2020년 주목해야 할 전자상거래 웹사이트 UX 디자인 트렌드
게시 됨: 2020-02-24전자 상거래 판매의 성장은 2019년 말에 거의 모든 비즈니스가 주목한 것입니다. 젊은 세대는 일반적으로 온라인 쇼핑을 선호하며 조만간 바뀔 것 같지 않습니다.
그러나 전자 상거래는 경쟁이 치열한 틈새 시장입니다. 고객의 기대치가 높아지고 있으며 상인들이 군중 속에서 눈에 띄기 어려워지고 있습니다. 전환을 얻고 비즈니스를 반복하려면 온라인 소매업체가 UX가 뛰어난 웹사이트를 보유해야 합니다.
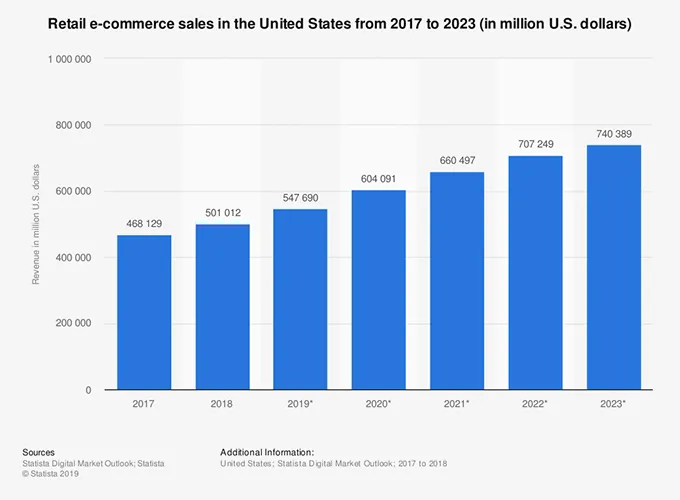
온라인 판매를 위한 모바일 장치의 사용이 증가하고 있지만 대부분의 전자 상거래 쇼핑객은 여전히 데스크톱과 노트북을 통해 온라인 상점을 방문하는 것을 좋아합니다. Statista에서 지난 3년 동안 미국 전자 상거래 매출이 증가하는 경향과 예측 통찰력을 확인하십시오.

온라인에 존재하는 소매업체로서 쇼핑 웹사이트의 우수한 UX를 만들기 위해 노력해야 합니다.
이를 염두에 두고 이 기사에서는 2020년 이후의 전자 상거래 웹사이트 UX 디자인 팁에 중점을 둘 것입니다.
놀라운 홈페이지 만들기
귀하의 홈페이지는 잠재 고객을 위한 환영 매트와 같으며 귀하의 회사와 브랜드에 대한 첫인상입니다. 방문자와 감정적 인 연결을 시도해야합니다.
- 간단한 단어 사용
- 화면을 과도하게 사용하지 마십시오.
- UI 요소를 최소한으로 유지
- 영향을 미치지 않는 모든 것을 제거하십시오
- 프로모션 배너가 최신 상태인지 확인
- 의미 있는 탐색 모음 만들기
- 카테고리와 하위 카테고리를 현명하게 선택하십시오
- 고기능 검색 필터 만들기
- 스크롤 없이 볼 수 있는 부분에 하나의 CTA 버튼 배치
정보가 풍부한 제품 페이지 만들기
모든 고객의 기대를 충족시키는 잘 구성된 페이지를 디자인하십시오.
Nielsen-Norman Group의 전자상거래 보고서에 요약되어 있는 것처럼 사람들이 쇼핑할 때 웹사이트와 상호작용하는 특정한 방식이 있습니다. 이 온라인 행동 연구에 따르면 귀하의 웹사이트는 다음 유형의 쇼핑객에게 어필해야 합니다.
- 브라우저
- 세부 지향적인 연구자
- 가격에 민감한 바겐세일 헌터
- 작업 지향적, 제품 중심의 쇼핑객
- 일회성 구매자
- 평점을 남기는 고객
또한 제품 페이지에 이동 경로를 포함하는 것을 잊지 마십시오. 여기에는 관련 제품에 대한 제안, 제품 비교 기능, 가용성에 대한 세부 정보 및 예상 도착 시간이 포함될 수 있습니다.
마지막으로 기능적인 클릭 유도문안 버튼을 만듭니다. 고객이 무엇을 하기를 원하는지 명확하게 명시해야 합니다. "장바구니에 추가" 버튼이 가장 눈에 띄지만 비즈니스 모델에 따라 다른 버튼이 될 수도 있습니다.
원활한 쇼핑 카트 경험 활성화
사용자에게 프로필을 만들거나 게스트 방문자로 구매할 수 있는 옵션을 제공합니다. 또한 사이트 뷰어를 위한 추적 옵션 구현을 고려해야 합니다. 이메일 주소를 알 수 있다면 때때로 시작 및 중단된 체크아웃 프로세스에 대한 알림을 보낼 수 있습니다.
고객 중심 검색 생성
Salesforce의 보고서에 따르면 40%의 고객이 구매 전에 지능형 비서를 찾습니다. 사이트를 설정할 때 이와 관련하여 전자 상거래 비즈니스가 고객 중심 검색을 생성하기 위해 구현할 수 있는 것에 대해 생각해야 합니다.
수평 필터링 사용
수평적 필터링에는 많은 이점이 있으므로 알고 있어야 합니다. 우선, 그들은 더 유연합니다. 수평 필터를 사용하면 링크 및 확인란 외에 슬라이더, 표, 단락 등을 사용할 수 있습니다.
수평 탐색이 페이지에 고정될 수 있으므로 사용자가 스크롤할 때 표시될 수 있습니다. 이는 보다 편안하고 직관적인 사용자 경험을 제공합니다. 또한 페이지 너비를 완전히 사용할 수 있습니다. 대조적으로, 왼쪽 웹사이트 탐색은 페이지의 상당 부분을 차지합니다.
쪽수 매기기
대부분의 전자 상거래 웹 사이트는 새 항목을 로드하는 가장 인기 있는 방법인 페이지 매김을 사용합니다. 전자 상거래 상점에 상당한 카탈로그가 있는 경우 모든 제품을 한 번에 표시하지 않는 것이 좋습니다. 더 작은 정보 덩어리를 제공함으로써 고객이 방문하는 각 페이지의 가장 중요한 측면에 집중할 수 있습니다.
간단한 가입 및 결제 유지
길고 힘든 가입 및 결제 프로세스를 즐기는 사람은 없습니다. 좋은 UX란 가능한 한 빠르고 간단하게 구매 프로세스를 통해 고객을 확보하는 것을 의미합니다. 이를 위해서는 전환을 늘리는 것을 목표로 하는 가입 및 결제 전략이 필요합니다.
따라서 고객과 구매 확인 사이에 단계가 많을수록 장바구니 포기율이 높아집니다. 처음부터 고객에 대해 많은 질문을 하지 마십시오. 가능하면 체크아웃 양식을 의미 그룹으로 나눕니다. 이 접근 방식은 사용자에게 양식을 점차적으로 채우는 느낌을 주고 답변을 꺼리는 것을 방지합니다.
웹 디자인의 AR
AR/VR 기술은 거의 모든 산업에 영향을 미치며 전자 상거래도 그 중 하나입니다. AR은 온라인 쇼핑을 전혀 불편하게 만들지 않기 때문에 웹 스토어의 큰 UX 트렌드가 되었습니다. 고객이 원하는 제품을 선택하고 실제 모습을 볼 수 있도록 도와줍니다.
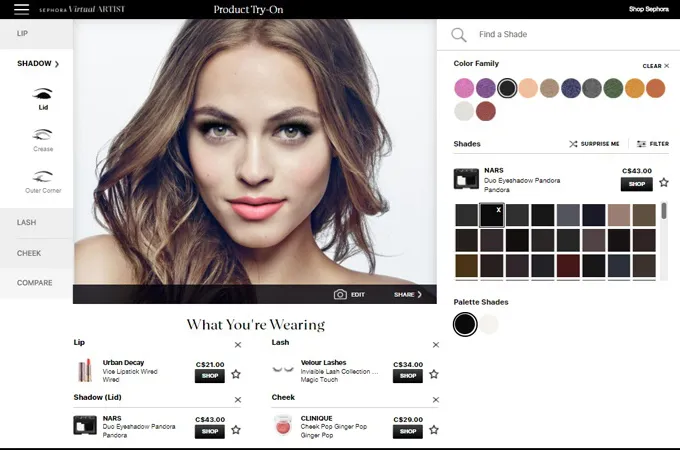
Sephora Virtual Artist는 전자 상거래 상점에 증강 현실이 내장된 좋은 예입니다. 사용자가 다양한 메이크업 제품을 테스트하고 가상 모델에서 함께 어떻게 보이는지 확인할 수 있습니다. 여성이나 메이크업 아티스트에게 진정으로 흥미진진한 쇼핑 경험을 제공하고 그들이 찾고 있는 제품을 선택하는 데 도움이 됩니다.

또한 모바일 AR에 대해 말하는 것은 브랜드에 대한 고객의 충성도와 전환율을 높이기 위한 모바일 쇼핑 앱의 필수 UX 기능 중 하나입니다.
스마트 CSS 그리드
데스크탑과 모바일 모두에서 반응이 빠르고 유연하게 디자인하려면 스마트 CSS 그리드를 사용하는 것이 좋습니다. 이 레이아웃 시스템을 사용하면 웹사이트를 사용자의 화면 크기에 맞게 여러 버전에 적용할 수 있습니다.

스마트 CSS 그리드는 웹사이트 방문자가 사용하는 장치의 유형과 크기에 관계없이 고품질 경험을 제공합니다.
모션 디자인 및 마이크로 애니메이션
전자 상거래 사이트 UX의 가장 유망한 트렌드 중 하나는 제품이 삶에서 보이는 방식으로 제품을 보여주는 마이크로 애니메이션입니다. 모션 디자인은 전자 상거래 디자인에도 도움이 되며 사용자에게 매력적이고 유익한 즉각적인 정보를 제공할 수 있습니다. 또한 텍스트 또는 그림 콘텐츠보다 더 효과적입니다.
짧은 시간에 GIF는 웹사이트 방문자에게 가장 복잡한 정보도 전달할 수 있습니다. GIF는 호환되고 적용 가능한 모든 장치 및 브라우저에서도 잘 작동합니다.
비대칭 레이아웃
2020년에는 웹사이트 디자인이 창의적인 관점에서 더욱 대담해질 것입니다. 이 때문에 브랜드에 대한 재미, 열정, 독창성 및 개성을 나타내는 비대칭 구조의 사용이 증가할 것을 예상할 수 있습니다.
3D 설계, 모델링 및 렌더링
이러한 개념은 방문자와 의미 있는 방식으로 소통하려는 전자 상거래 웹 사이트에 유용합니다. 제품의 3D 설계를 통해 고객은 주문할 때 기대할 수 있는 것을 더 잘 이해할 수 있습니다.
2020년에 기업은 웹사이트 디자인에서 3D 모델링 및 렌더링의 인기 상승을 예상해야 합니다. 전문가들은 3D 모델링 및 렌더링이 이 분야에 대한 전문적인 교육을 받지 않은 사람들도 더 저렴하고 접근할 수 있을 것이라고 말합니다. Defy 및 Adidas와 같은 브랜드는 현재 웹사이트에서 3D 모델링을 채택하고 있으며 가까운 장래에 더 많은 비즈니스가 이 방향으로 갈 것으로 예상됩니다.
인터랙티브 쇼핑: 애니메이션 및 시네모그래프
구글의 머티리얼 디자인(Material Design)은 꽤 유명해졌습니다. 이에 대한 대응으로 전자 상거래 웹사이트는 내년에 보다 인터랙티브한 요소로 구축될 것입니다. 애니메이션을 사용하는 많은 사이트를 볼 수 있습니다. 다른 것들은 쇼핑객들이 스와이프하거나 탭하여 빠르게 탐색하는 데 도움이 되는 혁신적인 상호 작용을 특징으로 합니다.
전자 상거래 웹사이트에는 시각적으로 시선을 사로잡는 버튼도 있습니다. 사이트 방문자의 관심을 끄는 아이콘 회전 및 애니메이션 로딩 바가 있습니다. 올해 전자 상거래 매장에 더 많은 시네모그래프가 나타날 것으로 예상할 수 있습니다.
눈에 띄는 색상
지난 몇 년은 미니멀리즘과 여백의 사용에 관한 모든 것이었습니다. 올해의 전자 상거래 디자인 트렌드는 사이트 제작자가 웹사이트를 돋보이게 할 대담하고 밝은 색상으로 더 많은 실험을 하는 것을 보게 될 것입니다.
색상은 디자인에 있어서 미적 목적만을 위한 것이 아닙니다. 또한 브랜드가 고객과 의미 있게 연결할 수 있습니다. 전자 상거래에서 색상을 전략적으로 사용하면 메시지를 전달하고 전환을 가져올 수 있습니다.
UX의 챗봇
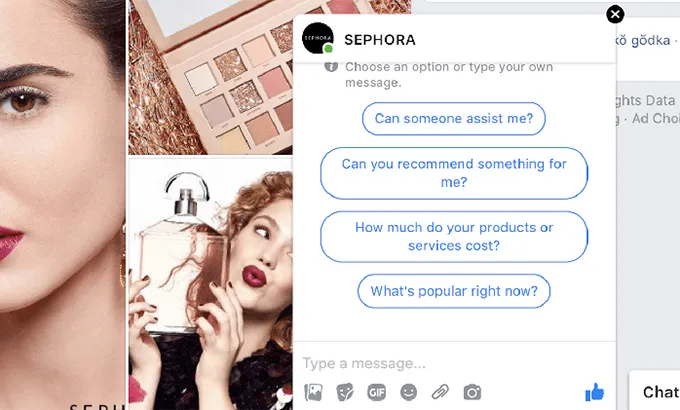
각 고객의 요구에 맞는 개인화된 쇼핑으로의 전환으로 소매업체는 온라인 상점을 이러한 시장 과제에 맞게 조정합니다. 덕분에 AI 및 ML과 같은 새로운 기술이 이를 지원합니다. 전자 상거래의 챗봇은 소매업에서 AI를 사용하여 각 사용자에게 개인화된 쇼핑 UX 경험을 제공하는 방법을 보여주는 좋은 예입니다. 예를 들어, 챗봇은 고객이 웹 스토어에서 구매 및 주문할 수 있도록 돕고 고객의 선호도와 관심을 고려하여 특별 할인 또는 제안을 제공합니다. 따라서 이러한 AI 도우미를 사용하면 온라인 쇼핑 웹사이트의 UX가 훨씬 향상되고 매출이 훨씬 높아질 수 있습니다. 최고의 UX를 만들기 위해 Sephora 메이크업 스토어에서 챗봇이 어떻게 작동하는지 살펴보세요.

디자인에서 그라디언트 사용하기
디자인에 그라디언트를 사용하면 그 안의 브랜드 아이디어나 개념을 보다 깊이 있고 대담하게 만드는 데 도움이 됩니다.
다른 글꼴 및 굵은 글꼴 사용
최근 몇 년 동안 온라인 상점 디자인을 위해 다양한 글꼴과 굵은 글꼴을 사용하는 것이 점차 확대되고 있습니다. 그리고 이것은 할인이나 특별 제안 또는 당신이 좋아하는 것과 같은 웹 사이트의 일부 포인트에 사용자의 관심을 끄는 데 도움이 되기 때문에 더 많이 사용될 것 같습니다. 또한 볼드체와 함께 다양한 폰트를 사용하면 더욱 돋보이게 할 수 있습니다.
제스처 기반 디자인
사용자가 상점 웹 사이트와 상호 작용하는 방식을 연구하고 이러한 사용자의 활동을 기반으로 올바른 디자인 요소로 변환하는 것이 올해 웹 사이트 디자인 팁 중 하나가 되었습니다.
탭, 스크롤, 스와이프, 당기기와 같은 모든 종류의 사용자 온라인 활동은 제스처로 간주될 수 있습니다. 제스처 기반 디자인의 개념에서 이러한 제스처는 대상 문제를 유발합니다. 따라서 UX 디자이너는 사람들이 실제 세계에서 객체와 반응하는 방식으로 상호 작용하는 UX 디자인 요소에 대해 작업해야 합니다.
UX 테스트
그리고 소매 웹사이트 UX 팁 목록의 마지막 팁은 디자인을 테스트하고 지속적으로 개선하는 것입니다. Econsultancy의 전자 상거래 성능 보고서에 따르면 테스트 및 실험은 웹 사이트의 성능 및 전환 최적화 및 사용자 경험 개선을 위한 최상의 옵션입니다. 따라서 고객을 확보하고 고객에게 더 나은 서비스를 제공하기 위해 노력하는 전자 상거래 비즈니스에는 사용성 및 A/B UX 테스트가 필요합니다.
그럼에도 불구하고 전자 상거래 웹 사이트 UX의 가장 인기있는 기능의 전체 목록은 아니지만 이러한 기능은 모든 온라인 상점에서 가장 유망하고 효과적인 것 같습니다. 온라인 스토어를 위한 이 팁들은 사용자들이 쇼핑을 할 때 필요로 하는 것을 이해하고, 이에 맞는 UX 디자인으로 해결하기 위해 만들어졌기 때문입니다.
따라서 사용자가 웹사이트에서 온라인 쇼핑을 할 때 만족하고 비즈니스에서 이익을 얻을 수 있도록 하고 싶습니다. 이러한 추세를 주시하고 가장 효과적인 구현을 시도하고 테스트하고 개선을 계속하면 원하는 결과를 얻을 수 있습니다. 이 길에서 행운을 빕니다!
