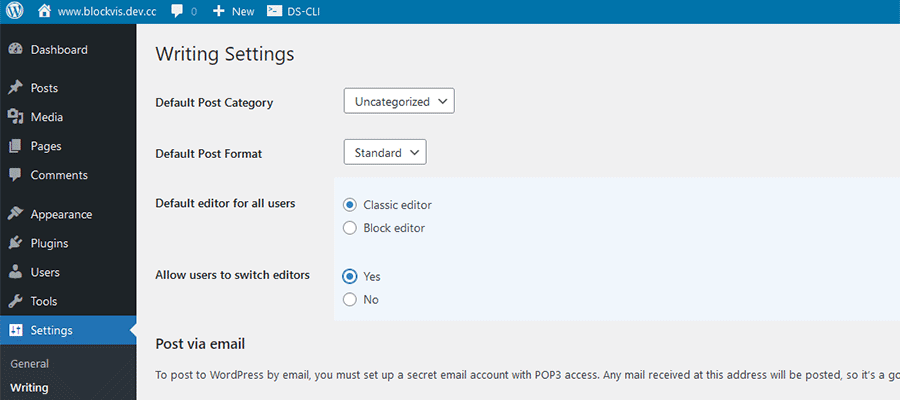
먼저 Gutenberg 블록 편집기를 사용하는 WordPress 웹 사이트가 필요합니다. 클래식 편집기 플러그인이 설치되어 있는 경우 편집기 간 전환을 허용하도록 설정했는지 확인하십시오.

그 외에도 Block Visibility 사본을 설치하고 활성화하고 싶을 것입니다. WordPress 내에서 플러그인 > 새로 추가 로 이동하여 플러그인을 검색합니다.
그게 다야!
블록 가시성 탐색
가장 기본적으로 차단 가시성을 사용하면 페이지나 게시물에서 하나 이상의 블록을 숨길 수 있습니다. 그러나 플러그인에 포함된 상당히 포괄적인 UI도 있습니다. 따라서 방법을 아는 것이 좋습니다.
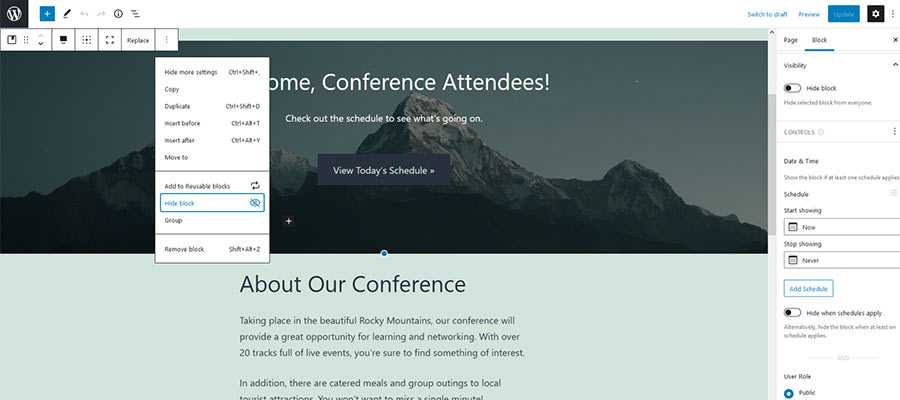
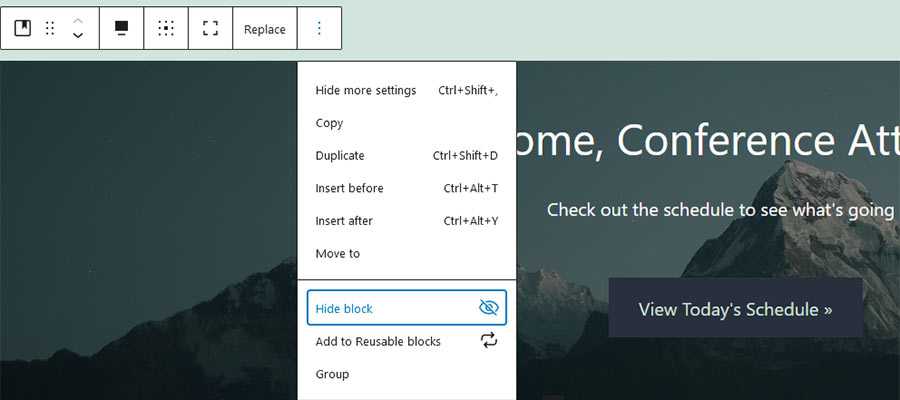
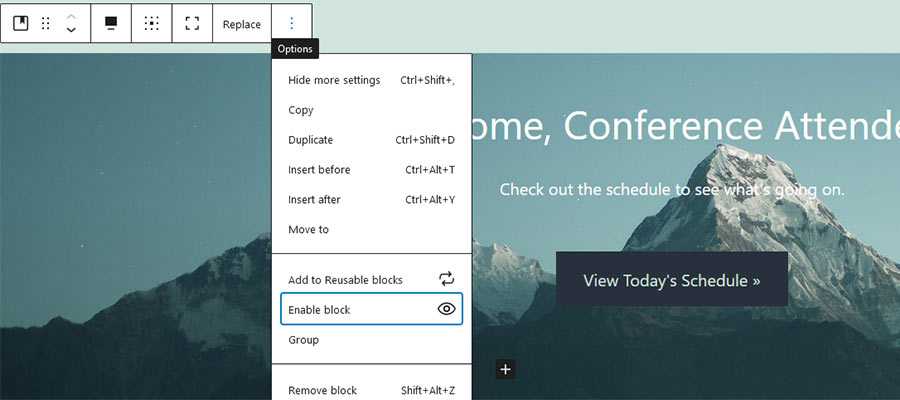
먼저 각 블록의 옵션 메뉴에는 " 블록 숨기기 " 항목이 있습니다. 많은 설명이 필요하지 않습니다. 하지만 아래에서 데모를 제공합니다.
그런 다음 블록 편집기의 설정 사이드바에 " 가시성 " 패널이 있습니다. 여기서 상황이 조금 더 자세히 설명됩니다.

이 섹션에서는 여러 시나리오에 따라 블록을 숨기거나 표시할 수 있습니다. 사용자 역할, 화면 크기 및 날짜/시간과 같은 기준을 사용할 수 있습니다. 또한 사용자 정의 필드 값에 따라 블록 가시성을 제어할 수도 있습니다.

플러그인 설정
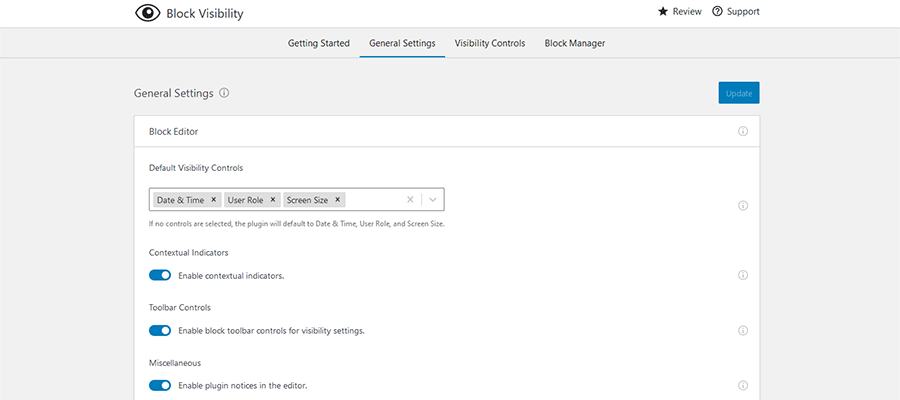
또한 설정 화면인 Settings > Block Visibility 를 통해 Block Visibility가 수행할 수 있는 작업을 추가로 조정할 수 있다는 점에 유의해야 합니다.
설정 화면에서 가시성 제어가 있는 블록 유형, 사용 가능한 가시성 기준 유형 및 변경할 수 있는 사용자 역할을 선택할 수 있습니다. 화면 크기를 통해 가시성을 제어하기 위해 중단점을 설정할 수도 있습니다.
도움이 필요한 경우 포함된 "시작하기" 탭에서 일반적인 작업을 수행할 수 있습니다.

구텐베르크 블록을 숨기는 다양한 방법
이제 Block Visibility의 기본 사항을 다루었으므로 실제로 작동하는 모습을 볼 차례입니다. 플러그인의 기능은 필요에 따라 매우 단순한 것에서 반복잡한 것까지 다양합니다.
다음은 구텐베르크 블록을 숨기는 다양한 방법의 몇 가지 예입니다.
블록 숨기기
웹사이트의 프런트 엔드에서 블록을 숨기려면 블록의 옵션 메뉴에서 "블록 숨기기" 항목을 클릭하십시오.

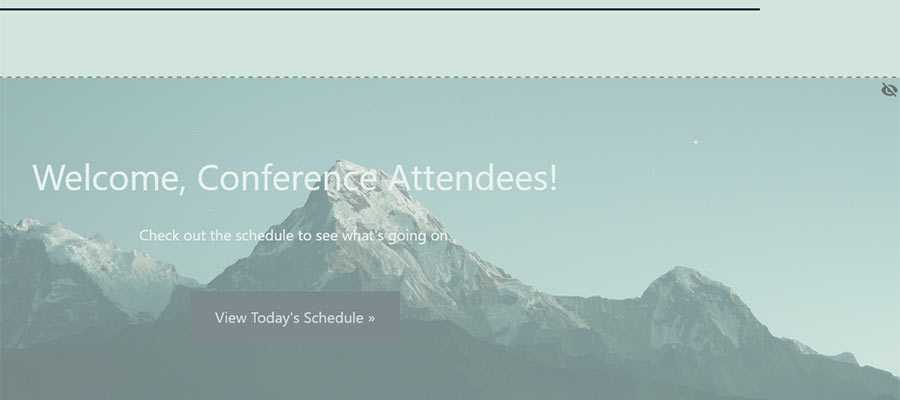
블록이 숨겨져 있음을 확인하는 대화 상자가 나타납니다. 또한 해당 블록은 비활성화되어 보이도록 음영 처리됩니다. 장식 아이콘도 오른쪽 상단에 나타납니다. 변경 사항을 저장하는 것을 잊지 마십시오!

프런트 엔드에서 예제 Cover 블록은 실제로 숨겨져 있습니다. 실제로 블록은 전혀 렌더링되지 않습니다. 따라서 성능에 부정적인 영향이 없습니다.

제쳐두고, 숨겨진 블록이 소스 코드에 나타나는 유일한 경우는 화면 크기에 따라 숨기기로 선택한 경우입니다. 다른 모든 시나리오에서는 프런트 엔드에서 완전히 제거됩니다.
조건부로 블록 숨기기 또는 표시
조건부 기준에 따라 블록을 숨기거나 표시하려면 " 가시성 " 패널을 사용하는 것이 좋습니다. 화면 오른쪽의 설정 사이드바에서 찾을 수 있습니다. 수정하려는 블록을 클릭하고 패널을 열어 시작하십시오.
내부에는 블록의 가시성을 설정하는 여러 가지 방법이 있습니다.
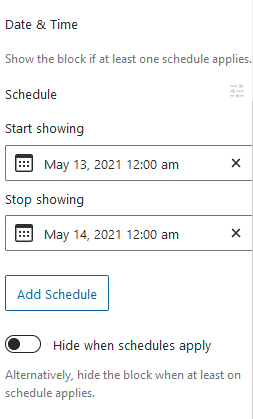
날짜 시간
이 설정을 사용하면 특정 날짜 및 시간 범위 내에서 블록을 표시하거나 숨길 수 있습니다. 가상의 컨퍼런스 웹사이트에서 선택한 커버 블록을 24시간 동안만 표시하도록 선택했습니다. 블록당 여러 일정을 설정할 수 있습니다.

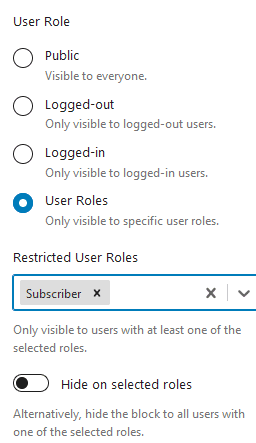
사용자 역할
사용자의 역할이나 로그인 상태에 따라 차단을 표시할 수도 있습니다. 기본 설정은 모든 사람에게 표시되는 "공개"입니다. 그러나 로그인 또는 로그아웃한 사용자 또는 특정 사용자 역할에 속한 사용자에게만 차단을 표시하도록 선택할 수도 있습니다.

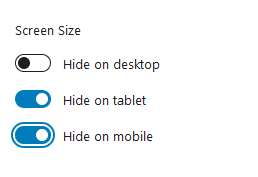
화면 크기
특정 화면 크기만 타겟팅하려는 경우 차단 가시성을 사용하면 쉽게 할 수 있습니다. 데스크탑, 태블릿 또는 모바일 장치에서 블록을 숨기도록 선택할 수 있습니다. 사용자 지정 중단점은 앞서 언급한 워드프레스 내 설정 > 가시성 차단 화면에서 설정할 수 있습니다.

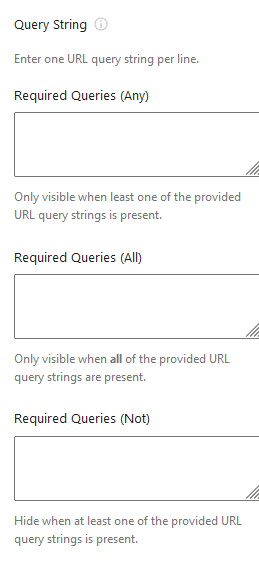
쿼리 문자열
기본적으로 숨겨져 있는 쿼리 문자열 설정은 게시물의 URL에 있는 특정 쿼리 문자열의 존재를 기반으로 블록을 표시할 수 있습니다. 설정 화면( 설정 > 가시성 차단 )을 통해 또는 가시성 패널 내에서 " 컨트롤 " 링크를 클릭하여 이 설정을 활성화할 수 있습니다. 플러그인 문서에는 주제에 대한 빠른 자습서가 있습니다.

위의 조건 중 하나 이상을 결합하여 블록의 가시성을 세밀하게 제어할 수 있다는 점도 언급할 가치가 있습니다. 예를 들어 특정 시간 범위 내에서 데스크톱 장치에만 표시되도록 블록을 예약할 수 있습니다. 그러나 그것은 많은 가능성 중 하나일 뿐입니다.
숨겨진 블록 표시
숨겨진 블록을 표시하려면 옵션 메뉴로 돌아가 " 블록 활성화 "를 선택하십시오. 또는 가시성 패널 내에서 " 블록 숨기기 " 설정을 선택 취소할 수도 있습니다.

WordPress Gutenberg 블록 제어
표면적으로 Block Visibility는 상당히 단순한 WordPress 플러그인처럼 보일 수 있습니다. 그러나 몇 번의 클릭만으로 몇 가지 고급 기능을 수행하는 데 도움이 될 수 있습니다. 이전에는 사이트 콘텐츠와 유사한 기능을 수행하려면 상당한 양의 사용자 정의 코드가 필요했습니다.
또한 블록을 숨기는 것은 구텐베르크 자체의 누락된 기능으로 간주될 수 있는 것 중 하나입니다. 고맙게도 이것은 격차를 메우기 위해 들어오는 개발자 커뮤니티의 또 다른 예일 뿐입니다.
