전자상거래 비즈니스를 위한 상위 10가지 UI/UX 디자인 트렌드
게시 됨: 2020-05-122019년은 이미 끝났고, 우리는 올해를 둘러싼 많은 트렌드에 감사해야 합니다. 특히 여기에는 장기적으로 유지되는 추세가 하나 있습니다. 적어도 전자 상거래에서는.
사용자 경험입니다.
점점 더 많은 전자 상거래 브랜드가 UI와 디자인에 투자하는 것을 최우선 과제로 삼고 있으며 더 이상 변덕스러운 일이 아닙니다. 그것은 필수입니다.
통계에 따르면 다음과 같습니다. Sagipl에 따르면:
- Alexa의 상위 100개 웹사이트 중 82%가 적응형 디자인을 사용합니다. 따라서 UI 및 UX 디자인에 대한 투자는 경쟁력을 유지하기 위한 전제 조건입니다.
- 쇼핑객은 웹사이트가 흥미롭지 않거나 인터페이스에 문제가 있는 경우(UX 디자인으로 해결할 수 있는 문제) 0.05초 후에 웹사이트를 떠납니다.
- 점점 더 많은 쇼핑객이 모바일 장치(67%)에서 제품을 구매하는 것을 선호하기 때문에 웹사이트/서비스가 있지만 사용자 친화적인 웹사이트/앱이 없으면 청중의 절반 이상이 비용을 들이게 됩니다.
전자 상거래는 올해 몇 가지 중요한 UI 및 UX 디자인 트렌드를 수립했습니다. 이러한 트렌드는 원활한 사용자 경험을 만들고 참여, 트래픽, 전환, 판매를 늘리고 결과적으로 고품질 리드를 유치하는 것과 관련이 있습니다.
이러한 추세는 계속 유지되며 전자 상거래 비즈니스가 경쟁력을 유지하려면 이러한 추세를 따르는 것이 필수적입니다.
이러한 추세를 자세히 살펴보고 전자 상거래 브랜드의 몇 가지 예를 분석해 보겠습니다.
1. 미니멀리즘에 대한 요구
올해 모멘텀을 얻은 트렌드는 웹 사이트를 보다 미니멀하게 만드는 경향이 증가하고 있음을 보여줍니다.
왜 미니멀리즘인가?
이러한 UI 및 UX 디자인 트렌드는 복잡하고 '박제된' 디자인에 대한 반응입니다. 그리고 사용자 인터페이스를 단순화하려는 경향이 증가하고 있기 때문에 미니멀리즘은 이를 달성하기 위해 모든 것을 제공합니다.
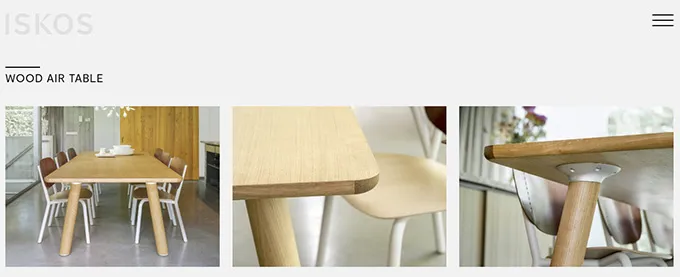
가구 제조업체인 Iskos의 덴마크 기반 웹사이트의 예를 살펴보겠습니다.

언뜻보기에 미니멀리스트 웹 디자인의 주요 속성, 즉 다음을 이미 볼 수 있습니다.
- 네거티브 스페이스 – 홈 페이지의 공백 또는 배경
- 평평한 질감 – 모든 이미지와 UI 요소는 이미 네거티브 공간 덕분에 눈에 띄기 위해 3D 또는 기타 기술을 사용하지 않습니다.
- 대비되는(하드) 이미지 - 배경 및 UI 요소의 밝은 색상 대신 이미지를 사용하여 필수 요소를 돋보이게 하는 미니멀리즘 디자인입니다(이 경우 제조업체에서 제품을 표시함).
- 미니멀리스트 타이포그래피 – 이 웹사이트는 적당한 글꼴 크기와 차분하지만 대조되는 글꼴 색상을 사용하기 때문에 미니멀리즘 디자인의 좋은 예입니다.
또한 전체적으로 제한된 색 구성표를 확인할 수 있습니다. 이 접근 방식은 사용자의 주의를 해당 지점으로 직접 끌어들이기 때문에 훌륭한 사용자 인터페이스를 만듭니다.
웹사이트는 간단한 헤드라인과 제품 이미지만을 사용하여 섹션으로 나뉩니다.
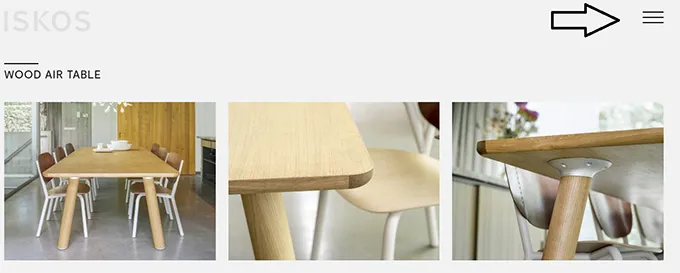
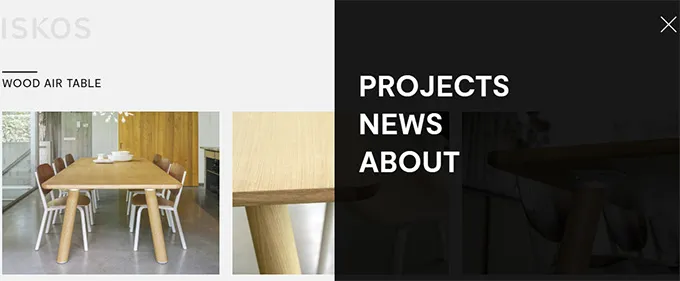
이 웹사이트의 대조되는 UI 요소는 화면 모서리에 있는 팝업 메뉴 창입니다.


이 메뉴는 모두 이미 홈페이지에 있으므로 이 메뉴에 섹션을 더 추가할 필요가 없습니다. 따라서 이 메뉴는 브랜드와 더 많이 상호 작용하고 싶어하는 사용자를 위한 추가 정보 소스 역할을 합니다.
이러한 디자인은 단순한 탐색과 제품을 주요 초점으로 하여 UI/UX 디자인 우수성을 달성하기에 완벽합니다.
2. 브랜딩 강조
UI 및 UX 디자인의 또 다른 트렌드는 사용자 경험과 브랜딩 간의 연결을 강화하는 것입니다.
사용자 경험은 사용자가 브랜드에 얼마나 가까이 다가갈 수 있느냐에 따라 정의되며, 이는 UI 및 UX 디자이너가 집중해야 하는 포인트가 되었습니다. 게다가, 브랜딩 중심의 디자인은 사용자 경험의 모든 단계를 이 사용자에게 브랜드를 소개하는 데 초점을 맞춥니다.
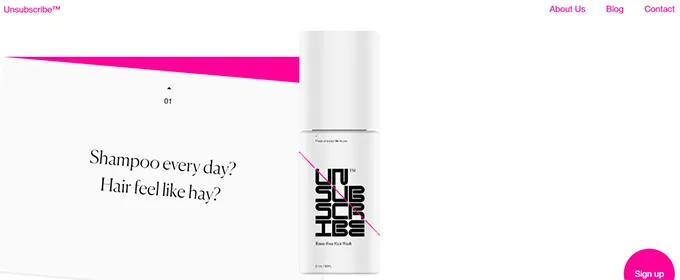
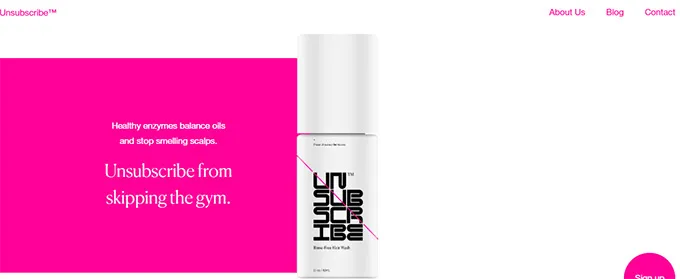
UI와 UX 디자인에서 브랜딩을 강조한 좋은 예는 헤어케어 제품의 전자 상거래 브랜드인 Unsubscribe입니다.
그들의 웹 사이트는 모든 단계에서 사용자 경험과 브랜딩을 결합한 걸작입니다. 이 웹사이트를 스크롤하면 사용자는 브랜드와 완전한 상호작용을 달성하는 데 도움이 되는 다양한 요소를 접하게 됩니다.


브랜드 이름에 해당하는 슬로건에서 '구독 취소'라는 단어를 보는 것 외에도 활동적인 사람들이 머리를 더 잘 관리할 수 있도록 돕는 목표를 웹사이트의 초점으로 설정합니다.

그리고 물론, 웹사이트는 단순하지만 다양한 사용자 인터페이스와 전반적으로 긍정적인 사용자 경험을 만드는 데 도움이 되는 최고의 미니멀리스트 방식으로 이루어집니다.
3. 더 과감하게
올해 디자이너들은 대담하지만 단순한 글꼴이 증가하는 추세를 관찰했습니다. 이러한 경향은 앞서 언급한 미니멀리즘 경향과 일치한다.
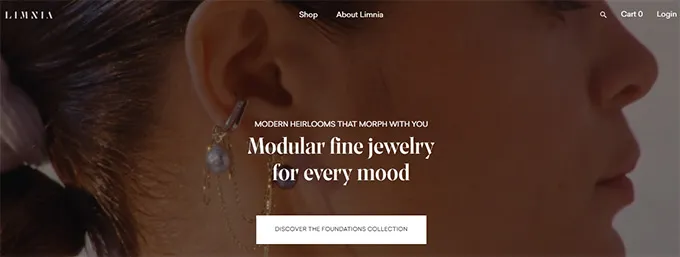
전자 상거래에서 굵은 글꼴은 일반적으로 페이지 중앙에 배치되는 메시지에 사용자의 주의를 집중시키는 데 사용됩니다. 다음은 고급 보석을 판매하는 전자 상거래 브랜드인 Limnia의 예입니다.

웹사이트는 배경으로 제품을 보여주는 모델의 비디오를 사용하지만 우리의 관심은 그것에 의해 끌리는 것이 아니라 페이지 중앙에 굵은 글씨로 배치된 메시지에 끌립니다.
가장 많이 사용되는 글꼴 중 UI 및 UX 디자이너는 Helvetica, Sans 및 Univers를 선호합니다. 단, UI/UX 디자인을 위한 폰트는 임의로 선택할 수 없습니다. 이 선택은 다음과 같은 여러 요인에 따라 다릅니다.
- 디자인의 나머지 부분과 대조되는 대담함의 수준.
- 글꼴의 크기 및 나머지 디자인과 대조적으로 인식되는 방식입니다.
- 브랜드의 미학과 관련된 글꼴의 유형, 굵기 수준, 크기 및 색상.
이러한 모든 요소는 사용자가 브랜드를 인식하고 상호 작용하는 방식에 영향을 미치므로 글꼴 선택은 UI 및 UX 디자인의 일관성에 기여해야 합니다.
4. 모바일 적응
이 기사의 도입부에서 고객의 절반 이상이 모바일 장치를 통한 쇼핑을 선호한다고 언급했습니다. 그리고 전자 상거래 브랜드는 주로 온라인에서 운영되기 때문에(일부 브랜드만 실제 쇼룸이 있음) 모바일 UX 디자인에 대한 투자는 필수입니다.
Interaction Design Foundation에 따르면 모바일 사용자 경험은 모바일 장치에서 사용되는 웹사이트, 애플리케이션 및 기타 서비스를 통해 긍정적인 모바일 경험을 만드는 것을 목표로 합니다. 모바일 UX의 주요 목표는 효율성과 검색 가능성입니다.
전자상거래 브랜드에게 모바일 UX는 무엇보다도 웹사이트의 모든 요소에 대한 완벽한 접근성과 인터페이스의 단순성을 의미합니다.
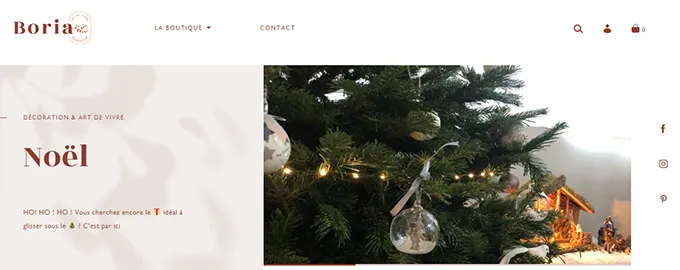
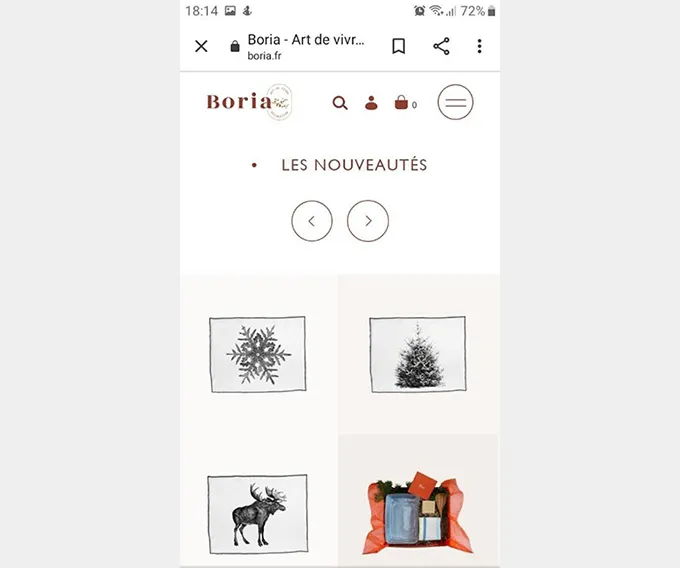
웹사이트를 데스크탑과 모바일 장치에 모두 적용한 좋은 예는 가정 장식을 판매하는 프랑스 전자 상거래 브랜드인 Boria입니다.

Boria 웹사이트의 모바일 버전은 디자인 요소가 적습니다. 그러나 클라이언트가 모바일 장치를 통해 쇼핑하는 데 필요한 모든 주요 섹션은 유지합니다.

모바일 UX에 대한 투자는 훌륭한 사용자 경험을 위한 전제 조건일 뿐만 아닙니다. 전자 상거래 브랜드의 SEO 순위에도 중요합니다.
Google은 모바일 장치에 적합한 고품질 웹사이트를 제공하는 브랜드의 순위를 매우 높게 지정합니다. 그러나 모바일 사이트를 훌륭하게 만드는 몇 가지 규칙이 있습니다. 그렇기 때문에 Google은 2015년에 개발자를 위한 모바일 UX 디자인 팁을 게시했으며 새로운 트렌드가 나타나면 이러한 팁을 정기적으로 업데이트했습니다. 이 팁 중에서 다음을 찾을 수 있습니다.
- 프로토타입을 제작하기 전에 조사하십시오 . UX 디자이너는 편향되어 있으므로 바로 프로토타이핑에 뛰어들지 말고 휴리스틱 분석과 AB 테스트를 통해 대상 고객을 먼저 조사하는 것이 좋습니다.
- 터치 대상 작업 . 모바일 웹사이트의 인터페이스가 사용자 친화적이고 웹사이트가 모바일 장치에서 빠르게 로드되더라도 사용자는 터치에 반응하지 않는 요소가 있는 웹사이트를 계속 포기합니다. 이는 이러한 요소에 너무 작은 터치 타겟이 있음을 의미하며 Google은 너비를 7-10mm 이상으로 만드는 것이 좋습니다.
- 덜 복잡합니다 . UI 및 UX 디자인의 미니멀리즘 트렌드와 동의어인 이 팁은 Google이 복잡한 모바일 웹사이트를 상호 작용하기 어렵기 때문에 순위를 낮게 지정한다는 것을 나타냅니다.
다시 말해, 전자 상거래 브랜드는 완전한 브랜드 경험을 제공하기 위해 데스크톱과 모바일 장치 모두에서 웹 사이트의 기능에 동일한 주의를 기울여야 합니다.

5. 속도에 집중하기
기사 시작 부분에서 고객은 웹사이트를 방문한 후 처음 0.05초 안에 브랜드와 상호작용할지 여부를 결정한다고 언급했습니다.
전자 상거래 브랜드의 경우 페이지 로드 속도가 느리면 해로울 수 있습니다. 경쟁이 치열한 산업이기 때문에 사용자가 비슷한 제품을 가지고 있지만 로딩 속도가 빠른 다른 전자 상거래 브랜드를 찾는 데 문제가 없습니다.
성능은 또한 사용자 경험의 일부이며 전자 상거래 브랜드로서 방문자를 어떻게 평가하는지에 대해 많은 것을 말해줍니다.
그렇다면 완벽한 페이지 로드 속도와 관련하여 UX 디자이너의 목표는 무엇입니까?
Unbounce에 따르면 방문 페이지가 로드되는 데 평균 15.3초가 걸립니다. 그러나 목표가 긍정적인 사용자 경험을 만드는 것이라면 이미 매우 긴 시간입니다.
따라서 Unbounce는 최고의 페이지 로드 속도가 2.4초에서 3.21초라고 주장하지만 5초 안에 로드되는 사이트는 평균 세션도 더 길어집니다(소스에 따르면 70% 더 깁니다).
따라서 긍정적인 사용자 경험의 궁극적인 목표는 평균 3초의 페이지 로드 속도를 달성하는 것입니다.
6. 탈의실 경험 만들기
이제 논의의 기술적인 부분에서 전자 상거래 브랜드가 사용자 경험과 브랜드와의 사용자 상호 작용을 향상시키기 위해 제공할 수 있는 서비스 동향으로 전환해 보겠습니다.
올해 UI 및 UX 디자인의 성장 추세 중 하나는 가상 탈의실의 도입입니다.
온라인 탈의실 경험은 제품과 더 많이 상호작용하고 입어보고자 하는 소비자의 증가하는 요구에 대한 응답으로 나타났습니다. 우리 모두는 제품을 물리적으로 만질 수 없다면 돼지를 찔러서 사는 것이라는 것을 알고 있습니다. 의류나 액세서리를 판매하는 전자 상거래 브랜드의 경우 특히 그렇습니다.
이러한 전자상거래 브랜드 중 하나로 안경을 판매하는 온라인 회사인 Warby Parker가 모바일 앱을 출시하여 이 문제에 대응했습니다. 사용자는 사진을 찍기만 하면 다양한 모양의 안경을 착용할 수 있습니다.

이 앱은 안경을 사고 싶지만 자신의 얼굴에 어떤 모양의 안경이 어울릴지 망설이는 고객들에게 큰 도움이 되었습니다.
이러한 트렌드는 UX와 AR(증강 현실)의 병합으로, 고객이 컴퓨터 생성 감각 방식으로 강화된 실제 개체와 상호 작용하여 브랜드에 대한 완전한 사용자 경험을 제공합니다.
7. 시각 자료를 통한 이야기 전달
웹사이트 콘텐츠를 통한 사용자 경험 향상을 목표로 하는 또 다른 트렌드는 비주얼 스토리텔링입니다.
마케팅에서 스토리텔링의 역할은 매우 큽니다. 연구에 따르면 스토리로 전달되는 마케팅 메시지는 최대 22배 더 매력적이고 기억에 남습니다. 스토리텔링은 더 많은 가치를 의미하므로 UX 디자인으로 성공적으로 마이그레이션되어 시각적 스토리텔링이 되었습니다.
전자 상거래 브랜드의 경우 시각적 스토리텔링은 고객을 브랜드에 더 가깝게 만들고 이 브랜드를 정의하는 데 독점적인 참여를 제공하기 때문에 사용자 경험에 필수적입니다.
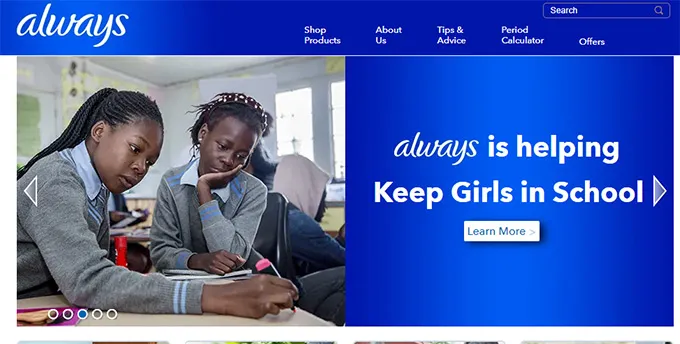
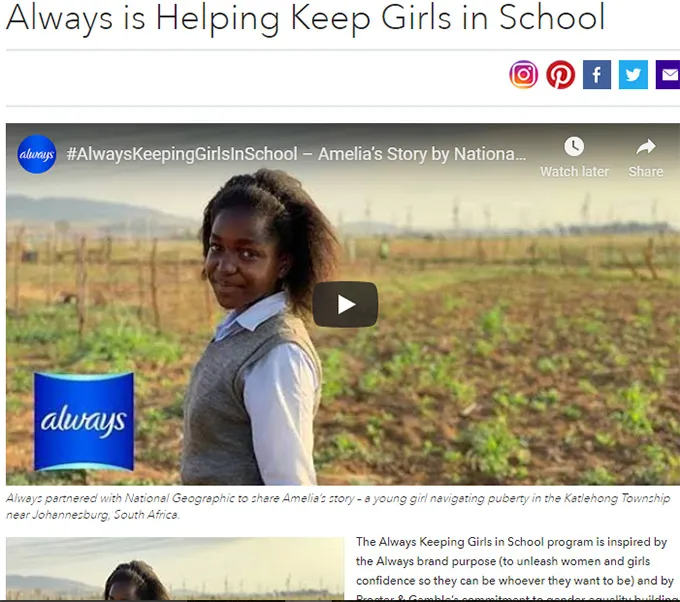
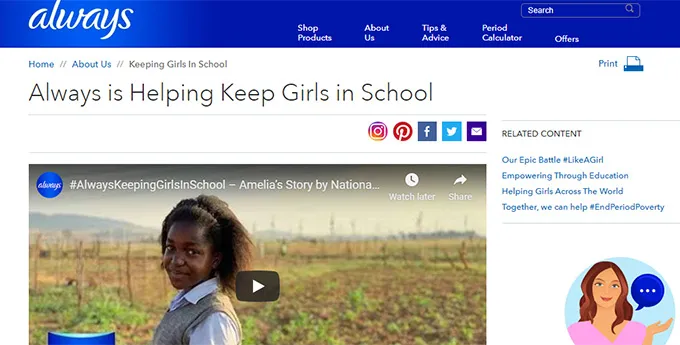
시각적 스토리텔링과 긍정적인 사용자 경험을 성공적으로 결합한 브랜드 중 하나는 P&G의 개인 위생 브랜드인 Always입니다.

시각적 스토리텔링을 사용하여 Always는 브랜드가 다양한 사회적 대의에 참여하는 방법을 알려주고 스토리, 사람들이 개인적인 관점을 통해 브랜드 및 제품과 상호 작용하는 방식을 보여줍니다.

그러나 UX 디자인에서 시각적 스토리텔링과 관련하여 콘텐츠 배치에 문제가 있습니다. 대상 청중이 말하는 언어와 읽는 방향(왼쪽에서 오른쪽 또는 오른쪽에서 왼쪽)에 따라 콘텐츠가 다르게 배치됩니다.
예를 들어 왼쪽에서 오른쪽으로 읽는 청중의 경우 콘텐츠는 한 줄에 약 75자를 포함하여 가운데 또는 왼쪽에 배치해야 합니다.

비주얼 스토리텔링은 UX 디자인의 기본 방법론으로 전자 상거래 브랜드가 온라인 경험을 기반으로 고객과의 전체 경험을 기반으로 하기 때문에 필수적입니다.
8. 손쉬운 결제
까다로운 고객의 또 다른 추세는 결제를 더 쉽게 만드는 것입니다. 손쉬운 체크아웃은 UX 디자인에서 가장 큰 과제 중 하나이기도 합니다.
InvestCRO의 최근 통계에 따르면 평균 장바구니 포기율은 65.23%이며 다음과 같은 이유로 상당한 기여를 합니다.
- 14% – 게스트 체크아웃 옵션 없음
- 11% – 복잡한 체크아웃 프로세스
- 7% – 지불 옵션이 충분하지 않음
결제와 결제를 완료하는 것은 사용자 경험에 속하므로 UX 디자이너는 이를 보다 수월하게 만드는 데 신경을 써야 합니다.
웹사이트가 높은 장바구니 포기율로 어려움을 겪고 있다면 UX 디자이너의 임무는 다음과 같습니다.
- 사용성 테스트(사용자 인터뷰 및 고객 지원에서 받은 데이터를 통해)를 통해 이러한 일이 발생하는 이유를 알아보십시오.
- 사용성 테스트에서 수집한 데이터를 고려하여 고객 여정을 매핑합니다.
- AB 테스트를 수행하여 솔루션이 어떻게 작동하는지 확인하십시오.
전자 상거래 브랜드의 성공은 고객의 결제 경험에 크게 좌우되기 때문에 이 프로세스를 UX 디자인으로 더 쉽게 만드는 것은 긍정적인 사용자 경험에 중요한 기여를 합니다.
9. 개인화된 제안에 집중하기
개인화는 계속해서 유지되는 추세입니다. 그리고 UX는 개인화된 제안을 디자인함으로써 이를 다른 차원으로 끌어올릴 수 있습니다.
많은 전자 상거래 브랜드에서 이미 이를 잘 활용하고 있습니다.
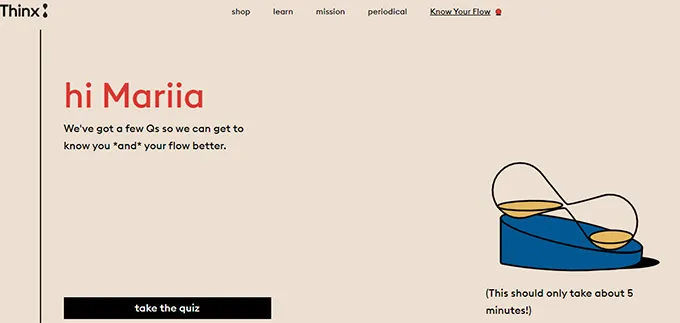
예를 들어 속옷과 개인 위생 제품을 판매하는 전자 상거래 브랜드인 Thinx는 사용자의 요구에 맞는 제품을 선택하는 데 도움이 되는 설문 조사를 설계했습니다.

설문 조사 결과에 따라 브랜드는 첫 번째 고객에게 완벽한 맞춤형 제안을 만듭니다.
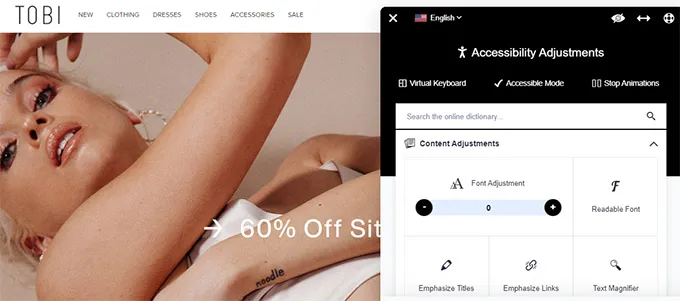
의류를 판매하는 전자 상거래 브랜드인 Tobi는 장애가 있는 사람들이 웹 사이트를 조정하여 사용자 인터페이스를 보다 편안하게 사용할 수 있도록 하는 팝업 창을 디자인하여 포괄성에 중점을 두었습니다.

이러한 UI 및 UX 디자인 기여는 각 사용자의 고유한 특성과 행동을 인정하여 브랜드에 대한 모든 사용자의 경험을 개인화하는 것을 목표로 합니다.
10. 고객과의 대화
전자 상거래에서 챗봇은 고객 지원을 제공하는 중요한 역할을 합니다. 또한 그래픽 UI 디자인을 사용하든 음성 UI 디자인을 사용하든 사용자 경험의 일부입니다.
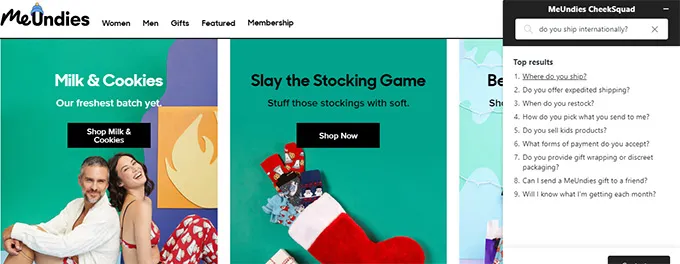
UI 디자인은 챗봇을 만들 때 전자 상거래 브랜드에 뛰어난 다용성을 제공합니다. 예를 들어 속옷을 판매하는 전자 상거래 브랜드인 MeUndies는 웹사이트 챗봇을 사용하여 가장 많이 검색된 질문에 답합니다.

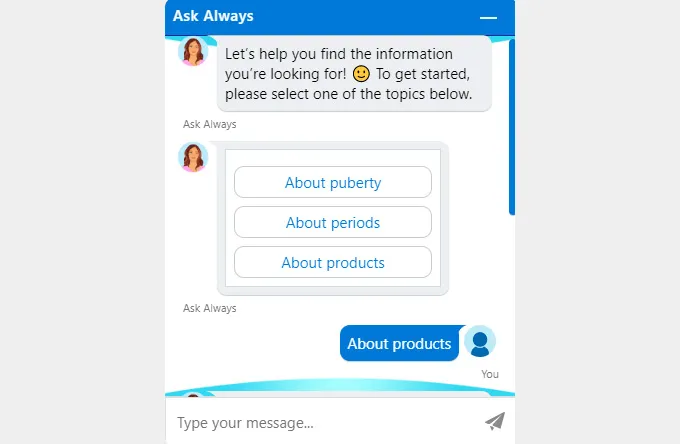
일부 브랜드는 보다 인터랙티브한 챗봇 경험을 추구합니다. 예를 들어 항상 챗봇과의 대화를 사람과의 실제와 같은 상호 작용으로 바꿉니다.

챗봇을 선택하는 것은 브랜드를 나타내는 방식에 따라 다릅니다. 그러나 챗봇 트렌드는 사용자 경험의 품질에 직접적인 영향을 미치기 때문에 UI 및 UX 디자인의 일부로 남을 것이라는 점은 부인할 수 없습니다.
가치를 잊지 마세요
이 기사에서 논의한 모든 트렌드는 고객에게 가치를 제공하는 데 중점을 두고 있습니다. 그들은 해치지 않고 대신 가치를 강조하는 디자인에 중점을 둡니다. 이러한 트렌드는 또한 시각적 스토리텔링, 대화형 AI 디자인 및 UX 브랜딩을 통해 전자 상거래 브랜드를 고객에게 더 가까이 다가가는 것을 목표로 합니다.
이러한 UI/UX 트렌드를 따라가면 전자 상거래 브랜드가 사용자 경험을 전면에 내세우고 경쟁이 치열한 업계에서 성공을 유지할 수 있습니다.
