더 나은 아이콘 디자인을 위한 6가지 쉬운 단계
게시 됨: 2022-03-10이 기사에서는 6단계로 구성된 일련의 디자인 지침에 대해 설명합니다. 단계는 일관성, 가독성 및 선명도를 포함하여 사운드 아이콘 디자인의 기본 사항을 따릅니다. 효과적인 아이콘 디자인의 원칙은 Hicks Design의 아이콘 디자이너 John Hicks가 자신의 책 The Icon Handbook에서, Google은 시스템 아이콘에 대한 머티리얼 디자인 가이드라인에서 길게 논의했습니다. 이 기사에서 논의된 6단계 는 규칙의 독단적인 목록이 아니라 지침으로 보아야 합니다 . 훌륭한 디자이너가 되는 것의 일부는 여기에서 설명하겠지만 규칙을 어길 때와 따라야 할 때를 배우는 것입니다.
Iconfinder (내가 일하는 곳)와 같은 아이콘 및 벡터 마켓플레이스는 웹 및 인쇄 디자이너를 위해 저렴하고 쉽게 사용할 수 있는 리소스로 잘 디자인된 벡터 아이콘을 만들고 있습니다. 수천 개의 고품질 프리미엄 아이콘 세트와 수백 개의 훌륭한 무료 세트를 사용할 수 있습니다.
Iconfinder에 제출된 모든 아이콘 세트는 웹사이트 사용자에게 잠재적인 호소력과 프리미엄 아이콘으로서의 잠재적인 상업적 가치에 대해 검토 및 평가됩니다. 웹사이트에 제출된 아이콘 세트를 검토할 때 우리는 디자이너와 고객에게 웹사이트의 모든 프리미엄 아이콘이 가능한 최고의 품질인지 확인할 책임이 있습니다.
SmashingMag에 대한 추가 정보:
- 눈길을 끄는 앱 아이콘을 디자인하는 방법
- 훌륭한 사용자 경험의 일부인 아이콘
- Adobe XD에서 아이콘을 만드는 방법
- 더 나은 아이콘 디자인을 위한 쉬운 단계
이를 달성하기 위해 우리는 "충분히 좋지 않음"과 "프리미엄 품질"의 차이를 지속적으로 인식하고 있습니다. 그 차이는 종종 매우 작고 일반적으로 최소한의 변경이 필요하지만 아이콘 세트의 디자인과 가치에 큰 영향을 미칩니다. 다른 많은 시장과 달리 우리는 품질 요구 사항을 완전히 충족하지 못하는 세트를 거의 거부하지 않습니다. 대신 디자이너가 아이콘을 개선할 수 있는 방법에 대한 매우 구체적이고 실행 가능한 제안을 공유할 것입니다.
아이콘의 재작업
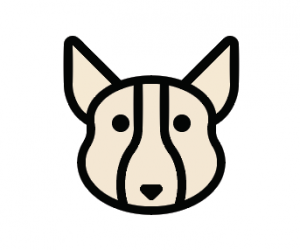
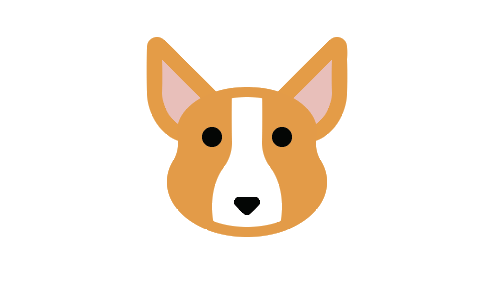
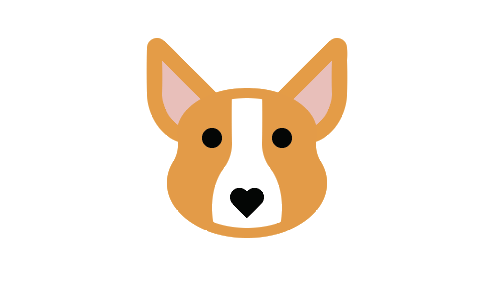
이 기사에서 이어지는 예시 이미지에서 논의된 6단계는 최근에 Kem Bardly라는 Iconfinder 사용자가 제출한 개 아이콘(정확히 말하면 Corgi)의 재작업에 적용될 것입니다. 아이콘은 잠재력이 있었지만 "프리미엄 품질"로 간주될 만큼 충분히 세련되지 않았습니다. 우리는 Kem에게 따라할 수 있는 몇 가지 쉬운 팁을 제공했으며 약간의 재작업을 통해 그의 아이콘은 프리미엄 아이콘 세트로 승인될 준비가 되었습니다. 아래 이미지는 Kem 아이콘의 이전 버전과 이후 버전을 보여줍니다. 다음 섹션에서는 이전에서 이후로 체계적으로 이동하는 방법을 설명합니다.

이 기사에서 논의된 지침은 웹 아이콘에 맞춰져 있지만 일반적으로 인쇄 아이콘에도 적용할 수 있습니다. 일반적인 300DPI(인치당 도트 수)의 인쇄물은 픽셀 완성도를 본질적으로 의미가 없습니다. 당신이 이 글을 읽고 있는 인쇄 디자이너라면 모든 원칙을 적용할 수 있지만 픽셀의 완벽한 부분은 거의 무시할 수 있습니다.
효과적인 아이콘 디자인의 세 가지 속성
잘 디자인된 아이콘은 모든 아이콘 디자인을 구성하는 세 가지 주요 속성인 형태, 미학적 통일성 및 인식에 대해 체계적이고 신중한 접근 방식을 보여줍니다. 새 아이콘 세트를 디자인할 때 일반적인(형태)에서 시작하여 특정(인식 가능성)으로 진행하는 반복적인 접근 방식으로 이러한 각 속성을 고려하십시오. 단일 아이콘을 생성하더라도 이 세 가지 속성은 여전히 내포되어 있으며 단일 디자인에서 외삽할 수 있습니다.
의심할 여지 없이 세 가지 이상의 속성이 효과적인 아이콘 디자인을 구성하지만 아래에 자세히 설명된 세 가지 속성이 시작하기에 좋은 위치입니다. 상대적인 간결함을 위해 우리는 세 가지 주요 속성으로 간주하는 것에 초점을 맞추었습니다.
형태
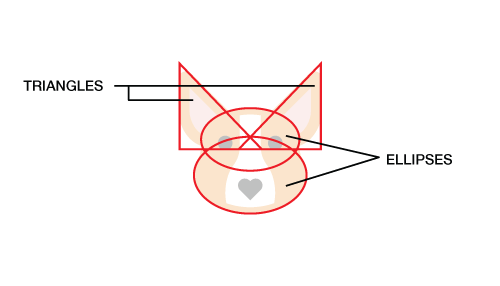
양식은 아이콘의 기본 구조 또는 아이콘이 만들어지는 방식입니다. 아이콘의 세부 사항을 무시하고 주요 모양 주위에 선을 그으면 정사각형, 원, 가로 또는 세로 직사각형, 삼각형 또는 보다 유기적인 모양을 형성합니까? 기본 기하학적 모양(원, 정사각형 및 삼각형)은 아이콘 디자인을 위한 시각적으로 안정적인 기반을 만듭니다. Kem Bardly의 Corgi 예제에서 개의 머리는 두 개의 삼각형과 두 개의 타원으로 구성되어 있습니다. 가장 크고 단순한 모양을 스케치하여 그림을 시작한 다음 점점 더 세부적으로 다듬는 것처럼 가장 단순한 모양에서 아이콘을 시작한 다음 더 많은 세부 사항을 추가하지만 개념을 전달하는 데 필요한 만큼만 세부 사항을 추가합니다. 표현되는 대상, 아이디어 또는 행동입니다.

미학적 통일성
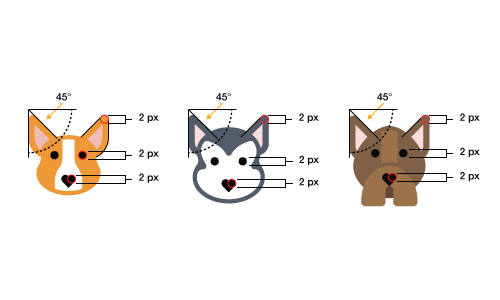
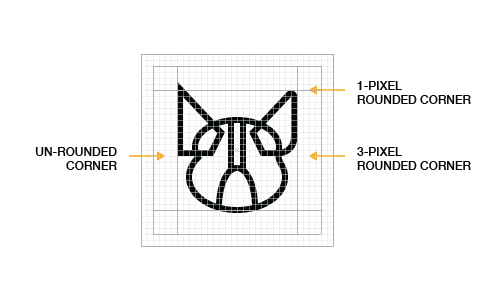
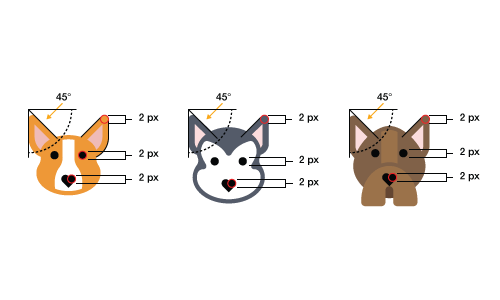
단일 아이콘 내에서 그리고 아이콘 세트 간에 공유되는 요소를 우리는 미학적 통일성이라고 부릅니다. 이러한 요소는 둥글거나 정사각형 모서리, 모서리의 특정 크기(2픽셀, 4픽셀 등), 제한적이고 일관된 선 두께(2픽셀, 4픽셀 등), 스타일(평면, 선, 채워진 선 또는 글리프), 색상 팔레트 등. 세트의 미학적 통일성은 시각적으로 응집력 있는 전체로 함께 묶기 위해 세트 전체에서 반복하는 디자인 요소 및/또는 선택의 모음입니다. 아래 예에서 Kem의 세트에 있는 3마리의 개가 각각 2픽셀의 둥근 모서리, 개의 얼굴 주위에 2픽셀 두께의 획, 하트 모양의 코와 같은 공통 요소를 공유한다는 점에 주목하십시오.

인식 가능성
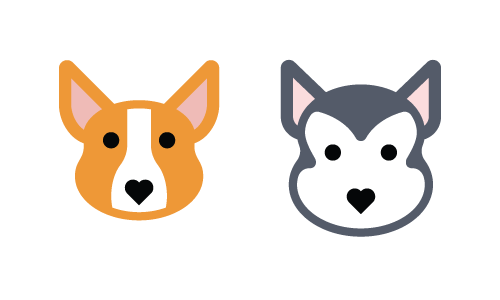
인식 가능성은 아이콘의 본질 또는 아이콘을 독특하게 만드는 산물입니다. 아이콘의 작동 여부는 궁극적으로 시청자가 아이콘이 묘사하는 대상, 아이디어 또는 행동을 얼마나 쉽게 이해하느냐에 달려 있습니다. 인식 가능성에는 뷰어가 일반적으로 해당 아이디어와 연관시키는 속성을 보여주는 것이 포함되지만 Corgi의 코에 대한 심장과 같이 독특하거나 예상치 못한 요소도 포함될 수 있습니다. 인식 가능성은 묘사되는 대상, 아이디어 또는 행동에 대한 이해뿐만 아니라 고유한 아이콘 세트에 대한 인식을 의미한다는 것을 기억하십시오. 이러한 점에서 미학적 통일성과 인식은 겹칠 수 있고 종종 겹칠 수 있습니다. 아래 이미지에서 우리는 독특한 색상, 머리 모양 및 귀로 인해 두 개 각각을 각각 코기 및 시베리안 허스키로 인식하지만 공유된 디자인 및 스타일 요소로 인해 여전히 동일한 세트의 일부로 인식합니다. .

지금까지 효과적인 아이콘 디자인의 세 가지 주요 속성으로 간주되는 사항을 살펴보았습니다. 다음 섹션에서는 이러한 세 가지 관심 영역을 적절하게 다루기 위한 6단계를 자세히 살펴보겠습니다.
여섯 단계
항상 그리드로 시작
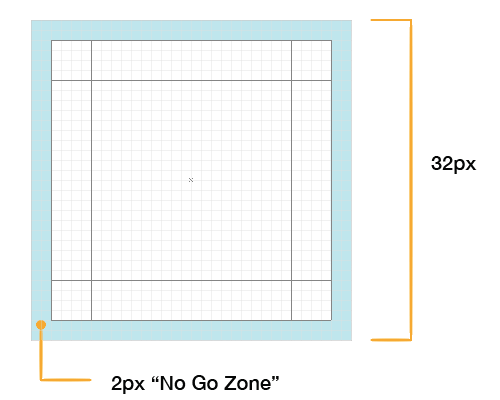
다양한 그리드 크기의 이점은 별도의 문서에서 가장 잘 다룰 것입니다. 우리의 목적을 위해 32 × 32픽셀 그리드로 작업할 것입니다. 그리드에는 각 아이콘 디자인의 기본 형식을 만드는 데 도움이 되는 몇 가지 기본 가이드도 포함되어 있습니다.

그리드의 바깥쪽 2픽셀을 "금지 구역"이라고 합니다. 꼭 필요한 경우가 아니면 이 공간에 아이콘의 어떤 부분도 두지 마십시오. 금지 구역의 목적은 아이콘 주위에 숨을 공간을 만드는 것입니다.
아이콘 형태의 일부는 일반적인 모양과 방향입니다. 아이콘의 외부 가장자리 주위에 선을 그리는 경우(경계 상자) 모양은 일반적으로 정사각형, 원, 삼각형, 수평 직사각형, 수직 직사각형 또는 대각선 직사각형이 됩니다.
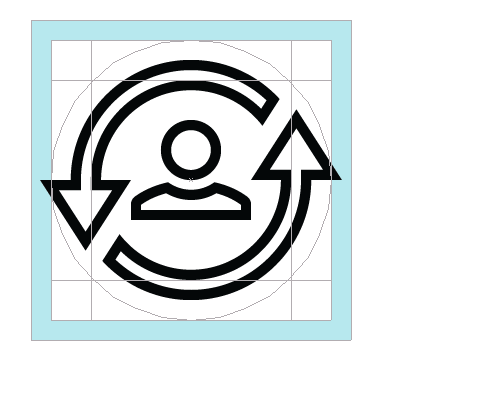
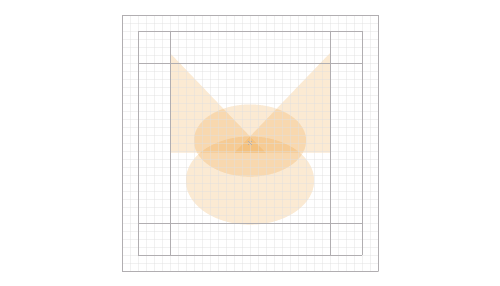
원형 아이콘은 그리드 중앙에 있으며 일반적으로 금지 영역으로 이동하지 않고 콘텐츠 영역의 가장 바깥쪽 가장자리 4개를 모두 터치합니다. 금지 구역 규칙을 위반하는 일반적인 이유는 아래에 설명된 것처럼 디자인의 무결성을 유지하기 위해 일부 악센트 또는 사소한 요소가 원 너머로 확장되어야 하는 경우입니다.

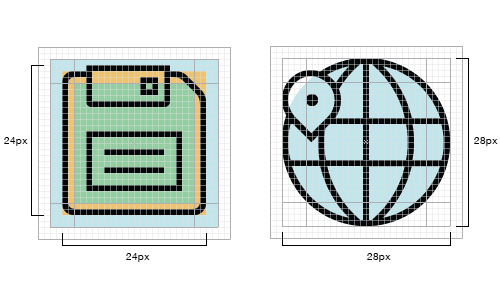
정사각형 아이콘도 그리드 중앙에 배치되지만 대부분의 경우 콘텐츠 영역의 가장 바깥쪽 가장자리까지 확장되지는 않습니다. 원형 및 삼각형 아이콘으로 일관된 시각적 가중치를 유지하기 위해 대부분의 직사각형 및 정사각형 아이콘은 중앙의 키 라인(아래 이미지의 주황색 영역)에 정렬됩니다. 각 키 라인에 정렬할 시기는 아이콘 자체의 시각적 가중치에 의해 결정됩니다. 어떤 크기를 언제 사용해야 하는지 감을 잡는 것은 연습이 필요합니다. 아래 정사각형 레이아웃 이미지를 보세요. 위에서 언급한 3개의 동심원 사각형은 밝은 파란색, 주황색 및 밝은 녹색으로 표시됩니다.

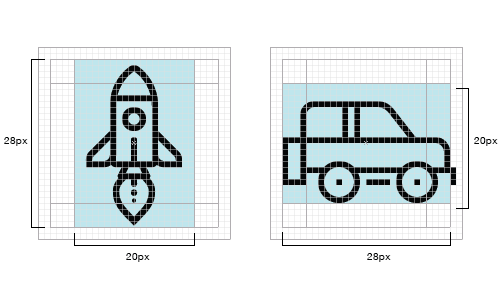
32픽셀 정사각형 안에 20 × 28픽셀의 수직 및 수평 직사각형이 있습니다. 우리는 방향이 수평 또는 수직인 아이콘에 대해 이러한 사각형을 느슨하게 따르고 이러한 사각형의 20 × 28픽셀 크기와 일치하도록 아이콘의 크기를 이와 같은 방향으로 만들려고 합니다.

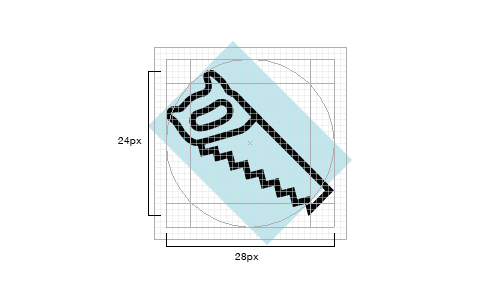
대각선 방향의 아이콘은 아래 이미지와 같이 원형 콘텐츠 영역의 가장자리에 맞춰 정렬됩니다. 톱의 가장 바깥쪽 지점은 대략 원의 가장자리에 정렬됩니다. 이것은 정확할 필요가 없는 영역입니다. 가까우면 충분합니다.

그리드와 가이드를 매번 정확히 따를 필요는 없다는 점을 기억하십시오. 그리드는 아이콘을 일관성 있게 만드는 데 도움이 되지만 아이콘을 훌륭하게 만드는 것과 규칙을 따르는 것 사이에서 선택해야 한다면 규칙을 어기십시오. Dutch Icon이라는 별명으로 더 잘 알려진 Hemmo de Jong은 다음과 같이 말했습니다.
개별 아이콘의 본질은 집합 응집력의 중요성보다 중요합니다.

간단한 기하학적 모양으로 시작
간단한 원, 직사각형 및 삼각형으로 주요 모양을 대략적으로 설명하여 아이콘 디자인을 시작하십시오. 아이콘이 본질적으로 대부분 유기적으로 끝나더라도 Adobe Illustrator의 모양 도구로 시작하십시오. 아이콘을 만들 때, 특히 화면에서 더 작은 크기의 경우 손으로 그린 가장자리의 약간의 변형으로 인해 아이콘이 덜 세련되게 보입니다. 기본 기하학적 모양으로 시작하면 가장자리가 더 정확해지고(특히 곡선을 따라) 디자인 내 요소의 상대적인 크기를 빠르게 조정할 수 있을 뿐만 아니라 그리드와 형태를 따르도록 할 수 있습니다.

숫자로 보기: 모서리, 선, 모서리, 곡선 및 각도
디자인이 지나치게 기계적이고 지루해 보이지 않도록 최대한 모서리, 곡선 및 각도가 수학적으로 정확해야 합니다. 다시 말해, 숫자를 따르고 이러한 세부 사항에 관해서는 눈을 맞추거나 자유로이 다루려고 하지 마십시오. 이러한 요소의 불일치는 아이콘의 품질을 저하시킬 수 있습니다.
각도
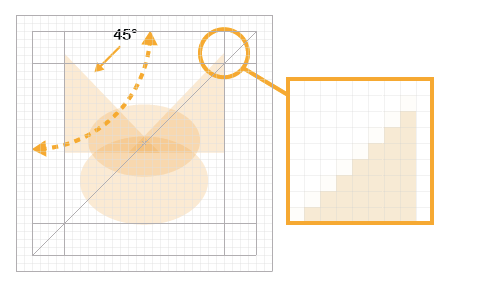
대부분의 경우 45도 각도 또는 그 배수를 유지하십시오. 45도 각도에 대한 앤티 앨리어싱은 균일하게 계단식(활성 픽셀이 끝에서 끝까지 정렬됨)이므로 결과가 선명하고 이 각도의 완벽한 대각선은 쉽게 인식되는 패턴으로 사람의 눈이 매우 좋아합니다. 이 인식 가능한 패턴은 아이콘 집합 전체에 일관성을 구축하고 단일 아이콘 내에서 통일성을 구축합니다. 디자인에서 이 규칙을 깨야 한다고 명시되어 있으면 반으로(22.5도, 11.25 등) 15도의 배수로 시도하십시오. 각각의 상황이 다르므로 케이스 바이 케이스로 결정하십시오. 45도의 절반을 사용하는 이점은 앤티 앨리어싱의 단계가 여전히 상당히 균일하다는 것입니다.

곡선
아이콘의 품질을 저하시킬 수 있고 전문가와 아마추어의 차이를 의미할 수 있는 가장 눈에 띄는 영역 중 하나는 완벽하지 않은 곡선입니다. 인간의 눈은 정밀도의 아주 미세한 변화를 감지할 수 있는 반면, 손과 눈의 협응은 항상 높은 수준의 정밀도를 달성할 수 없습니다. 모양 도구와 숫자에 의존하여 손으로 그리는 것보다 최대한 곡선을 만듭니다. 곡선을 수동으로 그려야 하는 경우 Adobe Illustrator(또는 벡터 소프트웨어)의 제약 조건 수정자 키(Shift 키)를 사용하거나 베지어 곡선을 더욱 정교하게 제어하려면 Astute Graphics의 VectorScribe 및 InkScribe를 사용하는 것이 좋습니다.

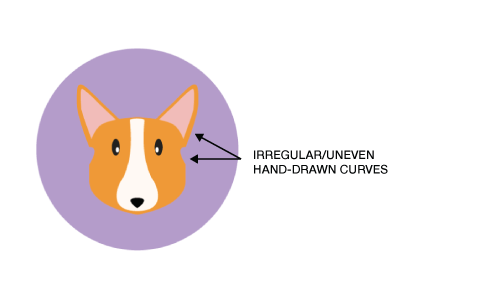
위의 "before" 이미지에서 볼 수 있듯이 손으로 그리는 선은 디자인의 품질을 떨어뜨리는 불규칙한 곡선을 만듭니다.

모서리
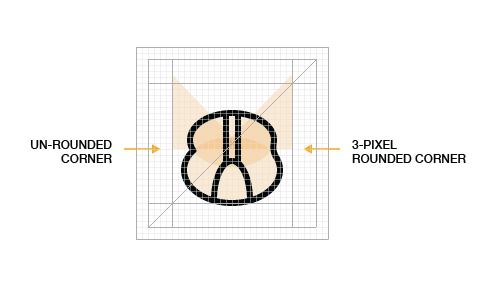
일반적인 둥근 모서리(또는 반경) 값은 2픽셀입니다. 32 × 32픽셀 아이콘에서 2픽셀 반경은 둥글게 명확하게 보일 만큼 충분히 크지만 디자인의 개성을 변경할 정도로 모서리를 부드럽게 하지는 않습니다("거품" 모양을 제공함). 선택하는 값은 디자인에 부여하려는 개성에 따라 달라집니다. 둥근 모서리를 사용할지 여부는 세트의 전체적인 미학을 고려하여 미학적으로 결정해야 합니다.

기하학적 모양으로 시작하여 이제 2픽셀 윤곽선을 추가하여 둥근 모서리와 같은 세부 사항의 일관성과 함께 모양 도구가 디자인을 어떻게 개선하는지 보여줍니다.

이 크게 개선된 버전은 균일하게 둥근 모서리, 부드러운 곡선 및 귀 주위 선의 무게에 대한 기초와 함께 새로운 디자인의 요지를 보여줍니다.
픽셀 완성도
작은 크기를 위해 디자인할 때는 완벽한 픽셀 정렬이 중요합니다. 작은 크기의 아이콘 가장자리에 앤티앨리어싱을 적용하면 아이콘이 흐릿하게 나타날 수 있습니다. 픽셀 격자에 정렬되지 않은 선 사이의 공간은 앤티 앨리어싱되어 흐리게 나타납니다. 아이콘을 픽셀 격자에 맞추면 직선에서는 가장자리가 완벽하게 선명해지고 정확한 각도와 곡선에서는 더 선명해집니다.
언급한 바와 같이 45도 각도가 가장 좋습니다(직선 이후). 각도를 정의하는 데 사용되는 픽셀이 대각선으로 완벽하게 끝에서 끝까지 쌓이거나 계단식으로 배열되기 때문입니다. 모서리와 곡선도 마찬가지입니다. 수학적으로 정확할수록 앤티앨리어싱이 더 선명해집니다. 그러나 픽셀 완성도는 "Retina" 디스플레이와 같은 더 큰 크기와 고해상도 화면에서 최소한 앤티 앨리어싱의 경우 관련성이 떨어집니다.
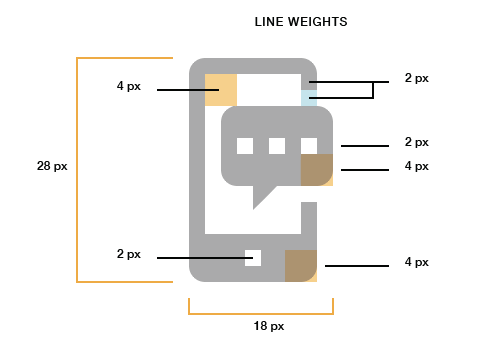
선 두께
선가중치의 경우 2개가 이상적이지만 3개가 필요할 때도 있습니다. 목표는 너무 많은 다양성을 도입하여 세트의 일관성을 손상시키지 않으면서 시각적 계층 구조와 다양성을 제공하는 것입니다. 3개 이상 세트는 응집력을 잃을 수 있습니다. 2픽셀 및 4픽셀 선 두께의 이점은 2의 배수이므로 균일한 증분으로 쉽게 확장 및 축소할 수 있다는 것입니다. 대부분의 경우 특히 글리프 및 평면 아이콘에서 매우 가는 선을 피하십시오. 의도적으로 "선 스타일" 아이콘을 만들지 않는 한 선이 아닌 빛과 그림자에 의존하여 모양을 정의하십시오.

아이콘 전체에 일관된 디자인 요소와 액센트 사용
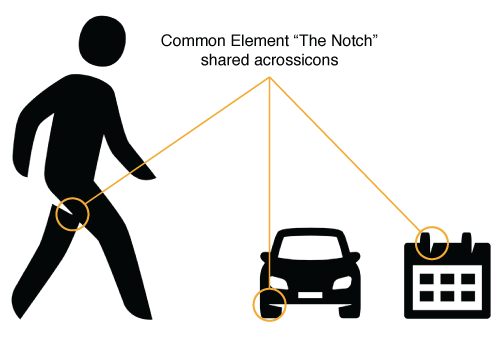
Dutch Icon의 Hemmo de Jonge는 Icon Salon 2015에서 화려한 연설을 하여 아이콘 디자인의 이러한 측면에 대해 길게 말했습니다. 2년에 걸쳐 네덜란드 정부를 위한 아이콘 시스템 프로젝트에서 Hemmo와 그의 디자인 파트너는 각 아이콘에 노치를 통합했습니다. 모든 아이콘에 노치가 있는 것은 아니지만 대부분의 아이콘에 노치가 있습니다. 아이콘 세트 전체에서 보수적으로 사용되지만 일관되게 사용되는 이러한 종류의 액센트는 세트를 하나로 묶을 수 있습니다.

우리의 강아지 예에서는 하트 모양의 코가 있는 일반적인 문체 요소를 사용했습니다. 코에 하트를 사용하는 시각적 특징은 아이콘을 함께 묶을 뿐만 아니라 기발한 요소를 추가하고 네 발 달린 친구에 대한 애정을 전달합니다.

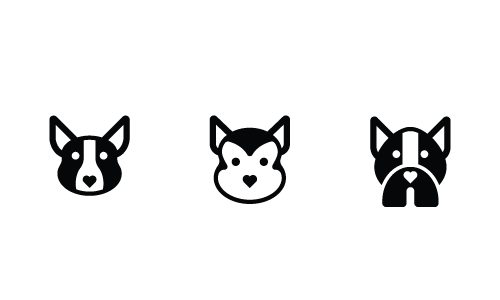
많은 경우 아이콘 세트의 주요 측면(예: 스타일)이 변경되더라도 미적 통일성을 구축하는 요소는 아래에서 볼 수 있듯이 여전히 세트를 함께 묶을 수 있습니다. 우리는 평평한 스타일이 아닌 글리프 스타일로 동일한 세 개의 개 아이콘을 재창조했으며 여전히 미학적으로 일관됩니다.

세부 사항과 장식을 아껴서 사용
아이콘은 대상, 아이디어 또는 행동을 신속하게 전달해야 합니다. 작은 세부 사항이 너무 많으면 복잡성이 발생하여 특히 작은 크기에서 아이콘을 덜 인식할 수 있습니다. 단일 아이콘 또는 아이콘 세트에 포함하는 세부 수준도 미적 통일성과 인식 가능성의 중요한 측면입니다. 아이콘이나 세트의 적절한 세부 수준을 결정하기 위한 좋은 경험 법칙은 의미를 명확하게 하는 데 필요한 최소한의 세부 정보를 포함하는 것입니다.

위의 버전에서 우리는 완성되고 개선된 디자인에 매우 가깝습니다. 귀 주변의 검은 윤곽선은 귀 주위의 모피로 덮인 갈색 영역이 되었습니다. 얼굴 주위의 검은 선은 사라졌지만 Corgi 얼굴의 흰색 표시 위의 2픽셀 공간에서는 여전히 감지할 수 있습니다. 그러나 일반 코와 같은 "이전" 버전의 일부 요소가 여전히 있습니다. 다음 단계에서 이에 대해 다룰 것입니다.
독특하게 만드세요
대부분이 무료로 제공되는 고품질 아이콘 세트를 만드는 재능 있는 디자이너의 수는 나날이 증가하는 것 같습니다. 불행히도 많은 디자이너들은 가장 인기 있는 디자이너의 트렌드나 스타일에 너무 많이 의존합니다. 창의적인 전문가로서 우리는 아이콘 산업을 넘어서 건축, 타이포그래피, 산업 디자인, 심리학, 자연 및 영감을 얻을 수 있는 기타 모든 분야를 살펴보아야 합니다. 요즘에는 비슷한 아이콘 세트가 너무 많기 때문에 디자인을 독특하게 만드는 것이 그 어느 때보다 중요합니다.

마지막 "애프터" 이미지에는 하트 모양의 코에 독특한 터치가 있어 디자인에 참신함과 경쾌함을 더합니다.
이러한 간단한 단계는 결정적인 지침이 아니라 시작점으로 간주되어야 합니다. 아이콘을 디자인하는 단일 방법은 없습니다. 이 기사에서 우리는 디자인에 대한 일관된 접근 방식의 기본 사항을 설명했지만 다른 디자이너는 확실히 자신의 의견과 기술을 가지고 있습니다. 더 나은 디자이너가 되는 가장 좋은 방법은 가능한 한 많은 시각적 참고 자료를 보고, 다양한 자료를 읽고, 정기적으로 스케치하고(어디를 가든 스케치북을 휴대하고), 연습하고 연습하고 연습하는 것입니다.

결론
프리미엄 품질의 아이콘을 만드는 방법에 대한 기본 사항을 공유했습니다. 이러한 기본은 기술적인 능력입니다. 누구나 연습을 통해 배우고 마스터할 수 있습니다. 더 나은 아이콘을 만들려면 일반적인(형태)에서 시작하여 특정(인식하기 쉬운) 쪽으로 작업해야 한다는 것을 기억하십시오. 그리고 아이콘 또는 세트의 공유 요소(미학적 통일성)에 주의를 기울여 아이콘을 내부적으로 일관성 있게 유지하고 세트 전체에서 일관성을 유지하십시오. 기술적인 기본 사항을 마스터하고 나면 아이콘을 진정으로 돋보이게 하는 요소, 즉 자신의 독창적인 비전에 집중할 수 있습니다.
공유하고 싶은 자신만의 기술, 팁 또는 기본 사항이 있습니까? 아래 댓글에 남겨주세요.
추가 읽기
- 튜토리얼, Iconfinder 블로그
- 아이콘 튜토리얼, IconUtopia
- 아이콘 핸드북 , 존 힉스
- 머티리얼 아이콘(디자인 가이드라인), Google
